際立つアクセントカラーがかっこいい!ブログ用WP無料テーマ「SympalPress-Lite」

- テーマタイトル:SympalPress-Lite ver 1.0
- 作者名:ThemeFurnace
- 言語:英語
- 用途:ブログ・マガジン, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年10月6日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
シンプルなWordPressブログを作ろうと思ったら、WordPress 純正テーマの「Twenty Twelve」や「Twenty Thirteen」が良いかもしれません。実際、それらを使っている方は非常にたくさんおられます。
それでもブログ用のWordPressテーマは次から次へと出てきます。世界中のWebクリエイターの方が日夜新たなテーマを開発し、その上、タダ(無料)で配布してくれるからです。
使うほうも使うほうで、自分の感性に合い目的に沿うものをWebの端から端まで探します。(ブログ用テーマだと機能的にはそれほど変わらないことが多いのにも関わらず!)
自分に最適なテーマを見つけた時、「コレコレ!ようやく見つけたっ!」という感動はなんとも言えませんよね。
だからこそ当サイトでも似たようなWordPressテーマを既に紹介していても、飽きることなく(笑)試作サイトを作ったり、せっせとスクリーンショットを撮って記事を作っているわけです。
まぁ、WordPressは日々新たな発見がありますので飽きません(笑)
前置きが長くなりましたが、本日ご紹介するブログ用のWordPress 無料テーマ「SympalPress-Lite」も機能面で言えばわりとありふれたものです。(※ アップグレード有料版もあり、そちらは高機能)
外観も余計な装飾はなく至ってシンプルそのもの。しかし、ただシンプルなだけのテーマと違い、ところどころでアクセントカラーがきいていて、全体としてすごくかっこよくなっています。
しかもアクセントカラーを自由に変えることが出来るので、自分の好きな色やイメージカラーに合わせることで、他のメディア、Webサイト、販促ツールなどと統一感を出すことができるのです。うれしい機能です。
