WordPressでポートフォリオサイトを作る機能が山盛り!「Enclosed」

- テーマタイトル:Enclosed ver 1.0
- 作者名:CPOThemes
- 言語:英語
- 用途:ビジネス, ポートフォリオ
- 価格:無料
- 配布元最終確認日:2013年8月26日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
いつの頃からか「ポートフォリオサイト」という言葉をよく聞くようになりました。クリエーター系の方にはピンと来る「横文字ワード」でしょうが、正直わかりづらいし人に説明しづらい言葉だなぁと思っています。
「ポートフォリオを組む」なんていうとまた別の意味合いを帯びてくるので尚さらですね。
ポートフォリオサイトとは、日本語で考えれば「制作実績」や「事例集(ケース・スタディ)」、「作品一覧」「ギャラリー一覧」、あるいは「プロジェクト一覧」などのコンテンツがあるWebサイトのことです。
こう説明すると、なぁんだ、そんなことかみたいな顔をされますね。。。というわけで前置きは終了しますが、
「もう、お分かりですね?(スティーブ・ジョブズ風に)」
本日ご紹介するのがその「ポートフォリオサイト」用のWordPress無料テーマ「Enclosed」。ポートフォリオを載せたい企業・会社・フリーランスの方などのホームページ、ビジネスサイトにおすすめのテーマです。
カスタマイズメニューが豊富で自由度も高いため、WordPress初心者の方には若干難しいテーマかもしれませんが、こちらの記事をお読みいただければ問題ありません。きっと(笑)
これまでにも優良無料テーマはいくつも登場してきましたが、今回の「Enclosed」も大変できる子ですので(紹介記事を作るのにもかなり時間がかかってしまいました)ぜひ最後までお読みいただければうれしいです。
目次
1.テーマの特徴
◆ デザイン・仕様・・・・
- スライドショー:
