写真中心の子育てブログにおすすめ。WP無料テーマ「Spun」

- テーマタイトル:Spun ver 1.07
- 作者名: Caroline Themes
- 言語:英語
- 用途:ブログ・マガジン, 写真・ギャラリー, ポートフォリオ, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年10月20日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
本日ご紹介するWordPress無料テーマ「Spun」、正直な話、どう紹介したらいいものかずいぶんと考えました。
WordPress公式サイトでも配布されているテーマで、女性を中心にとても人気のあるテーマです。実際にデモサイトをご覧いただくとわかりますが、非常にユニークなテーマで、きわめて感性的な作りです。
機能性とかどうでもいいからね、という感じがプンプンしますので、わたしのように「スペック」なんかが好きな人間は、いささか困惑気味でした。
- このテーマの何がそんなにいいのか?
- このテーマの使い途は?
そんなことを考えていると、いつも取り上げるのをためらっていたのですが、結局、そんなことを考えている時点でだめなんですよね。感性的なものを論理的に理解しようと思っても(笑)
で、それなら使ってみようと思って色々とテーマをいじっているうちにひらめいたのが「写真メインの子育てブログ」です。
トップページ、アーカイブページには、きれいなグリッドレイアウトで丸写真のアイキャッチ画像がズラッと並びます。
で、これが子どもの写真だとしたら、お母さん・お父さんとしてはかなり「見応え」のあるサイトができ上がるんじゃないかなと・・・。
そして記事のイメージはこうです。おー、いいかも!まぁ、実際に育児ブログをやるようなお母さんにどれほど感情移入できているかわからないのですが(笑)
