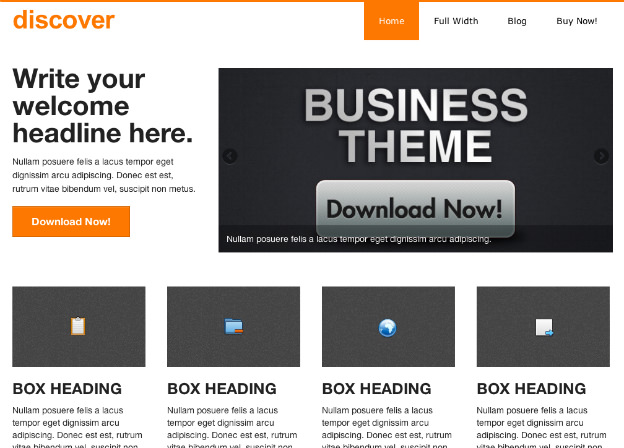
無料でも高機能×簡単カスタマイズ!ビジネス用テーマ「discover」

- テーマタイトル:discover Ver 1.7.4
- 作者名:AntThemes
- 言語:英語
- 用途:ビジネス, レスポンシブ
- 価格:無料(有料版あり $47)
- 配布元最終確認日:2013年7月21日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
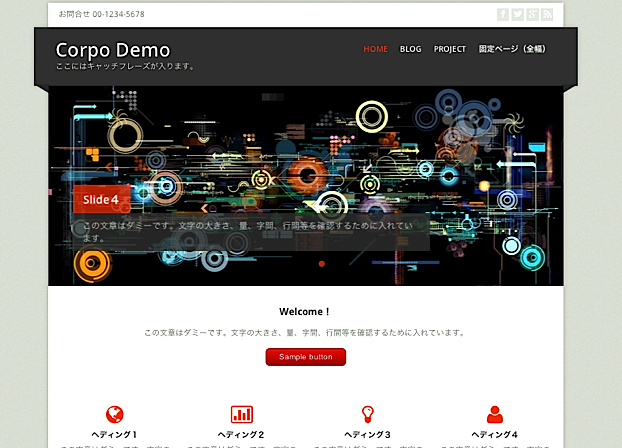
ビジネス用途の企業ホームページ(コーポレートサイト)、あるいは、商品・サービスの紹介サイトにおすすめなのが、無料テーマながら高機能×簡単カスタマイズメニュー付きの「discover」です。
テーマ独自のオプションメニューが豊富に付いているのでカスタマイズがとっても簡単。WordPressのテーマカスタマイズ初心者でも、1日もあれば立派な独自WEBサイトを構築できちゃいます。
さらにレスポンシブデザインなので、何もしなくともスマートフォン、タブレットPCなどのモバイル端末からのアクセスでも表示を最適化してくれるので、ほんとうに楽です。
デザイン面については、基調のカラーは白と黒で指し色がオレンジ、レイアウトもシンプルなので、スマートな印象のサイトになりますね。
テーマの特徴
- モバイル端末対応 レスポンシブデザイン
- スライドショー(スライド枚数:2枚、リンク設定可)
- テーマ独自の簡単カスタマイズメニュー
- バックグラウンド(背景イメージ、カラー)の簡単カスタマイズ機能
- 4か所のウィジェットエリア
- SEO対策にも有効なページネーション機能
- 主要なブラウザに対応
- スレッド形式のコメント欄
- Gravatar(グラバター対応 ※ アバター機能)
- ドロップダウンメニュー
