シンプルなタンブラー(Tumblr)風、可愛いブログにおすすめ。WP無料テーマ「Stitch」

- テーマタイトル:Stitch ver 1.07
- 作者名:Caroline Themes
- 言語:英語
- 価格:無料
- 配布元最終確認日:2013年10月25日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
WordPress無料テーマ「Stitch」は、タンブラー(Tumblr)風のシンプルなブログにおすすめです。
機能・カスタマイズ性に関してはそれほど期待しないほうが良く、作りそのものはいたってシンプル。ただし、外観に関しては全体的なところから細部までしっかりデザインされています。可愛いテーマですね。
テーマ作者は「WordPress.com」を運営しているAutomattic社でも活躍されている女性デザイナーのCaroline Moore(キャロリン・ムーア)さん(キャロラインかな?)、他にも多数のWordPressテーマを配布されており、当サイトでも何度かご紹介させていただいています。
彼女がデザインしたテーマはどれもシンプルですが、かわいらしい女性デザイナーならではのものばかりですね。こういったデザイン的なテーマへのニーズはあるのでしょうが、それほど多くはありません。
使い方は至って簡単です。外観が気に入ったという方はぜひチェックされて下さい。今回試作したサイトは下のリンクからどうぞ。
A Sticth demosite made by Themetank.
目次
1. テーマの特徴
1)デザイン・仕様 ・・・・・・・・・
- 画像が映えるピンタレスト風デザイン
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
2)カスタマイズ・オプションメニュー ・・・・・
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- メニュー・カスタマイズ機能:
- ウィジェット・カスタマイズ機能:
3)その他 ・・・・・・・・・・
- 英語サポート:WordPress公式ページにて質問可
- WordPress公式サイト配布テーマ:安心です
2. テーマのデザイン・レイアウト
1)全ページ共通の基本デザイン
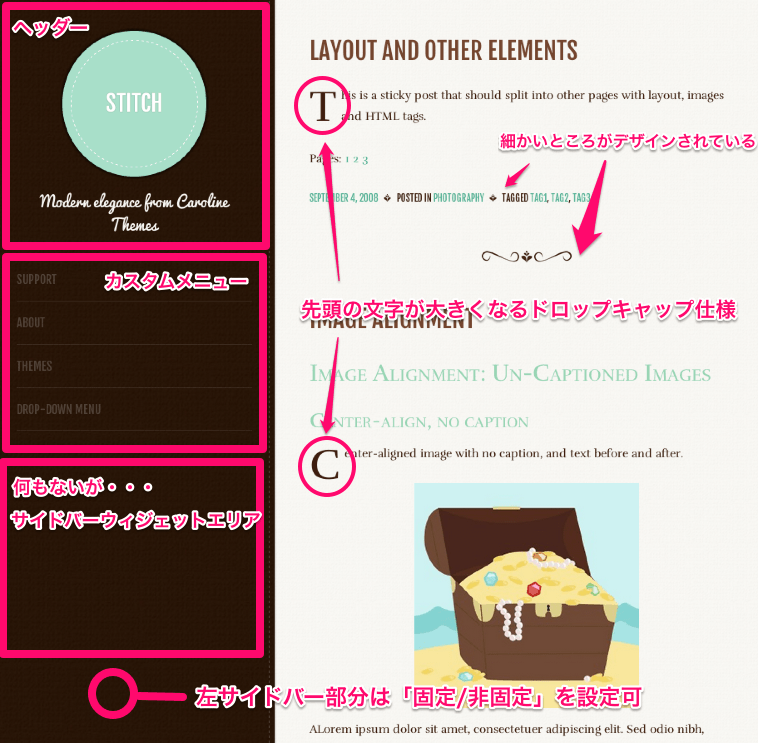
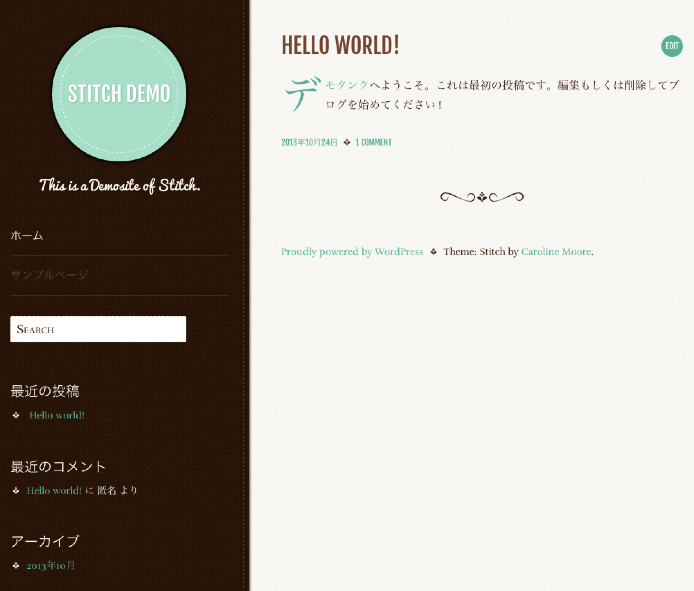
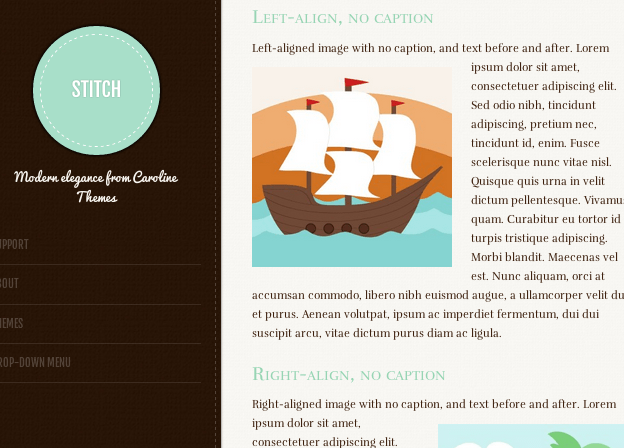
テーマの外観は、全てのページで共通デザインとなっており(正確に言えばサイドバーではありません)左サイドバーと右側のコンテンツエリアです。
全体的な色使い、細かい装飾・デザイン要素、先頭文字が大きくなるドロップキャップ仕様など、テーマ作者の「外観」へのこだわりが垣間見えます。
