写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」

本日は写真ブログやギャラリー系サイトにバッチシなWordPressプラグイン「Easy FancyBox(イージー・ファンシーボックス)」をご紹介いたします。
「Easy FancyBox」は、画像をクリックすると「いい感じに」写真を浮かび上がらす(いわゆるポップアップ)Lightbox系のプラグインです。
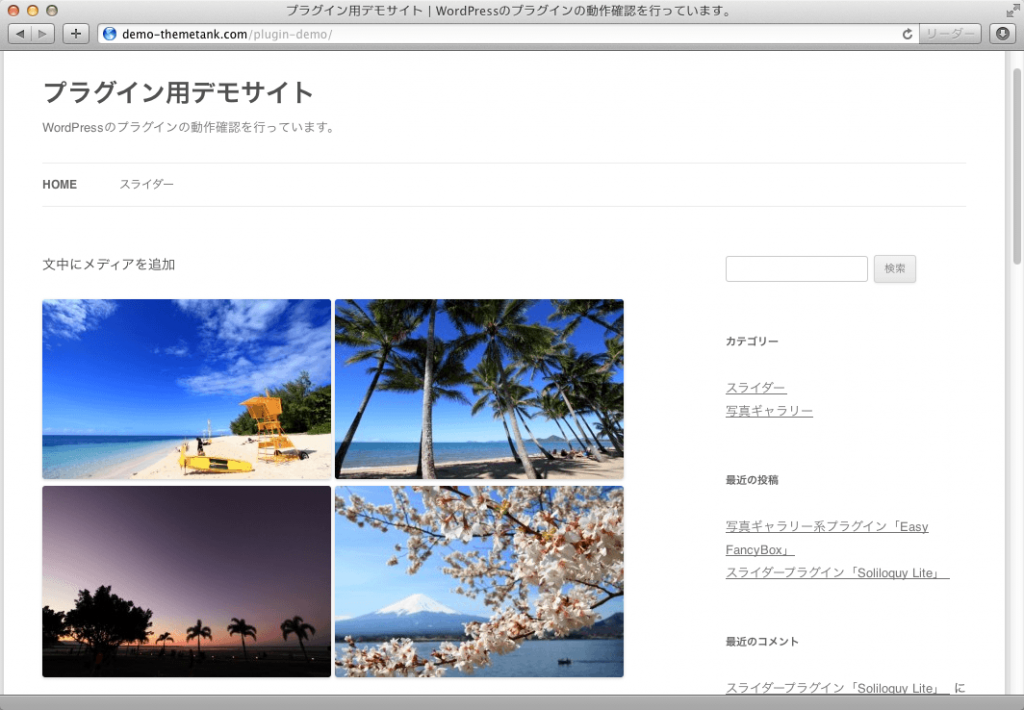
記事の中の画像をクリックすると
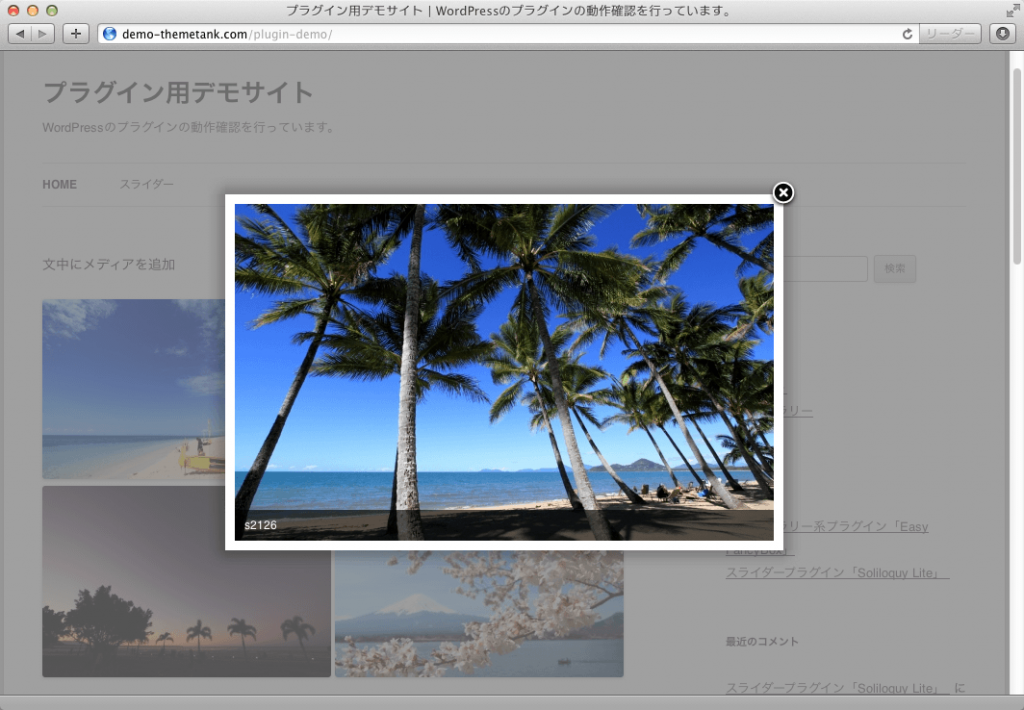
写真が縁取られた状態で中央に浮かび上がり、 背景にはフィルターがかかります。写真が強調され見栄えが良くなります。
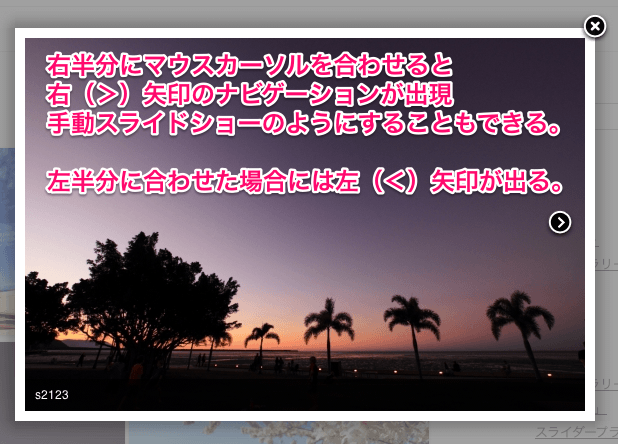
一つの記事の中に複数写真がある場合やギャラリーとして画像ファイルを書き出した場合、手動スライドショーにすることもできます。
「Easy FancyBox」の導入方法
ダッシュボード > プラグイン > 新規追加:「easy fancybox」と検索
検索結果が出て来たら【いますぐインストール】をクリックしインストールが完了。
※検索キーワードを正確に入れないと出てこない場合がありますのでご注意ください。
「Easy FancyBox」の設定方法
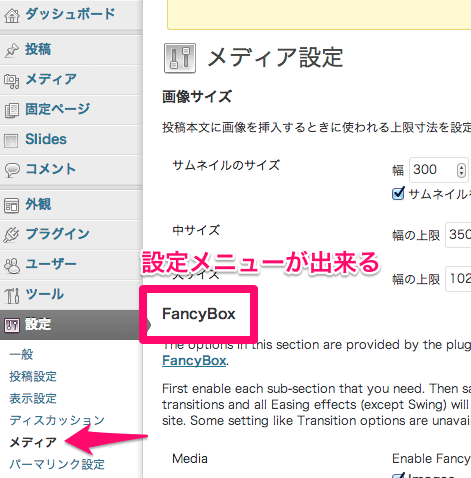
インストールが完了すると「ダッシュボード > 設定 > メディア」に設定メニューが表示されるようになります。こちらから各種設定を行いましょう。
細かい設定が面倒という方はデフォルトの設定のままでも十分機能しますので、以下はご参考までにご覧ください。
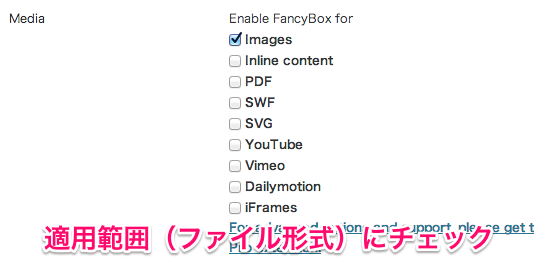
(1)対象
デフォルトでは「Images(画像ファイル)」にのみチェックが付いています。その他にポップアップ表示したいメディアファイルにチェックを付けましょう。
