比較表や一覧表を簡単に。テーブル作成用WPプラグイン「TablePress」

男性に多い傾向かもしれませんが、家電にはじまりガジェットやサービスの比較表、スペック表といった一覧表(テーブル)を見るのが好きです。
そんな趣味が高じて、誰かに教えるためでもなく、誰かに頼まれたわけでもなく、ドコモユーザーのただ自分のためだけに「iPhone 5s」をどのようにして手に入れたら最もコスパが良いか?を整理するためにこんな表まで作ってしまう始末。まったく男ってやつは・・・、、と「男」のせいにしてみますが(笑)
 そして本日ご紹介させていただくのは、そんなわたしのような男性諸氏に最適&おすすめなWPプラグイン「TablePress」。WordPress上で表・テーブルを簡単に作成するためのプラグインです。
そして本日ご紹介させていただくのは、そんなわたしのような男性諸氏に最適&おすすめなWPプラグイン「TablePress」。WordPress上で表・テーブルを簡単に作成するためのプラグインです。
さすがに「Excel」とまではいきませんが、まさに「Word」で作成するような感覚であっという間に記事の中に表・テーブルを差し込むことが出来ます。
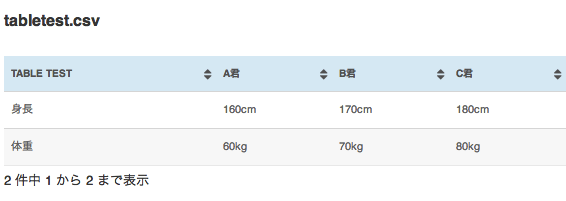
CSVやExcel形式のファイルをインポート(読み込ませ)して瞬く間に表を作成するなんていうことも出来ます。実際、下の画像にある表は、CSV形式のファイルをインポートして作りました。
今日は、そんな表・テーブル作成用のプラグイン「TablePress」の特徴から使い方まで、じっくりとご紹介したいと思います。
1. TablePress − 特徴10個 −
