これは要チェックや!超高機能でも簡単カスタマイズ「catch everest」

- テーマタイトル:Catch Everest ver 1.2
- 作者名:CATCH THEMES
- 言語:英語
- 用途:ブログ・マガジン, ビジネス, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年8月21日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
WordPressの良い点は沢山あれど、何より素晴らしいのは「テーマを使えばHTMLやCSS、PHPなど特別な知識がなくとも立派にWEBサイトを構築することができること」だと思います。
その上、ハイクオリティな無料テーマが氾濫しているのだから最高です。
本日ご紹介する「Catch Everest」はまさにそんなことを実感させてくれる「WordPressの無料テーマ」です。
用途としては通常のブログから写真ブログ、あるいはビジネスサイトとして会社のホームページや商品・サービスの紹介サイト、ポートフォリオサイトなどに使うことができるでしょう。
豊富なオプションメニューがあり、カスタマイズは簡単。ページレイアウトも選べるので表現の幅が広がるところも魅力です。
テーマの導入からカスタマイズ方法までガッツリ書きましたので、ぜひ最後までお読みいただければと思います。
目次
1.テーマの特徴
- レスポンシブデザイン:スマホ、タブレットもOK!しかも、On / Off 機能付き!
- スライドショー:投稿記事のアイキャッチ画像を読み込み簡単設置
- 見出しタグの最適化:SEO対策に効果的
- ソーシャルメディア連携:ヘッダーにソーシャルアイコンを設置可能
- テーマ独自のオプションメニュー:豊富なオプションメニューあり
