かわいいブログ用テーマをお探しの方におすすめ。WP無料テーマ「Chooko Lite」

- テーマタイトル:Chooko Lite ver 1.0.1
- 作者名:Iceable Themes
- 言語:英語
- 用途:ブログ・マガジン, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年9月19日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
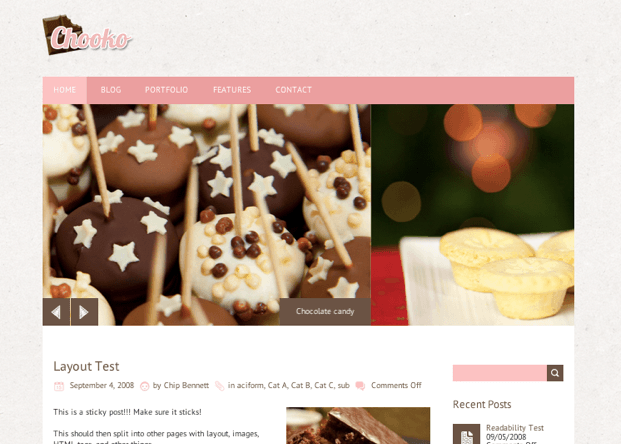
チョコレートカラーという言葉はあまり聞いたことがありませんが、これがそうですと言ったらなんとなく納得してしまうかも・・。それが本日ご紹介させていただくWordPress無料テーマ「Chooko Lite(チョコライト)」です。
チョコレートとチョコライトで「かけている」のでしょうか(笑)パッと見でわかる通り、デザインによってちょっぴり甘くてかわいい雰囲気が醸し出されている女性向けのブログ用テーマです。
「Chooko Lite」は「Chooko Pro」という有料のWordPressテーマの無料お試し版で、有料版に比べると機能は限定されています。
とはいえ、簡単に設置できるスライドショー、レスポンシブデザインなど、個人ユースのブログを運営するには十分な機能が搭載されています。
まずは無料版を使ってみて気にいった方は有料版「Chooko Pro」($30)にアップデートするのも良いでしょう。有料版のほうはかなりの優れもので、ショートコードが豊富に使えてとても便利そうですね。
