1カラムのシンプルデザイン。ブログ用WP無料テーマ「Magnifique」

- テーマタイトル:Magnifique ver 1.1
- 作者名:cssigniter
- 言語:英語
- 用途:ブログ・マガジン, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年8月31日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
「ブログにサイドバーはいりません。Less is More 、コンテンツ勝負です」という骨太な(?)方におすすめなのがWordPress無料テーマ「Magnifique」です。
1カラムページのシンプルデザインで、アイキャッチ画像、写真ギャラリー、ビデオなどイメージファイルを多数貼り付けるような写真ブログにうってつけです。
レスポンシブ仕様なのでスマホでもタブレットPCでも表示を最適化。記事本文中の画像をクリックするとハイライト表示されるLightbox機能が組込まれているのもうれしいところです。
ちなみに「Magnifique」はフランス語でマニフィックと読むようで「素晴らしい」という意味だそうです。シンプルな外観ながら細かいところまで丁寧に考えられて作られており、まさに素晴らしいと納得のテーマです。
それでは具体的にテーマの中身を確認していきましょう。
目次
1.テーマの特徴
◆ デザイン・仕様 ・・・・・
- サイドバーなしのシンプルな1カラムページ:コンテンツが映えます
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- Lightbox風の画像表示機能:記事内画像をクリックするとポップアップ表示
- 見出しタグの最適化:各ページ毎に最適化!SEO対策したい人におすすめ
- クロスブラウザ:主要ブラウザに対応(IE8+, Firefox, Chrome, Safari, Opera)
◆ カスタマイズ・オプションメニュー ・・・・・
- テーマ独自のオプションメニュー:豊富なカスタマイズメニュー
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- ファビコンのアップロード機能:こだわり派にうれしい機能
- メニュー・カスタマイズ機能:ヘッダーナビゲーションを設置
- カラーオプション:各種フォントカラーを自由に設定
- CSSカスタマイズ:CSSを追記可能
- ショートコード:ボタンの設置など、各種ショートコードが利用可能
- アイキャッチ画像サポート
◆ その他 ・・・・・
- サポート:配布元サイトのコメント欄から質問(英語)
2.テーマのデザイン・レイアウト
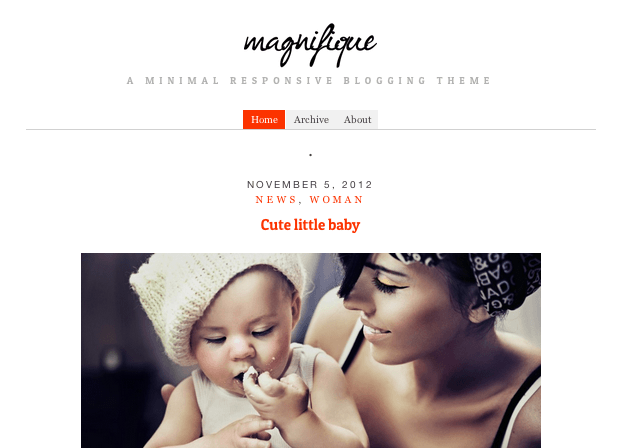
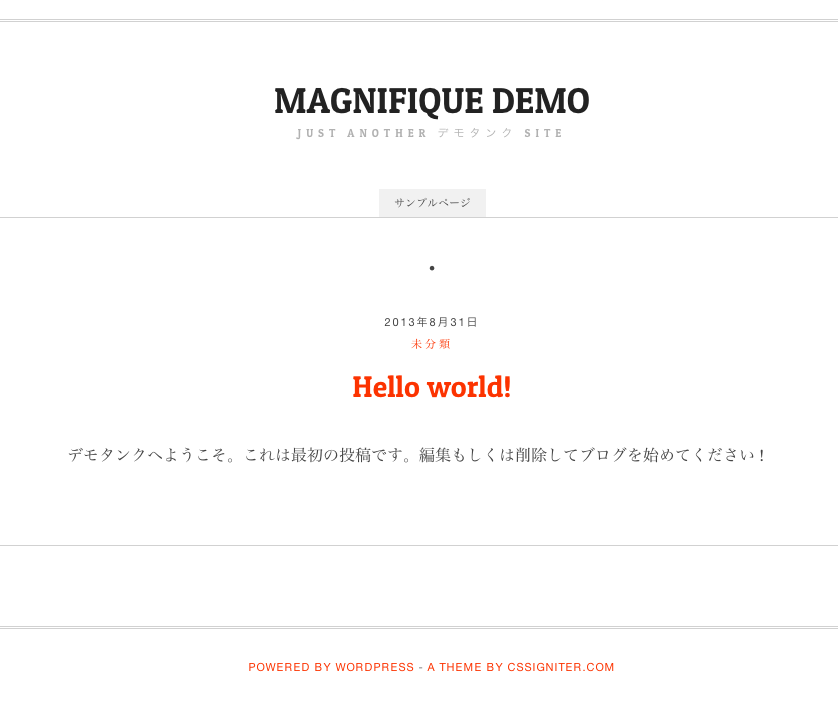
