ワイド&3カラムでウェブマガジンに最適!2014年版 WPデフォルトテーマ「Twenty Fourteen」

- テーマタイトル:Twenty Fourteen ver 1.0
- 作者名:WordPressチーム
- 言語:英語
- 用途:ブログ・マガジン, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年12月14日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
WordPressのバージョンが3.7になったと思ったら、あっという間に3.8が出て「おっ、早いなぁ〜」と思ったら2014年版のデフォルトテーマ「Twenty Fourteen」もリリースされていました。
「Twenty Fourteen」は日本人のWebデザイナー、WordPressのテーマクリエーターの入江隆さんという方がデザインされ、WordPressチームメンバーとともに作り上げたそうです。
そして今回のデフォルトテーマ、2カラムにすることもできますが、3カラムでの利用、複数人での運営を想定した「ウェブマガジン」に最適な作りになっています。
しかし、3カラムにすると横幅の問題でどうしても窮屈なサイトになってしまって、みづらい、わかりづらいといった問題があります。
しかし、Twenty Fourteenではそのような問題は全くありません。なにしろ「ワイド(標準の横幅が 1,260ピクセル)」な作りで、余白も十分にとられています。
結果、情報量が多くても全体のデザインとして「シンプル&わかりやすさ」を実現しているように思います。
ちょっと深読みすると、Retinaディスプレイに代表される高解像度のディスプレイに対して、WordPressとしてWebサイトの新たな「標準規格(横幅サイズ)」を打ち出してきたのかなという気もします。
大きなモニター使っていると、このサイトちっちゃ!というようなこと、結構ありますよね。世界中のWebクリエーターにとって、インパクトのある出来事かもしれません。
もちろんレスポンシブ仕様なのでスクリーンサイズに自動最適化します。スマホやタブレット、10年前から使っているようなモニターでも全く問題はありません。
このへんが「レスポンシブ」の素晴らしい点でしょうね。ハードウェアの進化についていきながらも、これまで通りのハードにも対応するという特徴が。
ちなみに、ここ最近のデフォルトテーマの流れを見返してみると
