カルーセルスライダーで写真をサムネイル表示。WPプラグイン「WP Image Carousel」

カルーセル(carousel)とは「メリーゴーラウンド、回転木馬、空港にあるような回転式コンベアー」などを意味します。
それじゃあカルーセルスライダーとは何か?ということですが、たとえばECサイト(ショッピングサイト)などでよくある商品写真のサムネイル画像が回転するようなスライダーを見たことがある方は多いと思います。
こういった表示の仕方をカルーセル表示、このスライドショーを指してカルーセルスライダーと呼んだりします。
Amazonなんかでも「この商品を買った人は・・・」という商品写真のサムネイルが並んだカルーセルスライダーがありますね。
本日ご紹介するWordPressプラグイン「WP Image Carousel」は、簡単4ステップで非常にシンプルなカルーセルスライダーを作るためのプラグインです。
画像以外にテキスト(キャプション)は表示できないのでECサイトにふさわしいとは言えませんが、写真ギャラリー、ポートフォリオサイトなどで使いたいという方は多いのではないかと思います。
1. WP Image Carousel の概要、特徴
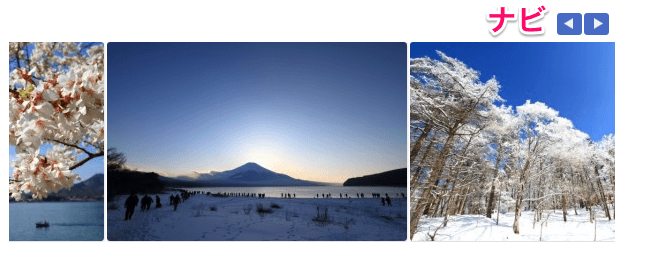
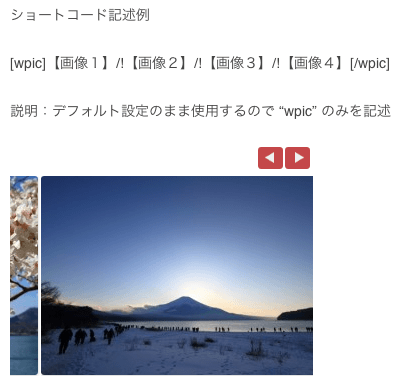
下のキャプチャ画像は「WP Image Carousel」で作ったスライダーです。 → デモ
右上にスライドナビゲーションが表示され、自由に動かすことができます。スライド時間も設定可能で自由度が高いプラグインです。
また、デモでは2つの画像を表示するように指定していますが、設置箇所の幅と画像サイズに合わせていくつでも表示させることができます。
特徴
- 簡単4ステップでカルーセルスライダーを作成・設置
- スライダーを設置したい箇所にショートコードを挿入するだけ
- 赤、青、黄・・・、選べるスライドナビゲーションの色は全10色
- 画像の大きさは自由に指定可能
- 表示させる画像の数も自由に設定
- スライドスピードも自由に設定、スライドさせずに固定表示ももちろんOK
注意点としてはjQueryのプラグインなので、他にjQuery系のプラグインを使っている場合は「競合(干渉)」してしまって上手く動かない場合があります。
「WP Image Carousel」を入れても上手く動作しない、他のプラグインが動かなくなった、という場合には無効にするか、詳しい方に尋ねてみて下さい。
それではインストール方法、使い方の紹介に入りましょう。
2. インストール方法
