グリッド・ブラックが印象的。写真ギャラリー用WP無料テーマ「Mansion」

- テーマタイトル:Mansion ver 1.3.2
- 作者名:GRAPH PAPER PRESS
- 言語:英語
- 用途:写真・ギャラリー, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年9月22日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
WordPress無料テーマ「Mansion(マンション)」は、格子状(グリッドレイアウト)にしきつめられた画像が特徴、写真ギャラリーサイトにピッタリおすすめのテーマです。
イメージはマンション断面図でしょうか。「グリッド・ブラック」というのはわたしの造語ですが、テーマの特徴がぼんやりでも伝われば幸いです(笑)
写真ギャラリー用のテーマらしく黒メイン。写真が映えますね。
レスポンシブデザインなので、ワイドモニターでもスマホでも、スクリーンサイズに合わせてレイアウトが柔軟に切り替わります。
「グリッド×レスポンシブ」はただでさえ相性が良いですが、このテーマの場合には横幅200ピクセルのアイキャッチ画像で区切られているので、細かく動くところもポイントでしょう。
写真がビッシリしきつめられるとかなり見応えのあるサイトができ上がりそうです。フォトグラファーの方にぜひ使っていただきたいものです。
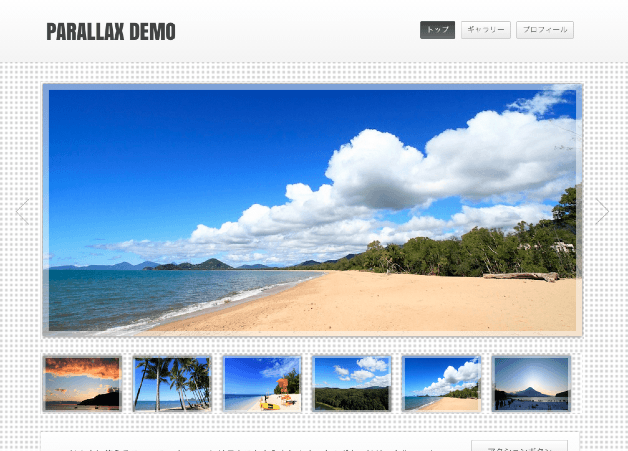
それではテーマの中身について具体的に見ていきましょう。動作確認用に作ったデモサイトもありますので、参考にぜひご覧ください。
Mansion Demo Made by Themetank
目次
1.テーマの特徴
◆ デザイン・仕様 ・・・・・・・
- グリッドレイアウトに写真が映える全面黒色のデザイン・レイアウト
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- 見出しタグの最適化:写真サイトながら各ページ毎に最適化!SEO対策に効果的
- クロスブラウザ:主要ブラウザに対応(IE8+, Firefox, Chrome, Safari, Opera)
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
◆ カスタマイズ・オプションメニュー ・・・・・
- メニュー・カスタマイズ機能:
- ウィジェット・カスタマイズ機能:
- アイキャッチ画像サポート:
◆ その他 ・・・・・・・・・・
- 英文マニュアル:Googleサイト翻訳を使えば日本語でバッチリ!
