直感操作でレスポンシブページ作成。WPプラグイン「ページビルダー(Page Builder)」

WordPress の問題点 − レイアウトのカスタマイズ性
WordPressを使い出した頃、あるいは使い慣れてきた頃、テーマやプラグインをはじめ「WordPress」そのものが持つ多くの可能性や簡便さに驚き、褒め称え満足することはあっても、不満は少ないかもしれません。
しかし、いつの間にか慣れてしまうと、もっと●●だったらいいのに、もっと●●したいのに、、なんらか不満が出てくるものです。
Webデザイナー、コーダーの方には朝飯前のことですら、Web系の知識がないことにはWordPressのカスタマイズは難しいのが実際のところです。
もちろん機能面に関してはプラグインを活用することでかなり補うことができます。ただしそれはあくまで機能面でのお話。「デザイン・レイアウト」についてはなかなか思うとおりになりません。
こういうレイアウトにしたい、こういうデザインを取り入れたい、、そこはどうしても「テーマ」に依存してしまう部分です。
そう、WordPressはその名のとおり「Word 感覚」でWebサイト・ブログを作ることができるのですが、こと「レイアウト」という面においてはなかなか思うとおりにいかないのです。
Word、いえ、パワーポイント(キーノート)をいじる時のような切り絵みたいな感覚で、WordPressサイトのレイアウトをカスタマイズしたい!という問題、悩みを抱えている人は少なくありません。
でも結局、コードやらタグやらhtmlやらのことを知らなければ・・・なのです。
プラグイン「ページビルダー」ならそんな悩みも解決?
そこで本日ご紹介するのがWordPressプラグイン「 Page Builder By SiteOrigin(ページビルダー)」です。