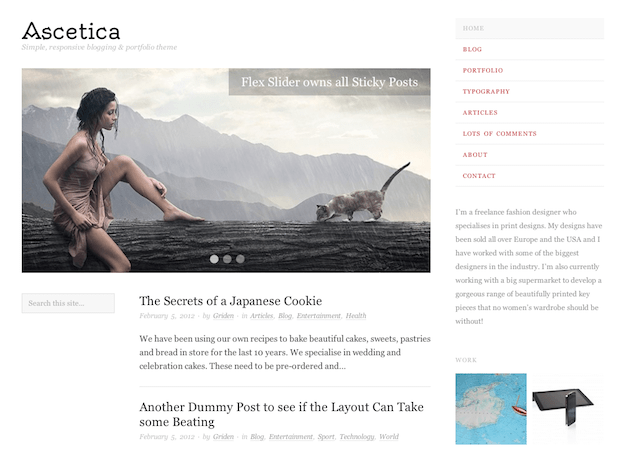
2−1)トップページのデザイン
まずはトップページのデザインから確認ですが、サイドバーがないので全ページ共通のデザイン・レイアウトとなっています。
ヘッダーはテキストタイトル、もしくはロゴタイトル、下にキャッチフレーズが入ってナビゲーションメニューとなります。
2−2)レスポンシブWebデザイン
モバイル端末で表示した場合のイメージです。
2−3)個別ページ
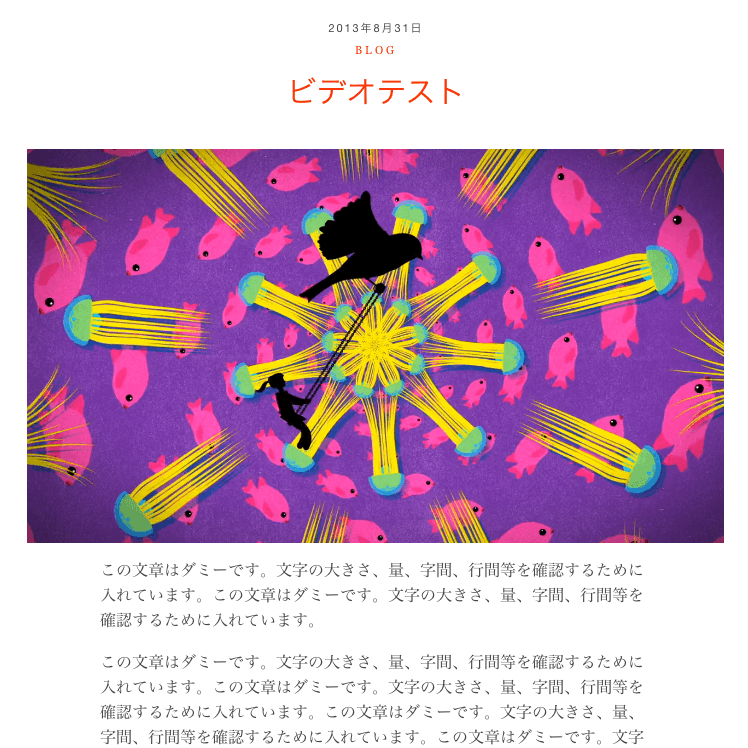
アイキャッチ画像の代わりに(同じ位置に)ビデオを直接貼り付けることもできます。
もちろんギャラリーもOK。
アイキャッチ画像ではなく、記事本文中に挿入された画像をクリックすると、Lightbox風にハイライト表示されます。
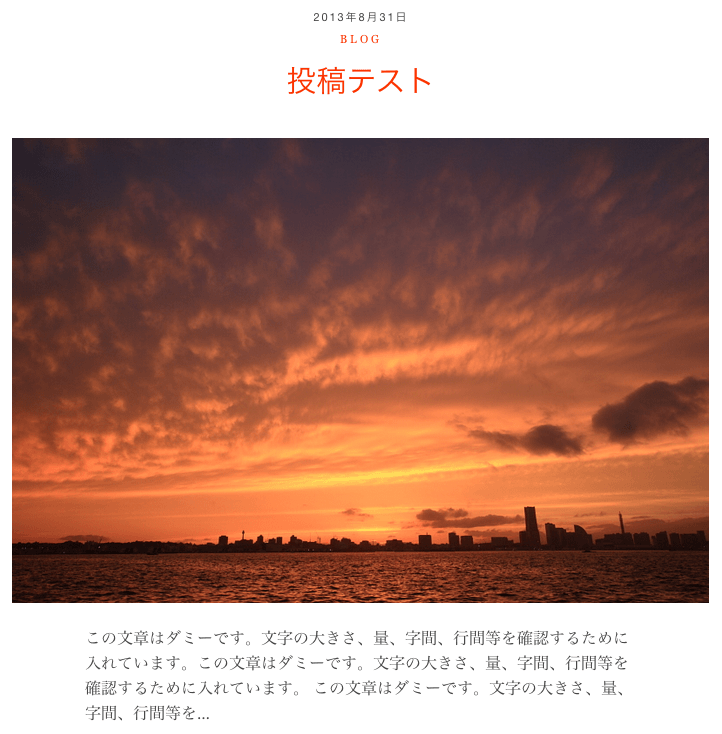
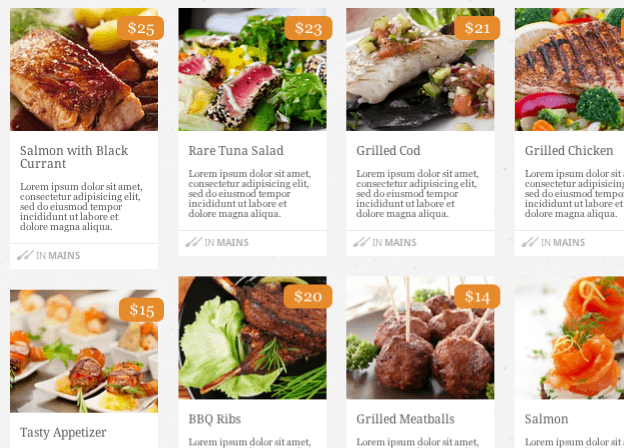
ちなみに、トップページや記事一覧ページ(アーカイブ)では、コンテンツを全て表示することもできますが、下の画像のように抜粋表示にすることもできます。
各記事の下にはコメント欄が表示されます。
3.テーマの導入
まずはこちらのページからWordPressのテーマファイルをダウンロードしましょう。ページ左上にある【FREE DOWNLOAD】ボタンを押すと、ダウンロードが始まります.
