当サイトおすすめ。満を持して登場の本格派WP無料テーマ「Mesocolumn」

- テーマタイトル:Mesocolumn ver 1.5.6
- 作者名:Richie KS
- 言語:英語
- 用途:ブログ・マガジン, ニュース・ポータル, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年12月7日(同日、記事を加筆修正)
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
WordPress無料テーマ「Mesocolumn(メゾカラム)」は、ニュース・ポータルサイト的なブログやWebマガジンを作りたい方、さらにアフィリエイトやアドセンスなどの広告も掲載していきたいという方に最適&激しくおすすめしたいテーマです。
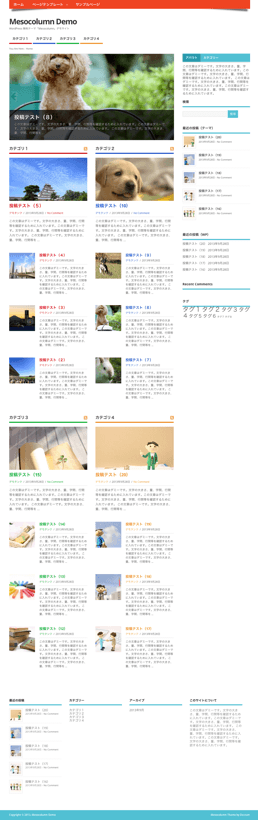
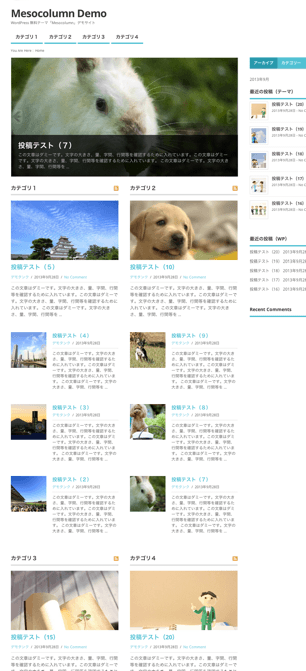
記事一覧がカテゴリごとに2カラムで表示されるトップページ外観は、各カテゴリ全体を見やすくし、ポータル的な意味合いを強めてくれます。
※ カテゴリごと2カラムではなく、記事が1カラムで縦に並ぶ一般的なブログスタイルで使うのもすごく良いとアイデアです。なんせテーマそのものが非常に優れものですので、シンプルなブログをという方にもおすすめです。
機能面で言えばWordPressの無料テーマと有料テーマの間には「確かな」差があることが多いですが、その差は「プラグイン」や「カスタマイズ」によって埋めることができます。
たとえばスライドショーを表示する、パンくずリストを表示する、ページネーションを表示する、関連記事を表示する、サイトマップを作る・・などなど。こういった目的でWordPressにプラグインを入れる方は多いと思います。
しかしこの「Mesocolumn」は(無料テーマにも関わらず!)WordPressユーザーなら欲しいと思うであろう機能が盛り込み済みで、めったやたらとプラグインを使わずとも十二分に「テーマの力」が強いのです。
しかも「h1、h2」などの見出しタグが各ページごとに最適化されるなど、プラグインでは対処できない検索エンジン最適化、つまりSEO対策まで施されています。
それじゃあ設定は難しいのか?と言うと、そんなことは全くありません。専用のオプションメニューが用意されていて設定は極めて簡単です。
当サイトでも自信を持っておすすめするWordPress無料テーマ「Mesocolumn」、それでは具体的な中身についてご紹介していきましょう。試作サイトも作っておりますので、あわせてご確認ください。
目次
1.テーマの特徴
◆ デザイン・仕様 ・・・・・・・
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- スライドショー:トップページヘッダーに、簡単設置