Page Builder(ページビルダー)は、「ドラッグ&ドロップ操作」で視覚的かつ直感的にレスポンシブページを作るための無料プラグインです。
あたかもWordPressのサイドバーやフッターなどのウィジェットエリアを編集するのと同じ要領でページも編集することができます。
ホームページ作成ソフト「ホームページ・ビルダー(※)」をずっとずっとシンプルにしたようなものと思っていただくとわかりやすいかもしれません。
※ Webの知識がない方にも簡単にもホームページを作成できるようにするためのソフト(10年以上前、はじめてWebサイトを作った時にお世話になりました)
今回はそんなページビルダーの魅力や特徴、使い方をご紹介したいと思います。
目次
ページビルダーの概要、特徴
まずは実例をご覧いただくのが一番早いでしょう。
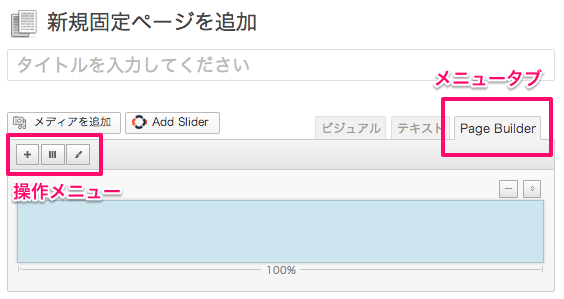
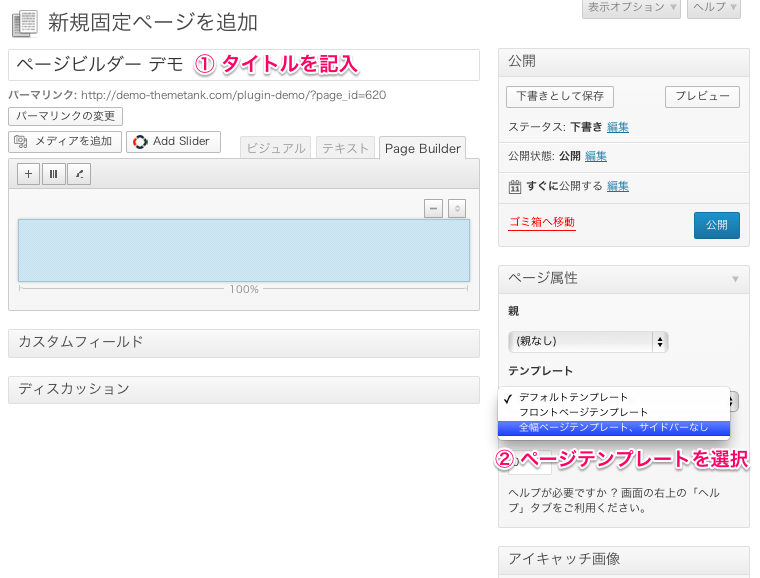
ページビルダーをWordPressにインストールすると、新規ページを作るおなじみの画面に「Page Builder」というタブと操作メニューが加わります。
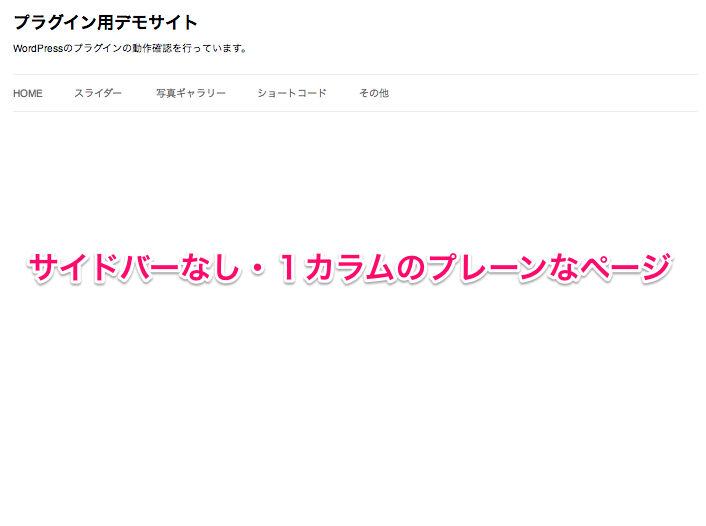
たとえば「サイドバーなし・1カラムのプレーンな全幅ページ」に
操作メニューを使ってレイアウトを決め、コンテンツを入れます。( 詳しい使い方は後ほど 、作業工程の動画もありますよ)
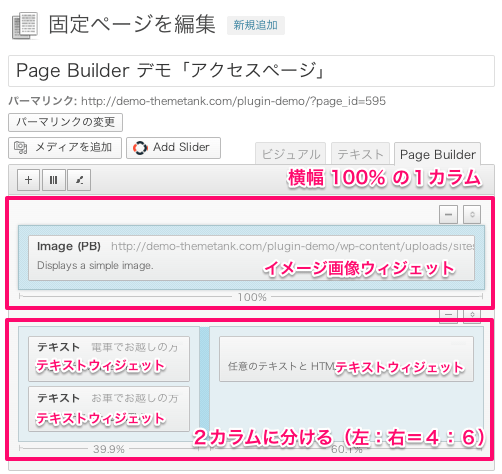
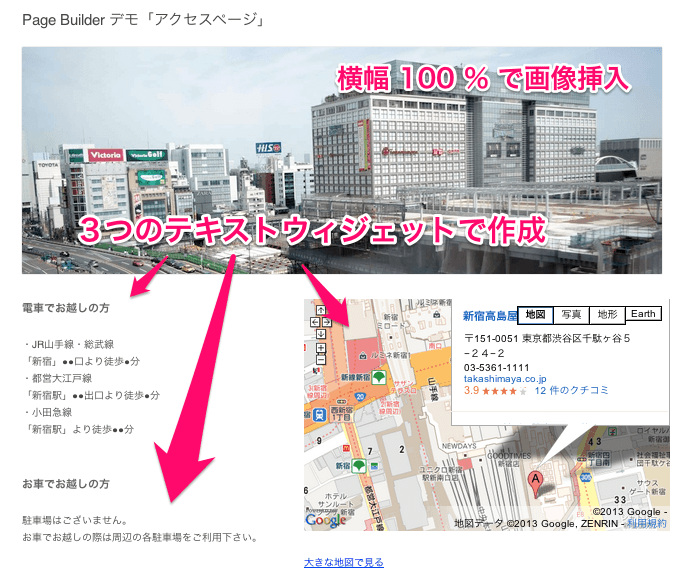
あっという間にカスタムページができ上がります。(アクセスマップページを想定して作ってみました)
しかも全自動でレスポンシブページになっています!
