ポップアップを簡単設置、メルアド登録・お知らせに便利。WPプラグイン「Sticky Email Opt-in Widget」

本日ご紹介するWordPressプラグイン「Sticky Email Opt-in Widget(スティッキー・Eメール・オプトイン・ウィジェット)」は、WPのサイト上にお知らせやオファー、メールアドレスの登録(リスト獲得)などに使えるシンプルな「ポップアップ(小窓)」を簡単に設置するためのツールです。
マーケティング用のツールですね。ただし、誤解される方がいるかもしれないので念のため。
こちらは「メールマガジンを発行する」ためのツールではなく、あくまで「メールアドレスを登録してもらう」までのツールです。
登録してもらったメルアドはCSVファイルでダウンロード可能なので、そのリストを元にメールマガジンを発行するということは当然大丈夫です。
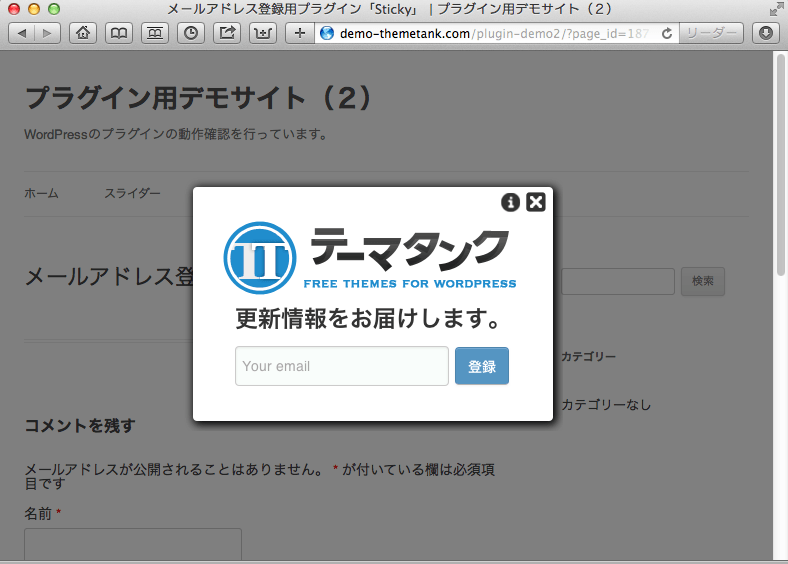
デモページをご用意しましたので実際の動作をご覧ください。ここではページ訪問時にポップアップが開く設定になっています。
Sticky Email Opt-in Widget 動作デモ
