タイルギャラリー、スマホサイト作成など便利ツール11個を搭載。WPプラグイン「Slim Jetpack」

プラグイン概要 − Slim Jetpack とは?
WordPressに「Jetpack」というものすごく便利なプラグインがあることは以前から知っていました。WordPressサイトを運営していく上で欠かせない、あるいは役に立つプラグインを詰め込んだとっても便利で有用な「プラグイン」があることは・・。
「Jetpackのタイルギャラリー(機能)」だけでも欲しい!よくそう思ったものです。
しかし残念ながら、サーバーインストール型のWordPressサイトでは使えないプラグインなのだと諦めていました。「wordpress.com(※)で作ったサイト」でしか使えないものだと思っていたのです。
※ WordPress は、レンタルサーバーを借りて直接 WordPress をインストールして使うやり方と、無料レンタルブログのアメーバブログやFC2ブログのように wordpress.com でアカウントを作ってレンタルブログの要領で使うやり方があります。
当サイトでは前者のサーバーインストール型のWordPressサイトを想定しております。詳しく知りたい方は「wordpress com org 違い」などのキーワードで検索してみてください。
■ Jetpack でどんなことが出来るか?
では、その「Jetpack」でどんなことが出来るのか?というと、たとえばスライドショーを作ったり、スマートフォン用に表示を最適化したり、シェアボタンを組込んだり、タイルギャラリーを作ったり、問合せフォームを作ったり・・・などなど、こういったことが簡単にできます。
もちろん、それぞれ個別にプラグインを入れるなり、機能カスタマイズするなりで対応できることですが、プラグインが増えていくと管理・設定が煩雑になったり、プラグイン同士が干渉しあったりしてよろしくない問題が出てきます。
しかし、この「Jetpack」ならプラグイン一つインストールすれば済んでしまい、必要な機能を「ON」にすれば良いだけです。
■ Jetpack を導入する2つの方法
こんな便利なプラグインを使うことができないなんて!と思っていたのですが、なんのことはありません。わたしのただの思い違いでした(笑)
「Jetpack」導入には2つの方法があります。
(1)先ほどご紹介した「wordpress.com」でアカウントを作成した後、自サイトと「wordpress.com」を連携させる方法
(2)「Jetpack」の簡易版プラグイン「Slim Jetpack」を使う方法