- 英語サポート:配布元サイトのコメント欄から質問
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
2.テーマのデザイン・レイアウト
2−1)トップページのデザイン
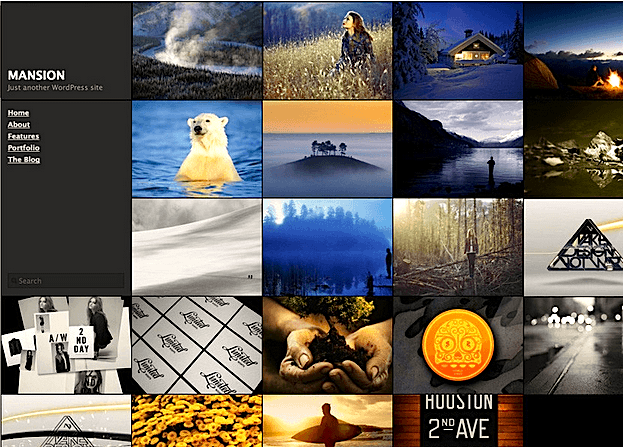
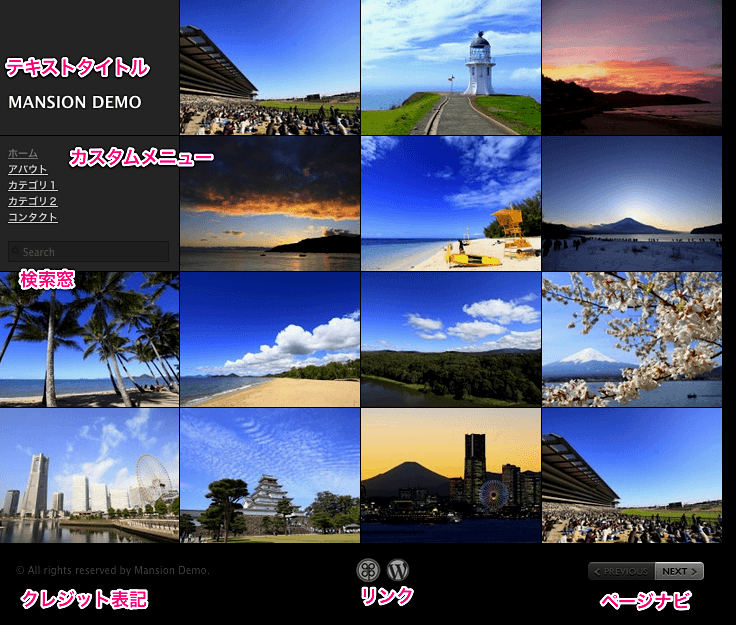
まずはトップページのデザインから確認していきましょう。なんといっても左上のタイトル、メニュー含め、等しく格子状(グリッドレイアウト)に並んでいるのが気持ちいいですね。
メインカラーが黒なので写真(アイキャッチ画像)が映えるところも、まさに写真ギャラリーのためのテーマと言えるでしょう。ちなみにそれぞれの画像は明るさが抑えられており、マウスオーバーすると明るくなります。
残念ながらメニュー(カスタムメニュー)項目が多数あると、それに応じて箱(メニュー)が縦長になり等分ではなくなります。キッチリと分けたいという方はお気をつけ下さい。
2−2)投稿ページのデザイン
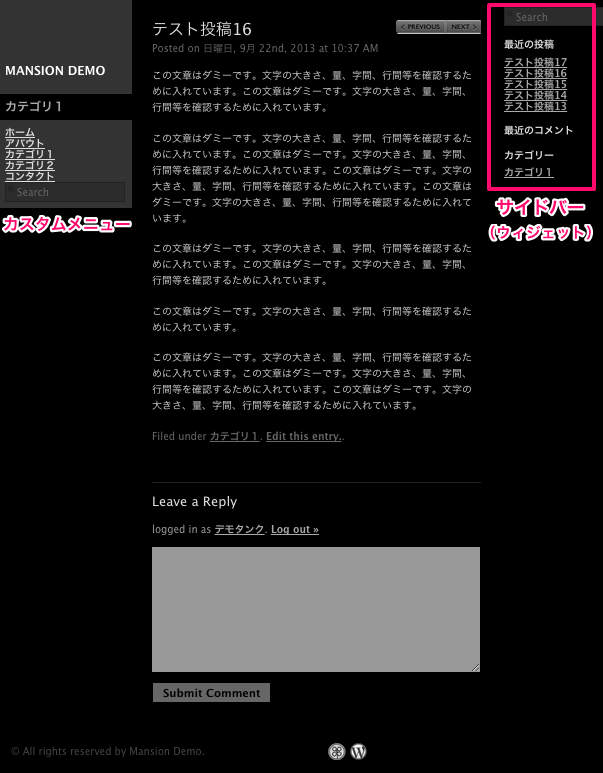
画像をクリックするとそれぞれの投稿ページに飛びます。右側にサイドバー、真ん中がコンテンツ、左サイドは変わりません。
アイキャッチ画像は投稿ページでは表示されません。表示させたい場合には記事本文内に挿入する必要があります。
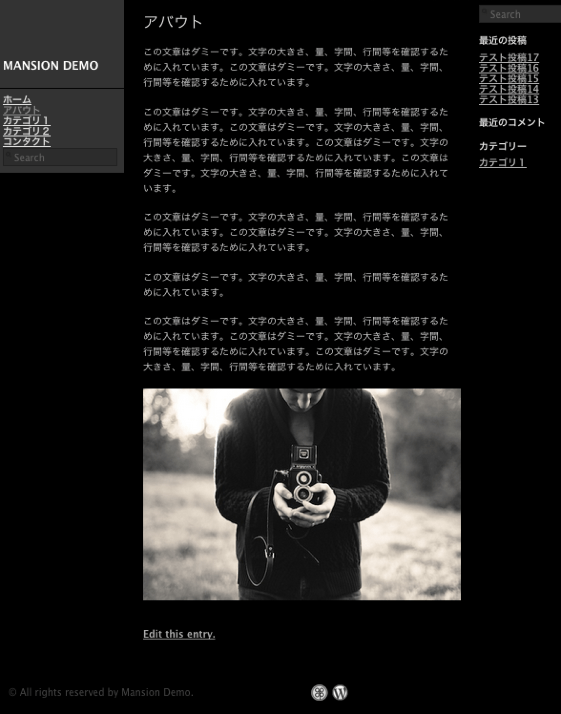
2−3)固定ページのデザイン
固定ページも投稿ページと同じです。ちなみに固定ページのサイドバー(ウィジェット)をブログページと変えたい場合には、こちらの記事をぜひお読み下さい。
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
3.テーマの導入方法
3−1)テーマのダウンロード
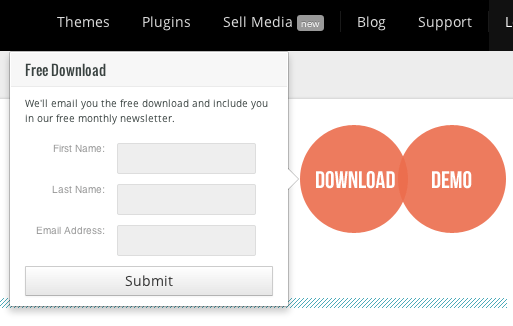