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的
- クロスブラウザ:主要ブラウザに対応(IE8+, Firefox, Chrome, Safari, Opera)
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
◆ カスタマイズ・オプションメニュー・・・・
- テーマ独自のオプションメニュー:ポートフォリオサイトの為の豊富なメニュー
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景色、背景パターンを設定
- メニュー・カスタマイズ機能:3か所にメニュー設置可能
- ウィジェット・カスタマイズ機能:ページ毎に設定できたりとGood!
- 独自ウィジェットパーツ:ソーシャルメディア連携ウィジェットなども用意
- ショートコード:ボタンの設置など、各種ショートコードが利用可能
- アイキャッチ画像サポート:読者の目を惹きサイト内回遊性アップ
- ページテンプレート:トップページ、ポートフォリオページ、コンタクトページなど各種ページテンプレートがあるので、サイト制作が簡単!
◆ その他・・・・
- 英文マニュアル:こちらからどうぞ
- 英語サポート:配布元サイトのサポート欄から質問可能
2.テーマのデザイン・レイアウト
2−1)トップページのデザイン
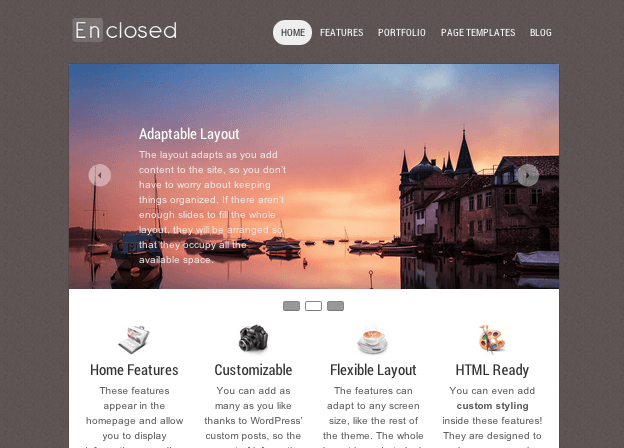
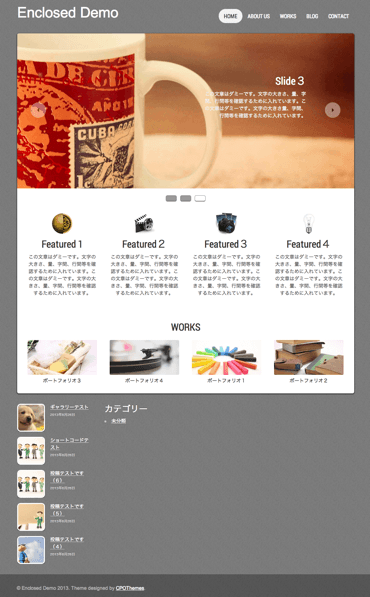
トップページのデザインから確認していきましょう。
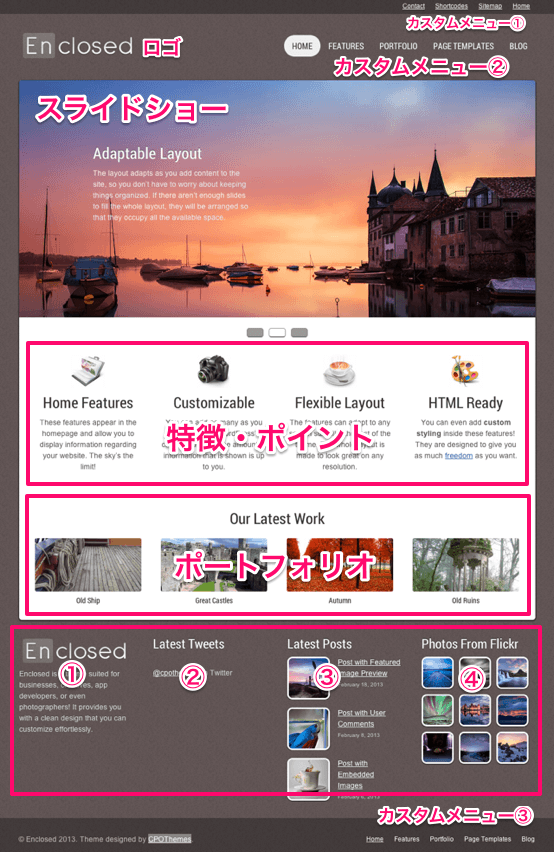
まず、上部はヘッダーにタイトルロゴとカスタムメニューが2つ、そしてスライドショー。中段には特徴などを伝えるためのパーツエリア、ポートフォリオの一覧。下部にはフッターウィジェット(4カラム)、クレジット表記、カスタムメニューとなっています。