- パンくずリスト:SEO対策、ユーザビリティ向上
- ページネーション:SEO対策、ユーザビリティ向上
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的
- 広告スペース:広告掲載用スペース、機能が充実
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
◆ カスタマイズ・オプションメニュー ・・・・・
- テーマ独自のオプションメニュー:豊富なメニューで簡単に設定
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- ファビコンのアップロード機能:こだわり派にうれしい機能
- メニュー・カスタマイズ機能:メニューは全3か所、更にカラーオプション付き
- ウィジェット・カスタマイズ機能:サイドバー、フッターを編集
- 独自ウィジェットパーツ:タブメニューなど有料テーマ並み
- フォントオプション:各パーツごとにGoogle Web Fontなど設定可能
- カラーオプション:テーマカラーやメニューなどのカラー変更
- ヘッダー、フッターへのコード記述:追記可能
- アイキャッチ画像サポート
- トップページ用テンプレート:ポータルな雰囲気がグッと増します
- ブログ一覧ページ用テンプレート:通常表示もOK
- 全幅(横幅フル)ページ用テンプレート:使い途いろいろです
◆ その他 ・・・・・・・・・・
- 英語サポート:テーマ配布ページのコメント欄から質問OK
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
2.テーマのデザイン・レイアウト
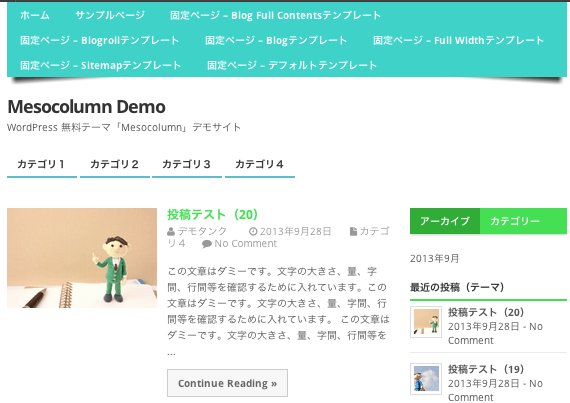
2−1)トップページのデザイン
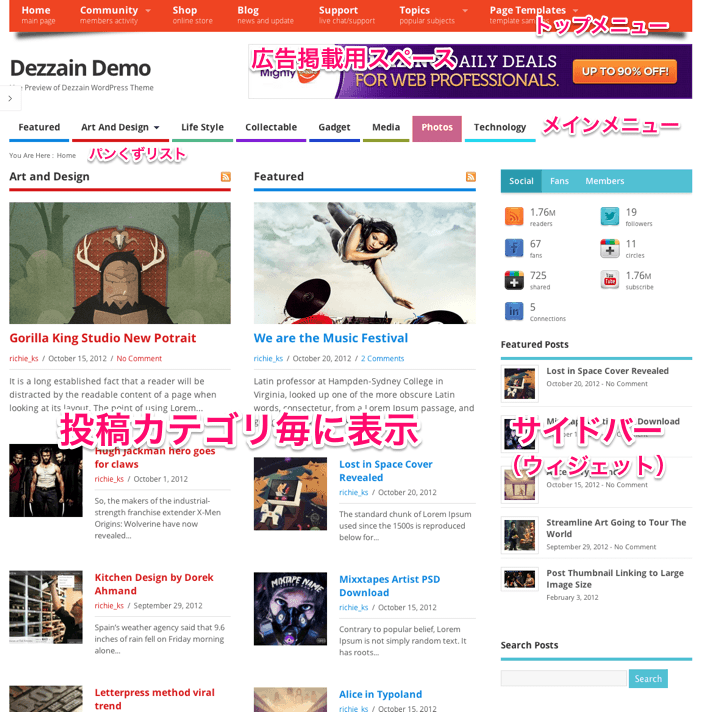
トップページヘッダーは、トップメニューとメインメニューに挟まれる形で、タイトル、キャッチフレーズ、広告掲載用のスペースがあります。トップメニューには固定ページを、メインメニューには投稿カテゴリを入れるような使い方が良いでしょう。
メイン部分は、右サイドバー(ウィジェット)、左に2カラムで投稿記事が並びます。アイキャッチ画像を必ず設定しないと画像歯抜け状態になってしまいますね。ちなみに、パンくずリストもあります。
ちょっと気がつきづらいかもしれませんが、各投稿カテゴリのタイトルの右側にRSSリンクアイコンも付いています。
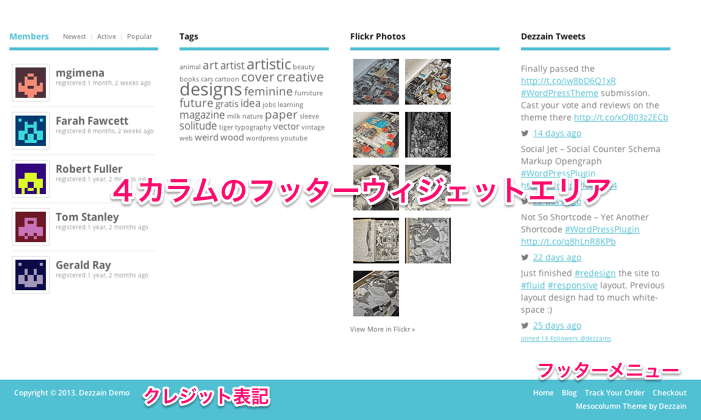
ページ下部は、4カラムのフッターウィジェットエリア、クレジット表記、フッターメニューとなります。