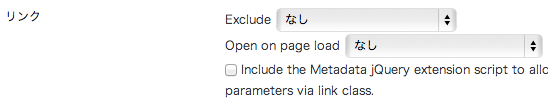
(2)リンク
次にリンクという設定項目が出てきますが、この項目は正直意味がよくわかりませんでした(笑)
画像リンクのことかなと思ったのですが、、設定を変更してみての違いがよくわからないので「なし・なし」にしておきました。デフォルト設定のままで問題ないと思います。
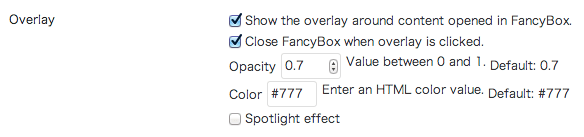
(3)オーバーレイ(効果)
オーバーレイは、画像がポップアップした時の背景の効果のことです。デフォルトではグレーの透明のレイヤー(層)がかかります。
一番上のチェックボックスは「オーバーレイ効果を有効にするかどうか?」、二番目は「オーバーレイ部分をクリックするとポップアップウィンドウを閉じるかどうか?」です。
次の「Opacity」は不透明度です。0〜1の間で設定可能、デフォルトは「0.7」です。色も指定できます。
「Spotlight effect(スポットライト効果)」はチェックをつけても反応しませんでしたので、優良バージョンの場合のみ使えるオプションかもしれません。
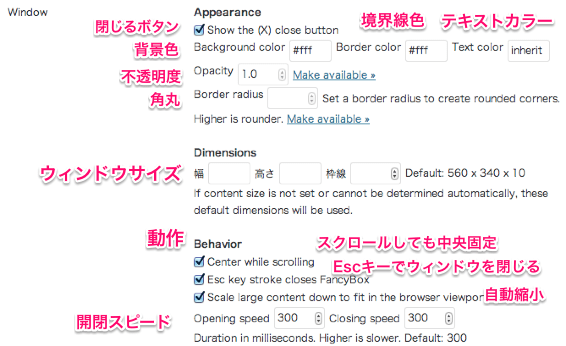
(4)ポップアップウィンドウ
ポップアップウィンドウは細かく設定することができますので、以下の画像を参考にこだわりたい方はとことんこだわっていただければと思います。
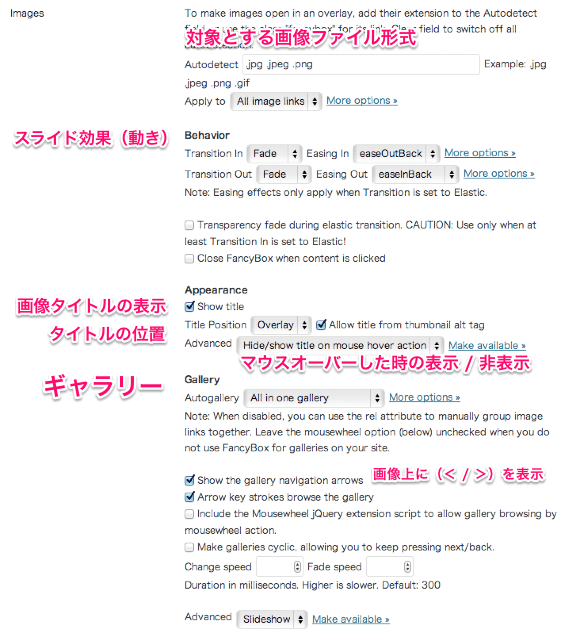
(5)画像・ギャラリー
最後に画像ファイルに関しての詳細設定です。
一番上の「対象とする画像ファイル形式」の選択では、たとえば「Jpeg」ファイルはポップアップにするけど、「Png」ファイルはポップアップにしないというふうに細かく設定したい場合に使います。
その他、スライド効果、ギャラリー設定なども下図を参考に試してみてください。
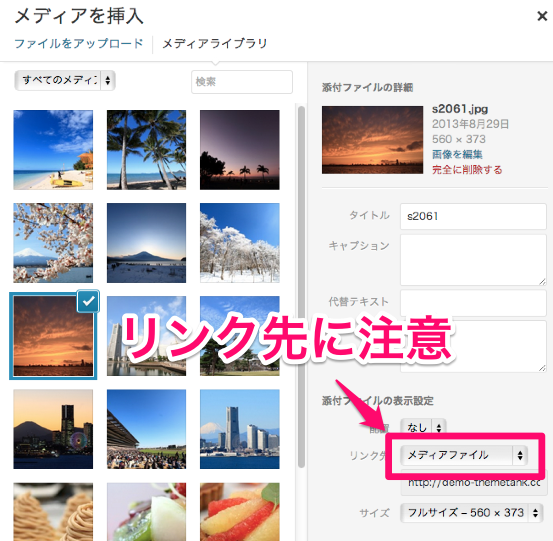
