4in1のお得感。4種のスライドショーを生成するWPプラグイン「Meta Slider」

「Meta Slider」とは − 概要
本日は、スライドショー作成用のWordPressプラグイン「Meta Slider」をご紹介させていただきます。
なんといっても最大の特徴は1つのプラグインで4種類のスライドショーを作成することができる点です。それじゃあ、種類が多いだけで、それぞれのスライダーの「カスタマイズ」はできないのか?というとそんなことはありません。
4つそれぞれで細かく設定・調整することが出来る「4in1のお得なコンテンツスライダー作成プラグイン」というわけです。
たとえばトランジション効果(スライド切り換え時のアニメーション効果)やスライド表示時間はもちろんのこと、外観のスタイルを変えることができるスライダーもあります。
英語メニューなのでとっつきにくいところもありますが、各メニューの日本語訳をページ下部に載せました。また、使用方法についてはビデオ解説付きで実際の操作の様子が見れますので、そちらもぜひご覧下さい。
4種類のスライドショー
スライドショーのデモを用意しましたので、以下のリンク先から実際の動作などご確認ください。ここではキャプチャ画像と共にそれぞれのポイントを挙げます。
1)Flex Slider:フレックススライダー
- レスポンシブ
- トランジション効果 2種類
- カルーセルモードあり
カルーセルというのはAmazonとか楽天とかで、「この商品を見た人は・・・」みたいな画像が横に動くスライダーがありますが、あぁいった表示形式のことです。以下の記事もご参照ください。
■ カルーセルスライダーで写真をサムネイル表示。WPプラグイン「WP Image Carousel」
2)Responsive Slider:レスポンシブスライダー
- レスポンシブ
3)Nivo Slider:ニヴォスライダー
- レスポンシブ
- トランジション効果 14種類
- 外観スタイル 4種類
4)CoinSlider:コインスライダー
- トランジション効果 4種類
「Meta Slider」の導入方法・使い方
それではここからは実際の使い方に入りましょう。ビデオで画面を撮影しましたので、あらかじめ見ていただくとすぐに理解できるかと思います。(※ビデオではすでにプラグインはインストールされている状態から始まります)
では、改めていってみましょう。
1)プラグインのインストール・有効化
- 「WordPress ダッシュボード > 外観 > プラグイン > 新規追加」
- 「metaslider」と検索