2−2)ポートフォリオページのデザイン
それでは、本テーマのポイントとなる「ポートフォリオ」ページを確認します。
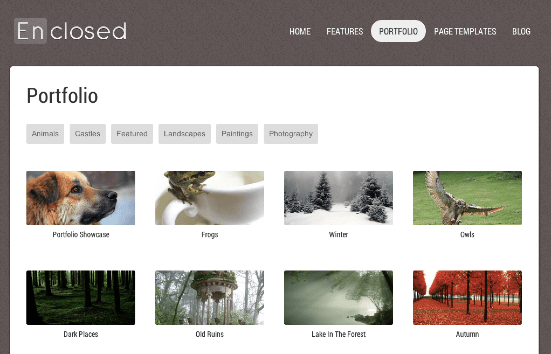
下のキャプチャはポートフォリオの一覧ページ。ページタイトルにカテゴリフィルター、アイキャッチ画像とそれぞれのタイトルが4列に並びます。
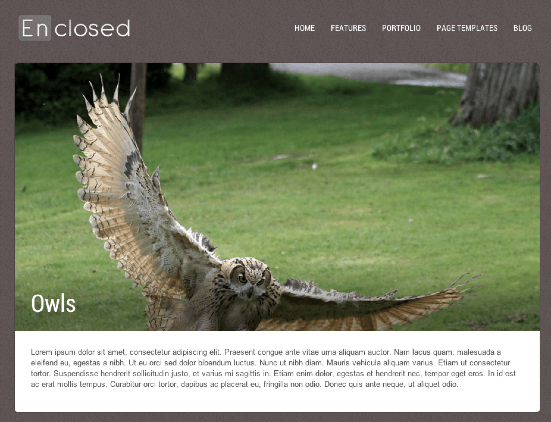
そして、ポートフォリオ個別ページにいくと、サイドバーなしの全幅ページとなり、画像が横幅目一杯に広がっています。
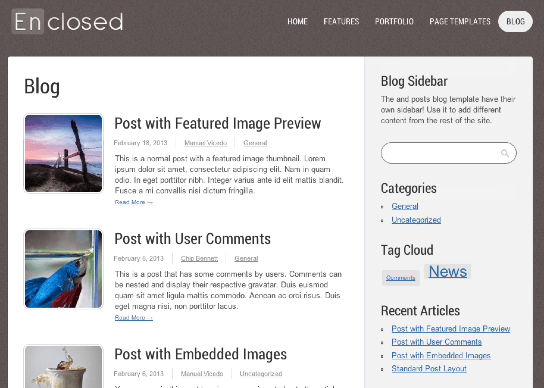
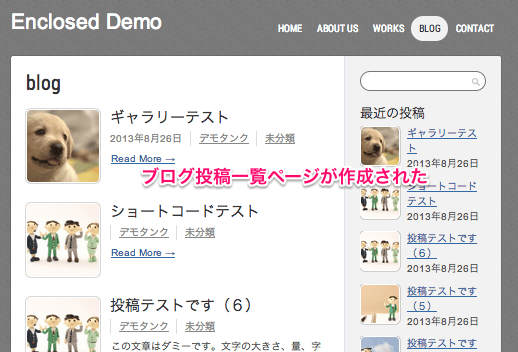
2−3)ブログ一覧・投稿ページのデザイン
こちらはブログの一覧ページです。右サイドバー、左がコンテンツエリアとなっており、アイキャッチ画像とともに記事が並びます。
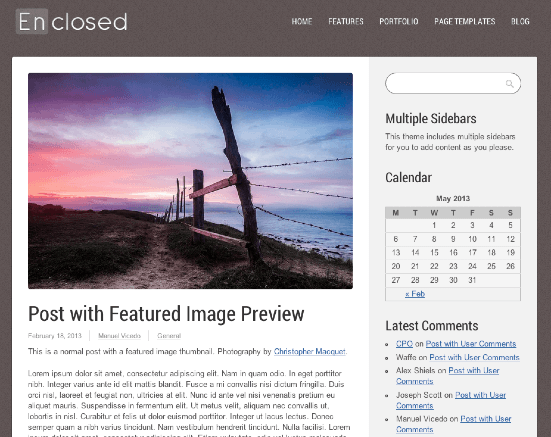
ブログ投稿個別ページも同じレイアウトで、アイキャッチ画像が上部に差し込まれます。
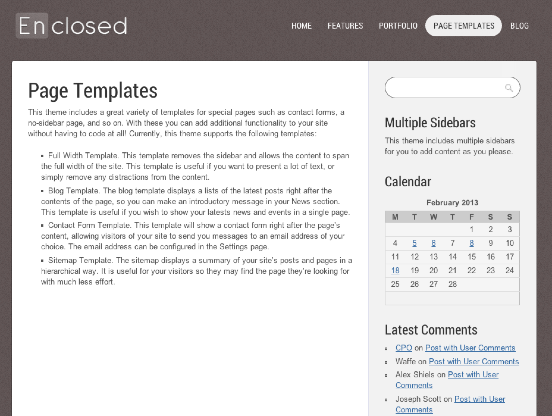
2−3)固定ページのデザイン
ポートフォリオサイト、ビジネスサイト用に固定ページのテンプレートが用意されています。
◆ デフォルトページ
デフォルトのページテンプレートを使うと右サイドバー、左コンテンツエリアとなっています。この固定ページのサイドバーはブログページのサイドバーとは別に設定することができます。
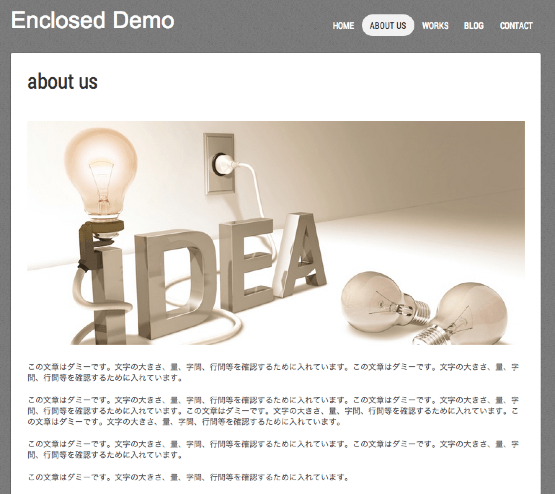
◆ サイドバーなし全幅ページ
先ほどご紹介したポートフォリオページのように、横幅フルの1カラム全幅ページを作ることもできます。ちなみにこちらのページはわたしがデモ用に作ったページのキャプチャです。
