無料なのが謎!簡単・超高機能なブログ用テーマ「Travelify」

- テーマタイトル:Travelify ver 1.2.1
- 作者名:Color Awesomeness
- 言語:英語
- 用途:ブログ・マガジン, ビジネス, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年7月30日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
WordPressテーマの無料・有料の基準がわからなくなってしまうことがあります。
それは「えっ、これ無料(タダ)で配ってるの?」というテーマに出会った時。こうなってくると、音楽(制作)が売れなくなったように、Web業界でもWebサイト(制作)は売れなくなるだろうなぁと思います。
「Travelify」は、まさにそんな危機感をビシバシと感じさせてくれる無料テーマです。良い意味で(笑)
名前が示すとおり旅行ブログ用です。風景写真をスライドショーやアイキャッチ画像にはめこめば、あっという間に素敵なサイトができそうです。
しかし、その見た目とは裏腹に作りはとっても高機能かつ簡単カスタマイズ。自由度の高いページレイアウトで、サイドバーを左側にしたり、記事によってサイドバーなしの1カラムページを作るなんてことがボタン1つで簡単に設定できます。
旅行ブログはもちろん、写真ブログ、Webマガジン、あるいは、ビジネスブログに最適。WordPressに慣れている人であれば、トップページを固定ページに切り換え、ブログ機能付きで企業ホームページ(コーポレートサイト)を作ることも可能です。
WordPressのファイルを直接いじらず、オリジナリティ溢れるブログ、Webサイトを構築できることでしょう。それでは具体的な紹介に入っていきましょう。
目次
1.テーマのデザイン・レイアウト
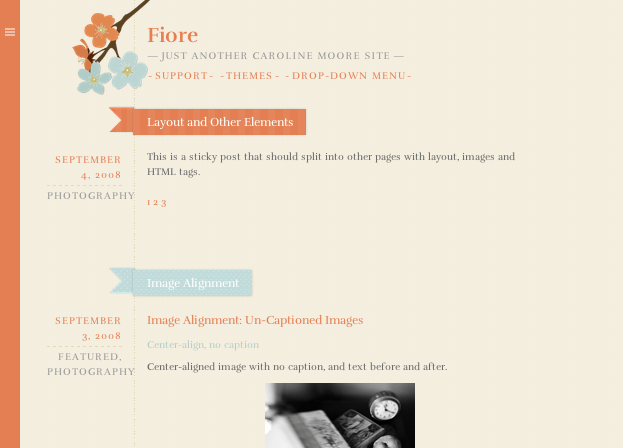
1−1)トップページのデザイン
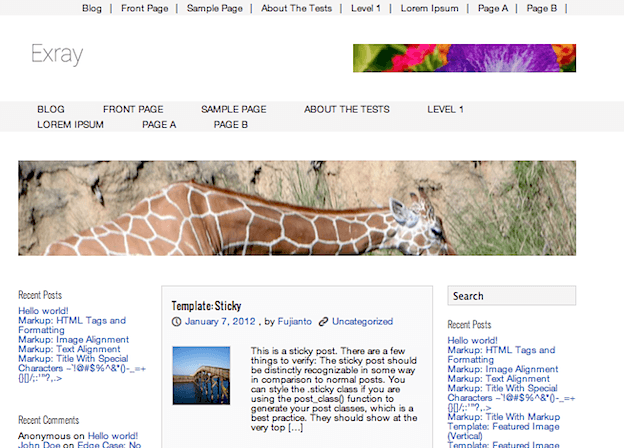
まず全体のデザイン・レイアウトからチェックしていきましょう。
