WP公式テーマ「Twenty Thirteen」、ブログやるなら意外に?いえ、想像以上に良いテーマでした。

- テーマタイトル:Twenty Thirteen ver 1.1
- 作者名:WordPressチーム
- 言語:英語
- 用途:ブログ・マガジン, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年11月5日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
2013年もあとわずか、今さら感であふれてしまう記事ですが、本日は「2013年度 WordPress 公式テーマ − Twenty Thirteen −」のご紹介です。
WordPress のデフォルトテーマということで、目にしたことがある方も多いのではないかと思います。
わたし自身は、テーマの外観が気にいらないのと(外見だけで!)2012年度公式テーマ「Twenty Twelve」の使い勝手の良さとで、今まで触れたことがありませんでした。若干の「面食い」であることは否定できません。
結論から申し上げますと、これが意外や意外、思っていたのとまるで違ってとても良いテーマだなと感じております。食わず嫌いはよくありませんね。
自分で試作サイトを作ってみると、なるほど納得でした。→ 試作サイトはこちら
- Webの本流となった「コンテンツ 」を主役にそえる
- モバイル端末対応のレスポンシブWebデザイン
という二点が肝(コンセプト)のブログ用テーマだということが身を持ってわかりました。
「ブログって本来こういうものだよね。それがいつの間にか色々な機能、要素といった余計なぜい肉が尽きすぎてしまった。ブログ本来の姿に戻ろう」