それでは具体的にテーマ紹介に入っていきたいと思いますが、「Chooko Lite」のデモサイトは実際には有料版で作られていますのでご注意ください。無料版でデモを作ってみたので下のリンク先ページとぜひ見比べてみてください。
無料版WordPressテーマ「Chooko Lite」で作ったデモサイトはコチラから
目次
1.テーマの特徴
◆ デザイン・仕様 ・・・・・・・
- おしゃれでかわいいデザイン
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- 大型スライドショー:何個でも作れます
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的
- クロスブラウザ:主要ブラウザに対応(IE8+, Firefox, Chrome, Safari, Opera)
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
◆ カスタマイズ・オプションメニュー ・・・・・
- テーマ独自のオプションメニュー
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- ファビコンのアップロード機能:こだわり派にうれしい機能
- メニュー・カスタマイズ機能:ヘッダー、フッターにそれぞれ設置可能
- ウィジェット・カスタマイズ機能:サイドバー、フッターエリアを編集可能
- フッター・カスタマイズ機能:クレジット表記の編集機能
- アイキャッチ画像サポート:
- 全幅(横幅フル)ページ用テンプレート:
◆ その他 ・・・・・・・・・・
2.テーマのデザイン・レイアウト
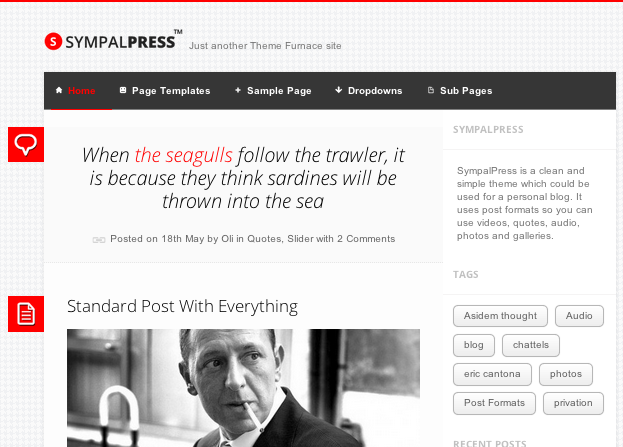
2−1)トップページのデザイン
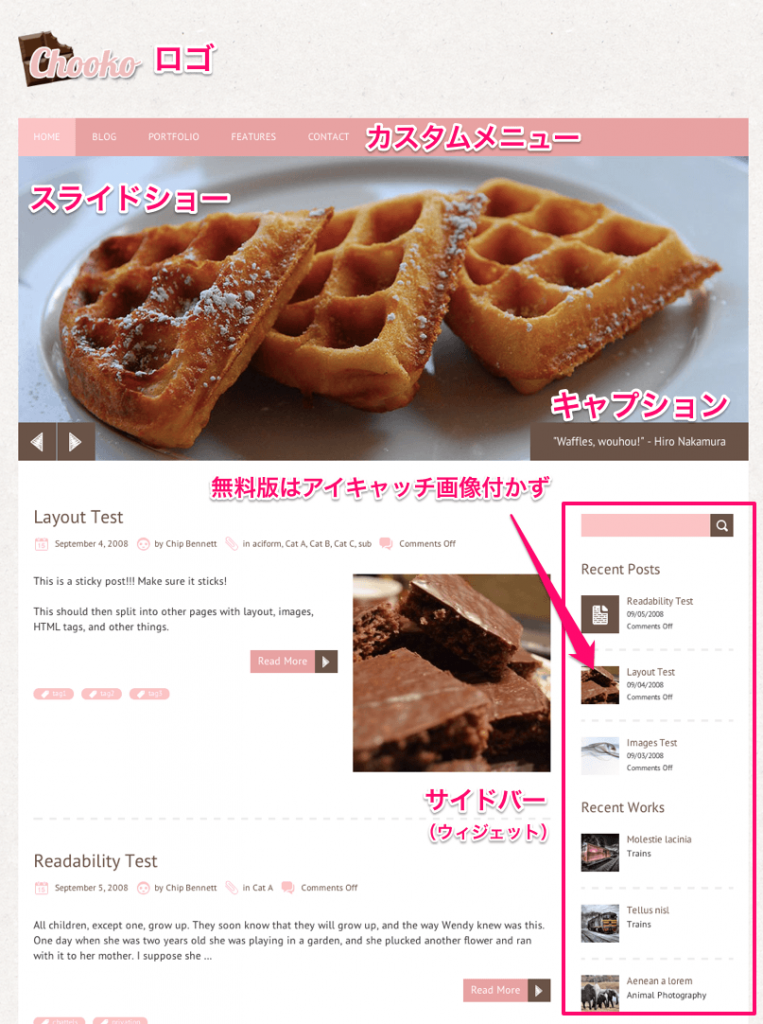
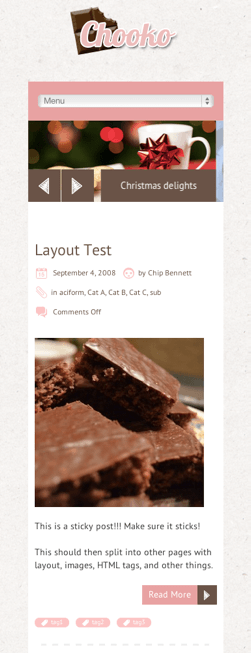
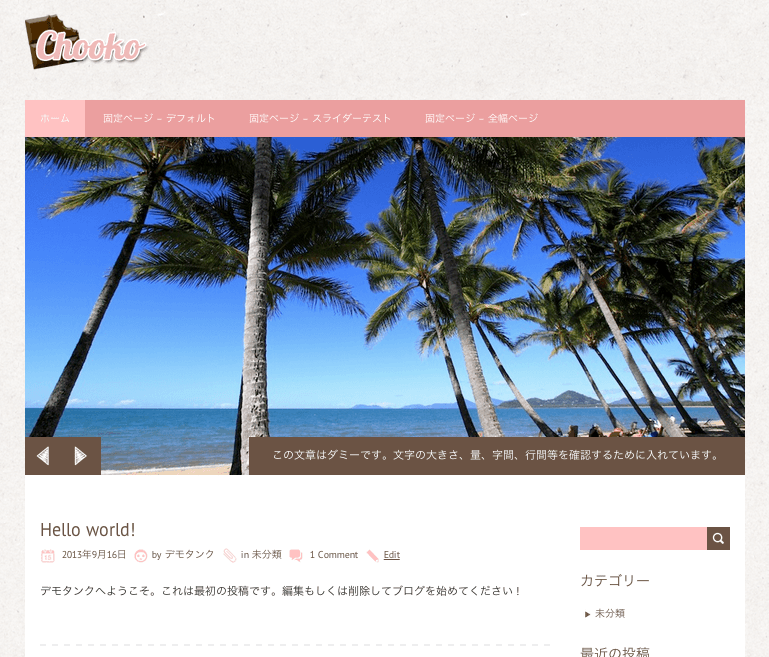
まずはトップページのデザイン・レイアウトから確認していきましょう。スライド画像がワッフルですが、このテーマにスイーツはばっちり合います(笑)
ヘッダーのロゴ、カスタムメニュー、そして大型のスライドショーとなって、メインエリアへと続きます。「Chooko Lite」ではテキストでタイトル表示することができません。このテーマにはかわいらしいロゴをつけてよね、という作者の意図でしょうか。
また、下の画像(デモサイト)ではサイドバーにアイキャッチ画像が付いていますが、こちらは有料版の機能になります。無料版にはついていません。有料版を買うか、プラグインで対応するか、ソースコードを書き直すかです。
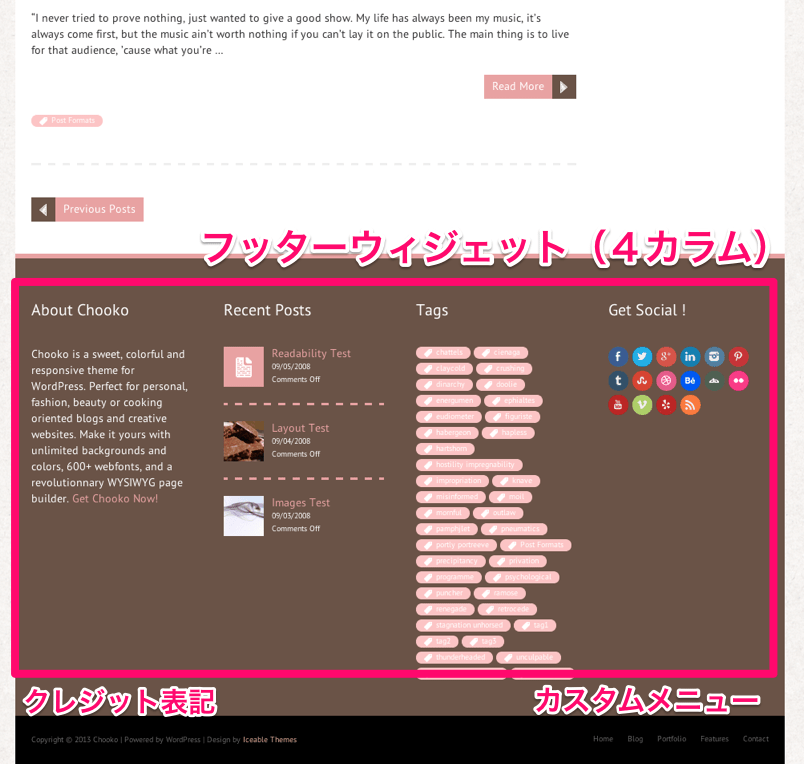
トップページ下部にいくと、フッターウィジェットエリア(4カラム)と、カスタマイズメニューから編集可能なクレジット表記、そして右下のカスタムメニューとなります。
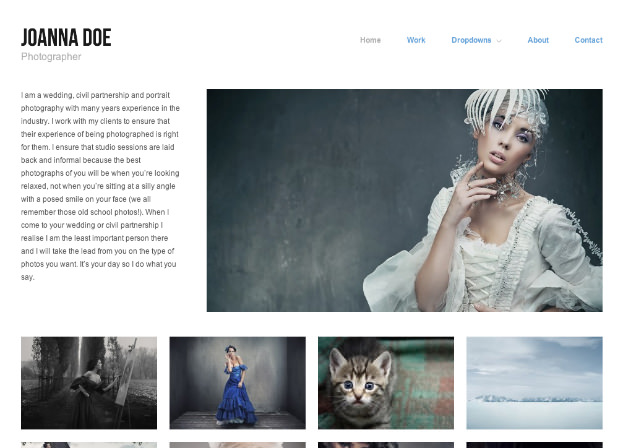
2−2)固定ページの全幅ページテンプレート
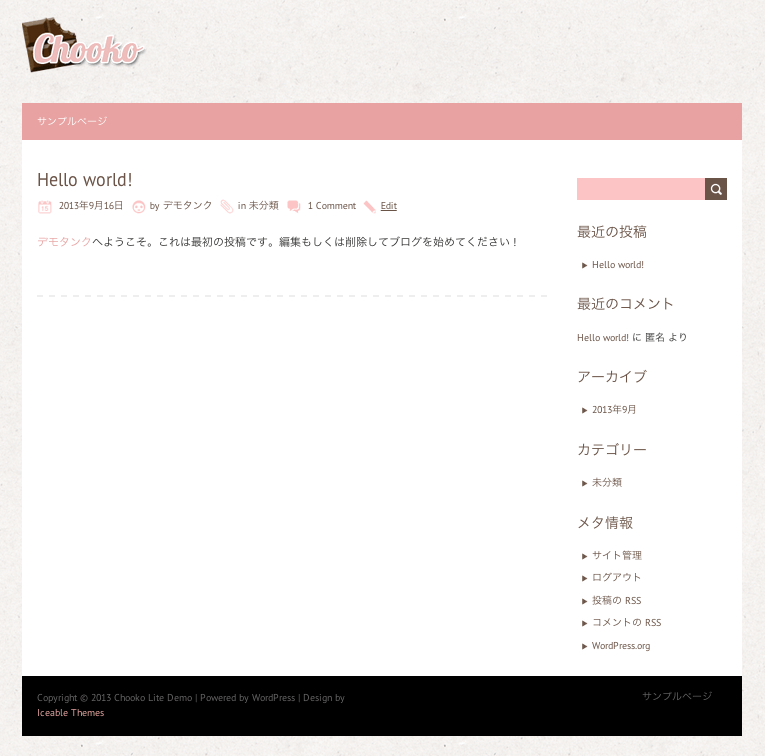
