ピンタレスト風グリッド&レスポンシブ、写真ブログに最適。WP無料テーマ「Gridly」

- テーマタイトル:Gridly ver 1.0
- 作者名:ElevenThemes
- 言語:英語
- 用途:ブログ・マガジン, ポートフォリオ, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年9月21日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
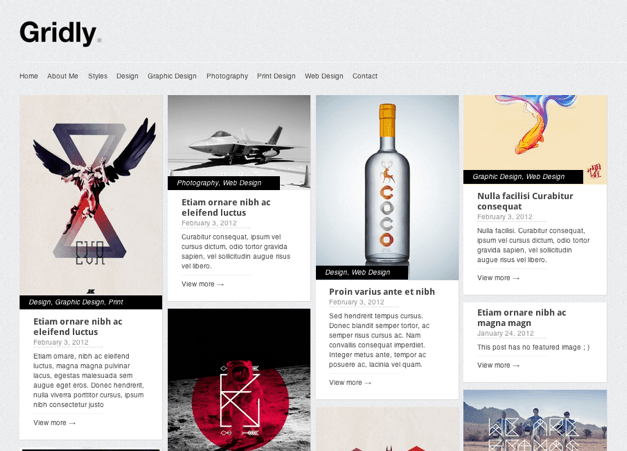
「Gridly」は、ピンタレスト(Pinterest)風の外観に「グレー×黒」を基調としたシンプルで落ち着いたデザイン、ON/OFF可能なレスポンシブWebデザイン、グリッドレイアウトと、特徴・ポイントが明確なWordPress無料テーマです。
写真、画像を日々更新していくようなブログサイトにおすすです。たとえば、何かのコレクションサイトなんかに良いかもしれません。
以前、この「Gridly」に非常によく似ているWordPressテーマ「Pnbin」を紹介しましたが、コンセプトはほとんど同じで仕様がわずかに異なります。

背景画像が違うので印象はまるで異なりますが、両テーマともに背景画像を変更することができますので、この2つで迷ったらあとはもうインスピレーションに従うのみでしょう。
「Gridly」のデモサイトを試作してみたので、こちらも参考にどうぞ。
Gridly Demosite Made by Themetank