根底にあるのは「Back To The Basic」的なマインドです。確かにテーマ紹介欄にもそのように記載がありました。(今回初めて読みました・・)
2013年版の WordPress テーマはブログ向けデザインに回帰しました。幅広い投稿フォーマットに対応し、それぞれを美しくユニークに表現します。鮮やかな色合いとそれに合わせたヘッダー画像、美しいタイポグラフィーとアイコン、大小どんなデバイスでも適切に表示できる柔軟なレイアウトなど、デザインのディテールにあふれています。(http://wordpress.org/themes/twentythirteen)
それではテーマについて具体的に確認していきましょう。もし、わたしのように「Twenty Thirteen ねぇ・・」という方がおりましたら、ぜひお読みいただきたいなと思います。
目次
1. テーマの特徴
1)デザイン・仕様 ・・・・・・・・・
- コンテンツが主役!シンプル&カラフルなデザイン・レイアウト
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットに最適
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
2)カスタマイズ・オプションメニュー ・・・・・
- ヘッダー画像カスタマイズ機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- メニュー・カスタマイズ機能:ヘッダー・ナビゲーションメニューを編集
- ウィジェット・カスタマイズ機能:サイドバー、フッターを編集
- アイキャッチ画像サポート:標準フォーマットで記事投稿時は使用可
3)その他 ・・・・・・・・・・
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上対応
- WordPress公式テーマ:なんと言っても「公式」は、安心できます。
2. テーマのデザイン・レイアウト
通常はテーマ作者のデモサイトを見ながら外観を確認していきますが、今回はわたしのほうで試作したサイトをもとに確認していきます。
1)基本デザイン・レイアウト
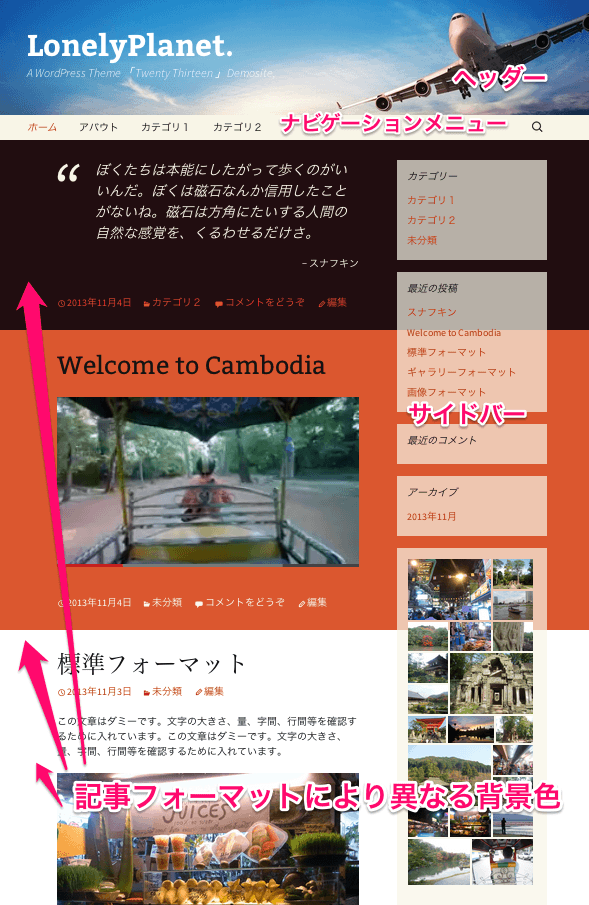
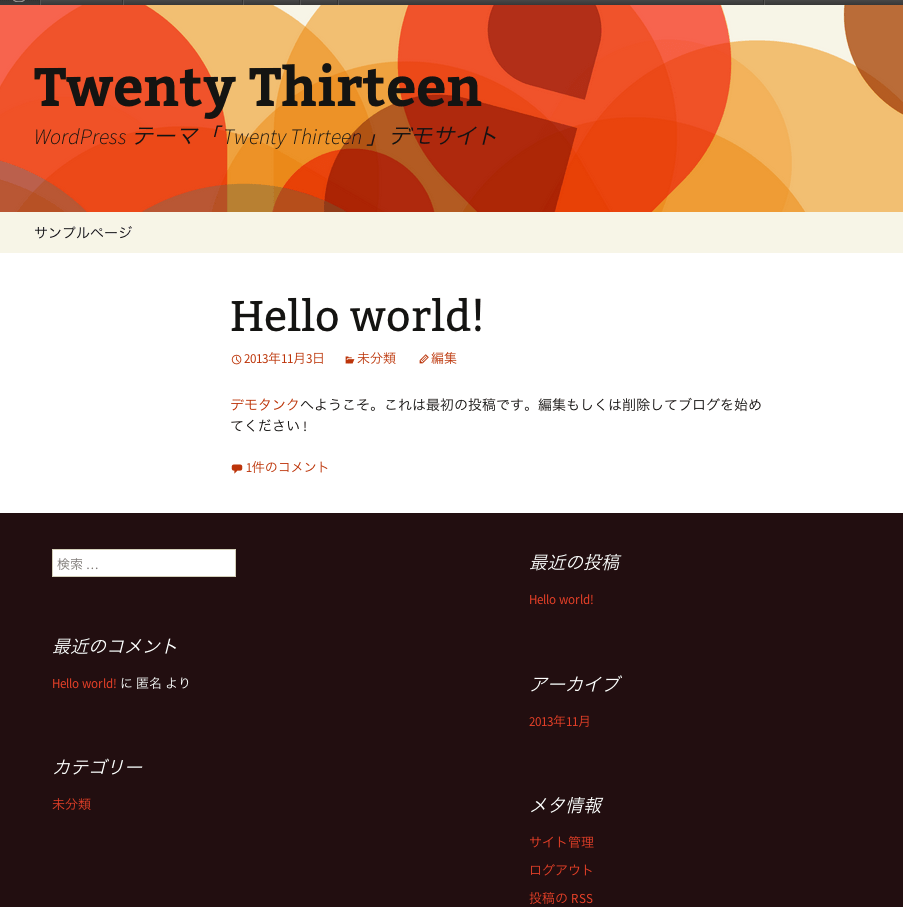
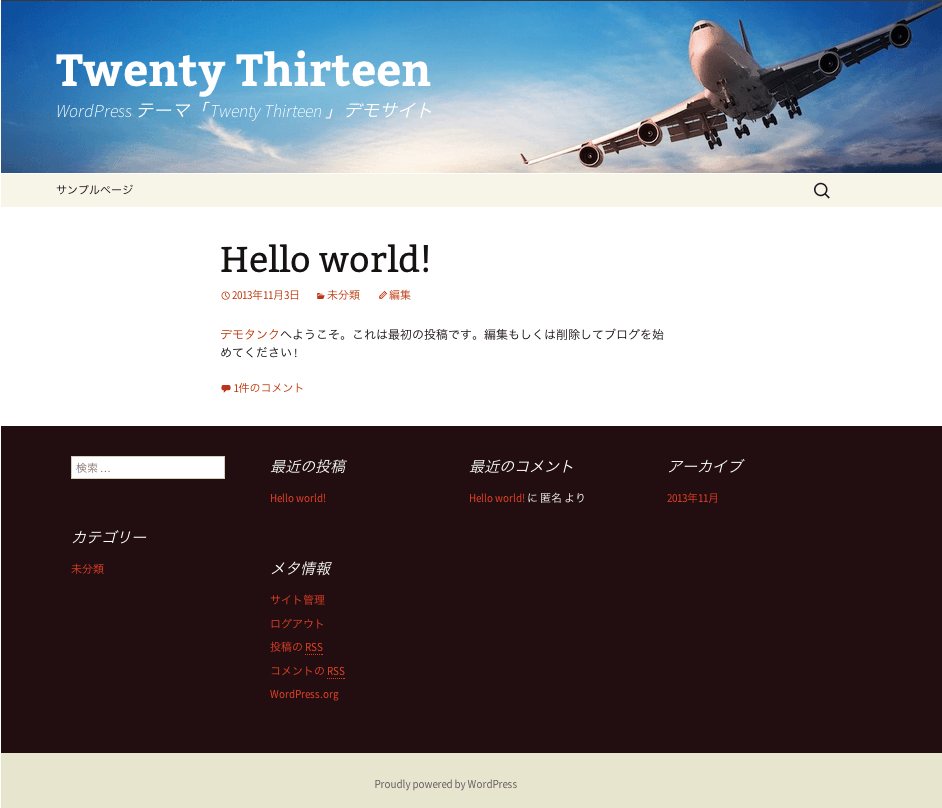
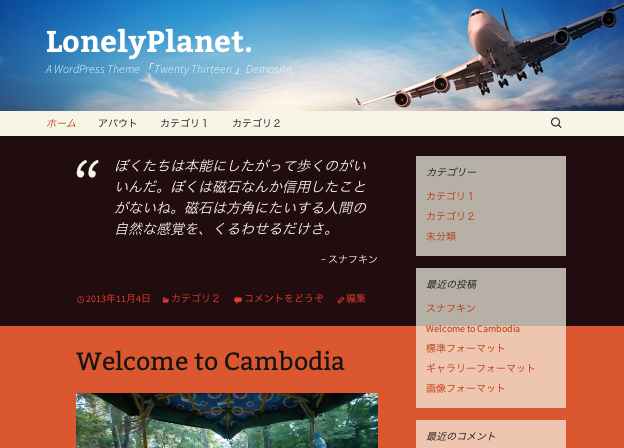
「Twenty Thirteen」はトップページ、下層ページで共通のデザイン・レイアウトとなっており、ヘッダー、ナビゲーションメニュー、コンテンツ、サイドバー、フッターという作りです。
下のキャプチャ画像ではあえてサイドバーを入れていますが、個人的にはサイドバーがないほうが気にいっています。
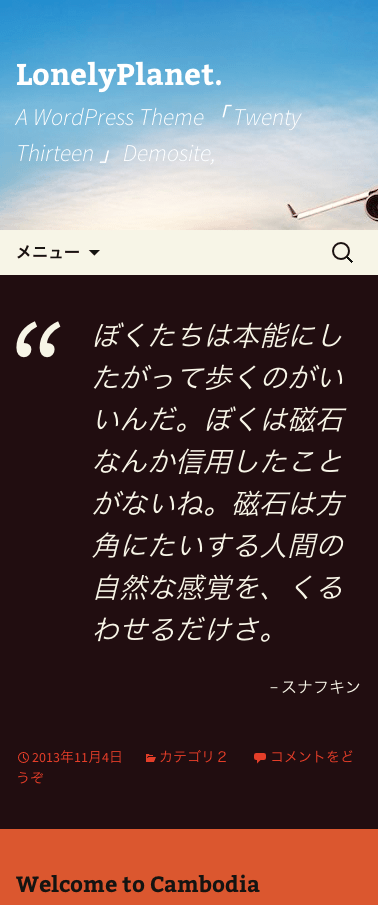
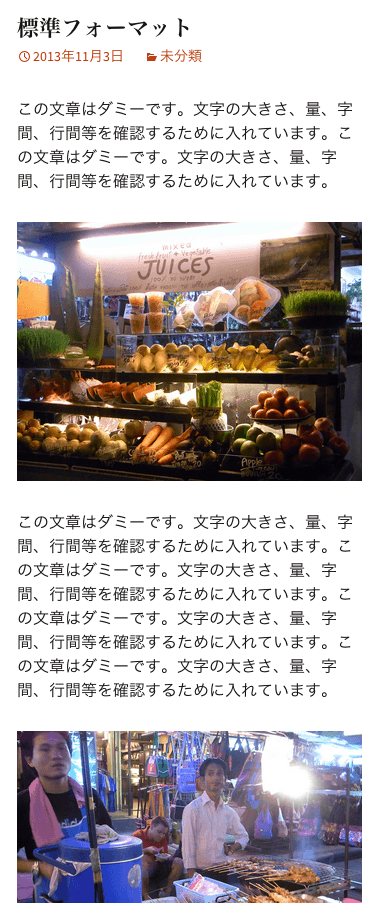
記事のフォーマットにより背景色が異なり、それぞれの記事を際立たせる仕組みになっています。画像は上から「引用、動画、標準」フォーマットを選んでいます。