ドラッグ&ドロップだけでレイアウトを作り(カスタムレイアウト)、ウィジェットパーツを使ってわずか数ステップでカスタムページを作ることができるのです。
■ ページビルダー特徴
- コーディング不要!ドラッグ&ドロップ操作でレイアウトを自由にカスタマイズ
- 3ステップででき上がったページはなんとレスポンシブ仕様
- 大部分のWordPressテーマで使用可
- 通常のウィジェットパーツに加え、独自のウィジェットパーツが付属
ページビルダーの導入方法、使い方、注意点
それでは実際にどのように使うのかご紹介しましょう。まずはプラグインのインストールからです。
■ ページビルダーをインストール、有効化
- 「WordPress ダッシュボード > 外観 > プラグイン > 新規追加」
- 「Page Builder」と検索
- 「いますぐインストール」をクリック
- 「有効化」をクリック
「投稿 > 新規追加」画面、もしくは「固定ページ > 新規追加」画面に「Page Buider」という記事編集用のメニュータブと、操作メニューが表示されていればOKです。
■ ページビルダーの使い方
使い方については、さきほどご覧いただいたページ(下図)を例にとってご説明していきます。
実際の作業工程を録画してみましたので、先にぜひご覧ください。
※ でき上がったデモページはコチラから
※ デモに使っているのは WordPress 純正テーマ「Twenty Twelve」です
※ WordPress にGoogle Map を埋め込む方法
では、改めて確認していきましょう。
1)新規ページを追加、ページテンプレートを選択
ページビルダーは投稿ページであれ固定ページであれ使うことができますが、今回は固定ページの全幅ページ用テンプレートを使って作成します。
ダッシュボード > 固定ページ > 新規追加
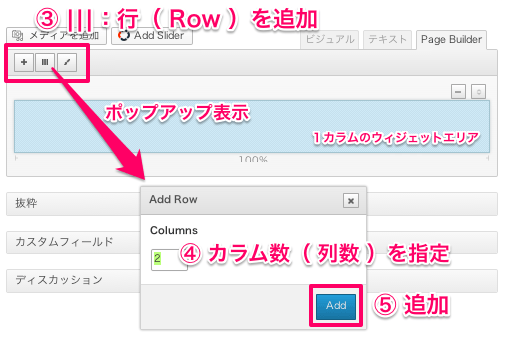
2)ページのレイアウトを作る
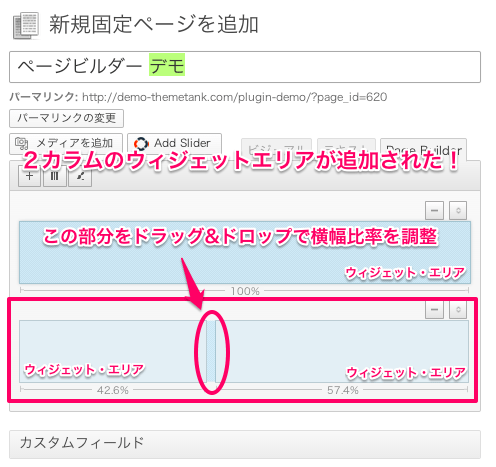
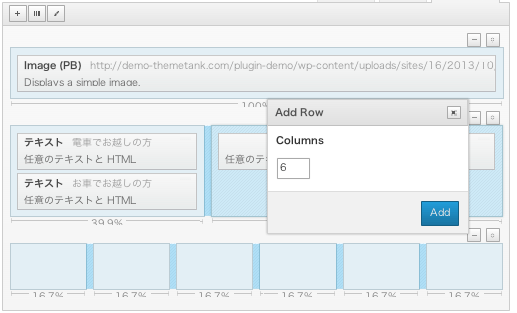
「|||(Add Row)」というメニューから行を追加します。ここでは2カラムにしたいので、カラム数には「2」を入力し「Add(追加)」ボタンをクリック。
最初からあったウィジェットエリアの下に新しく2カラムのウィジェットエリアが追加されました。カラムの間の境界線を動かして横幅比率を変更します。
3)ウィジェット・パーツを挿入、編集する
レイアウトができ上がったら、次はウィジェット・パーツを挿入します。
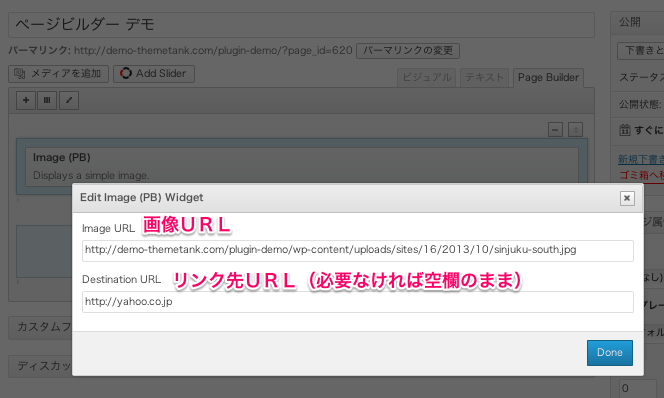
画像を挿入するために「Image(PB)」というパーツを選択。
メディアライブラリから画像URLをコピーしておきます。
ウィジェット・パーツの編集ボタン(Edit)を押して、画像URLとリンク先URLを入力し「Done(完了)」ボタンを押します。
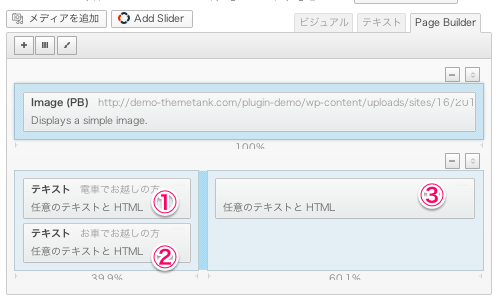