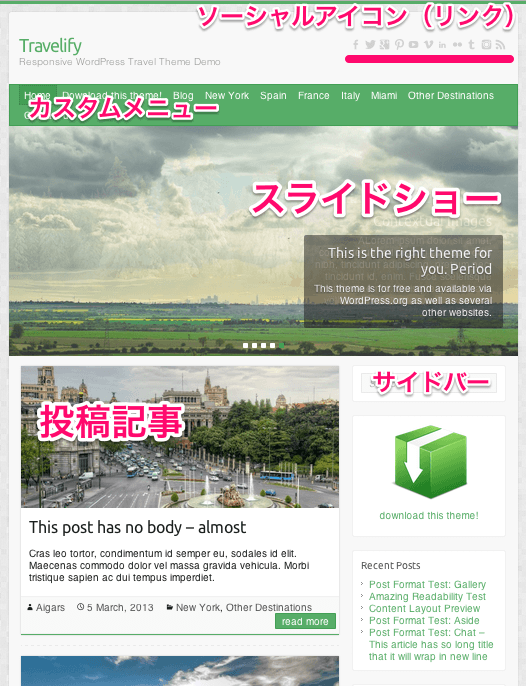
トップページヘッダーは上部にテキストでサイトタイトル(ロゴアップロード機能あり)、その下にキャッチフレーズ、右にいくとソーシャルアイコンがあります。
続いて、カスタムメニュー、大型スライドショー、投稿記事、サイドバーとなっています。デフォルトでは右サイドバーですが、左サイドバーにすることも、サイドバーなしにすることもできます。
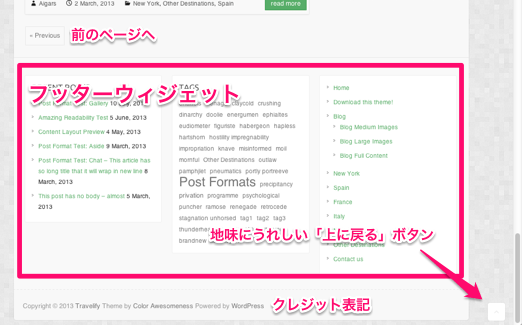
フッターにはウィジェットエリア、クレジット表記、「上に戻るボタン」があります。この上に戻るボタン、あるとあったでうれしい機能です(笑)
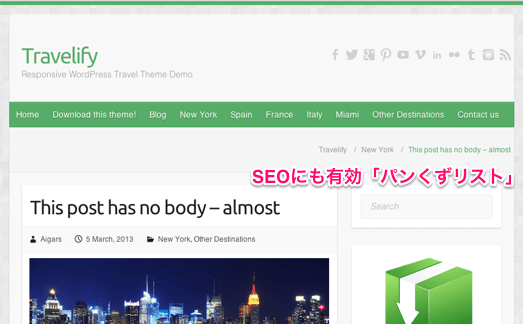
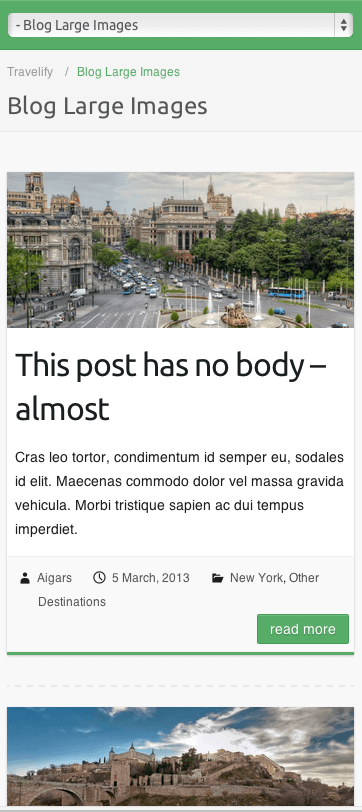
1−2)投稿ページのデザイン
投稿ページもヘッダーはトップと共通ですが、メニューの下には「パンくずリスト」が入ります。SEO対策にも有効だし、ユーザビリティも高まります。無料テーマではあまり見かけない機能ですが、これもうれしいです。
2.テーマの仕様
2−1)モバイル端末対応レスポンシブデザイン
アンドロイド、アイフォン、タブレット、なんでもこいのレスポンシブデザインです。WordPressでブログをやるなら外せませんね。
2−2)クロスブラウザ
ブラウザも端末も本当に多様化してきているなかで、こちらも外せないクロスブラウザ仕様。Google Chrome、Mozilla Firefox、Opera、Safari、IE などの主要ブラウザに対応しています。
2−3)日本語化ファイル内蔵
英語テーマですが、日本語もサポート。テーマをダウンロードしてからすぐに使うことができます。
3.テーマのカスタマイズ
いよいよカスタマイズ箇所について確認していきましょう。いつもより数が多いので、ちと大変です。。
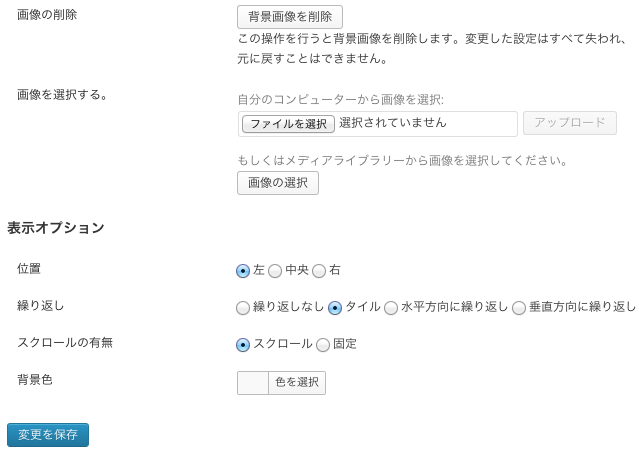
3−1)背景(バックグラウンド)のカスタマイズ
ダッシュボード > 外観 > 背景