背景色が変わるのがいやな場合には、標準フォーマットで各記事を作成すれば大丈夫です。
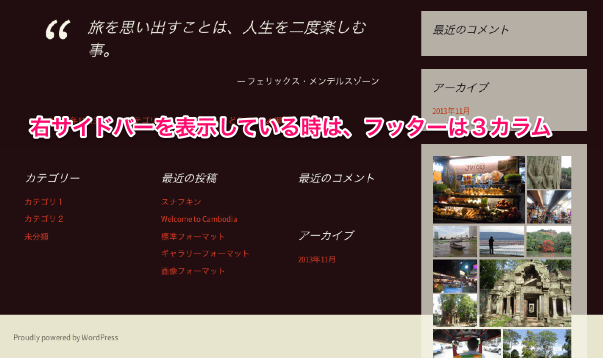
フッターは、サイドバーがある場合には3カラム
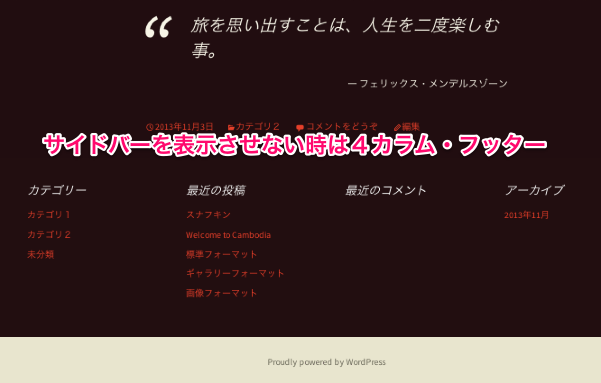
サイドバーがない場合は4カラムで表示されます。
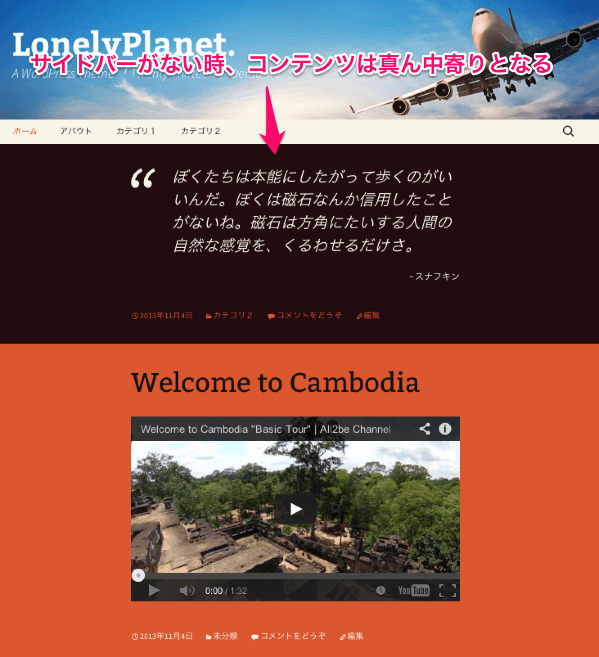
サイドバーが無いとコンテンツは真ん中に寄ります。通常、1カラムの場合、文章が横に広がり読みづらくなってしまいますが、「Twenty Thirteen」はちょうど文章が読みやすい幅になっています。「読みやすさ」を追求してのことでしょうね。
「WordPressチーム」がテーマを作るとき、「読みやすい幅は何ピクセルか?」という議論をしたかもしれません(笑)
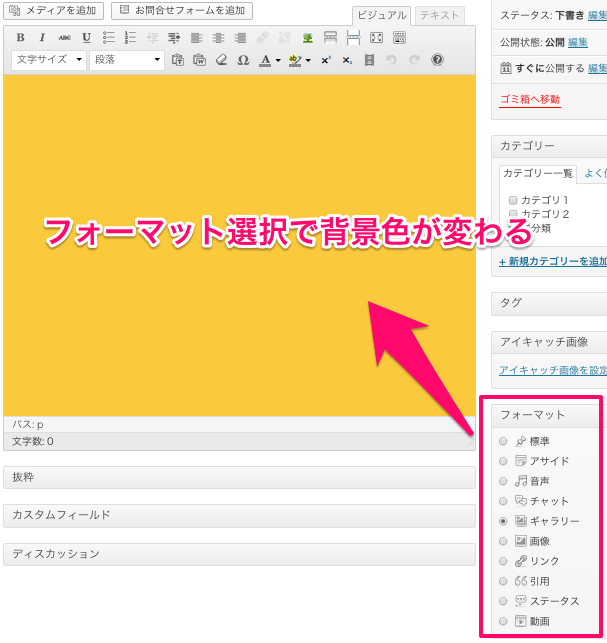
2)記事フォーマットによる背景色の変化
記事を投稿する際、記事フォーマットを指定すると背景色が変化します。標準フォーマットの場合には白背景ですが、
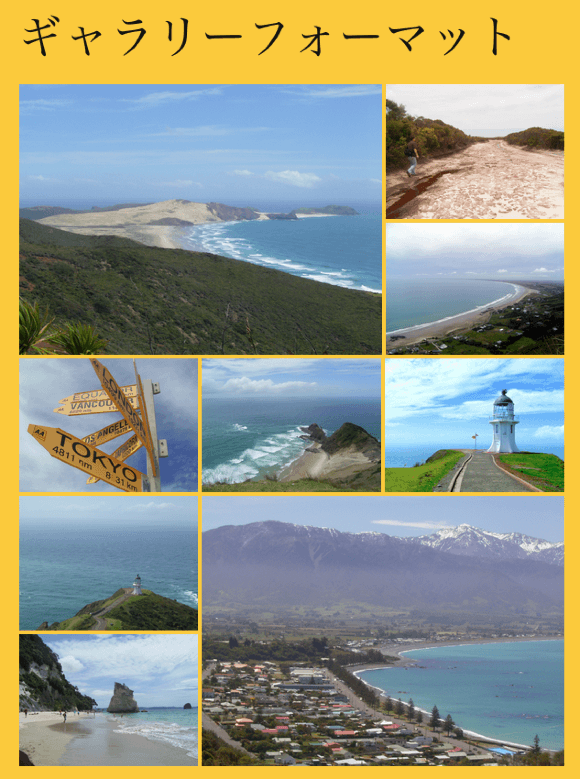
ギャラリーフォーマットの場合には黄色になります。
※ こちらの写真ギャラリーはプラグインを使って作成しています。詳しくは次の記事をご参照ください。→ タイルギャラリー、スマホサイト作成など便利ツール11個を搭載!WPプラグイン「Slim Jetpack」
このカラー変更が好みでない場合は、常に標準フォーマットを指定すれば良いでしょう。全体にアクセントをつけたい場合など背景色を変えるのは良いでしょうね。
