カラー変更も簡単、シンプル&クールなピン風ブログ。WP無料テーマ「Surfarama」

- テーマタイトル:Surfarmar ver 1.0.6
- 作者名:WP Themes
- 言語:英語
- 用途:ブログ・マガジン, 写真・ギャラリー, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年12月7日(同日、記事を加筆修正)
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
ブログ用のWordPress テーマ「Surfarama(サーファラーマ)」は、シンプル、クール(かっこいい)という表現がピッタリはまる無料テーマです。
「Surfarama」という名前はサーフィン大会が由来のようですが、まさにマリンスポーツ、あるいはウィンタースポーツなどにピッタリでしょう。
特徴は写真、画像を強調するのにもってこいな4カラム・ピンタレスト風の外観、スマホ対応のレスポンシブ仕様、そして「カラー!」の3点。ブログというより写真ギャラリーとして使う分にも良さそうです。
カラー変更オプションが用意されており、簡単にメインカラーやテキストカラーなどを変えることができます。正直、機能・カスタマイズ面で特筆すべき点はありませんが、ブログをやっていくのであれば必要十分な機能を備えています。
残念ながらテーマ作者のデモサイトは若干カスタマイズされており、赤・青・緑とカラフルになっていますが、実際には一色しか設定できません。
↑ こちら私の勘違いでした。投稿カテゴリーごとに「色」を設定できるようになっています。設定方法は(3−7)の項でご紹介します。(2013年12月7日 加筆修正)
試作サイトもご覧ください。
テーマ作者(WP Themes)はニュージーランド(NZ)の方々なのですが、わたしもおよそ10年前、NZに1年ほど住んでいました。せっかくなので試作サイトにはNZで撮った写真を使ってみましたが、撮影の腕前が・・・です。
今では趣味が高じて時々フォトグラファーとして活動したりもするのですが、、カメラ好きになったのはこのNZがきっかけですね(笑)
テーマの導入、使い方はとても簡単ですので、ぜひ最後までお読みください。
目次
1. テーマの特徴
1)デザイン・仕様 ・・・・・・・・・
- 写真・画像が映えるピンタレスト風デザイン
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- ページネーション:SEO対策、ユーザビリティ向上
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的
- ソーシャルメディア連携:ソーシャルアイコンを簡単設置
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
2)カスタマイズ・オプションメニュー ・・・・・
