ビジネス系ホームページに最適!簡単カスタマイズでデザイン自由、WP無料テーマ「Customizr」

- テーマタイトル:Customizr ver 3.0.13
- 作者名:Themes & Co
- 言語:英語
- 用途:ブログ・マガジン, ビジネス, ポートフォリオ, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年10月13日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
WordPressのビジネス系テーマというと、いえ、ビジネス系に限らずどのような種類のテーマでも、ある程度決まった「フレームワーク(形)」があります。
そしてここはスライドショー、ここはフィーチャードコンテンツ(注目記事、キラーコンテンツなどのこと)、ここはコール・トゥ・アクションを(いわゆる資料請求ボタンやメルアド登録フォームのようなアクションを促すもの)というように、決められたフレームワークの中に「コンテンツ」をはめこんでいきます。
そんなテンプレート的な仕様がうれしい時もあれば、逆にひどく窮屈に感じて、このテーマの感じがいいんだけど、ちょっと使い勝手がなぁ・・・なんていう時も多々あります。
これはWebデザイナーさんやコーダーさんのように直接ファイルをいじれる方にはちょっとした些細なことでも、大部分の方にとっては悩ましい問題です。
そこで、本日ご紹介するWordPressテーマ「Customizr(カスタマイザー)」の出番というわけです。
WordPress公式サイトでも大人気&大注目のテーマで、会社ホームページ(コーポレートサイト)、ビジネスブログ、ポートフォリオサイトなどビジネス系サイトにおすすめ&最適な無料テーマです。
その名が示すとおり「カスタマイズ性」に特化しており、たとえば、スライドショーやフィーチャードエリアの表示/非表示の設定、あるいはサイドバーの位置などボタン一つで設定することができます。
デモサイトではスライドショーの下にフィーチャードエリアがありますが、フィーチャードエリアを外してビジネスブログとして使うのも良いでしょう。試作サイトはコチラから。
Customizr Demosite Made by Themetank
レスポンシブ仕様なのでモバイルサイトを作らないと、、ということに頭を悩ますこともありません。
それでは特徴多数の「Customizr」、具体的に中身を見ていきましょう。
目次
1. テーマの特徴
◆ デザイン・仕様 ・・・・・・・
- 自由度が高く自分好みにデザインできるカスタマイズ性
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- Lightbox:画像をクリックするとポップアップ表示(ON/OFF 可)
- スライドショー:表示/非表示も設定可能、自由度が高く設定も簡単
- パンくずリスト:SEO対策、ユーザビリティ向上
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的
- ソーシャルメディア連携:表示位置も4か所の中から選ぶだけ
- クロスブラウザ:主要ブラウザに対応
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
◆ カスタマイズ・オプションメニュー ・・・・・
- テーマ独自のオプションメニュー:高度な設定も簡単に設定
- ロゴ・アップロード機能:サイトロゴも設置簡単
- ファビコンのアップロード機能:こだわり派にうれしい機能
- メニュー・カスタマイズ機能:ヘッダーのメインメニューを編集
- ウィジェット・カスタマイズ機能:サイドバー、フッターを編集
- カラーオプション:カラースキンを変更可能
- アイキャッチ画像サポート:特徴的な丸形加工のアイキャッチ画像
- カスタムレイアウト:サイドバーの位置を自由に設定
- トップページ用テンプレート:自由度高く、トップページを作成
- 全幅(横幅フル)ページ用テンプレート:使い途は色々
- カスタムCSS:オプションメニューからCSSを追記可能
◆ その他 ・・・・・・・・・・
- 英文マニュアル:Googleサイト翻訳を使えば日本語でバッチリ!