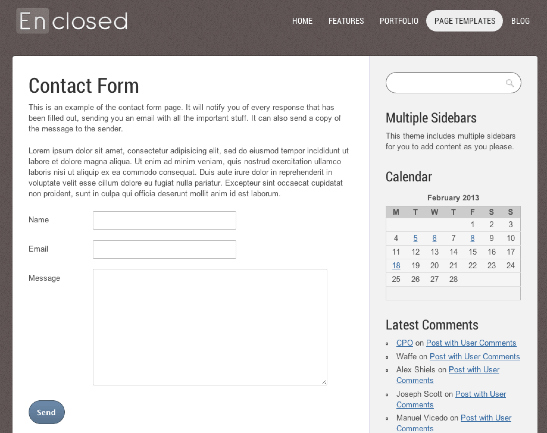
◆ コンタクトページ
さすがにビジネス用途だけあってコンタクト(問合せ)ページのテンプレートまで用意されています。プラグインなどを使わずにメール送付先を設定するだけで、フォーム付きのページが出来てしまうので非常に助かります。
3.テーマの導入方法
3−1)テーマのダウンロード
それではテーマの導入方法に入りましょう。
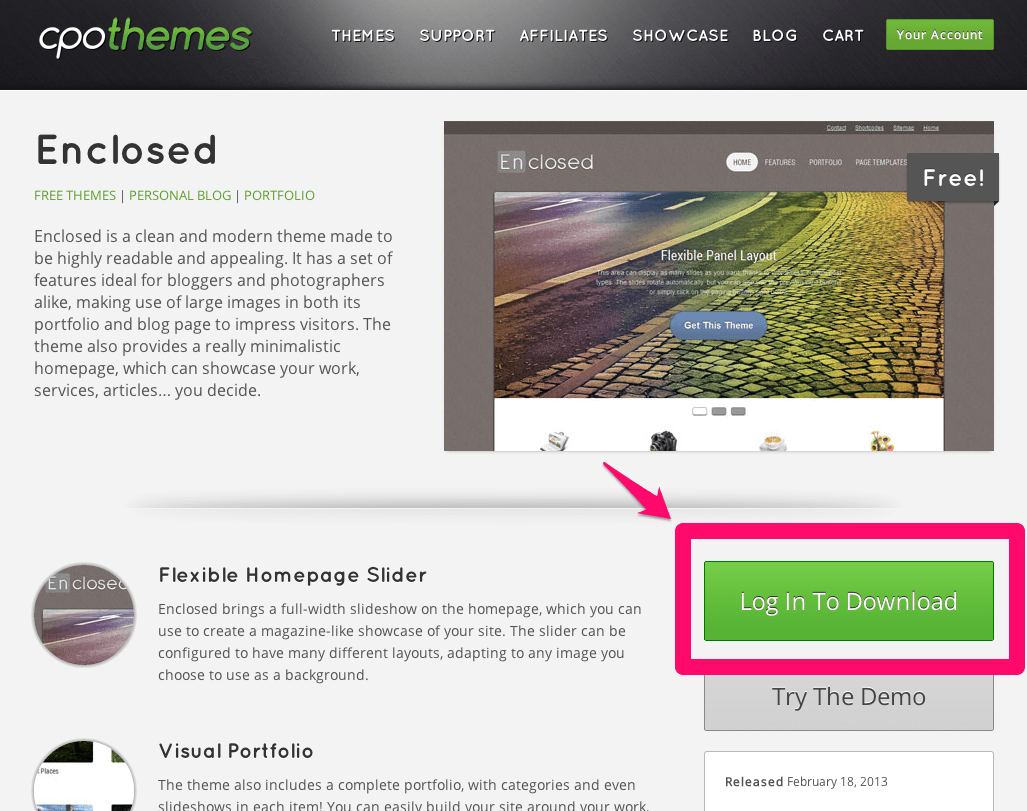
「Enclosed」は無料テーマですが、ファイルをダウンロードするにはテーマ配布サイトでメンバー登録をする必要があります。下のリンク先からページにとんで、【Log in To Download】ボタンをクリックします。
【Register For Free】をクリック
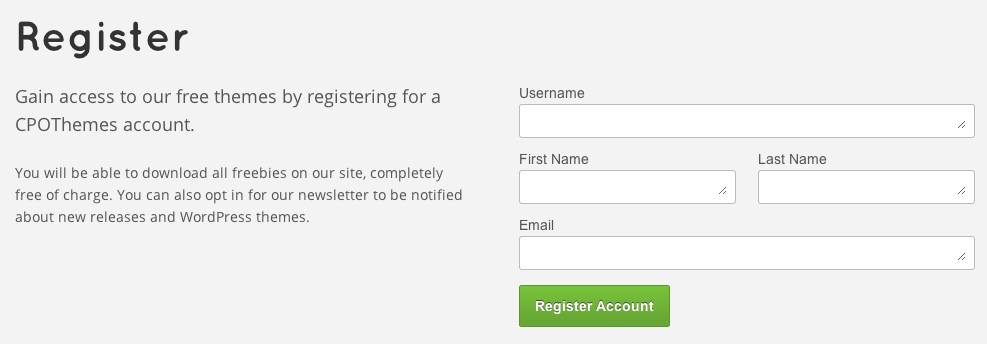
ユーザーネーム、氏名、メールアドレスを記入し【Register Account】をクリック
登録メールアドレス宛にログインパスワードが送られてきます。下のリンクから改めてサイトを訪問します。
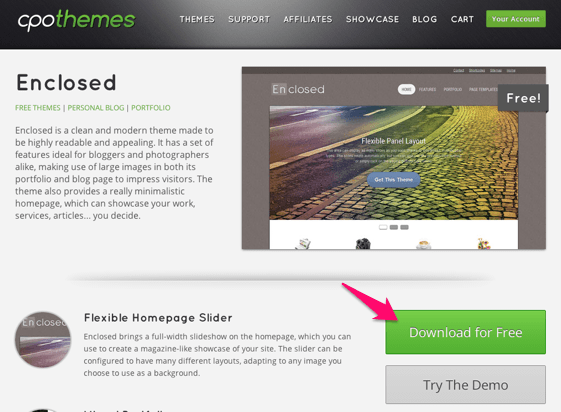
そして【Donload for Free】をクリック。
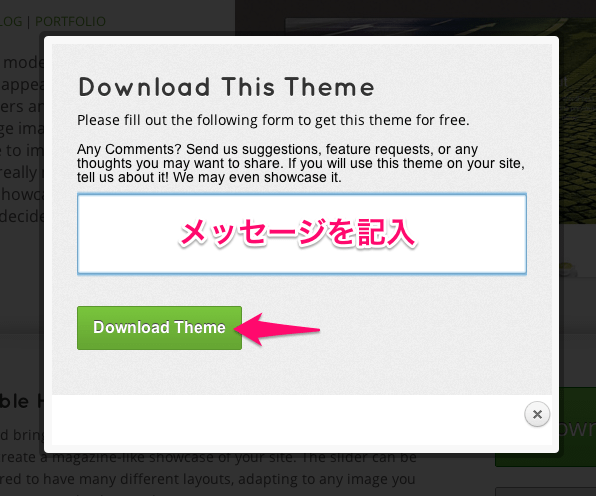
ポップアップが立ち上がります。「Thank you!!」などと記入して【Download Theme】ボタンを押します。
これで【enclosed_201302191025.zip】というテーマファイルをダウンロードすることができました。ただダウンロードするよりも手間がかかりますが、その手間をかけるだけの価値はあるテーマです。
3−2)テーマのインストール
このファイルをWordPress管理画面(ダッシュボード)からインストールし、有効化しましょう。