- テーマ独自のオプションメニュー:カラー変更など簡単です
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- メニュー・カスタマイズ機能:ナビゲーションメニューを設置
- ウィジェット・カスタマイズ機能:サイドバー、フッターを編集
- カラーオプション:各種テキストカラー、パーツ毎の背景色など変更
- アイキャッチ画像サポート
- 全幅(横幅フル)ページ用テンプレート:サイドバーなしの1枚ページ
3)その他 ・・・・・・・・・・
- 英語サポート:配布元サイトのコメント欄から質問可能
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
- WordPress公式サイト配布テーマ:安心です
2. テーマのデザイン・レイアウト
1)トップページのデザイン
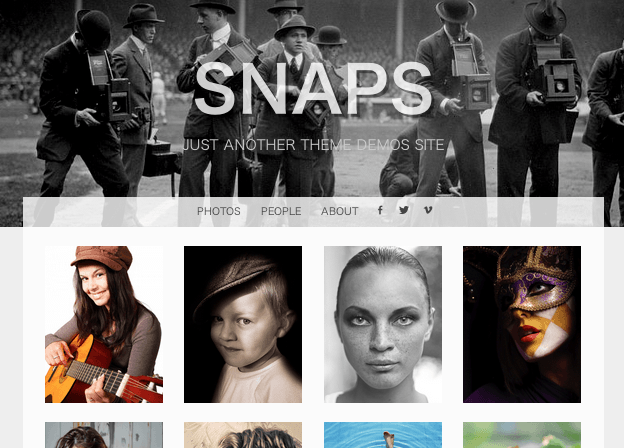
それでは外観の確認をしていきましょう。
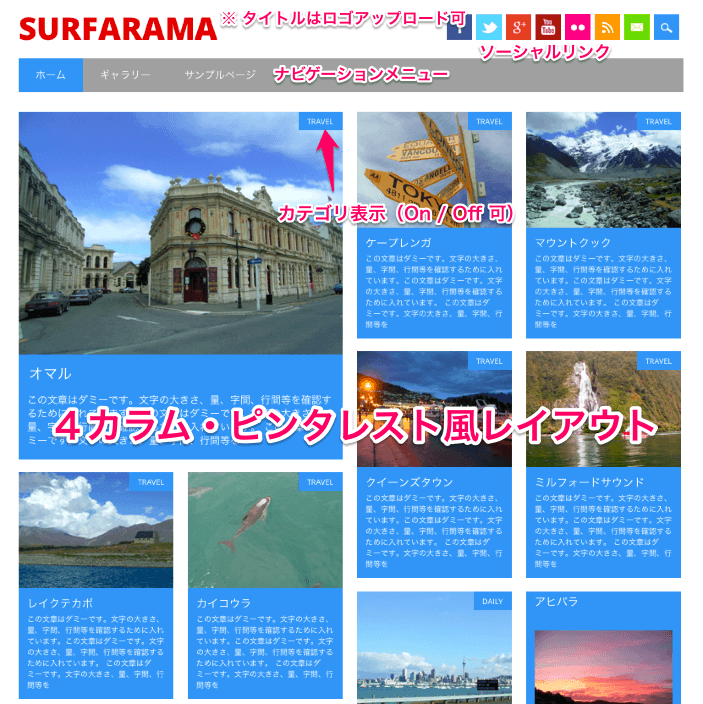
まずトップページですがヘッダー部分は全ページ共通。タイトル、ソーシャルアイコンリンク、ナビゲーションメニューとなります。
メインエリアはピンタレスト風に4カラム、サムネイル付きの記事一覧です。最新の投稿のみ2カラム分スペースを使いますので目立ちますね。