Twenty Twelve(2012)- デザイン要素は全くなし、2カラムの使いやすい箱で、いかようにも使ってください的な感じ。使い勝手がものすごく良い。用途としてはブログはもちろん、多用途型。
Twenty Thirteen(2013)- シンプルさにこだわり、サイドバーなし1カラムのブログ用テーマ。コンテンツこそが主役なんだというテーマでした。テーマタンクでも紹介しています。→ WP公式テーマ「Twenty Thirteen」、ブログやるなら意外に?いえ、想像以上に良いテーマでした。
そして今回が3カラムのウェブマガジン用テーマです。次の「Twenty fifteen」は、ポートフォリオ系と写真ギャラリー系の中間くらいのブログ用テーマかなと勝手に予想です(笑)
それでは本題に戻って「Twenty Fourteen」のご紹介に入っていきましょう。
目次
1. テーマの特徴
1)デザイン・仕様
- トップページ、フィーチャードエリアにあり
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットにも自動最適化
- スライドショー:簡単設置
- ページネーション:SEO対策、ユーザビリティ向上
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
2)カスタマイズ・オプションメニュー
- ヘッダーカスタマイズ機能:ヘッダー画像をアップロード
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- メニュー・カスタマイズ機能:2か所あり
- ウィジェット・カスタマイズ機能:サイドバー×2、フッターの計3か所
- 独自ウィジェットパーツ:サイドバー用のオリジナルウィジェットあり
- アイキャッチ画像サポート:記事一覧ページ、個別のページにも表示されます
- カスタムレイアウト:2カラム、3カラムに対応
- 全幅(横幅フル)ページ用テンプレート:問合せページなどの作成に便利
3)その他
- 英語サポート:配布元サイトのコメント欄から質問
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
- WordPress公式テーマ:安心ですね
2. テーマの外観・デザイン・レイアウト
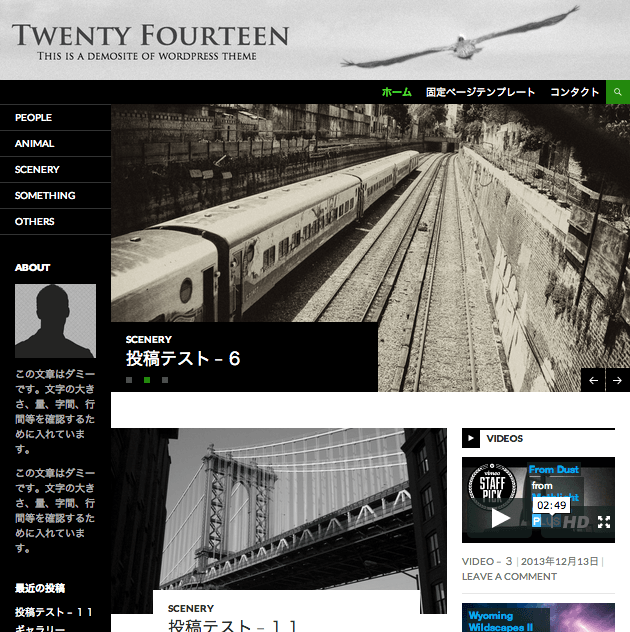
1)トップページ