- 英語サポート:公式サイトのコメント欄から質問
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
- WordPress公式サイト配布テーマ:安心です
2. テーマのデザイン・レイアウト
2−1)トップページのデザイン
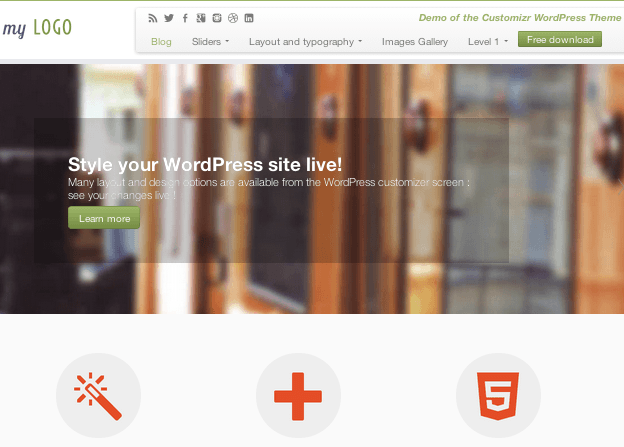
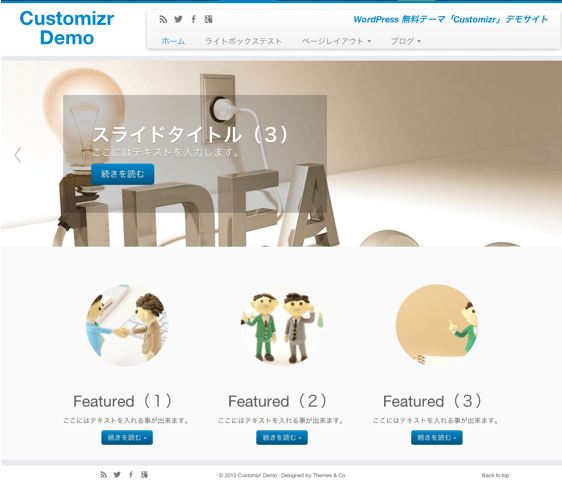
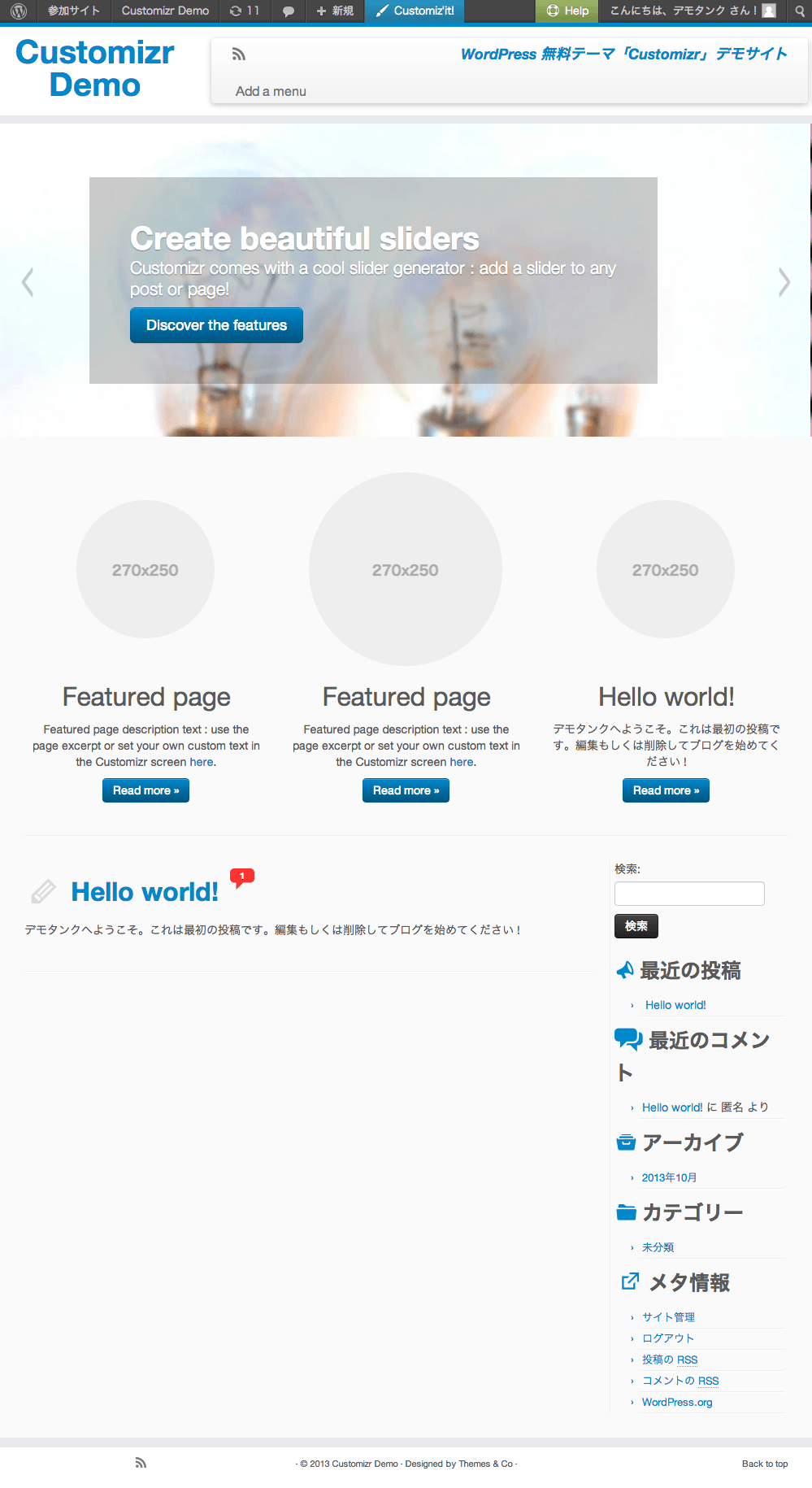
それではテーマの外観(デザイン・レイアウト)を確認していきましょう。まずはトップページです。
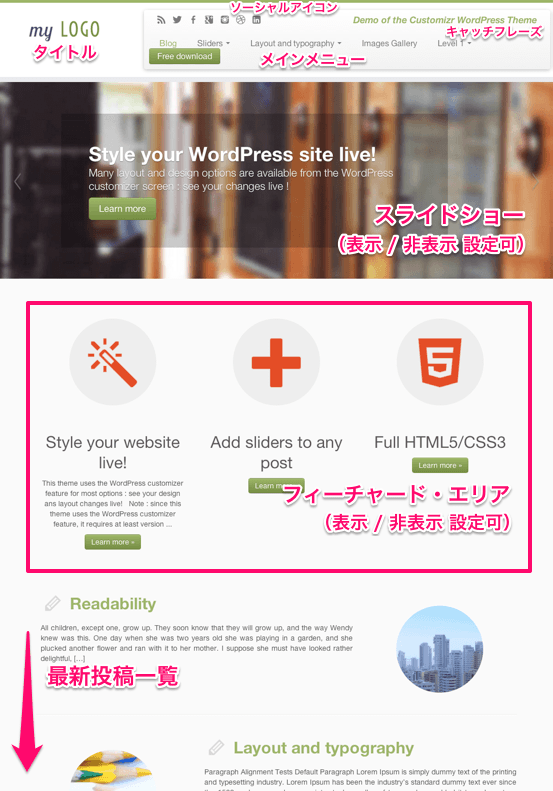
ヘッダーにはタイトル(ロゴ、テキスト選択可)、ソーシャルアイコン、キャッチフレーズ、メインメニューがあります。すぐ下に大型のスライドショー、そしてフィーチャードエリアになります。
スライドショーもフィーチャードエリアも表示/非表示を設定することができるうえ、フィーチャードエリアはさらに細かく画像の表示/非表示まで設定できます。
