禅的シンプルさが美しい。ビジネスブログにおすすめのWP無料テーマ「Iconic One」
- テーマタイトル:Iconic One ver 1.2.1.1
- 作者名:Themonic
- 言語:英語
- 用途:ブログ・マガジン, ビジネス, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年10月14日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
iPhoneと他のスマホを見比べていると、あぁ、やっぱりiPhoneは美しいなぁと思うことがよくあります。たとえば四隅の面取り具合とか縦横のサイズ感であったり。
余計なものが削ぎ落された末に総合的な「美しさ」というものが生まれているように思います。もちろんApple製品にはフィボナッチ数列やらの黄金比といった論理的なものも徹底的に使われているようですが。
スティーブ・ジョブズが「禅」的志向な方だったからこその「美しさ」が根底にあるのは間違いないだろうと思います。
さて、本日ご紹介するWordPress無料テーマ「Iconic One」、ビジネスブログにピッタリだなと思うのですが、まさに禅的なシンプル・簡素さを突き詰めたApple製品のような美しさがあります。(読み方は多分アイコニック・ワンだと思います)
テーマ作者が上げている特徴として他にも「SEO対策に抜群」とか、「レスポンシブ」、「カスタマイズ・イージー」あるいは「めっちゃ軽い(早い)!」といったものがあるのですが、そういうのは他のテーマでもよくあります。
だから、やっぱりこのテーマのポイントは「デザイン性」です。ピクセル単位で調整された行間スペースやマージン、フォントバランス、フォントカラーをはじめとした各種カラー要素を含め総合的なデザイン・レイアウトこそすごいなと思うのです。
こういうのは考えてもよくわからないのですが、、、自分でテーマをいじっているうちに、とにかくそう感じるのです(笑)もちろん具体的な点として見出しタグの <h1 / h2 / h3 / h4> などもしっかりとデザインされているなどのポイントもありますが。
WordPressでも配布されているテーマでとても人気があるのもうなずけます。使い方もやっぱりとてもシンプルです。ぜひ最後までお読みください。
目次
1. テーマの特徴
■ デザイン・仕様 ・・・・・・・・・
- シンプルさとデザイン性の高い美しいデザイン
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的
- ソーシャルメディア連携:ソーシャルアイコンを簡単設置
- クロスブラウザ:主要ブラウザに対応
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
■ カスタマイズ・オプションメニュー ・・・・・
- テーマ独自のオプションメニュー
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- メニュー・カスタマイズ機能:
- ウィジェット・カスタマイズ機能:
- アイキャッチ画像サポート:
- 全幅(横幅フル)ページ用テンプレート:
- フッターテキスト編集機能:クレジット表記など自由に表記可
■ その他 ・・・・・・・・・・
- WordPress公式サイト配布テーマ:安心です
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
- 英語サポート:WordPress公式サイト「 Iconic One」のコメント欄, あるいは配布元ページから質問可能
2. テーマのデザイン・レイアウト
■ 基本のデザイン・レイアウト
テーマ外観から確認していきましょう。
まずヘッダー部分、タイトルはロゴアップロードもOK、テキストタイトルにすることもOKです。右側にソーシャルアイコンがありますが、こちらはリンクURLを入れるだけで表示されます。
メインメニューに続いて、2カラム、左メインエリアの右サイドバーという作りになっています。こちらのレイアウトが基本です。
ページ下部には、ページナビ、編集可能なクレジット表記、カスタムテキスト、最後にテーマそのもののクレジットが入ります。
■ 投稿ページのデザイン
投稿ページも基本的に同じレイアウトですね。
■ 全幅ページ用テンプレート
固定ページ用に全幅ページのテンプレートが用意されています。色々な用途に使うことができます。
「ページビルダー」というWordPressプラグインを使うとドラッグ&ドロップで簡単にページを作成することができますよ。
参照記事:直感操作でレスポンシブページ作成。WPプラグイン「ページビルダー(Page Builder)」
■ モバイル端末対応レスポンシブWebデザイン
PCでのWeb閲覧時間は減り、それに反してスマホ、タブレットでの閲覧時間はどんどん増えています。レスポンシブはありがたい機能です。
■ 日本語での表示イメージ