固定ページからは、全幅ページを作成することができます。
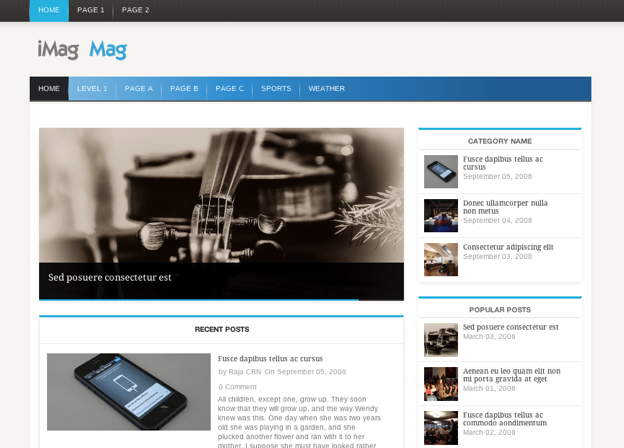
2−3)ブログ(記事投稿)ページのデザイン
ブログページは、ページ右上にアイキャッチ画像が設置される作りになっています。細かいアイコンもしっかりとデザインされています。
2−4)モバイル端末対応レスポンシブデザイン
無料版でもレスポンシブ対応していますので、スマホ(スマートフォン)、タブレットでも最適表示されます。
3.テーマの導入方法・セットアップ
3−1)テーマのダウンロード〜インストール
ではテーマの導入、セットアップについて入っていきましょう。まずは「Chooko Lite」のWordPressテーマファイルをダウンロードします。
ページ上部にある【DOWNLOAD NOW】ボタンを押すと、すぐにファイルがダウンロード開始されます。
次に保存した圧縮フォルダ「chooko-lite.1.0.1.zip」をWordPressのダッシュボード(管理画面)からインストールしましょう。
ダッシュボード > テーマ > 新規追加 > アップロード
【いますぐインストール】ボタンを押して、インストール完了後、【有効化】をしてセットアップ完了。サイトを表示させてみるとこうなっています。
4.テーマのカスタマイズ
4−1)テーマのメイン設定
ダッシュボード > 外観 > Theme Options > Main Settings
ここからはテーマの設定、カスタマイズ方法の説明に入ります。まずはテーマ独自のカスタマイズメニューから確認していきましょう。
