ポータル的なブログ・Webマガジンにおすすめ。WP無料テーマ「Portal」

- テーマタイトル:Portal ver 1.0
- 作者名:MyThemeShop
- 言語:英語
- 用途:ブログ・マガジン, ニュース・ポータル, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年9月17日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
本日ご紹介するのはWordPress無料テーマ「Portal」。記事をガンガン更新していきたいという方向けにポータルサイト・ニュースサイトに、あるいはブログやWebマガジンといった用途におすすめのテーマです。
特徴的なのは3カラムのグリッドレイアウト、しかもサイドバー付きなところでしょう。2カラム・グリッドレイアウトのブログは珍しくありませんが、これは随分と珍しいほうかもしれません。
当サイト「テーマタンク」でも3カラムのグリッドレイアウトを採用しています。読み手にパッと同じ形で「情報」を提示し、興味をもったものを選んで読んでもらいたいという場合にマッチします。
もちろん情報(記事)に優劣をつけ、読んでもらいたいものを目立たせるということも大事です。そのために「テーマタンク」ではスライドショーを使い、「Portal」ではサイドバーを用意しているのでしょう。
レスポンシブ、SEO対策などなど、、これが「無料テーマかぁ〜」と思わずうれしいため息が出るような特徴多数のテーマです(笑)ぜひ最後までお読みください。
目次
1.テーマの特徴
◆ デザイン・仕様 ・・・・・・・
- 3カラムのグリッドレイアウト
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- ページネーション:SEO対策、ユーザビリティ向上