ちなみに左サイドバーはヘッダー、カスタムメニュー、サイドバーウィジェットエリアの3つから出来ています。
左サイドバーはメニューで、固定にすることも非固定にすることもできます。デフォルトでは固定されていますが、メニューがたくさんあるような場合は固定しないほうが良いですね。
ページフッター部分は、以下のようにWordPressとテーマ作者のクレジットが入っています。

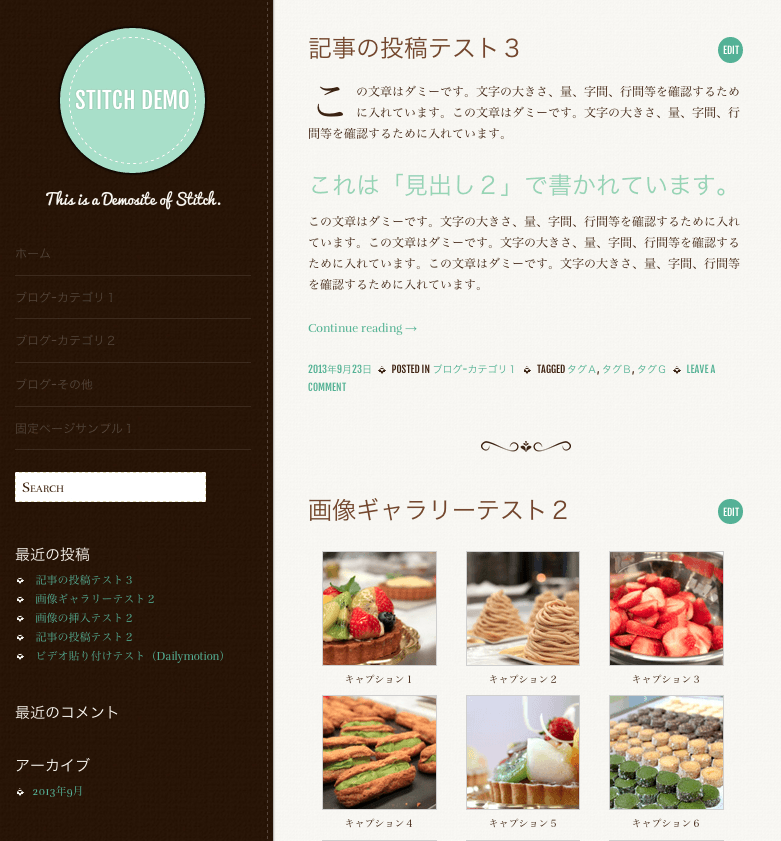
日本語を入れてみるとこのように見えます。サイトタイトル、キャッチフレーズはテキストで入れていますが、ここは英語のほうが見栄えが良いです。
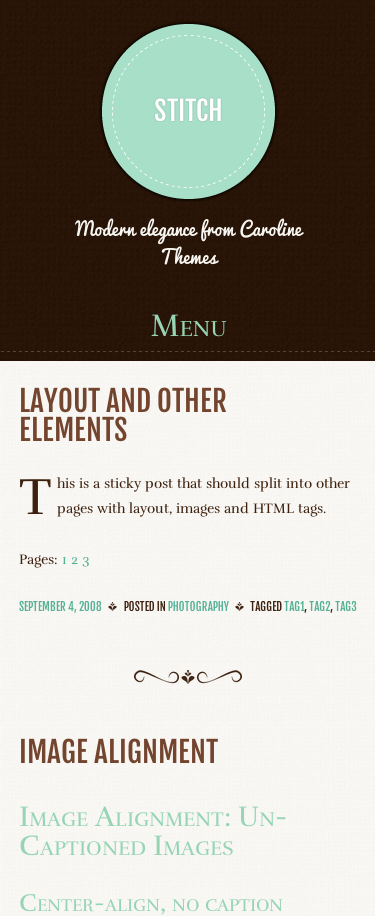
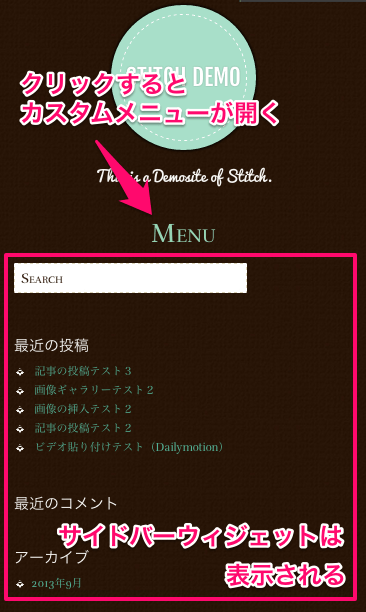
2)モバイル端末対応レスポンシブWebデザイン
レスポンシブ仕様なので、スマートフォンで表示させるとこのようになります。
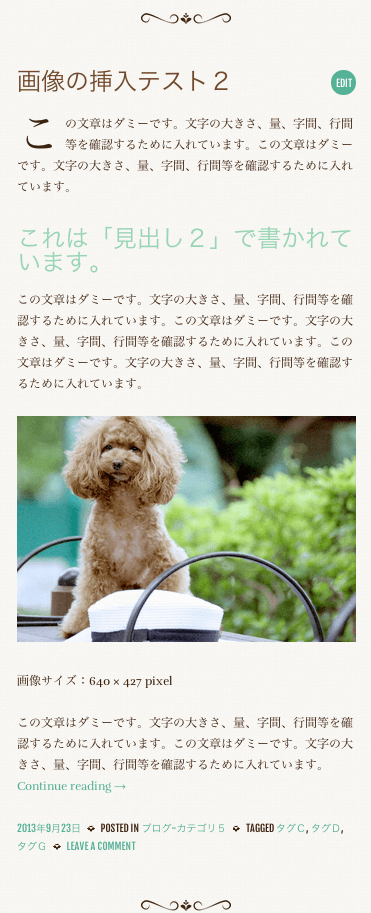
3)画像の相性
背景色を変えることはできますが、デフォルトのまま使うのであればモノトーン系の写真を入れると非常にマッチします。
3. テーマの導入方法・使い方・カスタマイズ
1)テーマのダウンロード〜インストール
- 「Stitch」のWordPressテーマ配布ページにアクセス
