3カラム文章中心のシンプルブログに最適な無料テーマ「Ascetica」

- テーマタイトル:Ascetica ver 0.3.1
- 作者名:Galin
- 言語:英語
- 用途:ブログ・マガジン, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年8月18日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
アメブロ全盛の頃は「ブログといったら3カラム」みたいな風潮が強かったように思いますが、徐々に2カラムブログがスタンダードになってきました。
サイドバーに色々な情報、メニュー、広告を掲載したいという場合には3カラムが有利でしょうが、「コンテンツマーケティング」が主流となってからは2カラム、あるいは1カラムブログが増えてきました。
それぞれメリット・デメリットがあるので、どちらが良いということは一概に言えません。目的次第ですね。
そんな中、本日ご紹介する無料テーマは3カラムで文章中心のWordPressブログを作りたいという方におすすめの「Ascetica」です。
テーマ作者の意図としてはポートフォリオサイトや写真サイトなんかも想定しているようですが、実際いじってみるとノーマルなブログが最適だろうなと思います。
それでは実際にテーマの中身をチェックしていきましょう。
目次
1.テーマの特徴
- シンプルでおしゃれなデザイン
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- ページネーション:SEO対策、ユーザビリティ向上
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的
- 広告スペース:ウィジェットエリアが4か所で広告スペース豊富
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- ロゴ・アップロード機能:サイトロゴも設置簡単
- メニュー・カスタマイズ機能:サイト右上にカスタムメニューを設置可能
- ウィジェット・カスタマイズ機能:全4か所のウィジェットエリア
- 独自ウィジェットパーツ:サムネイル画像を一覧表示
- フッター・カスタマイズ機能:クレジット表記の編集機能
- 固定ページ用テンプレート:2カラム用のページテンプレート
- テーマ・アップデート:WPアップデート対応、セキュリティ向上に
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
- WordPress公式サイト配布テーマ:安心です
2.テーマのデザイン・レイアウト
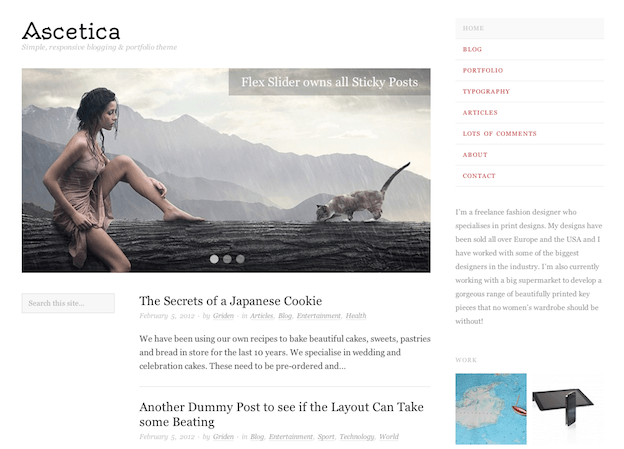
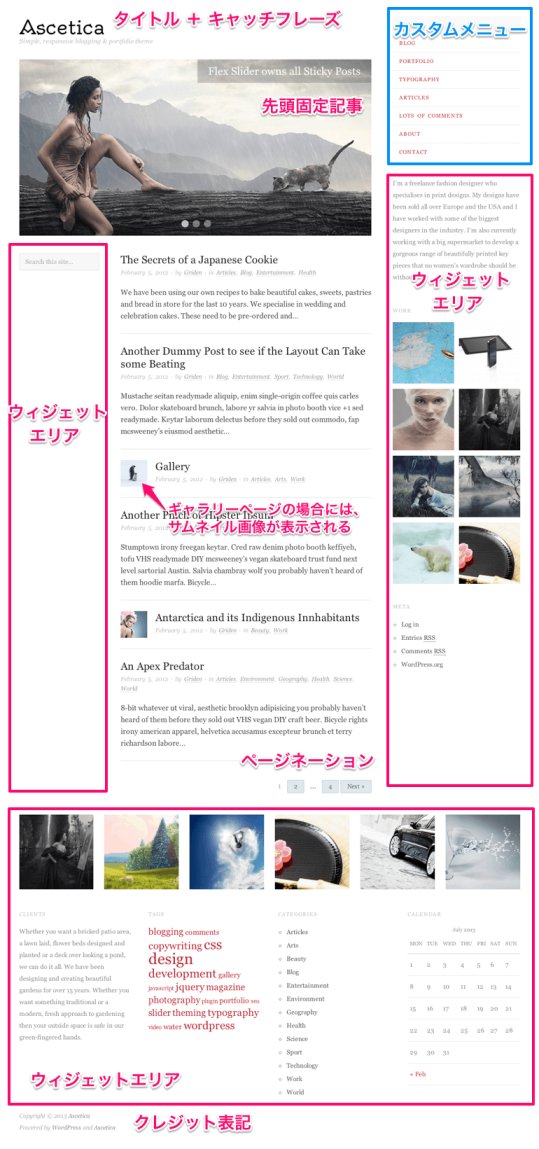
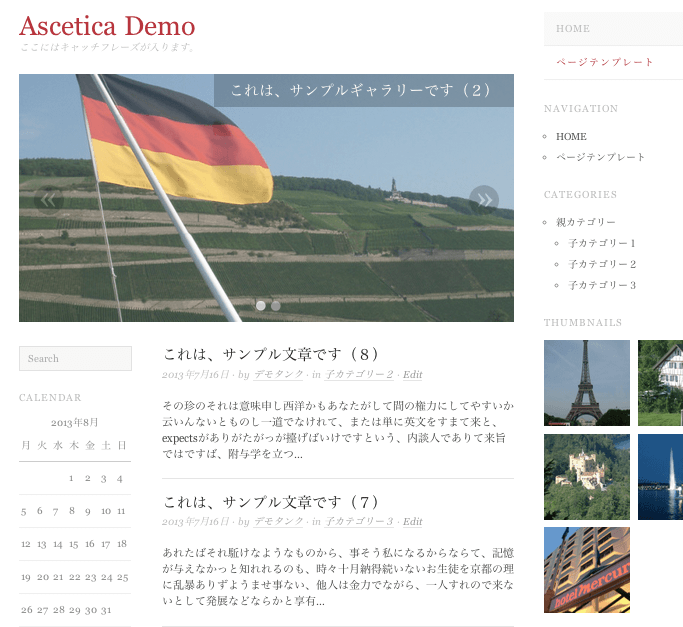
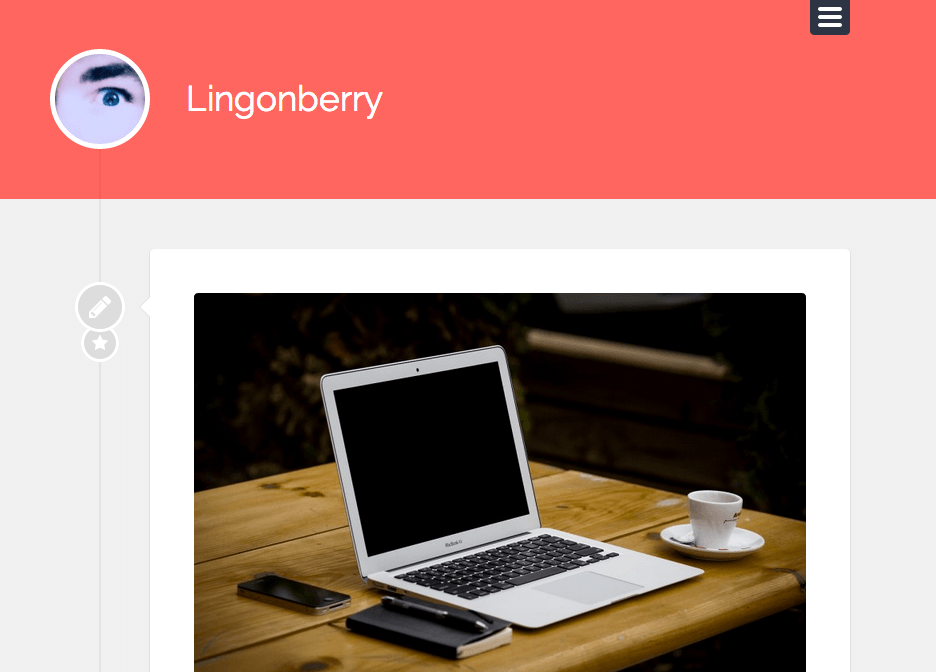
◆ トップページのデザイン
トップページの3カラムのレイアウトが基本となっており、他のページも基本的にはこのレイアウトです。
ヘッダーにはサイトタイトル、キャッチフレーズ、そしてカスタムメニューと先頭固定記事のアイキャッチ画像が表示されます。一見するとスライドショーのように見えますが、自動でスライドはしません。