※ トップページ用テンプレートを使わず固定ページを指定することもできます
フィーチャードエリアの下は最新投稿が並びます(最新投稿一覧も表示/非表示の設定可)。丸加工のアイキャッチ画像がユニークです。
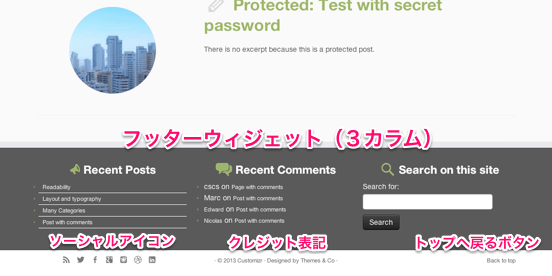
ページ下部に来ると3カラムのフッターウィジェット、ソーシャルアイコン、クレジット表記、トップへ戻るボタンがあります。
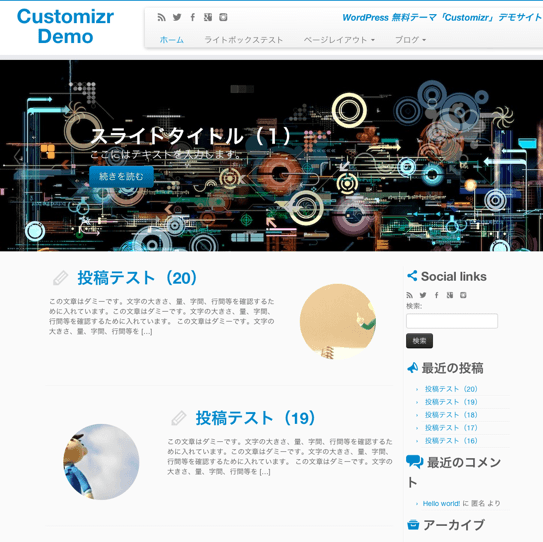
下の画像はわたしが試作したものですが、フィーチャードエリアの下に「投稿一覧」を表示させないようにしたものです。スッキリしていて良いです。
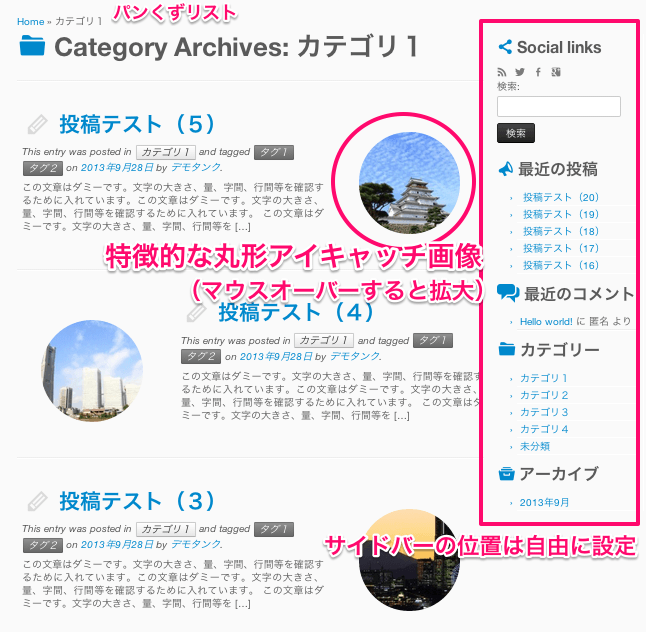
2−2)カテゴリ / アーカイブページのデザイン
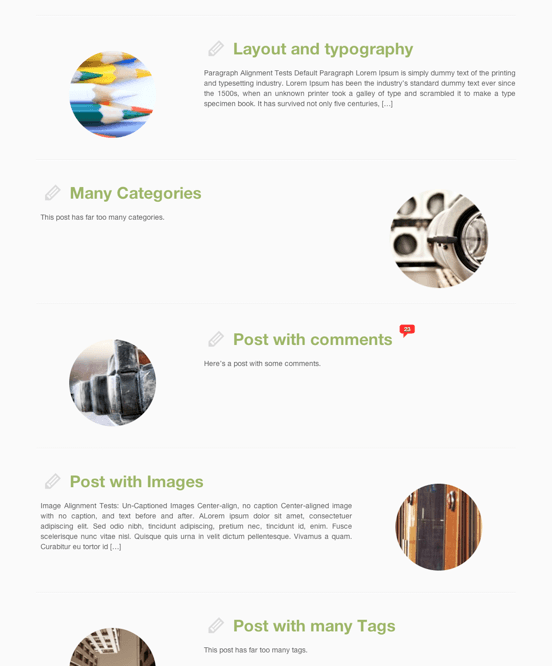
