WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」

本日はWordPressに簡単にスライダーを設置するための「Soliloquy Lite」という無料プラグインのご紹介です。レスポンシブなので、スマホやタブレットなどのモバイル端末でも、自動で大きさが修正されますよ。
Responsive WordPress Slider 「Soliloquy Lite」
日本語にすると、WordPressレスポンシブスライダー「ソリロクイ ライト」です。ソリロクイというのは「独り言」という意味のようです(笑)
プラグインに関しては無料というイメージが強いですが、有料のプラグインも数多くあります。こちらも「Lite」という言葉が示す通り、有料版もあります。
が、スライドショーを作るには、この無料版で十分だろうと思います。
プラグインの特徴は「設置簡単&レスポンシブ」。
このソリロクイの特徴は、なんといってもスライダーの設置が「簡単」だということ。「えっ、スライドショーってこんなに簡単にできちゃうの?」と拍子抜けしてしまうほどです。
レスポンシブなところも魅力ですが、それ以外にもポイントがありますのでまとめてみました。
- スライドショーのサイズを自由に指定
- スライドショーのスピードを自由に指定
- スライドショーごとの切り換え時間の指定も可能
- スライドショーを無制限に作成可能&どこにでも設置可能
- モバイル端末対応レスポンシブデザイン
- スライド(イメージ画像)の一括登録機能
- 各スライド毎にキャプション、リンク先などの指定が簡単
- スライダーの設置がコピペ一発
シンプル・簡単で、設定項目も少ないので、迷うところがありません。WordPress初心者の方でもあっという間にスライダーをサイトに設置可能ですよ。
では、実際の使い方を見て行きましょう。
プラグインの導入〜設定・使い方
(1)プラグインのインストール
まずは、プラグインをWordPressにインストールしましょう。
ダッシュボード > プラグイン > 新規追加 > 検索 > Soliloquy Lite を検索
「Responsive WordPress Slider – Soliloquy Lite」が見つかりますので、「いますぐインストール」をクリック。完了後、「有効化」を押します。
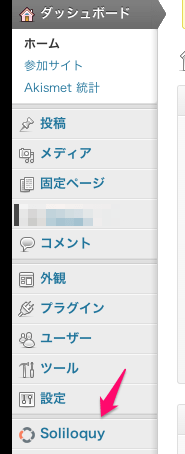
これでインストールが完了です。ダッシュボードにソリロクイのメニューが出現しています。
(2)スライド画像の準備
プラグインが準備できたら、次は実際にスライドに差し込む画像を準備します。
スライドショーのサイズ指定で画像を自動で切り抜くこともできますが、事前に画像サイズを揃えて準備しておいたほうがきれいですので、ぜひそうして下さい。
ここでは、横 600 pix × 縦 250 pix の画像を4枚準備しておきます。
(3)スライドショーの設定
ここから最後の設置完了までは慣れてしまえば60秒で終わります。それでは、スライドショーの設定に入りましょう。
