これはイイ!無料ながら総合力高いWordPressブログ用テーマ「Origin」

- テーマタイトル:Origing ver 0.5.3
- 作者名:AlienWP
- 言語:英語
- 用途:ブログ・マガジン, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年8月16日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
WordPressでブログを始めるとき、無料、有料関わらずテーマに求めることとして、たとえばスマホ向けにレスポンシブがいい、SEO対策に強いのがいい、ある程度のカスタマイズ機能が欲しい、デザイン性が高いものがいい‥‥、色々な希望があると思います。
そんなとき、「とりあえずこのテーマを使ってみたら?無料テーマだけどすごくいいよ」と言いたくなるのが「Origin」です。
おすすめの理由は下のほうに色々と書きましたが、ざっくり言えば、テーマの導入は至って簡単なのに、テーマとしての出来、完成度、機能性がとても高いからです。(無料なのに!)
シンプルなデザインなので汎用性が高く、個人ブログでもビジネスブログでも使うことができるのもポイントが高いところですね。
それでは実際にテーマの中身について確認していきましょう。
目次
1.テーマの特徴
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- Lightbox:記事内の写真をクリックすると黒背景で写真がポップアップ
- 全幅(横幅フル)ページ用テンプレート:あると便利なページテンプレート
- パンくずリスト:SEO対策、ユーザビリティ向上
- ページネーション:SEO対策、ユーザビリティ向上
- 各ページごとの見出しタグの最適化:SEO対策に効果的
- テーマ独自のオプションメニュー:簡単カスタマイズ
- ロゴアップローダー:ロゴ画像も切り換え簡単
- カスタムバックグラウンド機能:背景色、背景画像を変更可能
- カスタムウィジェット機能:3か所のウィジェットエリアを編集可能
- カスタムメニュー機能:ヘッダーにカスタムメニューを設置可能
- 日本語化ファイル内蔵:テーマをすぐに使えます
- WordPress公式サイトにて配布中:安心です
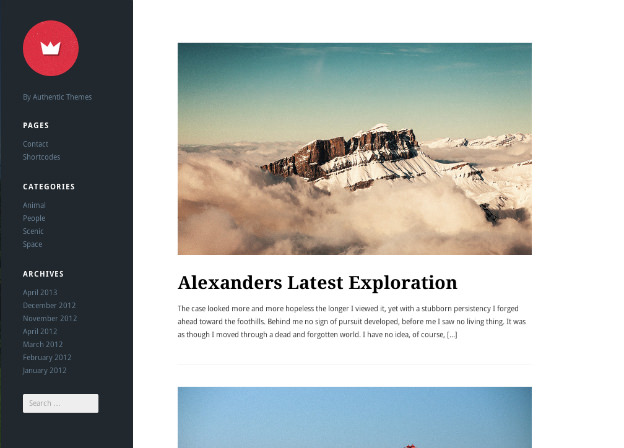
