記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」

WordPressで投稿記事(ブログ)を作成・編集している時、「ここを枠で囲んで目立たせたい」、あるいは「このリンクをボタンにしたい」とか、そんなふうに思ったことはありませんか?
文章はちょっとしたデザインの違い、文字の使い方、レイアウトの組み方で読みやすくも読みづらくもなってしまいますよね。わたしもどうしたら読みやすくできるだろうかと日々頭を悩ませています(笑)
そんな時に便利&おすすめなのが「ショートコード」という機能です。
たとえば、この機能を使うとこんな風に記述するだけで
ボタン(リンク)が簡単にできたり、文章のレイアウト(段組み)を変えることだって簡単です。
この[button] みたいなものをちょっと書き足すだけで簡単にできてしまうのですが、この[button] なるものが「ショートコード」です。あまり聞きませんが、日本語にすれば「短縮コード」でしょうか。
が、しかし・・・
この「ショートコード」を使うためにはWordPressのファイルを書き換えたりする必要があり、誰もがすぐにできるわけではありません。
「え〜〜〜」っと思った方、ご安心下さい。そこはWordPressです。
便利な「プラグイン」を使えば WordPress を今日はじめたばかりの人だろうと、あっという間に「ショートコード」を使いこなすことができるのです。
というわけで、今日はそんな便利なショートコード系のWordPressプラグイン「Arconix Shortcode(アーコニクス・ショートコード)」をご紹介させていただき、出来ること、導入方法、使い方などをお伝えしたいと思います。(読み方が間違っていたらすみません・・)
アーコニクス・ショートコードで出来ること
ではこのショートコードプラグインを使ってできる7つのことを見ていきましょう。
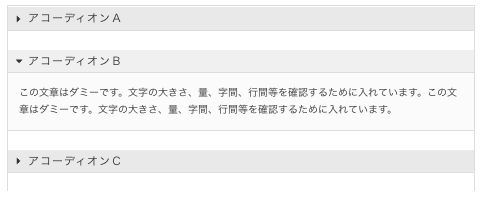
1.アコーディオン
名前の通り、見出しを押すと開いたり閉じたりします。→ アコーディオンの動作確認

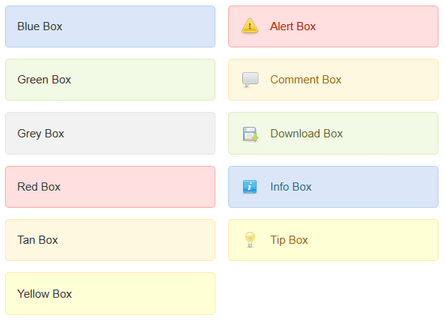
2.ボックス
色、大きさ、アイコンを指定してボックスを作ることができます。

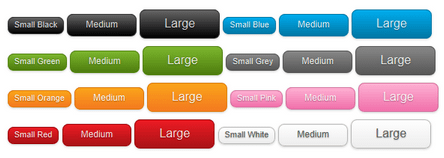
3.ボタンリンク
色、大きさ、リンク先を指定してボックスを作ることができます。

4.カラム
2カラム、3カラムなどレイアウト(段組み)を指定することができます。
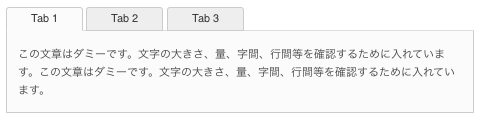
5.タブ
ブラウザなどでもお馴染みの「タブ」です。→ タブの動作確認