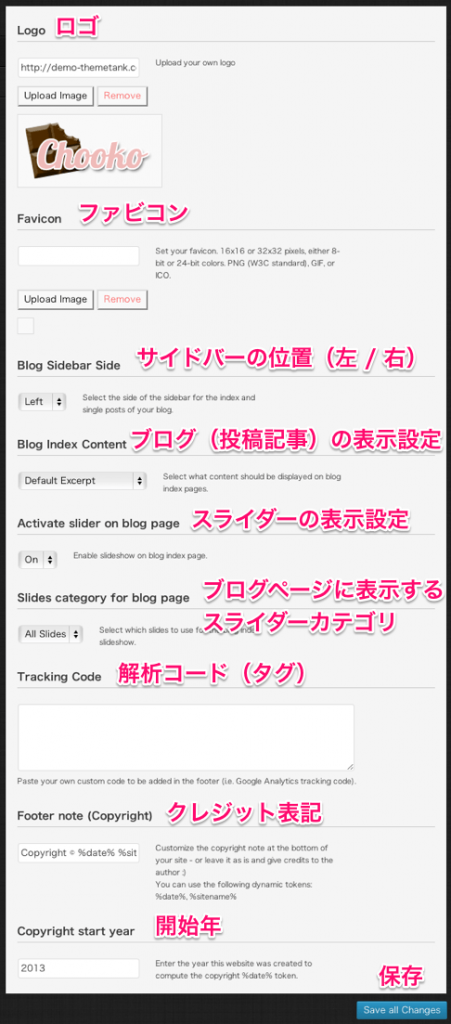
下図にあるとおり、【1】ロゴ、【2】ファビコンのアップローダー、【3】サイト全体のサイドバーの位置(左 / 右)、【4】ブログ一覧ページでの表示設定(記事を全文表示するか、抜粋表示するか)、【5】トップページ及びブログ一覧ページでのスライダーの表示設定、【6】スライダーカテゴリ、【7】googleアナリティクスなどの解析コード(タグ)の挿入、【8】クレジット表記の設定となります。
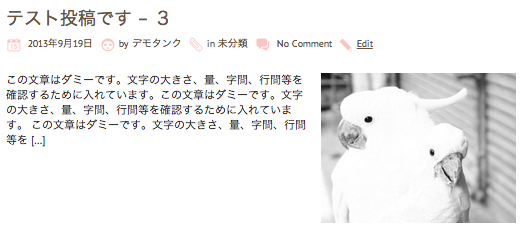
ブログ一覧ページでの表示設定についてですが、全文表示、WordPressの標準、Chooko Lite 仕様の3つから選ぶことができます。下は2番目、WordPress標準。
こちらは3番目。しっかりとデザインされています。
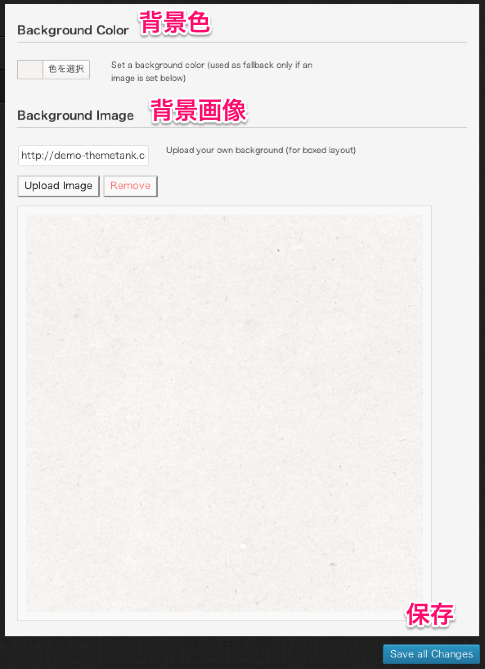
4−2)背景のカスタマイズ
ダッシュボード > 外観 > Theme Options > Styling
ここでは背景色、背景画像を設定することができます。
4−3)スライドショーの設定方法
このテーマの目玉にもなっている「スライドショー」の設定方法についてご説明します。スライドショーはトップページ(ブログ一覧ページ)、固定ページ(各ページに設定可)、それぞれで設定することができますので、順に見ていきましょう。
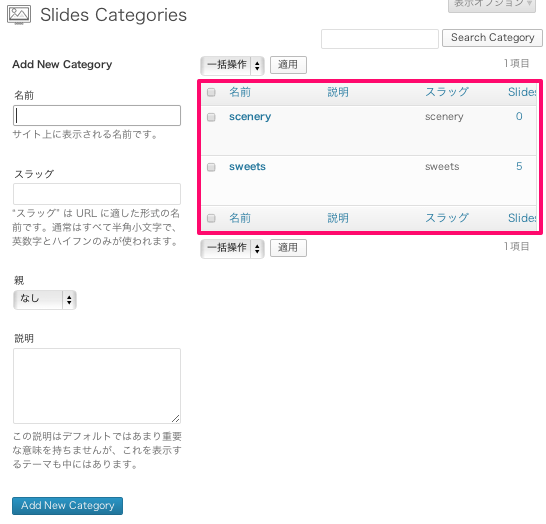
ダッシュボード > Slides > Slides Categories