前者はアカウントを作る必要がありますが、それでも大した手間はかかりません。ただし、外部サービスと連携するようなやり方が好きでないわたしのような方には向きません。
そして、2番目の簡易版プラグイン「Slim Jetpack」でも十分すぎるほどの機能がありますので、今日はこの「Slim Jetpack」をご紹介したいと思います。
随分と長い前置きがようやく終わりましたが本文はもっと長いので、、、必要な箇所だけお読みいただければ幸いです。
機能簡易紹介、目次に変えて
Slim Jetpack を導入すると実際には15個の機能がありますが、そのうち4つはまぁ使わないだろうというものです。本記事では最初の11個のものをしっかりとご紹介し、残り4つは軽く触れる程度にしておきます。
- タイルギャラリー:タイル、丸形、正方形型の写真ギャラリーを作成
- カルーセルスライダー:カルーセルスライダーを作成
- 共有:FB、Twitter、Google+、メールなどシェアボタン作成
- 一括検索:WordPressの管理画面内、WordPress公式サイト内を一括検索
- コンタクトフォーム:お問い合わせフォームを作成
- 追加ウィジェット:FBなどのリンクボックスなどウィジェット追加
- ウィジェット表示管理:各ページ毎にするなどウィジェット表示設定
- モバイル用テーマ:モバイル端末からのアクセスに自動で最適表示
- ショートコード:各種ショートコードの挿入補助
- カスタムCSS:CSSの編集
- 無限スクロール:ページが下までくると無限に読み込み
- その他:Gravatar、複雑な数式を書ける機能などあり
※ 各名称をクリックすると、それぞれの項に飛びます。
プラグインのインストール・導入方法
実際の中身に入る前に、プラグインの導入方法も確認しておきましょう。まずはインストールからです。
- WordPress ダッシュボード > プラグイン > 新規追加 「slimjetpack」で検索
- 【いますぐインストール】をクリック
- 【有効化】をクリック
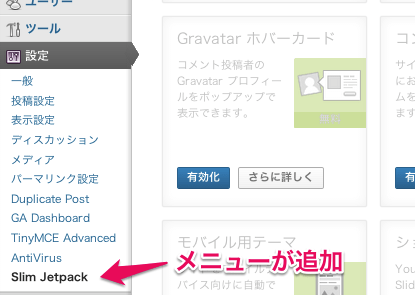
ダッシュボードの設定の中に「Slim Jetpack」というメニューが追加されます。
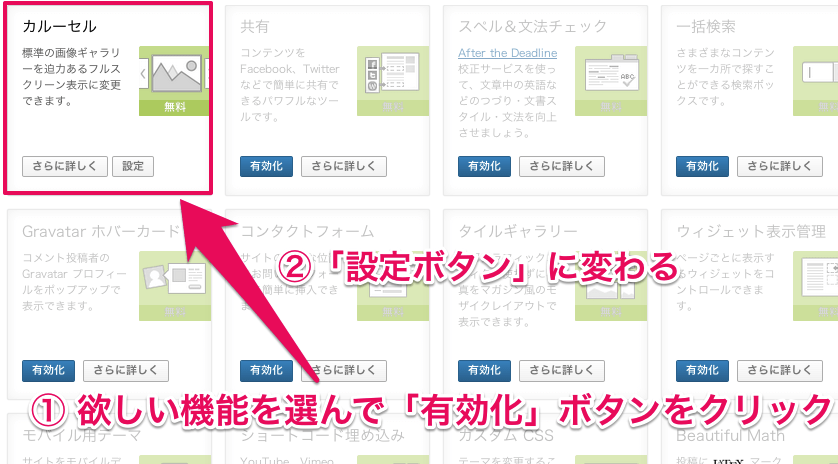
実際に使う場合は、必要な機能を選んで【有効化】ボタンを押します。何の機能かわからない時には【さらに詳しく】を押すと簡単な説明文章が開きます。
機能個別紹介、使い方
