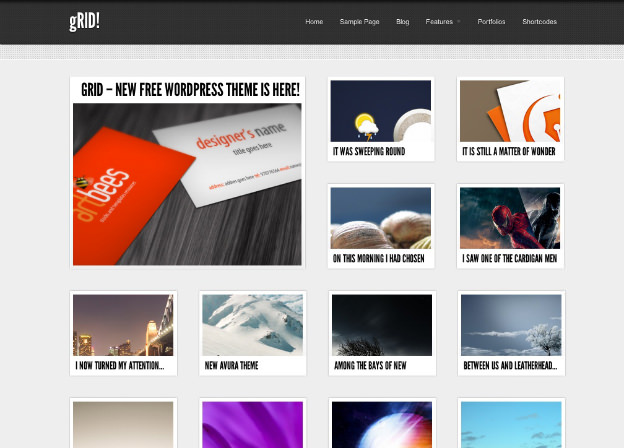
グリッド好きなフォトグラファー向けWP無料テーマ「Gridster-Lite」

- テーマタイトル:Gridster-Lite ver 1.0.5.1
- 作者名:ThemeFurnace
- 言語:英語
- 用途:ブログ・マガジン, 写真・ギャラリー, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年9月29日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
写真・ギャラリー用のWordPressテーマにはグリッドレイアウトのものが沢山ありますが、本日ご紹介するWordPress無料テーマ「Gridster-Lite」も例外ではありません。
対象・用途としてはグリッドレイアウト好きなフォトグラファーの写真日記、写真ブログ、ポートフォリオサイトとして活用いただけるのでではないかと思います。
タイトルやメニューなどは左サイドバーに固定、右側のメインエリアが作品集という作りになっています。レスポンシブ仕様なので縦長モバイルスクリーンでも、ワイドモニターでもレイアウトが流動的に最適化されます。
機能的には特筆するような点はありませんが、テーマとしても、使い方においても、良い意味で「シンプル」だと言えます。
「Lite」の名前が意味するのは「Gridster-Pro($49)」という有料版テーマもあるよということです。しかし、そこまで大きな違いはないので無料版の「Gridster-Lite」に、欲しい機能はプラグインで補えば良いでしょう。
試作サイトを作ってみました。記事本文とあわせてご確認いただければと思います。
Gridster-Lite Demosite Made by Themetank
試作サイトではデモ用の写真をポンポン載せただけですが、写真のテーマをしぼったほうがWebサイトと見栄えの観点から統一感が出て良いだろうなと思います。
目次
1.テーマの特徴
