「Less is More」なシンプルブロガー向けWP無料テーマ「BoldR Lite」

- テーマタイトル:BoldR Lite ver 1.1.2
- 作者名:Iceable Themes
- 言語:英語
- 用途:ブログ・マガジン
- 価格:無料
- 配布元最終確認日:2013年9月29日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
はじめてWordPressでブログを立ち上げた時、いきなり有料テーマを買って始めたのですが正直その機能を十分に使いこなすことはできませんでした。
スライドショーを入れたいなぁとか、レイアウトも自由にカスタムできると便利だなぁと思ってテーマを選んだのですが、結局はWordPress純正テーマの「Twenty Twelve」に落ち着いたということがありました。
わたしのような経験をした方は少なくないと思うのですが・・・(笑)、結局使ってみると「シンプル・イズ・ベター」だなぁと思うことがよくあります。
「Twenty Twelve」はシンプルで使いやすいし「ザ・ブログ」という感じもして好きです。
そして本日ご紹介するのが、そんなシンプルなブログ用テーマをお探しの方におすすめのWordPress無料テーマ「BoldR Lite」です。
「Lite」という言葉が示す通り、こちらには「BoldR Pro」という有料版もありますが、無料版でも個人ユースからビジネスユースまで使うことができるでしょう。
「Bold」というのは「太字、大胆な、はっきりしている」みたいな意味ですが、その名前の通り、さわやかなスカイブルーに黒色がポイントとなって全体を引き締め、ハッキリとした印象の外観です。