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- ファビコンのアップロード機能:こだわり派にうれしい機能
- メニュー・カスタマイズ機能:ヘッダーにカスタムメニューを設置
- ウィジェット・カスタマイズ機能:サイドバー、フッターを自由に編集
- トップページ用テンプレート:項目を埋めるだけでトップページが完成
- 選べるページレイアウト:サイドバーの位置、あり/なしをページ毎に設定可能
- 英文マニュアル:Googleサイト翻訳を使えば日本語でバッチリ!
- 英語サポート:配布元サイトのコメント欄から質問
- テーマ・アップデート:WPアップデート対応、セキュリティ向上に
- クロスブラウザ:主要ブラウザに対応(IE8+, Firefox, Chrome, Safari, Opera)
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
- WordPress公式サイト配布テーマ:安心です
2.テーマのデザイン・レイアウト
2−1)トップページのデザイン
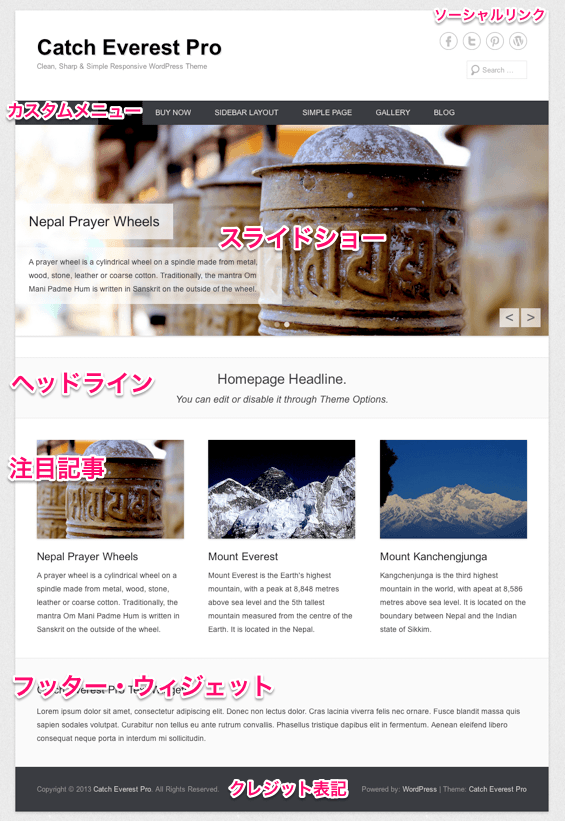
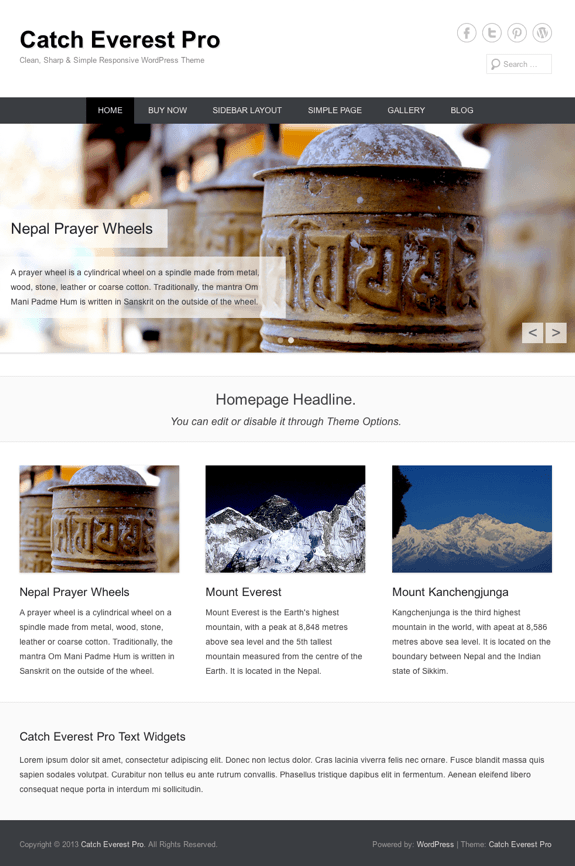
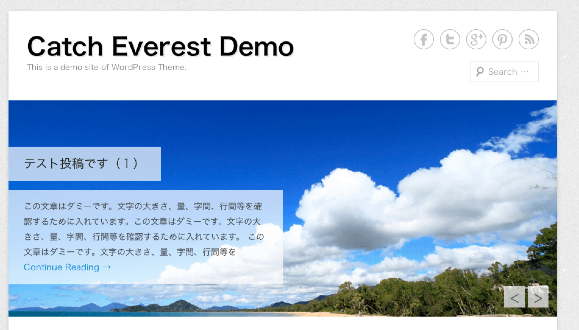
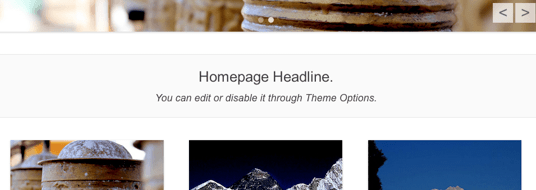
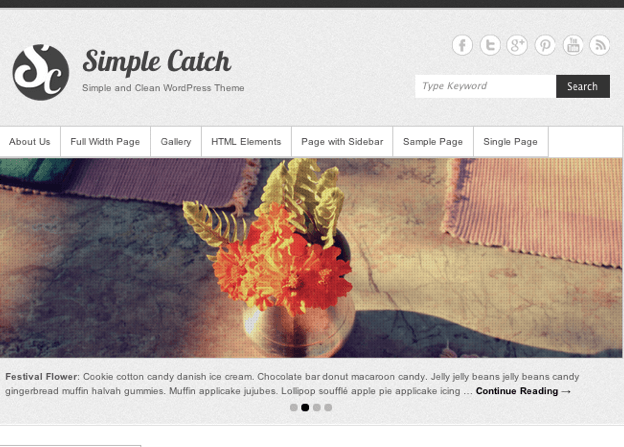
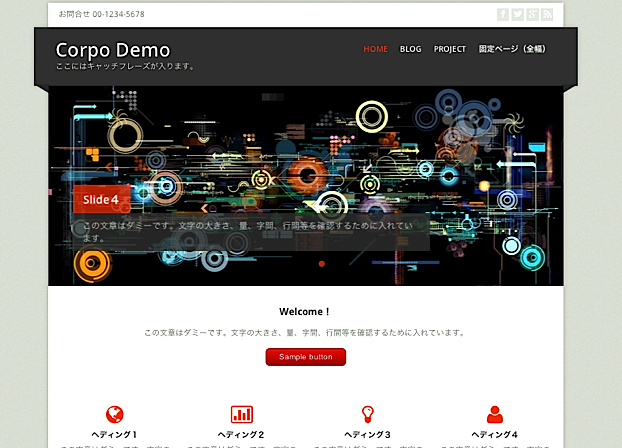
それではトップページのデザインから確認していきましょう。
上部ヘッダーは、①サイトタイトル、②キャッチフレーズ、③ソーシャルリンクアイコン、④検索窓、⑤カスタムメニューとなっており、こちらは全ページ共通部分となります。