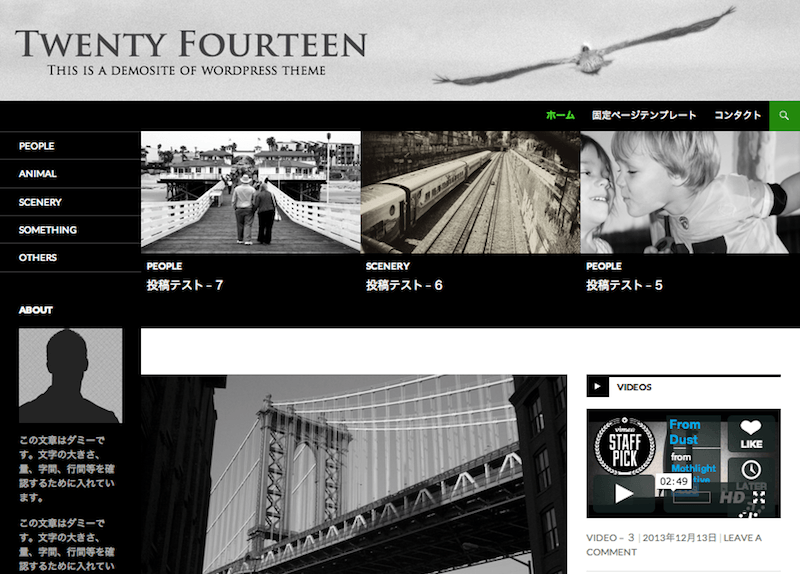
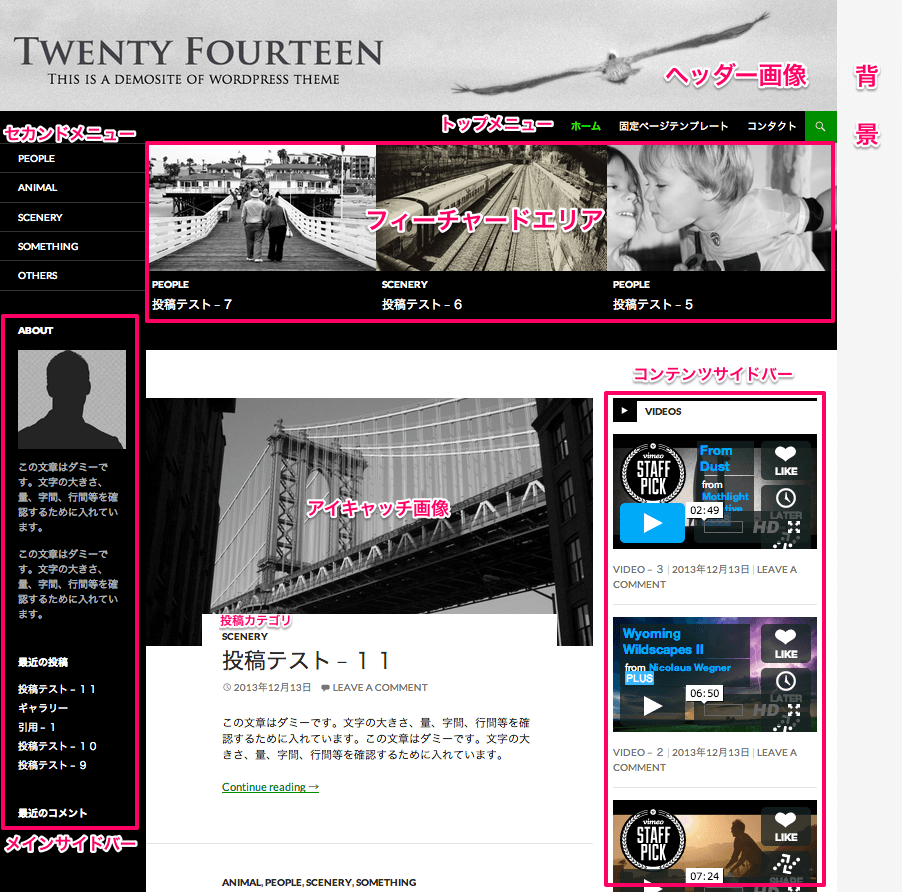
まずはトップページの外観からチェックしていきましょう。
- ヘッダー部分はヘッダー画像にトップメニュー(カスタムメニュー)
- 左サイドバーは2つのパーツで出来ており、セカンドメニュー(カスタムメニュー)とウィジェットパー
- フィーチャードエリアは注目記事をグリッドレイアウト、もしくはスライドショーにて表示可能
- 右サイドバーはウィジェットエリア
- アイキャッチ画像付きの記事一覧スペース
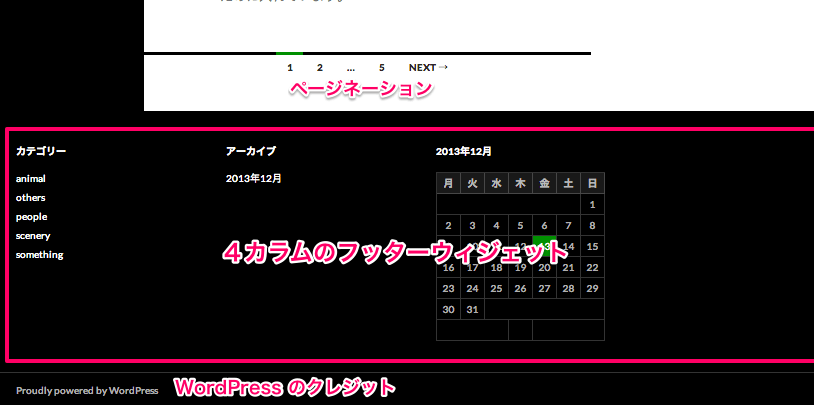
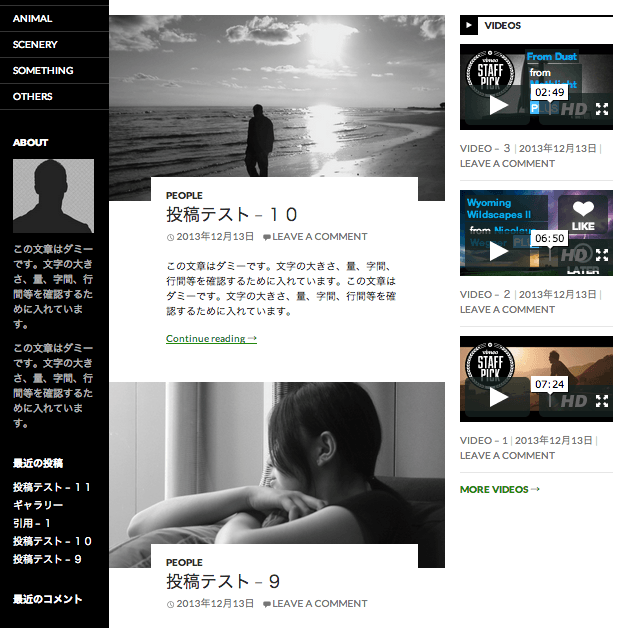
続いてトップページの下部。
- ページネーション(ようやく数字表示になりました)
- 4カラムのフッターウィジェットエリア
- 最下部に「WordPress」のクレジット表記
フィーチャードエリアをグリッド表示ではなく、スライドショーに切り替えてみました。設定そのものは、グリッドかスライドショーかを選択するだけです。
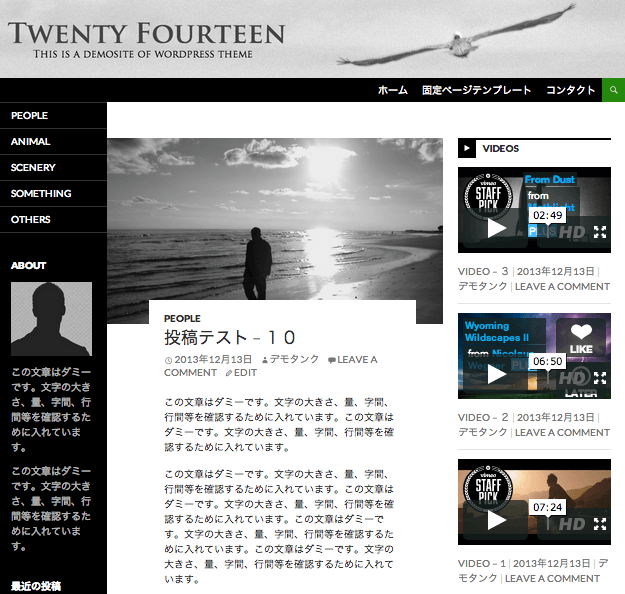
2)記事一覧ページ、個別の投稿ページ
記事一覧ページは、アイキャッチ画像に微妙に記事タイトルがかかるというユニークなデザインになっています。
個別の投稿ページでもアイキャッチは同様です。左右の余白が大きく取られており、日本人にはうれしい仕様かもしれません。
アメブロの芸能人ブログがその代表でしょうが、改行を多用するような記事の書き方ではこれくらいの幅が丁度良いでしょう。
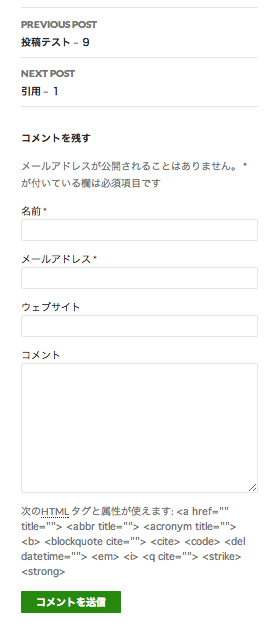
記事下の前後の記事へのリンクもこれまでのデフォルトテーマとは違います。いいですね。
3)固定ページ用テンプレート
固定ページの作成には、3つのページテンプレートが用意されています。
こちらが投稿者を一覧表示するためのテンプレート。複数人でのメディア運営を意識していますね。
3カラムの設定の時でもサイドバーなしのページを作るためのページテンプレートもあります。問い合わせページなどを作る際にもってこいです。
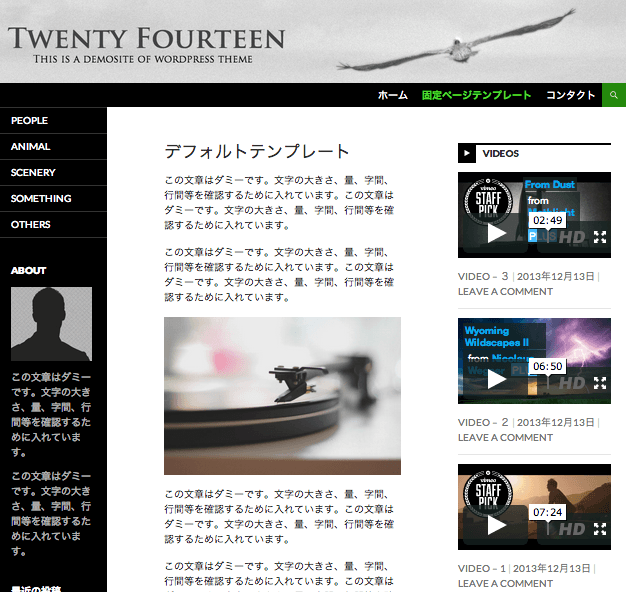
もちろん、通常ページを作成するためのデフォルトテンプレートもあります。
