2列グリッドに大きな写真が印象的。WP無料テーマ「Photographer」

- テーマタイトル:Photographer Theme ver 2.0
- 作者名:Dessign
- 言語:英語
- 用途:写真・ギャラリー, ポートフォリオ
- 価格:無料
- 配布元最終確認日:2013年9月9日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
本日ご紹介させていただくのは、大きなアイキャッチ画像(写真)に2カラム・グリッドレイアウトが印象的なWordPress無料テーマ「Photographer」です。
フォトグラファー、クリエーター系の方が写真(ギャラリー)、作品、制作物といったポートフォリオを公開するのにおすすめです。
写真ギャラリーやポートフォリオ系のテーマで「グリッドレイアウト」は珍しくありません。しかし、この「Photographer」の特徴は何と言っても「サイドバーなしの2カラム」な点でしょう。
アイキャッチ画像が横幅500ピクセルほどなので、ふたつ並べるとそれだけで1000ピクセルを超え迫力十分です。レスポンシブではないのが残念なところですが、ある意味潔く見る側の「環境」を限定しています。
まぁ強く「主張」したい場合に良いのかもしれません。俺はこのサイズで見てほしいんだ!って(笑)
このテーマは使う人と目的(用途)を絞るぶん、カスタマイズオプションは多くありません。テーマをがっつりと変更したい方は直接ファイルをいじらなければなりませんね。それではテーマの紹介に入っていきましょう。
目次
1.テーマの特徴
◆ デザイン・仕様 ・・・・・・・
- 2カラム・グリッドレイアウトのシンプルデザイン
- ソーシャルメディア連携:独自ウィジェットパーツあり
- クロスブラウザ:主要ブラウザに対応(IE8+, Firefox, Chrome, Safari, Opera)
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
◆ カスタマイズ・オプションメニュー ・・・・・
- テーマ独自のオプションメニュー
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- メニュー・カスタマイズ機能:2か所にメニュー設置
- ウィジェット・カスタマイズ機能:フッター4カラム
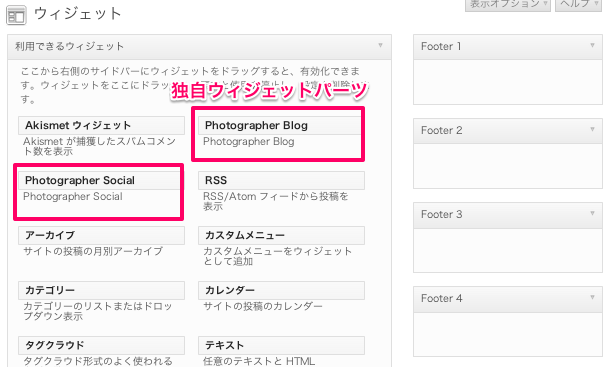
- 独自ウィジェットパーツ:ソーシャルメディア用パーツなど
- アイキャッチ画像サポート機能
◆ その他 ・・・・・・・・・・
- マニュアル動画(英語):英語が苦手でもなんとなくわかります(笑)
