シンプル&1カラムで個人の日記ブログに最適。WP無料テーマ「Lingonberry」

- テーマタイトル:Lingonberry ver 1.15
- 作者名:Anders Noren
- 言語:英語
- 用途:ブログ・マガジン
- 価格:無料
- 配布元最終確認日:2014年2月4日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
個人用途の日記ブログとして使いたいのでめんどくさいことはしたくない、シンプルでいい、広告を貼る予定もない。 そんな方にオススメなのが WordPress 無料テーマ「Lingonberry(リンゴンベリー)」です。(意味は “コケモモ(桃)”)
デザインも操作性も、とにかくシンプル!テーマをインストールしたらすぐにブログを始めることができます。
1カラムのブログ用テーマを導入するとき、注意すべきはその横幅です。あまり横幅が長いとPCでは読みづらくなりますよね。
しかし「Lingonberry(リンゴンベリー)」なら横幅が適度なサイズ。サイドに余計なものがないのでコンテンツに集中しやすく、読みやすい作りになっているのです。

カスタマイズ可能な部分は少ないのですが、このテーマはこのテーマのまま使うといいでしょう。料理で言うなら、素材が良いので下手に手を加えず、素材そのものを生かすという感じでしょうか。
気にいった方はぜひ使ってみていただければと思います。
目次
1. テーマの特徴
1)デザイン・仕様
- シンプル&1カラムなモバイルファースト・デザイン
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
2)カスタマイズ・オプションメニュー