日本では見かけることが少なくなってきたように思いますが、海外のサイトを見ているとポップアップは頻繁に出くわします。
個人的にはあまり好きではないのですが、ある種のランディングページ(LP)など明確な目的があり、限定的なユーザーにお届けしているようなサイトであれば、考えるべき選択肢の一つだろうと思います。
わたしのように嫌いな人がいても、結局、この手法は「成約率(反応率)が上がる」から使われるのですから。
特徴
実際に使ってみて最も感じることは「丁度いい」ということです。
複雑な設定はできない、かといって何もできないというわけではない。必要最低限にして、必要十分な機能があり、シンプルな外観のポップアップ小窓を作ることができるという点が最大の特徴ではないかと思います。
もちろんそれ以外にも特徴はあります。
- WordPress公式サイト(wordpress.org)で配布されているものなので安心
- シンプルかつ選べる外観
- スマートフォン対応
- 5ステップでポップアップを実装できる簡単さ
- 画像アップロード機能
- プラグインのインストールなしでも実装可能
- ポップアップ表示ページを設定可(Webサイト全体 / 個別ページ)
- ポップアップタイミングを設定可(ページ訪問時 / ページ離脱時)
- ポップアップの表示位置を設定可(ページ中央 / ページ右下)
- 簡単なアナリティクス機能あり、反応率の改善に活用できます
お気づきの方もいらっしゃると思いますが、、、WordPressプラグインのご紹介と言っておきながら、実はプラグインなしでも大丈夫です。
「Sticky」のサイトでアカウント登録し、ポップアップの各種設定を済ませるとコード(タグ)が発行されるので、それをWordPressの記事に貼り付ければOKなのです。
それではアカウント登録からの実際の流れを一通りご紹介しましょう。ここでは、ある固定ページの中央にメールアドレス登録用のポップアップ画面を実装します。
導入方法、使い方
ステップ1:アカウント作成
まずは「Sticky」のWebサイトで無料アカウントを作成します。WebサイトのURL、Eメールアドレス、パスワードを設定。(アカウント作成後、Webサイトは複数登録でき、ポップアップも複数作成可能です)
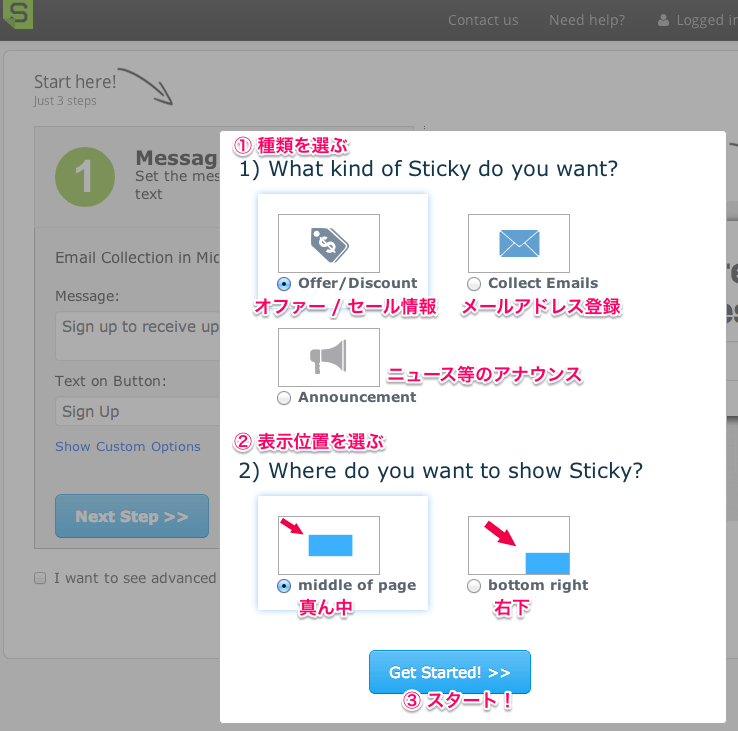