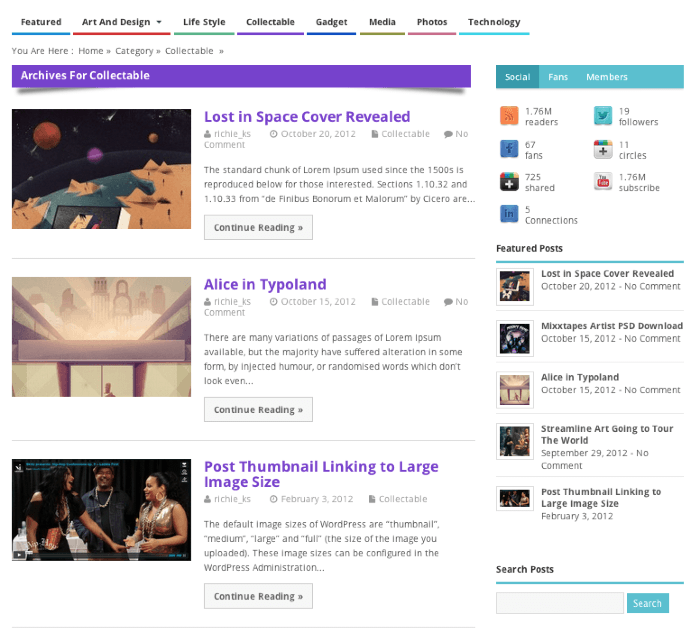
2−2)カテゴリページ(アーカイブ)のデザイン
各カテゴリページに飛ぶと、左にサムネイル付きで記事が縦に並びます。
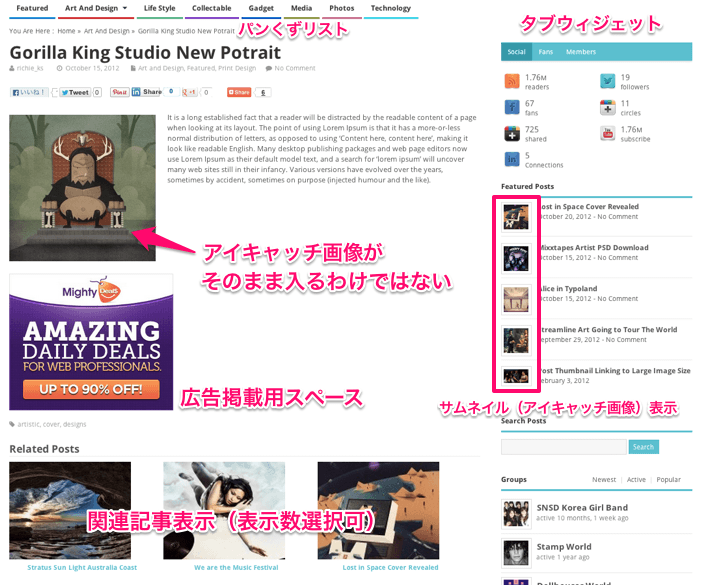
2−3)投稿ページのデザイン
投稿ページの記事本文にはアイキャッチ画像がそのまま入りません。本文にアイキャッチ用の画像を入れたい場合は、本文中に改めて挿入しなければなりません。
下のキャプチャ画像では記事下のみですが、文頭、記事下に広告掲載用スペースが用意されています。
サイドバーウィジェットは無料テーマながら非常に充実しています。タブウィジェットや、サムネイル付きで一覧表示してくれるウィジェットパーツなどとても便利です。
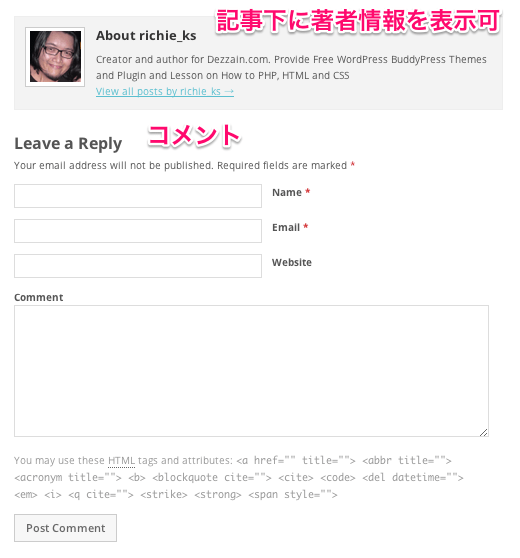
関連記事の表示オプション、著者情報の表示オプションもあります。
2−4)固定ページの4つのテンプレート
固定ページにはテンプレートが4つ用意されていますので、順に確認していきます。
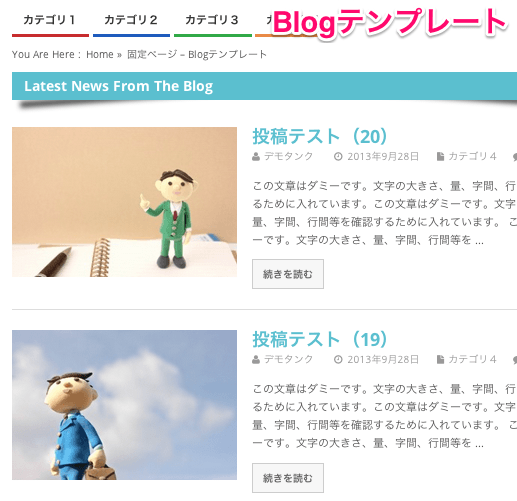
(1)Blog テンプレート
一般的なブログ一覧ページを作るためのテンプレートになります。
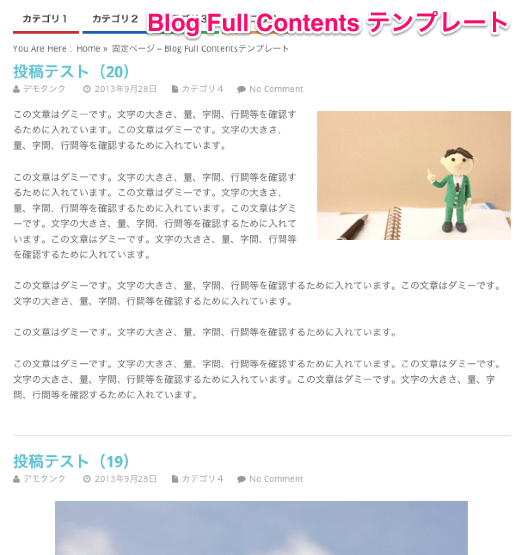
(2)Blog Full Contents テンプレート
こちらもブログ一覧ページ用のテンプレートですが、記事全文を掲載します。記事が長い場合には【続きを読む】ボタンを設置する「Blogテンプレート」を、記事が短い場合には「Full Contents」のほうを使うと良いかもしれません。
(3)Full Width テンプレート
サイドバーなしの全幅ページを作るためのテンプレートです。
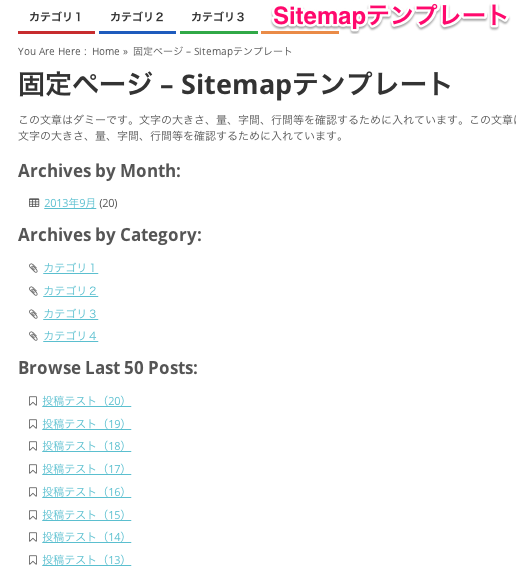
(4)Sitemap テンプレート
固定ページの新規作成画面から、こちらのテンプレートを選ぶだけで自動でサイトマップを作ってくれます。
3.テーマの導入方法・セットアップ
3−1)テーマのダウンロード〜インストール
ここからはテーマの導入方法、使い方、カスタマイズについてご紹介していきます。
はじめにテーマファイルをダウンロードします。テーマ配布ページの右上にある【DOWNLOAD THIS THEME】ボタンをクリックすると、すぐにテーマファイル「mesocolumn-X.zip」のダウンロードが開始されます。
ダウンロードしたファイルを今度はWordPressのダッシュボード(管理画面)からインストールします。
WordPress ダッシュボード > テーマ > 新規追加 > アップロード
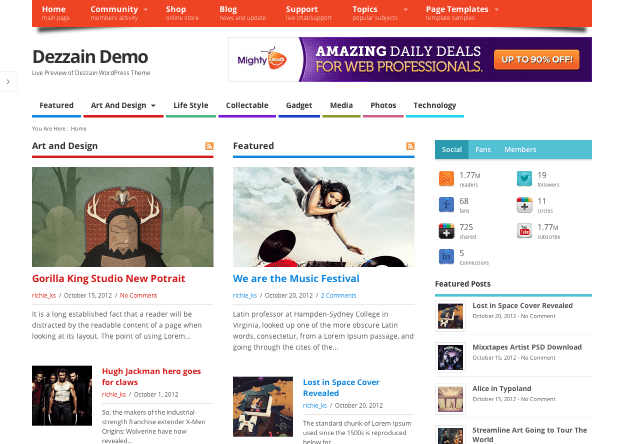