目次
1.テーマの特徴
◆ デザイン・仕様 ・・・・・・・
- ピンタレスト風のグリッドレイアウトデザイン
- モバイル端末対応レスポンシブデザイン:On/Off が設定が可能
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
◆ カスタマイズ・オプションメニュー ・・・・・
- テーマ独自のオプションメニュー
- ロゴ・アップロード機能:サイトロゴも設置簡単
- メニュー・カスタマイズ機能:ヘッダーナビゲーションを設置
- ウィジェット・カスタマイズ機能:フッターを自由に編集
- カラーオプション:黒、グレー、カスタム3種類から選択可能
- アイキャッチ画像サポート
2.テーマのデザイン・レイアウト
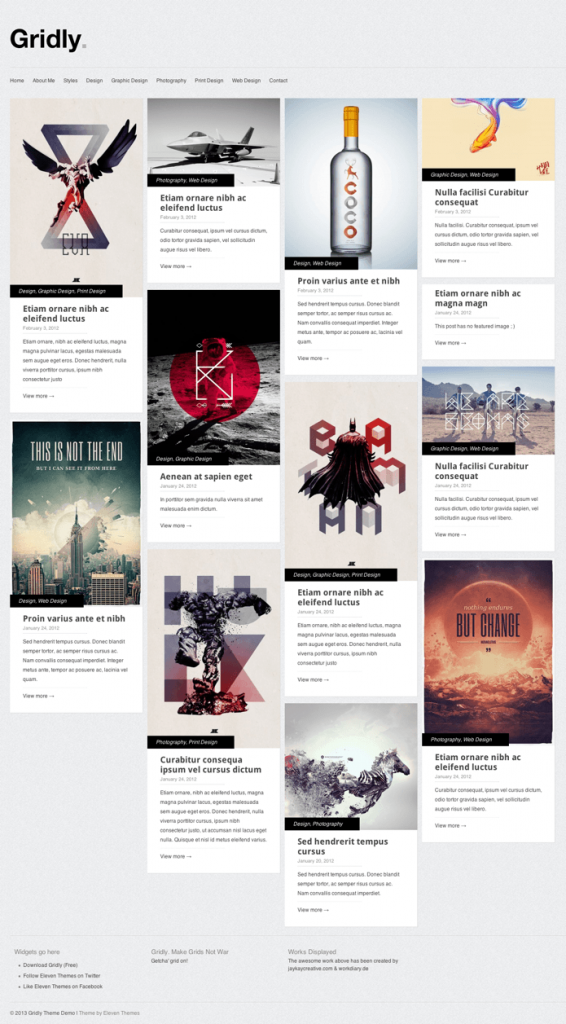
2−1)トップページのデザイン
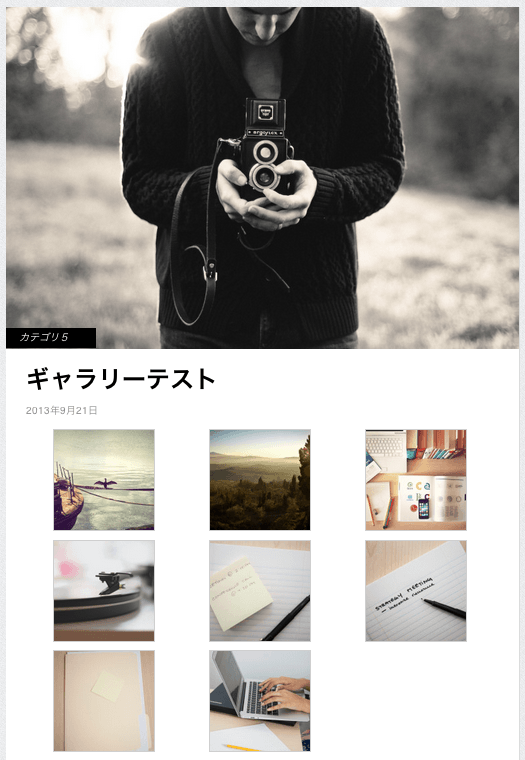
テーマ外観からチェックしていきましょう。
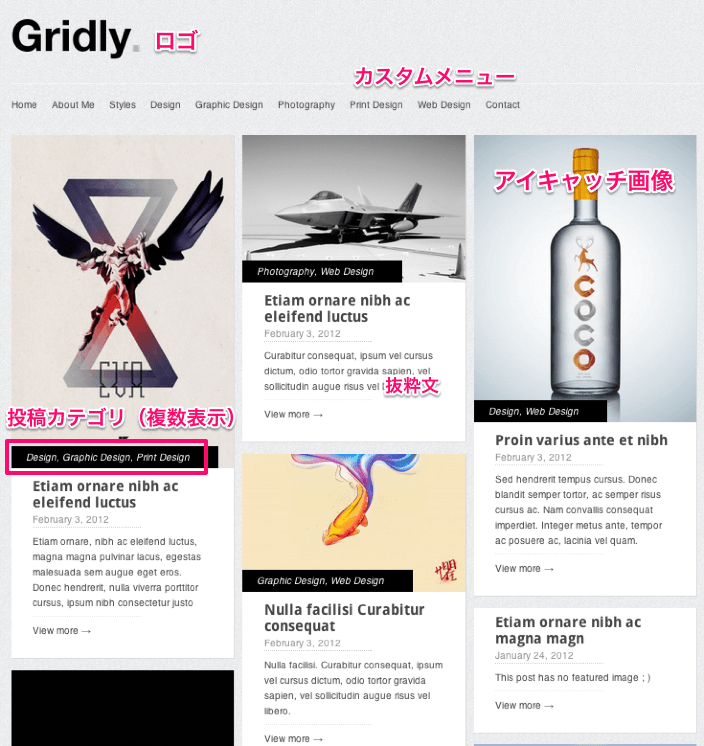
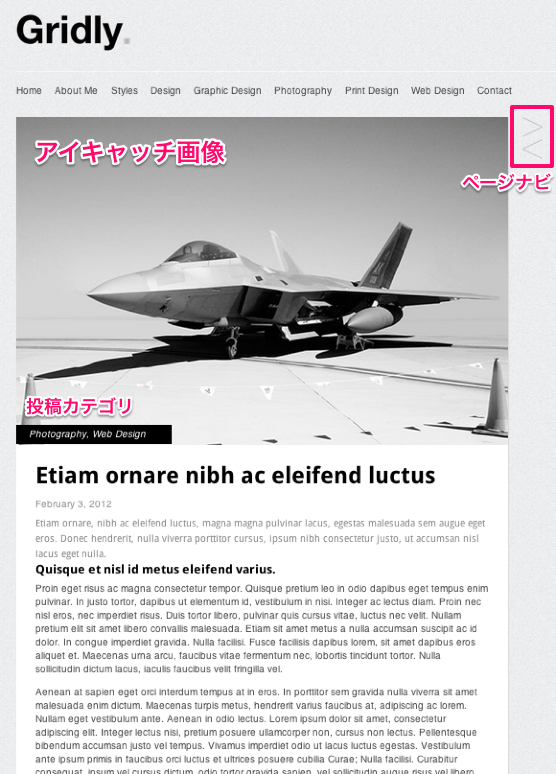
トップページ上部、まずはサイトタイトルが入っているロゴですが、こちらはテキスト入力はできず、ロゴのみの仕様です。カスタムメニュー、コンテンツ部分はまさにPinterest(ピンタレスト)ですね。
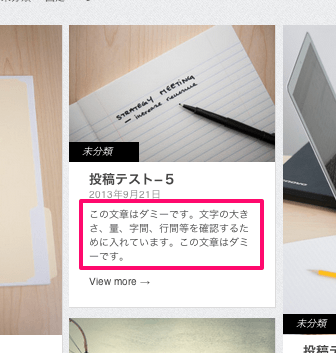