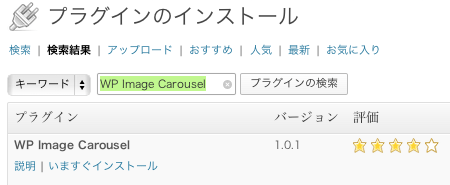
まずはプラグインのインストールですね。ダッシュボードから「WP Image Carousel」と検索します。
ダッシュボード > プラグイン > 新規追加 > 検索 > いますぐインストール
インストールが無事に終わったら「有効化」して完了です。
3. 各種設定、使い方(全4ステップ)
ステップ1:初期設定
続いて初期設定を行います。
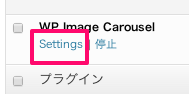
ダッシュボード > プラグイン > インストール済みプラグイン
「インストール済みプラグイン」の一覧から「WP Image Carousel」の下にある「Settings」をクリック。
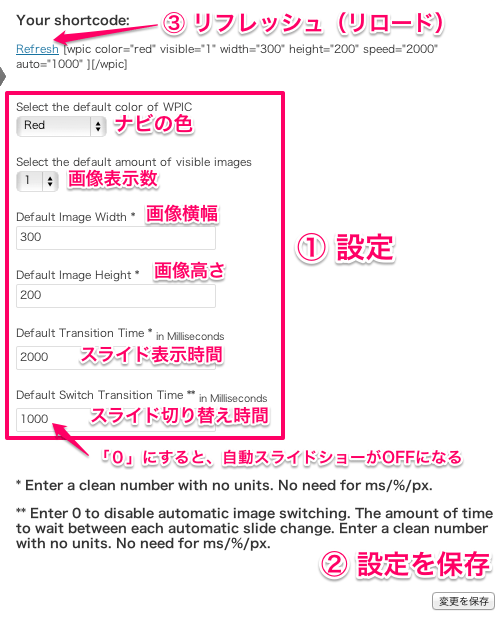
“wpic”ではじまるショートコード(短縮コード)と設定項目が出てきます。画像表示数や画像サイズなど、最初にデフォルトの設定を決めておきます。
設定部分がわからない方は、とりあえずこの画像の通りにしてみていただくと良いと思います。
設定が終わったら【変更を保存】ボタンを押します。最後にショートコードのリフレッシュ(リロード)を押して、各種設定がショートコードに反映されます。
デフォルトのショートコードができ上がりました。
ちなみにナビの色は以下のとおり10色もあります。
ステップ2:ショートコードの挿入
ここでは固定ページに先ほど設定したカルーセルスライダーを埋め込むこととします。(投稿ページでももちろん大丈夫です)
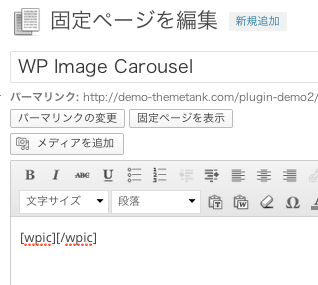
方法は簡単で、固定ページ(投稿ページ)の編集画面にただ単に
[wpic][/wpic]
と入力するだけです。
先ほど作成されたショートコードには「color=”red” visible=”1″ 〜〜」と続きがありましたが、デフォルト設定のまま使うのであれば “ wpic ” だけで大丈夫です。(デフォルト設定以外で使う方法は後述)
ダッシュボード > 固定ページ > 新規追加
ステップ3:メディア(画像)を挿入
次にスライド表示させる画像を挿入します。
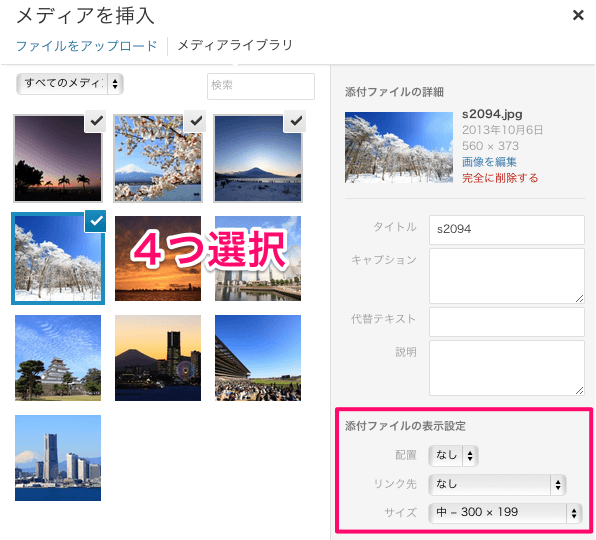
これも簡単です。[[wpic]]と[[/wpic]]の間にマウスカーソルを合わせて【メディアを追加】ボタンをクリックするだけです。
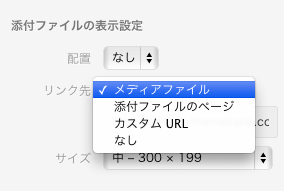
通常通り「メディアを挿入」のポップアップ画面が表示されますので画像を選択し(ここでは4つ)、それぞれの「表示設定」を行います。(※ここで選択する画像は全て同サイズのものにします)