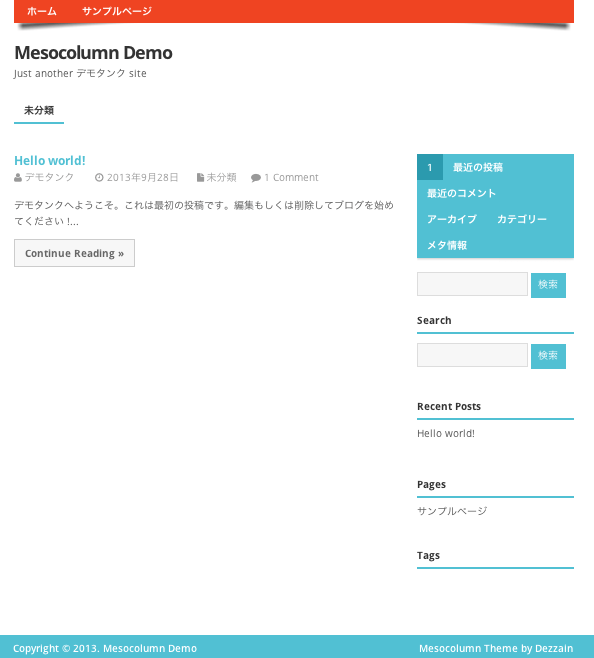
インストールして有効化まで完了したら、サイトを表示させてみましょう。下のようなブログ画面になっているはずです。
トップページをはじめ各ページの作成方法、テーマの使い方、カスタマイズについては次章から解説していきます。
4.テーマのカスタマイズ
4−1)ヘッダーのカスタマイズ
ヘッダーをカスタマイズする箇所は2つあります。一つは「Theme Options」から、もう一つは「カスタムヘッダー」メニューから。
(1)ダッシュボード > 外観 > Theme Options
こちらではロゴとファビコンをアップロードすることができます。
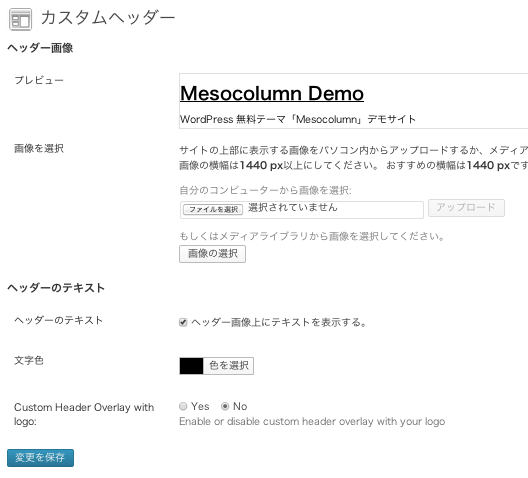
(2)ダッシュボード > 外観 > ヘッダー
こちらではヘッダー画像を設定することができます。とはいえ当テーマではカスタムヘッダーの設定は不要かもしれません。
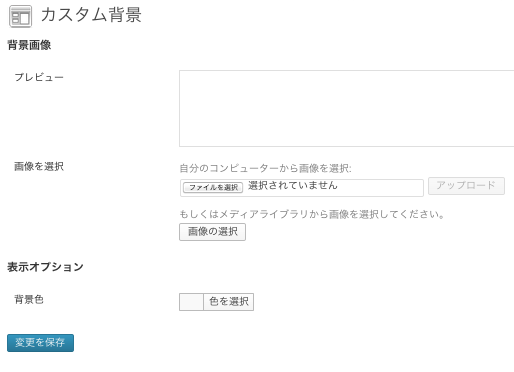
4−2)背景(バックグラウンド)のカスタマイズ
ダッシュボード > 外観 > 背景
背景画像、背景色の変更もできます。
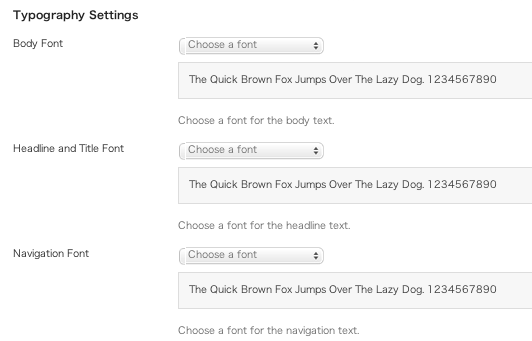
4−3)フォントオプション
ダッシュボード > 外観 > Theme Options
各パーツ(エリア)ごとにフォントを設定することができます。600種類以上のGoogleフォントなどがあり、プレビュー画面で確認しながら選ぶことができます。残念ながらというか、当然のことながらというか、日本語フォントは入っていません。
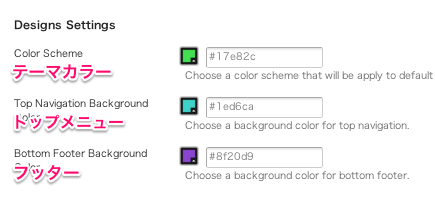
4−4)カラーオプション
ダッシュボード > 外観 > Theme Options
カラーオプションとして、メインとなるテーマカラー、トップメニューのカラー、フッターカラーを変更することができます。
わかりやすい色を入れてみました。テーマカラーとトップメニューが変わっています。
フッターも変わっています。細かく調整できます。
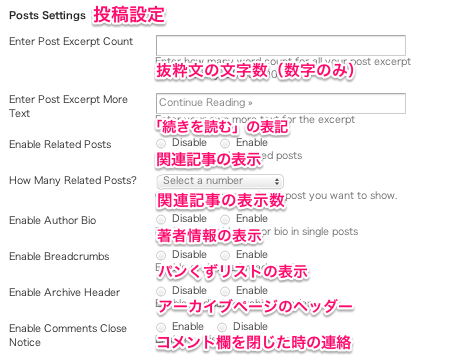
4−5)投稿設定
ダッシュボード > 外観 > Theme Options
投稿ページの設定をします。関連記事やパンくずリスト、著者情報の表示などもこちらで設定します。
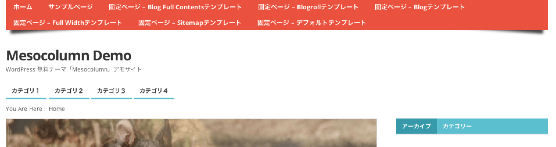
下から2番目のアーカイブページのヘッダーを表示するに設定した場合(Enable)は、下の画像の通り「Archives For 9月,2013」といったように、それぞれのアーカイブページで表示されます。見栄えの問題とSEO的な問題ですね。