今回はシンプルなサイトなので試作サイトはアップしていないのですが、日本語の表示イメージ用にキャプチャをご用意しました。全体のバランスがととのっており、とても美しいサイトです。
各画像をクリックすると拡大しますので、そちらをご確認ください。
画像挿入イメージです。
見出し1(h1)〜見出し4(h4)までしっかりデザインされています。細かいところですが、実際にサイトを作っていくとなるとこういうところが大事です。
3. テーマの導入方法・使い方・カスタマイズ
それではテーマの導入方法、基本的な使い方など順に確認していきましょう。
1)テーマのダウンロード〜インストール
- テーマ配布ページにアクセス
- 【Download】ボタンをクリック
- WordPress テーマファイルを保存
- WordPress ダッシュボードに移動
- メニュー「テーマ > テーマのインストール > (ファイルを)アップロード」
- 【いますぐインストール】をクリック
- 【有効化】をクリック
以上で完了。さっそく各種設定を行いましょう。
2)タイトル、ロゴの設定
ダッシュボード > 外観 > カスタマイズ > サイトタイトルとキャッチフレーズ
テキストでサイトタイトル、キャッチフレーズを入力したい場合に。プレビュー画面を確認しながら操作できます。
ダッシュボード > 外観 > カスタマイズ > Logo
テキストではなく、ロゴをアップロードしたい方はこちらで画像を挿入します。
![]()
3)ソーシャルアイコンの設定
ダッシュボード > 外観 > カスタマイズ > Social
各種ソーシャルメディアのURL入力欄が用意されています。必要なものを選んで入力します。
4)背景色、背景画像の変更
ダッシュボード > 外観 > カスタマイズ > 色 / 背景画像
背景色、背景画像を変更したい場合はコチラから。
5)フッターテキストの編集
ダッシュボード > 外観 > カスタマイズ > Footer
上の空欄「Footer Copyright」に入力するとサイト左下のコピーライト表記が変更され、下の「Custom Footer Text Right」を編集するとサイト右下のテキストが変更されます。
不要な場合には何も記入しなければ良いでしょう。
6)メインメニューのカスタマイズ
ダッシュボード > 外観 > メニュー
カスタムメニューページから、サイトヘッダーのメインメニューを編集します。
7)サイドバーウィジェットのカスタマイズ
ダッシュボード > 外観 > ウィジェット
サイドバーの編集はカスタムウィジェットページから。
8)固定ページで全幅ページを作成
ダッシュボード > 固定ページ > 新規追加 > ページ属性「テンプレート」選択欄
サイドバーなしの全幅ページを作成したい場合には、固定ページの新規追加画面で「テンプレート」欄から「Full-width」を選択します。
さて「Iconic One」はいかがだったでしょうか?個人的にもかなり気に入ったテーマなので新しくブログを立ち上げる時に使ってみたいなと思っています。
ビジネスブログ向きとはいいましたが、当然個人ブログにも良いですよね。実際、こういったシンプルなテーマをお探しの個人ブロガーの方は多くいらっしゃいます。
プラグインと掛け合わせ、ぜひパワフルなサイトを構築していただきたいと思います。
■ 無料テーマがパワーアップ!おすすめプラグイン
直感操作でレスポンシブページ作成。WPプラグイン「ページビルダー(Page Builder)」
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
比較表や一覧表を簡単に。テーブル作成用WPプラグイン「TablePress」
■ おすすめ&類似テーマ
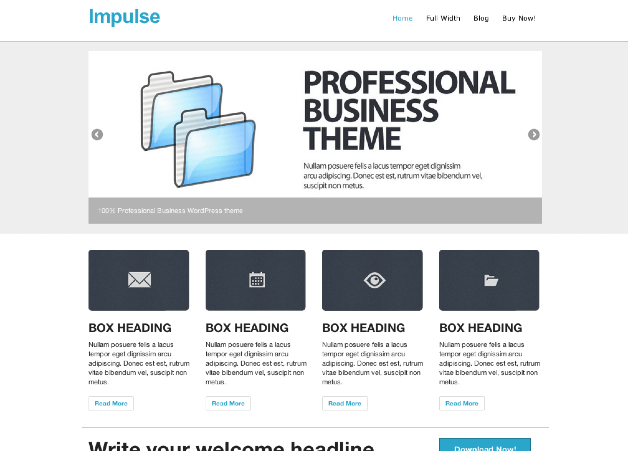
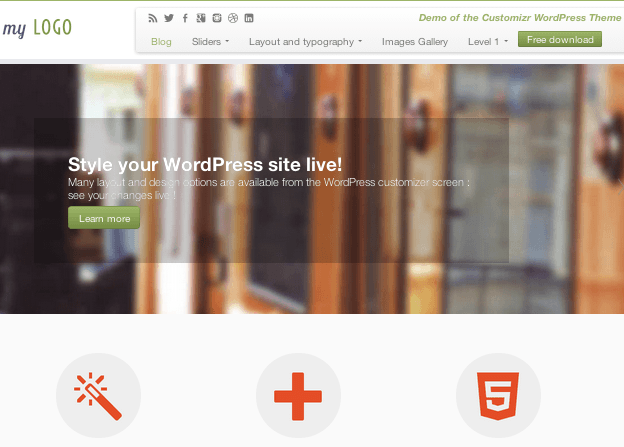
ビジネス系ホームページに最適!簡単カスタマイズでデザイン自由「Customizr」
「Less is More」なシンプルブロガー向けWP無料テーマ「BoldR Lite」
シンプルなビジネスブログを作りたい方へ。WP無料テーマ「Required」
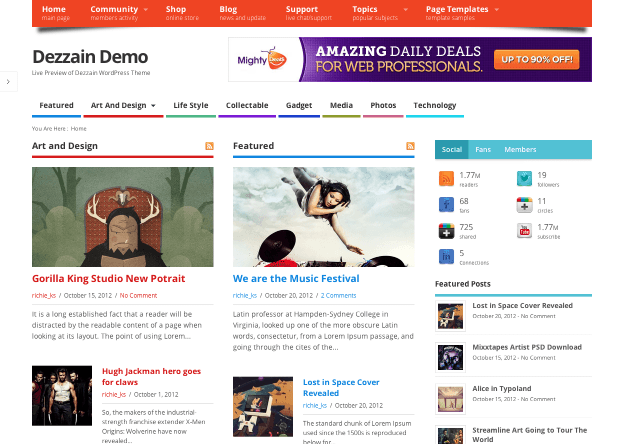
ポータルサイトに最適!ブログにも使えるテーマ「MH Magazines Lite」








Pingback: クールでかっこいいピン風ブログ|WordPress無料テーマ Surfarama
今まで読んだワードプレス関連記事で一番参考になりました。
素晴らしい!
感謝します。
ピタックさま、当サイトへのご訪問、そしてお褒めの言葉ありがとうございます。ありがたく頂戴いたします^^
Pingback: 禅的シンプルさが美しい。ビジネスブログにおすすめのWP無料テーマ「Iconic One」
Pingback: サイトに複雑な数式を記述できる「MathJax」を導入してみた。 - colori