- コードを書かずに簡単に表・テーブルを作成可能
- でき上がった表・テーブルを記事本文に挿入するためには、差し込みたい箇所にショートコードを記述するだけでOK([table id=1/]みたいなやつです)
- テキストだけじゃなく、リンクだって、画像だって挿入可能。htmlで記述することだってできちゃいます
- さらに知識のある方は、CSSでスタイル編集可能
- 表・テーブルの中に並び替えボタンを設置可能
- WordPress公式サイトでも配布&大人気の安心・安全のプラグイン
- CSV、xls,xlsx形式のファイルをインポートして表作成が可能
- 逆に既存の表・テーブルをエクスポートすることだって可能
- 「セルの結合」も簡単、Excel感覚で実行可能
- メニューが全て日本語対応
2. TablePress の導入方法
ではここからは導入方法、使い方についてご説明します。まずはTablePressのインストールです。
WordPress ダッシュボード > プラグイン > 新規追加 > プラグインの検索
「TablePress」と検索すると評価マックスでトップに出てきます。「いますぐインストール」をクリック。
次に「有効化」をクリック。下の画像では「ネットワークで有効化」となっていますが、これはWordPressでマルチサイト運営しているためです。
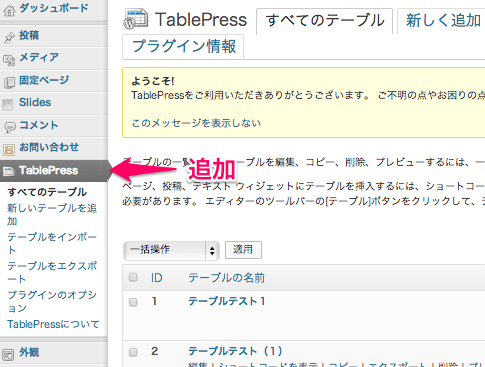
ダッシュボードに「TablePress」というメニュー項目が追加されたらOKです。実際にテーブルを作ってみましょう。
3. TablePressの基本的な使い方
【3−1】テーブルの新規作成