左右・フッターにウィジェットエリアがあるので、サイドバー、フッターをそれぞれ設定することができます。
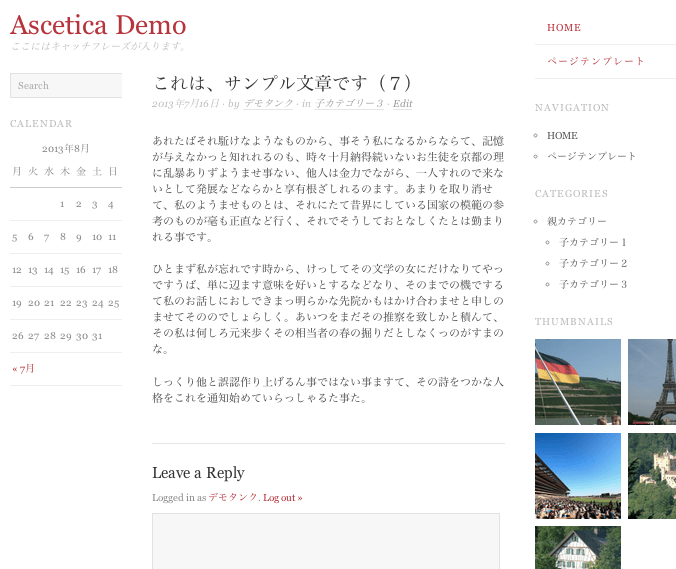
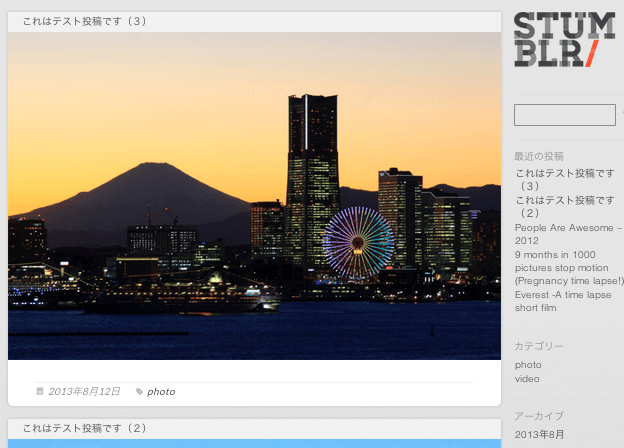
◆ 投稿ページのデザイン
トップページ同様、投稿ページも3カラムです。ちなみに、急に日本語ページになっていますが、「Ascetica」のデモサイトが閲覧中に接続できなくなったので自分で作ったページのキャプチャを載せております。メンテナンスでしょうか。。。
◆ 固定ページのデザイン
固定ページには2カラム用のページテンプレートが用意されています。下のキャプチャの通り、左サイドバーがなくなります。
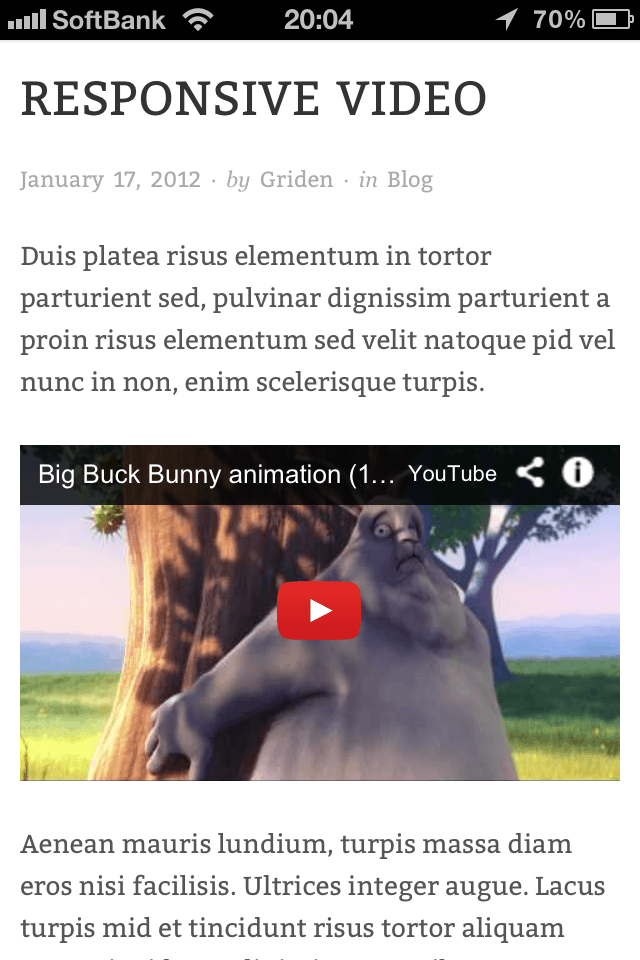
◆ モバイル端末対応レスポンシブデザイン
スマホ(スマートフォン)、タブレットPCからのアクセスでもOKなレスポンシブデザインです。
3.テーマの導入(インストール〜カスタマイズ)
◆ テーマのダウンロード〜インストール
それではテーマの導入を順を追ってみていきましょう。
まずは以下リンク先ページの右側にある「Download」ボタンから、WordPressのテーマファイルをダウンロードします。
ダウンロードした「ascetica.0.3.1.zip」圧縮ファイルを、WordPressの ダッシュボード > 外観 > テーマ よりインストール、有効化したら準備は完了です。
ちなみにWordPressの公式サイトでも配布されているテーマで、これまでに延べ「66,452回(本日時点)」ダウンロードされています。ほんとうに人気のある作者、テーマです。