2.テーマのデザイン・レイアウト
2−1)トップページのデザイン
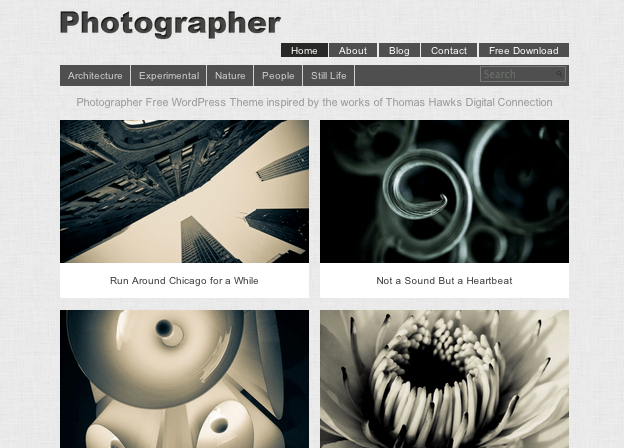
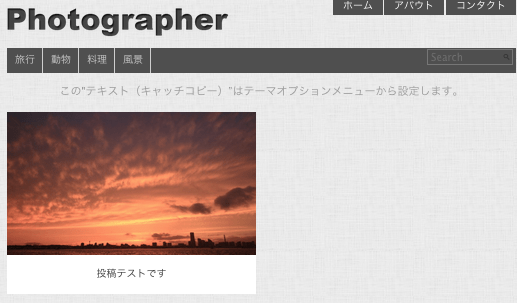
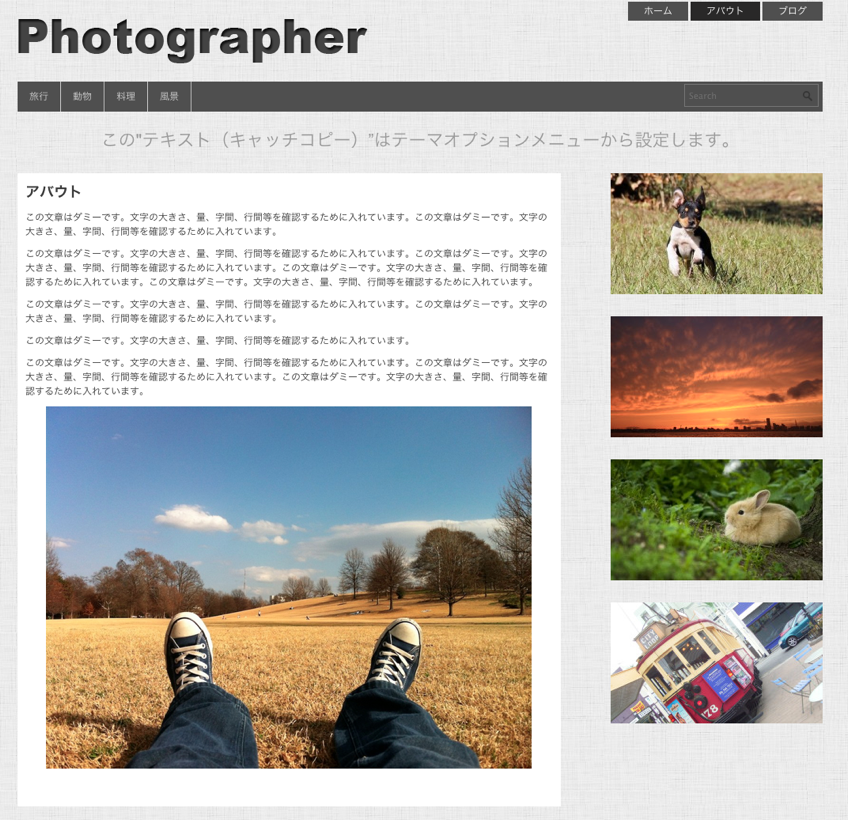
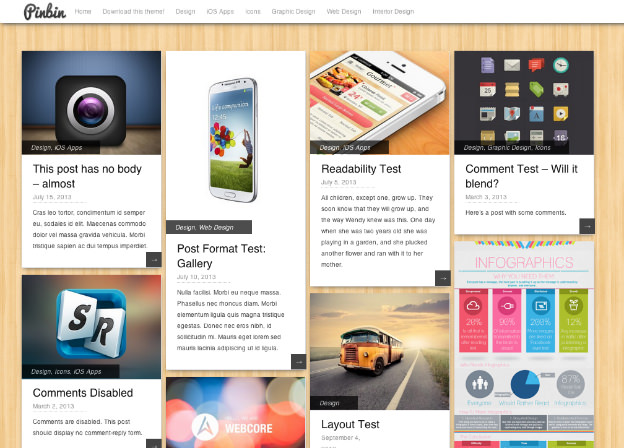
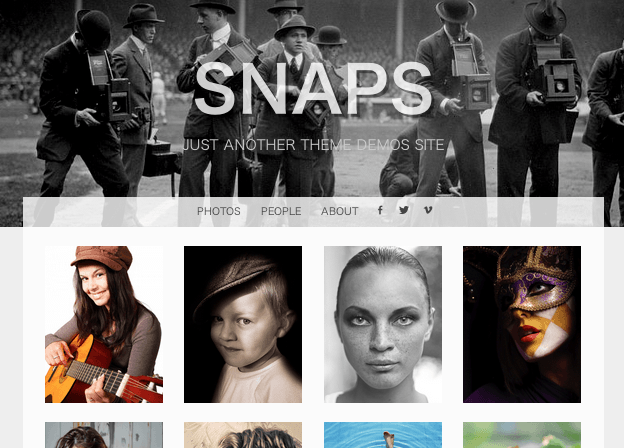
まずはテーマ外観から確認ということでトップページを見ていきます。
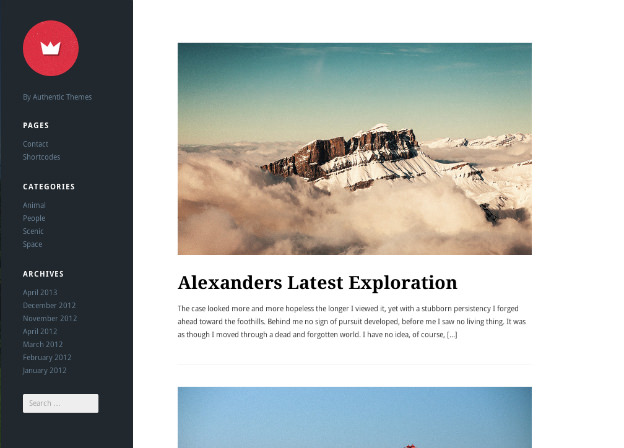
ヘッダーにはロゴタイトル(テキストタイトルはオプションメニューからは設定できません)、右上部にあるヘッダーメニュー、ロゴ下にある写真カテゴリ用のサブメニュー、キャッチコピーとなります。
その下に、各投稿記事の大きめなアイキャッチ画像が2カラムのグリッドレイアウトで並ぶこととなります。
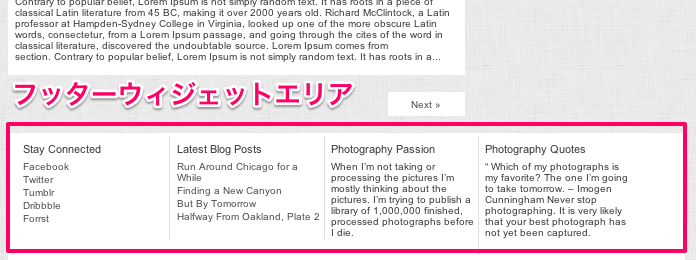
下のほうは、4カラムのフッターウィジェット、クレジット表記となります。
2−2)固定ページのデザイン
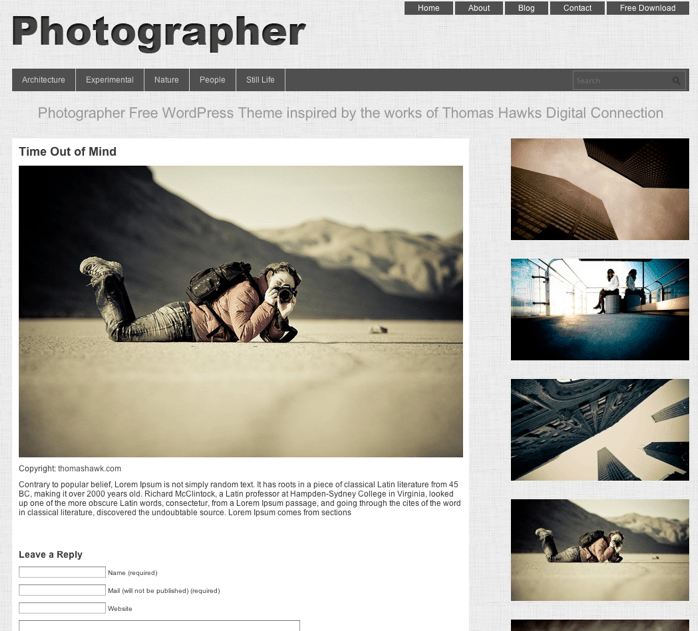