その他、被写体などコンセプトが明確な写真ギャラリーサイト、ポートフォリオサイトなんかにも良いだろうと思います。きっとユニークで、オリジナリティのあるサイトができるでしょう。
テーマの導入、設定などはとても簡単です。機能はそんなになくていいから、とにかく気に入った!という方はぜひ最後までお読みください。
目次
1. テーマの特徴
1)デザイン・仕様 ・・・・・・・・・
- 画像が映えるピンタレスト風デザイン
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
2)カスタマイズ・オプションメニュー ・・・・・
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- メニュー・カスタマイズ機能:
- ウィジェット・カスタマイズ機能:
- アイキャッチ画像サポート:
3)その他 ・・・・・・・・・・
- 英語サポート:配布元サイトのコメント欄から質問
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
- WordPress公式サイト配布テーマ:公式サイトでも人気のテーマ。安心ですね
2. テーマのデザイン・レイアウト
1)トップページ・アーカイブページのデザイン
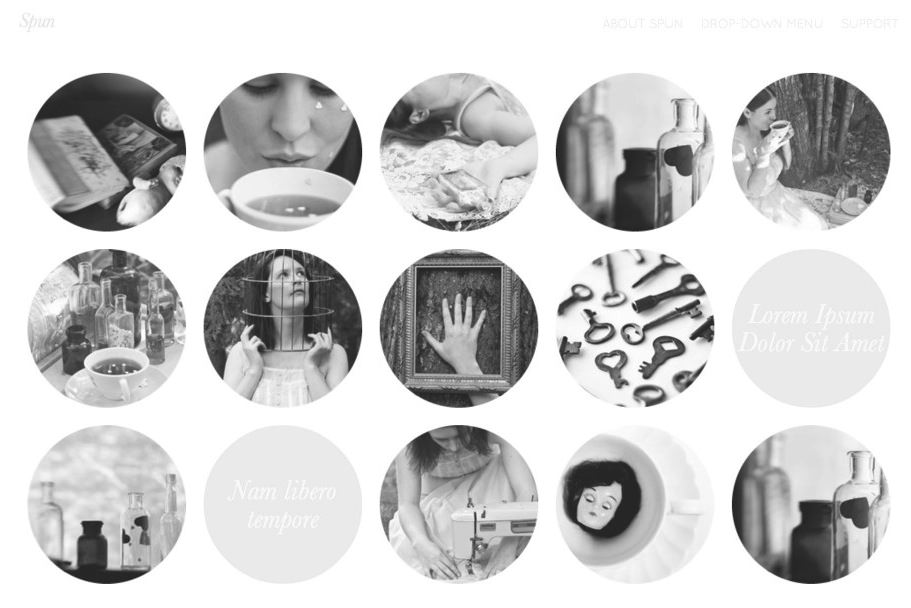
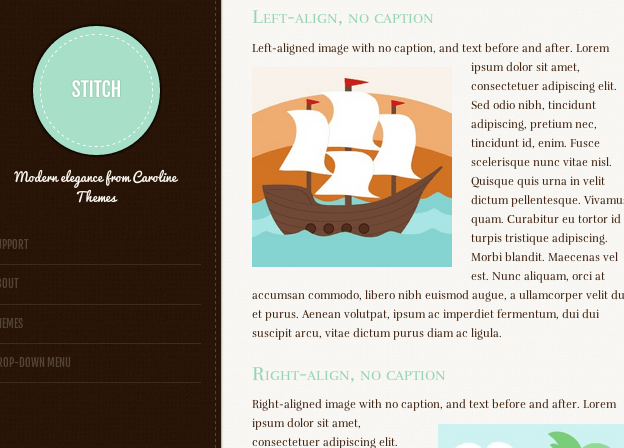
テーマ外観からチェックしていきましょう。まずは本テーマの最も特徴的であるトップページ(アーカイブページ、カテゴリページなども同様のレイアウト)からです。丸加工のアイキャッチ画像がグリッドレイアウトに並び、色味はモノトーン、非常にユニークな外観ですね。