- 「いますぐインストール」をクリック
- 「有効化」をクリック
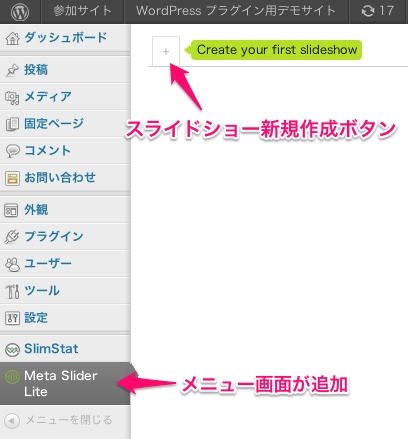
ダッシュボードに「Meta Slider Lite」というオプションメニューが加わっていればOKです。
2)スライドショーの作成
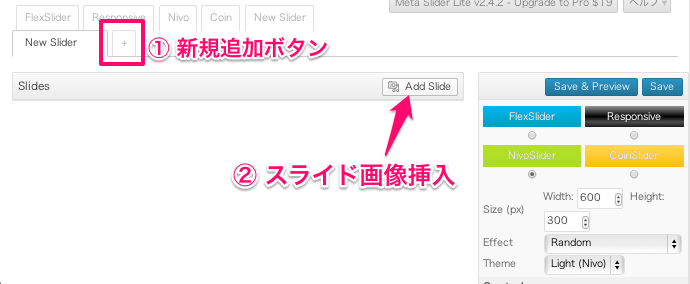
「Meta Slider Lite」> 新規追加「+」ボタンをクリックし、「Add Slide」ボタンをクリック。
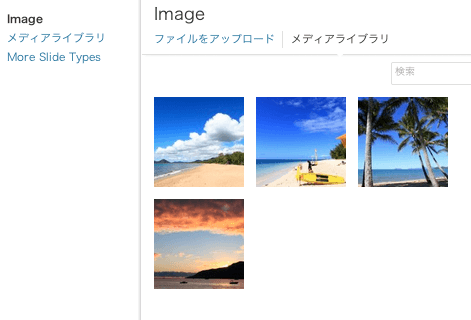
画像 ファイルをアップロード、もしくはメディアライブラリ内から選択。
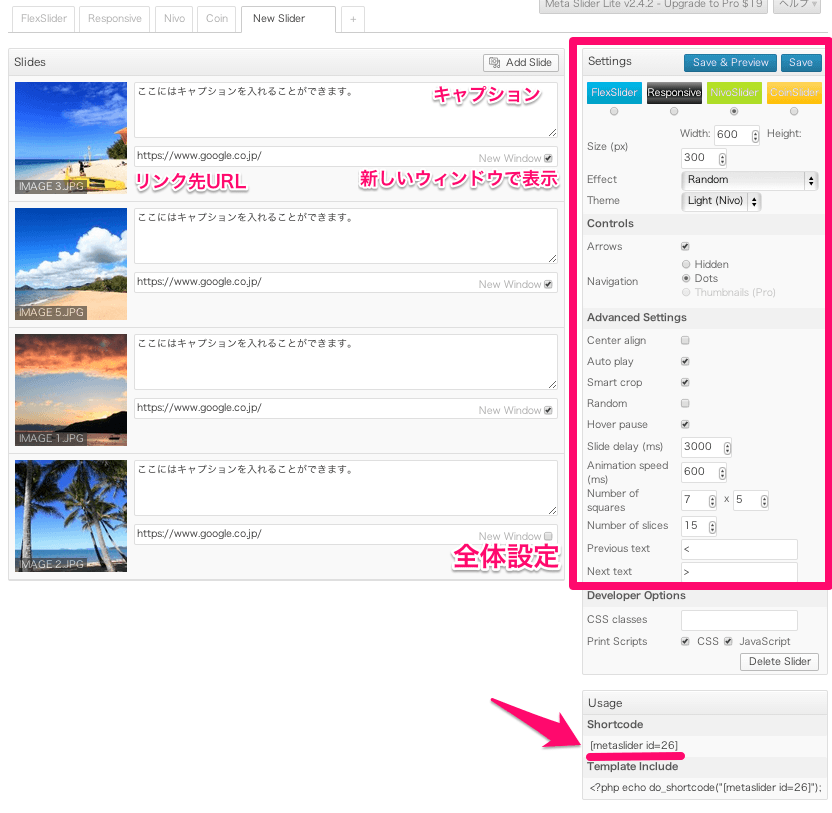
キャプション、リンク先URL、スライドショーの種類、各種設定を行う(※各種設定内容については(4)各種設定に記載)
設定は以上で完了です。「SAVE(保存)」ボタンをクリックし、「ショートコード」をコピーします。
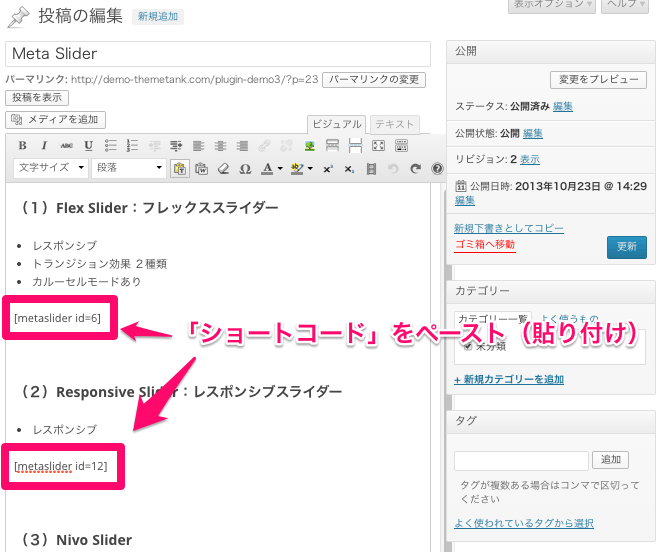
3)記事本文中へのショートコードの貼り付け
投稿ページ、固定ページ、どちらでもかまいませんが挿入したい箇所に先ほどのショートコードを貼り付けます。
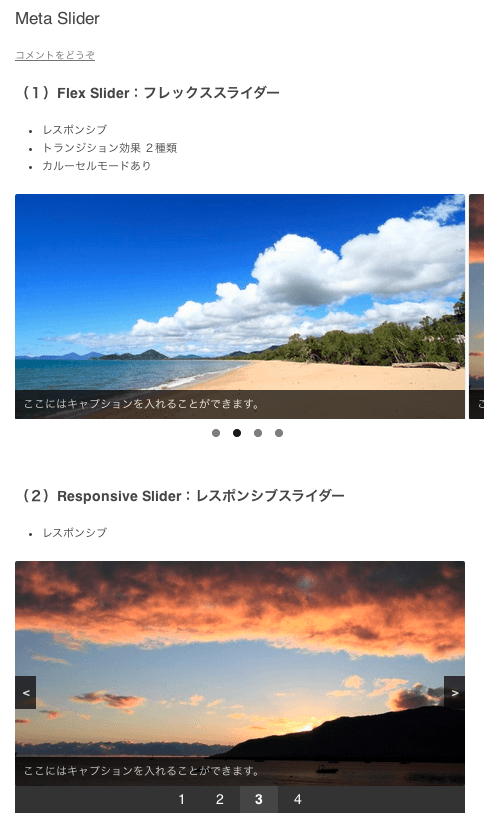
公開(更新)ボタンを押して、ページを表示させます。
スライドショーが表示されました。完了ですね。
4)各種設定について
先ほどの各種設定項目については、英語なので若干わかりづらいです。
それぞれの項目ごとの日本語訳を書いてみましたので、ご参照ください。
■ Settings:設定
- スライドショー選択
- サイズ
- Effect:トランジション効果(スライド切り換え時のアニメーション効果)
- Theme:テーマ(スライダーの外観スタイル)
■ Control:コントロール
- Arrows:スライドナビ(矢印)
- Navigation:スライドナビゲーション(数字)
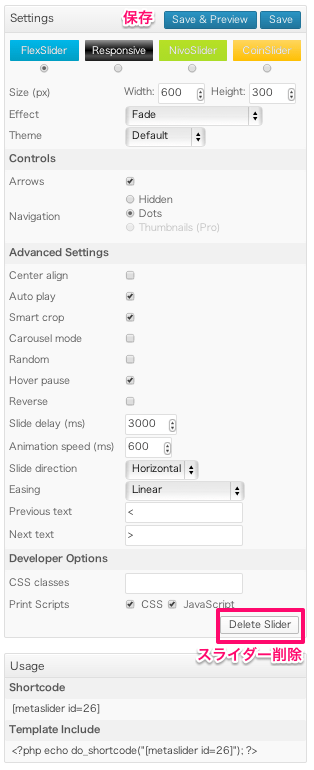
■ Advanced Settings:高度な設定
こちらの設定項目については、スライダーの種類によって表示されるもの、表示されないものがあります。
- Center align:真ん中寄せ
- Auto Play:オートプレイ(自動でスライドショー)
- Smart Crop:スマートクロップ(画像を適切にトリミング)
- Carousel Mode:カルーセル表示