- 【Download Version X(Xは数字)】ボタンをクリック
- WordPress テーマファイルを保存
- WordPress ダッシュボードに移動
- メニュー「テーマ > テーマのインストール > (ファイルを)アップロード」
- 【いますぐインストール】をクリック
- 【有効化】をクリック
以上で導入はOK、サイトを表示するとこうなります。
2)ヘッダーのカスタマイズ
ダッシュボード > 外観 > ヘッダー
ヘッダー画像の変更、ヘッダーテキストの色を変更することができます。
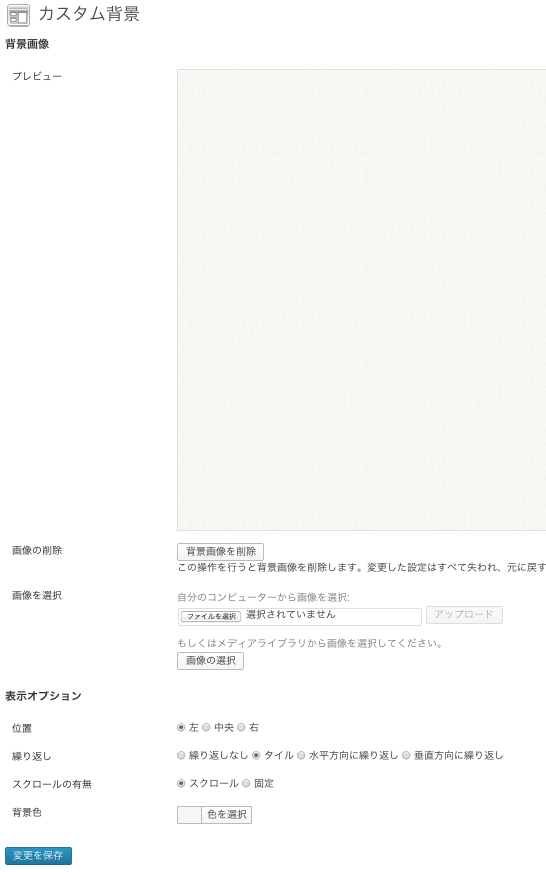
3)背景のカスタマイズ
ダッシュボード > 外観 > 背景
背景も変更することができます。
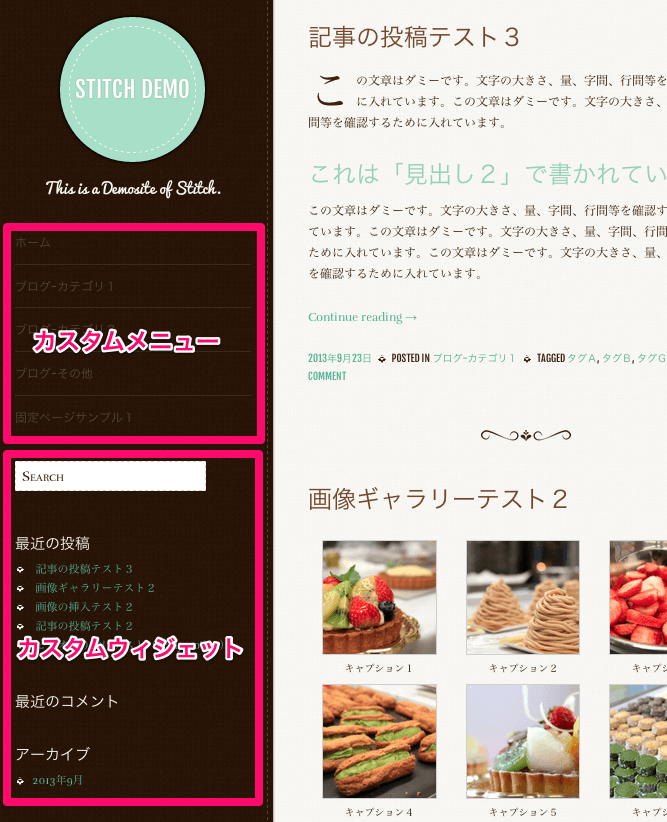
4)サイドバー(メニュー,ウィジェット)のカスタマイズ
左サイドバーの中身は、さきほどのヘッダー部分とカスタムメニュー、カスタムウィジェットと分かれています。
これはそれぞれ設定するのですが、スマホなどで表示された時、カスタムメニューはしまわれます。(レスポンシブ仕様)
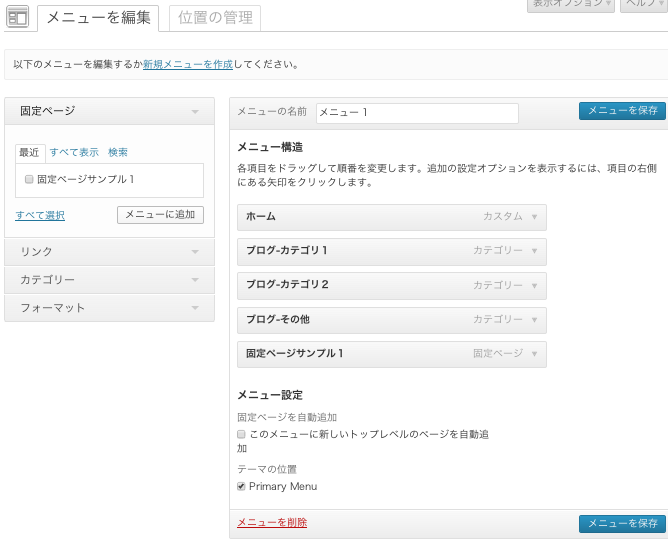
まず上にあるメニューの編集は、カスタムメニューページから編集します。
ダッシュボード > 外観 > メニュー