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的
- ソーシャルメディア連携:独自ウィジェットパーツで各種ソーシャルと連携
- 広告スペース:ヘッダーをはじめ、各ウィジェットで簡単に広告掲載
- クロスブラウザ:主要ブラウザに対応(IE8+, Firefox, Chrome, Safari, Opera)
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
◆ カスタマイズ・オプションメニュー ・・・・・
- テーマ独自のオプションメニューで簡単カスタマイズ
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- ファビコンのアップロード機能:こだわり派にうれしい機能
- メニュー・カスタマイズ機能:ナビゲーションメニューを自由に編集
- ウィジェット・カスタマイズ機能:
- 独自ウィジェットパーツ:ソーシャル連携用など便利パーツ豊富
- フッター・カスタマイズ機能:クレジット表記の編集機能
- カラーオプション:指し色を自由に編集
- CSSカスタマイズ:オプションメニューから追記可能
- ヘッダー、フッターへのコード記述:オプションメニューから追記可能
- アイキャッチ画像サポート:トップページ、カテゴリページが映えます
- 全幅(横幅フル)ページ用テンプレート:固定ページより全幅ページ作成可
◆ その他 ・・・・・・・・・・
- 英文マニュアル:テーマフォルダの中に共に格納されています
- 英語サポート:サポートフォーラムの閲覧も、コメントも可能
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