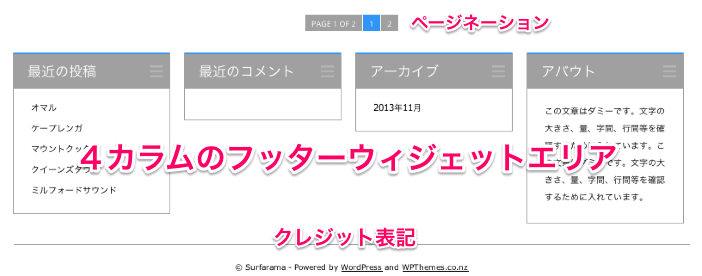
ページ下部は4カラムのフッター、クレジット表記と続きます。
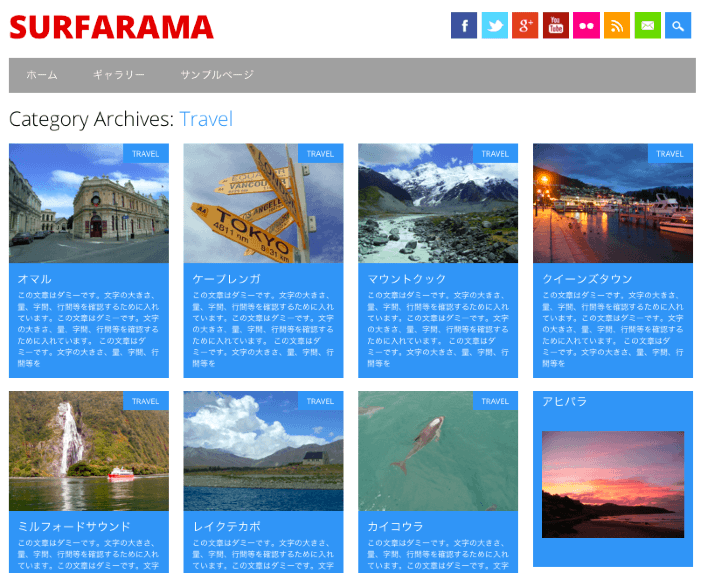
2)カテゴリ、アーカイブページのデザイン
カテゴリ、アーカイブページも記事一覧が並びますが、こちらはしっかりと4カラムに分かれます。
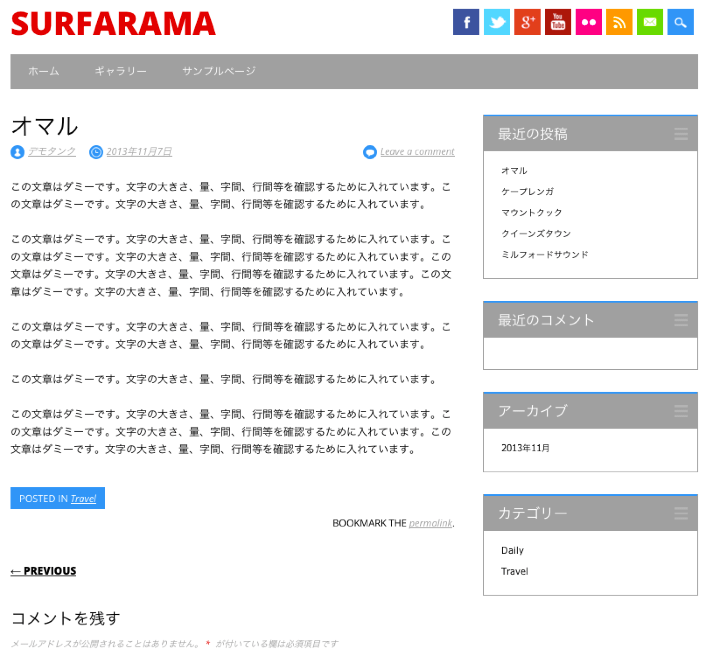
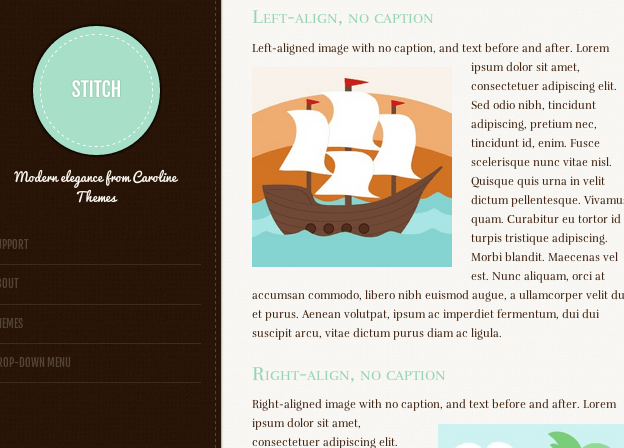
3)投稿、デフォルト固定ページのデザイン
投稿ページ、デフォルトテンプレートの固定ページは、左コンテンツ、右サイドバーの作りとなります。
投稿画面で設定するアイキャッチ画像は、記事一覧ページで使用され本文には反映されません。文頭に載せたい場合は直接文中に挿入します。
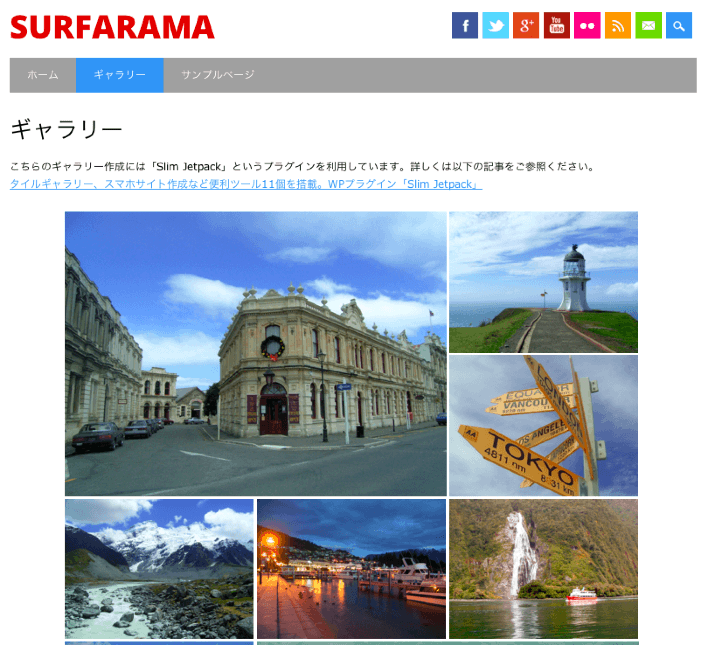
4)その他の固定ページ用テンプレート
サイドバーなし・全幅ページテンプレート
全幅ページ用テンプレートがあります。試作サイトでは写真ギャラリーページをこちらのテンプレートで作成してみました。
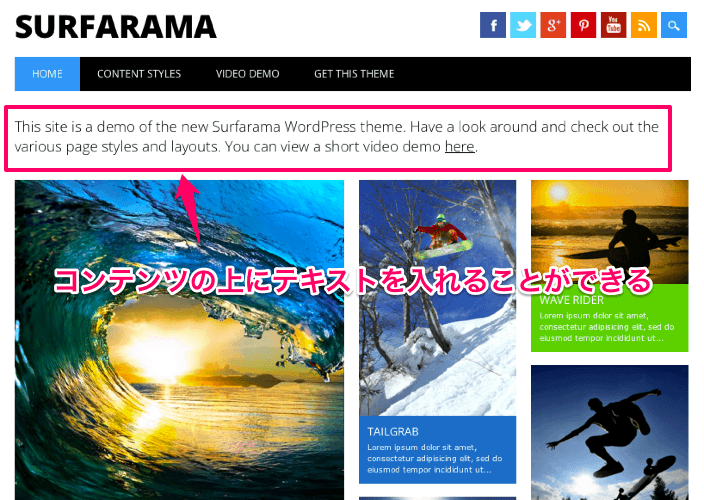
トップページ用のメッセージ付きテンプレート
ナビゲーションバーとコンテンツの間にキャッチコピーなどを入れるためのテンプレートも用意されています。
5)レスポンシブWebデザイン