ステップ2:メッセージの設定
スティッキー(ポップアップ小窓)の種類を選んで、表示位置を選びます。
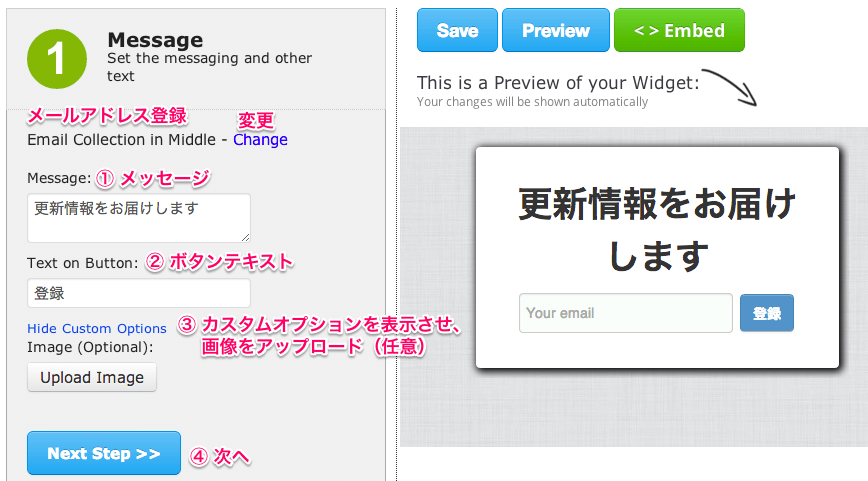
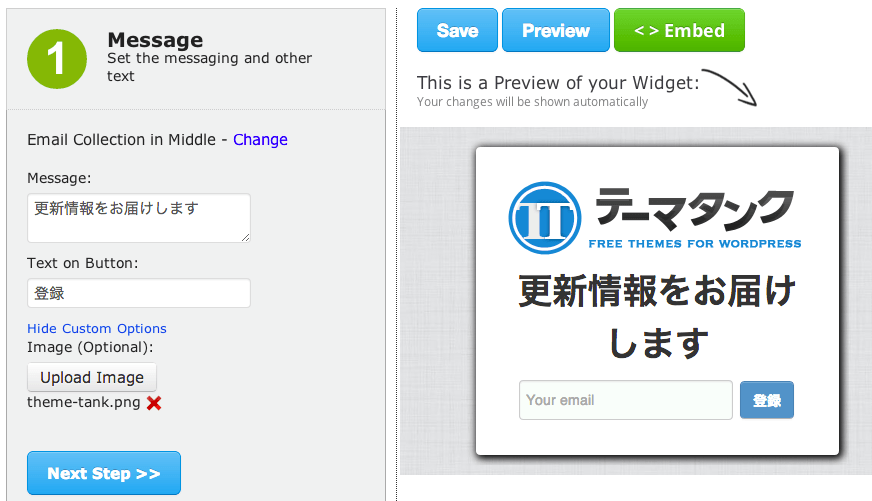
メッセージ、ボタンテキスト、任意で画像のアップロード。右側がプレビュー画面となっています。
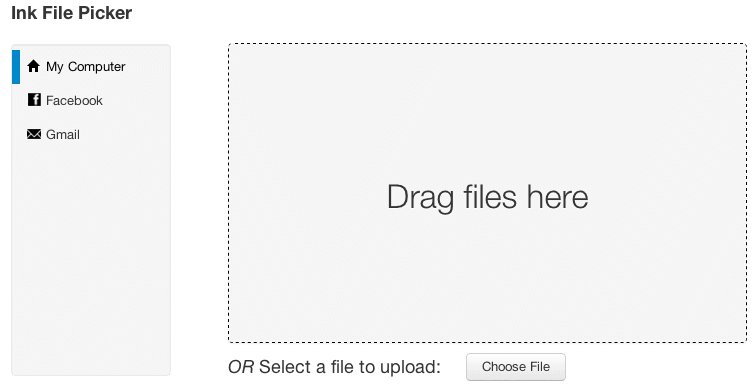
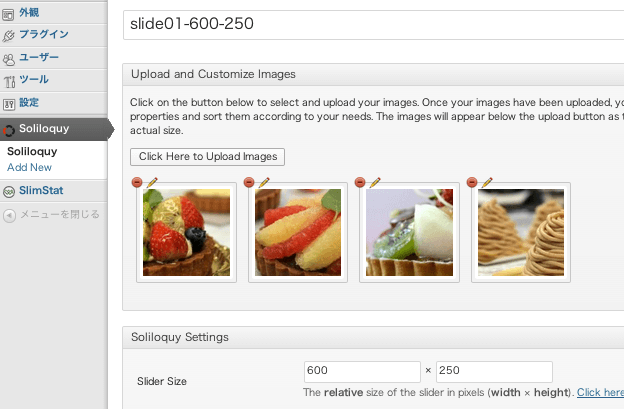
【Upload Image】ボタンを押すと、画像ファイルのアップローダーが開くので画像ファイルをドラッグします。
プレビューで確認、OKなら【Next Step】をクリック。
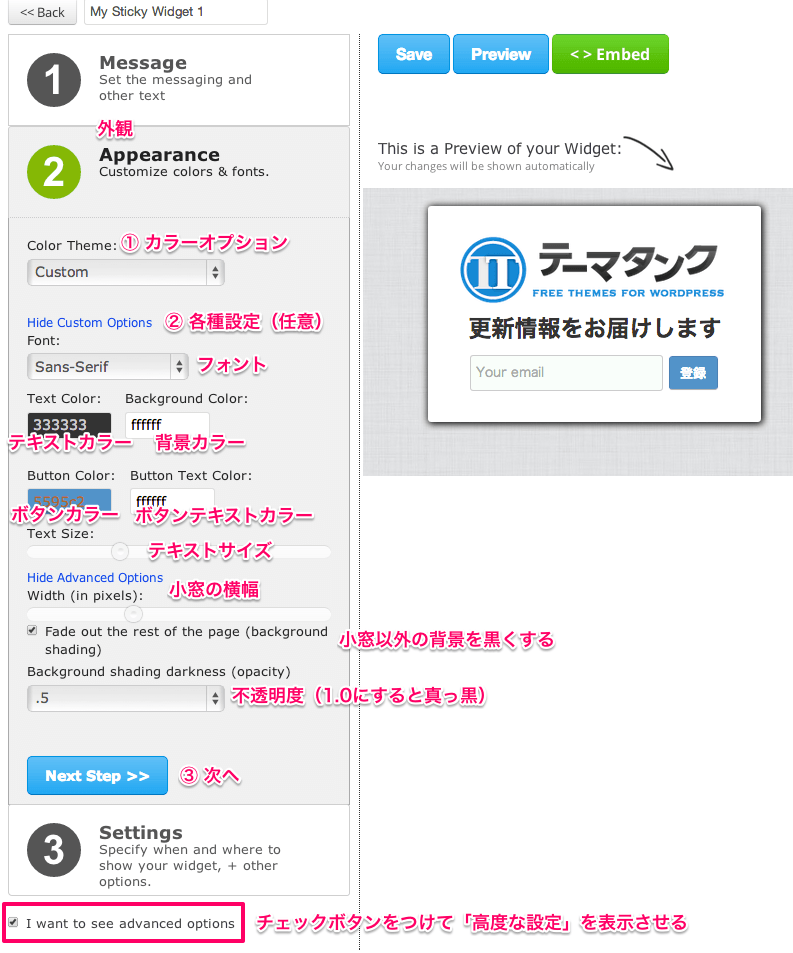
ステップ3:外観(デザイン)の設定
カラーオプション、各種設定で外観を調整します。
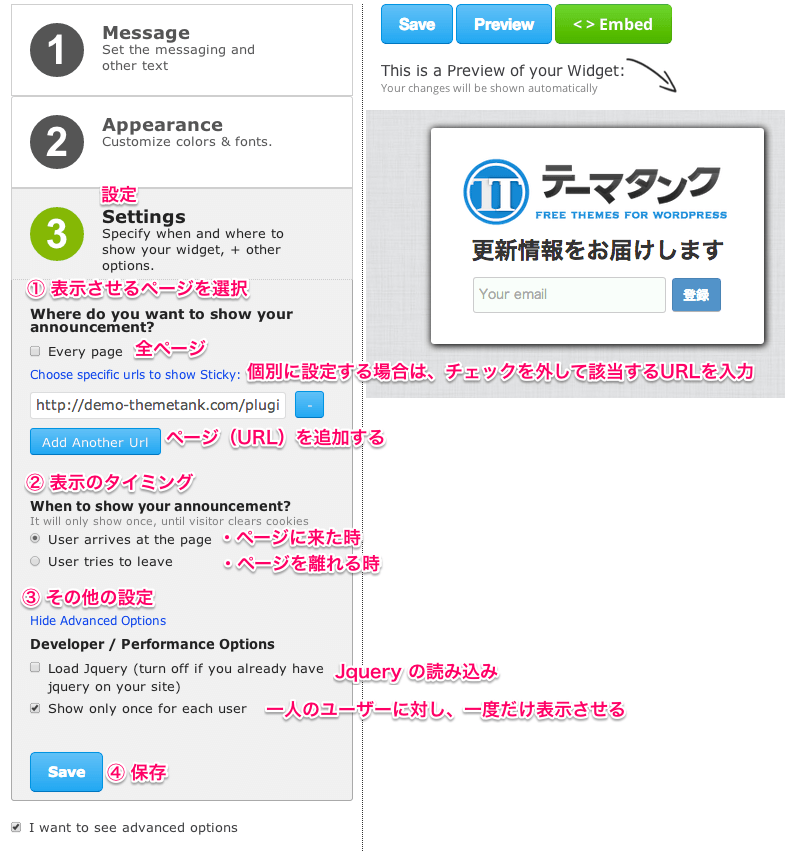
ステップ4:表示設定
表示させるページ、表示タイミング、その他の設定を実施し【保存】で完了!