WordPress公式サイトでも非常に人気のあるテーマで、レスポンシブ仕様なところも余計なプラグインを入れないで済むのでブロガーにとってうれしいところです。
テーマ同様、使い方も簡単シンプルなので今日はアッサリとした紹介記事になっています。それでは「BoldR Lite」のまずは特徴から見ていきましょう。
目次
1.テーマの特徴
◆ デザイン・仕様 ・・・・・・・・・
- さわやかなスカイブルー、ハッキリ印象のブログ用テーマ
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
◆ カスタマイズ・オプションメニュー ・・・・・
- テーマ独自のオプションメニュー
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- ファビコンのアップロード機能:こだわり派にうれしい機能
- メニュー・カスタマイズ機能:ナビゲーションメニュー、フッターメニュー
- ウィジェット・カスタマイズ機能:サイドバー、フッターを設置
- アイキャッチ画像サポート
- 全幅(横幅フル)ページ用テンプレート:使い途色々あります
◆ その他 ・・・・・・・・・・
- 英文マニュアル:マニュアルページはコチラから
- 英語サポート:公式サイトにて質問可能、レスも早いようです → BoldR(WP公式サイト)
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に必須です
- WordPress公式サイト配布テーマ:安心です
2.テーマのデザイン・レイアウト
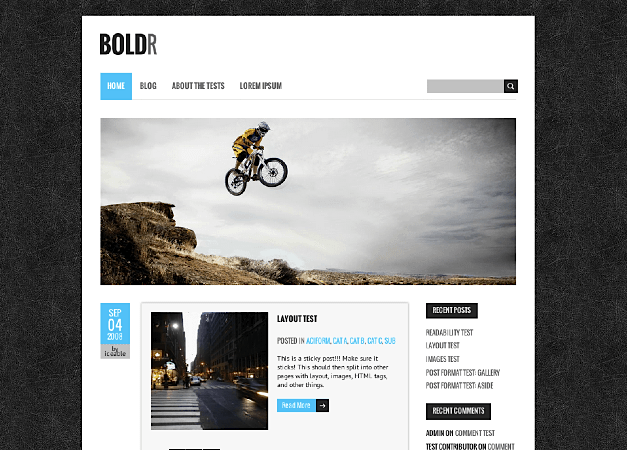
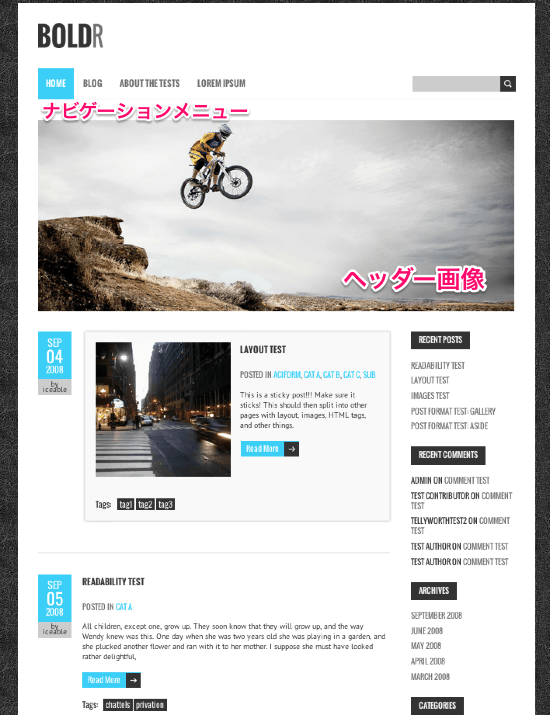
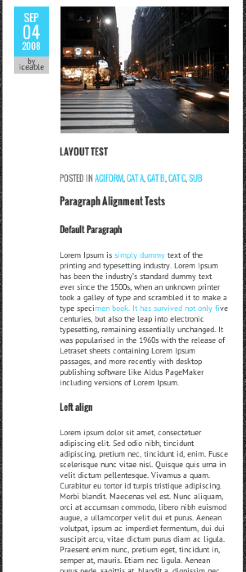
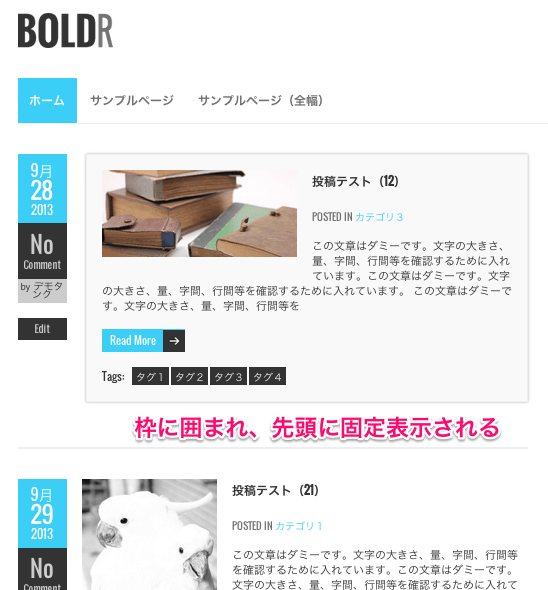
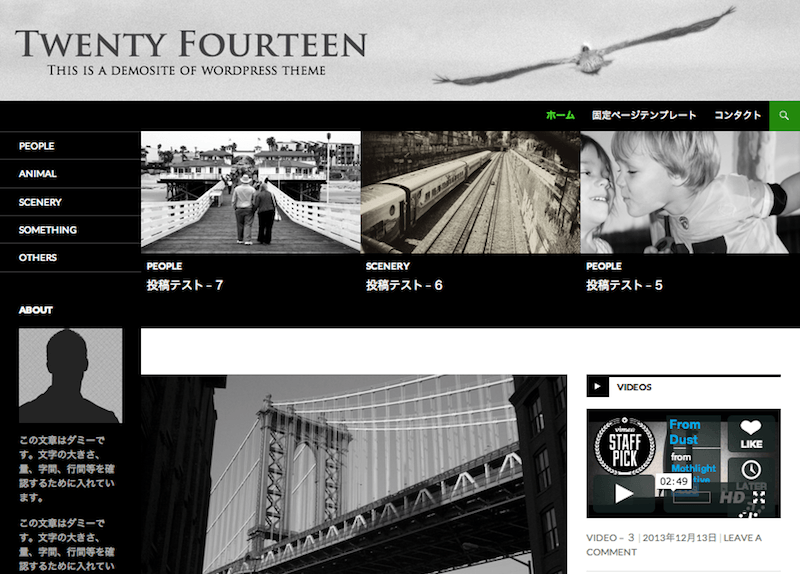
◆ トップページのデザイン
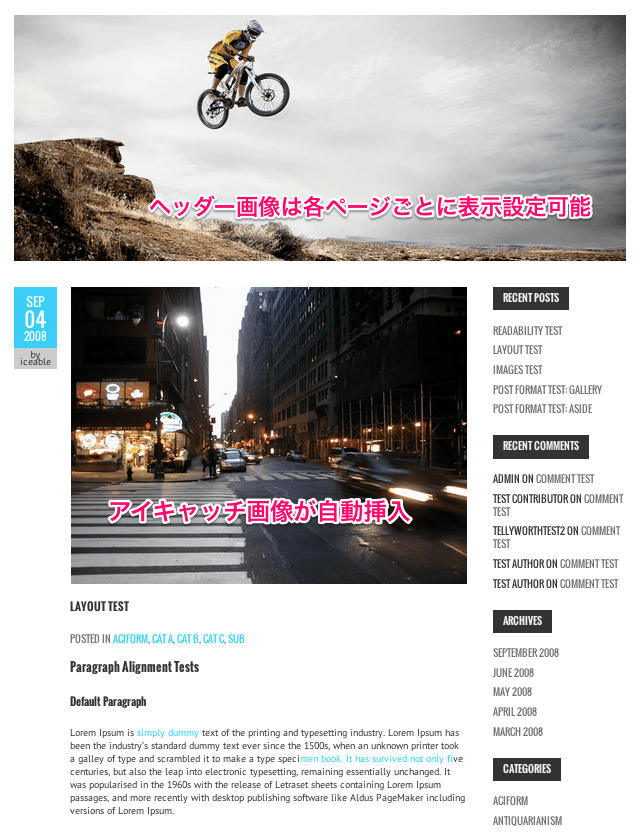
トップページのデザインから確認していきましょう。ヘッダーはサイトタイトル(ロゴ)とナビゲーション、検索窓だけとシンプルです。そしてすぐ下にヘッダー画像があります。こちらはスライドショーではなく、固定の画像です。
共通レイアウトとして右サイドバー、左にコンテンツエリアです。一番上の記事が枠で囲まれ薄いグレーになっているのは、記事を先頭に固定表示しているからです。
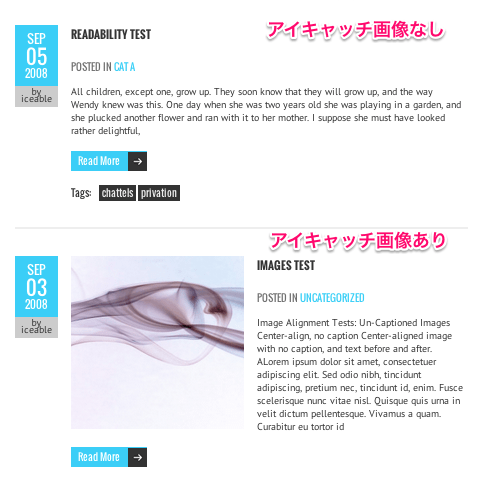
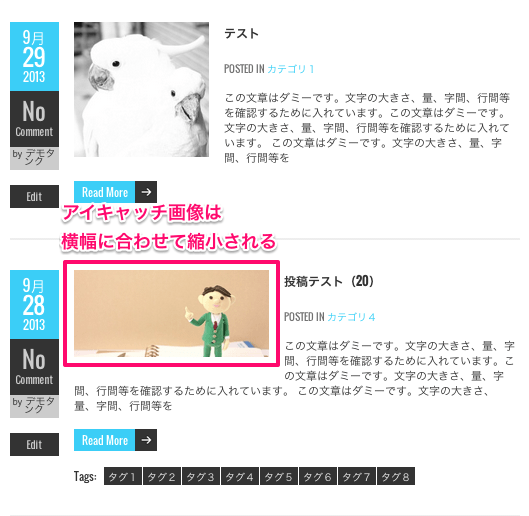
アイキャッチ画像(サムネイル)をサポートしていますが、画像は横幅に合わせて縮小されます。
下部はページナビ、フッターウィジェットエリア、クレジット表記とフッターメニュー(カスタムメニュー)となっています。
◆ 投稿ページのデザイン
投稿ページも基本的には同じレイアウトで、右サイドバー、左コンテンツエリアとなっています。上部に表示されるヘッダー画像は、トップページ、アーカイブページ、投稿ページ、固定ページのそれぞれで表示/非表示が設定可能です。