初期設定ではもともとの背景画像が入っていますが、こちらは変更可能。また、画像ではなく単一色にすることも可能です。
背景をかえるとガラリと雰囲気が変わります。オリジナリティを出したい方はぜひチャレンジしていただきたいところです。
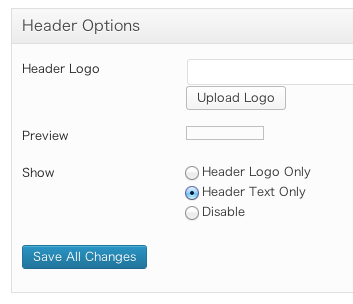
3−2)ロゴのカスタマイズ
ダッシュボード > 外観 > Theme Options > Main Options > Header Options
初期状態ではテキストでサイトタイトルが入っていますが、ロゴをアップロードすることができます。
3−3)ファビコンのカスタマイズ
ダッシュボード > 外観 > Theme Options > Main Options > Favicon Options
ファビコンというのは、ブックマークやタブなどに出てくる小さなアイコンのことです。こちらもロゴ同様、アップロードすることができます。
3−4)メニューのカスタマイズ
ダッシュボード > 外観 > メニュー
ヘッダー部分のカスタムメニューを設定します。サイドバーにもカスタムメニューを設置したい場合は、次の「ウィジェット」で設定します。
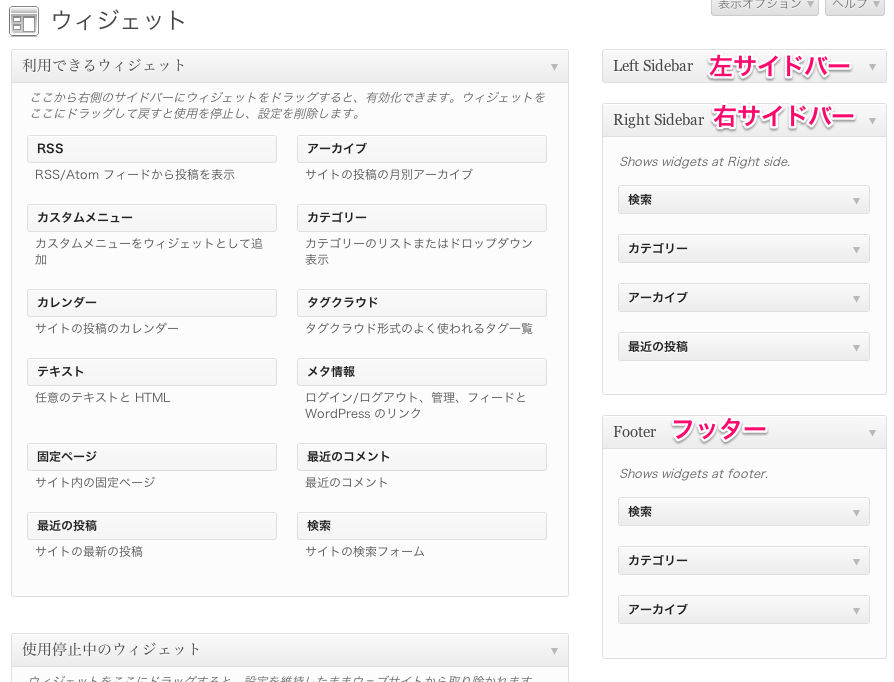
3−5)ウィジェットエリア(パーツ)のカスタマイズ
ダッシュボード > 外観 > ウィジェット
ウィジェットエリアは3か所。左サイドバー、右サイドバー、そしてフッターです。サイトのレイアウトを自由に変えることができるので、左右それぞれサイドバーを設定することができるようになっています。
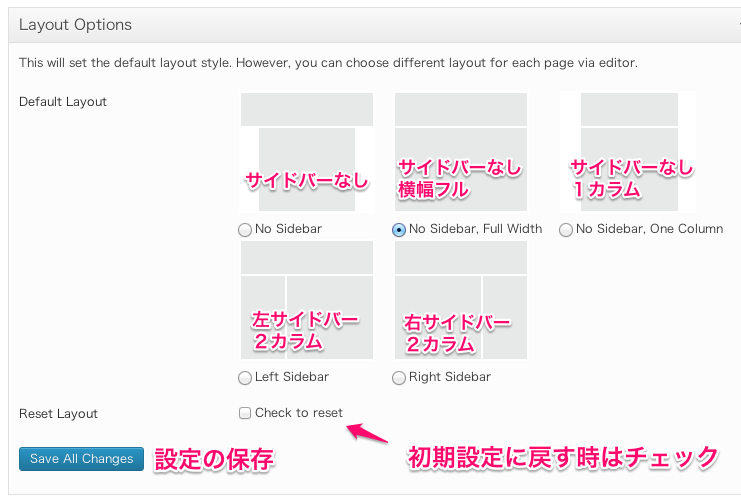
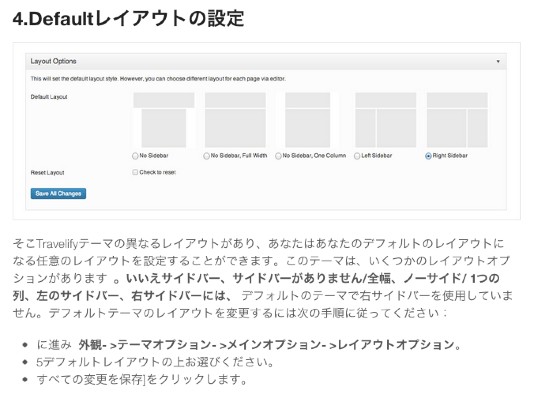
3−6)ページレイアウトのカスタマイズ
ダッシュボード > 外観 > Theme Options > Main Options > Layout Options
サイトのレイアウトを設定できます。以下の通り、5通りもあります。投稿記事ごと、固定ページごとにもレイアウトを選ぶことができますので、ここでは全体の標準レイアウトを設定します。