まずは、スライドショーを個別に認識するための「スライドカテゴリ」を作ります(投稿カテゴリの作り方と同じです)。ここではスライドカテゴリを「Scenery」と「Sweets」の2種類を作り、「Scenery」をトップページに、「Sweets」を固定ページで使うこととします。
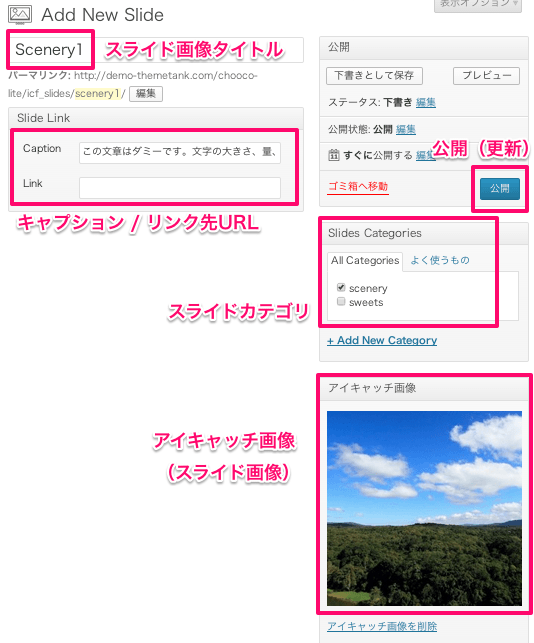
次に、スライド画像を一枚ずつ登録していきます。
ダッシュボード > Slides > Add New
タイトルはわかりやすいものにしておけば良いでしょう。必要に応じてキャプション、リンク先URLを設定し、アイキャッチ画像(スライド画像)を登録、最後にスライドカテゴリを選択して公開します。
スライドショーの枚数分だけこの作業を繰り返した後、スライドカテゴリで登録した「scenery」をトップページ(ブログページ)で表示されるよう設定します。
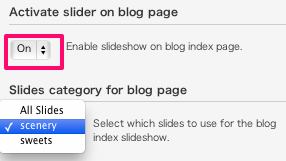
ダッシュボード > 外観 > Theme Options > Main Settings
「Active slider on blog page(ブログページでスライダーを有効にする)」で【ON】を選び、「Slides category for blog page(ブログページのスライドカテゴリ)」で【scenery】を選びます。
これでOKです。トップページを表示するとスライドカテゴリを「scenery」にした画像がスライドショーになって表示されます。
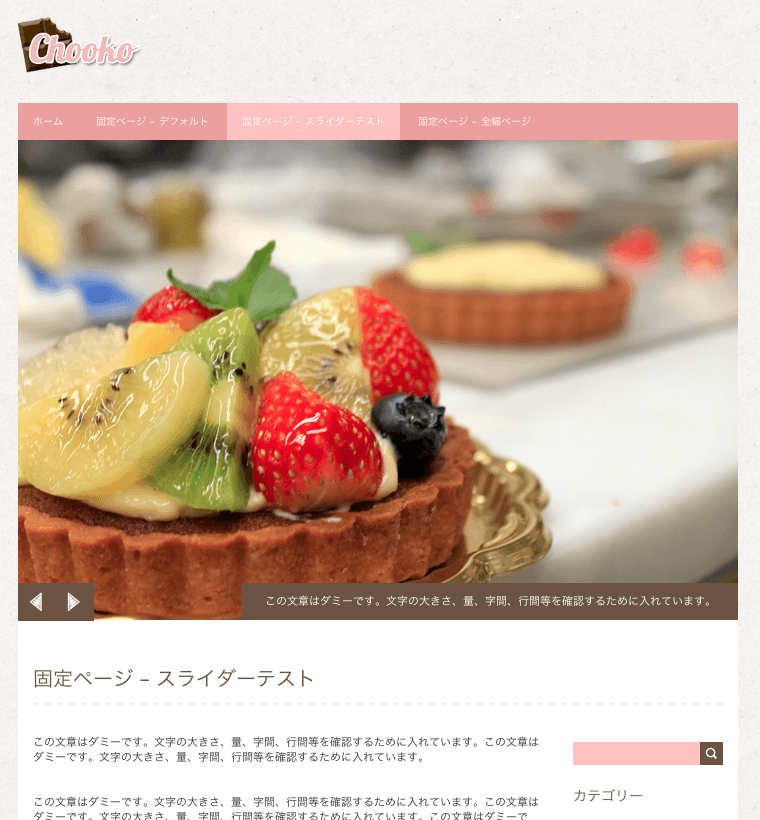