カテゴリ/アーカイブページではアイキャッチ画像が左右交互に入れ替わります。面白いですね。サイドバーの位置は自由で、右、左、両サイド、サイドバーなしの4パターンから選ぶことができます。
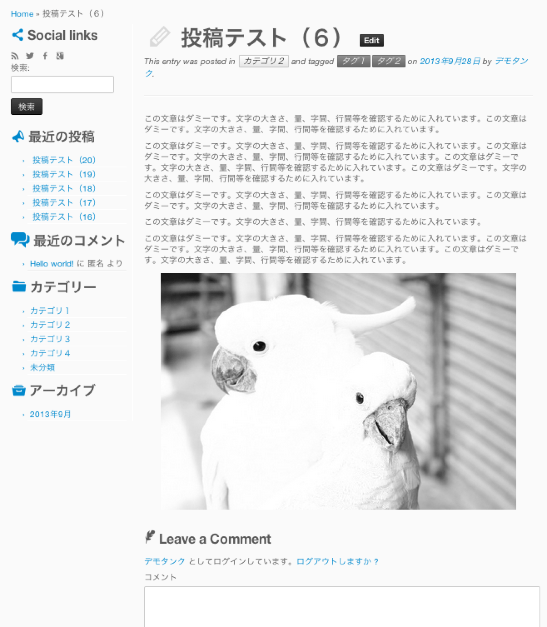
2−3)投稿ページのデザイン
下図では左サイドバーですが、投稿ページもサイドバーの位置は自由に設定できます。アイキャッチ画像はアーカイブ、カテゴリ一覧ページで使用されるのみで本文には挿入されません。
2−4)4種類のページテンプレート
固定ページ、投稿ページともに4種類のページテンプレートが用意されています。
2カラム・左サイドバー
2カラム・右サイドバー
3カラム・両側サイドバー
1カラム・サイドバーなし
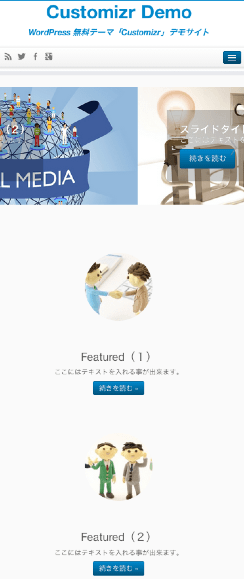
2−5)モバイル端末対応レスポンシブデザイン
レスポンシブ仕様なので、サイズは自動で最適化されます。スマホで見たイメージになります。
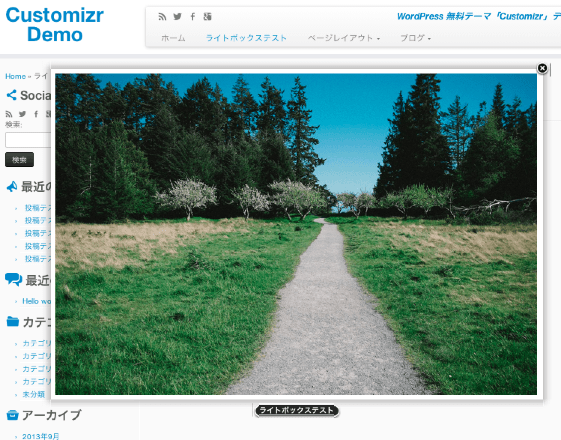
2−6)Light Box(ライトボックス)機能
Light Box 機能を使うことができます。画像をクリックすると下図のようにポップアップ表示され、複数枚の画像がある場合にはスライドショーにもなります。
3. テーマの導入方法
3−1)テーマのダウンロード
- テーマ配布ページにアクセス
- 【Download Version X(Xは数字)】ボタンをクリック
- WordPress テーマファイルを保存
3−2)テーマのインストール
- WordPress ダッシュボードに移動
- メニュー「テーマ > テーマのインストール > (ファイルを)アップロード」
- 【いますぐインストール】をクリック
- 【有効化】をクリック
テーマの導入は以上でOKです。サイトを表示させると下図のようになっています。
4. テーマの設定方法・使い方・カスタマイズ
今回初めての試みですがテーマの設定方法や使い方については動画でご紹介します。今後、テーマの使い方などで動画のほうがわかりやすい場合は動画で実際の様子を見ていただこうと思っています。
が、、久々に音声の吹き込みをやったので下手ですね。練習します!