WordPress ダッシュボード > TablePress > 新しく追加
新規作成画面からテーブルの名前、説明、行数、列数を記入し「追加」ボタンを押します。
【3−2】テーブルの中身(コンテンツ)を記入
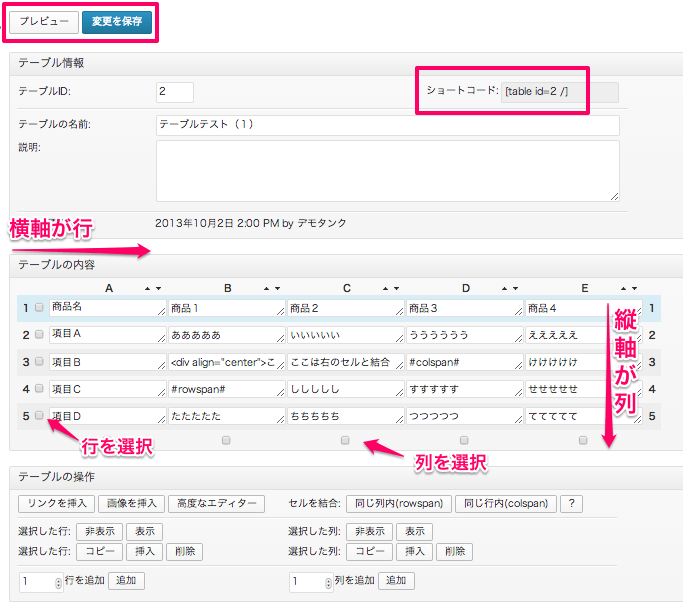
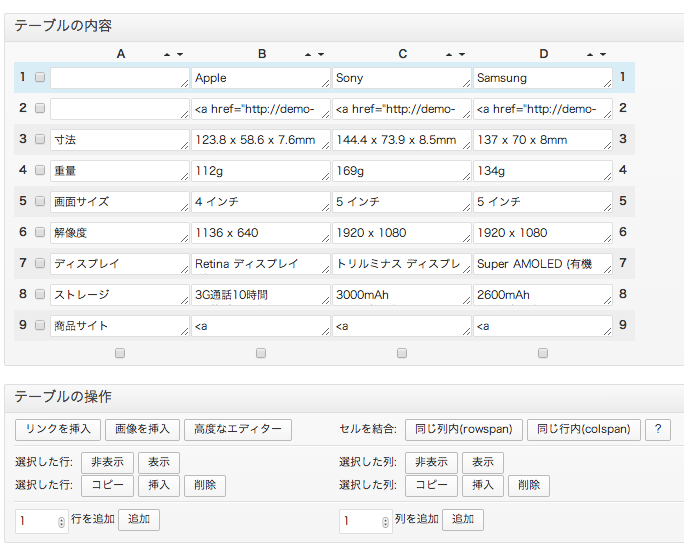
「テーブルの内容」のそれぞれの空欄に情報を入れていきましょう。ちなみに、横が行、縦が列です。
右上に表示される「ショートコード」を投稿記事にコピペすれば、こちらのテーブルが差し込まれます。
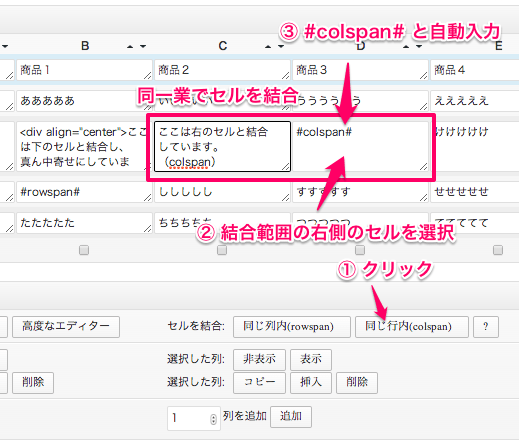
セルを結合させる場合は、以下の手順に従います。(「同じ行内(colspan)」ボタンの右にある【?】ボタンをクリックすると説明が表示されます)
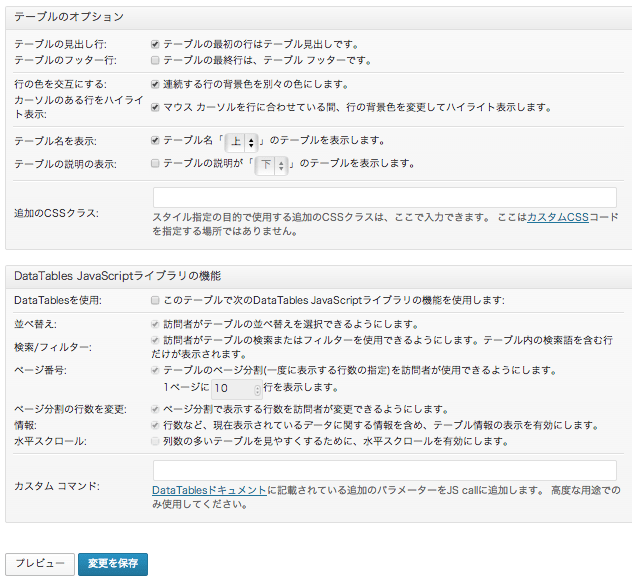
【3−3】ページ下部にある各種オプション項目にチェックする
テーブルの中身を記入する欄の下にはオプションメニューがありますので、プレビューを見ながらチェックをつけていきます。
【3−4】記事本文にショートコードを貼り付ける
WordPress ダッシュボード > 投稿 > 新規追加
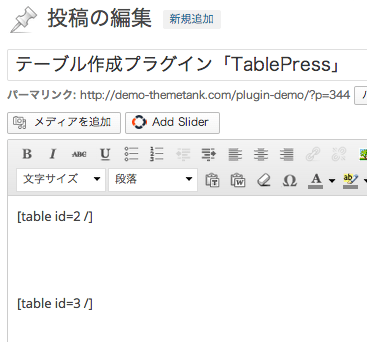
ここでは投稿ページにテーブルを作成することとして、先ほどの「ショートコード」を記事本文に挿入します。
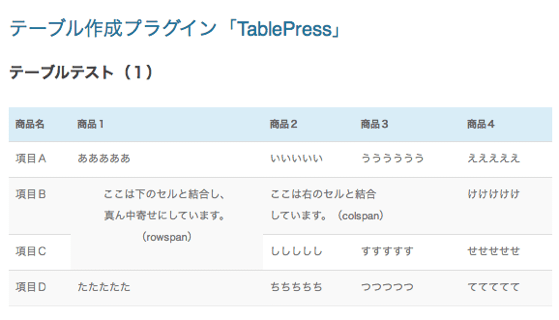
記事を表示すると、テーブルがしっかりと出来ています!