レスポンシブ仕様なので、横幅に合わせて流動的にデザインが変わります。
3. テーマの導入方法・使い方・カスタマイズ
1)テーマのダウンロード〜インストール
では、実際の使い方を順に確認していきます。まずはテーマのインストールです。
- 「Surfarama」のWordPressテーマ配布ページにアクセス
- 【Download Version X(Xは数字)】ボタンをクリック
- WordPress テーマファイルを保存
- WordPress ダッシュボードに移動
- 外観 > テーマ > テーマのインストール > アップロード
- 【いますぐインストール】をクリック
- 【有効化】をクリック
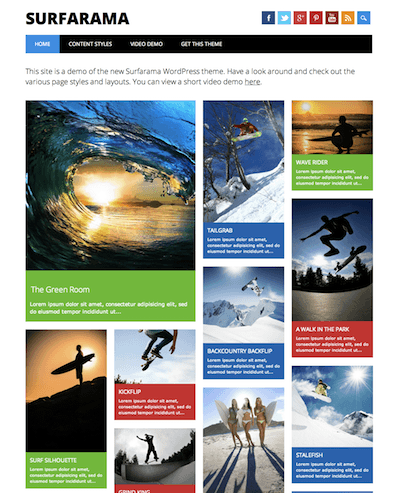
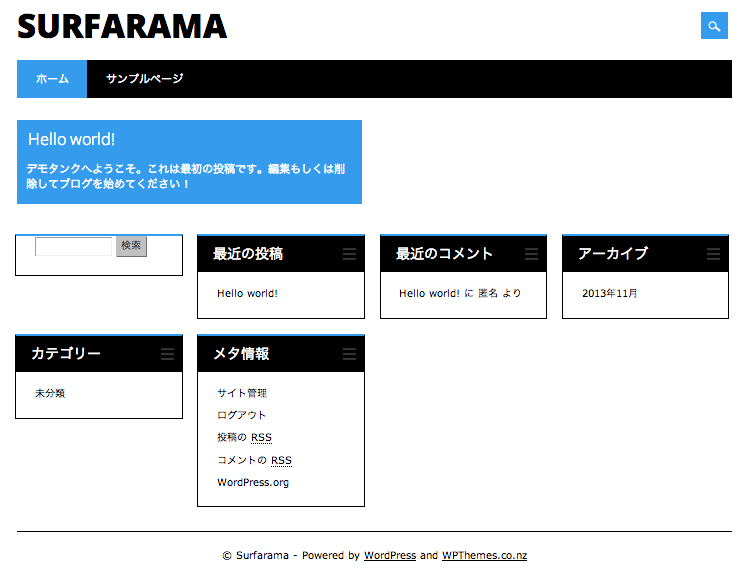
以上でテーマの導入は完了、サイトを表示してみます。デモサイトは色を変更していますが下図がデフォルトカラーです。
ここからはテーマの使い方に入ります。各種変更は「プレビュー」を見ながら設定できますよ。
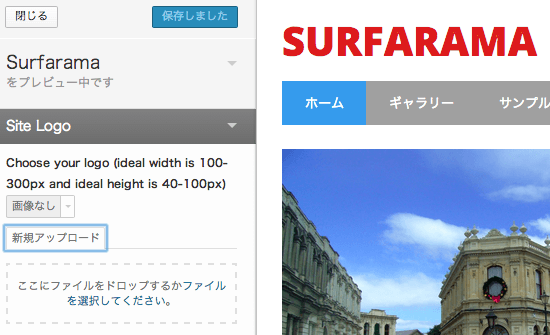
2)サイトロゴのアップロード
ダッシュボード > 外観 > カスタマイズ > Site Logo
デフォルトのテキストタイトルをロゴ画像に変更する場合はこちらを利用します。