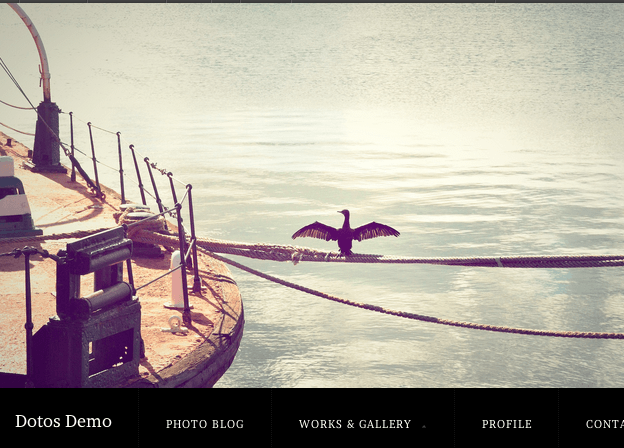
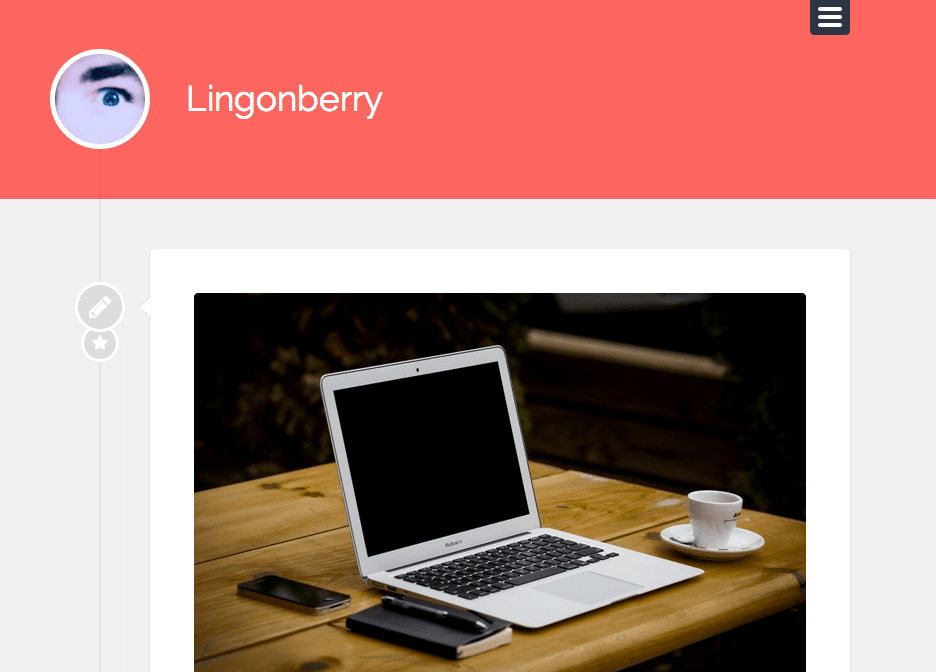
4)レスポンシブWebデザイン
スマートフォン、タブレット、ちょっと古めのモニター・・・(笑)、流動的にデザインが切り替わります。
3. テーマの基本的な使い方・カスタマイズ
1)テーマのインストール
WordPress公式サイトで配布されているテーマ(当たり前ですが)なので、テーマの導入は簡単です。
- WordPress ダッシュボードに移動
- 外観 > テーマ > テーマのインストール > 検索
- 「Twenty Fourteen」と検索
- 【いますぐインストール】をクリック
- 【有効化】をクリック
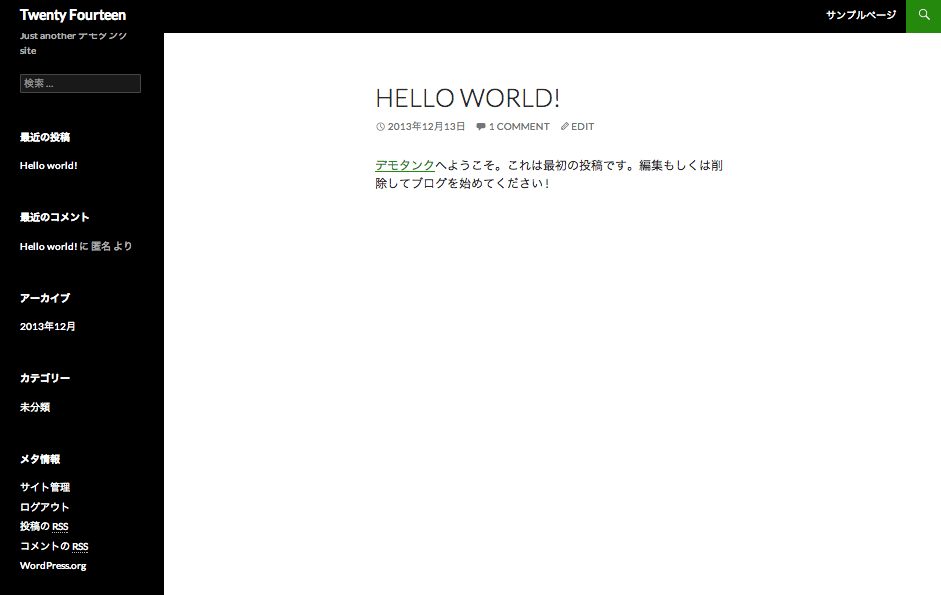
以上でテーマの導入完了、サイトを表示してみます。デフォルトではヘッダー画像がありませんね。
2)基本的なカスタマイズ
ダッシュボード > 外観 > カスタマイズ
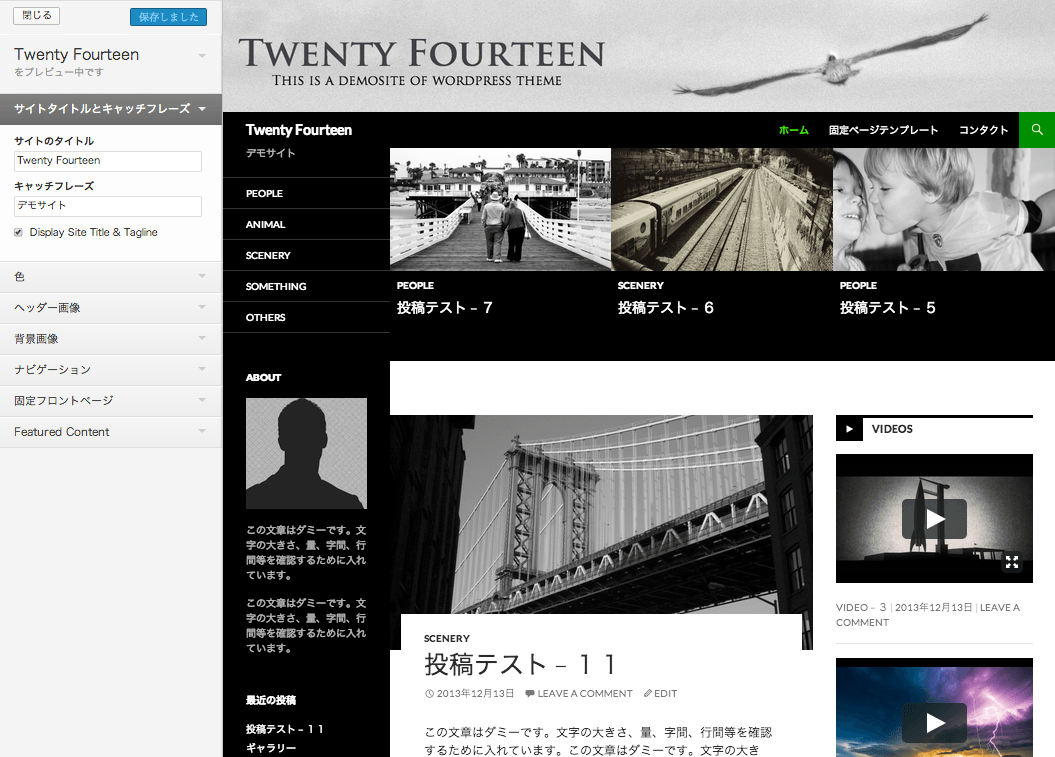
テーマの基本的なカスタマイズを行います。
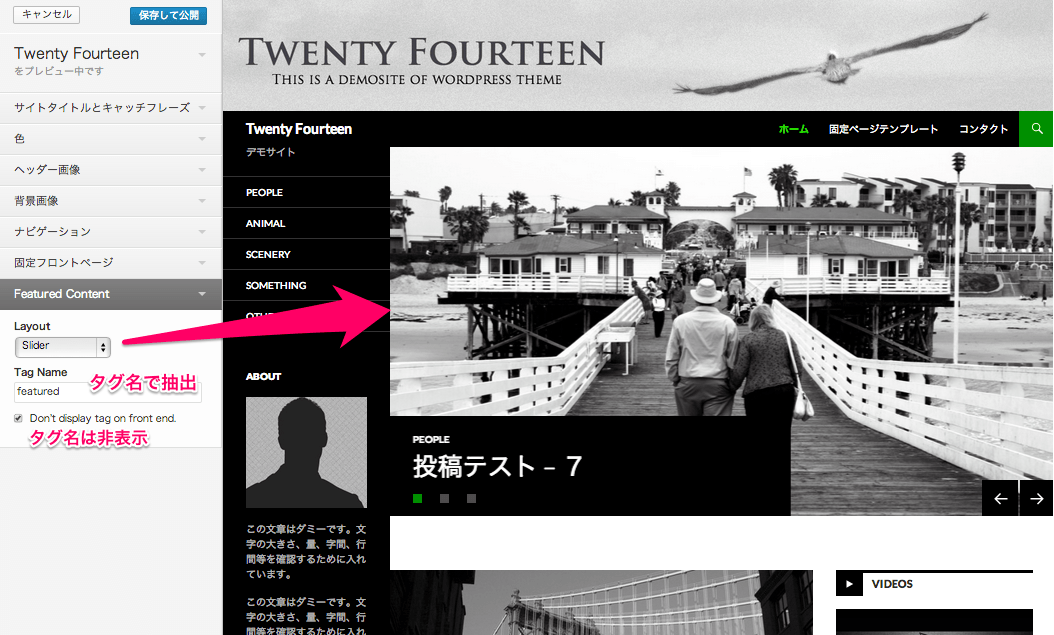
フィーチャードエリアは「Featured Contents」というメニューで設定します。レイアウト(Layout)を「Slider」にすすとスライドショーに。
下に「Tag Name」という欄がありますが、ここで設定した「タグ名」でフィーチャードエリアに表示するための記事を抽出します。( ※ タグの設定は、記事を投稿する際に行います )
「Grid」を選択するとこの通りです。
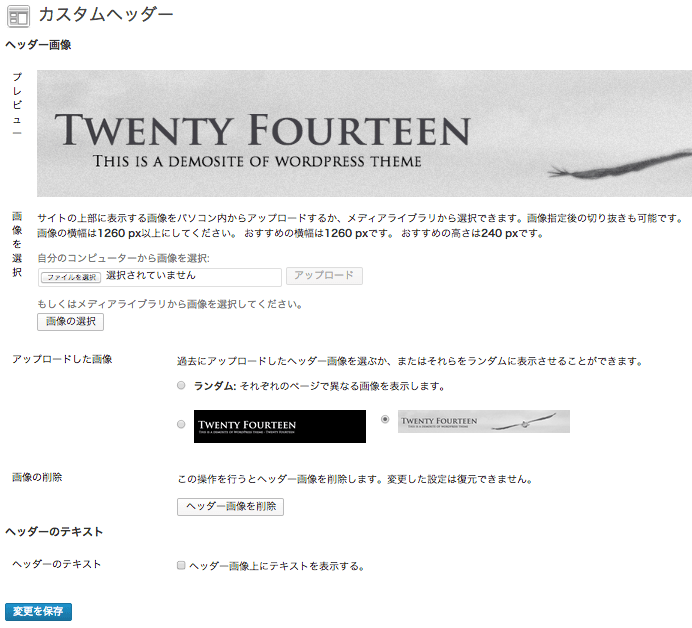
ダッシュボード > 外観 > ヘッダー
ヘッダーは先ほどのページでも編集できますが、カスタムヘッダーページからも設定可能です。
このページではヘッダー画像の横幅は1260ピクセル以上、高さは240ピクセル以上が推奨となっています。横幅に関してはその通りでよいでしょうが、高さを240ピクセルにすると高すぎるかもしれません。
試作サイトで使っているグレーの画像は、高さ170ピクセルです。
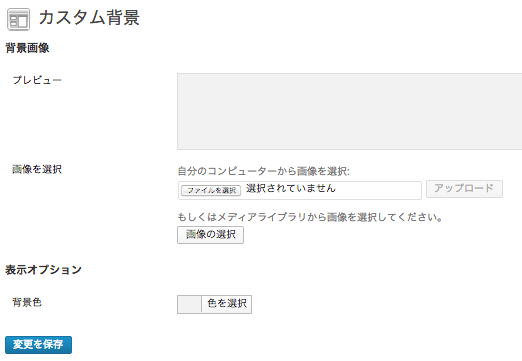
ダッシュボード > 外観 > 背景
背景も同様、カスタム背景のページで設定できます。
3)メニューのカスタマイズ