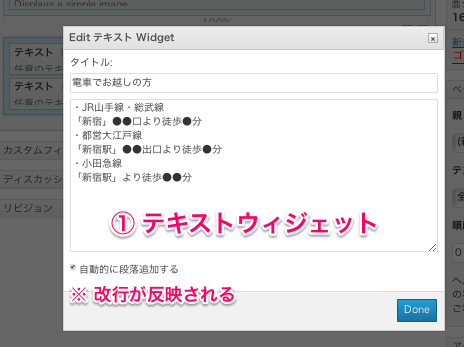
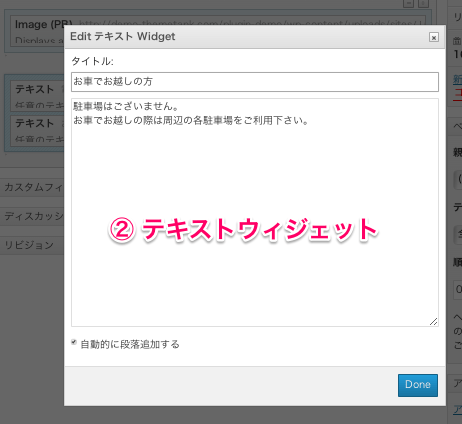
同様に、他のウィジェット・エリアにもウィジェット・パーツを挿入します。ここではテキストウィジェットを挿入しています。
ウィジェット・パーツの編集ボタン(Edit)を押して、内容を入力します。
2つ目のテキストウィジェットにも入力。
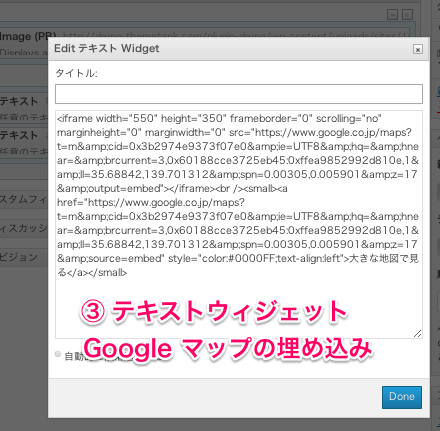
3つ目のウィジェットにはGoogleマップの埋め込みコードを挿入します。
参考)サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
以上で完了!「公開」ボタンをクリックしてカスタムページのでき上がりです。
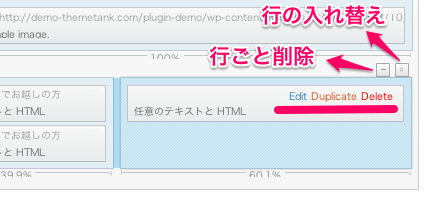
その他、行ごと削除したり、行の入れ替え、ウィジェット・パーツを複製することもできます(動画の最後のほうで紹介しております)
6カラムにすることだって簡単です。
■ ページビルダー使用上の注意
一点ご注意いただきたいのが、このページビルダーを使ってページを作成すると、他の「ビジュアルエディタ」「テキストエディタ」で作成、編集したコンテンツは無効化されるというか、自動で削除されます。。。お気を付け下さい。
その他のレスポンシブページ作成事例
さきほど作ったのは「アクセスマップ」ページを想定していますが、ビジネス系サイトのトップページを想定してカスタムページを作ってみました。
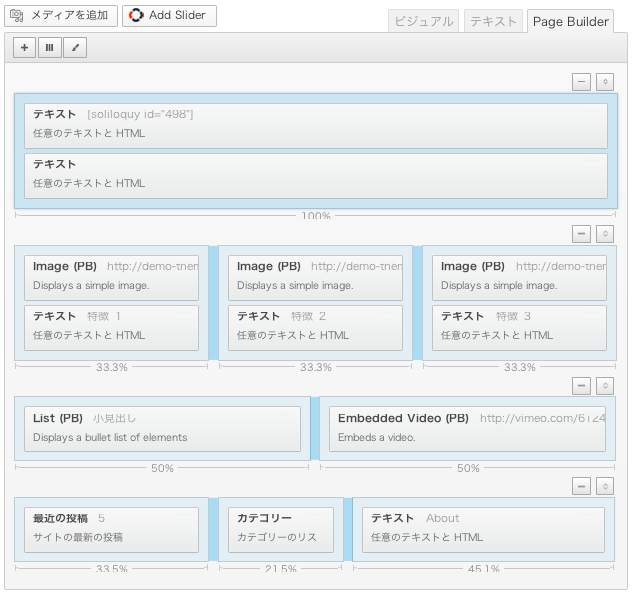
構造的に見てみるとこうなっています。
ページビルダーでの編集画面はこうです。
さきほどのアクセスマップのページよりは複雑になっていますが、それでも大して時間をかけずにこのようなカスタムページが出来るのです。
他のプラグインと掛け合わせることで、さらに表現力に幅が出ますね。ちなみにスライドショー作成には以下のプラグインを使いました。
WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
「Soliloquy(ソリロクイ)」でスライドショーを作って、そのショートコードをテキストウィジェットに挿入しています。
まとめ
当初、あっさりとご紹介しようと思っていたのですが、いつの間にか超長文になってしまいました。
というのも日本語で解説されているサイトがほとんどなく、また、英語サイトでもほとんどなかったので、わたし自身も使い方のコツをつかむのに多少時間がかかったので、いつの間にか強く入れこんでしまったのかもしれません(笑)
一旦ページビルダーに慣れると、かなり自由にWebサイト、ページを作ることができます。これは使ってみないとわからないかもしれません。
htmlやcssなんかの知識があれば言う事がないでしょう。しかし、そのような知識がなくとも十分に活用できるのが、このプラグインの魅力です。他のプラグインと組合わせて、ぜひWordPressを楽しんでいただければと思います。