2.テーマのデザイン・レイアウト
2−1)トップページのデザイン
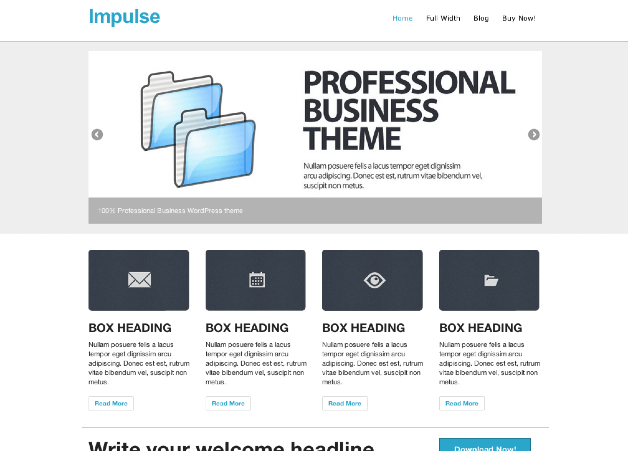
「Portal」テーマのデザイン、レイアウトから確認していきましょう。
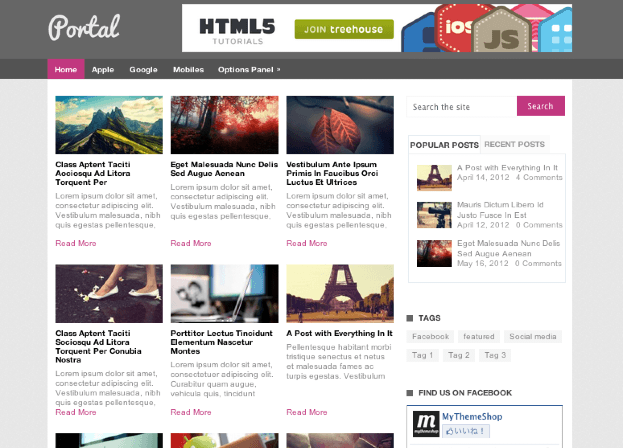
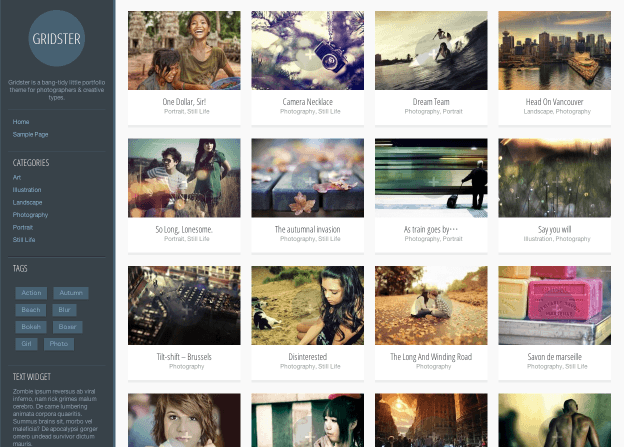
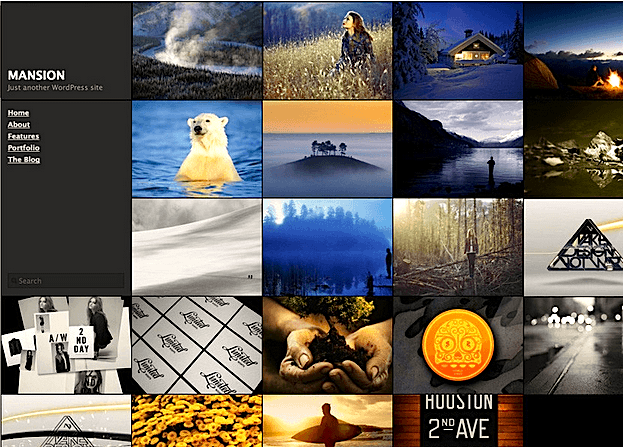
右サイトバー、左コンテンツエリアの「Portal」の特徴は、なんといっても3カラムのグリッドレイアウトでしょう。各記事がカクカクしく規則正しく並ぶ外観は、まさに「ポータル」という雰囲気が出ます。
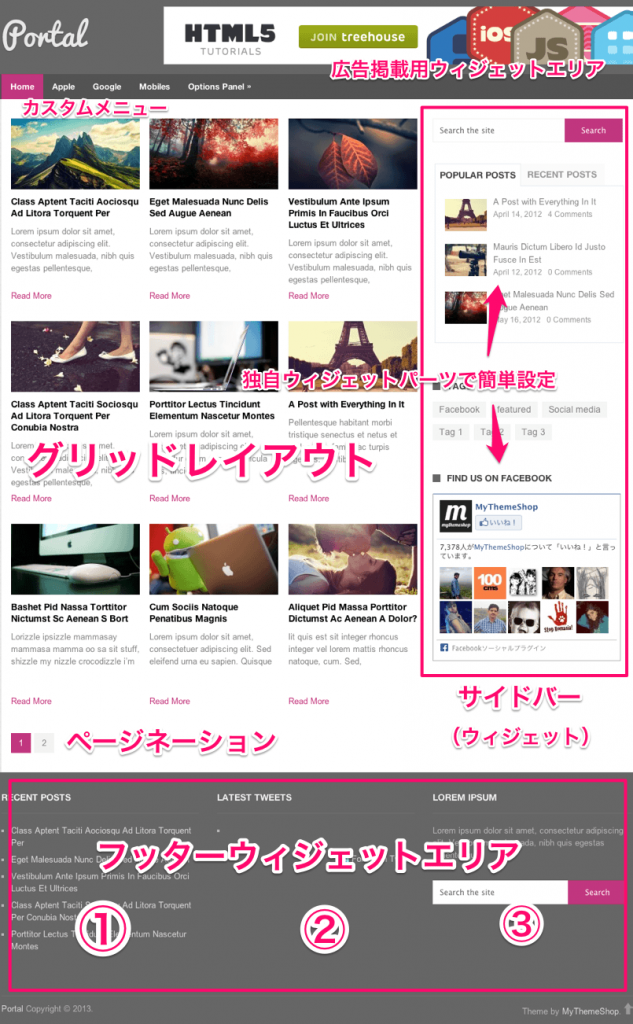
下の画像をご覧のとおり、ヘッダー、サイドバー、フッターとウィジェットエリアが充実。広告を簡単に掲載するウィジェットパーツ、FacebookやTwitterなどのソーシャルとの連携用のウィジェットパーツもあり、簡単にWebサイトを構築することができます。
ページネーションがあることもポイントです。ページ数が増えて来た時には「Next」ボタンだとちょっぴりまどろっこしい時があります(笑)
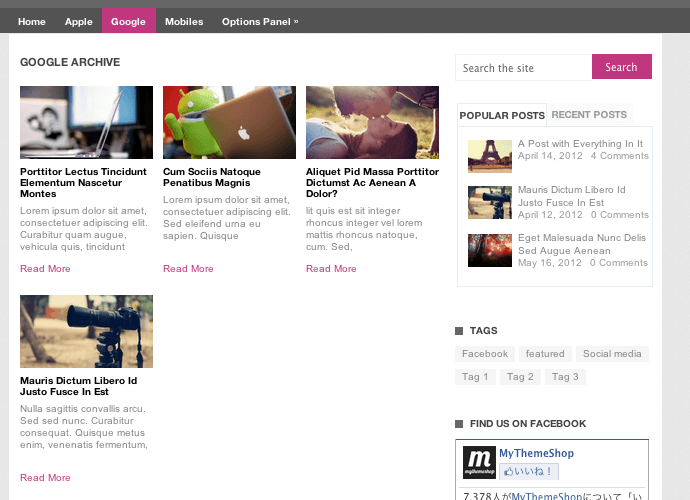
2−2)カテゴリページのデザイン
記事カテゴリごとのページはトップと同じです。
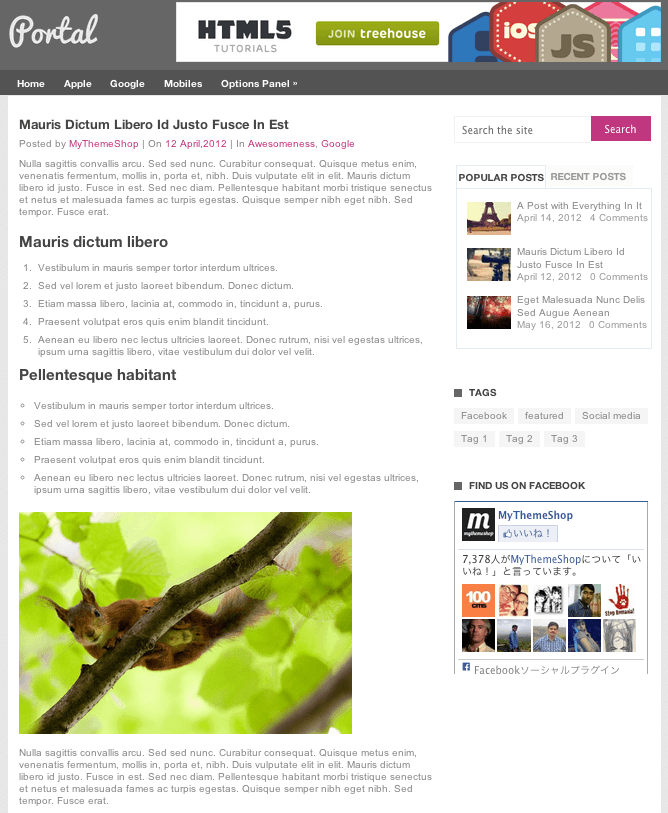
2−3)投稿ページのデザイン
こちらは投稿ページ。
記事の下にオプションで関連記事と著者情報を表示させることができます。プラグインで対処しそうなところですが、ありがたい機能です。
2−4)固定ページ(全幅ページ)