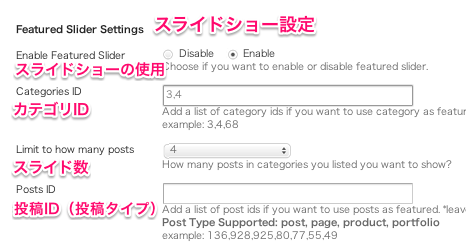
4−6)スライドショー設定
テーマのデモサイトでは使われていませんが、スライドショーの表示機能も用意されています。本当に機能が豊富なテーマです。
ダッシュボード > 外観 > Theme Options
スライドショーの使用有無を選んで、カテゴリID、スライド数、投稿ID(タイプ)を入力していきます。
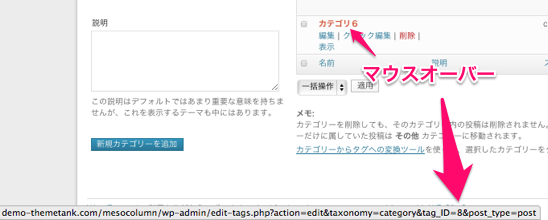
カテゴリIDを調べるには、カテゴリの作成・編集ページで「カテゴリ名」にマウスオーバーし、ブラウザの左下に表示されるリンクURLで確認します。「tag_ID=●●」という部分がありますので、●●に入っている数字がカテゴリIDです。
ダッシュボード > 投稿 > カテゴリ
スライドショーが表示されました。
4−7)トップページのレイアウト変更
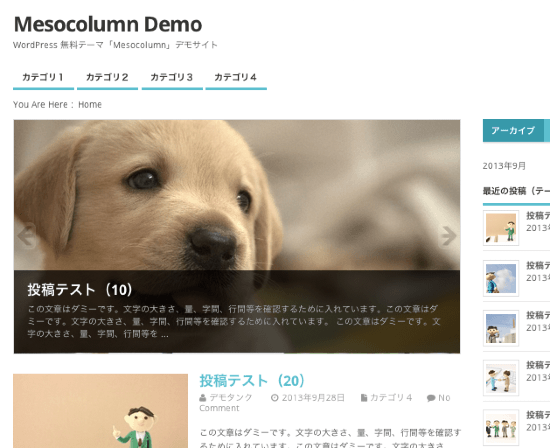
デフォルトのままですと下の画像のとおり、通常のブログのように記事が並びます。設定を変更して、デモサイトのようにカテゴリごと2カラムで表示されるように変更しましょう。
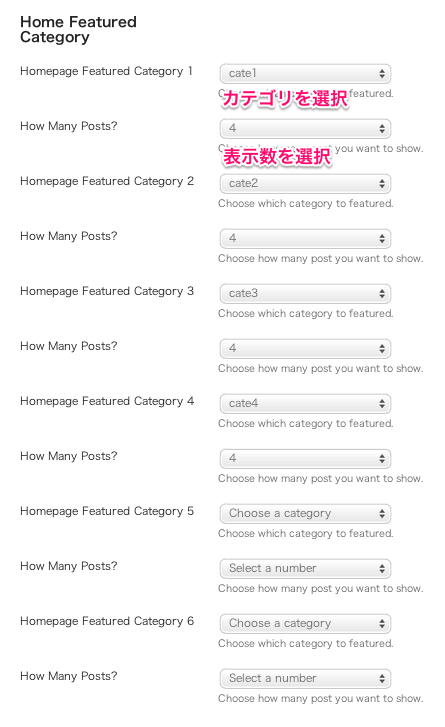
ダッシュボード > 外観 > Theme Options
「Featured Category(特集カテゴリ)」というものを設定します。サイトのトップページの1番左上が「Home Featured Category 1」で、その右隣が「Category 2」です。それぞれでカテゴリと表示記事数を選択します。
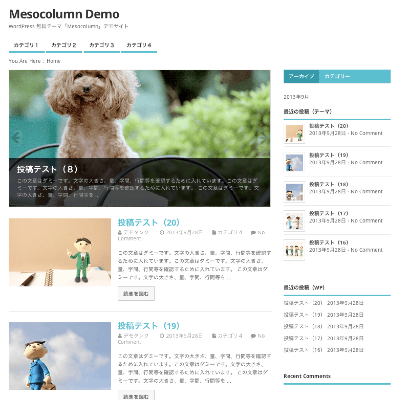
トップページのレイアウトが切り替わりました。
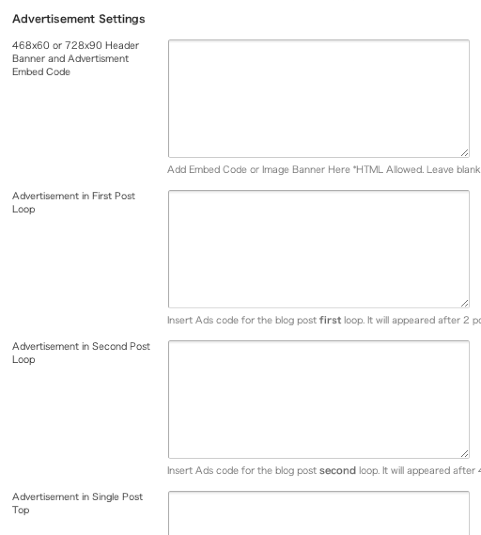
4−8)広告挿入、コード追加
ダッシュボード > 外観 > Theme Options
アフィリエイトやアドセンス用の広告コードを簡単に設定することもできます。ヘッダー広告、サイドバー、記事上下など、広告掲載用スペースが豊富にあります。
2013年12月7日 追記 – 実際に「Mesocolumn」を使って草の実堂というWEBサイトを運営され、こちらの広告機能も活用されている新井キヒロさまよりアドバイス頂戴しました。参考にご紹介させていただきますね。
さらにアドセンスのショートコードに関する記事がございますので、こちらもどうぞ。
WordPressで記事ごとに「adsense表示/非表示」+「adsenseスマフォ/PC」切り替える方法|草の実堂
新井様は「漫画家」ということで、4コマ漫画ブログを運営されております。ついついページを次々とめくってしまいました(笑)合わせてご紹介させていただきたいと思います。新井さま、ありがとうございました!