「wp_magnifique5-v1.1.zip」という圧縮フォルダをダウンロードしますので、これをWordPressの「ダッシュボード > 外観 > テーマ > 新規追加」でアップロード、有効化します。
テーマのインストールが完了したのでサイトを表示させてみます。
それでは、ここからテーマをカスタマイズし、コンテンツを追加していきましょう。
4.テーマのカスタマイズ
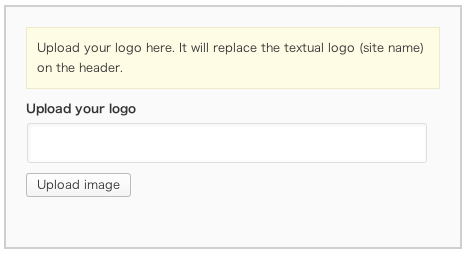
4−1)ロゴのアップロード
ダッシュボード > 外観 > CSSIgniter Settings > Site Options
デフォルトではサイトタイトルはテキスト表示されていますが、ロゴ画像を表示させることもできます。
4−2)ファビコンのアップロード
ダッシュボード > 外観 > CSSIgniter Settings > Site Options
ブラウザのブックマークやタブに表示される小さなアイコン「ファビコン」を登録したい方はこちらから。
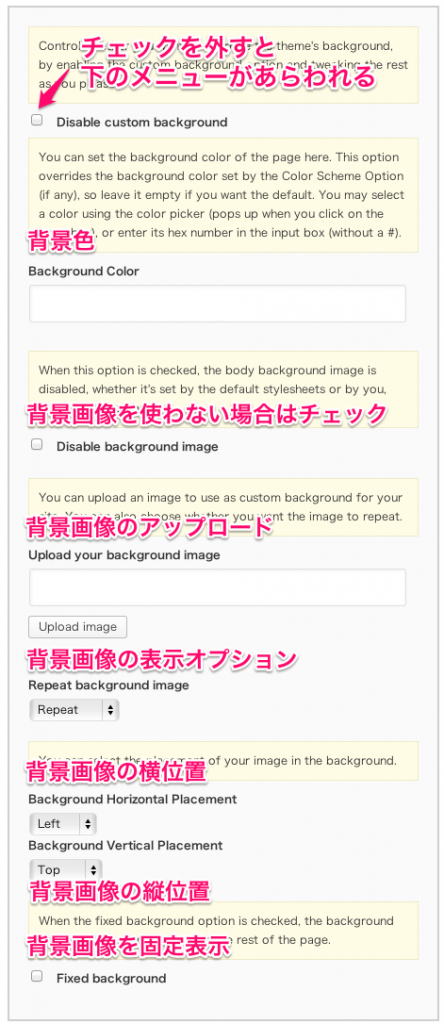
4−3)背景のカスタマイズ
ダッシュボード > 外観 > CSSIgniter Settings > Color Options
ここでは背景(バックグラウンド)の細かい設定を行うことができます。背景色の変更、背景画像のアップロードと細かいオプションの設定が可能です。
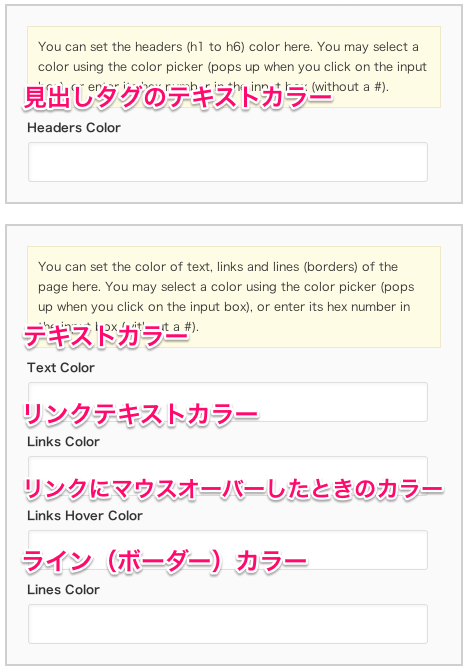
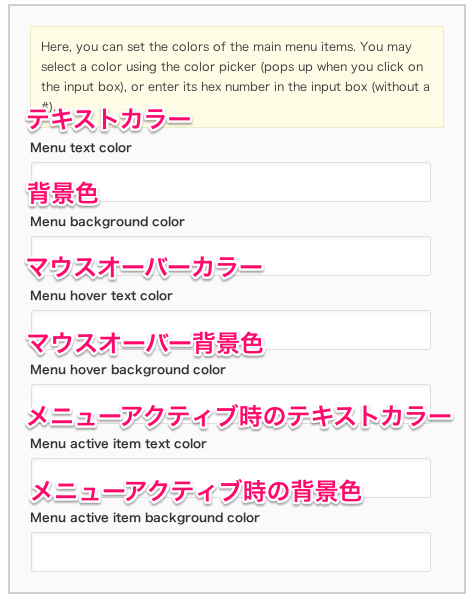
4−4)カラー・オプション
ダッシュボード > 外観 > CSSIgniter Settings > Color Options
h1、h2、h3…などの各種見出し(タグ)のテキストカラーや通常のテキスト、リンクテキストなど、各種テキストの文字色を設定することができます。
それぞれのカーソルに合わせるとカラーピッカーが表示されます。