4−1)外観など全般的な設定
まずテーマ外観など全般的な設定について解説しています。
4−2)スライドショーの作成、設置方法
スライドショーはトップページだけでなく、各投稿ページ、各固定ページにも個別に設置することができます。
4−3)トップページの設定方法
トップページのスライドショーやフィーチャードエリアなど各種設定方法です。
4−4)固定ページ、投稿ページの各種設定
固定ページ、投稿ページのレイアウト、コメントの表示 / 非表示など。
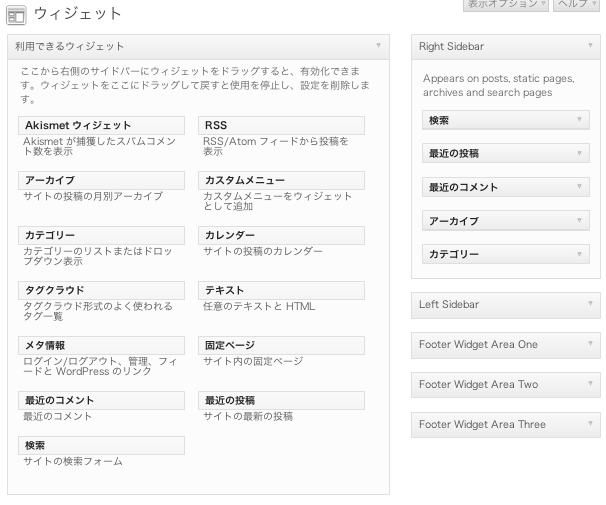
4−5)サイドバー、フッターウィジェットの編集
左右のサイドバー、フッターはウィジェット編集メニューにて設定します。
ダッシュボード > 外観 > ウィジェット
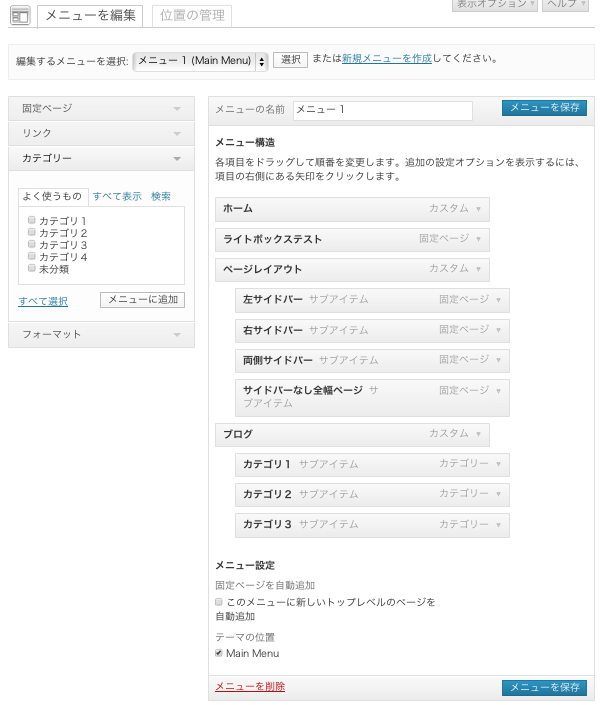
4−6)ナビゲーションメニューの編集
ヘッダーのナビゲーションメニューはこちらから。
ダッシュボード > 外観 > メニュー
今回作った試作サイトはこちらからご覧ください。
Customizr Demosite Made by Themetank
5. まとめ
以上、「Customizr」の紹介いかがだったでしょうか。カスタマイズ性能(機能性)と比べると、若干デザイン性が弱いかなぁという印象はあります。それでも、非常にスッキリとしたさわやかな外観なので、ビジネス系サイトにはピッタシでしょう。
それにしてもスライドショー、Light Box、柔軟なデザイン・レイアウト・・・、その名に恥じぬWordPressテーマです。WordPress公式サイトでもかなりフィーチャーされているような印象を受けますが(単純にダウンロード数が多いだけかもしれません)納得です。
気に入った方はぜひ使ってみてください。
■ 無料テーマをパワフルにする「おすすめプラグイン」
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
比較表や一覧表を簡単に。テーブル作成用WPプラグイン「TablePress」
WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
カルーセルスライダーで写真をサムネイル表示。WPプラグイン「WP Image Carousel」
■ おすすめ&類似テーマ
これぞテンプレート!コーポレートサイトに最適なWP無料テーマ「Corpo」
無料でも高機能×簡単カスタマイズ!ビジネス用テーマ「discover」
カスタマイズが簡単!超パワフルなブログ用テーマ「Apollo」
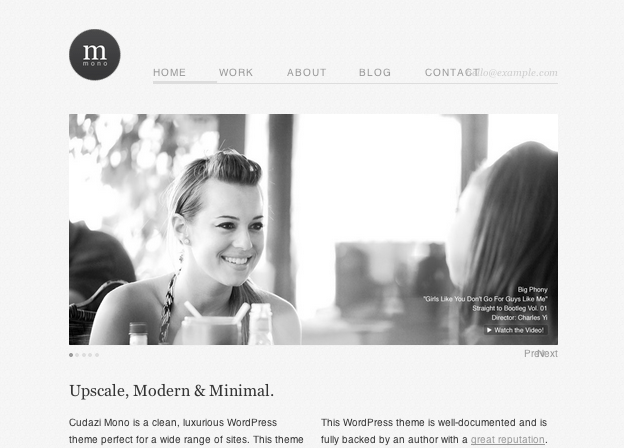
ビジネス・ポートフォリオに最適!おしゃれなWordPress無料テーマ「CudaziMono」
飲食店向け無料テーマならこれで!WordPressテーマ「Restaurateur」

























Customizrプラグインが見つかりません!またダウンロードからzipファイルをアップロードすることもできません!
Pingback: freetel~簡単サクサク術 ぽいぽーいでサクサク!|freetel Priori | ミリオンハイスクール | ネットビジネス | WordPress
Pingback: 【○○○○】聖心女子大学○○○○画像流出ツイッターが激アツ!最近の素人のツイッターは○○すぎるw これ○○○○○○○だよね?【写真袋まいまい】 ○○動画サイトの歩き方|最高
Pingback: ワードプレスをカスタマイズする | ミリオンハイスクール | ネットビジネス | WordPress
Pingback: 【wordpress】Jinmas的ワードプレスの使い方 | Jinmas chips
とっても参考になりました。
気に入って使ってます♪
Pingback: ワードプレスのカスタマイズは難しいですね。 | 起業クラブ
Pingback: ワードプレスのカスタマイズは難しいですね。 | 半自動システムを起動して3日で報酬発生を実践
Pingback: テーマの決定版はやっぱりカスタマイザかな。 | 半自動システムを起動して3日で報酬発生を実践
Pingback: レスポンシブ テーマへの移行 « WordPressの使い方