固定ページはデフォルトでは右サイドバーのページになりますが、全幅ページを作ることもできます。
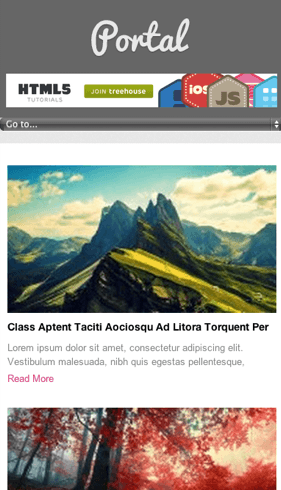
2−5)レスポンシブデザイン
スクリーンの大きさに合わせて自動でカラム数が変わります。
3.テーマの導入方法
3−1)テーマのダウンロード
「Portal」を使うには配布元サイトで会員登録をする必要があります。2分で済みますので面倒ぐさがらずにぜひやってみてください(笑)
まず配布ページの上部にある【DOWNLOAD THIS THEME】ボタンをクリック。
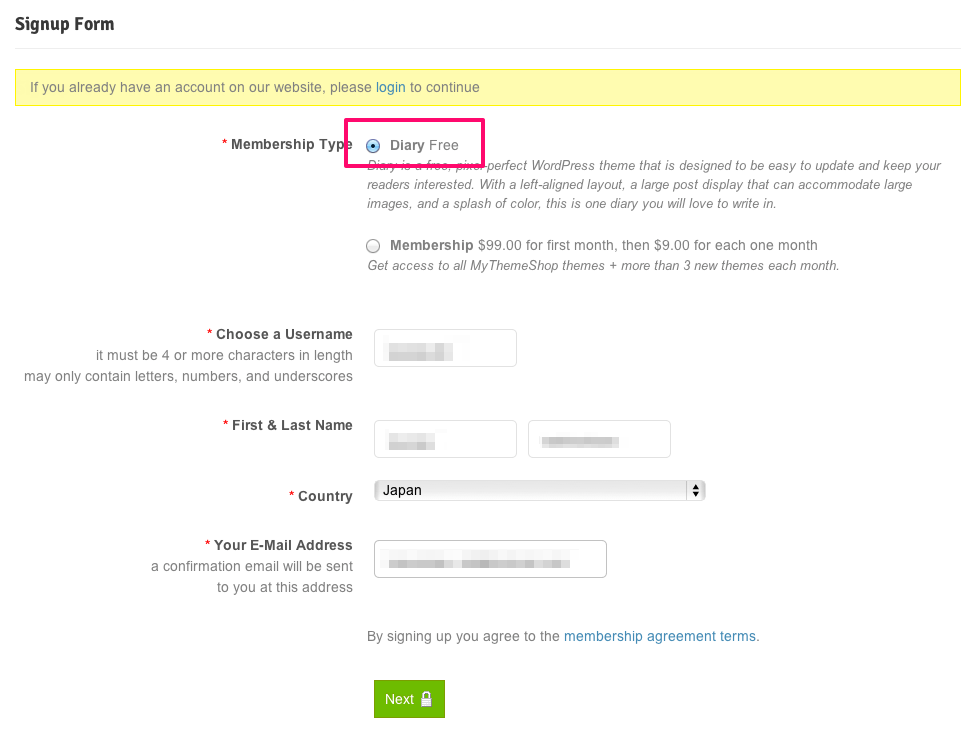
登録ページに飛びますので「Portal Free」(画像では「Diary Free」になっています)というボタンをチェックし、ユーザーネーム、氏名、国、Eメールアドレスを入力し【NEXT】ボタンをクリックします。
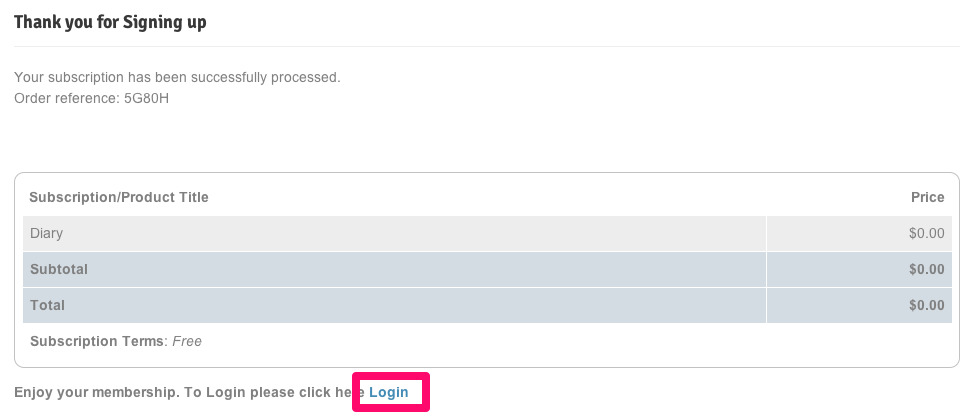
サンキューページに飛んだところで、先ほど登録したメールをチェック。パスワードが記載されていますので、コピペして【Login】ボタンを押します。
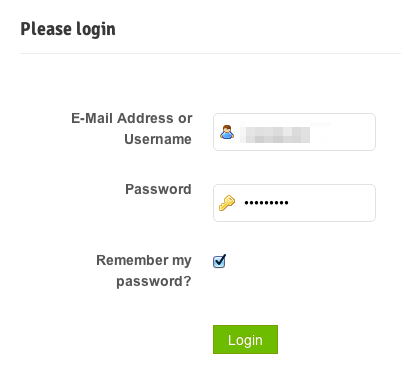
メルアドかユーザーネーム、パスワードを入力して【Login】。
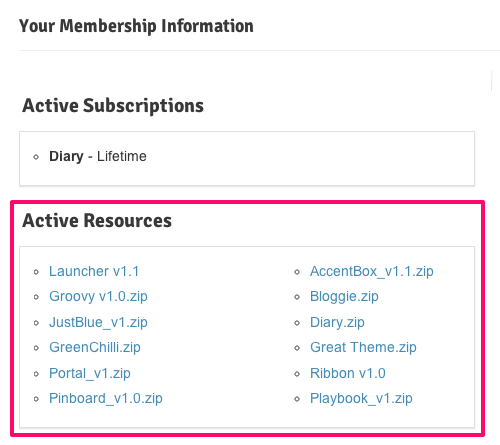
マイページに入ると、「Active Resorces」という欄がありますので、「Portal_v1.zip」をクリックしましょう。(MyThemeShopで配布している他の無料テーマもダウンロードすることができます)
圧縮フォルダをダウンロードしたら解凍。
中に入っている「Portal.zip」がWordPressテーマファイルです。