ダッシュボード > Soliloquy > Add New
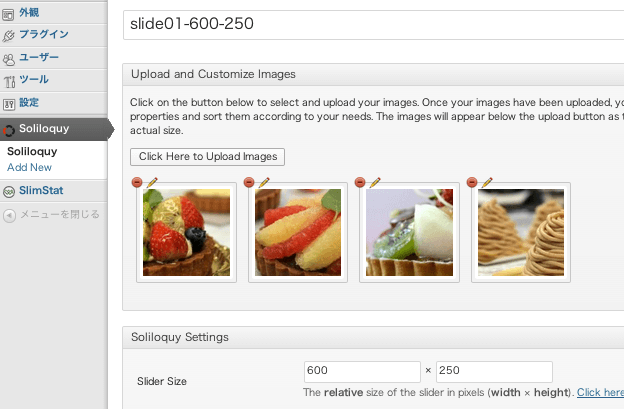
下図の通り、①〜⑤まで進みます。下のスライダースピードなどは設定を変更しながら、自分好みにしていけば良いでしょう。
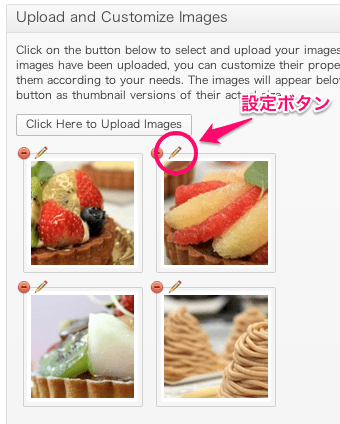
 「②画像をアップロード」から画像を登録すると、以下のボタンから細かい設定が可能です。
「②画像をアップロード」から画像を登録すると、以下のボタンから細かい設定が可能です。
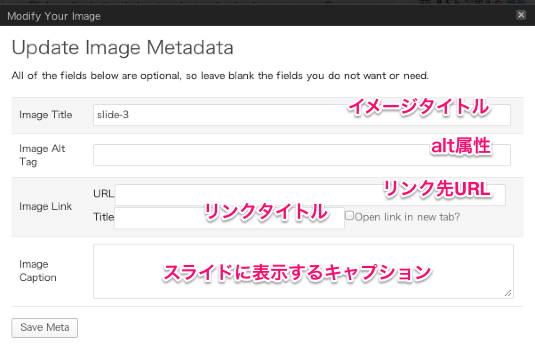
alt属性やリンク先のURL、キャプションなど、それぞれの画像で設定できます。
(4)スライダーを設置する
それでは、今作ったスライダーを実際に設置してみましょう。
ここではブログ記事の中に設置することにしたので、
ダッシュボード > 投稿 > 新規追加
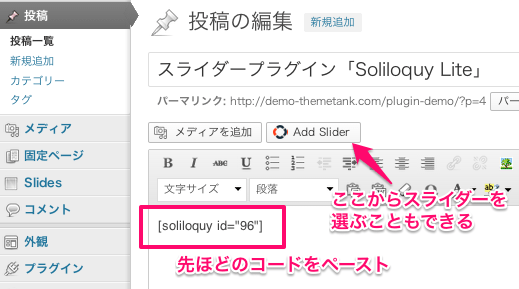
さきほどコピーした「コード」をペーストします。
この投稿画面には「Add Slider」というボタンが表示されていますので、ここからスライダーを選択して、このコードを貼り付けることも可能です。
ウィジェットなどに貼り付ける場合には、今のようにコードをコピー&ペーストすれば大丈夫です。
これにてスライダーの設置は完了しました。
出来上がりはコチラから(比較するために二つのスライダーを設置してあります)
スピードを変えてみたり、サイズ、設置場所を変えてみたりすることができるのがとても助かります。
はじめて見ると若干めんどうくさそうに思えるかもしれませんが、やってみると本当にあっという間に終わってしまいます。
このプラグインの良いところは、スライダーを何個でも作ることができること、コードを貼り付ければどこにでも設置できることです。
ぜひご自身のサイトで試していただければと思います。













Pingback: ポータルサイトに最適!WordPress無料テーマ「MH Magazines Lite」
Pingback: シンプルな写真ポートフォリオに最適|WordPress無料テーマ Hatch
Pingback: 写真ドーン!迫力伝わるシンプルなホームページ作成に|WP無料テーマ Schematic
Pingback: タンブラー(Tumblr)風の可愛いブログに最適|WordPress無料テーマ Stitch
Pingback: 1〜3カラムまでレイアウト自在|WordPress 無料テーマ Exray
Pingback: クールでかっこいいピン風ブログ|WordPress無料テーマ Surfarama
Pingback: スライドショー / blog
Pingback: ウィジェットで使えるコンテンツスライダー
Pingback: ワードプレスに利用するプラグインまとめ | 豊橋婚活結婚相談キングフィッシャー