正直、ここが「SympalPress-Lite」一番のポイントではないかと思うくらいです(笑)試作サイトは「グリーン」に変えてみたので、やっぱり全然違う雰囲気になります。
SympalPress-Lite Demosite Made by Themetank.
使い方は非常に簡単ですので「コレコレ!」と思った方にはおすすめです。ぜひ使ってみて下さい。
目次
1. テーマの特徴
◆ デザイン・仕様 ・・・・・・・・・
- ブログに最適な2カラム、右サイドバーのシンプルデザイン
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的
- クロスブラウザ:主要ブラウザに対応(IE8+, Firefox, Chrome, Safari, Opera)
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
◆ カスタマイズ・オプションメニュー ・・・・・
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- メニュー・カスタマイズ機能
- ウィジェット・カスタマイズ機能
- カラーオプション:アクセントカラーを変更可能
- アイキャッチ画像サポート
- 左サイドバーページ用テンプレート
- 全幅(横幅フル)ページ用テンプレート
2. テーマのデザイン・レイアウト
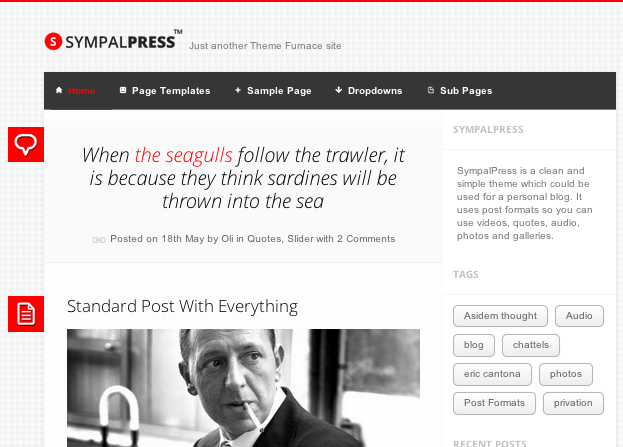
◆ トップページのデザイン
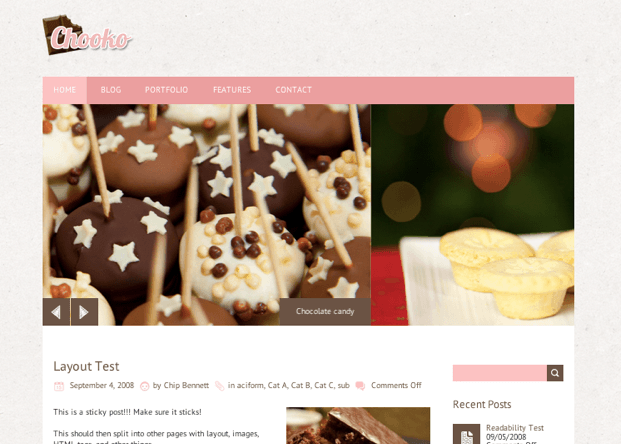
トップページ外観から確認していきましょう。ただしキャプチャ画像のデモサイトは有料版テーマの「SympalPress-Pro」が使われています。無料版の「Lite」と若干違いますのでご注意ください。
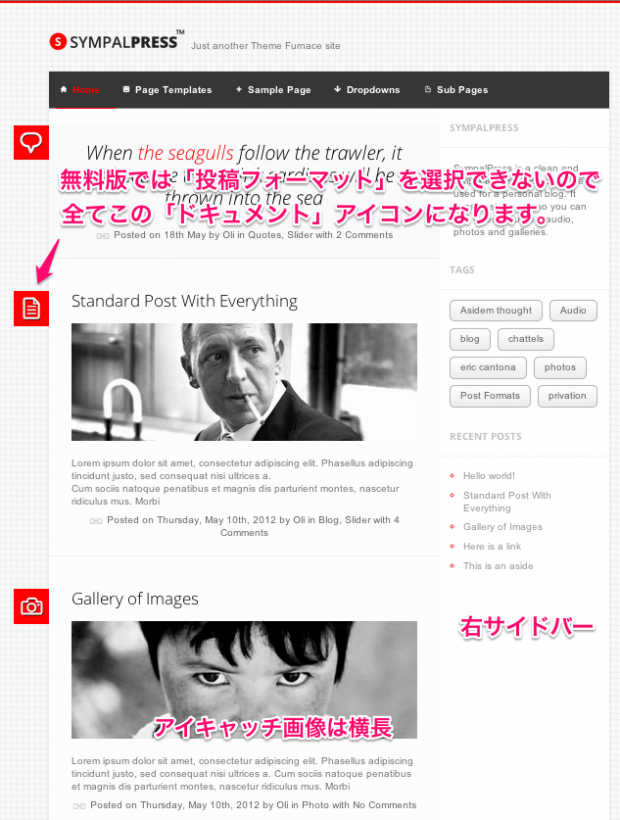
ヘッダーはサイトタイトル、キャッチフレーズ、ナビゲーションメニューです。有料版ではロゴアップローダーがありますが、無料版はロゴが設置できずにテキストタイトルとなります。