2.テーマのデザイン・レイアウト
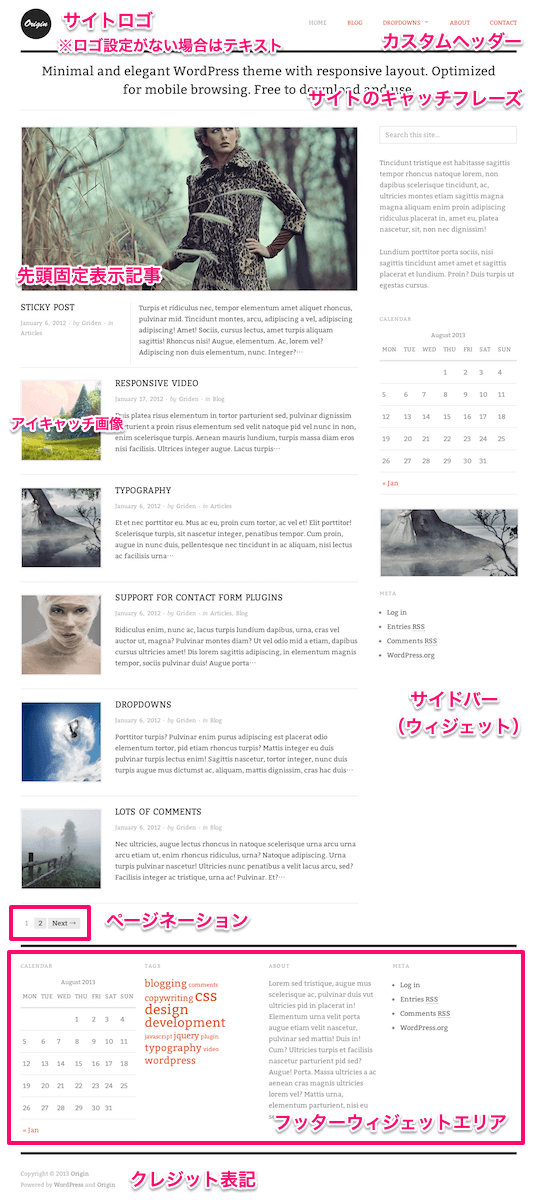
◆ トップページ、全ページ共通部分
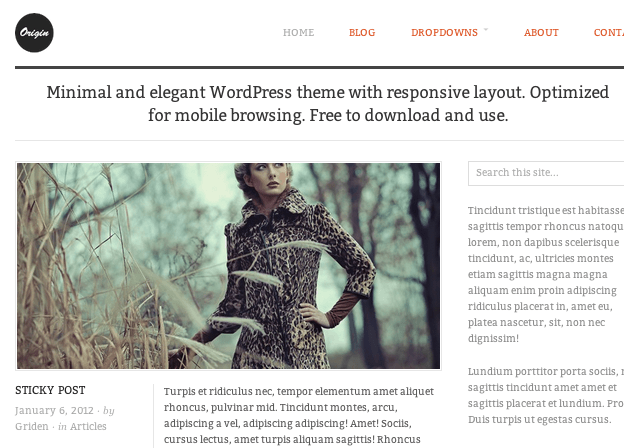
まずはトップページの外観を確認しましょう。全ページ共通、右サイドバーの2カラムの作りになっており、ヘッダーはロゴ、メニュー、サイトのキャッチフレーズが入ります。
キャッチフレーズに検索キーワードを入れておけばSEO対策にも良いでしょうが、不要な場合には空欄にしておけば大丈夫です。
トップの記事はスライドショーではなく、単純に先頭に固定表示させる機能です。
ページ下部は、SEO対策にも有効なページネーション、フッターウィジェットエリア、最下部のクレジット表記となります。
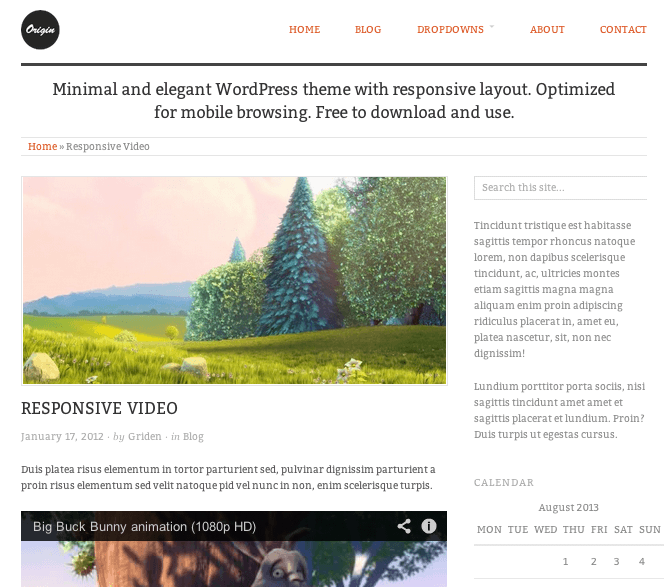
◆ 個別の投稿ページ
投稿ページもトップと同じく、2カラム右サイドバーとなります。パンくずリストが自動で入ります。これもとてもありがたい仕様です。
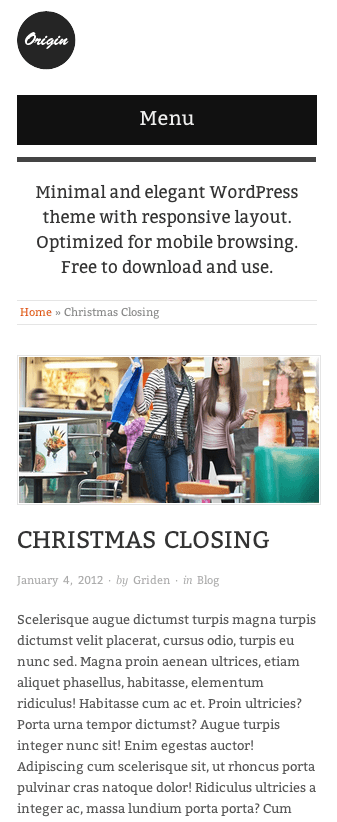
◆ モバイル端末対応レスポンシブデザイン
スマホ(スマ—トフォン)、あるいはタブレットPCでサイトを閲覧するとレイアウトが自動で最適化。レスポンシブデザインは便利ですね。
iPhone、iPadはまだしも、Androidのスマホ、タブレットPCはモニターサイズが多種多様すぎて、、、レスポンシブじゃなかったらホントに大変ですから。。。
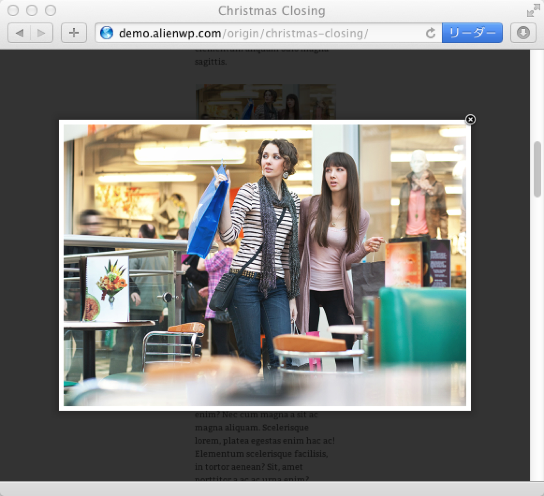
◆ Lightbox
標準でLightbox機能がついているので、記事本文のイメージファイル(写真)をクリックすると、写真がクローズアップされます。
3.テーマの導入(インストール〜カスタマイズ)
◆ テーマのインストール
まずはこちらのページ中程、右側にある「Download」ボタンからテーマファイルをダウンロードしましょう。
ダウンロードした「origin.0.5.3.zip」圧縮ファイルを、WordPressの ダッシュボード > 外観 > テーマ よりインストール、有効化します。
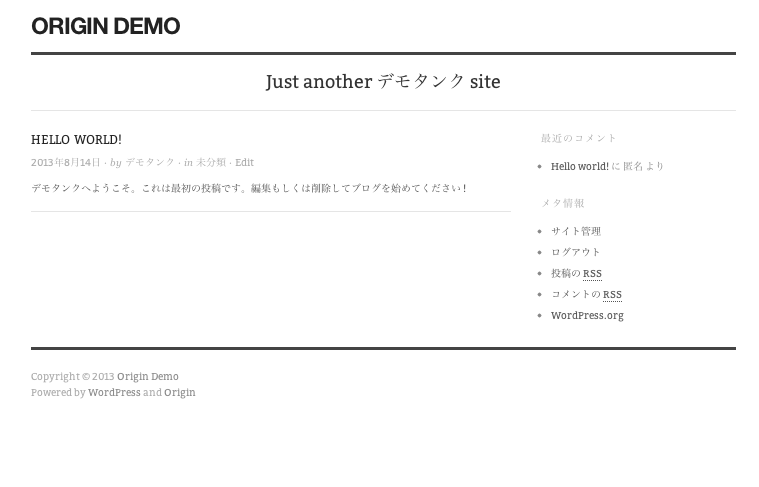
テーマをインストールした直後、サイトを表示させるとこの通りまっさらです。