徹底的にコンテンツ押しですから、タイトルやメニューバーですら文字が薄くなっていてよく見えません。
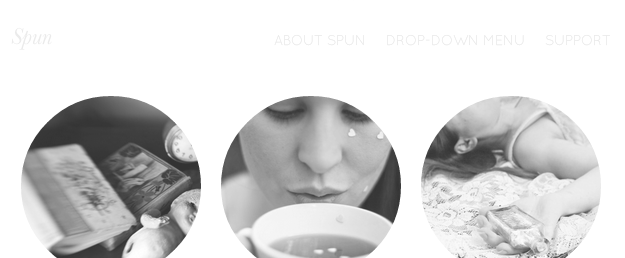
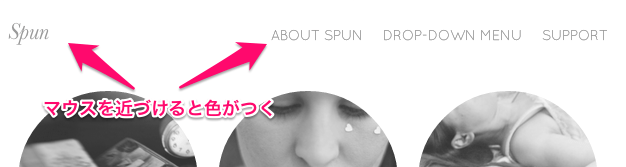
ヘッダー付近にマウスを近づけるとようやく見えます。
アイキャッチ画像も同様ですね。ちなみにアイキャッチ画像がない時は、記事タイトルが表示されます。
アイキャッチ画像は正方形、もしくは正方形に近しい画像を使うようにします。


横長画像を使うと、背が高くなる鏡に写ったようになってしまいます。
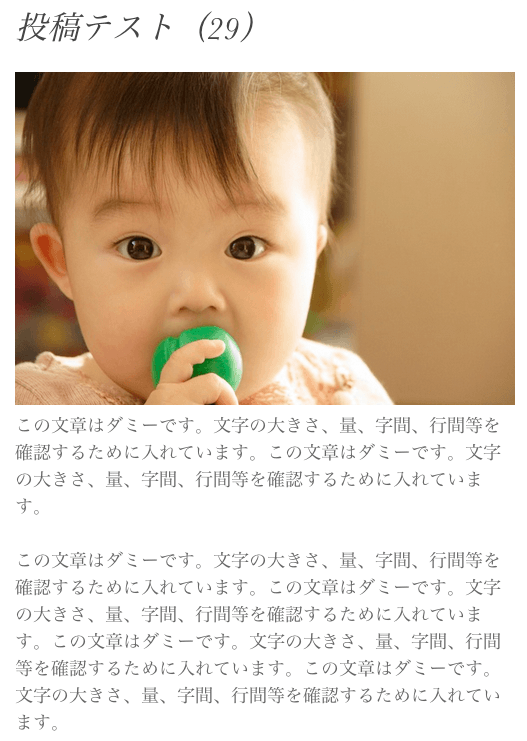
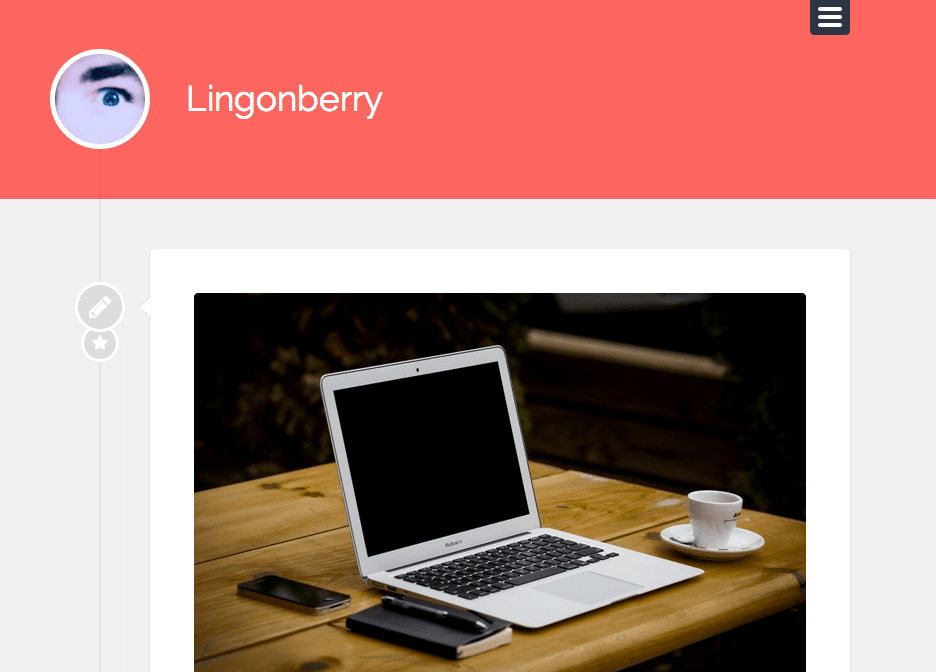
2)投稿ページのデザイン
個別の記事(投稿ページ)でも、やはり「コンテンツ押し!」。コンテンツ部分は普通に見ることができますが、それ以外のヘッダー、フッターなどは薄くなっています。(マウスを近づけると色がつきます)
赤ちゃんの目線には、どうしても目がいってしまいます(笑)
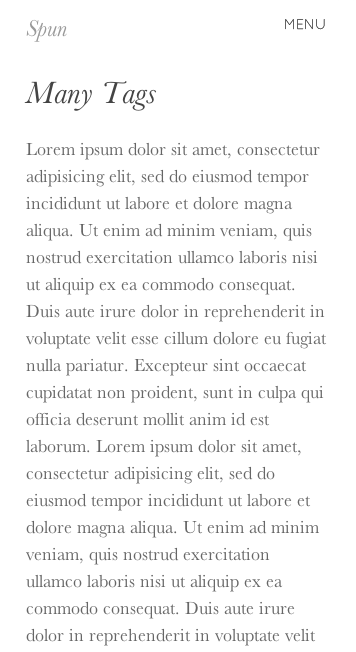
3)モバイル端末対応レスポンシブWebデザイン
レスポンシブ仕様ですので、モニターサイズに合わせて自動で最適表示されます。
3. テーマの導入方法・使い方・カスタマイズ
1)テーマのダウンロード〜インストール
- 「Spun」のWordPressテーマ配布ページにアクセス
- 【Download Version X(Xは数字)】ボタンをクリック
- WordPress テーマファイルを保存
- WordPress ダッシュボードに移動
- メニュー「テーマ > テーマのインストール > (ファイルを)アップロード」
- 【いますぐインストール】をクリック