それではこれから実際にテーマをいじってみた様子をアップしていきます。
テーマの導入、カスタマイズの様子
トップページの変更
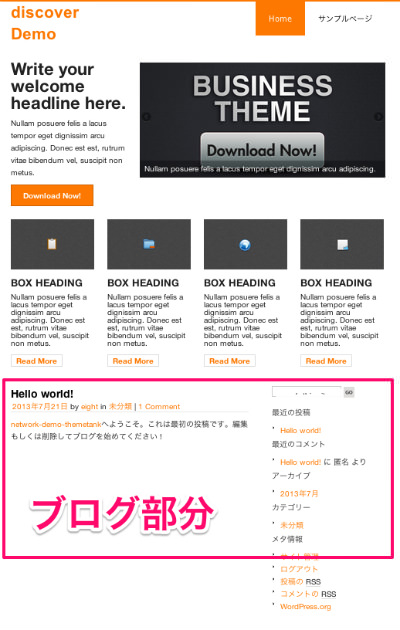
まずは配布サイトからテーマをダウンロード。次にWordPress管理画面からテーマをインストールし有効化します。デフォルトのままだと下のようになります。デモサイトと異なり、下にブログが表示されます。
ブログを表示したままでも良いのですが、ここではブログ部分なしのシンプルなトップページに変更します。
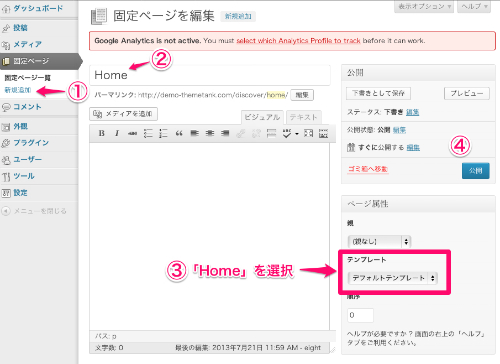
ダッシュボード → 固定ページ → 新規追加 → タイトルを「Home」に変更(わかれば良いので、他のページ名でも大丈夫です) → ページ属性で「Home」を選択 → 公開
次に、トップページを今作ったページに変更する作業をします。
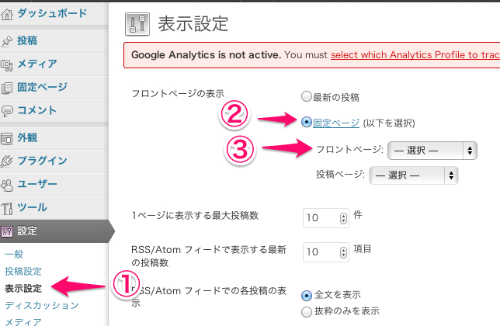
ダッシュボード → 設定 → 表示設定 → フロントページの表示 → 「固定ページ」にチェックをつけ、フロントページのプルダウンから「Home」を選択 → 変更を保存
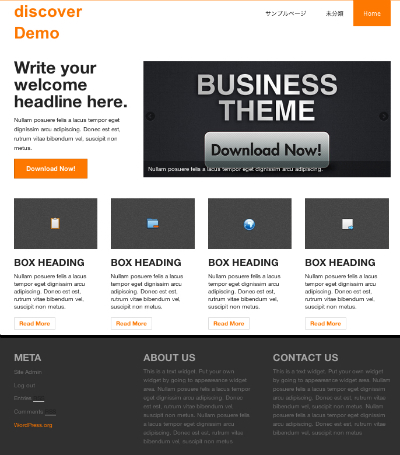
これでトップページが切り替わり、下のブログ部分がなくなりました。
それでは次に、このテーマの独自メニューを使って、サイトをカスタマイズしていきます。
トップページのカスタマイズ
まず、トップページのカスタマイズ可能な箇所を確認します。タイトル、バックグラウンド(イメージ、カラー)も変更可能ですが、ここでは触れません。
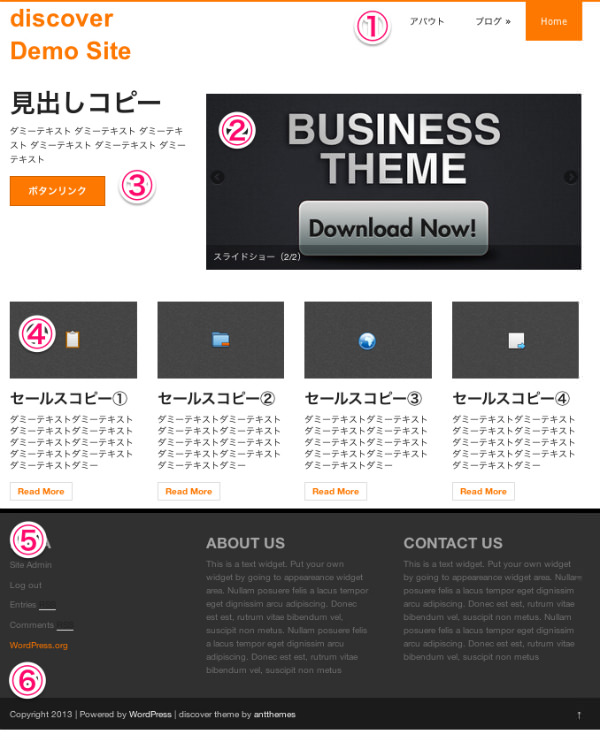
テーマの独自オプションメニューで設定可能なのは、下の画像に示した、①メニュー、②スライドショー、③見出しコピー、④ボックスコンテンツ×4、⑥コピーライト表記となります。(リンクボタンの色なども細かく設定可能です)