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- メニュー・カスタマイズ機能:トップバーのメニューを設定
- ウィジェット・カスタマイズ機能:フッター3カラムのウィジェットエリア
- 独自ウィジェットパーツあり:動画、Flickr との連携ウィジェットあり
- アイキャッチ画像サポート
3)その他
- 英語サポート:配布元サイトのコメント欄から質問
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
- WordPress公式サイト配布テーマ:安心です
2. テーマのデザイン・レイアウト
1)基本デザイン
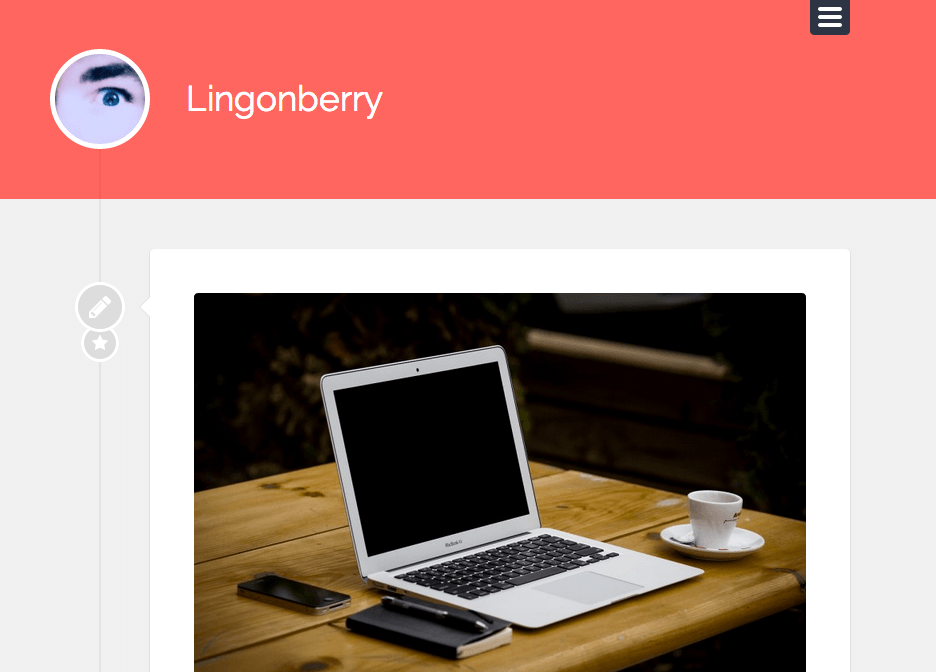
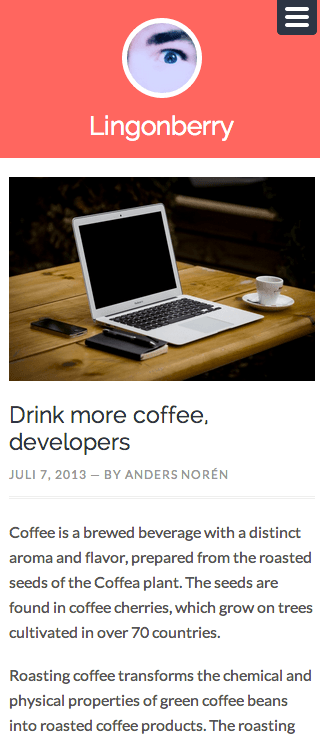
デザイン・レイアウトに関しては基本的に全て同じ。トップページ、投稿ページ、個別ページ、いずれもシンプルな1カラムです。
上からトップのメニューバー(ボタンクリックで表示)、ヘッダー、コンテンツエリア、フッターとなります。
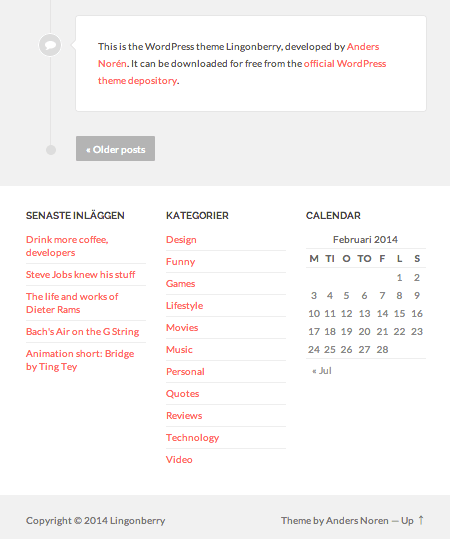
フッターは3カラムのウィジェットエリアです。
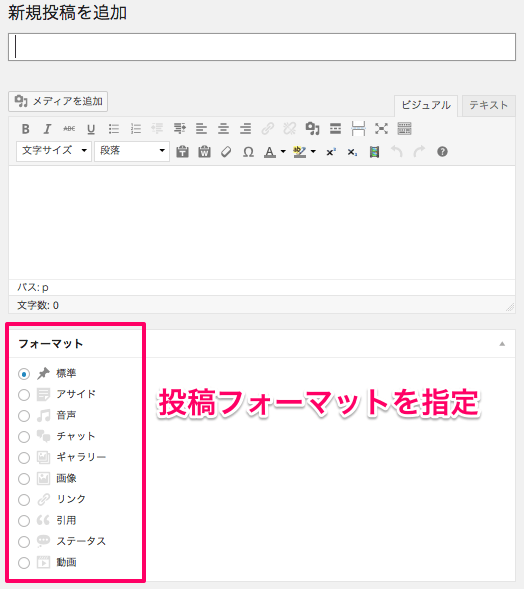
投稿フォーマット(標準、画像、ギャラリーなど)によって、コンテンツの左側に表示されるアイコンが変更されます。
投稿フォーマットは、新規投稿の追加画面から選ぶことができます。
アイコンが変更されます。
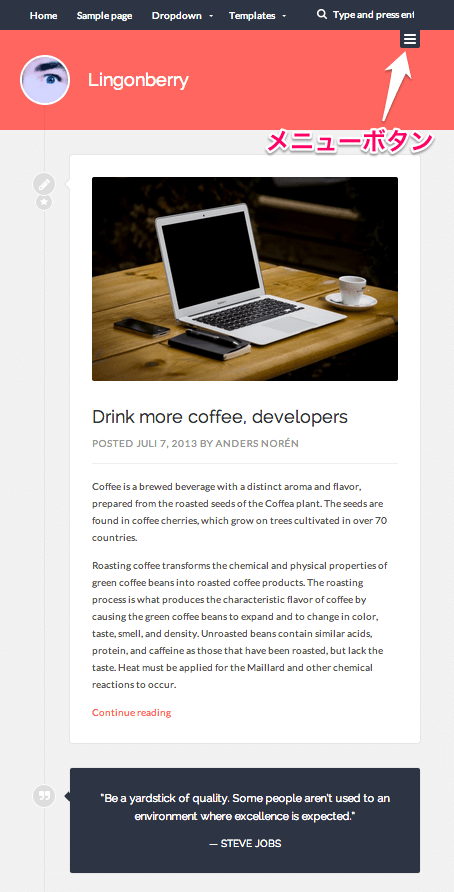
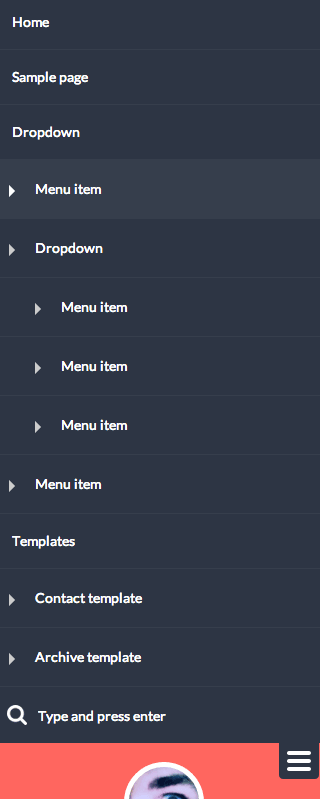
2)モバイル端末対応レスポンシブデザイン