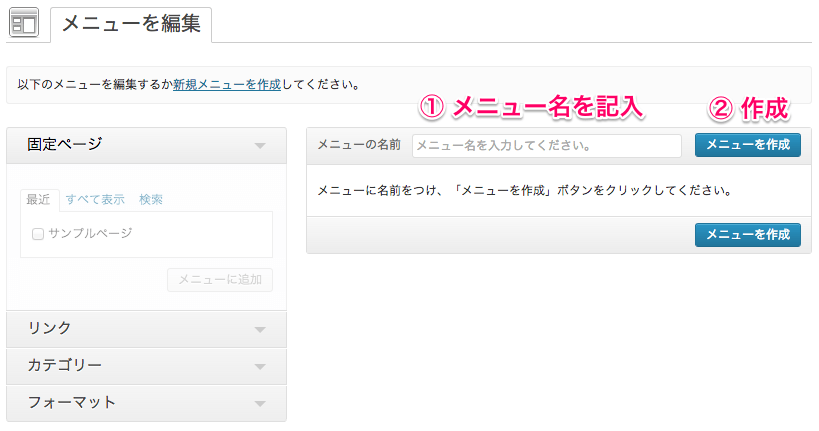
ダッシュボード > 外観 > メニュー
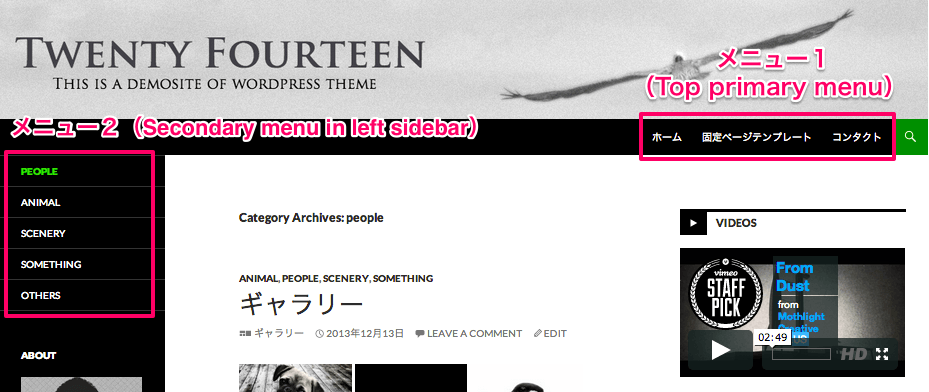
先ほどご説明した通り、メニューは2か所設定することができます。トップメニューと左サイドバーのセカンドメニューですね。トップに固定ページ、セカンドメニューに投稿カテゴリ等のリンクを設定すると良いかなと思います。
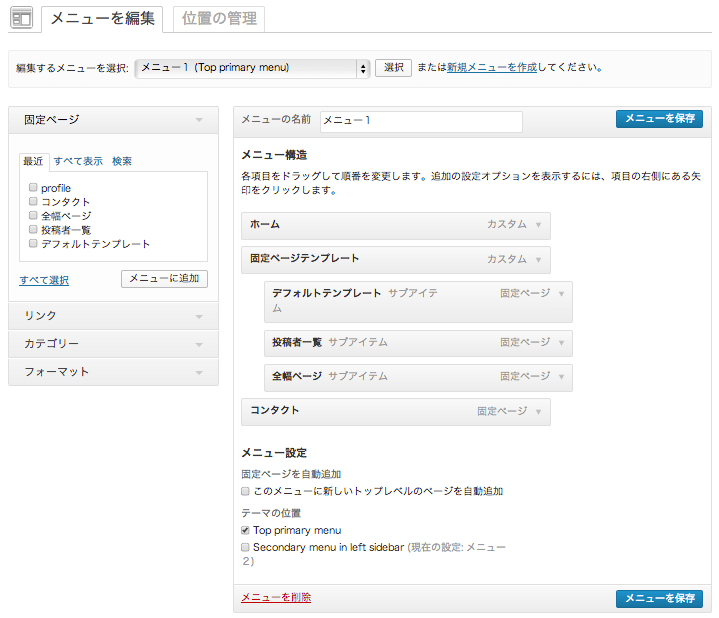
まず適当なメニュー名(ここではメニュー1)を記入し作成ボタンをクリック。
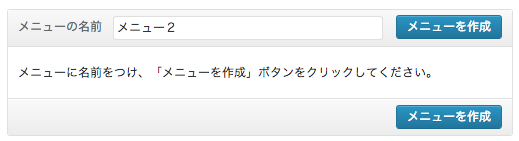
「位置の管理」というタブが追加されます。さらにもう1つメニューを作成するために「新規メニューを作成」をクリックします。
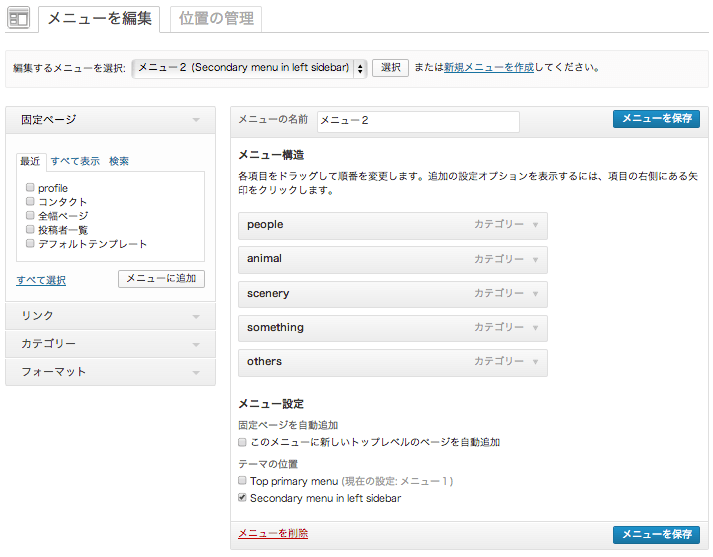
「メニュー2」という名前を付け、作成ボタンをクリック。
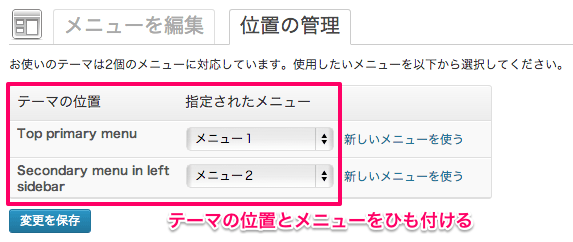
「位置の管理」タブに移り、テーマ上でのメニュー位置と名付けたメニュー名をひもづけます。
「メニューを編集」タブに戻り、編集するメニューを選択、左側の【固定ページ / リンク / カテゴリー / フォーマット】などの各項目から右側の「メニュー構造」に追加。最後に保存をクリック。
メニュー2(セカンドメニュー)も同様に実施します。
メニュー1とメニュー2が反映されました。
4)ウィジェットのカスタマイズ
ダッシュボード > 外観 > ウィジェット
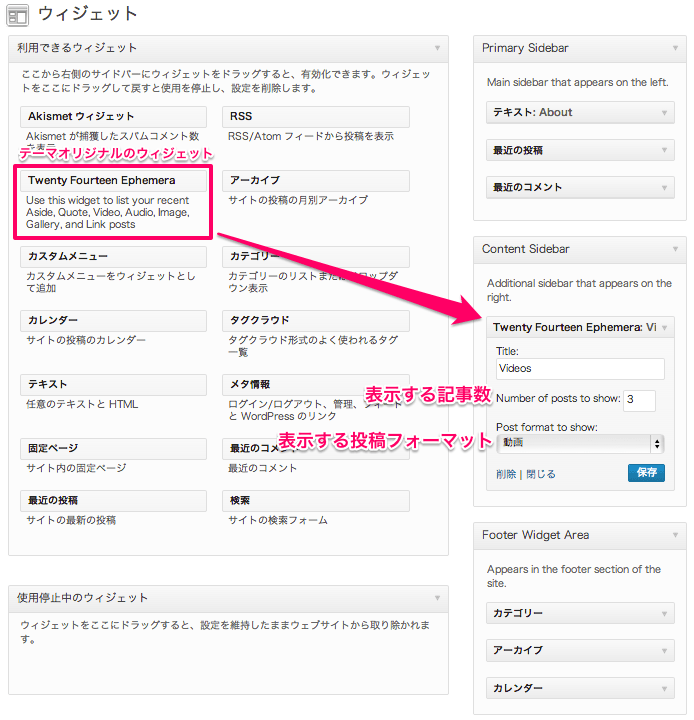
左サイドバー、右サイドバー、フッター、3か所のウィジェットエリアを設定します。
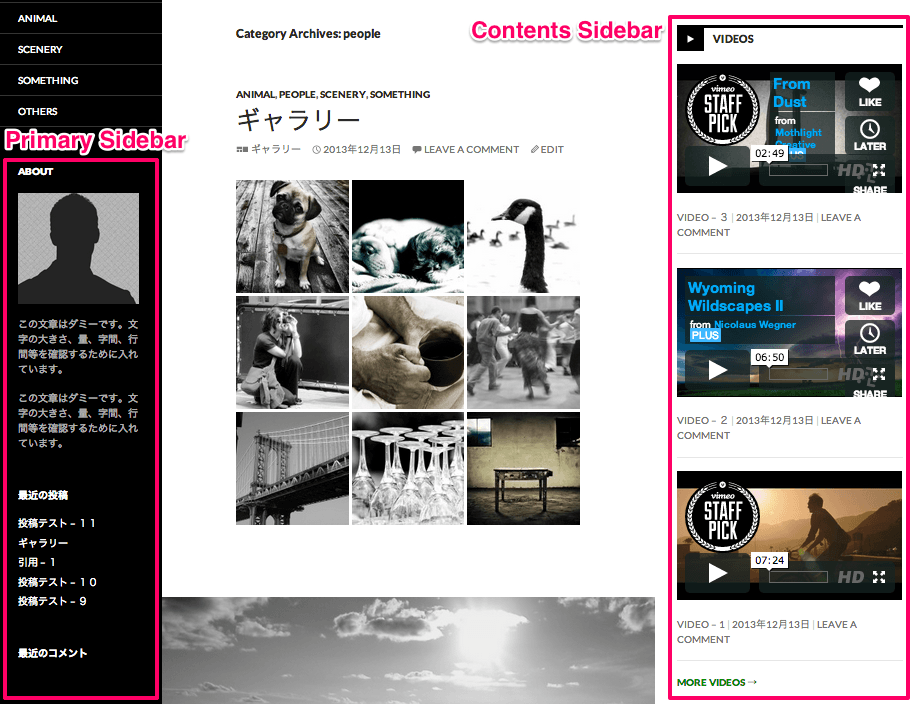
- Primary Sidebar:左サイドバー
- Contents Sidebar:右サイドバー
- Footer Widget Area:フッター
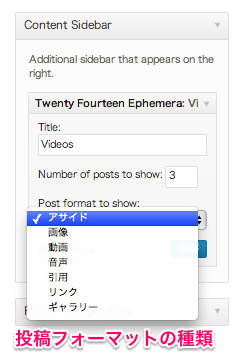
「Twenty Fourteen Ephemera」というテーマオリジナルのウィジェットパーツが用意されています。指定の投稿フォーマットの記事を抽出し表示します。