それからヘッダー、フッターにコードを追加することもできます。
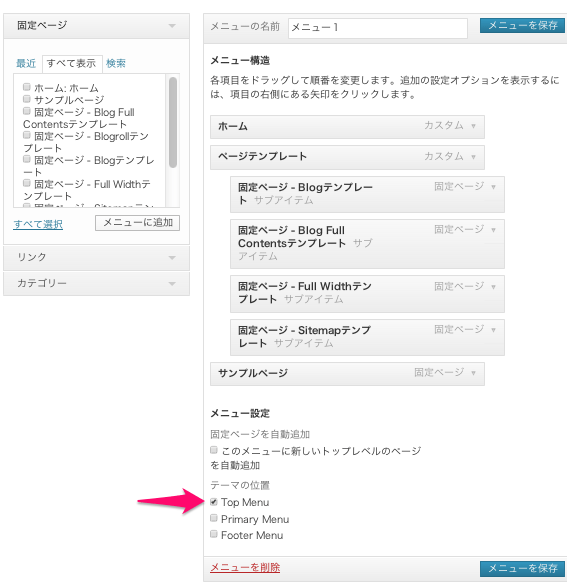
4−9)メニューのカスタマイズ
「Mesocolumn」には3つのメニューがあります。最上部のトップメニュー、タイトル下に表示されるプライマリメニュー(メインメニュー)、フッターに表示されるフッターメニュー。
メニューの設置方法は通常通りですが、オプションで色を変更することができます。
(1)ダッシュボード > 外観 > メニュー
まずはそれぞれのメニューの内容を編集します。トップメニューには「固定ページ」を指定します。
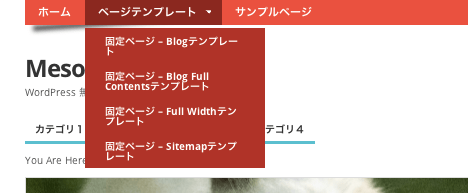
トップメニューが出来ました。
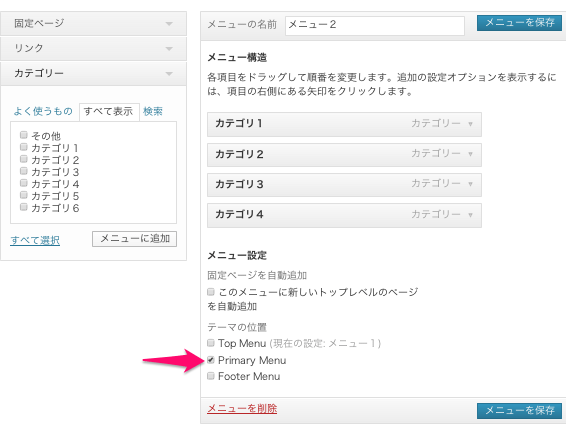
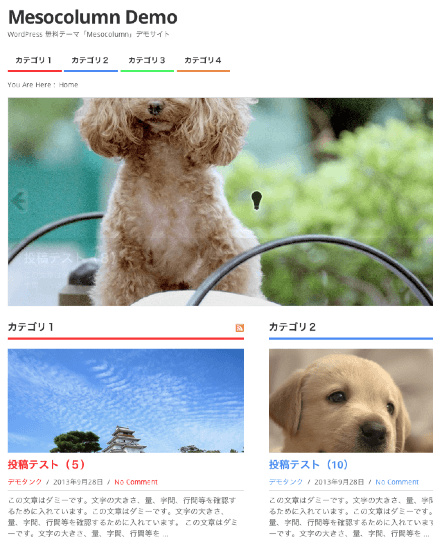
メインメニューには「投稿カテゴリ」を設定しました。「Primary Menu」という位置を選びます。
(2)ダッシュボード > 外観 > Category Color
メインメニュー(プライマリメニュー)に、投稿カテゴリを指定している場合に設定することができるカラーオプションです。
先ほど、メインメニューに「投稿カテゴリ」を指定しましたので設定してみます。
カテゴリごとに色が変更されました。
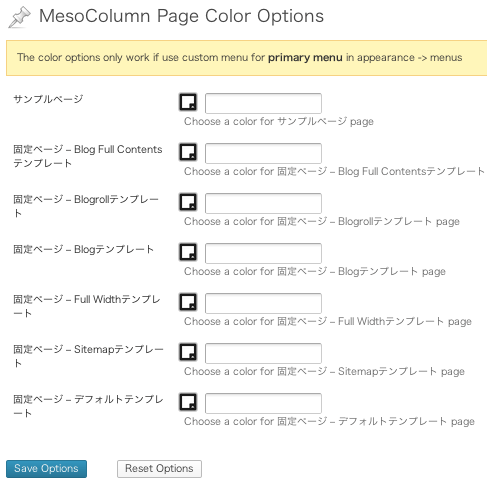
(3)ダッシュボード > 外観 > Pages Color
こちらはメインメニュー(プライマリメニュー)に固定ページを指定しているときに使うことができます。
4−10)ウィジェットのカスタマイズ
続いてウィジェットエリアのサイドバーとフッターの二つを設定します。
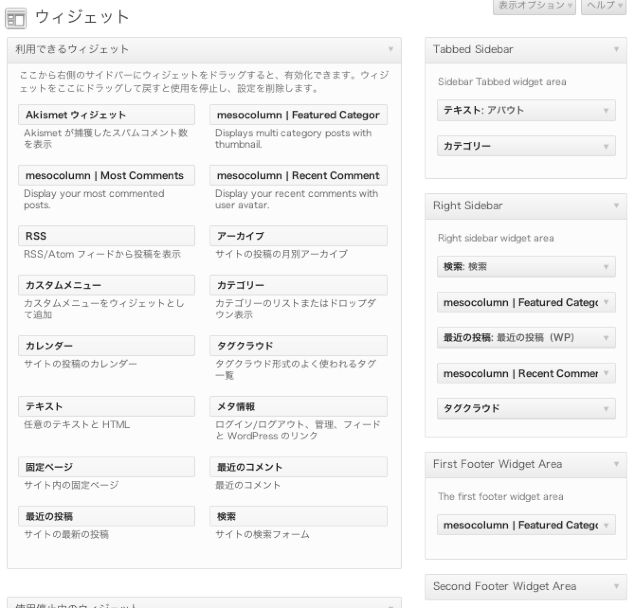
(1)ダッシュボード > 外観 > ウィジェット
「Sidebar Tabbed widget area(サイドバー・タブウィジェットエリア)」というものが用意されており、サイドバーの一番上で「タブメニュー」を使うことが出来ます。
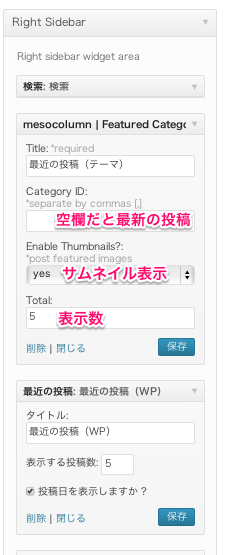
独自ウィジェットパーツも用意されています。「mesocolumn|Featured Category」というウィジェットパーツを使えば、カテゴリごとのサムネイル付き記事一覧を表示させることができます。
サムネイル(アイキャッチ画像)が入ると、ページ遷移が促進されPVが増えます。
WordPress標準のウィジェットパーツ「最近の投稿」では、サムネイルが表示されません。
4−11)トップページの全体像
スライドショー、メニュー、サイドバー、カラーオプション・・、サイトが出来てきましたので、全体イメージを見てみましょう。実際の試作サイトはコチラからどうぞ。