1)タイルギャラリー
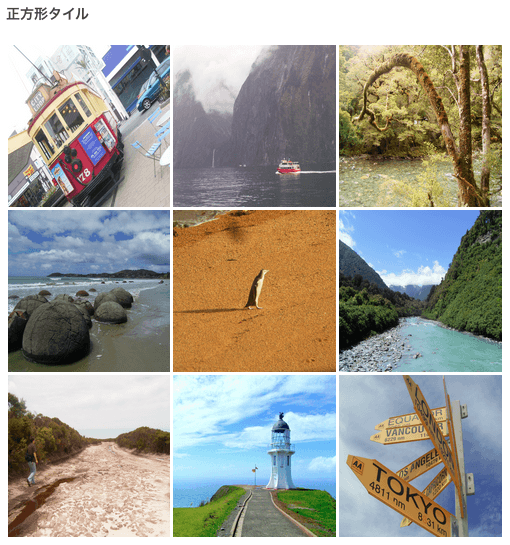
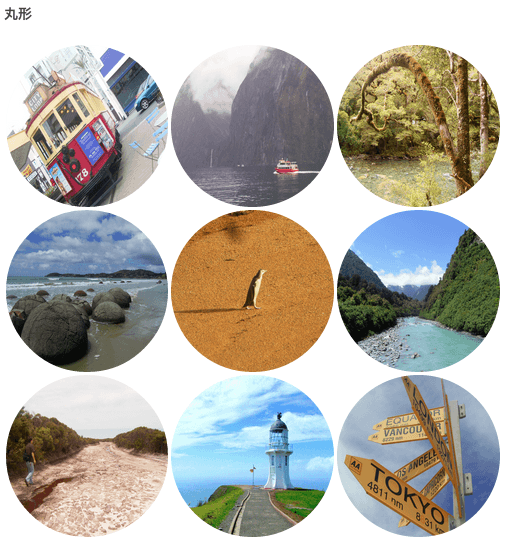
「タイルギャラリー」は、自動で雑誌風レイアウトの写真ギャラリーを作ってくれる機能です。下にデモギャラリーを載せておりますが、写真を丸形にしたり、正方形にしたりすることもできます。
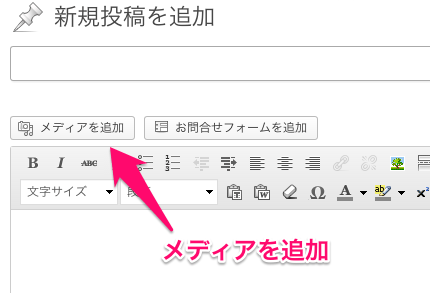
使い方はとっても簡単で、タイルギャラリーの【有効化】ボタンを押して、後は通常どおり記事本文にギャラリーを挿入する要領です。ここでは「新規投稿画面」を例にとってみます。
ダッシュボード > 投稿 > 新規追加 > メディアを追加
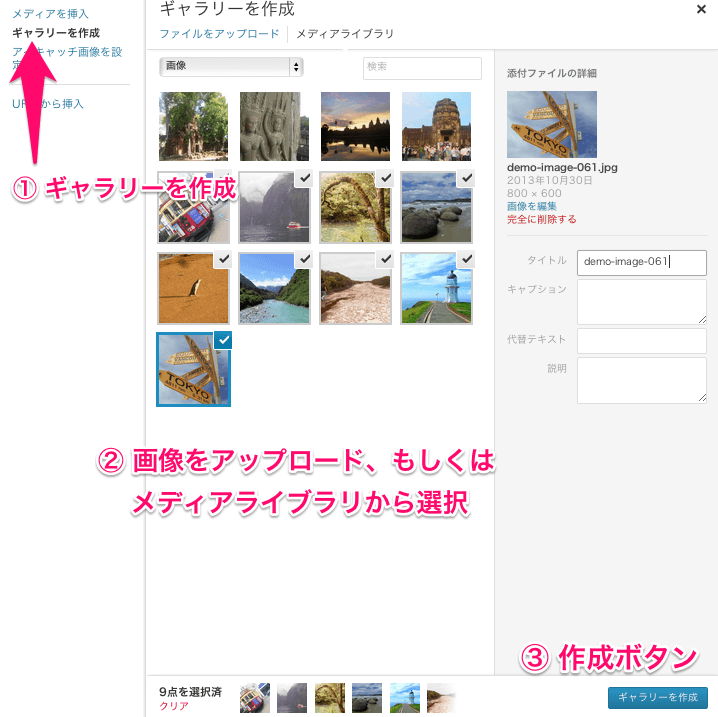
ギャラリーを作成、画像をアップロード、もしくはライブラリから選択、作成ボタンを押します。
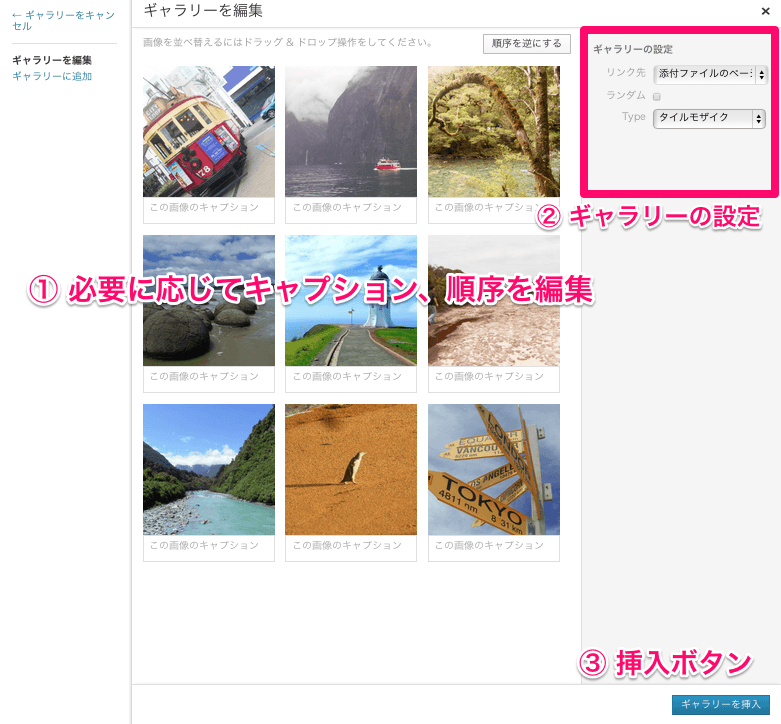
必要に応じて画像キャプションや順序を編集し、右側の設定画面の「Type」の中からギャラリータイプを選択、挿入ボタンをクリックします。
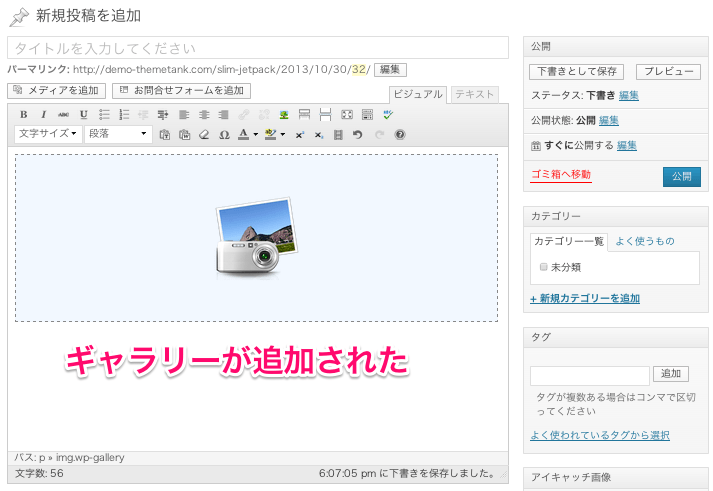
記事編集画面にギャラリーが追加されました。公開してみましょう。
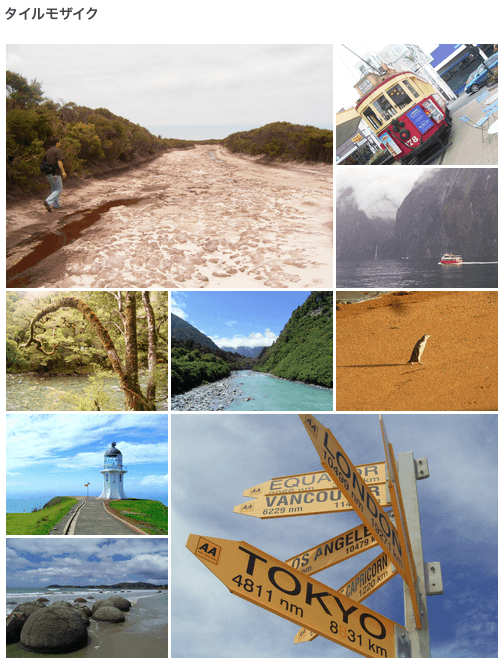
「タイルモザイク」の写真ギャラリーができ上がりました。写真サイズに合わせて、自動でレイアウトを作ってくれますので細かい設定がいりません。
「タイルモザイク」の他にも選ぶことができます。
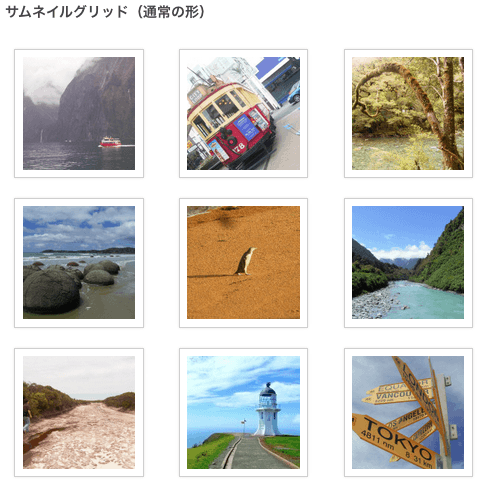
ちなみに下が通常のギャラリーです。
2)カルーセル
続いてタイルギャラリーと相性の良いのが「カルーセル」です。こちらの機能をONにすると、サイト内の画像をクリックした際、写真をポップアップ表示し、かつカルーセルスライダーにしてくれます。
参考:カルーセルスライダーで写真をサムネイル表示。WPプラグイン「WP Image Carousel」
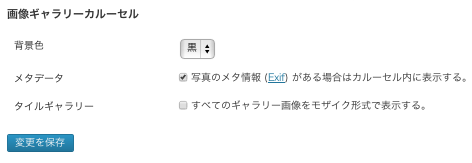
使い方は「カルーセル」を有効化した後、設定ボタンをクリック。背景色( 黒 / 白 )、その他2つを設定した後、変更を保存します。
これでOKです。先ほどのタイルギャラリー中の画像をクリックしてみます。