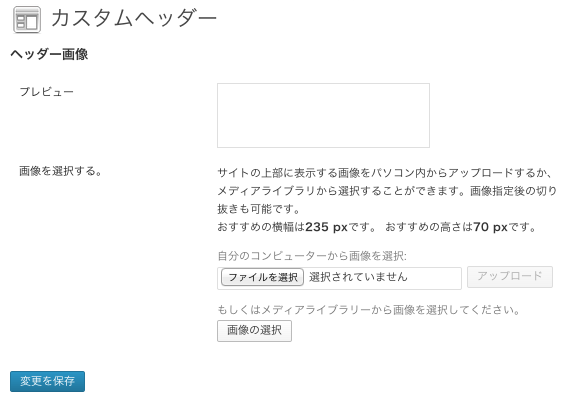
◆ ヘッダーのカスタマイズ
ダッシュボード > 外観 > ヘッダー
ロゴ画像をアップロードしたい場合に使います。ロゴがない場合には、通常のサイトタイトルがテキストで入力されます。(ロゴ画像の最適サイズは 横 235 × 縦 70 ピクセル)
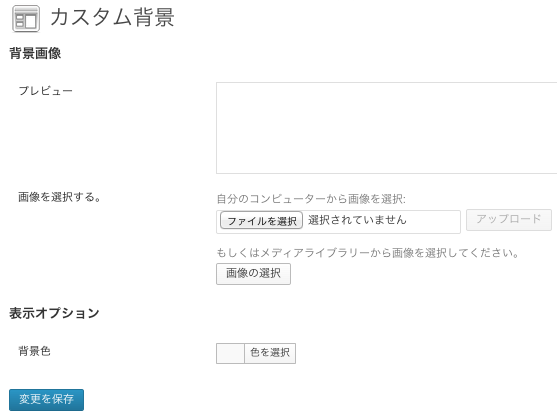
◆ 背景のカスタマイズ
ダッシュボード > 外観 > 背景
背景色・画像は変更可能ですが、細かな表示オプションはありません。
◆ ウィジェットエリア、ヘッダーメニューのカスタマイズ
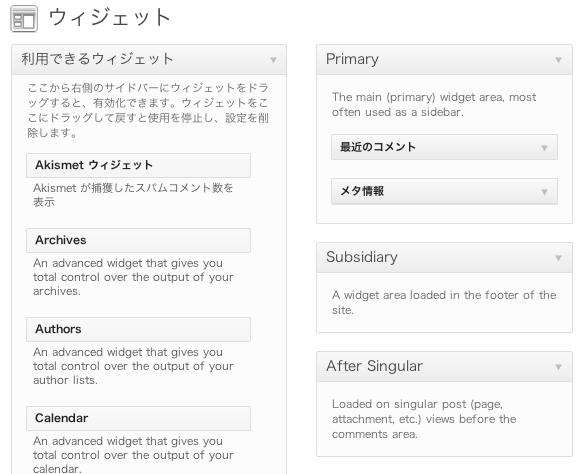
ダッシュボード > 外観 > ウィジェット
ウィジェットエリアは3か所を編集可能です。(全ページ共通のサイドバーとフッター、そして各投稿ページの記事下)