◆ デザイン・仕様 ・・・・・・・・・
- 写真ブログに適したグリッドレイアウト
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- クロスブラウザ:主要ブラウザに対応(IE8+, Firefox, Chrome, Safari, Opera)
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- メニュー・カスタマイズ機能
- ウィジェット・カスタマイズ機能
- アイキャッチ画像サポート
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
- WordPress公式サイト配布テーマ:安心です
2.テーマのデザイン・レイアウト
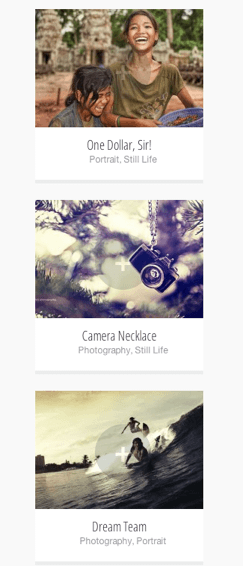
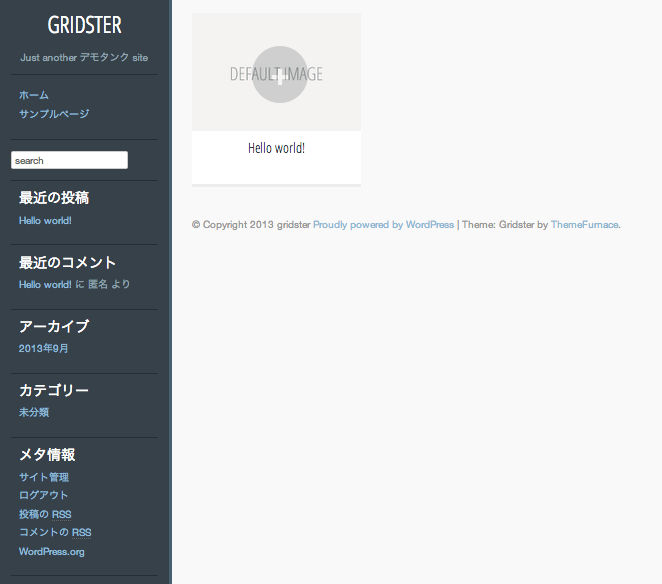
◆ トップページのデザイン
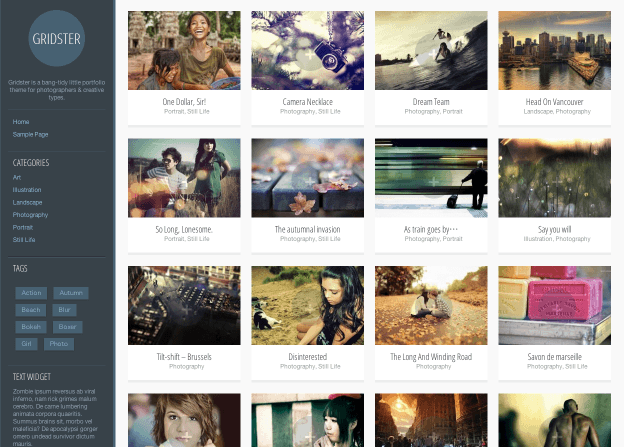
テーマ外観、まずはトップページから確認していきましょう。
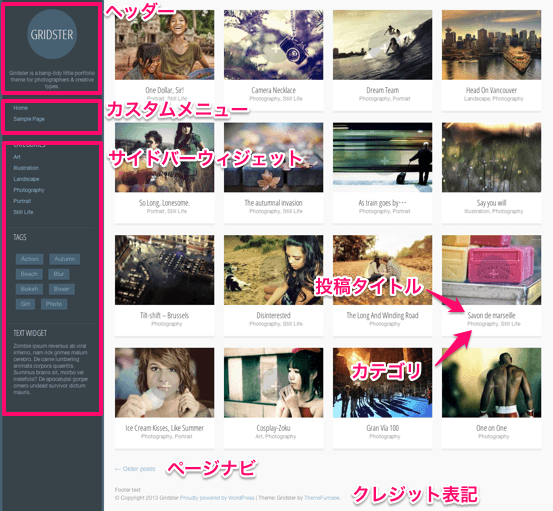
サイドバーは全ページ共通。タイトル、キャッチフレーズが入るヘッダー、カスタムメニュー、そしてウィジェットであるサイドバーという作りになっています。
カスタムメニューだけですと自由度が低かったのですが、その下にウィジェットがあるので助かります。
右側のメインエリアには、グリッドレイアウトに写真が並びます。レスポンシブなのでカラム(列)数は流動的です。
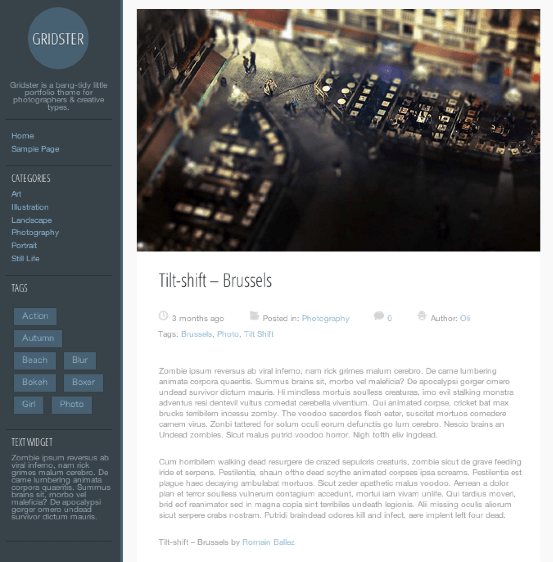
◆ 投稿ページのデザイン
投稿ページでは上部にアイキャッチ画像がそのまま入ります。
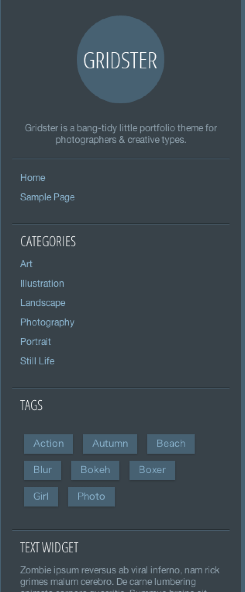
◆ モバイル端末対応レスポンシブデザイン
スマートフォンで見たイメージです。