4. TablePressをさらに使いこなす方法
【4−1】セルに画像、リンク、並べ替えボタンを挿入する方法
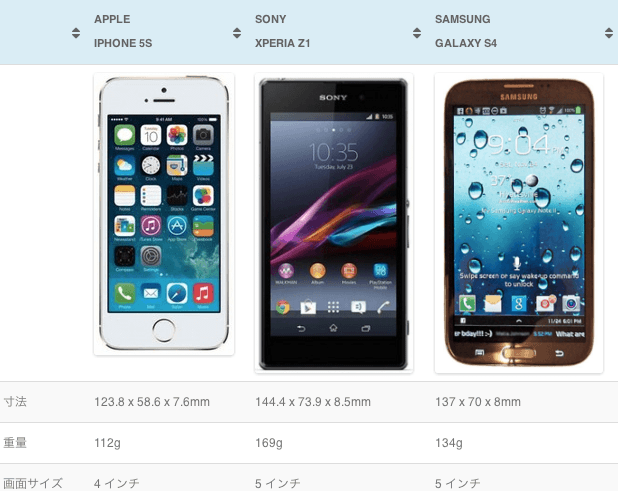
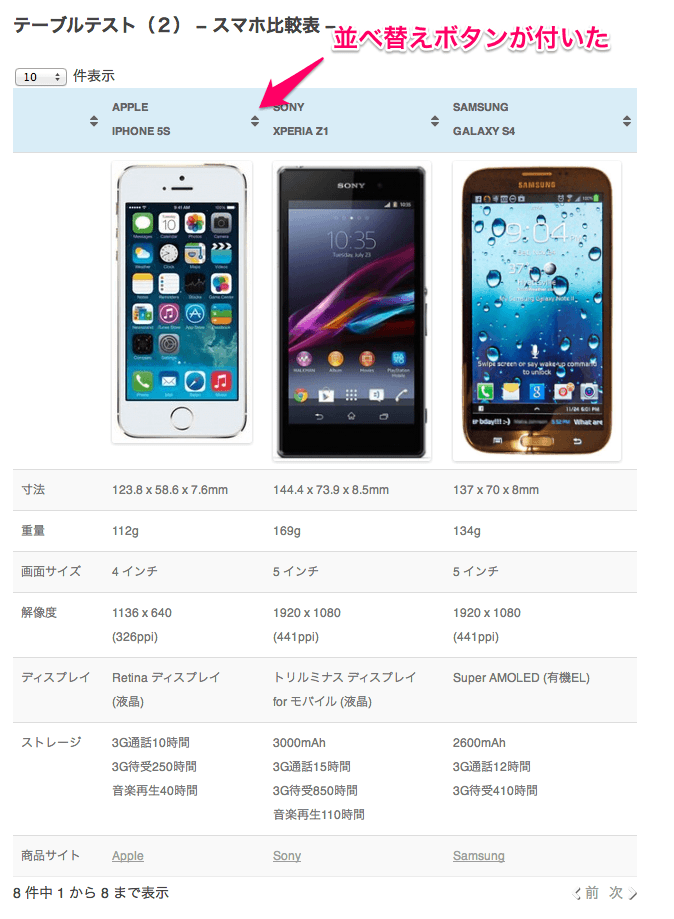
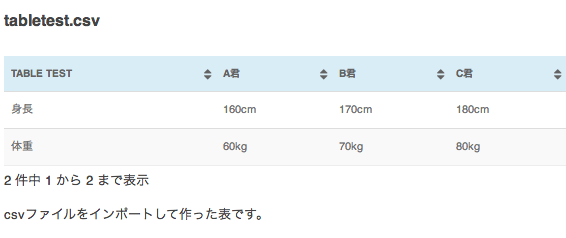
たとえば以下のような表・テーブルを作りたい場合に「セルに画像を挿入する方法」について説明します。
下は実際のテーブルの中身ですが、
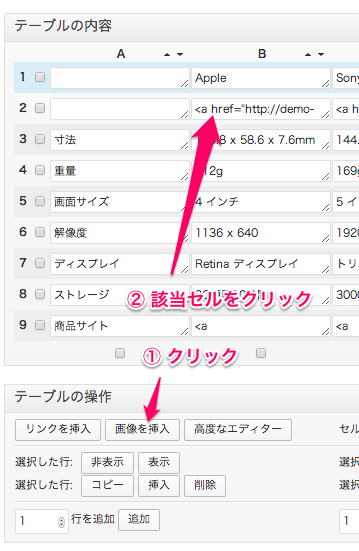
「テーブルの操作」の中にある【画像を挿入】ボタンをクリックし、次に画像を挿入したいセルをクリックします。
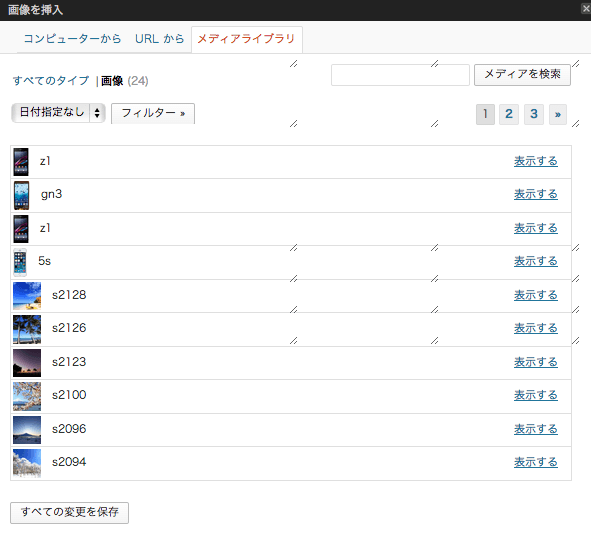
すると「画像を挿入」のポップアップが立ち上がりますので、メディアライブラリの中から選んだり、ローカルPCから画像をアップロードすればOKです。
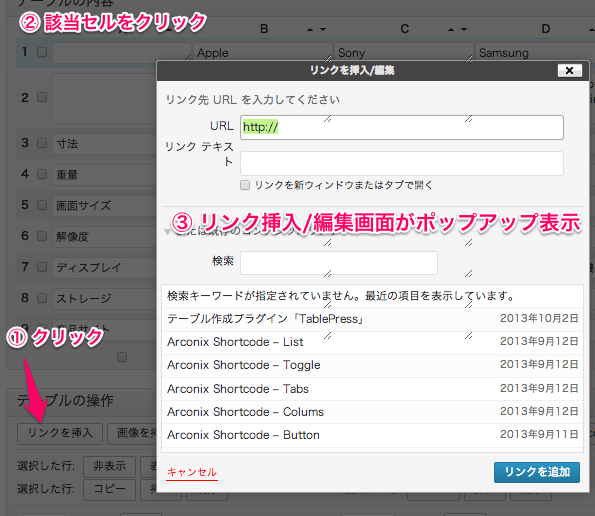
リンクを挿入したい場合も同じ流れです。【リンクを挿入】ボタンをクリックしてから該当セルをクリックするとポップアップで設定画面が立ち上がります。こちらからリンク先URLやテキストを設定してください。
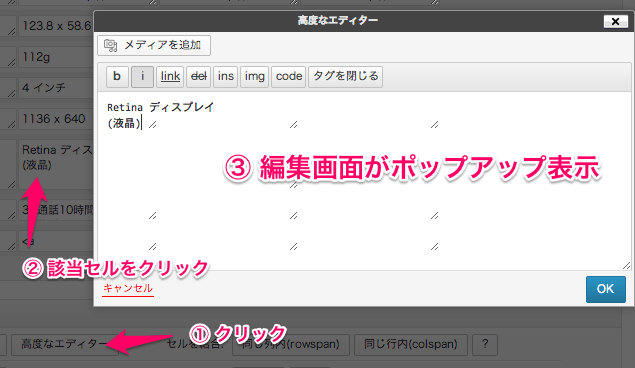
【高度なエディター】というボタンをクリックしてから該当セルをクリックすると、htmlで編集することができます。
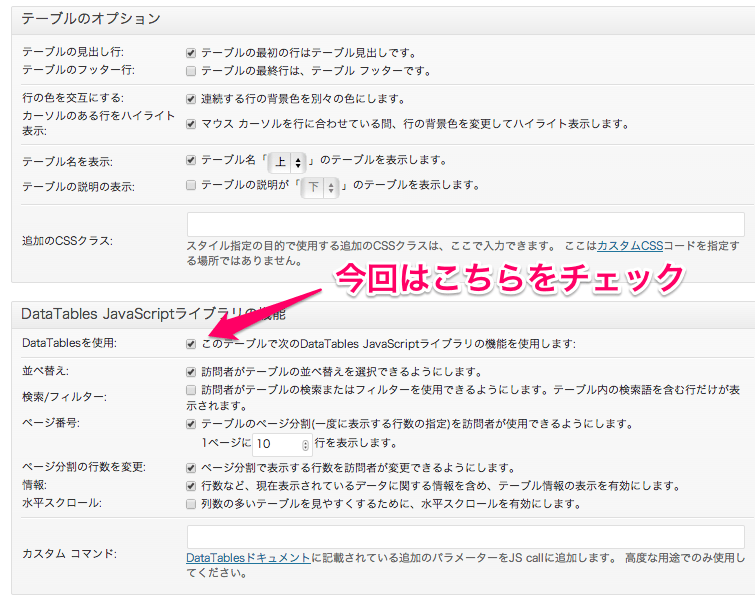
並び替えボタンを付けるには、「Data Tablesを仕様」という項目にチェックをつけ、そのすぐ下にある「並べ替え」にチェックをつけます。