中段からは⑥スライドショー、⑦ヘッドライン、⑧注目(特集)記事、⑨フッター・ウィジェット、⑩クレジット表記となります。
スライドショーの画像や注目記事を上手に使うことで、ビジネスサイトとして活用することができそうですね。
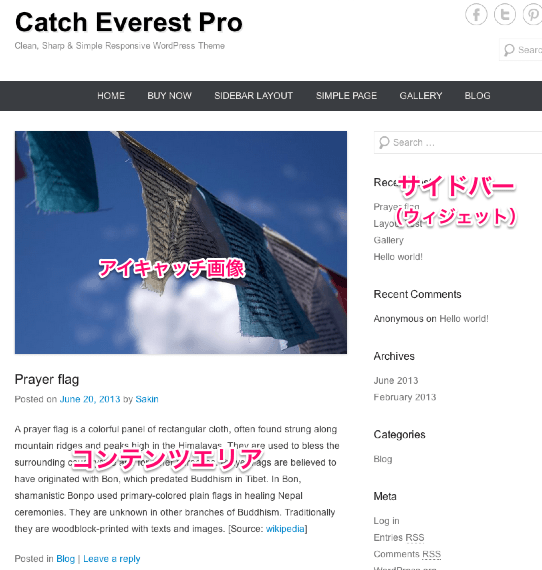
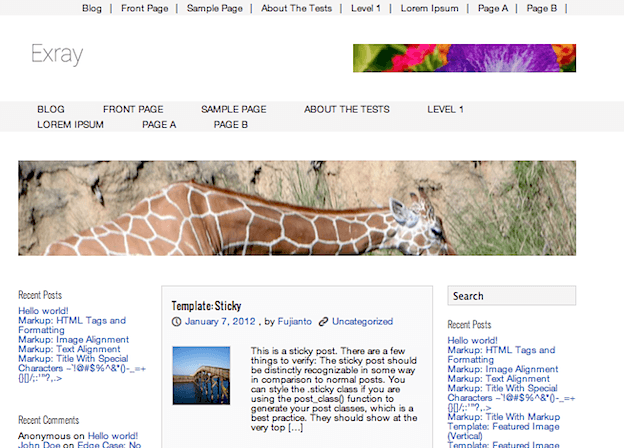
2−2)投稿ページのデザイン
ブログ投稿ページはサイドバーとコンテンツエリアとなります。アイキャッチ画像が上部に挿入されます。
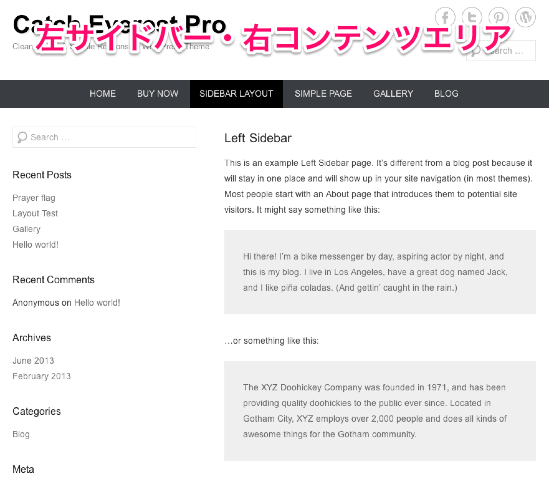
2−3)自由なページレイアウト
上の画像では「右サイドバー × 左コンテンツエリア」となっていますが、投稿記事も固定記事もレイアウトを3種類の中から選ぶことができます。こちらの固定ページは「左サイドバー × 右コンテンツエリア」です。
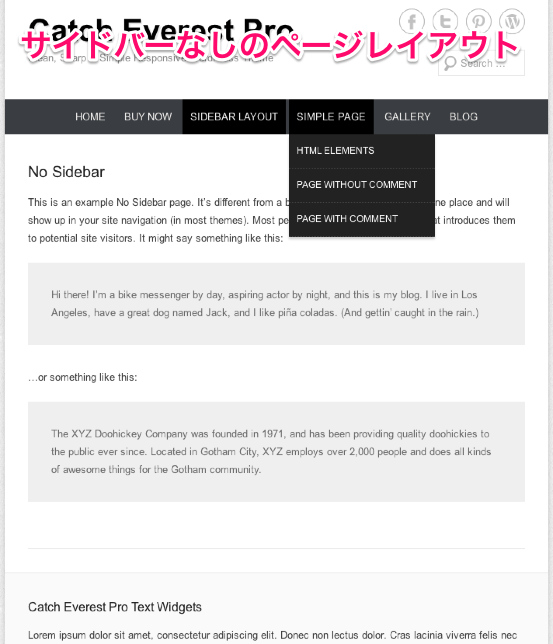
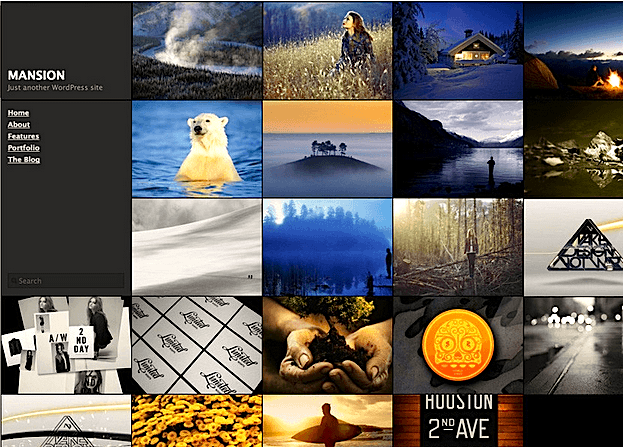
そしてこちらはサイドバーなしの「1カラムレイアウト」です。カスタマイズ方法は後ほどご紹介いたします。
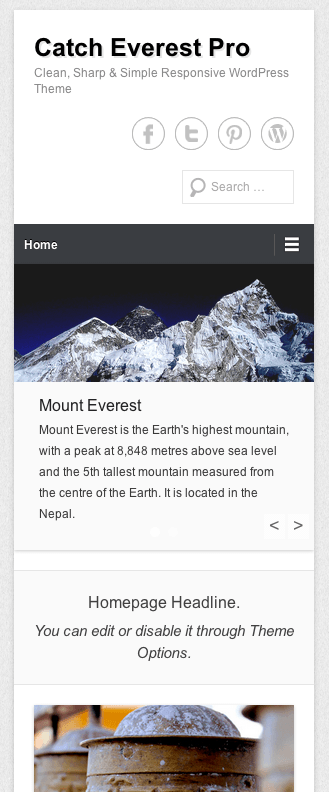
2−4)モバイル端末対応レスポンシブデザイン
レスポンシブデザインなので、スマホ(スマートフォン)でもタブレットでも大丈夫です。ただし、レスポンシブ仕様にしたくない方のために On/Off 機能がついています。無料テーマでこのオプション機能がついているのはとても珍しいです。
設定はWordPressの ダッシュボード > 外観 > Theme Options > Responsive Design にて、チェックして設定を保存[SAVE]するだけです。
3.テーマの導入方法・セットアップ
テーマの導入、カスタマイズも至って簡単です。