テーマを導入するために、まずテーマのダウンロードです。配布ページの右上にある【DOWNLOAD】ボタンをクリックするとポップアップ画面が表示されますので、氏名、メールアドレスを入力します。
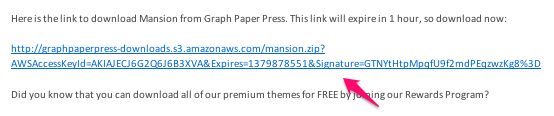
登録メールアドレスに、すぐにメールが届きます。文中のリンクをクリックすると、テーマファイル「mansion.zip」をダウンロードすることができます。
3−2)テーマのインストール
ダッシュボード > テーマ > 新規追加 > アップロード
WordPressのダッシュボード(管理画面)で保存したばかりのテーマをアップロード、インストール、有効化させましょう。
一通り済んだのでサイトを表示させてみると、、、当然まだ何のコンテンツもありませんね。さぁ次からはテーマの設定、カスタマイズに入りましょう。
4.テーマの使い方・カスタマイズ
4−1)初期設定
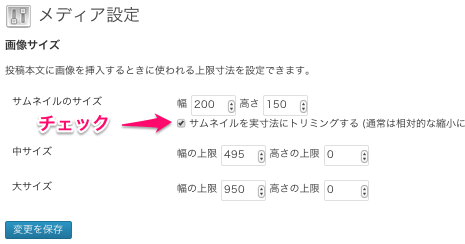
ダッシュボード > 設定 > メディア
まず始めにトップページ、カテゴリページで表示されるアイキャッチ画像サイズ(サムネイル)を設定しておきます。
おすすめなのは【横 200 × 縦 150】です。こうすればデモサイトと同じようにキレイなグリッドができ上がります。忘れずに、下のチェックボックスにチェックをします。
ちなみに、アイキャッチ画像は縦には大きくできますが、横幅は200ピクセルまでしかダメなようです。
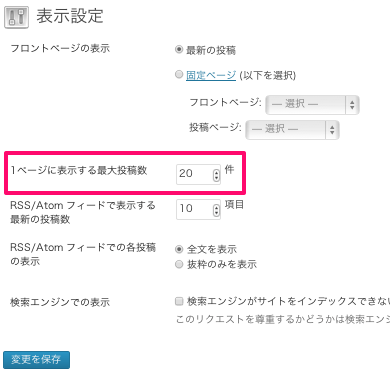
次に、トップページに表示される投稿数(アイキャッチ画像の数)の設定をします。レスポンシブかつ写真ギャラリーというテーマの性質上、多めの設定で良いと思います。
ダッシュボード > 設定 > 表示設定
4−2)テーマ独自のオプションメニュー
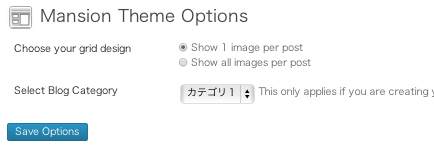