3)レスポンシブWebデザイン
「Twenty Thirteen」のウリの一つでもあるのが柔軟なレイアウト。スマホやタブレット向けにレスポンシブWebデザインとなっています。
ヘッダー画像がかなりワイドなのでさすがに縮小できませんね。
3. 導入方法・使い方・カスタマイズ
「Twenty Thirteen」がWordPressデフォルトテーマということもあり、今回の解説は基本的なことにも触れていきます。
1)テーマの導入方法
「Twenty Thirteen」の導入は、WordPressのバージョンによります。
最新バージョンにアップデートしている方ならWordPressのダッシュボードで「外観 → テーマ → テーマの管理」で、「Twenty Thirteen の 有効化」をクリックするだけです。
もし、「テーマの管理」に入っていない方は下の順番で導入します。
- テーマ配布ページにアクセス
- 【Download Version X(Xは数字)】ボタンをクリック
- WordPress テーマファイルを保存
- WordPress ダッシュボードに移動
- 外観 > テーマ > テーマのインストール > アップロード
- 【いますぐインストール】をクリック
- 【有効化】をクリック
テーマを変更したらサイトを表示させてみましょう。
2)一般設定
ダッシュボード > 設定 > 一般設定
テーマを導入後、まずは初期設定としてサイト名称、キャッチフレーズなど各項目を編集します。
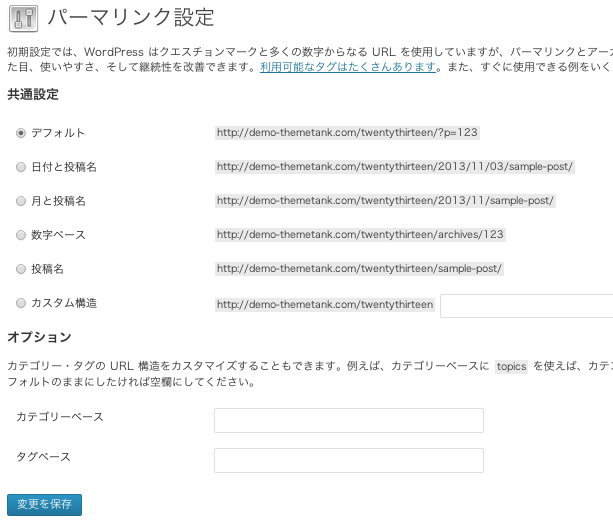
ダッシュボード > 設定 > パーマリンク設定