ダッシュボード > 外観 > テーマ > 新規追加 >> テーマの有効化
これで準備は完了、テーマが無事にインストールされました。サイトを表示させるとこの通り何もありませんので、次からはテーマのカスタマイズに入っていきましょう。
4.テーマのカスタマイズ
4−1)ヘッダー・カスタマイズ
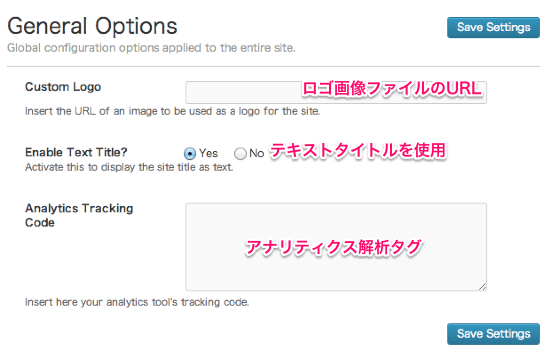
ダッシュボード > 外観 > Theme Options > General Options
サイトタイトルはロゴ画像がテキストタイトルか選ぶことができます。ロゴ画像ファイルを使う場合は、『ダッシュボード > メディア > 新規追加』から予めロゴ画像を登録しておきましょう。
ちなみにこの設定画面では、アナリティクス解析タグを貼り付けることもできます。
4−2)背景(バックグラウンド)・カスタマイズ
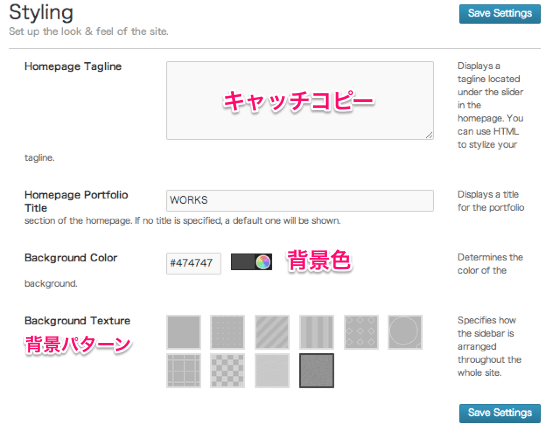
ダッシュボード > 外観 > Theme Options > Styling
背景色と背景のテクスチャ(柄)を設定します。
また、このメニューではトップページ真ん中あたりにキャッチコピーを挿入することや、トップページ中段にある「ポートフォリオ一覧」のタイトル(見出し)を設定することもできます。
4−3)スライドショーの設定
トップページのスライドショーの設定方法については、まず完成イメージをご覧ください。画像の上にスライドタイトルとテキストが表示されます。
ダッシュボード > Slides > New Slides
スライドは「スライド新規作成画面」から1枚ずつ設定します。
「④文章の位置」は、スライド画像上に表示される文章の位置です。「左、真ん中、右」を選択することができます。
「⑤文章の色」は同じく、スライド画像上に表示される文字の色を設定します。白か黒の2択です。
以上でスライドが1枚完成しましたので、同じ要領で別のスライド設定もすればスライドショーがあっという間に完成します。