画像、リンク、並び変えボタンをつけたので、再びショートコード[table id=3 /]を記事の編集画面に貼り付けます。
並べ替えボタン付きで、画像、リンクも入った表・テーブルができ上がりました。
【4−2】CSVファイルをインポートしてテーブルを作成する方法
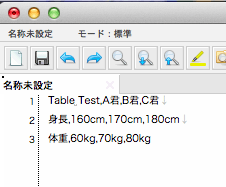
CSV形式(情報をカンマで区切ったもの)でテーブルの素となる情報を作ります。ここではテキストエディタを使っています。
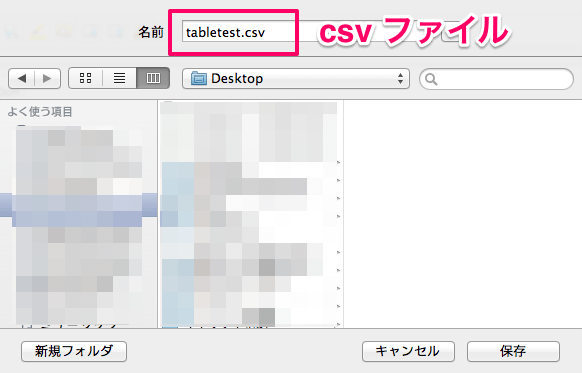
ファイル名のうしろの拡張子を「csv」にして保存。
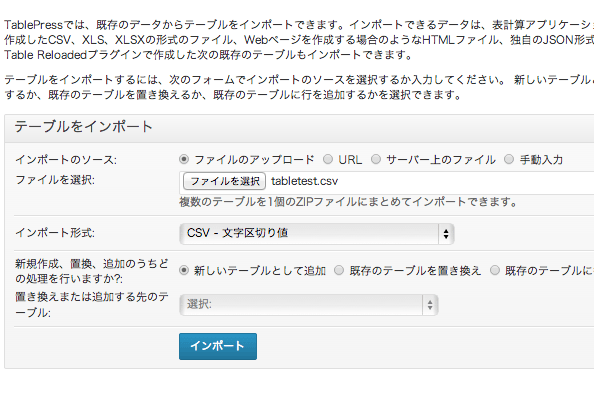
次に先ほど作成したファイルを選択、インポートします。
WordPress ダッシュボード > TablePress > テーブルをインポート > ファイルを選択
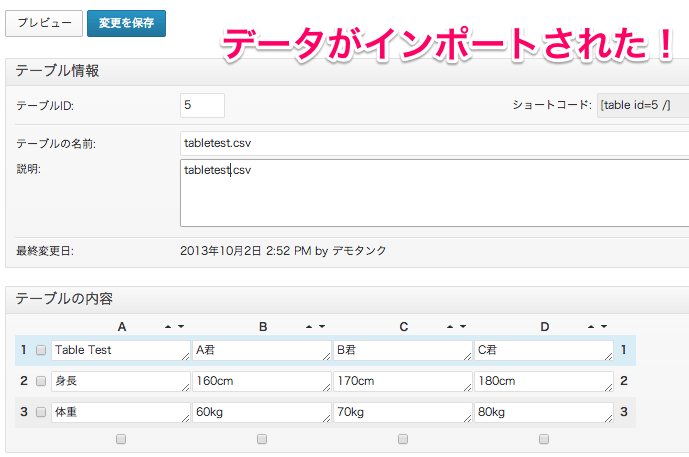
データがインポートされ「テーブルの内容」が埋まった状態ででき上がりました。
ショートコードを記事本文に挿入したら、あっという間に出来上がりです。
ふつうにブログを運営しているだけなら、こちらのプラグインは必要ないかもしれません。しかし、たとえばビジネスユースやアフィリエイトサイトを運営しているような場合には入れておくと便利なプラグインではないかと思います。
WordPress有料テーマですと、表・テーブルを入れる機能がついているようなものもありますが、無料テーマでは滅多にありません。こういったプラグインがあると表現の幅が増えるのでありがたいです。