作りとしては右サイドバー、左側がメインのコンテンツエリアです。アクセントカラーの「赤」がきいてますね。
アイキャッチ画像は横長に切り取られます。それにしても外国の方がタバコを吸っている様は画になります(笑)
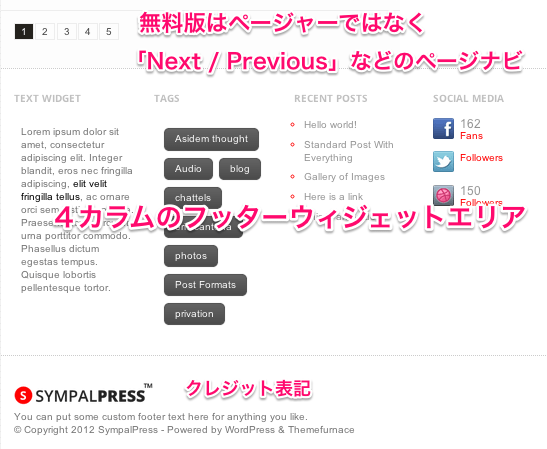
ページ下部はページナビと4カラムのフッター、クレジット表記です。
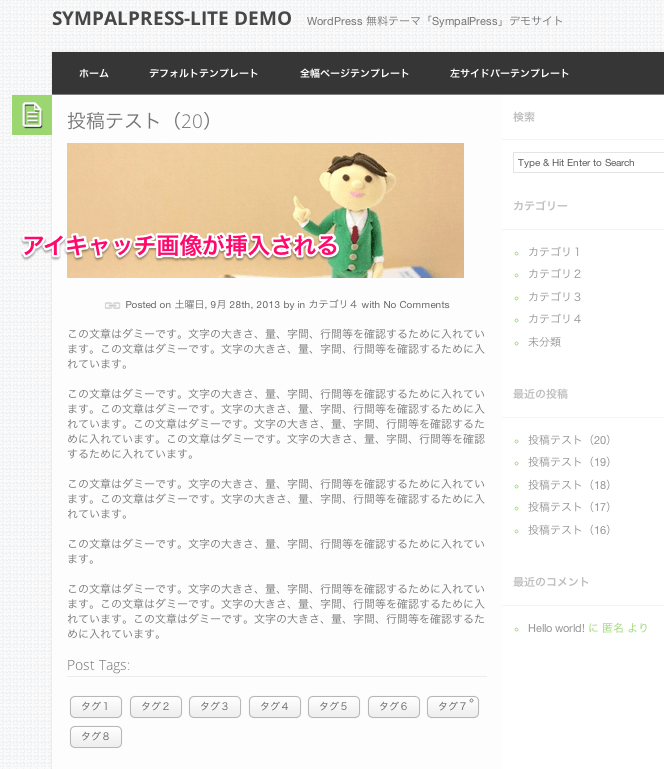
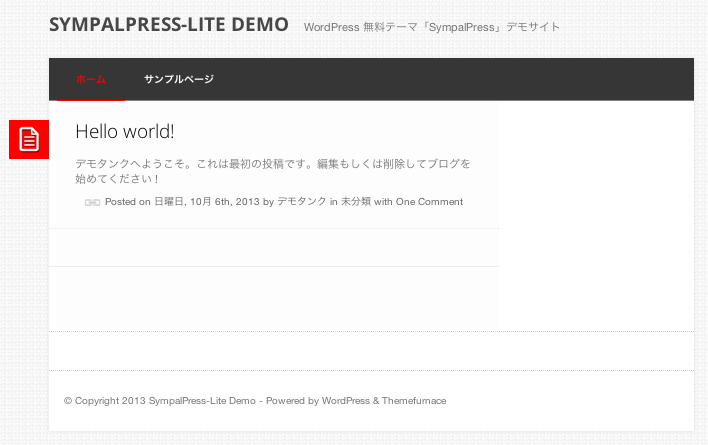
◆ 投稿ページのデザイン
やはり有料版と無料版では違いがあります。ここからはわたしが試作したサイトをもとにご説明します。
投稿ページは基本的にはトップページと同じく右サイドバーの左コンテンツエリアとなっており、記事タイトル下にアイキャッチ画像が挿入されます。
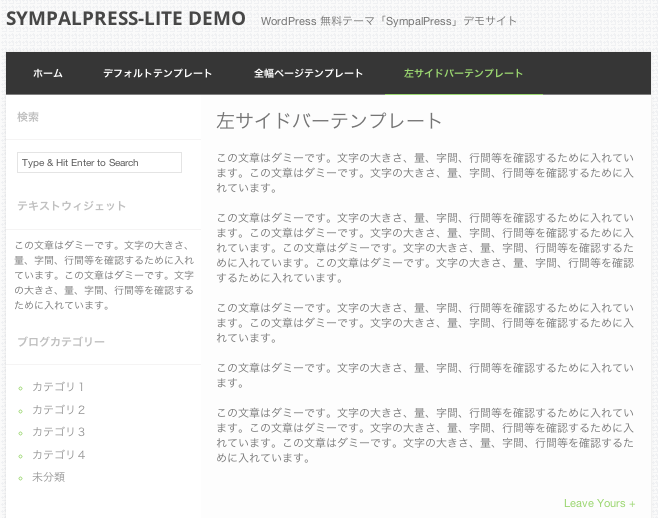
◆ 固定ページ用のページテンプレート
デフォルトテンプレート:投稿ページと同じレイアウトです。
全幅ページテンプレート:使い途いろいろな全幅ページ
左サイドバーテンプレート:ブログだけ右サイドバーにして、固定ページは左サイドバーにするという使い方もありです。
◆ モバイル端末対応レスポンシブWebデザイン
スマートフォンでの表示イメージです。
3. テーマの導入方法・使い方・カスタマイズ
◆ テーマのダウンロード
では実際にテーマを導入してみましょう。まずはWordPressテーマファイルのダウンロードからです。
「SympalPress」のページ中程にある無料版(Free Version)の【DOWNLOAD】ボタンをクリックします。
すぐにファイル(SympalPress-Lite.zip)をダウンロードすることができますので、今度はWordPressのダッシュボードからテーマファイルをインストールしましょう。
◆ テーマのインストール
WordPressのダッシュボード(管理画面)から、テーマをアップロード、インストール、有効化という順に進みます。
ダッシュボード > テーマ > テーマのインストール > アップロード
無事にインストールが終わったらサイトを表示させてみましょう。