続いてパーマリンク設定です。パーマリンクというのは「作成される記事の URL 」のことです。目的、好みに応じて使い分けると良いでしょう。
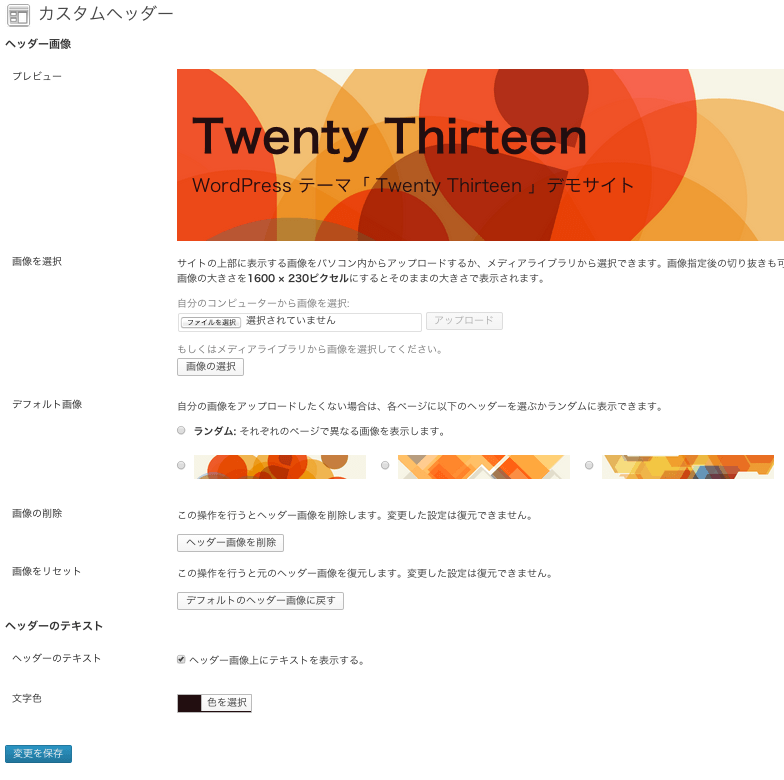
3)ヘッダー画像の変更
続いてヘッダー画像の変更です。ここでは自分で用意した画像に差し替えるので、画像をアップロードしました。
ダッシュボード > 外観 > ヘッダー
推奨画像サイズ:横 1600 × 縦 230 ピクセル
「ヘッダーのテキスト」で文字色も変更、ヘッダーの出来上がりです。
4)記事投稿の準備
一通り外観ができましたので記事の投稿に進みます。が、その前に記事のカテゴリー、タグを作っておきましょう。
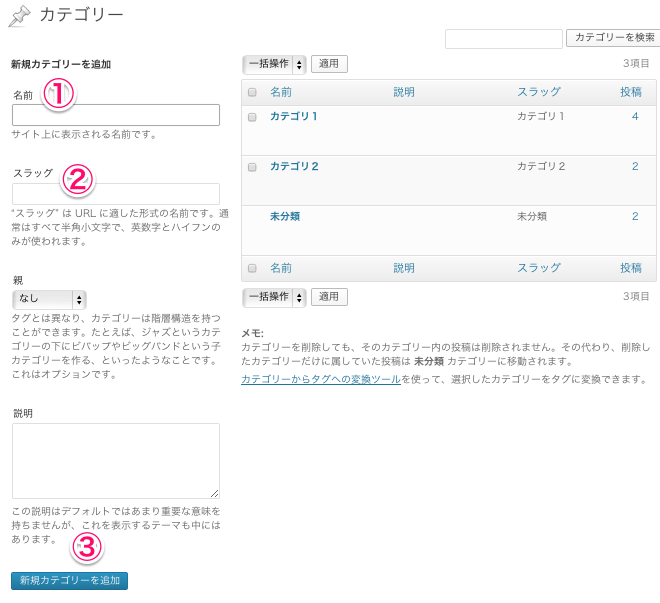
ダッシュボード > 投稿 > カテゴリー
1、2、3の順でカテゴリーを追加していきます。スラッグというのは「URL」のことです。
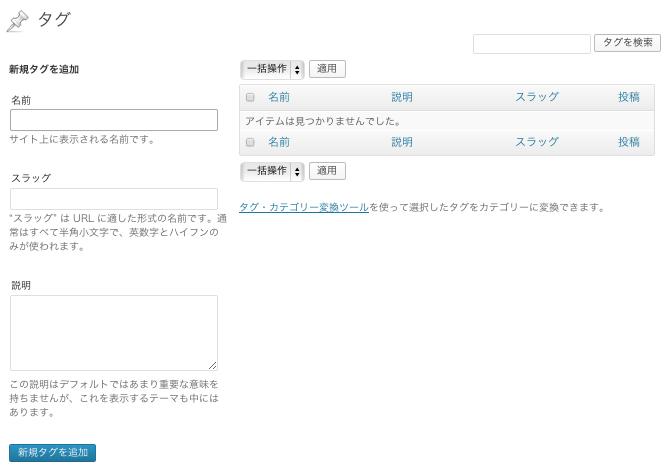
タグも同様に作成します。
ダッシュボード > 投稿 > タグ
5)記事の投稿
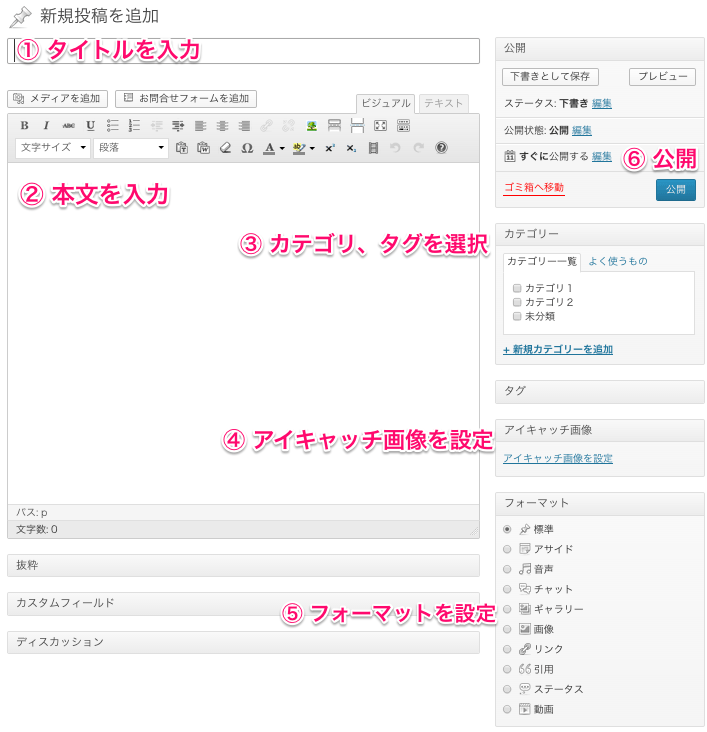
ダッシュボード > 投稿 > 新規追加
ではいよいよコンテンツを追加していきす。下の画像には順番がふってありますが、特にどの欄を先に埋めるべきという決まりはありません。
カテゴリーやタグも要らないと思えば無視して良いでしょう。「Twenty Thirteen」に関して言えばアイキャッチ画像も同様です。
右下のフォーマットを指定すると、背景色が変わります。