- Random:スライド順序をランダム
- Hover Pause:マウスをスライドの上に載せたらスライドストップ
- Reverse:スライド切り換え方向の反転
- Slide Delay(ms):各スライド表示時間(※)
- Animation Speed(ms):トランジション時間(※)
- Slide direction:スライドの切り換え方向
- Easing:アニメーション効果
- Previous text:「前のスライドへ」のテキスト
- Next text:「次のスライドへ」のテキスト
- Number of squares:スライド切り換え時の正方形の数
- Number of Slices:スライド切り換え時のスライス数
- Opacity:不透明度
- Caption speed(ms):キャプションの切り換え時間(※)
※ 1000ms=1秒
■ Developer Options:開発者向けオプション
- CSS Classes
- Print Scripts
■ Usage:使用法
- ショートコード
- Template Include
以上、ちょっとお得な「Meta Slider」はいかがだったでしょうか。多少設定がわかりづらいところもありますが、慣れれば便利なプラグインです。
スライドショーは1つで良いので、もっともっとシンプルなほうが良いという方は、以下の「Soliloquy」というプラグインもチェックしてみてください。
■ その他、テーマがパワーアップするおすすめプラグイン
WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
カルーセルスライダーで写真をサムネイル表示。WPプラグイン「WP Image Carousel」
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
比較表や一覧表を簡単に。テーブル作成用WPプラグイン「TablePress」
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
ドラッグ&ドロップの直感操作でレスポンシブページ作成。「ページビルダー(Page Builder)」



















Pingback: 便利ツール11個の厳選パック|WordPressプラグイン「Slim Jetpack」
ありがとうございます。you-tube拝見しました。 お願いします。仮想構築の画面でslider入れて試しています。 上手く作動します。 本物のページに生かそうと思います。