次に固定ページですが、下のキャプチャ画像を見ると一見サイドバーかなと思いますが、サイドバーはありません。
右に並ぶのはトップページ同様、投稿記事のアイキャッチ画像です。写真(ポートフォリオ)を「見せる」ということに本気ですね。
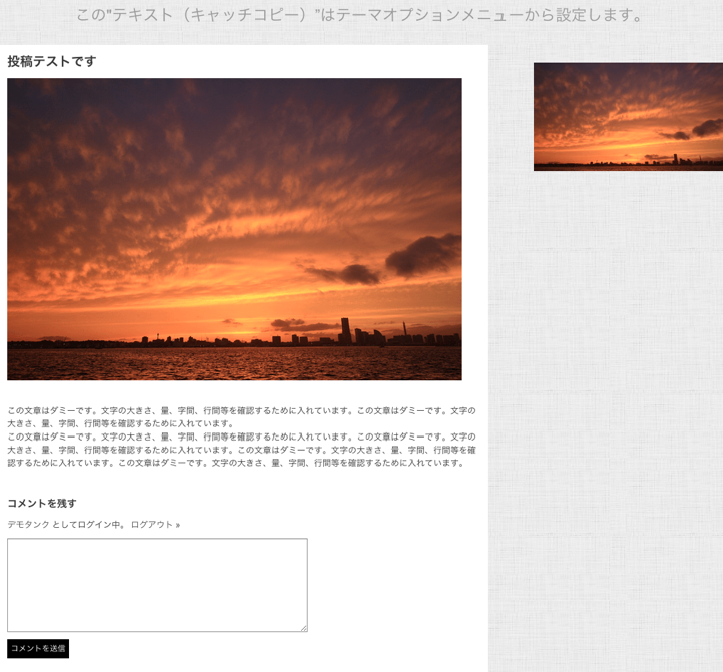
2−3)投稿ページのデザイン
投稿ページも右側にアイキャッチ画像、左側にコンテンツです。
3.テーマの導入方法
テーマの導入方法についてご説明します。
配布元ページ中程にある【DOWNLOAD NOW】ボタンを押すと、ファイルのダウンロードがすぐに始まります。
「photographertheme.zip」を保存したら、今度はそのファイルをWordPressのダッシュボード(管理画面)からインストールしましょう。
ダッシュボード > テーマ > 新規追加 > アップロード
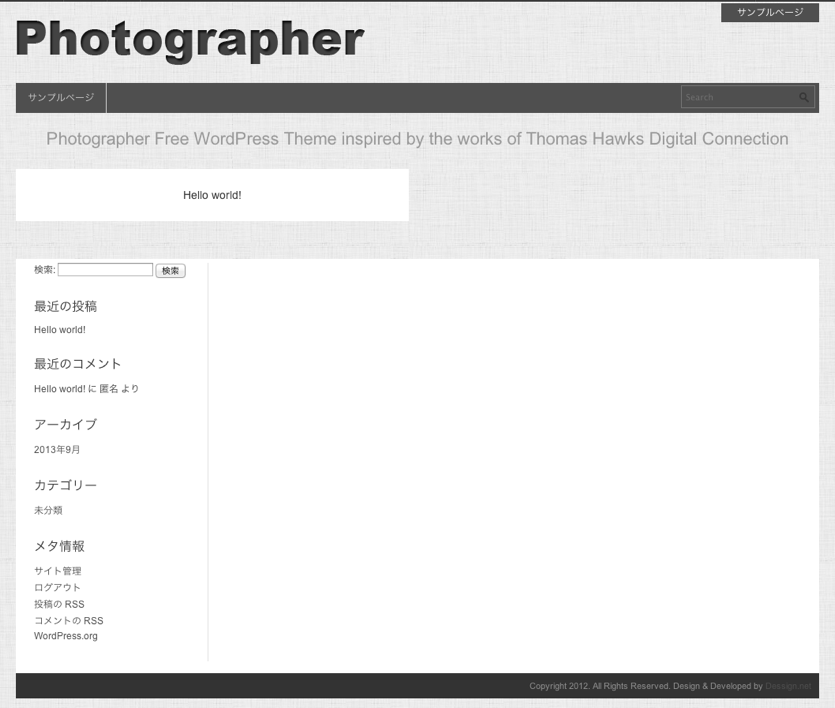
アップロードが済んだら、インストール、テーマの有効化と進みます。無事、完了してサイトを表示させるとこのような状態となっています。
なんでサイドバーがあるのかな?と思いきや、フッターウィジェットエリアの一つにウィジェットパーツが入っていただけでした。
4.テーマのカスタマイズ