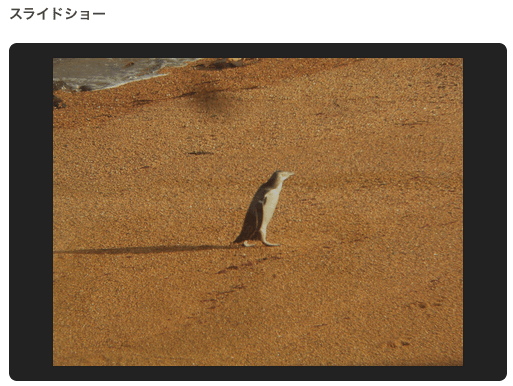
画面全体が黒くなり写真がポップアップ表示します。両脇にはナビゲーションが表示されカルーセルスライダーとなっています。
3)共有
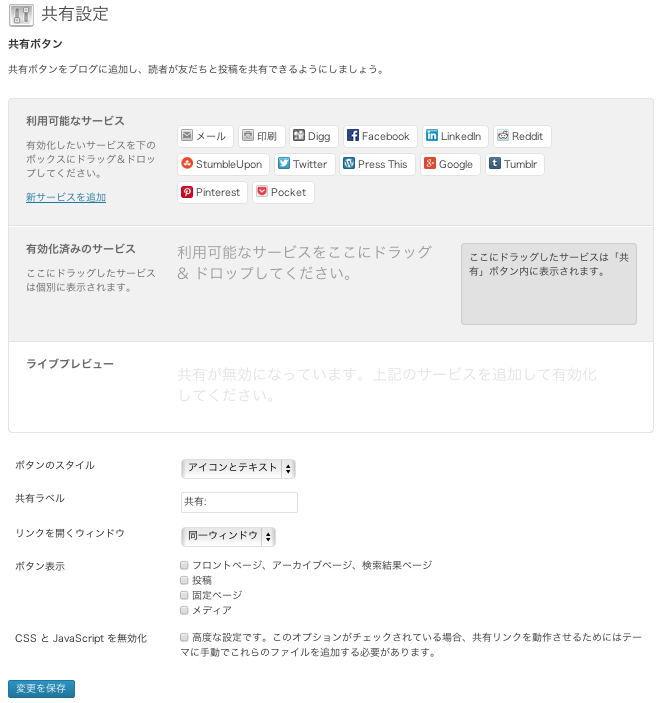
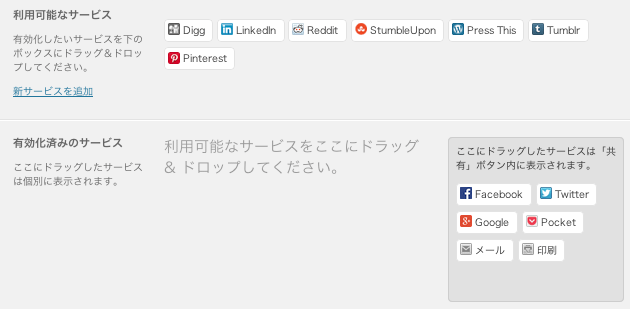
「共有」は各記事、固定ページにシェアボタンを追加する機能です。「有効化」を押した後、「設定ボタン」を押します。
利用可能サービスの中からドラッグ&ドロップで下のボックスに必要なシェアサービスを追加します。
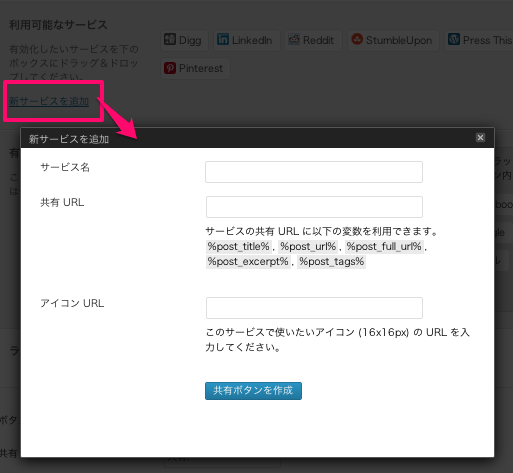
「新サービスを追加」をクリックすれば増やすことも可能です。はてブボタンはさすがに標準装備されていませんね。
各種設定を行います。「フロントページ」は、トップページのことです。
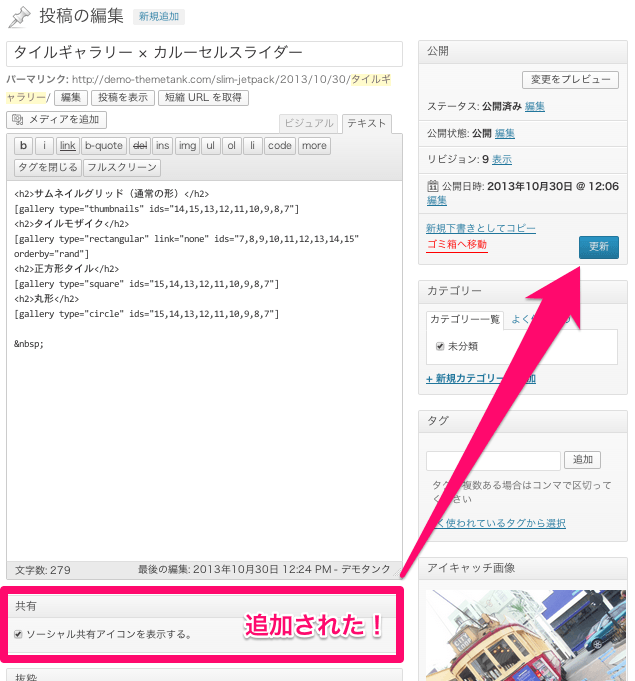
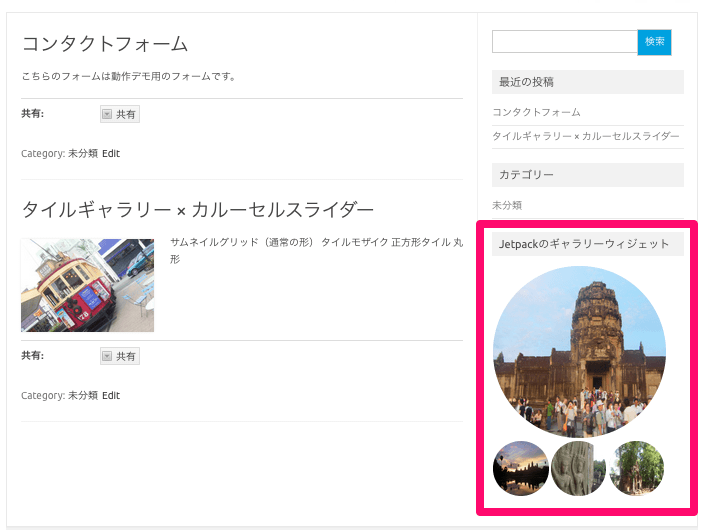
設定が終わりました。投稿記事の編集ページに「共有」というメニューボックスが追加されていますので、各記事ごとに設定することができます。
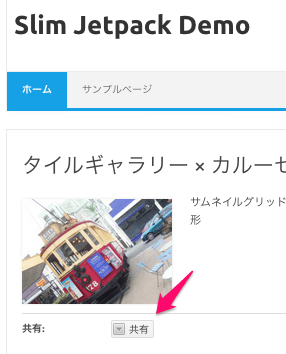
トップページの記事一覧部分に共有ボタンが追加されました。
ボタンごとにアイコンが表示されるわけではなく、共有ボタンを押すと各種アイコンが表れる仕組みです。
4)一括検索
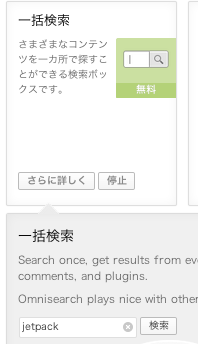
「一括検索」機能は、サイトに検索機能をつけるものではなく、自分自身がサイト内や下書きなどの記事まで含めWordPress内を検索する機能です。
WordPressダッシュボードには標準で投稿記事を検索する機能がありますが、あまり役に立ちません。そんなときはこちらの「一括検索」を使うと良いでしょう。
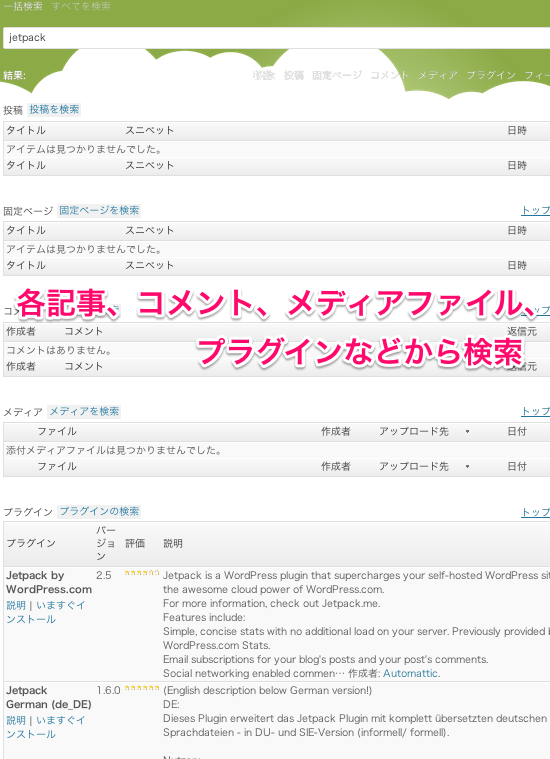
使い方は「さらに詳しく」ボタンを押して検索窓にキーワードを入力するだけ。過去記事、コメント、メディアファイル、あるいはWordPress公式サイトのプラグインなんかの情報まで含めて検索結果を返してくれます。
5)コンタクトフォーム
シンプルなお問い合わせフォームを実装するためにとっても便利なのが「コンタクトフォーム」です。
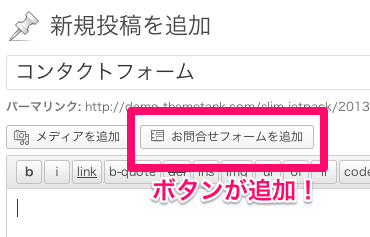