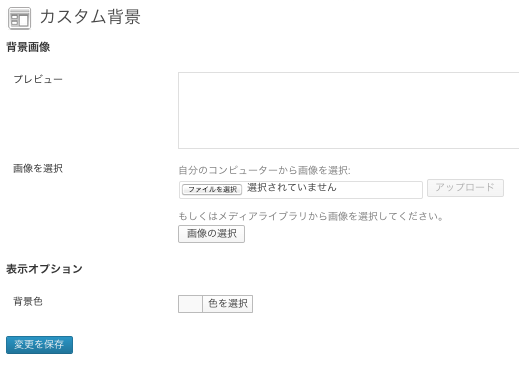
◆ 背景画像、背景色の変更
背景画像、色は細かく設定できるわけではありません。しかし、背景を変えるとガラっとサイトイメージが変わりますので、オリジナリティを出したい方はぜひ変更されて下さい。
ダッシュボード > 外観 > 背景
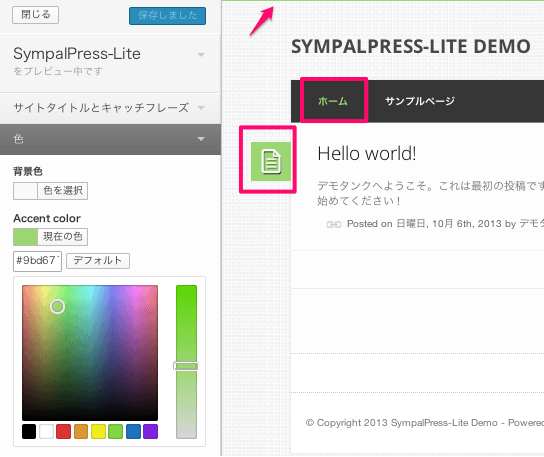
◆ アクセントカラーの変更
デモサイトでは「赤」が目立っていましたが、このメインカラーは変更することができます。
ダッシュボード > 外観 > カスタマイズ
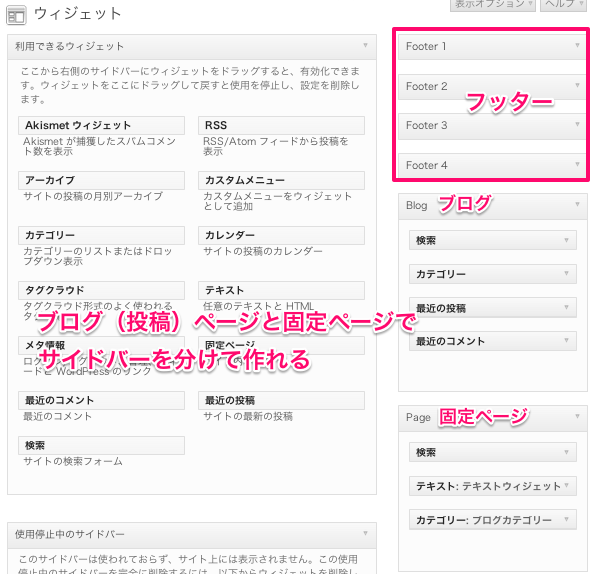
◆ サイドバー(ウィジェット)のカスタマイズ
サイドバーは、投稿ページ(ブログ)、固定ページとで作り分けることができます。細かい点ですが、とてもうれしい機能です。
4カラムのフッターウィジェットも、それぞれ設定しましょう。
ダッシュボード > 外観 > ウィジェット
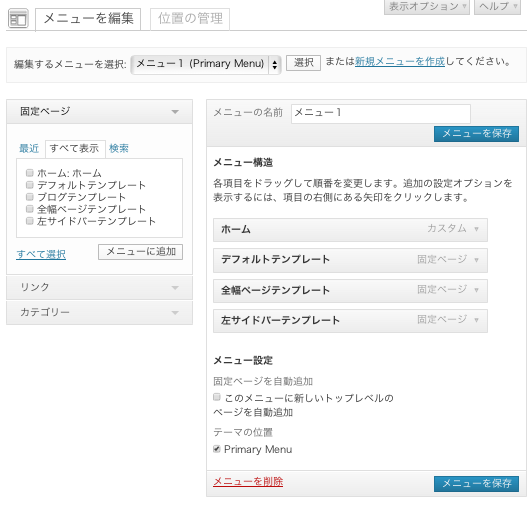
◆ ナビゲーションメニューのカスタマイズ
カスタムメニューの作成、変更はこちらから。
ダッシュボード > 外観 > メニュー
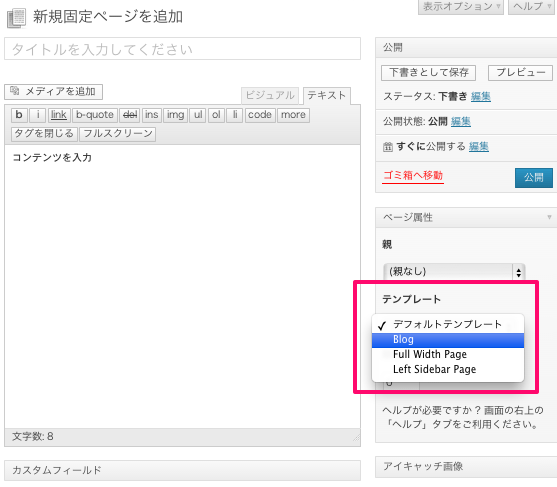
◆ 固定ページの作成
先ほどご説明した固定ページのテンプレートは、固定ページを作る際にテンプレート欄にてそれぞれ選択します。
ダッシュボード > 固定ページ > 新規追加 > ページ属性欄
「Blogテンプレート」というものも用意されているのですが、こちらは使い途がわかりませんでした。。
以上、「SympalPress-Lite」の紹介はいかがだったでしょうか。外観も使い方もシンプルなので、、それほど感想はないかもしれませんが(笑)
以前、何かのデータで「世界中のWebサイトにおける「日本語比率」は極めて高く、世界第一位である」という結論のものがありました。さすがに英語を出し抜くのは難しいんじゃないかと思うのすが、あながち嘘っぽいとも思えません。
日本人の識字率の高さ、人口、インターネット環境(インフラ)、所得水準の高さ、そして何より日本人の性格的なものによって、ブログなんかはものすごく「日本人向き」だと思いますから。