6)ナビゲーションメニューの作成
サイト上部にあるナビゲーションメニューを作ります。
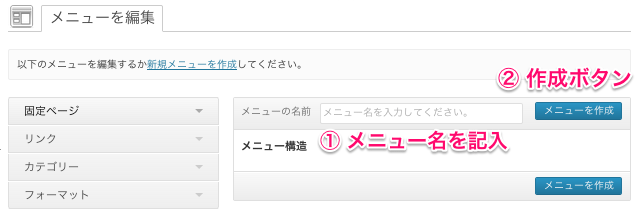
ダッシュボード > 外観 > メニュー
自分がわかりやすい「メニュー名称」を記入し、「メニューを作成」ボタンをクリックします。ここでは「メインメニュー」という名前にしました。
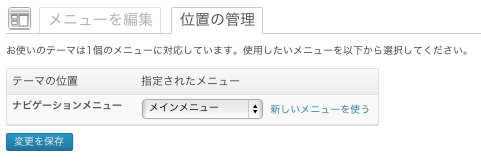
「位置の管理」というタブが出来るので、「ナビゲーションメニュー」に「メインメニュー」を指定し両方をひもづけます。
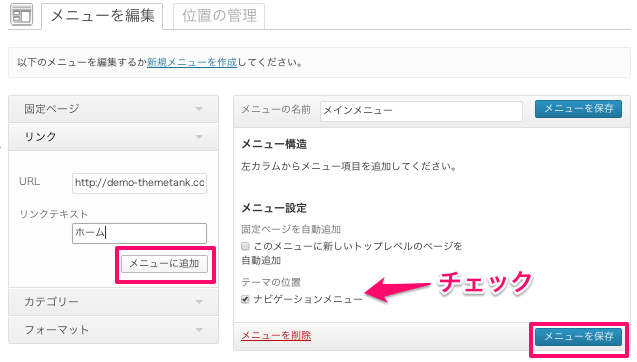
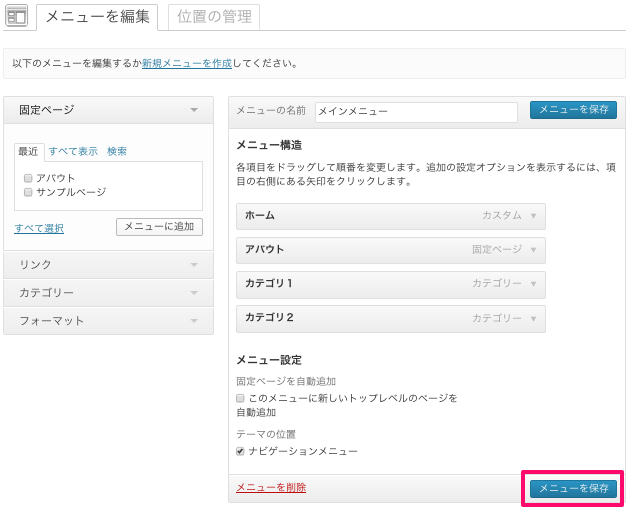
「メニューを編集」タブに戻り「テーマの位置」をナビゲーションメニューに指定(チェック)し、左側の「固定ページ」、「リンク」、「カテゴリー」、「フォーマット」といった各項目からメニューを追加します。
右下にある「メニューを保存」ボタンをクリックしたら完了です。
7)サイドバー、フッターの設定
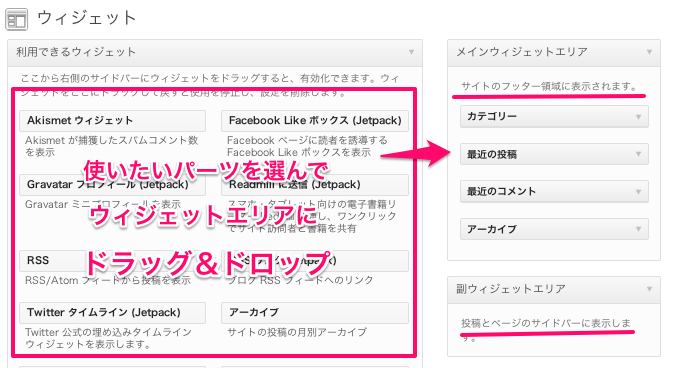
最後にウィジェットエリアであるサイドバー、フッターを編集します。設定方法は簡単、左のパーツ群から使いたいものを選んで、右の各エリアにドラッグ&ドロップするだけです。
ダッシュボード > 外観 > ウィジェット
メインウィジェットエリアがフッターのことを指し、副ウィジェットエリアがサイドバーを指します。詳細設定は各「▼」ボタンを押すと出てきます。