こちらは「メニュー」部分の色設定です。
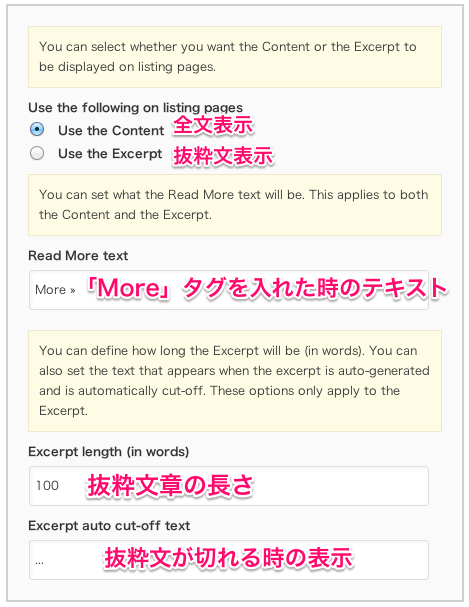
4−5)表示オプション
ダッシュボード > 外観 > CSSIgniter Settings > Display Options
トップページ、一覧ページ(アーカイブページ)で各記事を縦に並べる際の表示設定を行います。けっこう細かい調整ができます。
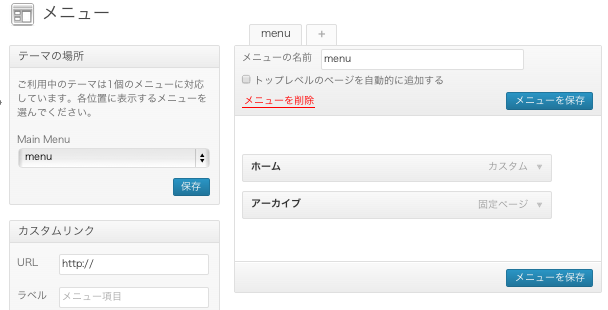
4−6)メニューのカスタマイズ
ダッシュボード > 外観 > メニュー
サイト上部に表示されるナビゲーションメニューを設定します。サイドバーがないので「ダッシュボード > 固定ページ > 新規追加 > ページ属性で【Archive】を選択」で、あらかじめ「アーカイブ」ページを作っておきましょう。
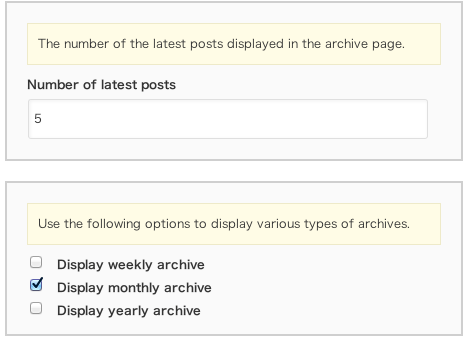
4−7)アーカイブページの表示オプション
ダッシュボード > 外観 > CSSIgniter Settings > Archive Options
アーカイブページで一覧表示する記事数、アーカイブカテゴリーを選択します。
4−8)CSS コードの追加
ダッシュボード > 外観 > CSSIgniter Settings > Custom CSS
CSSコードを追加したい場合はこちらに記述します。
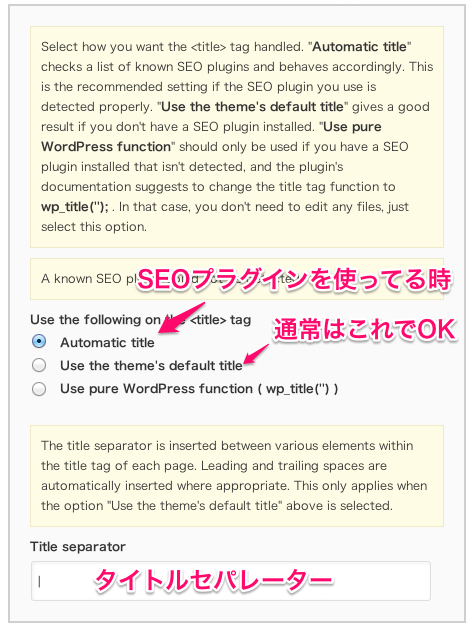
4−9)SEO オプション
ダッシュボード > 外観 > CSSIgniter Settings > Display Options
無料テーマでは珍しくSEO対策のオプションメニューがあり、<title>タグの設定をすることができます。
「All in One SEO Pack」などの著名なSEO対策のプラグインを使っている場合には上を、プラグインは使っていないが検索エンジンに対して最適化したい場合には真ん中を、WordPressのデフォルトのままにする場合は下を選択します。