こちらを「有効化」すると、各記事の編集画面に「お問合せフォームを追加」というボタンが表示されます。
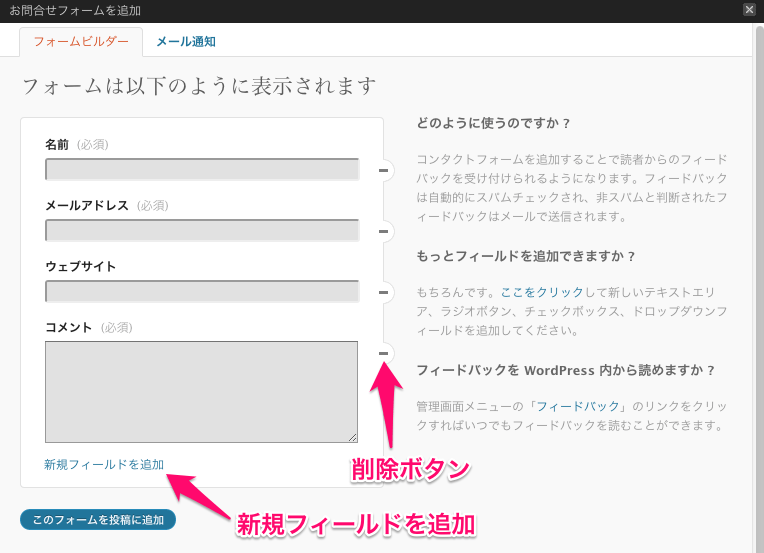
ボタンを押すとフォーム作成画面が開きますので、各種設定、編集を行います。
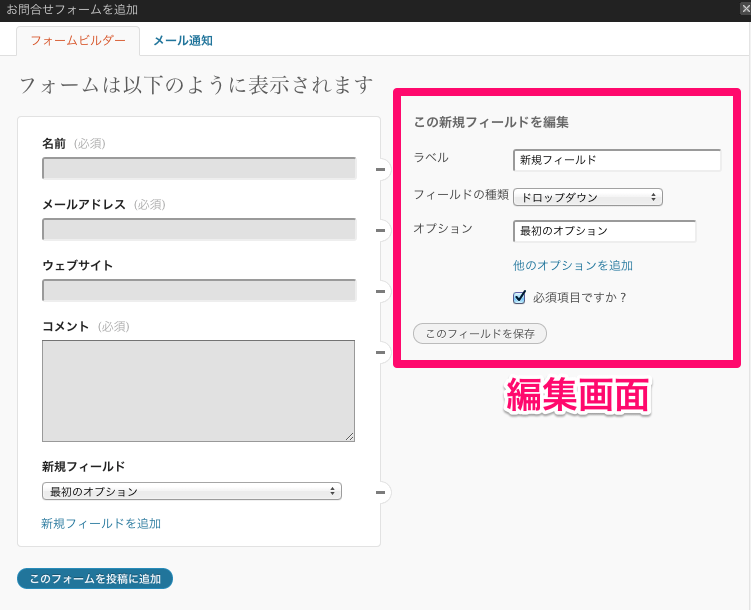
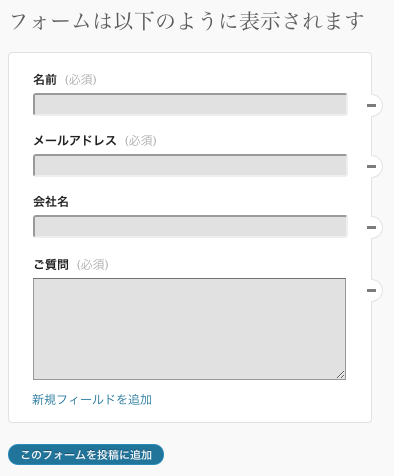
横に簡単なガイドが付いている上、操作も直感的でわかりやすくなっています。各フィールドの追加、削除、編集、順序入れ替えなど簡単です。
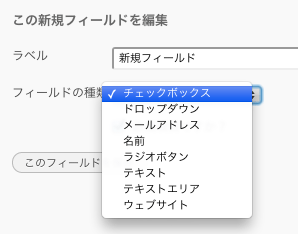
追加できるフィールド種類も、チェックボックスをはじめ、ドロップダウン、ラジオボタン、テキストボックスなど一通り揃っています。
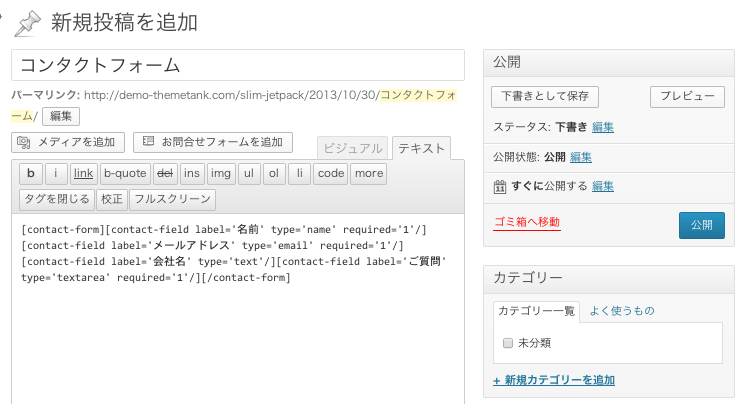
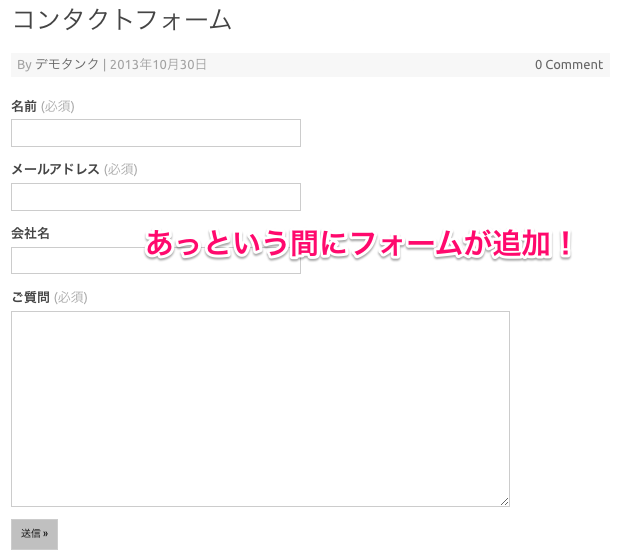
こんなフォームが簡単にでき上がります。最後に「このフォームを投稿に追加」をクリックします。
記事本文にコードが追加されました。
これで十分ですね。
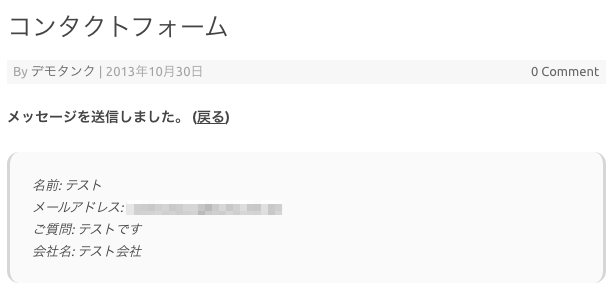
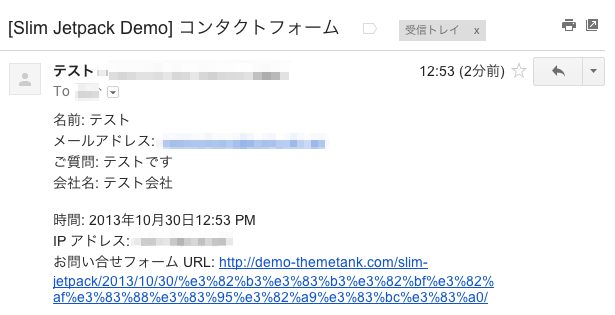
テスト送信してみると「メッセージを送信しました」という言葉とともに送信内容が表示されます。
サイト運営者側には、WordPressの登録メールアドレス宛に転送されます。
6)追加ウィジェット
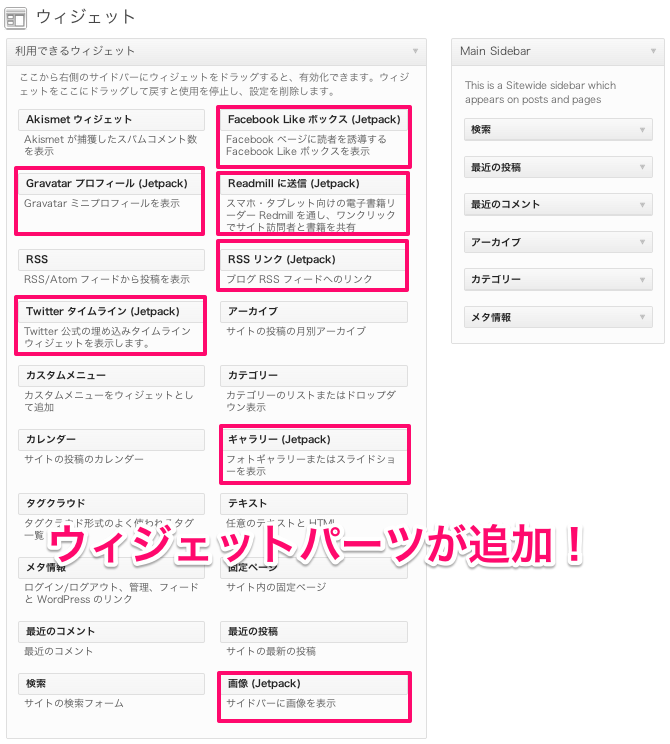
名前が示すとおり、こちらの機能を「有効」にするとウィジェットパーツが追加されます。
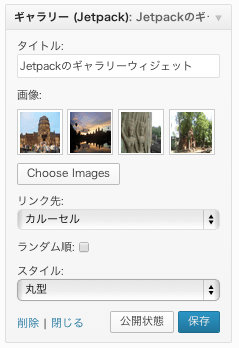
試しにギャラリー(Jetpack)というウィジェットパーツをサイドバーに挿入します。
サイドバーに写真ギャラリーが表示されます。他にもスライドショーにしたり、タイルギャラリー風にもできます。写真を多用するサイトにはうれしいパーツですね。
7)ウィジェット表示管理
「ウィジェット表示管理」は、各ページごとに、各カテゴリごとになど、ウィジェットの表示 / 非表示を設定することができます。
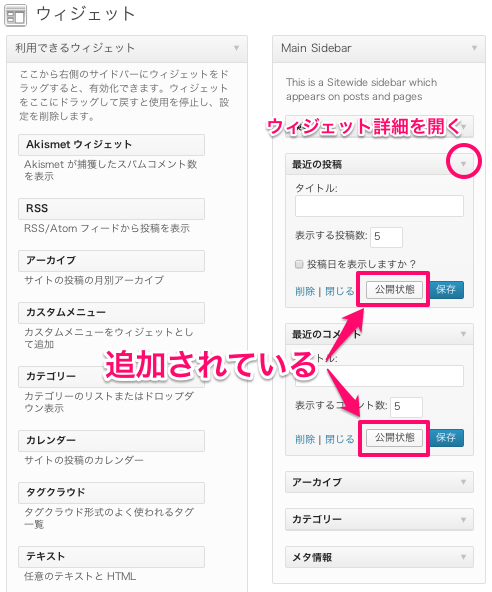