もちろんレスポンシブデザインに対応。どんな端末から見ても表示が崩れることはありません。(右側はメニューを開いた図)
3. 導入方法・使い方・カスタマイズ
1)テーマのダウンロード〜インストール
- WordPress ダッシュボードに移動
- 外観 > テーマ > テーマのインストール > 検索
- 「Lingonberry」と検索
- 【いますぐインストール】をクリック
- 【有効化】をクリック
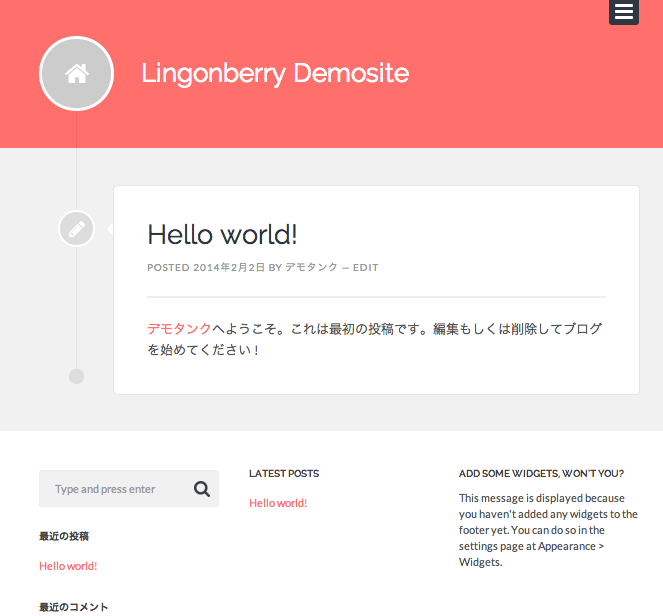
以上でテーマの導入完了、サイトを表示してみます。
2)ヘッダーのカスタマイズ
ダッシュボード > 外観 > ヘッダー
正確に言うと、ヘッダーをカスタマイズすることはできません。下図の通り「丸」の中に表示される画像を変更することだけです。
個人用途の日記、ブログなので、 Facebook や Google+ のように自分のアイコンを入れるのも良いですね。
推奨サイズ:200 × 200 pixel
3)背景のカスタマイズ
ダッシュボード > 外観 > 背景
コンテンツエリアは背景色を変更することもできますし、背景画像を差し込むこともできます。
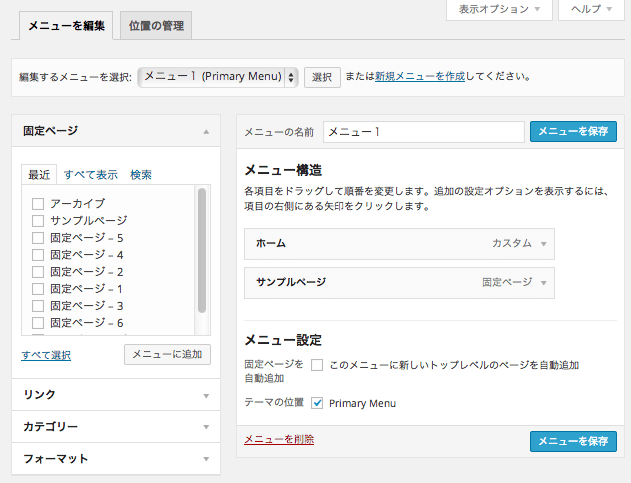
4)メニューのカスタマイズ
ダッシュボード > 外観 > メニュー
トップのメニューバーを設定します。
- 「新規メニューを作成」をクリック
- メニューに名前を付けて「メニューを作成」ボタンをクリック
- メニュー編集画面の左カラムに表示されているメニュー項目から、必要なメニューを右カラム「メニュー構造」に追加(必要に応じて繰り返し)
- テーマの位置「Primary」にチェックを付け「メニューを保存」ボタンをクリック。完了です。