けれどもトップページの画像にそれを活かすには、どうすれば良いのでしょうか?テーマの編集から、どこをどのようにすれば良いのでしょうか?どうかよろしくお願いします。 ただただ資料や冊子を見ながらだけの素人なので、、、専門用語も理解していなくて申し訳ありませんが、よろしくお願いします。
すみません、昨日のMoto-oldboyです。昨日の記事のこと、解決しました。
はい、素人のこと、TOP画像は投稿ページにあったことを気づいて・・・はい、バカでしたが
やはり良い勉強になりました。 でも、あなた様のこのページに出会わなかったら全く何もできなかった次第です。ただただ感謝です。ありがとうございました。 で、あと一つですが、写真の変化の時間はNovi Slide
では、どこをどのように変えればよいのでしょうか?お時間のお有のときにまたお教え下さい。よろしくお願いします。
Moto-Oldboy さま
当サイトへのご訪問、コメントありがとうございます。やりながら覚えていくのが最も早いですよね、わたしも初歩的な失敗をずいぶんしてきました(笑)
スライダーの設定時間ですが、Nivo Slider 設定画面の右側に「Advanced Settings(高度な設定)」という項目がございます。その中にある、以下の2つ
・Slide Delay(ms):各スライド表示時間(※)
・Animation Speed(ms):トランジション時間(※) ※ 1000ms=1秒
スライドの内容に合わせて表示時間を設定していただくとよろしいかと思います。また何かわからないことがございましたら、ご遠慮なくご相談ください。どうもありがとうございます。
サイトの方、とても参考にさせて頂いております。
一つ質問させて頂きたいのですが、wordpress.comからorgに移行するにあたり、orgではスライドのギャラリータイプを選択できないので、地道にプラグインからスライドを作り直そうとしています。
その際にご紹介されているmeta sliderを使用しているのですが、スライドの下にかなり大きい余白ができてしまいます。プレビューでは問題なく表示できるのですが、使用しているテーマが影響しているのでしょうか?
もしお分かりであればご教授頂ければと思います。もし的外れな質問でしたらすみません。
よろしくお願い致します。
使用テーマ:Virtue Premium
Pingback: WordPressにインストールしたいスライドショープラグイン | ミリオンハイスクール | ネットビジネス | WordPress
Pingback: WordPress利用プラグインについて | ART トレカテ