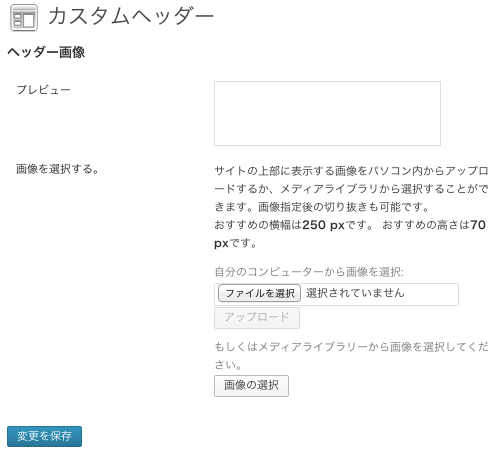
◆ヘッダーのカスタマイズ
ダッシュボード > 外観 > ヘッダー
こちらのカスタマイズメニューから、サイトのロゴ画像をアップロードすることができます。ロゴがない場合には、通常のサイトタイトルがテキストで入力されます。(ロゴ画像の最適なサイズは 横 235 × 縦 70 ピクセル)
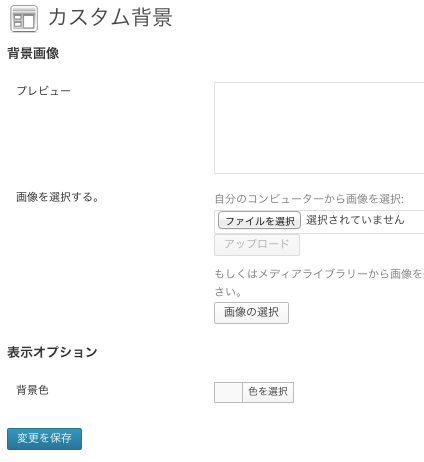
◆ 背景のカスタマイズ
ダッシュボード > 外観 > 背景
背景画像、背景色を設定することができます。
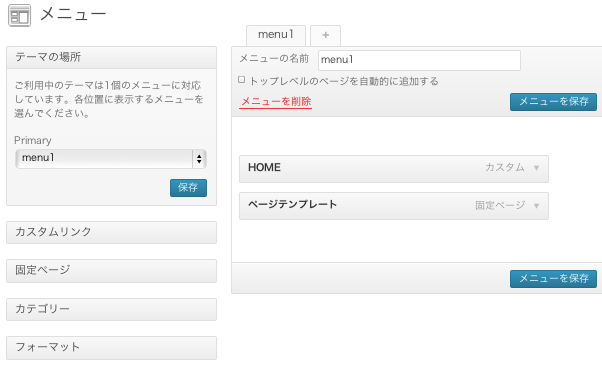
◆ メニューのカスタマイズ
ダッシュボード > 外観 > メニュー
カスタムメニューを設定できるのは1か所、サイトの右上です。サイドバーの中にメニューを入れるという場合は、このカスタムメニューを設定する必要がないでしょう。
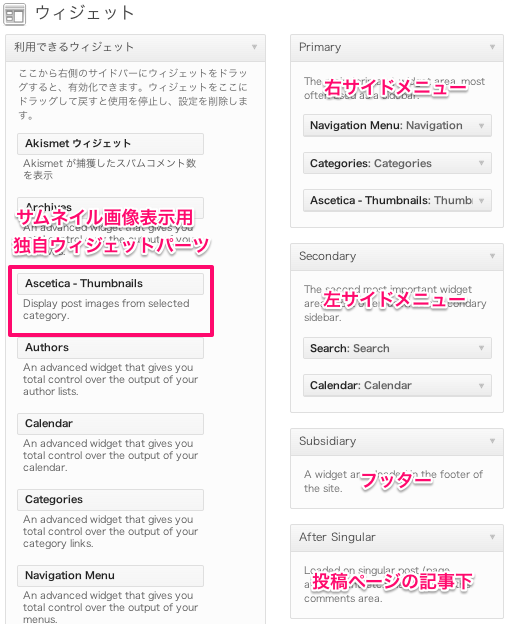
◆ ウィジェットエリアのカスタマイズ
ダッシュボード > 外観 > ウィジェット
ウィジェットエリアは全ページ共通の左右サイドバー、フッター、それから投稿ページの記事下部分です。広告を貼り付けたいという方にうれしい仕様ですね。
サムネイル画像(アイキャッチ画像)の一覧を表示するテーマ独自のウィジェットパーツも用意されています。
◆ フッタークレジット表記の編集
ダッシュボード > 外観 > Customise > Footer
フッターのクレジット表記を編集することができます。かゆいところに手が届きます(笑)