- 【有効化】をクリック
以上で完了。さっそく各種設定を行いましょう。
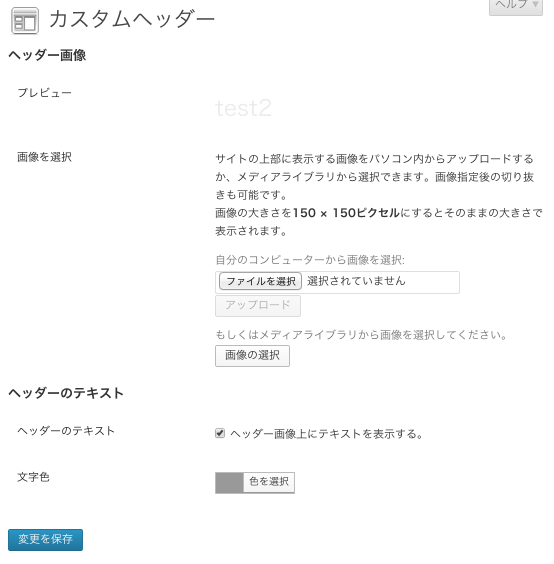
2)タイトルのカスタマイズ
ダッシュボード > 外観 > ヘッダー
サイトタイトルはロゴ画像をアップロードすることも、通常どおりテキスト表示させることもできます。
ロゴの最適サイズ:横 150 × 縦 150 ピクセル
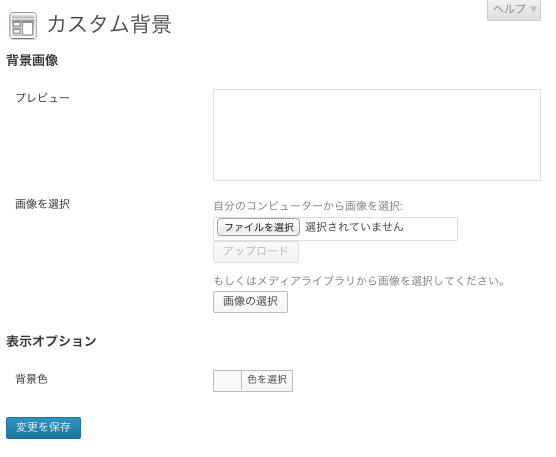
3)背景のカスタマイズ
ダッシュボード > 外観 > 背景
背景もカスタマイズすることができます。大きな一枚絵を入れてみると良いかもしれませんね。
4)ヘッダーメニューのカスタマイズ
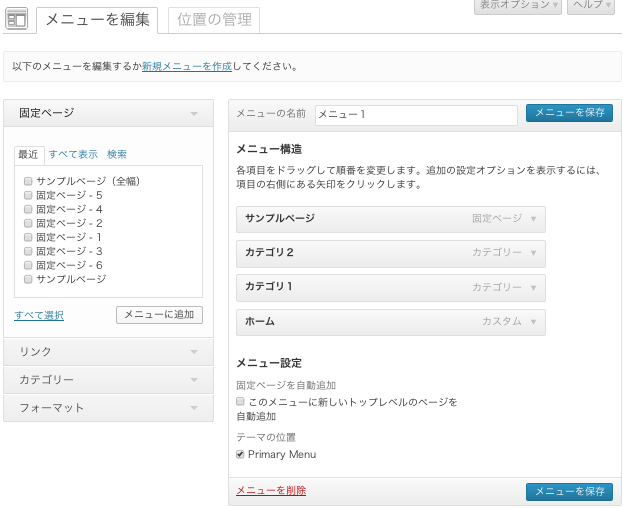
ダッシュボード > 外観 > メニュー
ヘッダーメニューのカスタマイズはこちらから。
5)フッターウィジェットのカスタマイズ
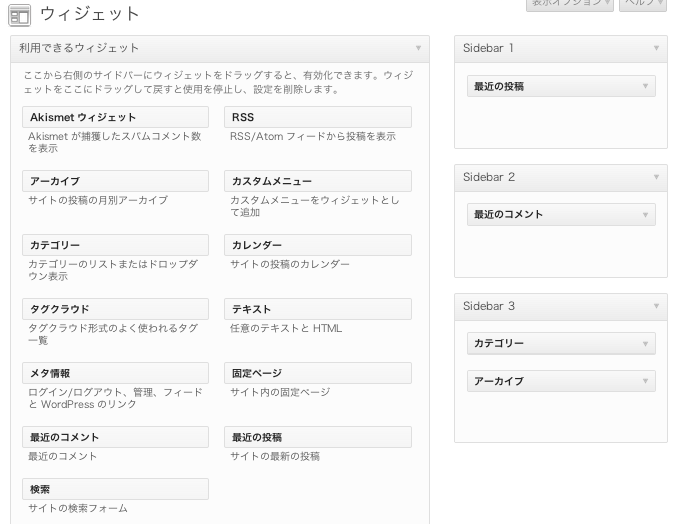
ダッシュボード > 外観 > ウィジェット
3カラムのフッターウィジェットを編集します。ウィジェット名は「Sidebar」になっていますが、フッターのことです。
6)フッターのカスタマイズ
ダッシュボード > 設定 > 表示設定
トップページおよび、カテゴリページ、アーカイブページ等でアイキャッチ画像をいくつ表示するかを設定します。テーマの外観を考えると、多めに表示させるほうが良いかなと思います。もちろんお好みで。
マーケティングというか広告、CM、テレビなんかでよく「困ったときの3B」なんていうものがあります。
見ている側の興味を引きたい時には、「Baby:赤ちゃん」「Beauty:美女(美男)」「Beast:動物(犬・猫など)」の写真(動画)を使えというようなもので、人間単純なもので確かに有効です。