※ ロゴゴ画像の最適なサイズ:横 300 × 縦 40 〜 100 ピクセル
3)ソーシャルアイコンの設置
ダッシュボード > 外観 > カスタマイズ > Social Media Icons
ヘッダーにあるソーシャルアイコンは、こちらのメニュー画面で各ソーシャルメディアの空欄にURLを入力します。
4)サムネイル画像上のカテゴリ表示設定
ダッシュボード > 外観 > カスタマイズ > Display Category Link
こちらにチェックをつけると記事一覧ページのサムネイル画像右上に「投稿カテゴリ」が表示されます。カテゴリが複数ある場合に良いですね。
5)ボーダー(境界線)の設定
ダッシュボード > 外観 > カスタマイズ > Set Border For Images
空欄にピクセル単位で数字を入力すると、画像の周りにボーダーが表示されます。必要ないと思えば空欄のままにしておきます。
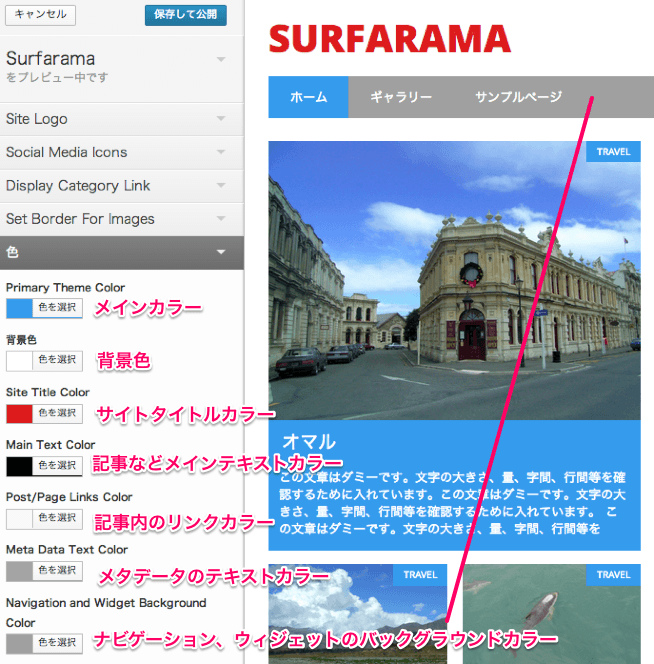
6)カラーオプション
ダッシュボード > 外観 > カスタマイズ > 色
ここではメインカラー、各種テキストカラー、リンクカラーなどを変更することができます。プレビュー画面から別ページに移動できますので、記事内のカラー変更も見ながら設定しましょう。
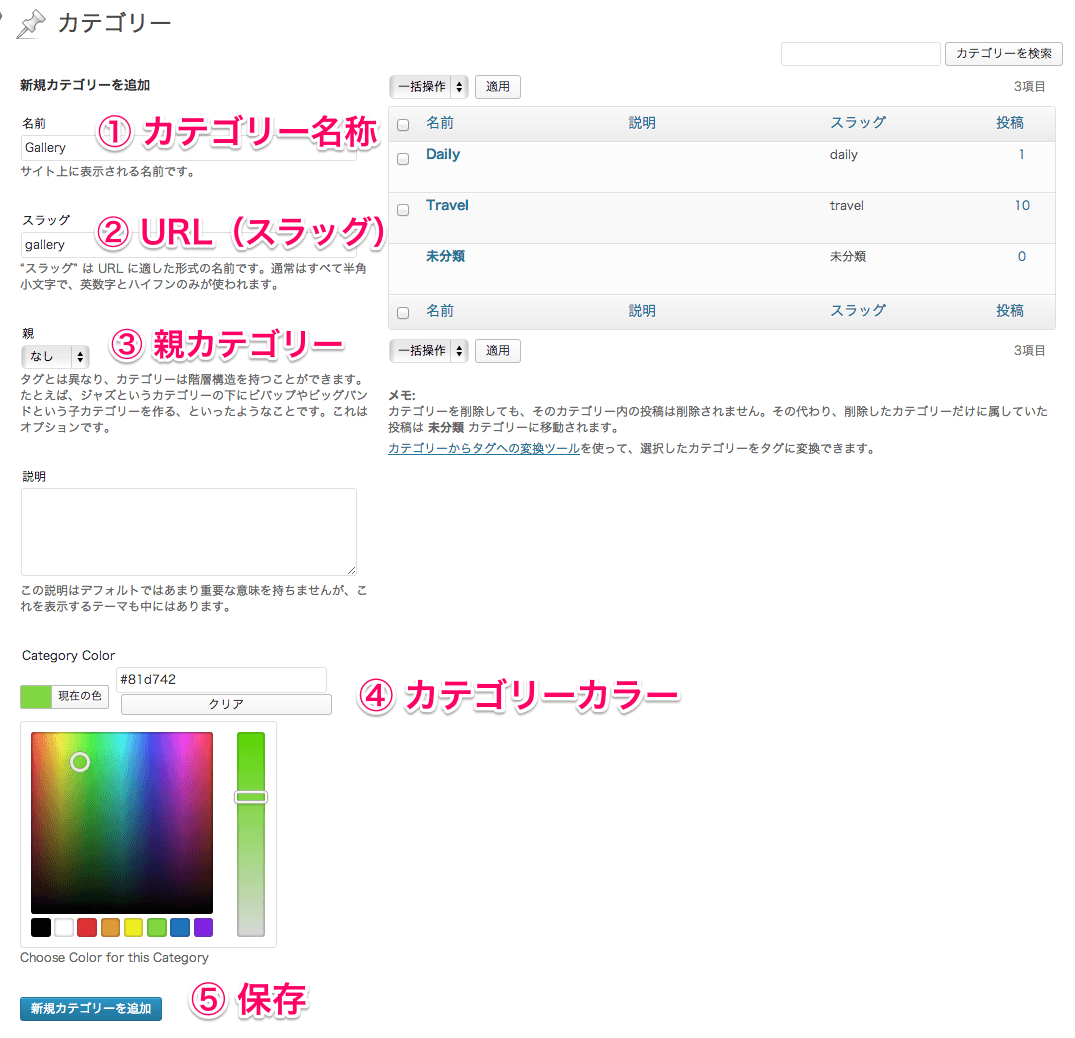
7)投稿カテゴリーのカラーカスタマイズ
下図のようにブログの投稿カテゴリーカラーを設定することができます。