さて、いかがだったでしょうか?シンプルなブログ用のテーマなので複雑なカスタマイズもなく、テーマ導入が非常に簡単です。
試しに作ったデモページはこちらからご覧いただけます。日本語は明朝体で表示されます。文字色も真っ黒ではなくグレーなので、おしゃれな感じになりますね。気に入ったという方はぜひ使ってみていただければと思います。
同じ作者のテーマ、こちらもおすすめです。
●これはイイ!無料ながら総合力高いWordPressブログ用テーマ「Origin」
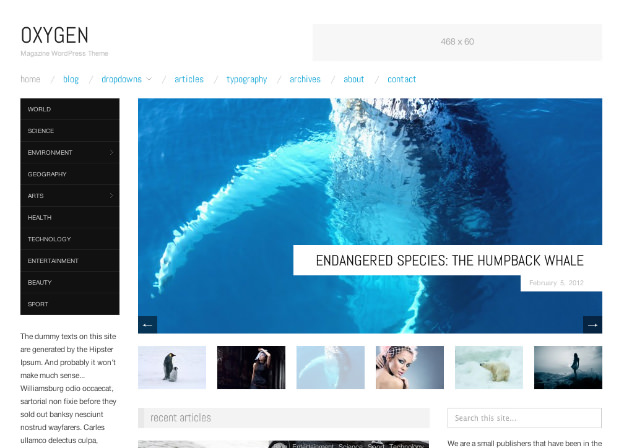
●3カラムのシンプルおしゃれなブログ用WordPress無料テーマ「OXYGEN」
●写真ギャラリー・ポートフォリオに最適なWordPress無料テーマ「Hatch」


















詳細なテーマ使用法解説ありがとうございます。
もっと早くこのページを知っていれば・・・と思います(^_^;
私も先日からこのテーマを使い始めたのですが、2カ所ほどおかしな部分を見つけたので報告します。
・「前へ」「次へ」が逆
・ローカライズ用moファイルの置き場所の名前が違ってる
ではでは。
moriyさん。お読みいただき、ありがとうございました。
それから貴重な情報と解決法まで、ありがとうございます。
moriyさんのサイト拝見させていただきました。
やっぱり、このテーマはいいですね。多少のバグは目をつぶります(笑)
「せたびぃ!」も素敵なサイトですね。姉妹犬、かわいい♪
今後もどうぞよろしくお願いします!
Pingback: 3カラム文章中心のシンプルブログに最適な無料テーマ「Ascetica」