4−4)トップページの特徴・ポイント部分の設定
トップページ中段の特徴・ポイントを表示するエリアの設定方法も、完成イメージから確認しましょう。4つのコンテンツを並べます。こちらもスライドショーと同じ要領で1か所ずつ設定します。
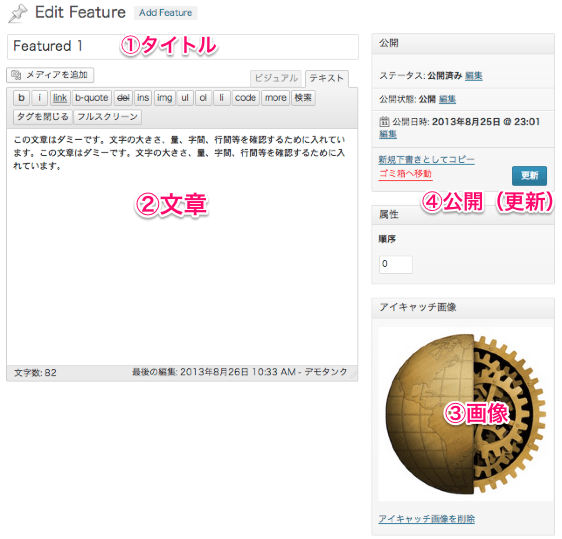
ダッシュボード > Features > Add Feature
タイトル、文章を記入、アイキャッチ画像を設定して公開します。アイキャッチ画像はあらかじめ正方形にして登録します。
4−5)各固定ページの作成
では次に、ブログ用の記事一覧ページ、問合せページ、ポートフォリオページなどの「固定ページ」を作成します。
◆ ブログ(投稿記事)一覧ページ
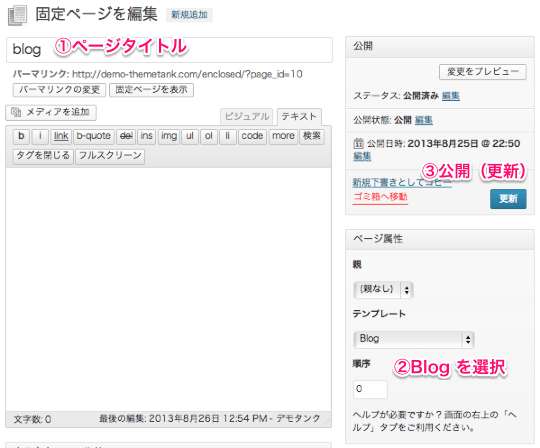
ダッシュボード > 固定ページ > 新規追加
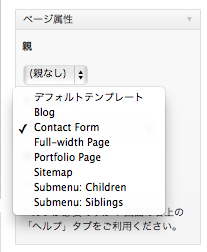
ページタイトルを記入し、ページ属性のテンプレートにて「Blog」を選択、公開ボタンを押します。コンテンツ部分にはページ内容の補足文章を入れるなどしても良いかと思いますが、特に記入しなくても大丈夫です。
ブログ一覧ページが作成されました。コンテンツを記入すると、下の画像のページタイトル「blog」の下に文章が表示されます。
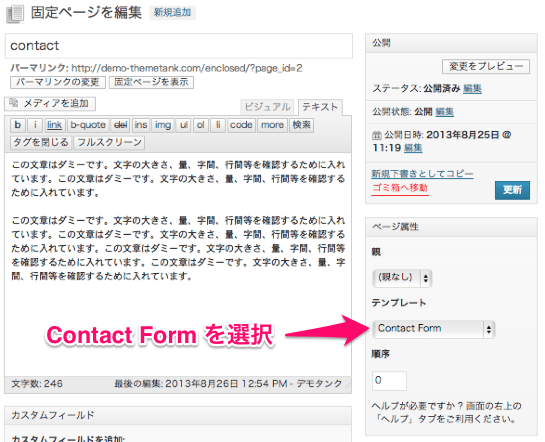
◆ 問合せ(コンタクト)ページ
ダッシュボード > 固定ページ > 新規追加
同じ要領で問合せページを作ります。 こちらはページ属性テンプレート欄で「Contact Form」を選択します。
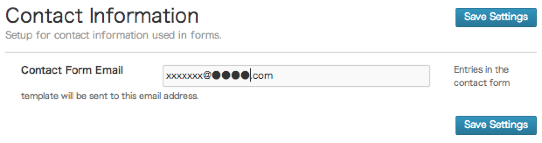
問合せを送信する宛先のメールアドレスは「ダッシュボード > 外観 > Theme Options > Contact Information」にて設定します。