まずはテーマ配布元サイトのページ右上にある[DOWNLOAD NOW]ボタンをクリックし、WordPressテーマファイルをダウンロードしましょう。
「catch-everest.1.2.zip」という圧縮フォルダをダウンロードしますので、このファイルを今度はWordPressのダッシュボード > 外観 > テーマ > 新規追加 からインストール。10秒ほどでインストールが済みますので、そのままテーマを「有効化」。
以上でテーマの導入は完了です。導入直後にサイトを表示させるとこのようになっています。デモサイトの通りです。
4.テーマのカスタマイズ
4−1)ヘッダーのカスタマイズ
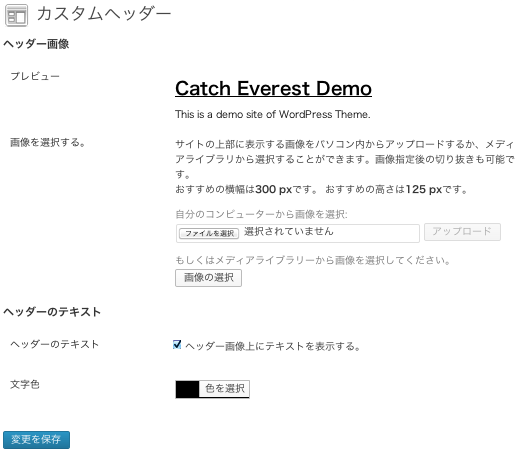
ではここからテーマをカスタマイズしていきましょう。まずは、ヘッダーのサイトタイトルの設定方法です。
ダッシュボード > 外観 > ヘッダー
サイトタイトルにはロゴ画像(最適な画像サイズは 横 300 × 縦 125 ピクセル)を使うことも、通常通りテキストを使うこともできます。
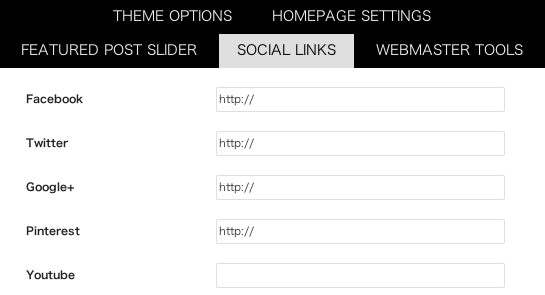
続いて、サイト右上に設置されるソーシャルメディアへのリンクアイコンと検索窓の設定を行います。
ダッシュボード > 外観 > Theme Options > SOCIAL LINKS
ソーシャルメディアへのリンクは、各項目(必要な欄だけ)にURLを入れるだけでOKです。それぞれのアイコンが表示されるようになります。
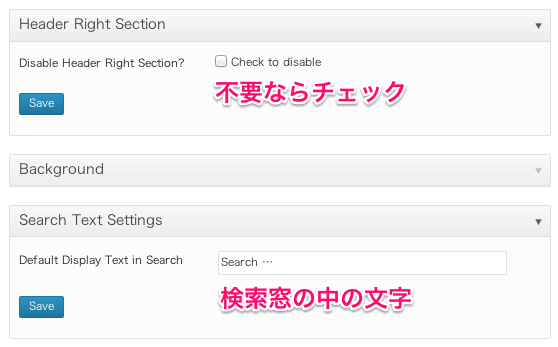
検索窓は不要ならば「Header Right Section」という設定欄でチェックを付けて[Save]ボタンを押します。デフォルトでは「Serch …」という言葉が検索窓に入っていますが、変更したい場合には下の「Serch Text Setttings」にて設定します。