ダッシュボード > 投稿 > カテゴリー
投稿カテゴリーを作成(編集)する際に設定します。
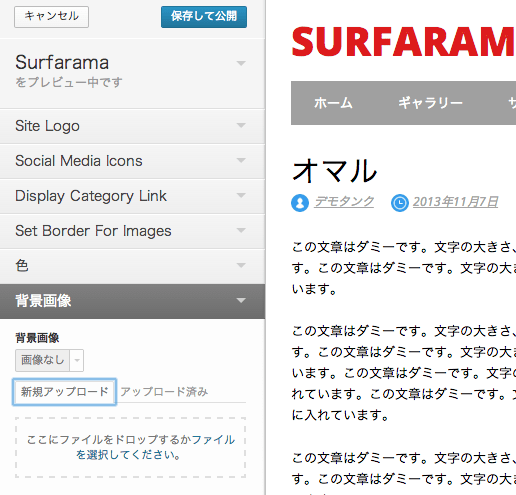
8)背景画像の設定
ダッシュボード > 外観 > カスタマイズ > 背景画像
背景に画像を使用したい場合はこちらから。画像をアップロードすると画像表示オプションメニューが出てくるので、画像の「繰り返し / 固定」などを設定することができます。
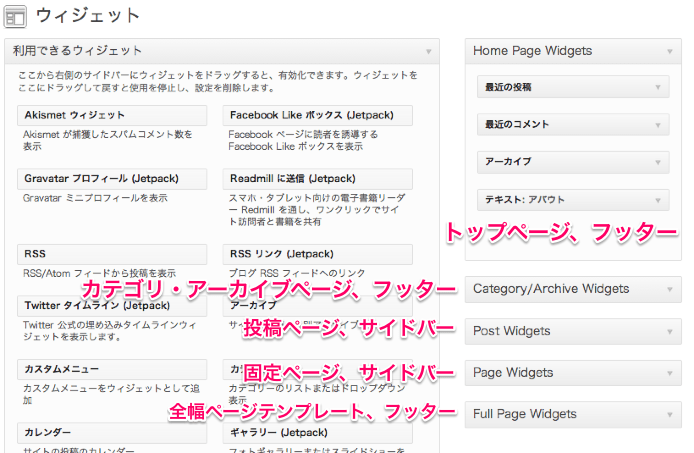
9)サイドバー、フッターのカスタマイズ
ダッシュボード > 外観 > ウィジェット
トップページ下のフッター、記事横のサイドバーなどのウィジェットエリアを編集します。一括指定ではなく各ページごとに設定します。
- Home Page Widgets:トップページのフッター
- Category / Archive Widgets:カテゴリ、アーカイブページのフッター
- Post Widgets:投稿ページのサイドバー
- Page Widgets:固定ページのサイドバー
- Full Page Widgets:全幅ページのフッター
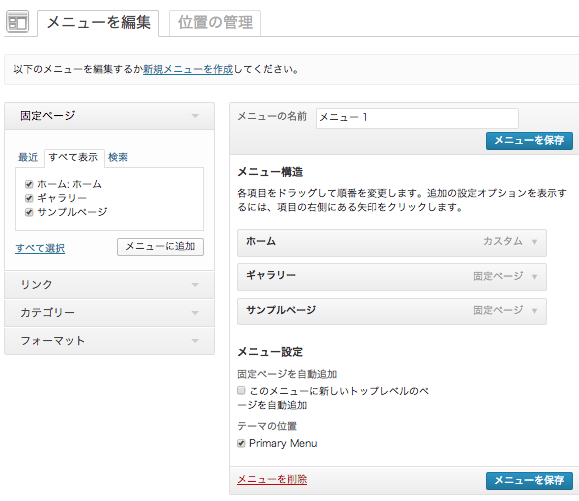
10)ナビゲーションメニューの編集
ダッシュボード > 外観 > メニュー
ナビゲーションメニューを設定すればサイト完成です!