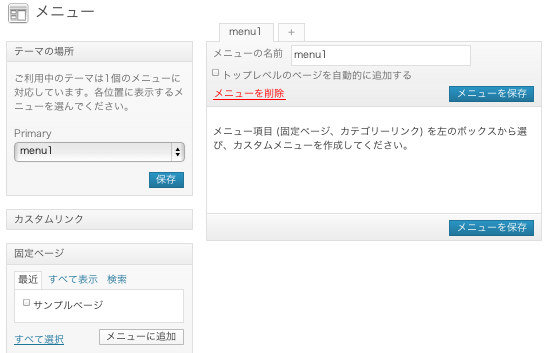
ダッシュボード > 外観 > メニュー
カスタムメニューは一か所、サイト右上。こちらで編集します。

◆ トップページの先頭固定記事
ダッシュボード > 投稿 > 新規追加
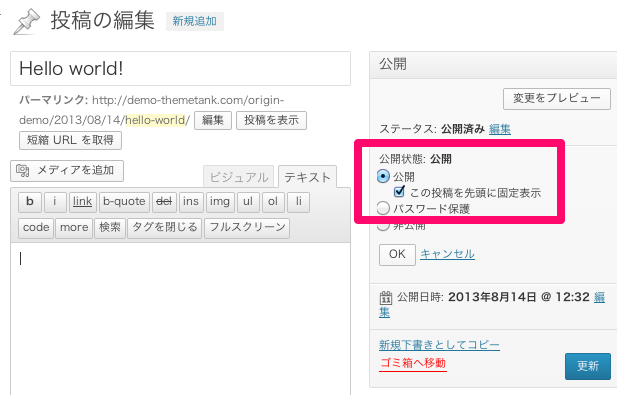
トップページの先頭固定記事を表示させる場合は、各記事の編集ページの「公開」設定にて「この投稿を先頭に固定表示」にチェックします。
※ アイキャッチ画像サイズは(横 640 × 縦 310)以上のものを使う