投稿フォーマットは【アサイド / 画像 / 動画 / 音声 / 引用 / リンク / ギャラリー】です。(投稿フォーマットについては後述)
出来上がりはこうなります。
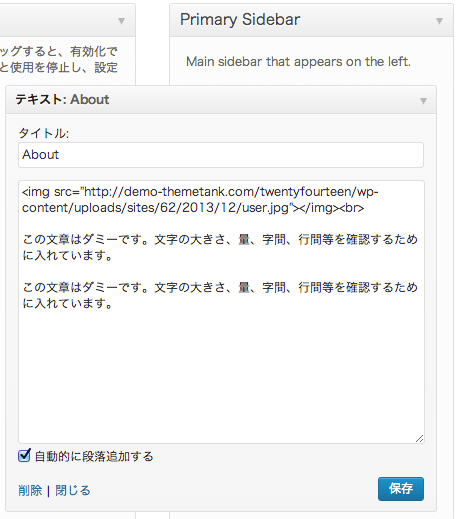
左サイドバーの「About」の画像部分ですが、テキストウィジェットパーツに画像を直接htmlで記述しています。(先に画像をメディアライブラリに登録しておく必要があります)
5)記事の投稿方法
ダッシュボード > 投稿 > 新規追加
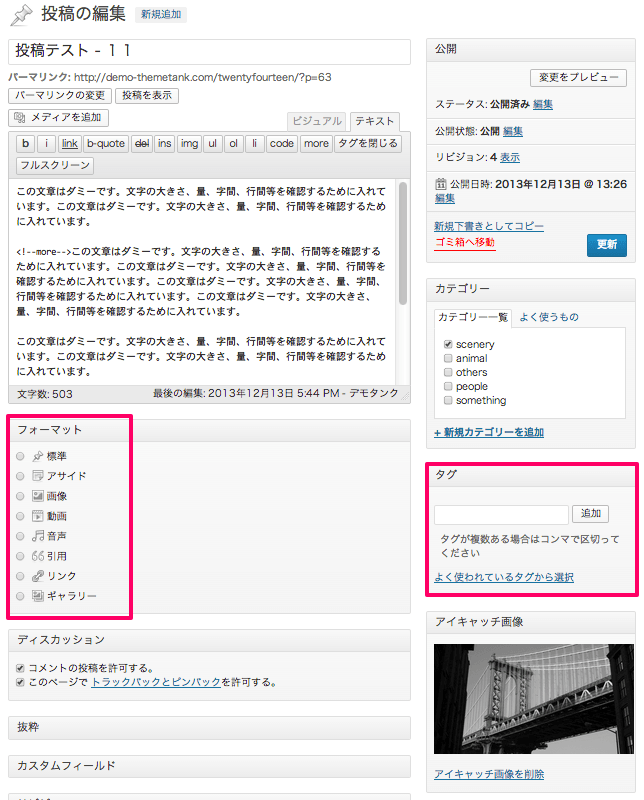
記事の投稿ですが、フィーチャードエリアに記事を表示したい場合は「featured」タグを設定します。ただし、タグ名の編集画面で名前を変更することもできます。
また、先ほど出て来た「Twenty Fourteen Ephemera」というテーマオリジナルのウィジェットパーツを使う場合には、投稿フォーマットも選択しておきましょう。
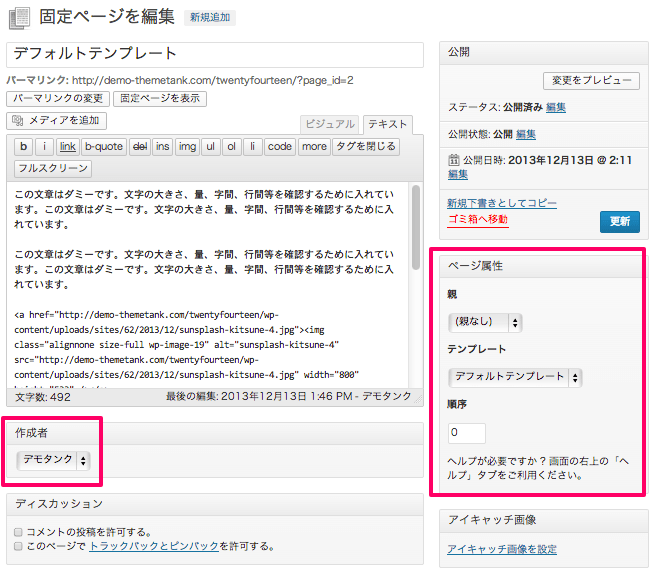
6)固定ページの作成
ダッシュボード > 固定ページ > 新規追加
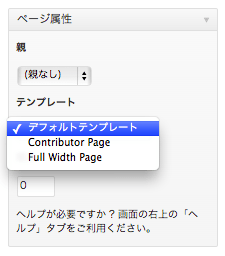
固定ページの作成時、ページ属性欄で「ページテンプレート」を選択します。
各ページテンプレートについては、ページ外観の項目でご確認いただけます。
- Contributor Page:編集者一覧ページ
- Full Width Page:全幅ページ
以上、「WordPress」渾身の(?)最新版デフォルトテーマ「Twenty Fourteen」はいかがでしたでしょうか?個人的にはテーマそのものよりも、このテーマが与える今後のWordPressの動きというか、Webの流れが気になります。もちろん、このテーマも素晴らしいです。
この「Twenty Fourteen」をきっかけに、さらに新しいテーマがまた続々と出てくることを期待しています。








































Pingback: WordPress3.8にアップグレードしてみました | nekonomemo.net
Pingback: ワイド&3カラムでウェブマガジンに最適!2014年版 WPデフォルトテーマ「Twenty Fourteen」tendoors | tendoors
こんにちは。はじめまして。 wordpress、web系は超初心の者です。