ステップ5:でき上がったコードをコピー&ペースト
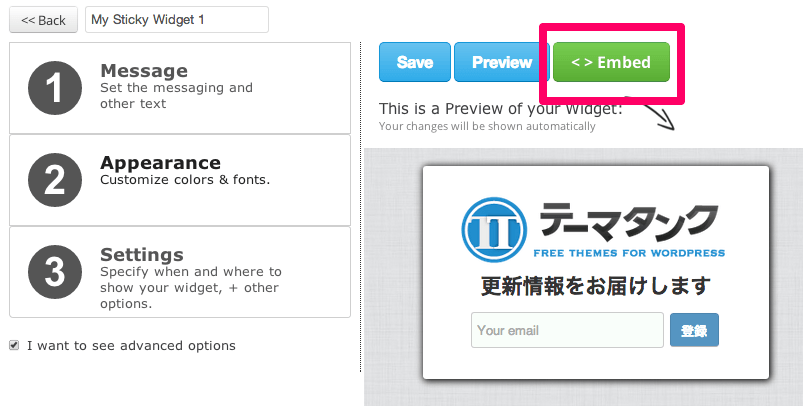
【Embed】をクリック。
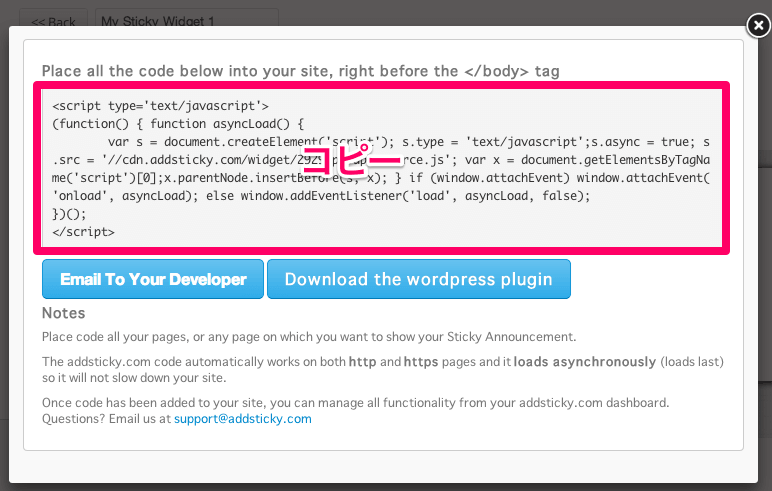
表示される「コード」をコピー。
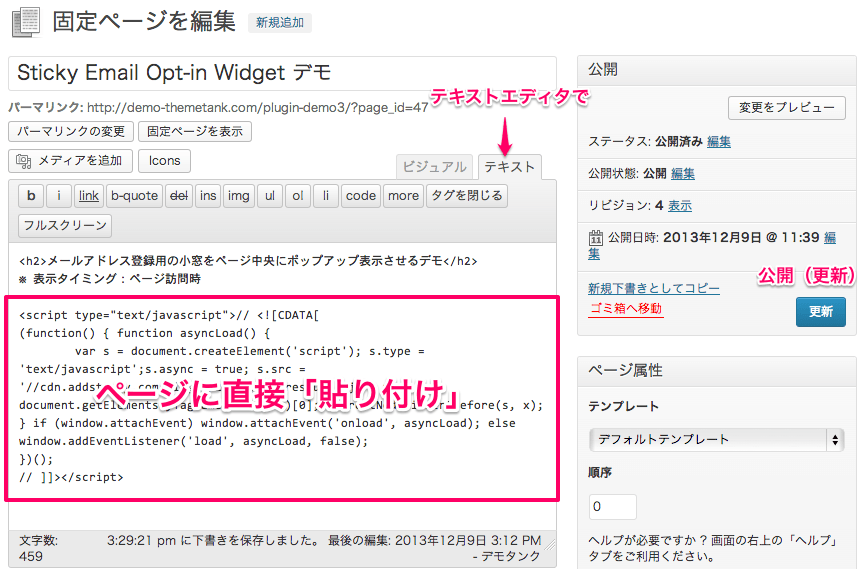
WordPressで表示させたいページの記事本文中にペースト(貼り付け)。ビジュアルエディタではなく、テキストエディタで最上部、もしくは最下部に貼り付けます。
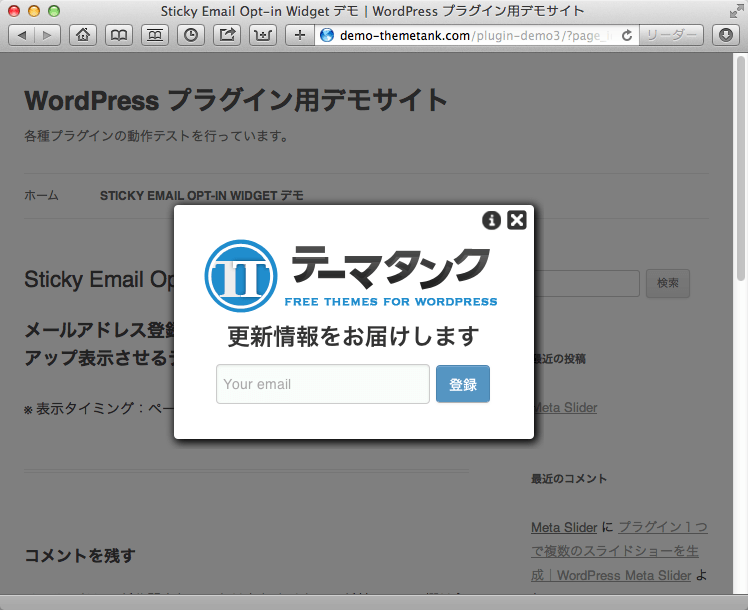
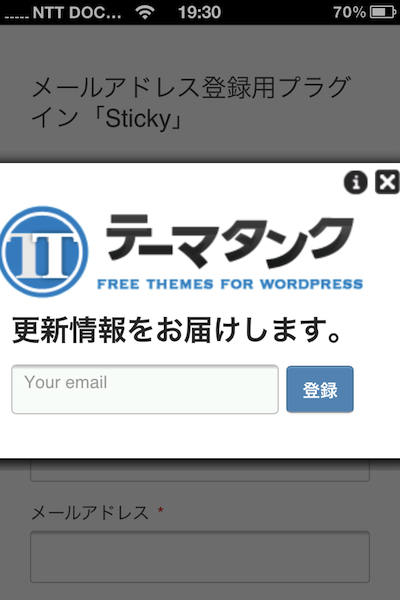
以上で完了。コードを貼り付けたページを表示させると小窓がポップアップで表示されます。
スマートフォンでもこの通り。
実際にメールアドレスを登録すると、以下のように「Thank you!」とのみ表示され、登録者への自動返信文などもありません。残念ながらこちらの編集はできないようですが、シンプルで良いですね。
個別ページではなく、Webサイト全体に適用する場合
上の事例は、個別ページに設定する方法でした。それではWebサイト全体に設定する場合はというと、方法は2つあります。
1つは自分でWordPressのヘッダーかフッターファイルに直接挿入する方法。