トップページ(ブログページ)の次は、固定ページの上部にスライドショーを設置してみましょう。
先ほどの「Add New」よりスライド画像を登録したうえで(スライドカテゴリも選択)
ダッシュボード > 固定ページ > 新規追加
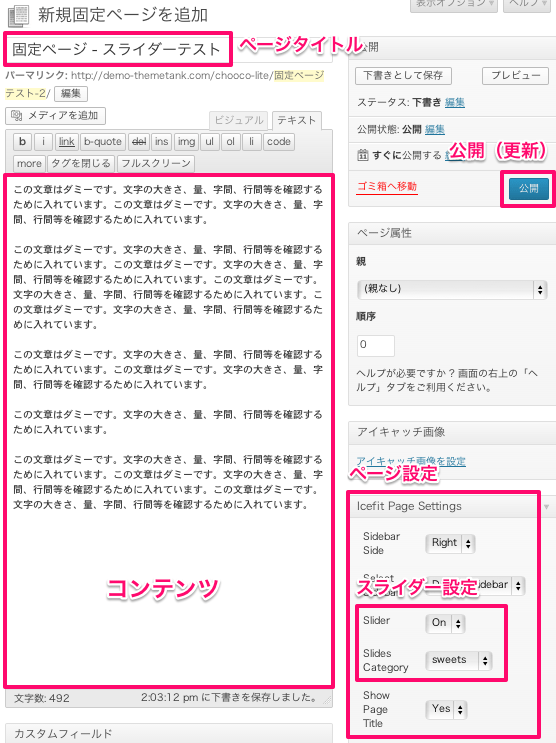
固定ページを新規作成、右側にある「Icefit Page Settings」という設定項目のスライダー設定でスライドショーを「ON」に、スライドカテゴリを「sweets」にして公開します。
スライドカテゴリ「sweets」の画像がスライドショーになりました。
全ページにスライドショーを設置するということはないでしょうが、画像の大きさを変えればサイトに変化をつけることもできますね。
4−4)固定ページのページ設定項目
ダッシュボード > 固定ページ > 新規追加
すぐ上で出てきましたが、固定ページの「ページ設定項目」からレイアウトの設定などを行うこともできます。
【1】サイドバーの位置(無 / 左 / 右)、【2】スライドショーの表示設定、【3】スライドカテゴリ、【4】ページタイトルの表示設定。【1】番でサイドバーを無しにすると全幅ページになります。
有料版だとさらに各ページごとにサイドバー(ウィジェット)を設定することもできるようです。
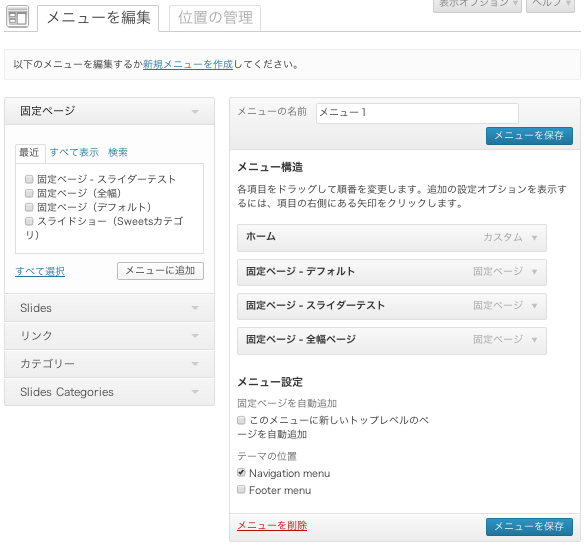
4−5)カスタムメニューの設定
ダッシュボード > 外観 > メニュー
ヘッダーのナビゲーションメニュー、フッターメニューの設定はこちらから。
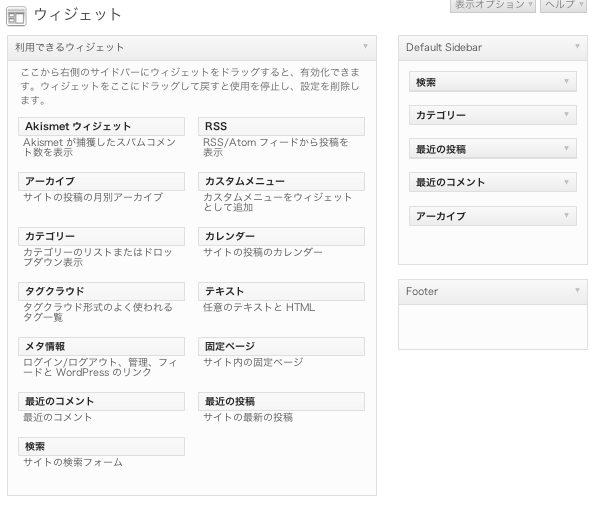