ダッシュボード > 外観 > テーマオプション
わずかに二つだけ、テーマ独自のオプションメニューが存在します。
しかし残念ながらそのうちの一つが機能しませんでした。下の画像の通り、「Choose your grid design」は記事1つにつき画像を一つ、「Show all images per post」は記事の全ての画像をグリッドで表示するという設定項目だと思うのですが「Show all」を選んでも特に変化はありませんでした。
まぁアイキャッチ画像が表示されれば問題ないと思うのでOKではあります。
下の「Select Blog Category」という項目は、ブログ用の投稿カテゴリを選んでくださいという設定項目です。ただ、このテーマを使うのであればブログページを別途作らずとも良い気もします。
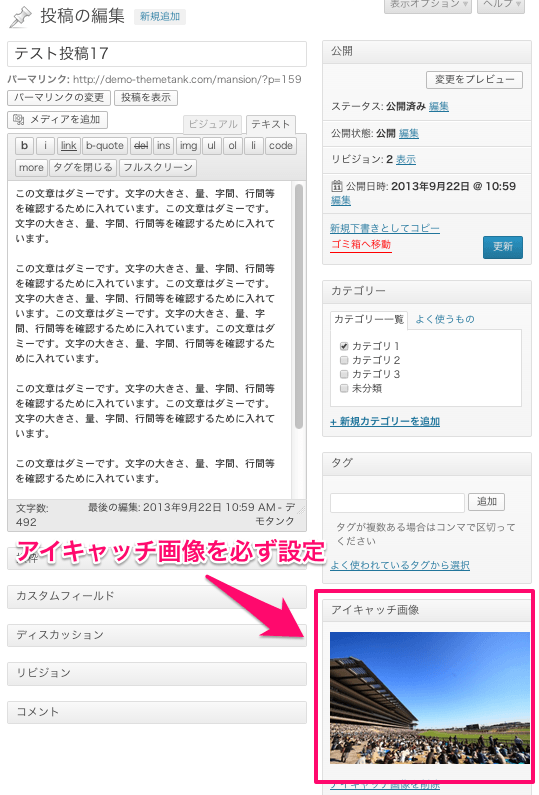
4−3)記事の投稿
ダッシュボード > 投稿 > 新規追加
基本的な設定項目は今見てきた通りなので、後はガンガン写真(記事)を投稿していきましょう。アイキャッチ画像ありきのテーマなので忘れずに。
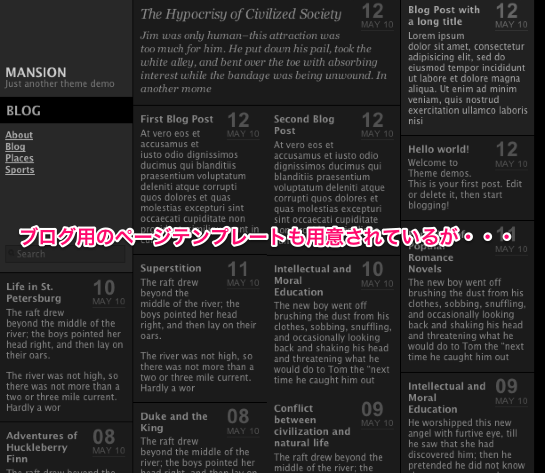
4−4)ブログページを作る方法
先ほども少し書きましたが、ブログ用のページテンプレートも用意されています。レイアウトは変わらず、アイキャッチ画像ではなく、テキストが表示されます。
これを見るとそんなにかっこ良くないし、テーマの性質上「ブログページ」はいらないかなと思いますが、念のため、ブログページの作り方にも触れておきます。
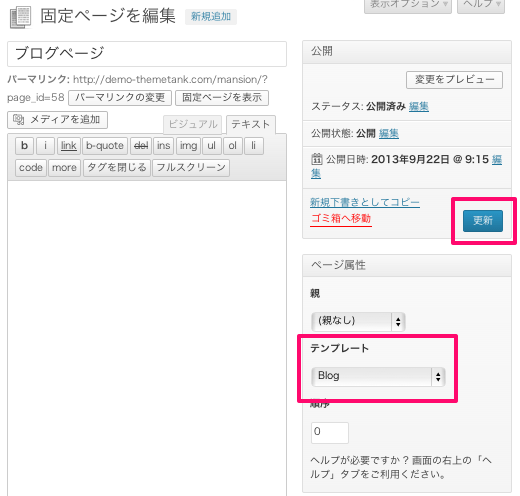
ダッシュボード > 固定ページ > 新規追加
固定ページから新規追加、本文部分は空欄のままページ属性で「Blog」テンプレートを選んで公開(更新)ボタンをクリック。
その後、「4−2)テーマ独自のオプションメニュー」の欄でご説明したブログ用の投稿カテゴリを選択し、後は実際に記事を投稿するだけです。