以上で「Twenty Thirteen」の各種設定はOKです。後はどんどんコンテンツを追加していくだけですね。今回、試作したサイトはこちらからどうぞ。
さて、いかがだったでしょうか。わたしのように「おっ、案外いいかも?」と思われた方はいらっしゃるでしょうか。
全体を通して「シンプルに、ブログ本来のあるべき姿に」というコンセプトが貫かれています。ただしそれだけではなく、背景色が切り替わるというユニークな作りは「デザインアクセント」としても「遊び要素」としてもなかなか良い味を出していると思います。
コンテンツメインのブログ作成に、ぜひ検討されてみてください。
■ 無料テーマがパワーアップ!おすすめプラグイン
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
カルーセルスライダーで写真をサムネイル表示。WPプラグイン「WP Image Carousel」
タイルギャラリー、スマホサイト作成など便利ツール11個を搭載!「Slim Jetpack」
■ コンテンツメインのブログにおすすめのテーマ
1カラムのシンプルデザイン。ブログ用WP無料テーマ「Magnifique」
シンプルなタンブラー(Tumblr)風、可愛いブログにおすすめ。WP無料テーマ「Stitch」
禅的シンプルさが美しい。ビジネスブログにおすすめのWP無料テーマ「Iconic One」
際立つアクセントカラーがかっこいい!ブログ用WP無料テーマ「SympalPress-Lite」
「Less is More」なシンプルブロガー向けWP無料テーマ「BoldR Lite」
写真ドーン!シンプルに写真の迫力が伝わるホームページを作成「Schematic」