もう1つは本日ご紹介するWordPressプラグイン「Sticky Email Opt-in Widget」を使う方法です。
ここでようやくプラグインの話になりました。今回のポップアップの導入はWebサービスの話なのですが、全体に貼り付けたい場合に使うためのツールとしてプラグインがあるのです。
とはいえ、こちらの設定も極めて簡単です。
まず、プラグインをインストールします。
- WordPress ダッシュボード > プラグイン > 新規追加
- 「Sticky Email Opt-in Widget」と検索
- 【いますぐインストール】をクリック
- 【有効化】をクリック
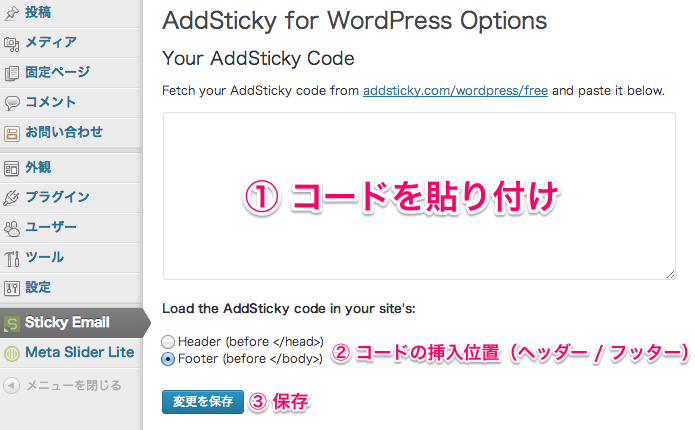
「Sticky Email」というメニューが表れるので、そちらを開きWebサイト全体用に作成した「コード」を貼り付け、コードの挿入位置を選択し保存ボタンを押すだけです。簡単ですね。
その他の使い方
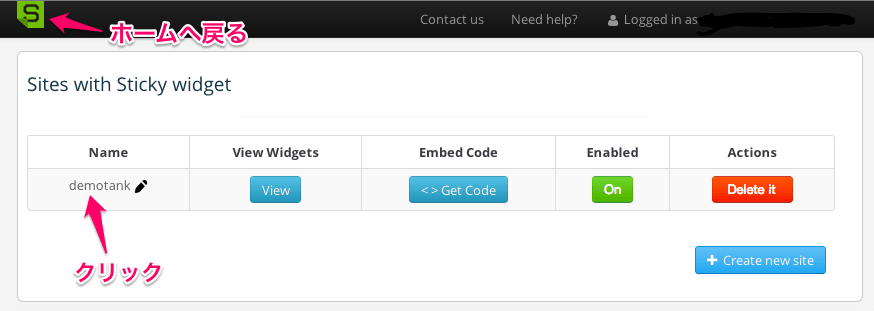
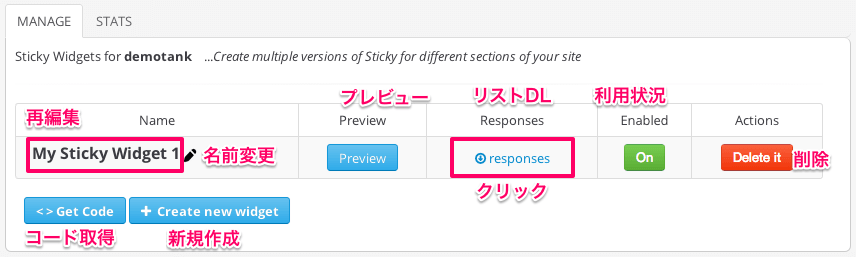
各種設定の編集、コードの再発行、リストのDLなどを行う場合は、「Sticky」のアカウント画面で【 S 】アイコンをクリックしてホームへ戻り、登録サイトをクリックします。