「Documentation」というフォルダには英文マニュアルが入っていますので、そちらもご参照ください。
3−2)テーマのインストール
次に「Portal.zip」をWordPressのダッシュボード(管理画面)よりインストールしましょう。
ダッシュボード > テーマ > 新規追加 > アップロード
アップロードできたら【いますぐインストール】ボタンを押して完了したら「有効化」。「Portal」が無事インストールできました。
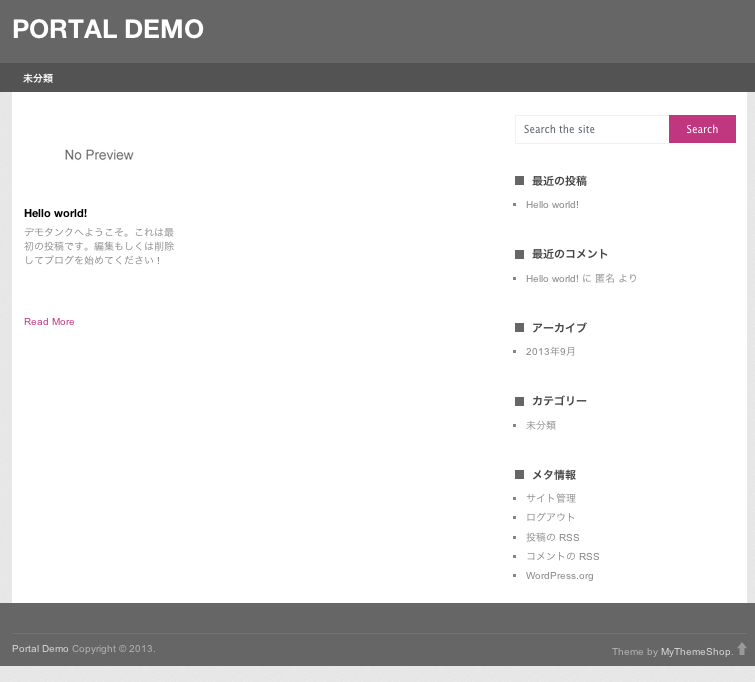
サイトを表示させてみるとこのようになっています。
4.テーマのカスタマイズ
テーマをインストールすると、ダッシュボードに「portal」というメニューが追加されます。こちらから各種セッティングをしていくことになります。
4−1)一般設定
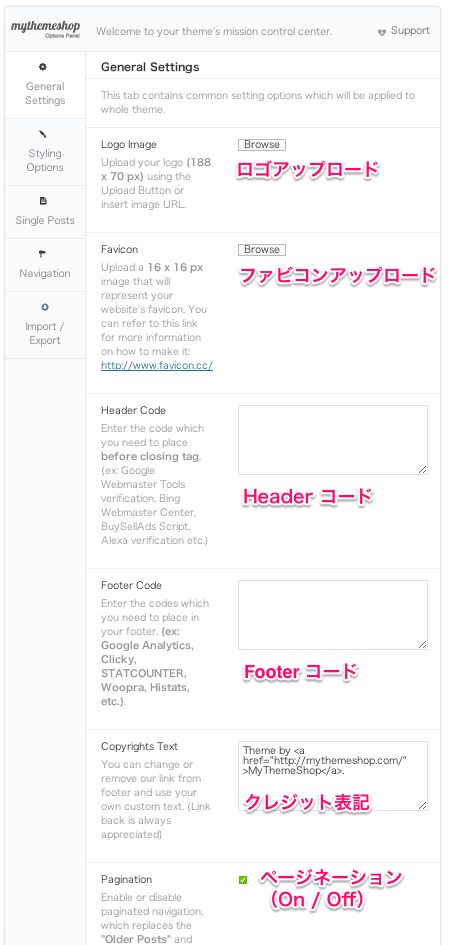
ダッシュボード > Portal > General Settings
ここではロゴ、ファビコン、Headerコード、Footerコード、サイトフッターにあるクレジット表記、ページネーションの設定をすることができます。
クレジット表記については、デフォルトではテーマ作成者である「MyThemeShop」のテキストとリンクが入っていますが、これは外してしまっても問題ありません。
設定が済んだら、ページ下部にある【Save Changes】を押して保存しましょう。
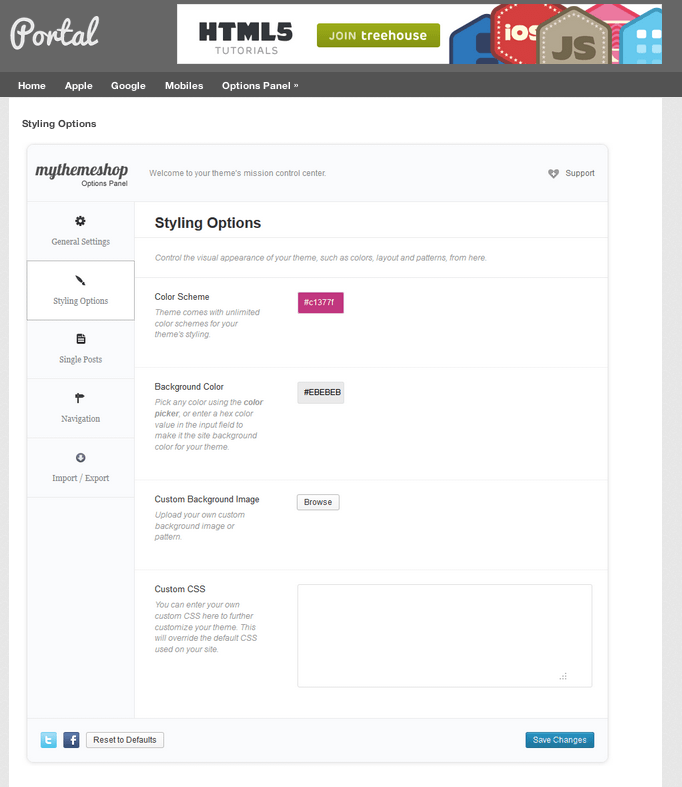
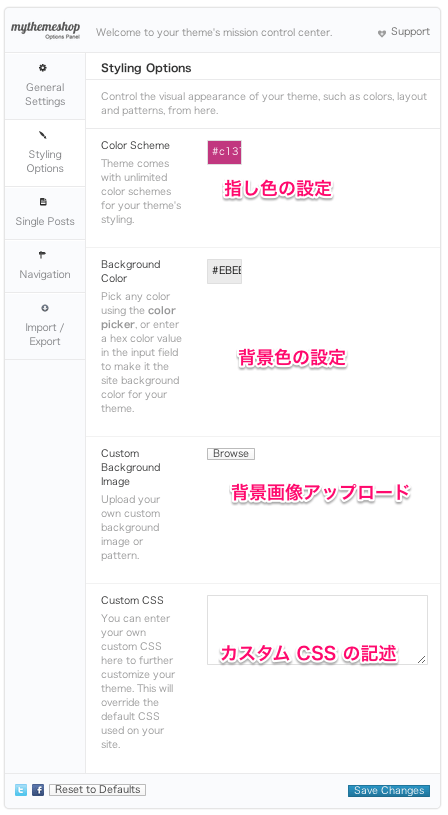
4−2)デザイン設定
ダッシュボード > Portal > Styling Options