3.テーマの導入方法・使い方・カスタマイズ
それではここからは実際の使い方に入っていきましょう。まずはWordPressテーマファイルのダウンロードからです。
◆ テーマのダウンロード〜インストール
WordPress公式サイトで配布されています。以下のリンク先、ページ右側にある【Download Version X(Xはバージョン数)】というボタンをクリック。「gridster-lite.X」というファイルをダウンロードします。
次にそのファイルをWordPressのダッシュボード(管理画面)からインストールします。
WordPress ダッシュボード > テーマ > テーマのインストール > アップロード
最後に有効化させれば完了です。サイトを表示させてみます。
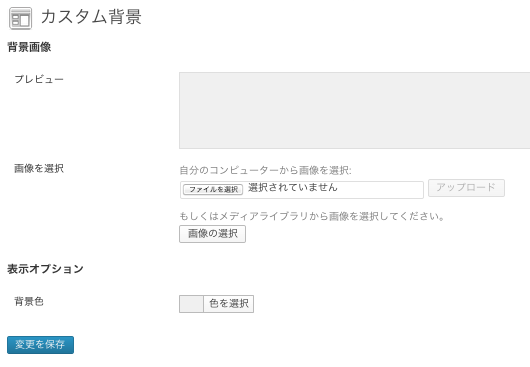
◆ 背景のカスタマイズ
サイドバーを除いた、メインエリアの背景画像、色を設定することができます。
ダッシュボード > 外観 > 背景
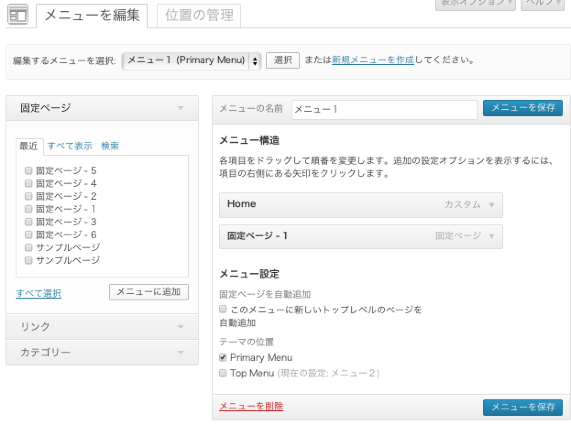
◆ メニューのカスタマイズ
カスタムメニューの編集はコチラから。画像では「Primary Menu」と「Top Menu」の二通りのメニュー位置が選択できることになっていますが、これはあるプラグインを入れた影響です。通常は「Primary Menu」のみです。
ダッシュボード > 外観 > メニュー
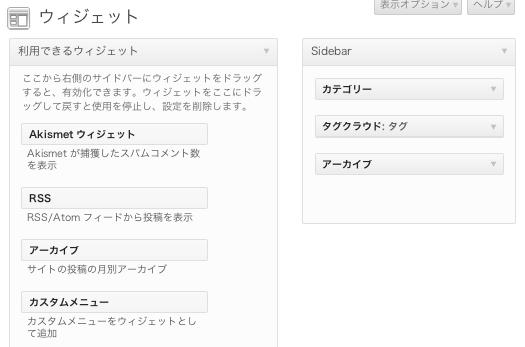
◆ サイドバー・ウィジェットのカスタマイズ
サイトバーはカスタムウィジェットメニューから編集します。
ダッシュボード > 外観 > ウィジェット
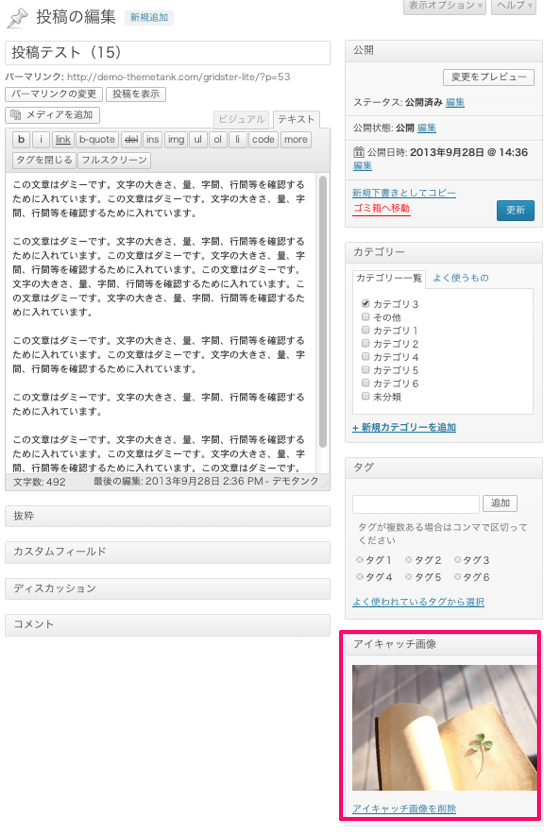
◆ 記事の投稿について
当たり前かもしれませんが、、「Gridster-Lite」はアイキャッチ画像が中心的役割となりますので、記事投稿の際にはアイキャッチ画像をお忘れなく。
ダッシュボード > 投稿 > 新規追加