機能を「有効化」させるとウィジェット編集ページ、ウィジェットパーツの詳細設定画面に「公開状態」というボタンが追加されます。
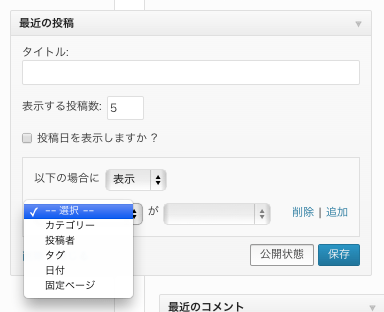
どの場合に表示にして、非表示にするかを決めます。
条件を追加、削除して編集し保存ボタンを押せばOKです。
8)モバイル用テーマ
スマホのシェア拡大とともにユーザビリティの上でも、検索エンジン対策(SEO)という点でも、モバイルへの対応は重要になってきました。
WordPressではレスポンシブテーマが多くなったとはいえ、まだまだモバイル対応していないWebサイトが多くあります。
そんな時、こちらの「モバイル用テーマ」を使うことであっという間にモバイル端末に最適化することができます。
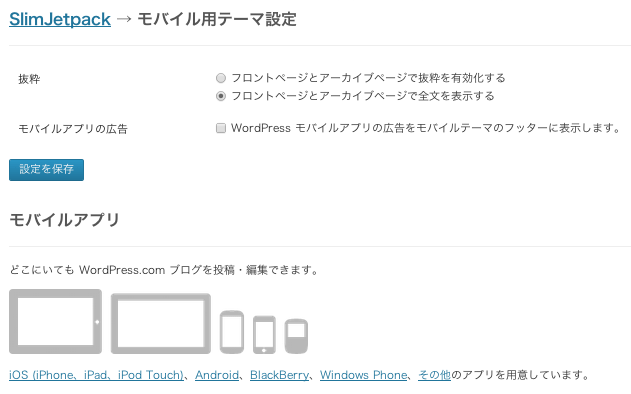
使い方も簡単。「有効化」を押して「設定」ボタンをクリック。2つの設定項目にチェックをつけ設定内容を保存します。
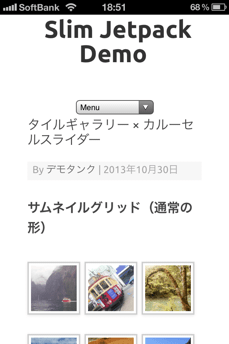
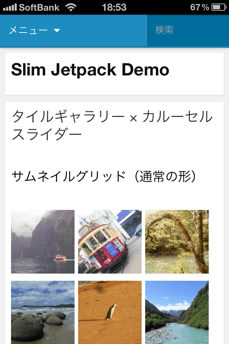
デモサイト用に使ったWordPressテーマ自体がレスポンシブ仕様なので、自動でモバイル仕様になってしまうのですが、、、左がテーマ標準のレスポンシブ仕様での表示イメージ。右が Jetpack のモバイル仕様での表示イメージ。
右のほうがいいですね(笑)
Jetpack のモバイル仕様を使うと、フッターにPCサイトを表示させるリンクテキストが表示されます(英語ですが・・)。
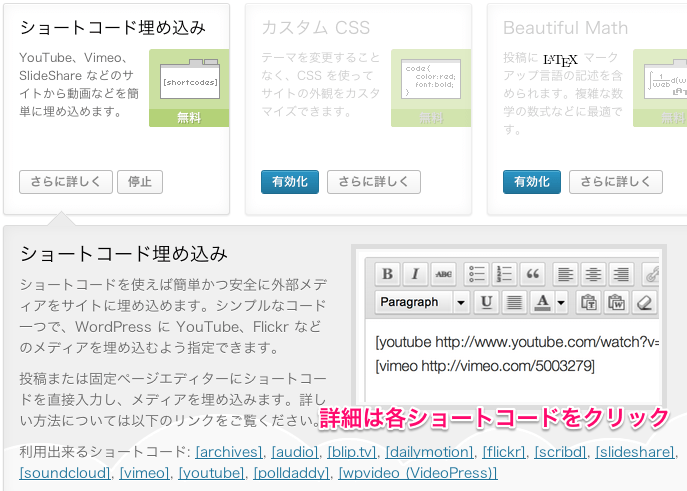
9)ショートコード
次に紹介するのは「ショートコード埋め込み」機能です。Youtube や Vimeo などの動画や音源、スライドシェアなどの埋め込みに使うことができます。
ただし、そこまで一般的な機能ではないと思いますので、使い方は「Slim Jetpack」のメニューからリンクされている説明サイトをご参照ください。英語ではありますが、画像で説明されているのでわかりやすくなっています。
10)カスタムCSS
FTPソフトで直接 CSS ファイルをいじる方も多いでしょうが、WordPressのダッシュボード(管理画面)から簡単に CSS をカスタマイズするための機能です。
有効化してから設定ボタンを押すと編集エディターが開きます。
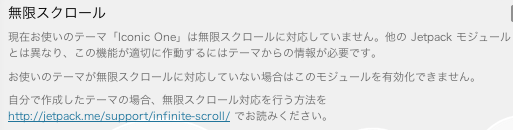
11)無限スクロール