以上で設定は終わり。後は実際に本文中に画像(メディア)ファイルを挿入すれば全自動です。
一つ注意点として、記事本文中に画像ファイルを挿入する場合、リンク先には「メディアファイル」を設定してください(ギャラリーの場合も)。でないとリンク先が違う場合は、そちらのページに飛んでいってしまいますので。。
プラグインの選び方のご参考に・・・
プラグインは非常に数が多く、似たものが多いので選ぶのが大変です。
そんなときには「そのプラグインは定期的に(あるいは、最近)アップデイトされているか?」ということを一つの判断指標にすると良いでしょう。
WordPress自体がアップデートしていくのに合わせて、あるいはプラグインそのもののバグを修正するためにも重要な問題です。
そういう意味でこの「Easy FancyBox」は優良プラグインと言えると思います。ぜひ写真、ギャラリー系のWordPressサイトに活用されてみてください。



















Pingback: WordPress 無料テーマ > 写真/ギャラリー > Dotos|レスポンシブ・スライダー
Pingback: WordPress無料テーマ > 写真/ポートフォリオ > Photographer|グリッド・シンプル
Pingback: WordPress 無料テーマ > ビジネス/ブログ > Required|シンプル・レスポンシブ
Pingback: WordPress 無料テーマ > ポートフォリオ > Minimable|おしゃれ・レスポンシブ
Pingback: WordPress プラグイン > 写真ギャラリー/スライダー > WP Image Carousel|カルーセル
Pingback: プラグイン1つで複数のスライドショーを生成|WordPress Meta Slider
Pingback: クールでかっこいいピン風ブログ|WordPress無料テーマ Surfarama
Pingback: Wordpress おすすめプラグイン20選 | アフィリエイト初心者が稼ぐためのサイト