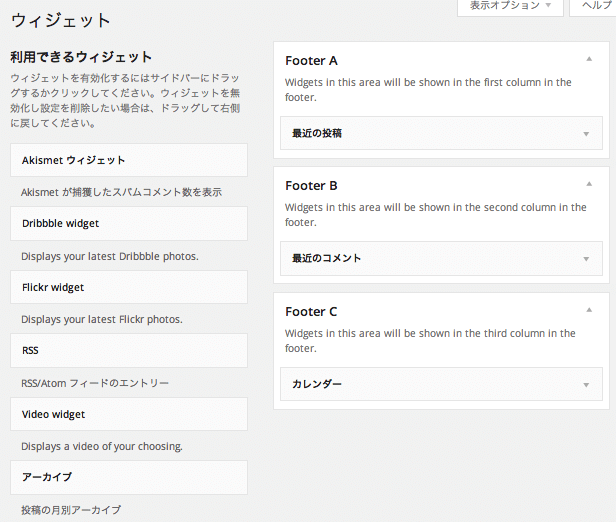
5)ウィジェットエリアのカスタマイズ
ダッシュボード > 外観 > ウィジェット
フッターの3カラムのウィジェットエリアは、左から「Footer A, B, C」です。下図 の左側「利用できるウィジェット」から、右側のそれぞれのエリアにウィジェットパーツを追加していきます。
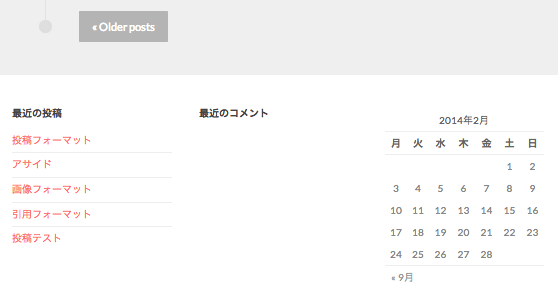
ウィジェットパーツが反映されました。
前回の更新から1ヶ月ほど間があき、その間にもナイスなテーマは続々リリースされています。紹介したいテーマが随分とたまってしまいました(笑)
2014年、「WordPress」はこれまで以上に注目を浴びていくだろうと思いますので、そのペースに負けず!テーマタンクも成長させていこうと思います。
すでに2月ではありますが・・・本年もどうぞよろしくお願いします!
- タイルギャラリー、スマホサイト作成など便利ツール11個を搭載!「Slim Jetpack」
- 記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
- 写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
- 4種のスライドショーを生成するWPプラグイン「Meta Slider」
無料テーマをパワフルに。おすすめのプラグイン
- WP公式テーマ「Twenty Thirteen」、想像以上に良いテーマでした。
- 1カラムのシンプルデザイン。ブログ用WP無料テーマ「Magnifique」



















Pingback: 開始 | F41G
Pingback: Start the memorandum. | Memorandum