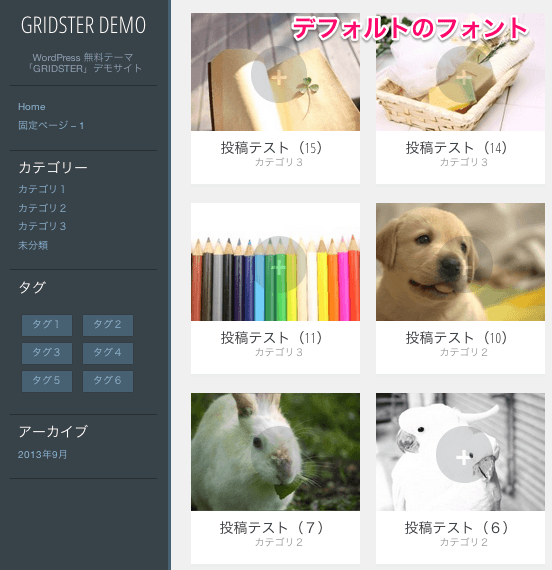
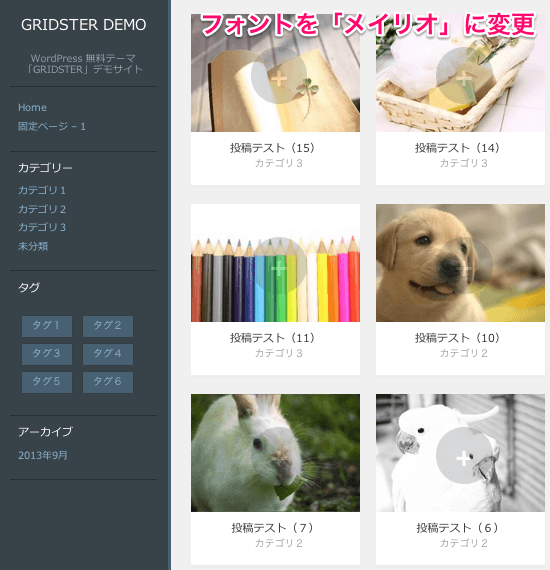
◆ フォントを変更
基本的に当サイトではダッシュボードで編集できる部分についての言及が中心なのですが、、このテーマのフォントがあまり好きではなかったので直接ファイルをいじってフォントを変更してみました。
変更前
変更後(「style.css」ファイルを編集しフォントをメイリオに。サイズもちょっといじってます)
というわけで「Gridster-Lite」のご紹介は以上です。試作サイトはこちら。
Gridster-Lite Demosite Made by Themetank
冒頭でもお伝えしましたが、写真・ギャラリー用のWordPressテーマは有料、無料を問わず本当に多数あります。特にグリッドレイアウトのもの。
Webサイトのコンセプトに沿って、あるいは目的に沿って最適なテーマをご選択いただければと思います。
■ 無料テーマがパワーアップするおすすめプラグイン
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
比較表や一覧表を簡単に。テーブル作成用WPプラグイン「TablePress」
WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
■ おすすめ&類似テーマ
ピンタレスト風グリッド&レスポンシブ、写真ブログに最適。WP無料テーマ「Gridly」
グリッド・ブラックが印象的。写真ギャラリー用WP無料テーマ「Mansion」
2列グリッドに大きな写真が印象的。WP無料テーマ「Photographer」


















こんにちは。
とつぜんで申し訳ないのですが、このテンプレートのメイリオに変更されたcssコードを教えていただけませんか?
このテンプレートを今使っているのですが、ヘッダーのタイトル以外のフォントがメイリオに変更されず困っています。
よろしければお願いします。