以上、サーファラーマはいかがでしたでしょうか。
ピンタレスト風テーマというと他にも多数ありますが、こちらのテーマはなんといっても「カラーオプション」が充実している点にあると言えるでしょう。
明確な「色彩」をサイトに持たせたい時、こちらのテーマを検討してはどうかなと思います。
■ 無料テーマがパワーアップ!おすすめプラグイン
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
カルーセルスライダーで写真をサムネイル表示。WPプラグイン「WP Image Carousel」
ドラッグ&ドロップの直感操作でレスポンシブページ作成「ページビルダー」
4in1のお得感。4種のスライドショーを生成するWPプラグイン「Meta Slider」
タイルギャラリーにスマホ対応!便利ツール11個を搭載「Slim Jetpack」
■ おすすめ&類似テーマ
Pinterest風、シンプルな写真ブログにおすすめテーマ「Pinbin」
ピンタレスト風グリッド&レスポンシブ、写真ブログに最適。WP無料テーマ「Gridly」
際立つアクセントカラーがかっこいい!ブログ用WP無料テーマ「SympalPress-Lite」
禅的シンプルさが美しい。ビジネスブログにおすすめのWP無料テーマ「Iconic One」




























教えて頂きたいことがあってメールしました。
WORDPRESS初心者です。
今、こちらで紹介されているSufaramaでwebサイトを作っているのですが、
分からないことがあります。
表示される文字の色を黒、テキストボックス(言い方あってますか?)を白で統一したいのですが
やり方が分かりません。
よかったら教えて頂けますか?
楽しく拝見させて頂いております。
現在、Surfaramaを使用してサイトの制作を行っておりますが、ナビゲーションバーとコンテンツの間にキャッチコピーなどを入れるためのトップページ用のメッセージ付きテンプレートとはどこにあるのでしょうか?
Surfaramaで個人サイトを作っている素人です。
Topページに表示されるメインタイトルのすぐ直下(ナビゲーションメニューの上)に、メインタイトルよりは文字サイズを小さくしてサブタイトルを入れたいのですが、方法が分かりません。
もしよろしければ教えていただけるととても嬉しいです。
お忙しいところすみません。
よろしければどうぞよろしくお願いいたします。
webサイトに関して詳しくわからないのですが、Surfaramaでサイトを作っている者です。
「ナビゲーションバーとコンテンツの間にキャッチコピーなどを入れる方法」というのがどうしてもうまくいきません。
方法を教えていただけるととても助かります。
よろしくお願いいたします。
初めまして 初心者レベル2位のナカ田です。
よろしくお願い致します。
こちらのテーマは作成元のPowered by WordPress and WPThemes.co.nzは削除しても問題ないでしょうか?
よろしければご教授下さい。
Pingback: おすすめWordpressテーマ | civatan.com
Pingback: K's Testdrive | [WordPress] テーマ「Pinboard」カスタマイズ関連