Mesocolumn Demosite Made by Themetank

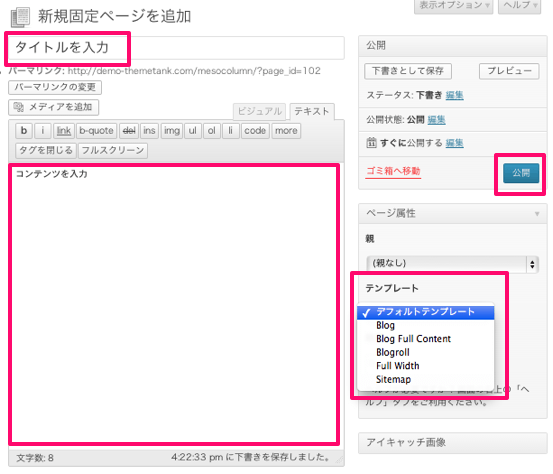
4−12)固定ページの作成、ページテンプレート
最後に、固定ページで各種ページテンプレートを使う場合は、ページ属性の「テンプレート」欄で選択します。
ダッシュボード > 固定ページ > 新規追加
5.まとめ
実はこの「Mesocolumu」、「BuddyPress(FacebookのようなSNS、コミュニティサイト構築用プラグイン)」と「WooCommerce(ECサイト構築用プラグイン)」という英語圏で超メジャーなプラグインを使うことで、コミュニティ機能のあるショッピングサイトまで出来てしまいます。
これらのプラグインの解説だけでもで一つのサイトを作ってしまって良いような内容なので、当記事ではポータル的なブログやマガジンサイトの構築という観点でお伝えさせていただきました。
「Mesocolumn」をはじめ、ニュース・ポータル系にカテゴライズされるWordPressテーマは数少ないですが、非常に良いものが多いです。同カテゴリでは他にも良いテーマはありますが、紹介のハードルが上がっていることは間違いありません(笑)
シンプルなブログを作りたい方、ポータル的でカテゴリ・ページ数の多いブログやWebマガジンを作りたい方、ぜひご検討されてみて下さい。
■ おすすめプラグイン
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
比較表や一覧表を簡単に。テーブル作成用WPプラグイン「TablePress」
■ こちらも大人気のテーマ
ポータルサイトに最適!ブログにも使えるテーマ「MH Magazines Lite」















































Pingback: 無料なのに高機能、ブロガースタイルやポータルにも使えるWordPressテーマ
はじめして、wpでサイトを構築しております。
wpのドメインのサブドメインでBuddyPressをインストして本家とは違うテーマMesocolumuを使いコミュニティーサイトを作っています。こちらの記事が導入にあたり大変参考になりました。
ありがとうございます。
見た目のカスタマイズはぼちぼちやっていくとして、BuddyPressとMesocolumuを連携してカスタマイズする情報がもう少し知りたいのですが、、、続編を期待しています。
ゆかさま、当サイトへご訪問、コメントありがとうございます。記事がお役に立てたようでうれしく思います。「BuddyPress」ですか、、、わたしも全くもっていじったことがないですが(笑)今後のネタとして検討していきたいと思います!