※ 別のサイトを登録する場合は、右下の【 + Create new site 】をクリックして、先ほどと同じ流れで作成します
設定を変えたい場合は、再編集しコードを取得し直します。登録されたメルアドを確認する為には【responses】をクリックしCSVファイルをダウンロードします。
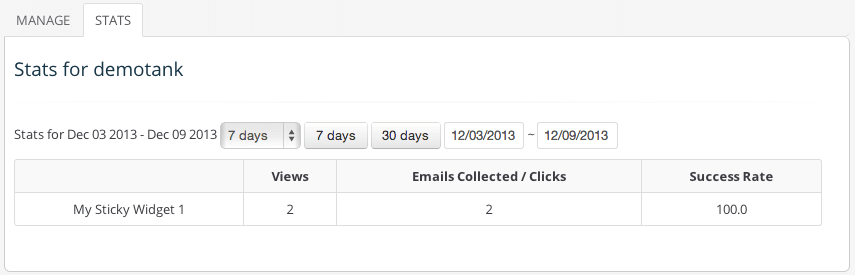
「STATS」というタブに移ると設定したページのページビュー、登録数、成約率が表示されます。デザインや文言を変えて成約率を改善することができますね。
以上、 「Sticky」および「Sticky Email Opt-in Widget」はいかがだったでしょうか?
知っておくと何かの時に役に立つかもしれないなぁという程度でも、ぜひ頭の片隅のほうにでも入れておいていただければ良いかなと思います。
今回はメールマガジン発行機能はありませんでしたが、メルマガ機能のあるプラグイン(もしくは今回のようにWebサービス)なんかもご紹介していきたいと思います。
























Pingback: テスト | 常盤平の貸衣装・着付け
Pingback: http://wp-themetank.com/wordpress-plugin-marketing-sticky-email-opt-in-widget/ | たいらTV