今こちらを拝見し勉強させてもらっていて大変参考にしています。
そこで、ご質問なんですが、
「フィーチャードエリアは注目記事をグリッドレイアウト、もしくはスライドショーにて表示可能」とありますが、
フィーチャードエリアを上記のように変えるには、ソースコードにグリッド又はスライドショーのHTLMかCSSのコードを別に挿入しないといけないんでしょうか?
またフィーチャードエリアにピックアップの動画を3つ入れたいのですが、何かプラグインをすれば機能追加のようなことはないでしょうか? ご教授頂ければと思います。
RMHさま、コメントありがとうございます。記事を参考にしていただき、とてもうれしく思います。
まずフィーチャードエリアの変更については、ダッシュボードから設定するだけなのでご安心ください。
カスタマイズメニュー(ダッシュボード > 外観 > カスタマイズ)の中の「Featured Contents(おすすめコンテンツ)」というメニューで設定します。記事本文中の以下の部分をご参照ください。
3. テーマの基本的な使い方・カスタマイズ
2)基本的なカスタマイズ
次にフィーチャードエリアに動画を入れたいという件ですが、あのエリアはあくまでアイキャッチ画像が表示されるに過ぎないので動画を表示させることはできません。(もちろん独自カスタマイズをすれば別ですが)
プラグインを使う方法ですが、それもダメです。というのも、あそこが「ウィジェット・エリア」だったらプラグインで対応できるのですが、あそこはあくまで記事のアイキャッチ画像を表示するためのエリアなのです。
以上、参考になれば幸いです。また何かございましたらコメント欄、問い合わせフォームよりご遠慮なくご相談ください。
Pingback: WordPress : レスポンシブなTwenty Fourteenの子テーマをつくる | MUSHIKAGO APPS MEMO
Pingback: wordpressでwebサイトを立ち上げ時にやる事"まとめ"
Pingback: wordpressのやり方 | 柚木昭洋
Pingback: wordpressのデフォルトテーマのtwenty fourteenが良い。 | Kamio-Box
Pingback: WordPress 2014年版テーマ「Twenty Fourteen」 | Daisy+ デイジープラス
Pingback: TwentyFourteenのスライダーを非表示にする | ギブログ | 未開の地グンマー部族の40代オッサンの備忘録?Twitter?みたいなブログ