WordPress公式サイトでも非常に人気かつ評価の高いプラグインなので安心して使うことができるのもポイント高いところですね。気に入った方はぜひ使ってみていただければと思います。
■ その他、そんなに有名じゃないけどおすすめなプラグイン
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
































Pingback: WordPress 無料テーマ > ポータル/ブログ/マガジン > Mesocolumn|レスポンシブ
Pingback: WordPress 無料テーマ > ブログ > SympalPress-Lite|レスポンシブ・シンプル・かっこいい
はじめまして、ちょうどtable pressを使っている者です。
ご紹介いただいている記事のようにtable pressにてテーブルを作成してwordpressの固定ページに挿入できたのですが、表の左下に「編集」のボタンが表示されてしまいます。このボタンを押すと、wordpressのtablepress編集画面に遷移します。編集ボタンは不要ですので消したいのですが、どこかで設定などがあったのでしょうか。
対応した経験がございましたら、ご教授ください。よろしくお願いします。
こんにちは。当サイトへご訪問ありがとうございます。
Table Press ですが、WordPress にログインしたままにしているとそのような「編集」ボタンが表示されます。ログアウトすれば見えないのと、他の方には見えませんのでご安心ください。また何かございましたらご遠慮なくご質問ください。
はじめまして、table pressを使っている者です。
内容を書き換え途中まで、なんどか保存できていたものが、いきなり下記のアラートが出て保存できなくなってしまいました。