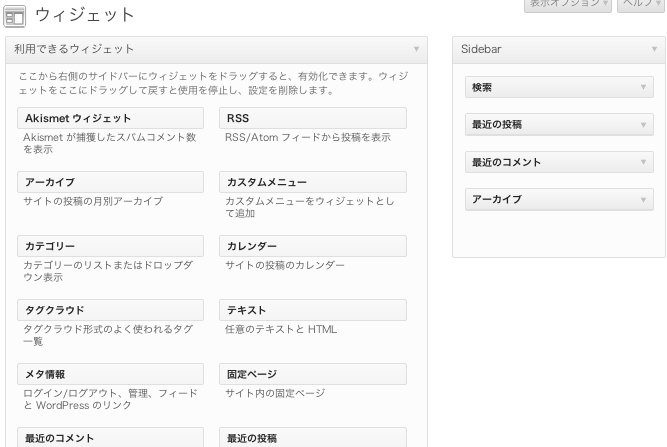
ウィジェット部分はカスタムウィジェットページから設定します。
ダッシュボード > 外観 > ウィジェット
使い方のご説明は以上で終了です。とても簡単ですね。
WordPressでテーマを変更する場合、変更自体はとても簡単です。ダッシュボードから他のテーマを選択するだけですから。
ただし、どうしても「調整作業」は必要になります。これは仕方のないことですが、シンプルなブログであればそういったことすら必要ありません。気分によって、季節によってどんどん変えてみるのも良いかもしれません。
テーマ作者のキャロリンさんもそんなことを意図してテーマを作っている気がします。ぜひ他のテーマもぜひ見てみてください。
■ 無料テーマがパワーアップ!おすすめプラグイン
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
4in1のお得感。4種のスライドショーを生成するWPプラグイン「Meta Slider」
カルーセルスライダーで写真をサムネイル表示。WPプラグイン「WP Image Carousel」
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
■ キャロリンさんの他のテーマはこちら
女性ブロガーの為のかわいらしい上品なデザイン「ADELLE」
写真中心の子育てブログにおすすめ。WP無料テーマ「Spun」