紹介していただいてありがとうございました! Twenty Fourteenを気に入って使っていただけたら嬉しい限りです。
入江さん、こんにちは。まさかご本人に見ていただけるとは思っておりませんでした!ご訪問、コメント、わざわざありがとうございます^^
最近、Twenty Fourteen にインスパイアされたテーマがすごく増えてきた気がしております。まさしくDefault Themeだなぁと、そんなテーマを見るたびに思います。
Pingback: TwentyFourteenの作り方 | WordBench Kobe
Pingback: Twenty Fourteenの使い方 | WordBench Kobe
Pingback: 一部、管理メニューを非表示にする | Toujours ensemble
Pingback: [WP] WordPress テンプレート Twenty Fourteen のカスタマイズで参考になりそうなサイト | 雲の覚え書
Pingback: 【WP】 WordPress テンプレート Twenty Fourteen のカスタマイズで参考になりそうなサイト | 雲の覚え書
Pingback: twentyfourteenでは何でも大文字にするので変更してみた。 | I Love 単焦点
Pingback: 投稿画像サイズをTwenty Fourteenテーマに合わせる | THE BOARD BRIDGE
Pingback: リニューアルブログ微調整 | 35mm日記 ~毎日の分岐点~
Pingback: WordPress “Twenty Fourteen” @winegroove.jp | winegroove.jp
Pingback: WORDPRESS “TWENTY FOURTEEN” @WINEGROOVE.JP | winegroove.jp
Pingback: ブログデザインをリニューアルしました | 10円貯金箱
Pingback: Twenty Fourteen « takamatsu41mama
Pingback: デザインをリニューアルしました。 | IT | w-hy
Pingback: レスポンシブ テーマへの移行 « WordPressの使い方
Pingback: ステップ6:WordPressをカッコよくしてみよう。 | 兼業・副業サラリーマンを応援! ゼロから始める兼業・副業アフィリエイト