ここでは指し色、背景色、背景画像、カスタムCSSの編集を行うことができます。本格的にカスタマイズしたい場合にはテーマファイルを直接いじらなければいけませんが、このメニューから設定するだけでもずいぶんと外見(イメージ)は変わってくるでしょう。
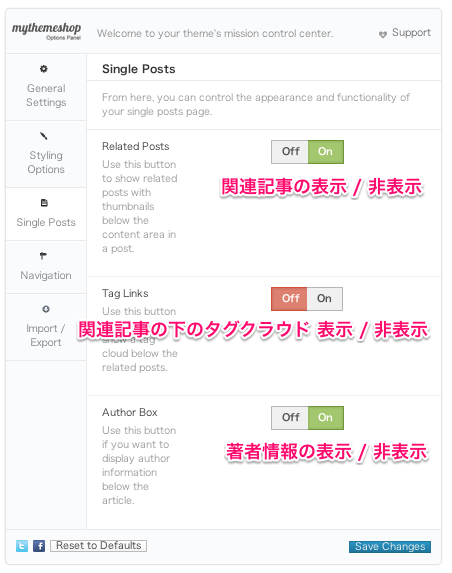
4−4)投稿ページ設定
ダッシュボード > Portal > Single Posts
投稿ページについては、記事下の関連記事の表示、関連記事下のタグ表示、さらに下の著者情報の表示設定を変更することができます。
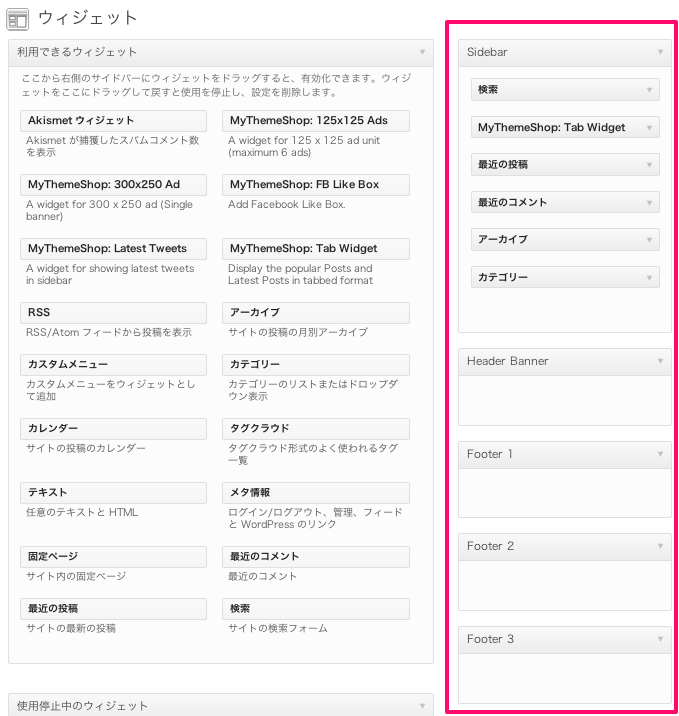
4−5)カスタム・ウィジェット
ダッシュボード > 外観 > ウィジェット
サイトヘッダー、サイドバー、フッターの各ウィジェットエリアを編集します。
独自ウィジェットパーツも充実しています。
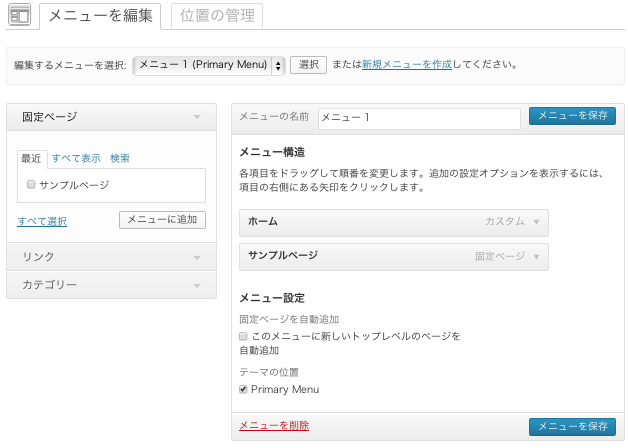
4−6)カスタム・メニュー
ダッシュボード > 外観 > メニュー
ヘッダーのナビゲーションメニューを編集しましょう。
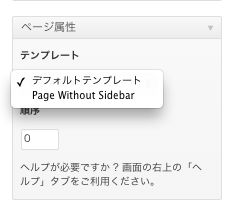
4−7)固定ページで全幅ページを作る方法
ダッシュボード > 固定ページ > 新規追加 > ページ属性「Page Without Slider」
固定ページの編集画面で「Page Without Slider」というテンプレートを選択します。
以上、「Portal」のご紹介はいかがだったでしょうか?コンテンツが充実するまでは若干さみしく感じるかもしれませんが、このテーマを使って、コンテンツ(ページ数)が豊富にあればかなり読み応え、見応えのあるWebサイトが出来そうですね。
お読みいただき、ありがとうございました。
検索で来られる方が多い同カテゴリのテーマ