記事先頭にアイキャッチ画像が表示されます。
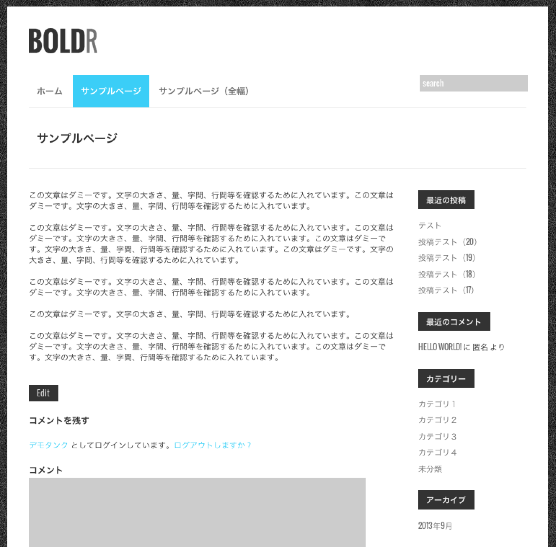
◆ 固定ページのデザイン
こちらは固定ページです。
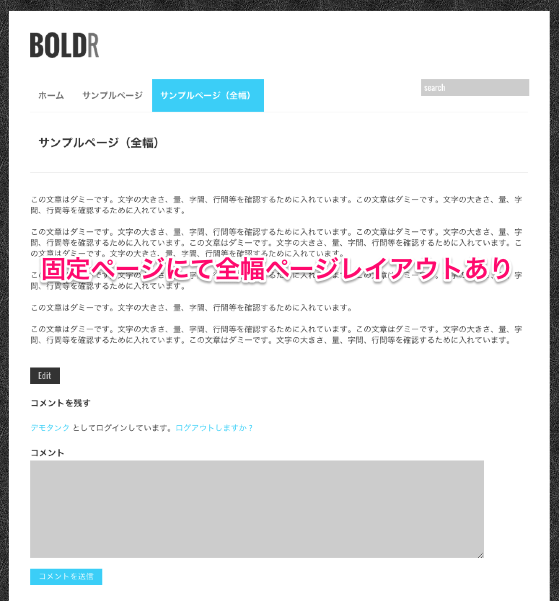
全幅ページ用のテンプレートも用意されています。
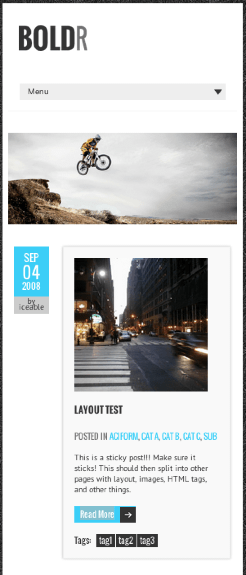
◆ モバイル端末対応レスポンシブデザイン
スマートフォンで表示された時のイメージです。
3.テーマの導入方法・使い方
◆ テーマのダウンロード〜インストール
ではここからはテーマの導入方法、使い方のご紹介です。まずはテーマ配布ページからテーマファイルをダウンロードします。
右上にある【Donwnload Now】ボタンをクリックすると「boldr-lite.X.zip(Xはバージョン数)」がダウンロードできます。そのファイルをWordPressのダッシュボード(管理画面)からインストールしましょう。
ダッシュボード > テーマ > 新規追加 > アップロード
インストールし有効化すればOKです。
◆ ヘッダーのカスタマイズ
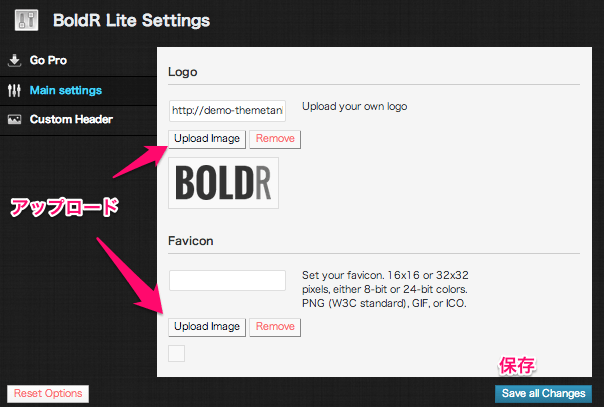
ダッシュボード > 外観 > Theme Options > Main Settings
ロゴとファビコンを設定することができます。
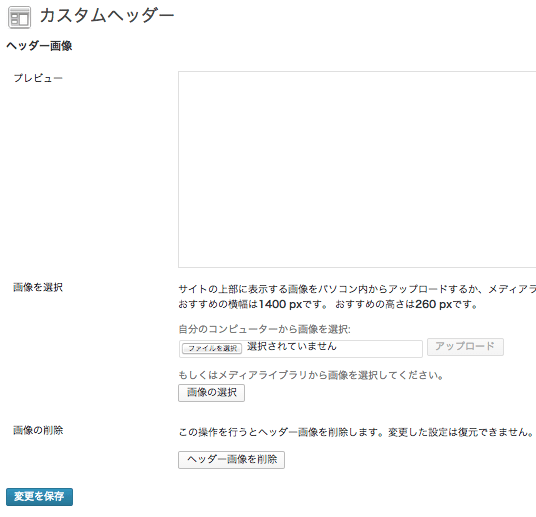
ダッシュボード > 外観 > ヘッダー