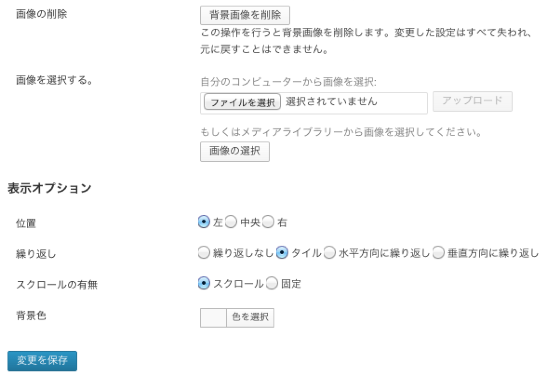
4−2)背景(バックグラウンド)のカスタマイズ
ダッシュボード > 外観 > 背景
背景も自由に設定することができます。一枚ものの画像でも、パターン表示させる画像でも、単色に設定することもできます。背景を変えるとガラリと雰囲気が変わります。
4−3)ファビコンの設定
ダッシュボード > 外観 > Theme Options > Favicon
ブラウザのBookmarkやタブに表示される「ファビコン」画像を設定したい場合に使います。
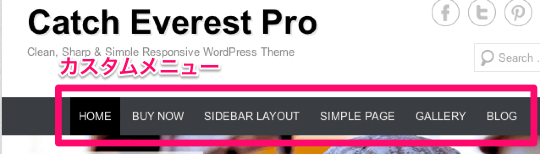
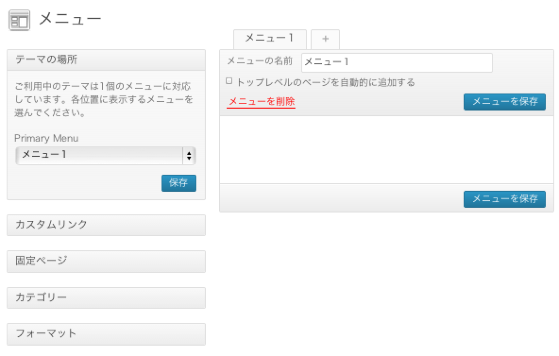
4−4)メニューのカスタマイズ
ヘッダー部分、残るは「カスタムメニュー」の設定です。
ダッシュボード > 外観 > メニュー
4−5)スライドショーのカスタマイズ
スライドショーも特に難しい設定はありませんので、サクサク行きましょう。
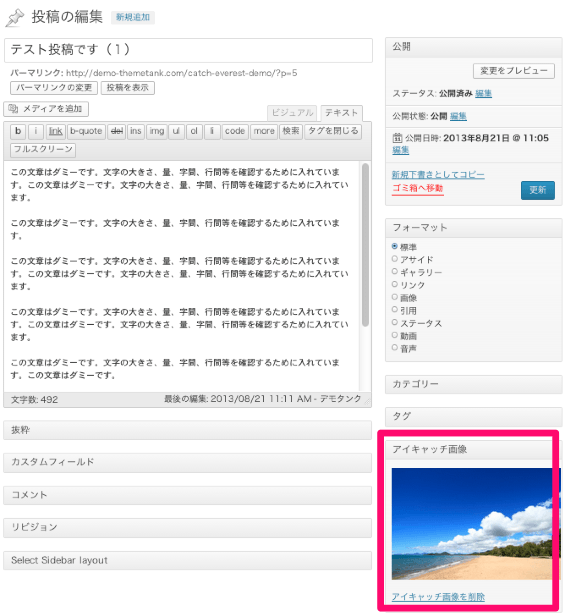
ダッシュボード > 外観 > 投稿 > 新規追加
タイトル、コンテンツを記入、アイキャッチ画像とカテゴリ(タグ)を設定し公開ボタンを押します。ここで設定したアイキャッチ画像がスライドショーに使われますので、画像サイズに気をつけましょう。
推奨サイズ:横 1140 × 縦 450 ピクセル
投稿一覧ページを見ると一番左側に「投稿ID」が表示されています。スライドショーに差し込みたいIDを覚えておきます。
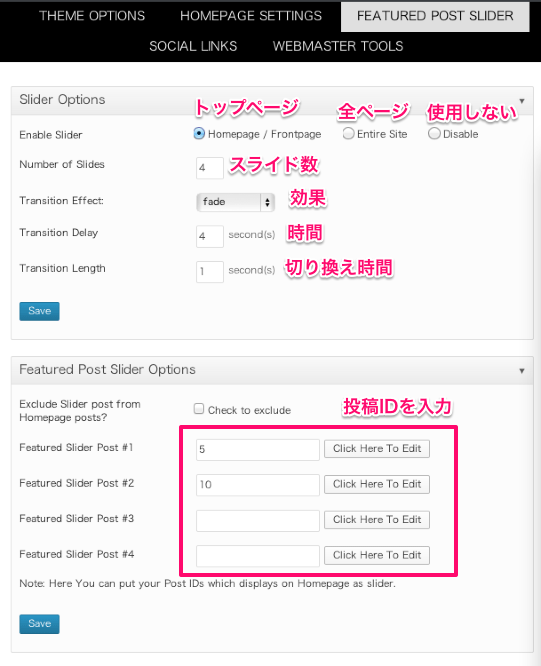
ダッシュボード > 外観 > Theme Options > FEATURED POST SLIDER