無限スクロールというと一般的ではないかもしれませんが、ページの下のほうにいくと続きを勝手に読み込む機能です。ネットサーフィンしていてもたまにしか見ませんね。
こちらの機能はWordPressテーマが対応している必要があるため、使えない場合もあります。デモサイトで試してみたところできませんでした
12)その他
ここからはその他の機能をサラッとご紹介します。
■ Gravatar ホバーカード
 Gravatar は日本では知名度が低く使われていないサービスでしょうが、要するにプロフィール登録サービスです。
Gravatar は日本では知名度が低く使われていないサービスでしょうが、要するにプロフィール登録サービスです。
この機能を使うと、コメント投稿者の Gravatar プロフィールをポップアップで表示できるようになります。
■ Beautiful Math
 一応理系出身なのですが、、、電卓で十分!というようなわたしには無縁の機能です。
一応理系出身なのですが、、、電卓で十分!というようなわたしには無縁の機能です。
複雑な数式を使いたい方にはもってこいの機能かもしれませんが、そのようなニーズがどれほどあるのかは疑問です。けっこうあるのでしょうか??
■ スペル&文法チェック
 英語のスペル、文法をチェックする機能です。こちらもあまり必要ありませんね。
英語のスペル、文法をチェックする機能です。こちらもあまり必要ありませんね。
■ wordpress.com Connect
 こちらの機能を有効にすると「WordPress.com」のログイン情報を使って、サイトのダッシュボードへ安全にログインできるようになるそうです。イマイチ、この機能はメリットがわかりませんでした。。。
こちらの機能を有効にすると「WordPress.com」のログイン情報を使って、サイトのダッシュボードへ安全にログインできるようになるそうです。イマイチ、この機能はメリットがわかりませんでした。。。
まとめ
以上、「Slim Jetpack」に内蔵されている11個+4個 の計15個の機能を見てきました。WordPress初心者の方はもとより、Webサイトを運営していくうえで便利な機能満載ですね。
当然全ての機能を使う必要はありませんので、いくつか気に入ったものがあったら、あるいは、これからWordPressサイトを作るという方はぜひ導入を検討すると良いと思います。
プラグインは本当に便利ですから、気付かないうちにあれもこれもと多くなってしまう場合があります。すると個々のプラグインの管理が煩雑になってしまったり、あるいはプラグイン同士が干渉し合うなどの問題が少なからず出てきます。