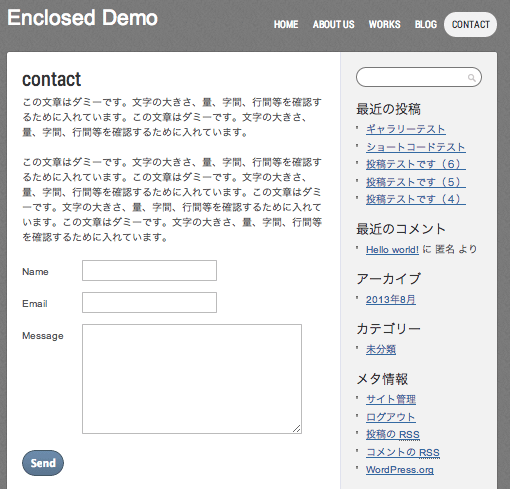
問合せページもこれで完了。以下のページができ上がりました。
同様に、ポートフォリオ一覧ページやサイトマップページ(必要なら)も作成しましょう。ページ属性テンプレート欄にて「Portfolio Page」や「Site Map」を選択します。
4−6)ポートフォリオの作成
ここでは、ポートフォリオ個別ページ、それからトップページに掲載されるポートフォリオの設定方法についてご説明します。
まず、先ほどと同じ要領で「ダッシュボード > 固定ページ > 新規追加」からポートフォリオ一覧ページを作ります((ページ属性にて「Portfolio Page」を選択)
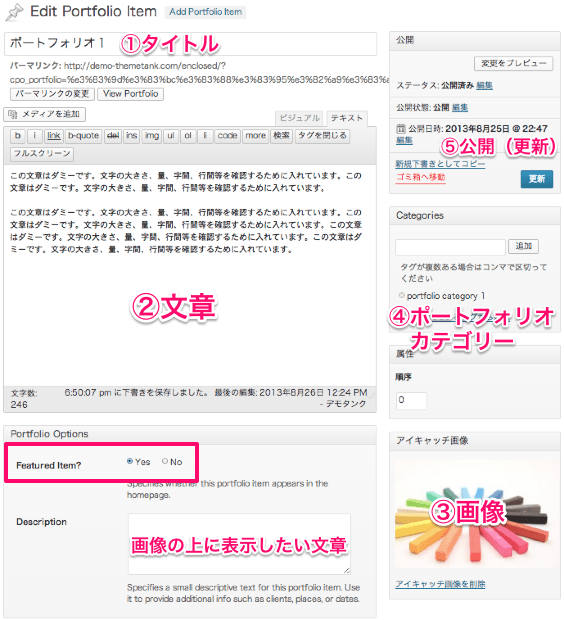
次に「ダッシュボード > Portfolio > Add Portfolio Item」から個別のポートフォリオを登録。トップページに掲載するものは「Featured Item?」の欄で【YES】にチェックをつけます。
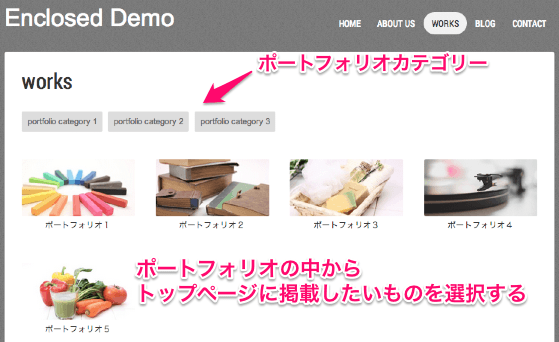
ポートフォリオの数だけこの作業を繰り返し、出来上がったポートフォリオ一覧ページがこちら。カテゴリフィルター、4カラムでアイキャッチ画像とポートフォリオタイトルが並びます。
ポートフォリオ個別ページ
トップページには「Featured Item?」で選択したものが掲載されます。
4−7)ウィジェット・カスタマイズ
サイト完成までもう一息です。サイドバーやフッターなどのウィジェットを編集しましょう。
ダッシュボード > 外観 > ウィジェット
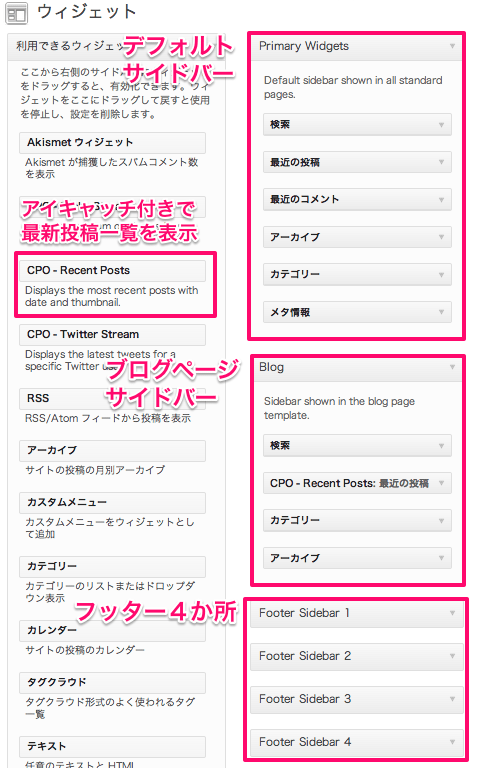
サイドバーは、固定ページ用とブログ投稿ページ用とでそれぞれ設定します。また、フッターは4カラムになっておりますので、それぞれ編集しましょう。「CPO – Resent Posts」などの独自ウィジェットパーツが用意されています。