※ ⑤のフッターウィジェットエリアとブログ・固定ページの右サイドバーはウィジェットメニューから変更可能
独自オプションメニューは下の図のようになっており、非常に簡単に設定、変更が可能です。( ※ この部分は日本語化されませんが、簡単な英語なので意味はつかめると思います)
スライドショーを例にとってみると、
ダッシュボード → 外観 → Theme Option → タブの「Slider」を選択
あとは編集画面に沿って、見出しコピーや挿入テキスト、イメージ画像や、リンク先ページのURLを記入していくだけです。
他のパーツも同様に、それぞれのボックスにテキストを記入したり、イメージ画像を登録したりするだけです。
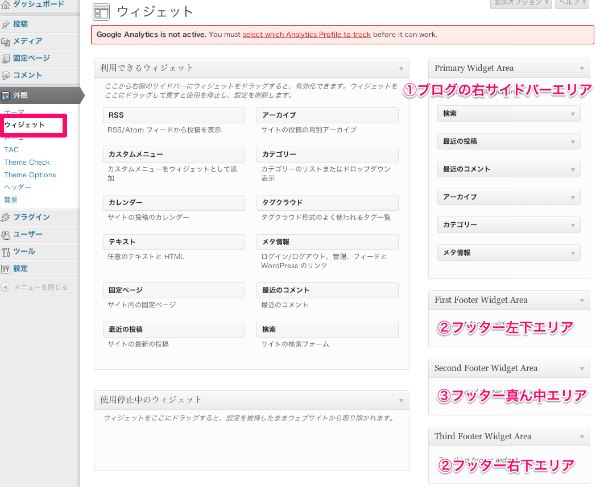
ウィジェットエリアについては
ダッシュボード → 外観 → ウィジェット
に進み、ブログや固定ページの右サイドバーは①の部分を、全ページ共通のフッター部分に関しては、②、③、④をそれぞれ編集します。というわけで、ウィジェットエリアは4か所ということになります。
WordPressのテーマカスタマイズに慣れている人なら、1時間かからずに全体のレイアウトの調整などは終わるでしょう。もちろん、初心者の方でも、数時間メニューをいじってみれば、どこをどうするか?覚えることができると思います。
今回、私がデモとして作ったサイトはコチラ。トップページ以外はほとんどいじっていませんが、日本語を入れてみた場合のイメージの参考にどうぞ。
スライドショーのスライド枚数を増やしたい、サイドバーなしの1カラムの固定ページを作りたい、より高度なテーマオプションメニューが欲しいという方には有料版も用意されています。
まずは無料版を使ってみて、気に入ったら有料版にしてみても良いかと思います。
discover 有料版はコチラから