また、プラグイン作者の方がバグ対応や最新のWordPressに合わせてアップデートしているようなものは良いのですが、全くアップデートされなくなってしまうものもよくあります。
プラグインの導入は、自サイトの目的に照らし合わせた上でしっかりと見極め、実行していただければと思います。何かご質問がある場合はお問い合わせフォームからお気軽にご質問下さい。
■ こちらも合わせて知っておきたい、おすすめプラグイン
WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
比較表や一覧表を簡単に。テーブル作成用WPプラグイン「TablePress」
カルーセルスライダーで写真をサムネイル表示。WPプラグイン「WP Image Carousel」
ドラッグ&ドロップの直感操作でレスポンシブページ作成。「ページビルダー(Page Builder)」
4in1のお得感。4種のスライドショーを生成するWPプラグイン「Meta Slider」


































































Pingback: ブログ本来の姿へ原点回帰|WordPress公式テーマ Twenty Thirteen
Pingback: クールでかっこいいピン風ブログ|WordPress無料テーマ Surfarama
はじめまして 今WordPRESSでサイトを作っているのですが、なかなか分からないことが多く、困っています フォーラムでも訊いてみようとは思うのですが、こちらで私の疑問のそのままのものが紹介されていたので御訊きしたいと思います そういった主旨のサイトではないと思いますので、お手数でしょうし、もし可能なら、おこたえいただけるとありがたいです
jetpackを利用してギャラリーをつくったのですが、ふたつ疑問があります
1.タイルでは表示されないのですが、一点一点クリックして見て行くと、なぜかライブラリにある全ての画像が作品として表示されます
2.一点一点見て行く際に、上部に太字で出るタイトルが、入力しているものでなく、全て「メディア」となります
画像を選択する際は「メディアを作成」でやっていますし、リンク先は「添付ファイルのページ」としています
もしすぐに分かるようなことでしたら、お答えいただければと思います
色々調べてみないと、、ということでしたらスルーしてくださって結構です
すみませんが、よろしく御願いします