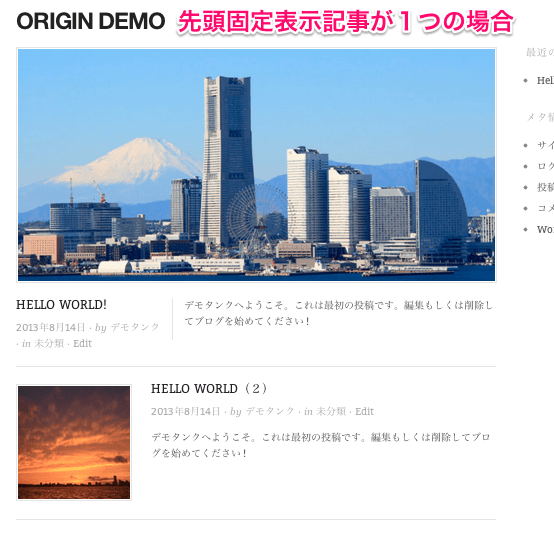
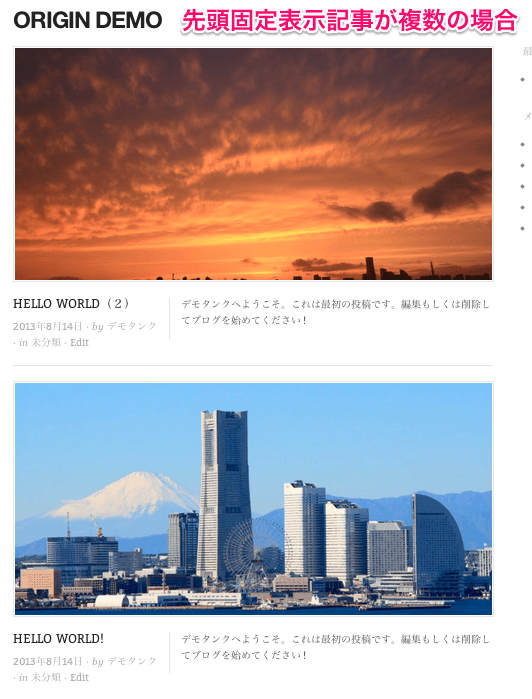
ちなみに、先頭に固定させる記事は1つでも2つでも大丈夫です。

2つある場合には、そのまま縦に並びます。

◆ 全幅ページの作成
ダッシュボード > 固定ページ > 新規追加
横幅フルの全幅ページを作りたい場合は、固定ページの編集ページ「ページ属性」にて、「Full Width」というテンプレートを選択し作成ます。

◆ その他のカスタマイズ
ダッシュボード > 外観 > Customize
テキストリンクのカラーと、フッターのクレジット表記を編集することができます。
ライセンス上、こちらのクレジット表記は変更しても構いません(2013年8月16日現在)。無料テーマで、ここまで丁寧にクレジットの編集メニューを準備してくれるのも珍しいですね。


◆ 日本語の表示イメージ
日本語は明朝フォントで表示されます。ゴシックフォントにしたい、メイリオにしたいなどの場合にはスタイルシートを直接編集する必要があります。

投稿ページのイメージ(八重の桜で改めて全国的に知られることとなった鶴ヶ城)

以上、いかがでしたでしょうか。無料ながら非常に総合力が高くWordPress公式サイトでも非常に人気があります。これまでになんと延べ10万回以上ダウンロードされているほどですが、公式サイトでのユーザー評価も高いですね。(5点中4.7点)
これからWordPressでブログを始めようとしている方に、ぜひ候補の1つに加えていただきたいテーマです。
同じ作者のテーマ、こちらもおすすめです。
3カラムのシンプルおしゃれなブログ用WordPress無料テーマ「OXYGEN」
写真ギャラリー・ポートフォリオに最適なWordPress無料テーマ「Hatch」














Pingback: WordPressテーマ > 無料 > ブログ|Ascetica:シンプル・レスポンシブ
Pingback: WordPress 無料テーマ > ブログ/マガジン > OXYGEN|シンプル,レスポンシブ,スライダー
Pingback: サイトテンプレ