こちらの設定画面からスライドショーの各種設定を行います。一番上の3つのチェックボックスで、①トップページだけに表示させるか、②全ページに表示させるか、③スライドショーを表示しないかを選択します。
下の空欄にさきほどの「投稿ID」を入力すればOKです。
以上で完了、スライドショーに反映されます。
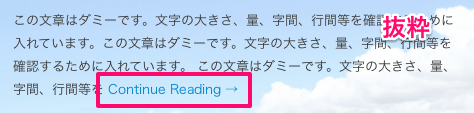
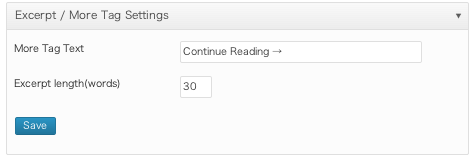
画像の上に表示されるテキストボックスの「Continue Reading」というテキストリンクを変更することができます。
ダッシュボード > 外観 > Theme Options > EXCERPT / More Tag Settings
4−6)ヘッドラインのカスタマイズ
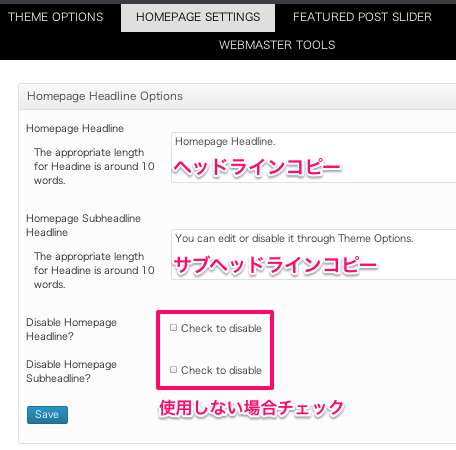
トップページ中段「ヘッドライン」のカスタマイズは簡単、空欄を埋めるだけです。
ダッシュボード > 外観 > Theme Options > HOMEPAGE SETTINGS
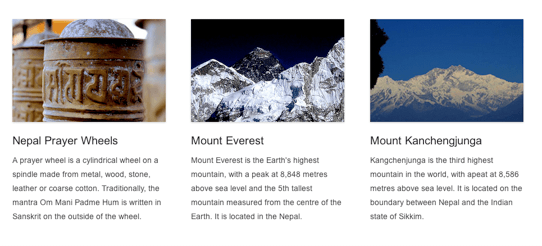
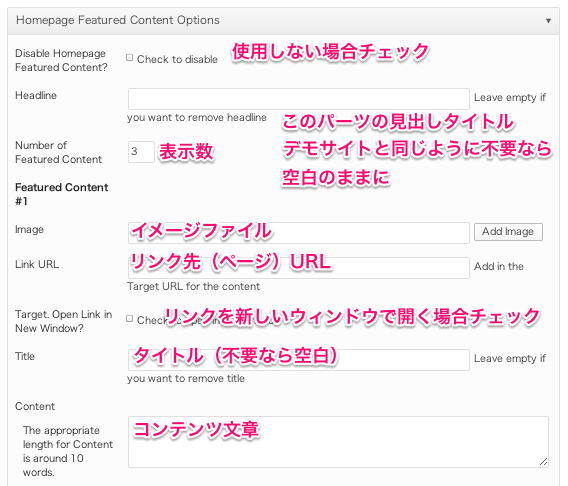
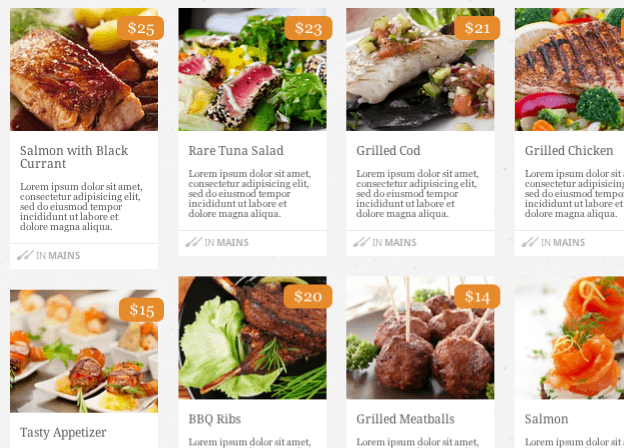
4−7)注目(特集)記事のカスタマイズ
ヘッドラインの下「注目(特集)記事」も簡単に設定することができますよ。
ダッシュボード > 外観 > Theme Options > HOMEPAGE SETTINGS
表示数を設定してから、それぞれの画像ファイル、リンク先(ページ)URL、タイトル(見出し)、コンテンツ文章を記入します。
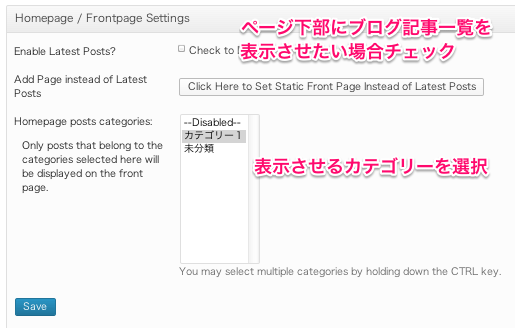
4−8)トップページのブログ一覧表示の設定