また、2012年の記事ですが文字中心の「Twitter」においても日本語ツイートのシェアは英語に続いて第二位だそうです。
Twitter、今年6月にユーザー5億人超か―ブラジル急成長、ツイート数では日本語が依然英語に次いで2位(http://jp.techcrunch.com/)
一億総メディア時代と呼ばれる昨今、個人レベルで自分発信のブログを、メディアを持つ時代となりました。個人でなく会社組織の一員であろうともブログを書く事が仕事だったりします。
そんな時代にあって今後ますます「WordPress ブログ」へのニーズは高まるでしょうね。もちろん、つまらない雑誌や週刊誌、新聞はどんどん淘汰されているのですから、個人メディアだって当然そうなります。
自分自身のコンセプト(主題)を見極め、独自性を突き詰めていくことが求められます。難しいことのように思いますが、実はものすごく簡単なことかもしれませんね。当サイト「テーマタンク」もより良いサイトになるようガンバってまいります。
そんなわけで(どんなわけだ!?とつっこまれそうですが)他の記事もぜひご覧ください(笑)
■ 無料テーマがパワーアップ!おすすめプラグイン
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
比較表や一覧表を簡単に。テーブル作成用WPプラグイン「TablePress」
WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
カルーセルスライダーで写真をサムネイル表示。WPプラグイン「WP Image Carousel」
■ おすすめ&類似テーマ
「Less is More」なシンプルブロガー向けWP無料テーマ「BoldR Lite」
シンプルなビジネスブログを作りたい方へ。WP無料テーマ「Required」
3カラム文章中心のシンプルブログに最適な無料テーマ「Ascetica」
無料なのが謎!簡単・超高機能なブログ用テーマ「Travelify」






















Pingback: ブログ本来の姿へ原点回帰|WordPress公式テーマ Twenty Thirteen