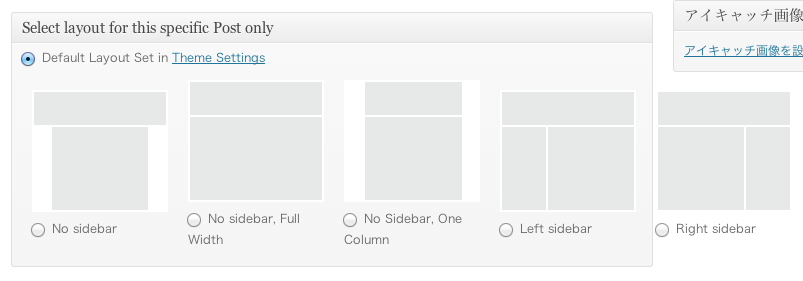
こちらは投稿ページ、固定ページの編集画面の下部にあるオプションメニューです。上で設定したレイアウトと異なるページを作りたいときには、5つの中から選択するだけです。
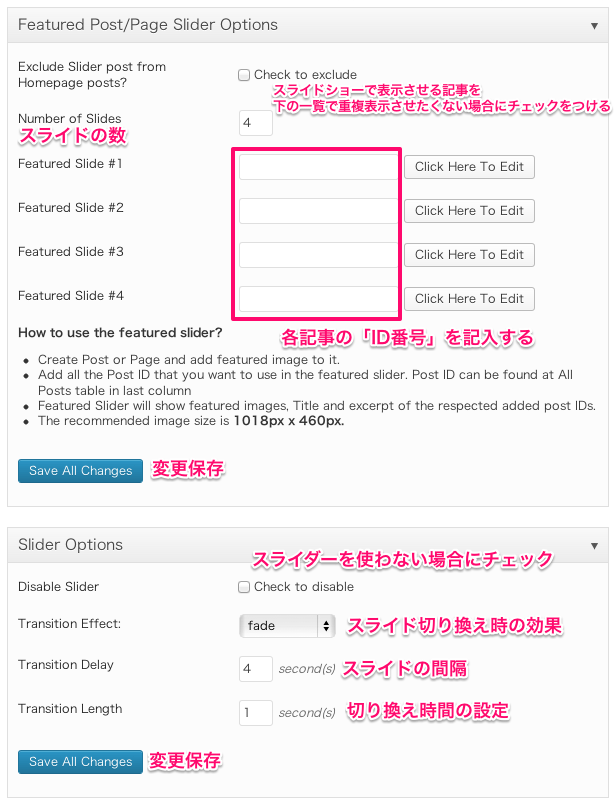
3−7)スライドショーのカスタマイズ
ダッシュボード > 外観 > Theme Options > Featured Slider
トップページの目玉ともなる大型のスライドショーを設定します。
スライドの数を指定し、次に表示させる記事(コンテンツ)の「ID」を設定します。「ID」は投稿一覧ページで確認することができます。
スライダーオプションとして珍しい「切り換え効果」の選択があります。11種類ありますので、ぜひ試してみてください。その他、スライドの間隔、切り換え時間の設定も可能です。
3−8)フッターのクレジット表記
フッタークレジットにはサイトのタイトルが自動で反映されます。その後ろにはテーマ作者、WordPressのクレジットも入ります。
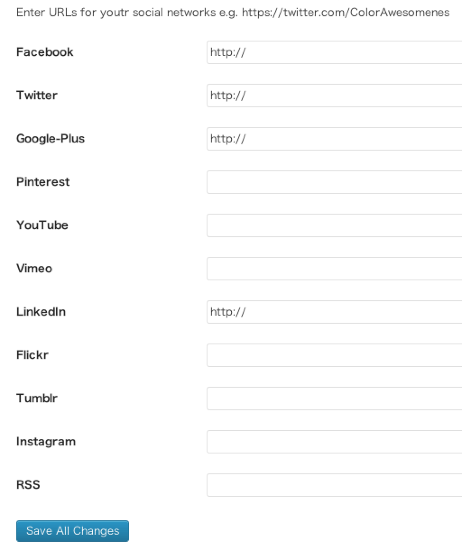
3−9)ソーシャルリンクの設定
ダッシュボード > 外観 > Theme Options > Social Links
日本で主に必要となるのは上3つくらいでしょうか。
それぞれの空欄にURLを記入すると、サイトの右上にソーシャルアイコンが出現します。
3−10)その他のカスタマイズ・設定
その他、CSSファイルやheader script などに直接ソースを記述することもできます。
4.その他の特徴
4−1)サポート体制
毎度のことではありますが、、、英語であればサポートを受けることができます。質問には素早く返信してもらえるようです。困ったときは、ぜひ!
4−2)マニュアル
ここではざーっと紹介をしているだけですが、非常に詳しいマニュアルページがあります。当然英語ではありますが、ちょっと目を通すだけでも多少つかめることと思います。
ちなみに、マニュアルページの一部をGoogle先生に翻訳してもらいました。ちょっと日本語が変ですが、概要を把握するには十分です。