リンク先を設定したい方は「カスタムURL」にして指定のURLを入力します。
固定ページの編集画面上で[wpic]と[/wpic]の間に画像が挿入されました。
ステップ4:画像と画像の間に「/!」を挿入
カルーセルスライダー作成も最後の仕上げです。下の画像を参考に画像と画像の間に「/!」という半角2文字を挿入します。
※[wpic]と画像の間、画像と[/wpic]の間には必要ありません。
これでOKです。スライダーを見てみましょう。
画像だと動いている様子がわかりませんので下のリンクからご覧ください。
4. デフォルト設定以外の使い方
デフォルト設定では画像表示数を「1」に、スライドナビの色を「赤」に設定しました。ではこのデフォルト設定以外ではスライダーを作ることができないのか?というと、そんなことはありません。
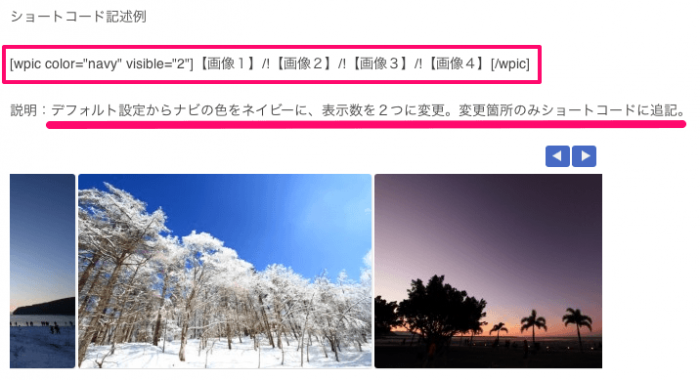
ここでは画像表示数を「2」に、スライドナビの色を「ネイビー」にしてスライダーを作ってみます。
方法は簡単で[wpic]というショートコードに「変更部分」を追記するだけです。ショートコードはこうなります。
[wpic color=”navy” visible=”2″][/wpic]
そしてショートコードの間に画像を挿入して、「/!」という半角2文字を追加すればOKです。
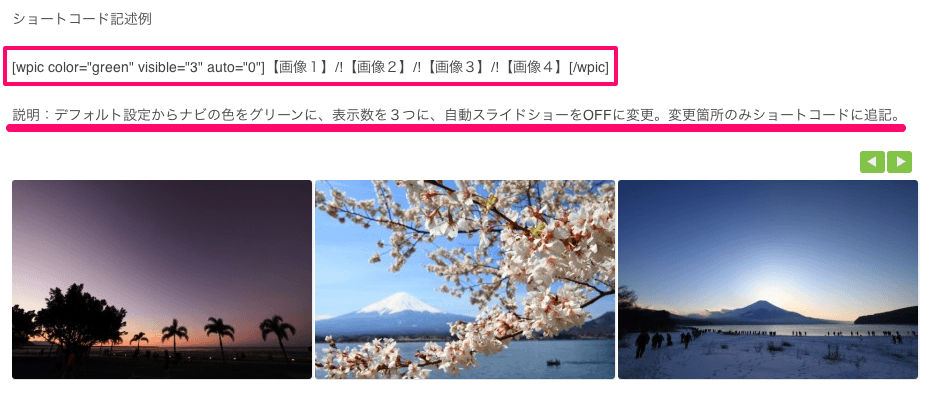
画像を「3」、色を「グリーン」、自動スライド設定を「OFF」にするとショートコードには新たに「auto=”0″」が加わります。
[wpic color=”green” visible=”3″ auto=”0″][/wpic]
「WP Image Carousel」はシンプルに画像のみを表示させますが、カルーセル系スライダーは他にもまだまだあります。関連記事をカルーセル表示させるようなプラグインなども含め、徐々にご紹介できればと思っております。
WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
比較表や一覧表を簡単に。テーブル作成用WPプラグイン「TablePress」





















Pingback: プラグイン1つで複数のスライドショーを生成|WordPress Meta Slider
Pingback: 便利ツール11個の厳選パック|WordPressプラグイン「Slim Jetpack」
Pingback: クールでかっこいいピン風ブログ|WordPress無料テーマ Surfarama