トップページをはじめ、各ページに表示できるヘッダー画像を登録します。
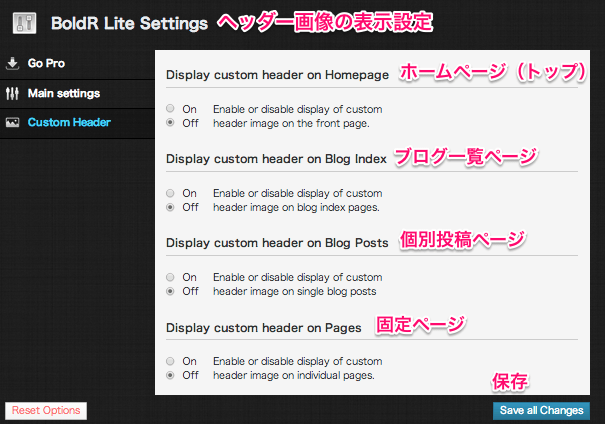
ダッシュボード > 外観 > Custom Header
ヘッダー画像は各ページごとに表示/非表示を設定します。
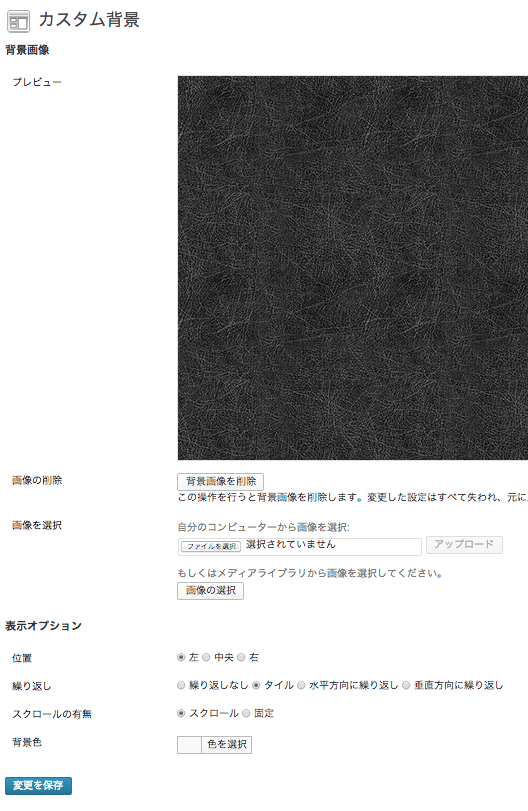
◆ 背景のカスタマイズ
ダッシュボード > 外観 > 背景
デフォルトで入っている背景を変更する場合はコチラから。
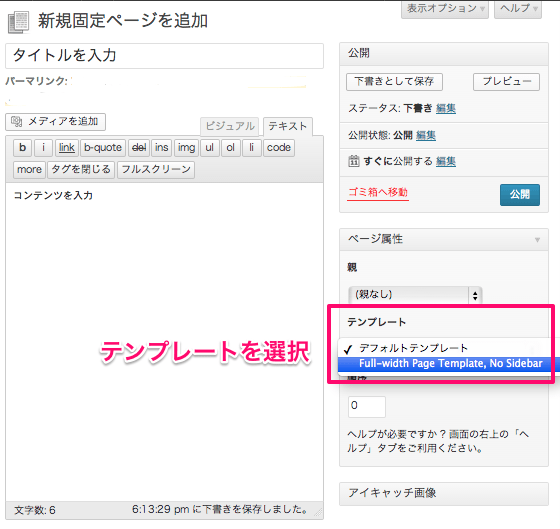
◆ 固定ページのテンプレート
ダッシュボード > 固定ページ > 新規追加
固定ページはデフォルトの2カラムのページと、サイドバーなしの全幅ページを作ることができます。
ページを作成する際に、ページ属性のテンプレート欄で選択します。
◆ 投稿記事を先頭に固定表示
ダッシュボード > 投稿 > 新規追加
デモサイトのようにトップページ先頭に記事を固定表示したい場合は、記事の新規作成画面の公開設定欄で「この投稿を先頭に固定表示」にチェックをつけます。
するとこのように枠で囲まれ、先頭に固定表示されます。
ざっと「BoldR Lite」のポイントを説明してきました。シンプルなテーマですので導入からセットアップ、ブログ運営もスムーズに行くでしょう。
このテーマを使ってみて、もっとカスタマイズしていきたいという場合には有料版にアップデートしていくと良いかもしれません。ページテンプレート、ページレイアウトなどの自由度が広がります。
他にもシンプルなテーマを見てみたいという方は以下のリンクからぜひご覧になっていって下さい。