6.トグルボタン
On / Off を交互に切り替えることができます。→ トグルボタンの動作確認
![]()
クリックすると中身が表示される。

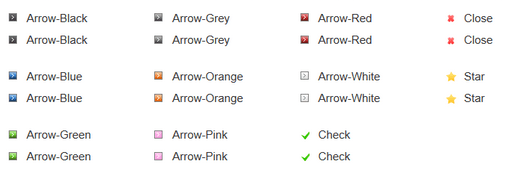
7.リスト
マークの色や形を指定してリストを作ることができます。

以上、7つの「ショートコード」を見てきました。それではこれから、プラグインの導入方法、使い方のご説明に入ります。
アーコニクス・ショートコードの導入方法
アーコニクス・ショートコードの導入は通常のプラグインの導入方法と同じで簡単です。
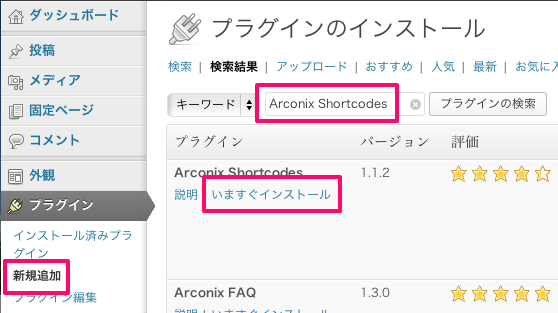
ダッシュボード > プラグイン > 新規追加 > 検索【Arconix Shortcode】
検索結果に表示されたら「いますぐインストール」をクリック
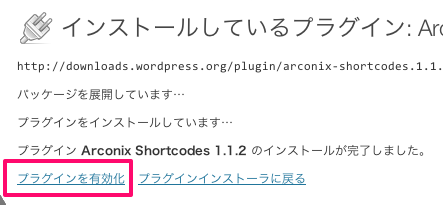
プラグインを有効化 → 完了!
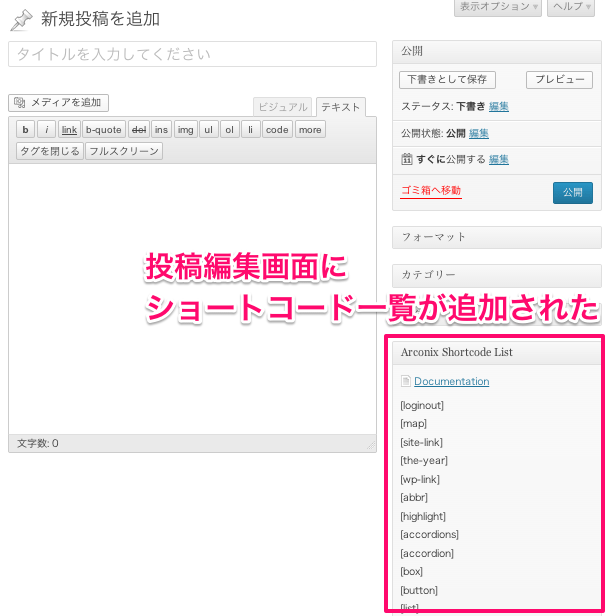
記事編集画面に「ショートコード」の一覧が追加されています。
アーコニクス・ショートコードの使い方
ショートコードの使い方はとっても簡単です。
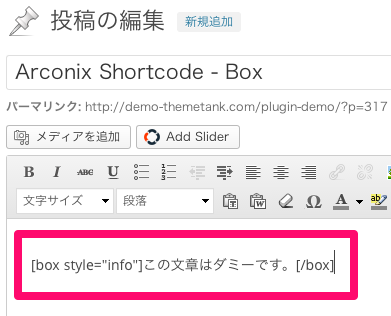
記事編集画面で、「[box]●●●●●●[/box](●●●●の部分はコンテンツ)」のように書き、それぞれショートコードに応じて必要な情報(属性)を書き足します。
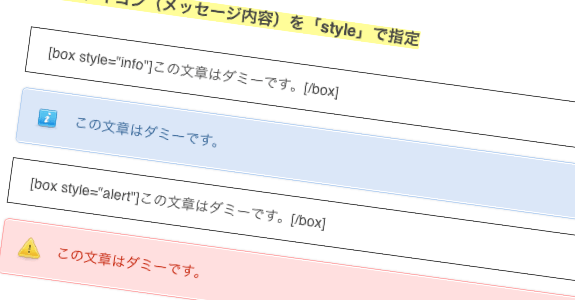
たとえば「お知らせ」的な情報を掲載したいので「style=”info”」という属性を選ぶこととします。
すると、「インフォメーション」アイコンとともに青色の箱で文章が囲まれます。

それぞれの「ショートコード」により属性が異なりますので、以下のリンク先に記述例と表示例を整理しておきました。カンペのような感じでお使いいただければと思います。
「Arconix Shortcode」ショートコード事例
有料のWordPressテーマを購入すると「ショートコード」組込まれていることがよくあります。無料テーマでもたまにありますが、まぁ多くの場合ありません。
それでもこのようなプラグインを使うことで、便利な機能がいくらでも追加できるのがWordPressの魅力ですね。
無料テーマの紹介とともに、こういった便利でおすすめの無料プラグインもどんどんしていきたいと思います。












Pingback: WordPress 無料テーマ > ブログ > Chooko Lite|レスポンシブ・かわいい・おしゃれ
Pingback: WordPress プラグイン > カスタマイズ > WooSidebars|サイドバー・ウィジェット
Pingback: WordPress 無料テーマ > ブログ > BoldR Lite|シンプル・レスポンシブ
Pingback: WordPress プラグイン > 記事編集 > TablePress|表・テーブル作成支援
Pingback: WordPress 無料テーマ > ポータル/ブログ/マガジン > Mesocolumn|レスポンシブ
Pingback: WordPress 無料テーマ > 写真ギャラリー/ブログ > Gridster Lite|レスポンシブ・シンプル
Pingback: WordPress 無料テーマ > ブログ > SympalPress-Lite|レスポンシブ・シンプル・かっこいい
Pingback: WordPress 無料テーマ > ブログ/マガジン > OXYGEN|シンプル,レスポンシブ,スライダー
Pingback: WordPress 無料テーマ > ビジネス/ブログ > Customizr|レスポンシブ・スライダー・簡単カスタマイズ
Pingback: 写真中心の子育てブログにおすすめ|WordPress無料テーマ「Spun」
Pingback: プラグイン1つで複数のスライドショーを生成|WordPress Meta Slider
Pingback: 爽やかなニュースメディアサイト構築|WordPress無料テーマ iMag Mag
Pingback: ブログ本来の姿へ原点回帰|WordPress公式テーマ Twenty Thirteen
Pingback: 369種類のアイコンを簡単設置|WPプラグイン WordPress Visual Icon Fonts
Pingback: WordPress テーマ「Attitude」- 無料ながら万能、多用途型のスゴいやつ。
Pingback: クールでかっこいいピン風ブログ|WordPress無料テーマ Surfarama
Pingback: 記事本文中の要素を折りたたんで表示してみる→スッキリ! | こてつは内臓ではない2
Pingback: WordPressって便利だなあ…。 - Hotch Potch
Pingback: 記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
Pingback: WPショートコードの考察 | kinetone