4−1)テーマ独自のオプションメニュー
ダッシュボード > テーマ > Photographer Theme Options
ここからテーマのカスタマイズ、サイト構築に入ります。まずは、テーマ独自のオプションメニューについてご説明します。
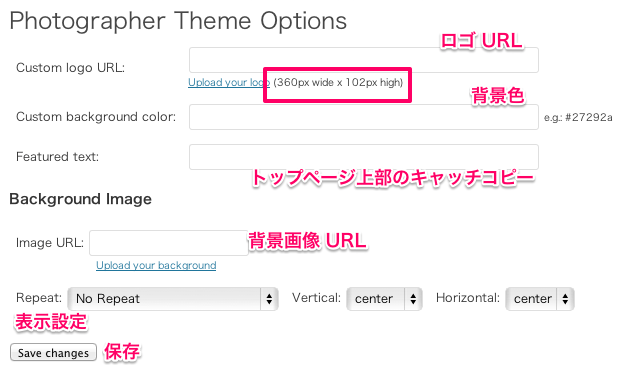
このメニューには、ロゴアップローダー(おすすめは横 360 × 縦 102 ピクセル)、カスタムバックグラウンド機能(背景色、背景画像)、そしてサイト上部に表示されるキャッチコピーの編集画面があります。
カスタマイズメニューは多くありませんが、目的が明確なサイトなのでこれくらいが丁度良いかもしれませんね。
4−2)投稿ページの作成
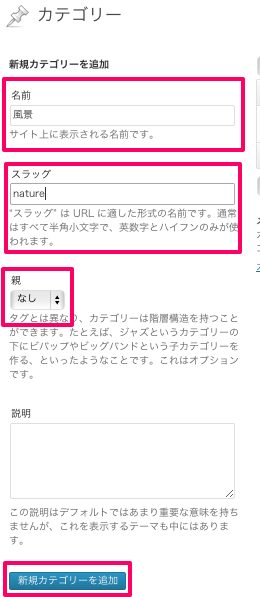
ダッシュボード > 投稿 > カテゴリー
オプションメニューで外観を整えましたので、中身(コンテンツ)の準備をしましょう。まずは投稿カテゴリーを作ります。
ダッシュボード > 投稿 > 新規追加
そして、実際に記事(写真)を投稿。アイキャッチ画像とは別に、記事編集画面からも画像を挿入します。
トップページを見てみましょう。(カスタム・メニューの説明は後ほど)
個別ページ。
さぁコンテンツをどんどん更新していきましょう!