Pingback: テーマを変えたら素敵になった気がする | 東方道具屋見物録
Pingback: テーマ「MesoColumn」でスライドショーができた! | 東方道具屋見物録
Pingback: (私的資料2012,12,02~2014,03,09)WordPressのマルチサイト化と導入テーマ・プラグイン | Virgin†rose
はじめまして。
未経験なのですが、今年から突然、営業からweb担当になり悪戦苦闘しています。周りに聞ける人もいないので本は読んでいるのですが中々・・・。でもこのサイトは大変参考になり助かっています。
ひとつ質問なのですが、4-9にあるprimaryメニューのcategory colorの部分で行き詰っておりまして、なんど設定しなおしても、外観の項目の中に選択項目がでてこないのですが、どういった問題が考えられるでしょうか?教えてもらえると助かります。よろしくお願いします。
だいさま、お返事が遅くなりまして失礼いたしました。本だけだと、、、やっぱり厳しいですよね。こちらのオプションは
>メインメニュー(プライマリメニュー)に、投稿カテゴリを指定している場合に設定することができるカラーオプション
ですが、こちらは設定済みでしょうか?
Pingback: jQueryを勉強しています。 アコーディオンの件で質問させてください。 jQueryを勉… | 新潟でワードプレスのホームページ制作はパーソン2パーソナルズ
Pingback: SEOに強いStinger3から、あえて他のテーマにしてみた。 | いちごあじ
はじめまして。このテンプレートをテスト中のワードプレス初心者~中級者です。
カスタム投稿タイプとカスタムタクソノミーを利用してページ作りをしたいと思っています。
「primary menu」に作成したカスタムタクソノミーを設定することで、ナビに項目は出てくれました。
しかし、カテゴリーカラーの設定には、通常の投稿(post) で設定されているカテゴリーが表示されています。
カスタムタクソノミーでは、カラー変更はできないのでしょうか?
お忙しいところ申し訳ありませんが、教えて頂けると嬉しいです。
よろしくお願いします。
このサイトみながらこのテーマを使っているのですが、Google ChromeやSafariのウィンドウを広げるとページ一杯一杯にデザインも広がってきてしまいます。こちらのデモサイトでは、ある程度のところで横に広がらなかったのでどのようにしてますか?
お忙しいところ申し訳ありませんが、できるだけはやく教えて頂けると嬉しいです。
分かりづらい文章ですがよろしくお願いします。
Mesocolumuなのですが、ショートコードを使用してアドセンスを貼る方法がリンク切れで見れません><
はじめまして、当テーマにてWebサイトを作っています。
スライドショーの文字数なのですが減らせる方法ありませんか?
タイトルだけの表示がしたいのですが。
よければ返信お願いします。
Thank you for this entry
*from iran*
Pingback: wordpress theme MesoColumnにテーマ変更してみた |
Pingback: 本格派WP無料テーマ「Mesocolumn」
Pingback: バンドやユニットにオススメのWordPressテーマ「MesoColumn」
マガジン風のテーマをさがしていたところ、
こちらのサイトを発見しました。
大変ていねいな解説で、分かりやすく、感謝します。
海外テーマは良いなと思っていても使い方が分からず、あきらめていましたが
今回は初めて、このmesocolumnで一応を作とができました。
私と同じニーズを持った人はたくさんいるので、こちらのサイト「テーマタンク」は
貴重なサイトになりますので、これからも頑張ってください。
本当は寄付したいぐらいです。寄付箱設置を希望します。(笑)
OROGIN-F さま
コメントありがとうございます!そのようにおっしゃっていただけると大変うれしく思います。mesocolumnは素晴らしいテーマですよね。
昨年はなかなか更新できなかったのですが、今年はあらためてテーマタンクをてこ入れしようと思っておりますので、今後ともどうぞよろしくお願いします。
はじめまして。新しくこのテンプレートを使って、ホームページを作りたいと思っております。
ワードプレスが初めてでわからないところがあったので、質問をよろしいでしょうか?
メイン部分は、右サイドバー(ウィジェット)、左に2カラムで投稿記事が並びます。
とありますが
その前に、自由なデザイン部分を差し込みたいと考えています。
その下に2カラムで投稿記事を並べるにはどうしたらいいでしょうか?
よろしくお願いします
Pingback: [WordPress] テーマ「Mesocolumn」カスタマイズ関連
Pingback: wordpress|記事下にSNSシェアボタンを簡単に設置するプラグイン「WP Social Bookmarking Light」 | 副業のネットビジネスで稼ぐmaikoママ*LOG
Pingback: WP 優秀無料テーマ Mesocolumn 紹介 » Sitemania
Pingback: 無料テーマmesocolamn(メゾカラム)に変えてみました » まむべび-Mommy Thing, Baby Thing-
はじめまして。テーマ選びの参考にさせていただいています。
mesocolumnを使ってみたくてDLしたのですが
怪しいサイトですよんとブロックされてしまいました(涙)
なんでもスパイウェアやウィルスを送り込んできたり
ブラウザの設定を勝手に変えてしまったりする可能性があるとのメッセージでした。
公式テーマじゃないと、ちょっと怖いですね
mesocolumnをコチラでしり使い始めました。
丁寧な説明ありがとうございます。
posts by のリンクが404ページになってしまいます。
何か良い方法ありましたらご教授下さい。
消す方法かリンク方法など。
はじめまして。このサイトを使用して構築しようと考えていますので、大変役に立ってります。本当にありがとうございます。しかし知識が乏しく教えてほしいのですが、トップページのカテゴリー表示の所で、Thema Option箇所で、Home Settingsでカテゴリーを設定したのですが、実際には、投稿順のカテゴリーに変わってしまっています。理由がわからず困っています。教えて頂ければ幸いです。よろしくお願い申し上げます。
はじめまして!こちらのサイトを参考にさせて頂きながら、mesocolumnのテーマにてブログを立ち上げ中です。
1つ教えて頂きたいのですが、アイキャッチ画像を入れたくて試行錯誤しているのですが、表示させる事ができません。。。
勿論、投稿記事にはアイキャッチを登録済です。
アドバイス頂けたら嬉しいです♪