ポータルサイトに最適!ブログにも使えるテーマ「MH Magazines Lite」





























こちらのサイトを参考にこのテンプレートをダウロードしてローカルで調整しているのですが、
トップページのアイキャッチ画像のサイズ調整ができなくて悩んでいます。
functions.phpのset_post_thumbnail_sizeやadd_image_sizeとか
CSSなんかでもサイズしていしてみましたが、どちらも駄目でした。
サイズが200/110だったり200/142と、どこかで%で指定されてるのかと思うのですが
他にどこをチェックしたら良いかアドバイスいただけないでしょうか?
配布サイトを作りたくてhttp://wpthemejp.com/とかhttp://fontfree.me/みたいな二カラムでタイル状にコンテンツを並べたテンプレートを探していました。
意外な事に紹介している所がまったくなく、グリッドだったり適当な感じの配置はありますが整然と並べた物はないんですよね
なのでこの記事みたいなテンプレートを増やしていただけると嬉しいです。
とても助かりました≧≦
当サイトへのご訪問、コメントありがとうございます^^
お役に立てたようでうれしく思います。日々、新しい魅力的なテーマが出現しています。もっともっと紹介していけるようがんばりますね。
今後ともどうぞよろしくお願いします。
こんにちは。アナログ人間なのにブログを始めたくて長い時間を掛けてやっとかたちになり……その際こちらのサイトが大変参考になりました。ありがとうございます。いろいろテーマを悩んだのですが、このテーマだと私のようなズブズブの素人でも華やかな印象に!ただトップページのグリッドレイアウト、デモサイトだと9コで美しく並んでますが私は10コも並んでしまい、なんだか……斜め……なんです。それがすごく残念で、たぶん基本的なことなのだと思いますが、もしアドバイスいただけだらとてもうれしいです。