アイキャッチ画像の下には投稿カテゴリが自動入力されます。複数カテゴリの場合にも大丈夫です。
フッターはウィジェットエリアとクレジット表記です。
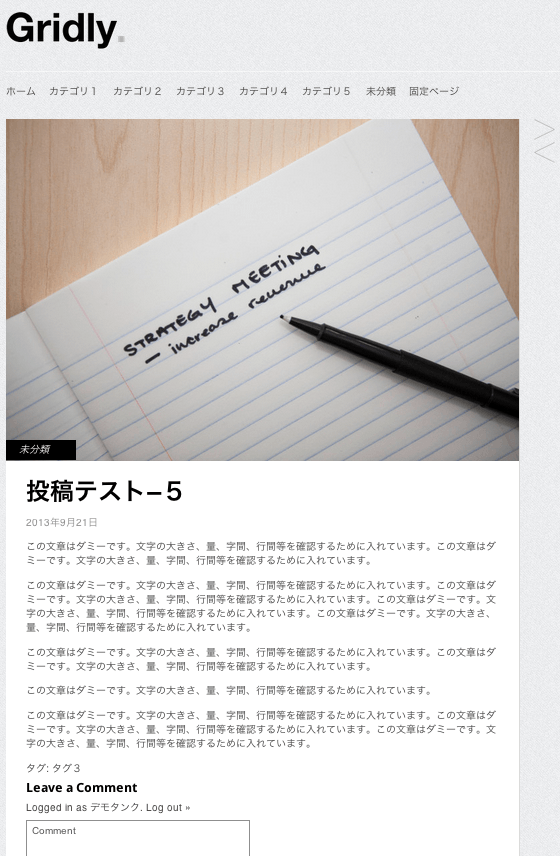
2−2)投稿ページのデザイン
投稿ページもヘッダーは共通、サイドバーなしの1カラムレイアウトです。アイキャッチ画像が表示され、横にページナビがあります。
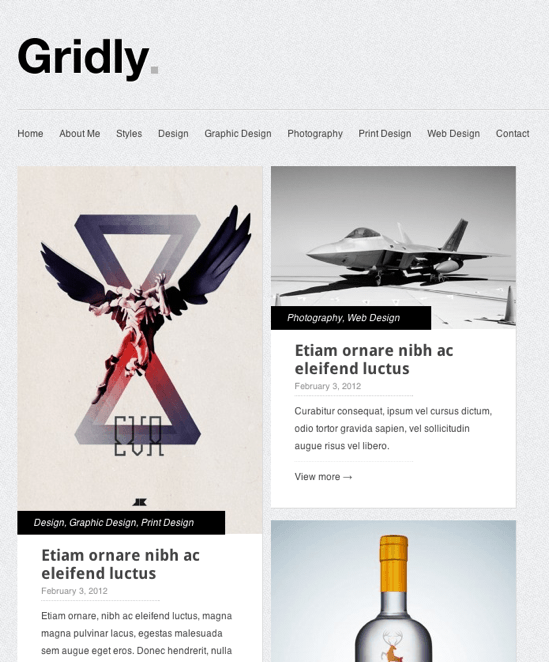
2−3)モバイル端末対応レスポンシブWebデザイン
レスポンシブ仕様にするかどうかは、テーマオプションで設定することができます。レスポンシブにすれば、スクリーン、あるいはブラウザサイズに合わせてカラム数が変わります。
タブレットやスマホだと2カラムくらいでしょうか。
3.テーマの導入方法
テーマを導入するために、まず配布元サイトからテーマファイルをダウンロードします。ページ右上にある【Download Now】ボタンを押すと、ダウンロードが開始されますので「gridly.zip」という圧縮フォルダを保存します。
WordPressに戻って
ダッシュボード > テーマ > 新規追加 > アップロード
インストールし、有効化をすればOKです。サイトを一旦表示させてみると、このようになっていました。
4.テーマの使い方、カスタマイズ
テーマが入りましたので、ここからテーマの使い方、カスタマイズについてご紹介します。
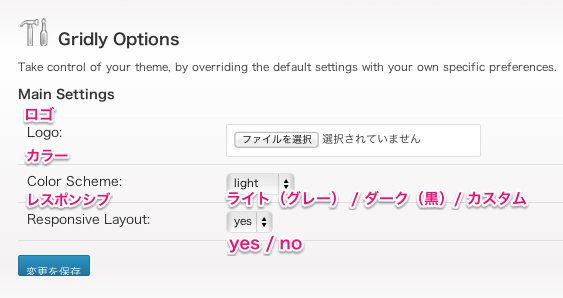