■ ページビルダーがさらにパワーアップ!おすすめプラグイン
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
比較表や一覧表を簡単に。テーブル作成用WPプラグイン「TablePress」
WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
カルーセルスライダーで写真をサムネイル表示。WPプラグイン「WP Image Carousel」































Pingback: 禅的なシンプルさがビジネスブログに最適!WordPress無料テーマ Iconic One
Pingback: 直感的にレイアウト可能!WPプラグイン「Page Buider」 - WEBデザイナーのためのデザインレポートブック
Pingback: 2014 WordPress プラグイン 50選
ご丁寧な説明、大変参考になりました。
ページビルダーの使い方がよく分かりました。が、ここで一つ質問ですが、
上記のようにカラムを作り、下に増やした場合、それをページ分け(1,2,3とか)をする方法は
ないのでしょうか?
現在、サイトを作っていまして上記のようにカラムを増やしたのですが、
1ページが長くなりまして、ある程度のところで次のページに表示されるようにしたいですが、
方法が分かりません。ちなみにというのはやってみたのですが、
反映されませんでした。
何か良い方法がありましたら教えてください。
今ご紹介頂いたもので挑戦しているのですが、ウィジェット指定でテキストまたはHTMLを選び
テキストを入れること自体問題ないのですが、題名のフォントの色や大きさをかえたいのです。
HTMLタグで打ち込んでも反映されないのですが、なにかこつがあるのでしょうか?
ご存じであれば教えてください。
今回ご紹介頂いたページもすべてテキストはモノクロとなっているのでできないんでしょうか?
Pingback: wordpress ウィジェットやプラグイン ‹ 東京都町田市の求職者支援訓練校「クリエーターズアカデミー町田校」通販サイト養成科の講師ブログです。
Pingback: WordPress超初心者メモ~おすすめプラグイン - 地下組織
Pingback: 悪戦苦闘中 | yumepre.com
Pingback: WordPressの各ページを自由にレイアウトできるプラグイン「Page Builder」
Pingback: WordPressプラグイン Page Builderを使ってみました | -Keiichi Kurokawa- webデザイナー 黒川 慶一
Pingback: 直感操作でレスポンシブページ作成。WPプラグイン「ページビルダー(Page Builder)」
Pingback: バンドやユニットにオススメのWordPressテーマ「MesoColumn」
Pingback: ワードプレスに利用するプラグインまとめ | 豊橋婚活結婚相談所 キングフィッシャー
Pingback: ページビルダーの使い方 | ブログ管理