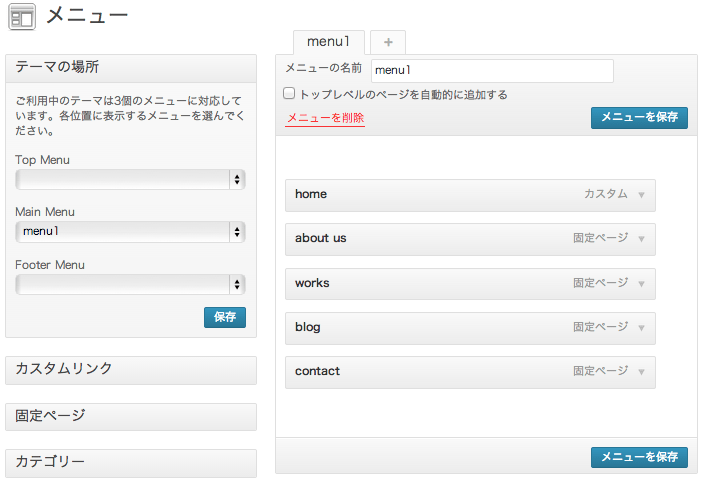
4−8)メニュー・カスタマイズ
メニューを設置できる場所は3か所、最上部のトップメニューにメインメニュー、それからフッターメニューがあります。3つ全て使う必要はないので、サイトの目的に応じて使い分けましょう。
ダッシュボード > 外観 >メニュー
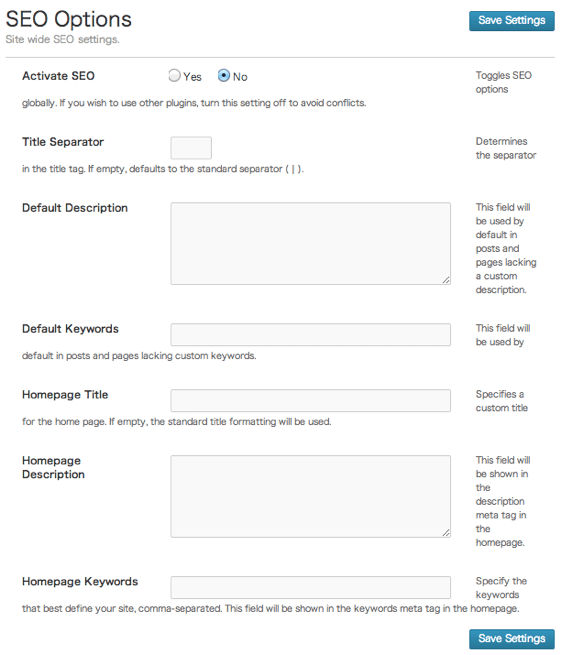
4−9)その他のオプションメニュー
その他、「ダッシュボード > 外観 > Theme Options > SEO Options」は、SEO対策用の設定メニューです。しっかりとやりたい方はSEO対策用のプラグインで細かく設定したほうが良いでしょうが、ここでもそれなりの対策を行うことができます。SEO対策の話は長くなるので、、、細かい設定については割愛します。
ふぅ、、これにてようやくサイトが出来上がりました。
以上で「Enclosed」の紹介を終わります。各種個別ページを作るためのページテンプレートを始め、「ポートフォリオサイト」を作る為のさまざまなオプションメニューがありました。
使い方に慣れてしまえば、更新(運営)していくことはとても簡単なテーマです。気にいった方はぜひ使ってみていただければと思います。
ポートフォリオ用のWordPressテーマをもっと見たい方はこちらから











































Pingback: 造形作家・ブリーダーさんにおすすめのWordPressテーマ。 | とかげもどきのしっぽ。
こちらの記事を元に、サイトを作り替えております。大変わかりやすい記事でうれしいです。バックの色を白にしたいのですが、メニューの色も白なので、見えなくなってしまいます。メニューのフォントの色はどこで変えられるのでしょうか。