4−10)その他
ダッシュボード > 外観 > CSSIgniter Settings > Google Options
Googleアナリティクスのアクセス解析用タグを貼り付けることができます。
5.まとめ
総合的な設定から各種テキストの文字色、表示設定まで、無料テーマとは思えないほどです。このテーマの外観をはじめて見た時、とてもシンプルだったのでまさかこれほどたくさん機能(カスタマイズオプション)があるとは思いませんでした。
サイドバーなしの1カラムブログは、かなり用途がしぼられてしまうでしょう。しかし写真なんかを横幅いっぱいに広げて使いたいような場合にはバッチシのテーマですね。
今回作成したデモページはこちらからご覧いただけます。日本語での表示イメージなどご確認ください。
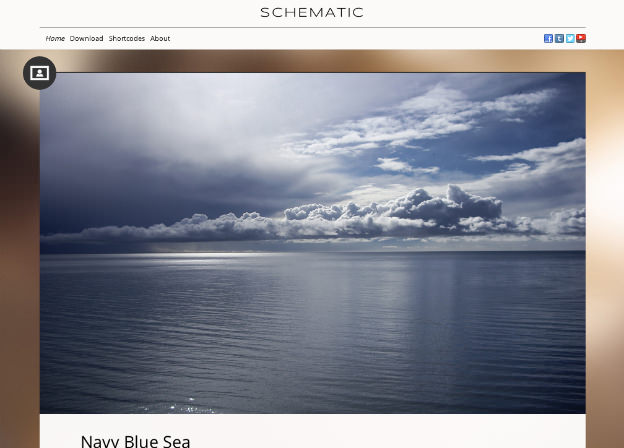
こちらの1カラムテーマもおすすめ!
写真をカッコよく見せたいならコレ!WordPress無料テーマ「Schematic」



























Pingback: テーマを変えました | Decent Point
Pingback: memo | それっぽい倉庫
こんにちは、こちらの大変わかりやすい解説を拝見し、Wordpressテーマを選ぶうえでとても参考になりました。
ありがとうございます。
コメント欄で質問させていただいてもよいものかわからないのですが、、、
Magnifiqueの記事1つ1つには ≪前へ 次へ≫といったページナビゲーションが付いていません。
そこで、Page-Navi プラグインや直接function.phpに追記する方法を試してみたのですが、
ページナビを表示させることができませんでした。
ネットを検索しても、これ以外の方法を見つけることができませんでした。
もしもよい方法がありましたら、ご教示いただけましたら幸いです。。
Pingback: Start the memorandum. | Memorandum