5.テーマの特徴まとめ
- 横幅いっぱいに広がる大きなスライドショー
- SEO対策にも有効なパンくずリスト
- モバイル端末対応レスポンシブデザイン
- 主要ブラウザに対応、クロスブラウザ
- 日本語化ファイル内蔵
- 背景(バックグラウンド)のカスタマイズ機能
- ロゴのカスタマイズ機能
- ファビコンのカスタマイズ機能
- メニューのカスタマイズ(1か所)
- ウィジェットのカスタマイズ(3か所)
- 5つの中から選べるページレイアウト
- 個別記事ごとでも選べるページレイアウト
- ソーシャルリンクの設定機能
- サポートあり(英語)
- テーマのアップデートあり
- 詳細なマニュアルあり(英語)
冒頭でもお伝えしましたが、本当に無料なのに驚いてしまうほど高機能なテーマです。
有料テーマ販売サイトであれば$30〜$50くらいで売っているかなぁという気がいたします。(実際、これに似たブログ用テーマを$40ほどで購入したことがあります。。)
気にいったという方は、ぜひ「Travelify」を使ってオリジナリティあふれるサイトを構築していただければと思います。























Pingback: WordPressテーマ > 無料 > ブログ/ビジネス|Catch Everest:レスポンシブ
Pingback: WordPressテーマ > 無料 > ブログ/ビジネス|Simple Catch
Pingback: WordPress 無料テーマ > ブログ > SympalPress-Lite|レスポンシブ・シンプル・かっこいい
こんにちわ
wordpressを触ってみたいと思い
今回初めてテーマをDLして記事を参考にして勉強させてもらっています。
質問がありまして
最初有効化したときのメニューの「ホーム」の表示ですが
アルファベットの表示にしたいのですが
どうすればいいでしょうか?
いろいろ見てみましたがわかりませんでした・・・
初歩的な質問で申し訳ありません。
ご回答いただけたら嬉しいです。
Pingback: サイトをリニューアルしました (Travelifyにテーマを変更) | 女子カメライフ