4−1)テーマ独自のオプションメニュー
ダッシュボード > 外観 > Gridly Options
Gridlyのオプションメニューは3つのみですが、十分でしょう。ロゴアップローダー、カラーオプション(3種)、レスポンシブのON/OFF設定です。
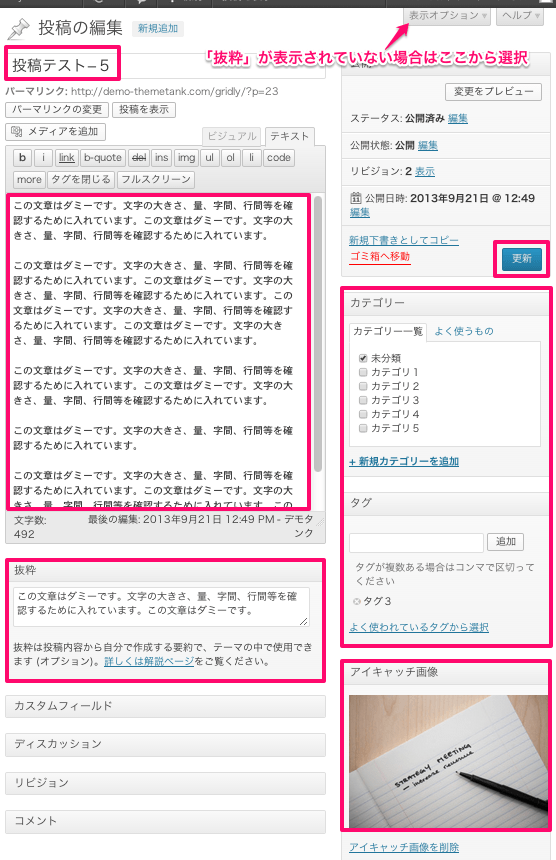
4−2)ブログ(投稿記事)の作成
ダッシュボード > 投稿 > 新規追加
投稿に関しては通常どおりですが、「抜粋」欄にテキストを書き込まないと、トップページで「抜粋文」が表示されませんのでご注意ください。
ふつうは記事本文の最初の何文字というふうに設定されていることが多いですが、テーマ作者としては、個々の投稿を自分なりに工夫して欲しいという意図があってのことでしょう。嫌いじゃありません。
「抜粋」の入力欄が表示されない場合には、ページ右上の「表示オプション」を開いてチェックして下さい。
抜粋文がないとさみしい。。。
「View more」というところがいいですね。ふつうのブログだと「Read more」ですが「見る」ということに重きを置いてるということでしょう。だからこそ投稿ページのアイキャッチ画像がデカデカと表示されるのですね。
記事本文にギャラリーを貼り付けてみました。
こちらはビデオを貼り付け。問題ありません。
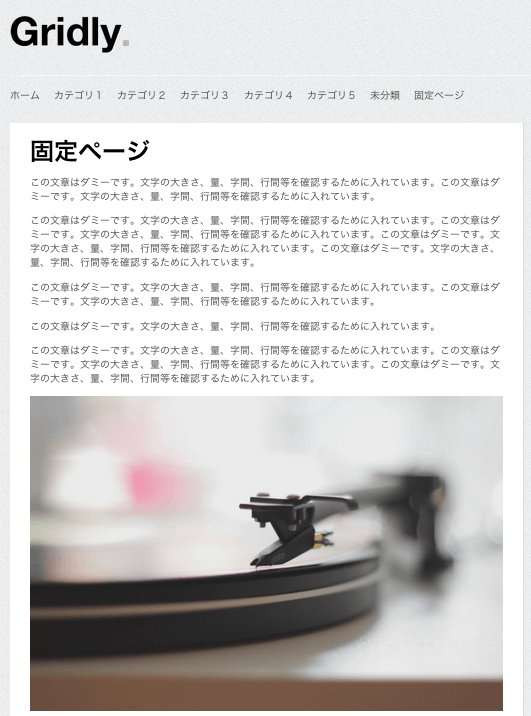
4−4)固定ページの作成
ダッシュボード > 固定ページ > 新規追加
固定ページも同じデザインです。