ではまた素敵なテーマこちらでご紹介してくださるのを楽しみにしています。
blanche さま
当サイトをご訪問いただき、ありがとうございます。すてきなサイトですね!パリに行きたくなります(笑)
お役に立てたようでうれしく思います。確かに、グリッドが揃わないと気持ち悪いですね。
「ダッシュボード > 設定 > 表示設定 > 1ページに表示する最大投稿数」
こちらが10になっているはずですので「9」に変更してみてください。もしくは12とか、3の倍数でしょうか。ちょっと詳しく見ていないのですが、多分これでいけるはずだと思います。もし出来なければまたご連絡下さい!
揃いました!ありがとうございました!
これからもっとパリ色が出るよう日々頑張ります!
Blancheさん、揃うとぜんぜん見栄え違いますね^^
テーマタンクさんこんにちは。
いつも参考にさせて頂いてます。
ポータル向けテーマに関してご質問があります。
Portalの、グリッドレイアウトの最新記事の下にMesocolumnのようなカテゴリ別の一覧を表示することは可能でしょうか?(できれば横並びで)
MH magazine liteですと、HOME1に全カテゴリ最新記事を掲載しHOME2.3でカテゴリ別に表示は可能ですが、縦並びになることと、記事のアイキャッチ画像のサイズがどうにも変更できず小さいままでPortalのように大きめのアイキャッチになりません。
アドバイス頂けますと幸甚です。
トップページでやりたい表示は、Portalくらいのアイキャッチサイズで、
最新記事 最新記事 最新記事
カテゴリAの最新記事 最新記事 最新記事
カテゴリBの最新記事 最新記事 最新記事
と並ばせることです。