何を隠そう当記事のアイキャッチ画像もわざわざ「Spun」のデモサイトではなく、自分で実際に赤ちゃんの写真をはめこんで作りました。もし、赤ちゃんのアイキャッチ画像が目をひいたのなら、、、成功です(笑)
お子さんの日々の様子がサイト上にいっぱいたまってきたら、非常に楽しいものになるだろうと思います。気に入った方はぜひ使ってみてください。
■ 無料テーマがパワーアップ!おすすめプラグイン
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
比較表や一覧表を簡単に。テーブル作成用WPプラグイン「TablePress」
WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
カルーセルスライダーで写真をサムネイル表示。WPプラグイン「WP Image Carousel」
ドラッグ&ドロップの直感操作でレスポンシブページ作成。「ページビルダー(Page Builder)」
■ おすすめ&類似テーマ
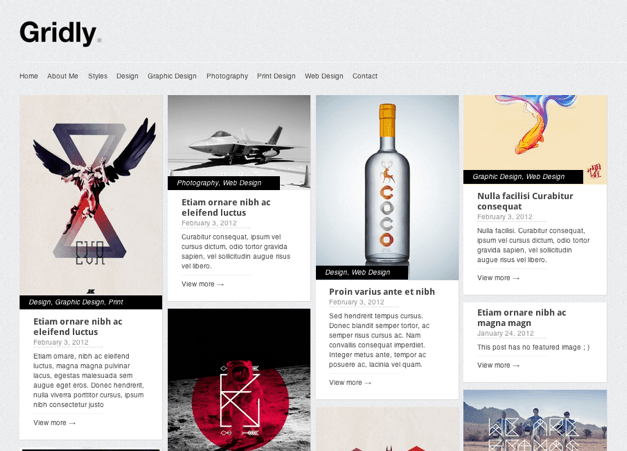
ピンタレスト風グリッド&レスポンシブ、写真ブログに最適。WP無料テーマ「Gridly」
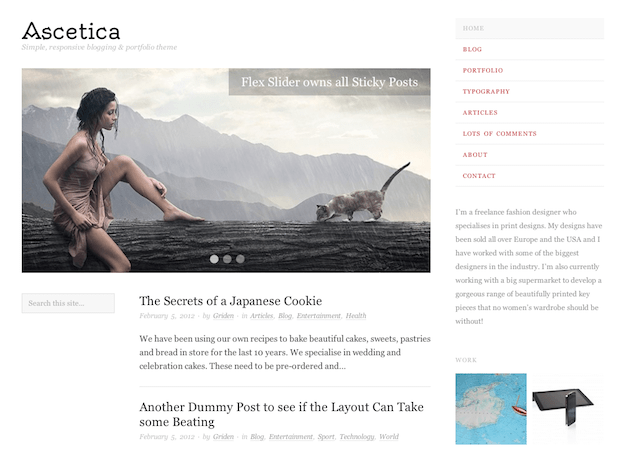
1カラムのシンプルデザイン。ブログ用WP無料テーマ「Magnifique」
かわいいブログ用テーマをお探しの方におすすめ。WP無料テーマ「Chooko Lite」























テーマのご紹介ありがとうございます。
firefoxで見ると、マウスオーバーでの写真も白黒になってしまうのが残念です。
でも、デザインはいいですよね。
また、他にもありましたらご紹介ねがいます!