トップページからブログページへのリンクは次項カスタムメニュー設定で行います。
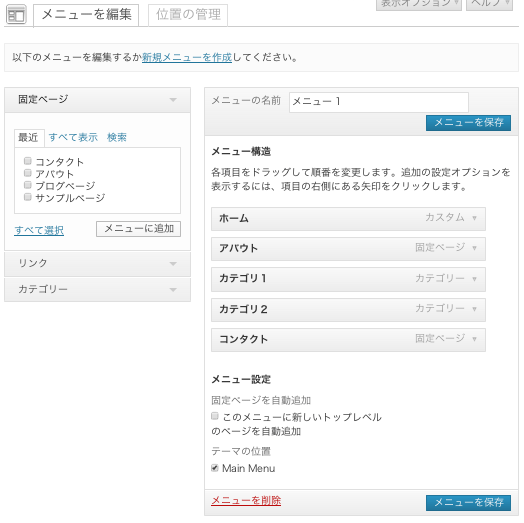
4−5)メニューのカスタマイズ
ダッシュボード > 外観 > メニュー
WordPress3.6になって「メニューカスタマイズ」のインターフェースがちょっと変わりましたね。操作もちょっとだけ簡便化されました。
メニュー数は5個までにするとデザイン的にキレイです。
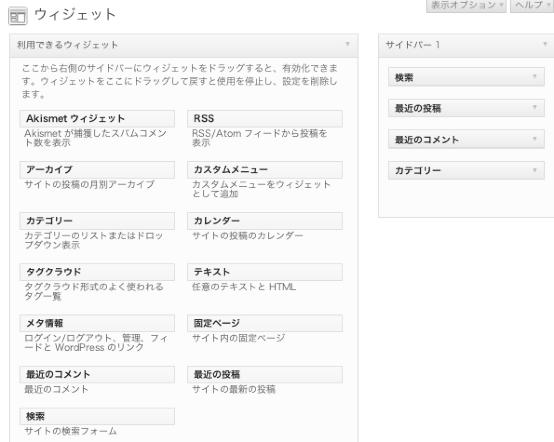
4−6)サイドバー・ウィジェットのカスタマイズ
ダッシュボード > 外観 > ウィジェット
サイドバーの設定も忘れてはいけませんね。
以上、いかがでしたでしょうか。機能も作りもシンプルなので、「グリッド×レスポンシブ」以外にはそれほど特徴はありませんが、好きな方には好きなテーマでしょう。
もちろんプラグインを活用することで画像をスライドショーにしたり、機能面を強化したりすることは可能です。以下のプラグイン紹介ページなどを参考に、ぜひオリジナリティあふれるサイトを構築されてください。
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
アイキャッチ画像の飛び先を個別ページじゃなく、ポップアップにしたり、スライドショーを作ったりすることができます。
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
ページや投稿カテゴリごとにサイドバーを自由に設定することができます。






















Pingback: WordPress 無料テーマ > ブログ > SympalPress-Lite|レスポンシブ・シンプル・かっこいい
Pingback: ここでのWordPress取り扱いテーマについて | ワードプレス ビギナー