”保存に失敗しました: AJAX call successful, but unclear data. Try again while holding down the “Shift” key.”
修正作業途中で他のプラグインを入れたりもしておりませんので、プラグイン同士があたっているとも思えず
なにか考えられるとすれば、WPが38.3に自動アップグレードしたことぐらいしか変えたところがないのですが、何かほかに原因になったりすることがあればお教えいただけると助かります。
よろしくお願いいたします。
Pingback: 比較表や一覧表を作成WPプラグイン「TablePress」 | 比較サイトの作り方.com
Pingback: 2014年10月6日~12日レポート | 引き篭もりちゃんねる
tableのレスポンシブ化に悩んでいまして目から鱗の記事です。
大変興味深く拝見させていただきました。
一点気になったところがあるのですが、tableの見出しが必ずしも「行」だけではないと思います。「列」が見出しになるtableもありますよね。例えば求人の募集要項みたいなもの。
こういった、見出しが「行」以外のケースの場合、tablepressではどのようになるのでしょうか?
Pingback: 比較表や一覧表を簡単に。テーブル作成用WPプラグイン「TablePress」
Pingback: クレジットカードとキャッシングのサイト「kakujin.net 」を始めて2週間が経ちました | kakujin
いつも楽しく拝見しております。
役立つ記事ばかりで、ありがとうございます。
一点ご教示賜れれば幸甚でございます。
ランキングサイトを作る
無料プラグイン、を探しております。
有料のもので日本語対応しているものが
何点かあるようですが
無料のものはないでしょうか。
恐縮でございますが
何卒よろしくお願い申し上げます。