ダッシュボード > 外観 > Theme Options > HOMEPAGE SETTINGS
デモサイトでは非表示となっていますが、トップページの最下部にブログ投稿記事の最新一覧を表示させることができます。まぁ、表示させないほうがスッキリしてて良いと思いますが。。
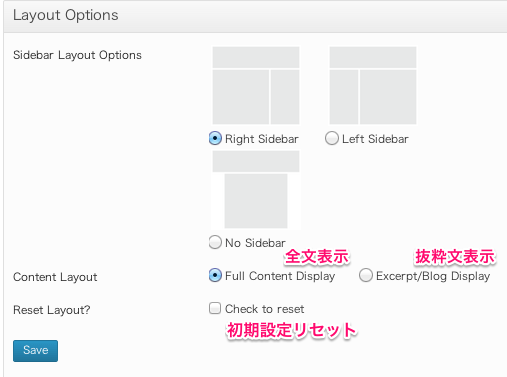
4−9)下層ページのレイアウトの設定
ダッシュボード > 外観 > Theme Options
トップページより下の下層ページのレイアウトを設定します。
- Sidebar layout Options:サイドバーの位置
- Content Layout:ブログ一覧ページで記事を全文表示させるか抜粋文表示か
- Reset Layour?:初期設定に戻したい場合にチェック
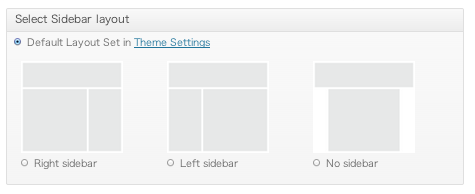
ただし、各投稿記事、固定記事を作る際、個別にレイアウトを設定することもできます。記事の編集ページ下部にレイアウトの選択メニューがありますので、そちらで選びます。
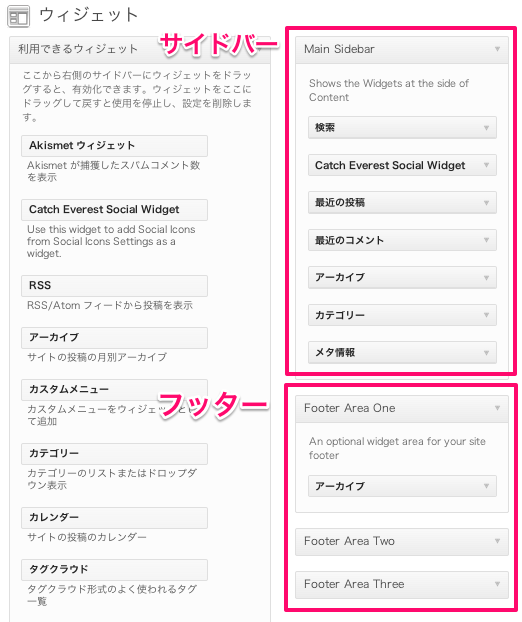
4−10)ウィジェットエリアのカスタマイズ
ダッシュボード > 外観 > ウィジェット
ほとんどサイトのセットアップが出来てきました。残るはサイドバー、フッターをウィジェットメニューから編集するだけです。フッターは3カラムに分かれていますので、それぞれ設定しましょう。
4−11)その他のカスタマイズ
その他、中、上級者向けのカスタマイズメニューも用意されています。
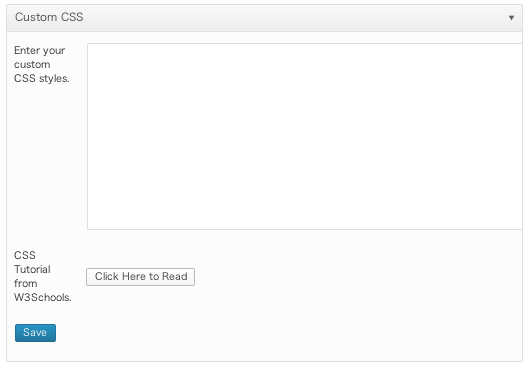
ダッシュボード > 外観 > Theme Options > Custom CSS
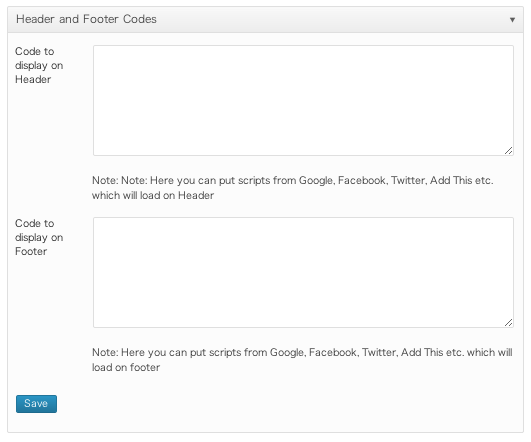