4−6)カスタムウィジェットの設定
ダッシュボード > 外観 > ウィジェット
サイドバー、フッターのウィジェットエリアを編集します。
以上、「Chooko Lite」のご紹介いかがだったでしょうか?スライドショーや全幅ページ用のテンプレートなど、無料版でもかなりできることが多く、自由度の高いテーマでした。
無料版WordPressテーマ「Chooko Lite」で作ったデモサイトはコチラから
無料版だけで飽きたらないという方はぜひ有料版でより良いブログサイトを構築していただければと思います。
こちらも女性に人気のテーマです
女性ブロガーの為のかわいらしい上品なデザイン「ADELLE」



























Pingback: 写真中心の子育てブログにおすすめ|WordPress無料テーマ「Spun」
こちらで画像付きで紹介されている内容は有料版でしょうか??
無料版を試しに使っているのですが、Analyticsのコードを入れる場所がなかったり、
その他の部分も少々異なっているので、、、
Chooko Lite さっそくDLしてみました。
しかしながらSlideなどの魅力ある機能が使えないようです。
main setting の項目も
・Logo
・Site Title
・Favicon
の3項目しかありません。
ちょっと残念でした。
有料版にUPグレードするしかないですかね。。。。
スマホで見ると文字や画像が右にはみ出していてどうしても直せません。
何かいい方法はないのでしょうか。
早急に対応したいのですが、万策尽きて困り果てています。