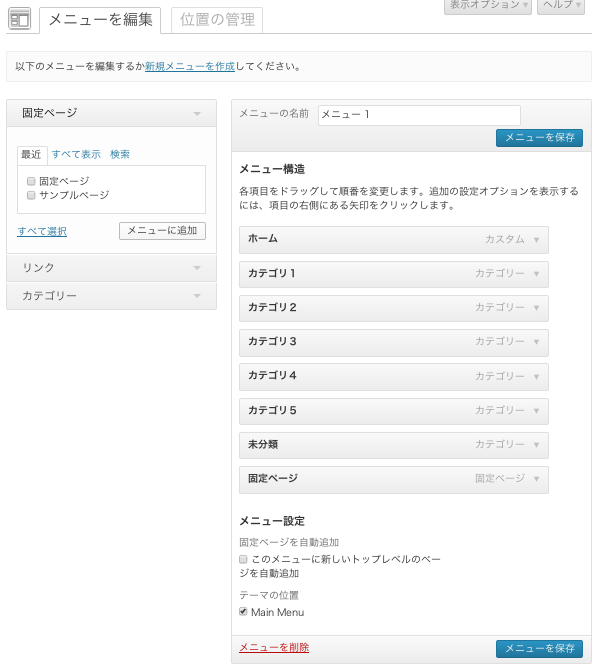
4−5)カスタムメニューの設定
ダッシュボード > 外観 > メニュー
ヘッダーのカスタムメニュー(ナビゲーションメニュー)を準備しましょう。
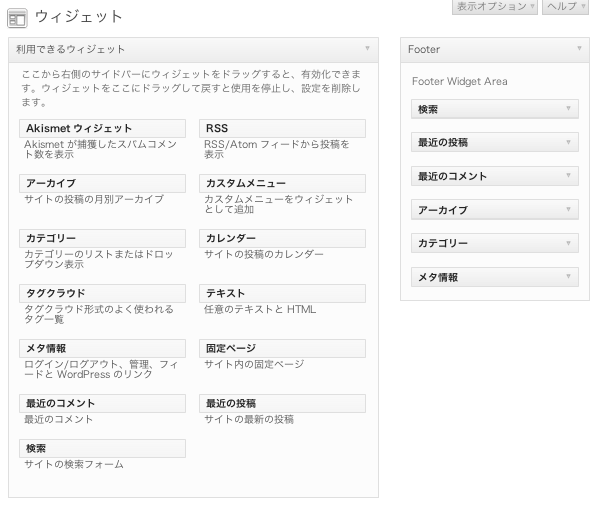
4−6)カスタムウィジェットの設定
ダッシュボード > 外観 > ウィジェット
最後にフッターウィジェットエリアを設定すればサイトが完成です!
昨年「ピンタレストが来るぞ」みたいな兆しが若干ありましたが、流れは来ませんでした。今年になって「やっぱり来るぞ」みたいなことを言う方もいますが、あまり来てないというのが実感です。
それでも、ピンタレス風のデザインは好まれる傾向にあり、当サイトにピンタレスト(Pinterest)関連のキーワードでやってくる方は少なくありません。
まだまだピンタレストっぽいWordPressテーマはありますので、それらも徐々に紹介していきたいと思います。
おすすめ&関連記事
Pinterest風、シンプルな写真ブログにおすすめのWP無料テーマ「Pinbin」
グリッドレイアウトが特徴的。写真ブログ・ポートフォリオ用WP無料テーマ「gRID!」
人気のグリッドレイアウト!ポートフォリオ用WP無料テーマ「Snaps」
写真・ギャラリー用テーマにLightbox風のWPプラグイン「Easy FancyBox」
























Pingback: 写真中心の子育てブログにおすすめ|WordPress無料テーマ「Spun」