■ おすすめプラグイン
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
■ おすすめテーマ
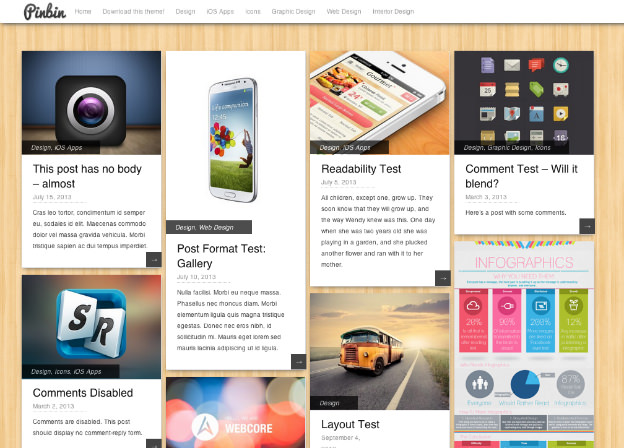
3カラム文章中心のシンプルブログに最適な無料テーマ「Ascetica」
シンプル個人ブログなら120%OK!WordPress無料テーマ「Lefty」
カスタマイズが簡単!超パワフルなブログ用テーマ「Apollo」
シンプルな個人ブログから写真・ビジネス用途もOK!「Simple Catch」
























Pingback: 禅的なシンプルさがビジネスブログに最適!WordPress無料テーマ Iconic One
Pingback: 1〜3カラムまでレイアウト自在|WordPress 無料テーマ Exray
こんにちは!
こちらのサイトを参考にして、HPを作成しました。
とても詳しく書いてあり、わかりやすくて本当に助かりました!
ひとつ質問があります。
グローバルメニューの文字を、太字にしたり色を変えたりすることは可能ですか?
また、タイトル「日本ホメオパシーセンター練馬平和台」の文字も
太字にしたり、色を変えたりすることはできますか?
お時間あるときにご教授いただけるとうれしいです。
よろしくお願い致します。
片上さん、こんにちは。ご覧いただきありがとうございます。
CSSをいじればどちらもできますが、専門的な知識が必要になってきます。それぞれの個別のカスタマイズまでは私のほうではわかりかねますので、、、ご理解いただければ幸いです。