ダッシュボード > 外観 > Theme Options > WEB MASTER TOOLS
かなり長くなりましたが、これにて一通りのセットアップが完了です。
たとえば、固定ページは左にサイドバーを置いて、ブログページは右にサイドバーを置いて、ということも簡単にできます。自由度が高いので工夫次第で色々な表現ができますね。
5.その他の特徴
5−1)サポート
英語ではありますが、サポート関係は充実しています。テーマ作者への質問をはじめ、FAQページ、サポートフォーラムページ(有料メンバー以外は閲覧のみ)もあります。
テーマの導入自体でそれほど困ることはないと思いますが、もっともっとカスタマイズしたいという時にはヒントになる情報があるかもしれませんので、以下のリンクよりどうぞ。
5−2)テーマのマニュアル
英文マニュアルページも用意されています。Googleなどのサイト翻訳サービスを使えば内容をつかむことはできるでしょうが、(手前味噌ではありますが・・・)キャプチャ画像を多用している本記事のほうが参考になるかもしれません。。
以上、「Catch Everest」のご紹介、いかがだったでしょうか?
無料テーマながら、ビックリするくらい高機能です。有料版もあるのですが、正直そこまで機能に変わりないので無料版で十分なように思ってしまいます(笑)
写真を多用するブログやビジネスサイト、ポートフォリオサイトにぜひご検討ください。
こちらもおすすめ。無料なのが謎!簡単・超高機能なブログ用テーマ「Travelify」






































西ノ原常郎さま
貴サイト、参考にさせて頂いております。
catch everest(PROではありません)、でサイト作成をしております。
このテーマのスライドショーで、各画像からのリンクを切る方法はありますでしょうか。
現状、各投稿ページへリンクされ、困っております。
不躾ながら、ご教示頂ければ幸いです。