4−3)固定ページの作成
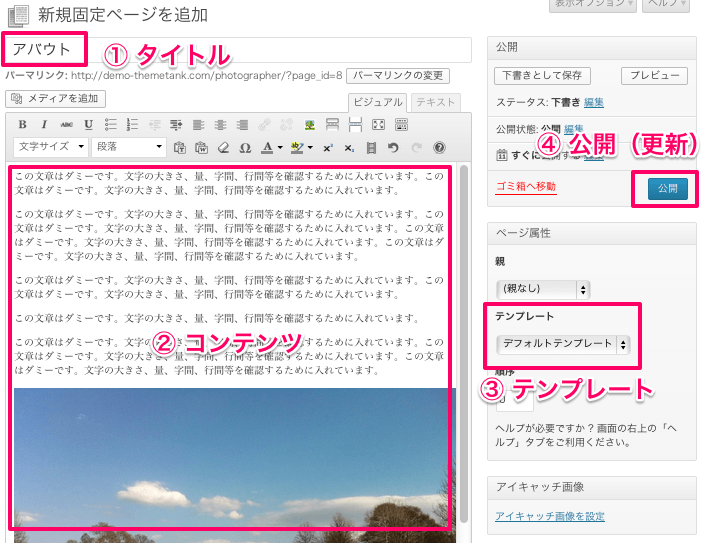
ダッシュボード > 固定ページ > 新規追加
投稿ページの次は固定ページです。ここでは「アバウト」というページを作ってみます。
こんな感じで固定ページができ上がりました。
4−4)カスタムメニュー
ダッシュボード > 外観 > メニュー
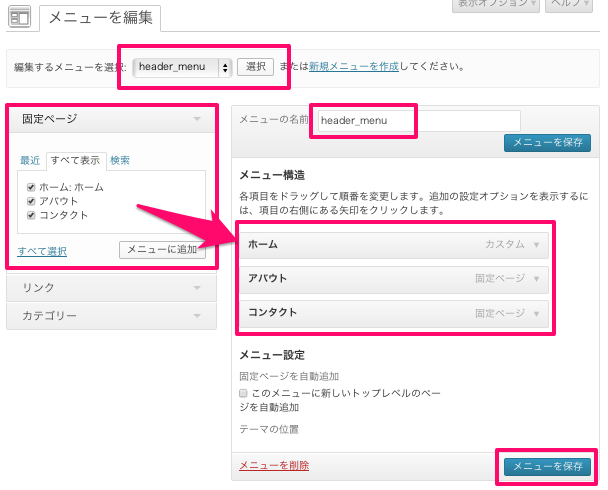
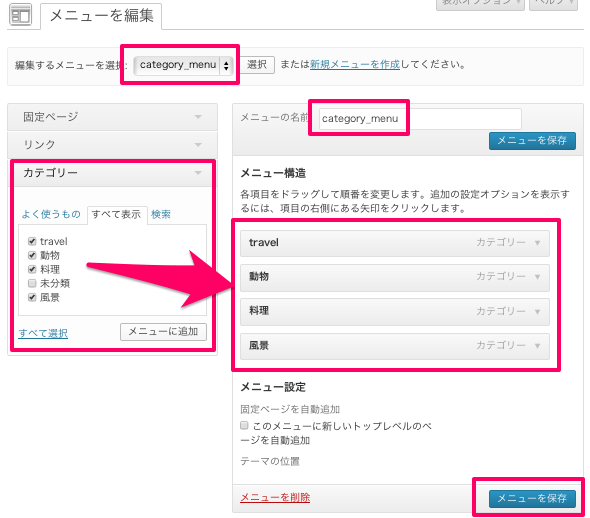
中身(コンテンツ)が出来てきたので2か所のカスタムメニューをセッティングします。
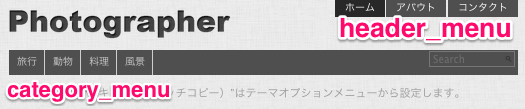
サイトの最上部右にできるヘッダーメニューは「header_menu」という名称で、ロゴ下のナビゲーションメニューは「category_menu」という名前で作ります。
「header_menu」には固定ページを設定しました。
「category_menu」には投稿カテゴリーを設定しました。
4−5)カスタムウィジェット
最後にフッターウィジェットを設定すれば終わりです。
ダッシュボード > 外観 > ウィジェット
4カラム、左からFooter1、2となりますので必要な情報を載せましょう。ソーシャルメディアへのリンクを作るための独自ウィジェットパーツもあります。
5.まとめ
いかがでしたでしょうか。「Photographer」は、まさにこのタイトル通りフォトグラファーのための写真(ポートフォリオ)掲載用テーマです。
アイキャッチ画像をうまく使って記事の中身は「ギャラリー」にするのも良いでしょう。写真ギャラリー用のプラグインを使えば、さらに表現の幅が広がります。
冒頭にもお伝えしましたが、アイキャッチ画像(サムネイル画像)が大きいのでインパクトのある写真(画像)でガンガン「主張」していきたい方におすすめのテーマです。
写真ギャラリーサイトに便利なプラグイン写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
























Pingback: 人気の高いブログサービスWordPressとは | 稼ぐ!小遣いサイト講座