ポータルサイトに最適!ブログにも使えるテーマ「MH Magazines Lite」

- テーマタイトル:MH Magazine lite ver 1.5.4
- 作者名:MH Themes
- 言語:英語
- 用途:ブログ・マガジン, ニュース・ポータル
- 価格:無料
- 配布元最終確認日:2013年8月6日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
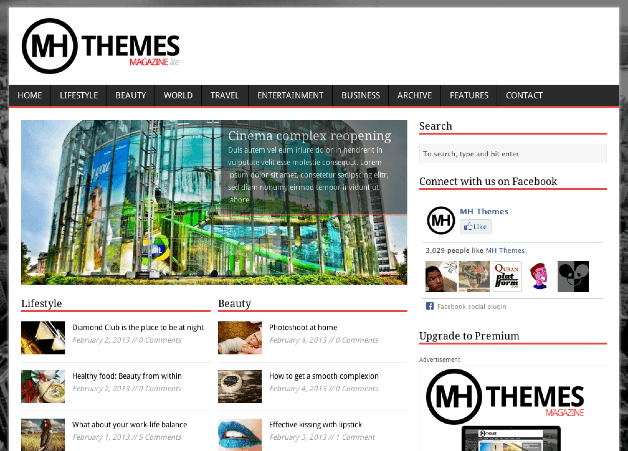
「MH Magazine Lite」はWebマガジン、ニュース、ポータル、あるいはブログにだって使える数少ない貴重な無料テーマと言えるでしょう。
有料ですと色々なジャンルに特化したニュース・ポータル系のテーマも数多いですが、無料テーマはあまり見かけませんからね。
この「MH Magazine Lite」には、レスポンシブ機能やサポートがついた有料版もありますが、無料版でも十分なデザイン性、機能性、カスタマイズ性です。
特に強調したい点として、トップページ・カテゴリーページ・投稿ページのそれぞれの見出しタグが検索エンジンに最適化されており、SEO対策に有効な作りになっていることです。
SEO対策はプラグインで対応できることも多いですが、この見出しタグの最適化だけはテーマのファイルを直接いじらないといけないことなので非常に助かります。
それでは具体的な紹介に入っていきましょう。
目次
1.テーマの特徴
- トップページ用ページテンプレート:自由にレイアウト変更!
- カスタムバックグラウンド:背景画像、色を変更!
- ロゴアップローダー:サイトタイトルにロゴを簡単設置!
- カスタムメニュー:ヘッダーにカスタムメニューを簡単設置!
- カスタムウィジェット:トップページ、投稿ページを改造!
- 独自ウィジェットパーツ:Facebookページとの接続・連携も簡単!
- ページナビゲーション:SEO対策にもユーザビリティにも有効!
- SEO対策:見出しタグを検索エンジンに最適化、検索上位を目指す!
- 広告スペース:広告貼り付けスペースを十分に確保!
- クロスブラウザ:主要ブラウザに対応(IE8+, Firefox, Chrome, Safari, Opera)
- 日本語化ファイル内蔵:テーマをインストールしたらすぐに使えます1
- 英文マニュアル付き:Googleサイト翻訳を使えば日本語でバッチリ!
2.テーマのデザイン・レイアウト
2−1)トップページのデザイン
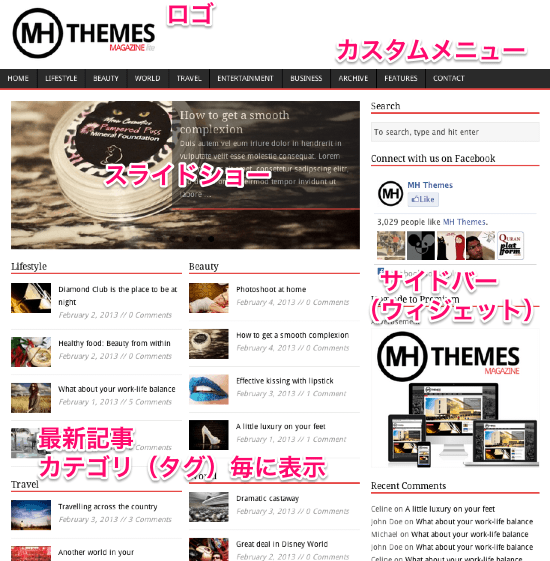
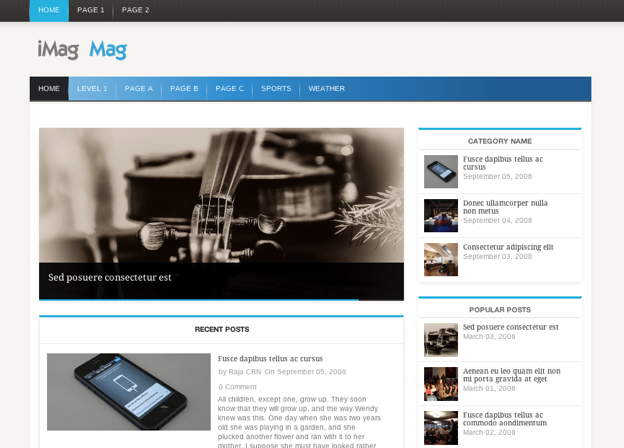
トップページのヘッダーには、ロゴとカスタムメニュー(ナビゲーションメニュー)が入ります。ここは全ページ共通です。
コンテンツエリアにはスライドショー、記事の一覧、サイドバーとなります。
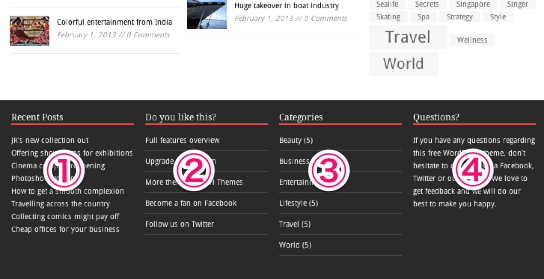
ページの下にいくとこちらも全ページ共通のフッターエリアとなります。4カラムで、4つのウィジェットエリアとなっています。
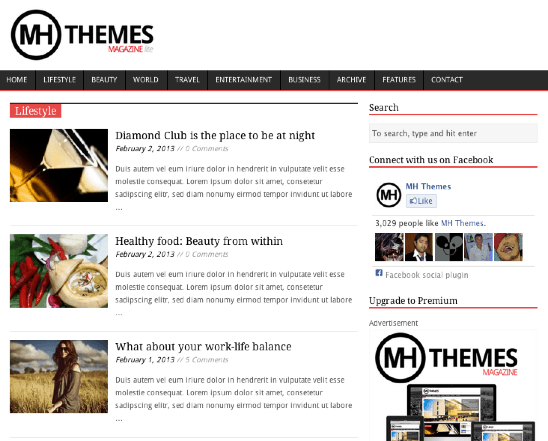
2−2)カテゴリー・アーカイブページのデザイン
カテゴリー、アーカイブページは2カラム、右サイドバーと左に記事の一覧が並びます。
2−3)投稿ページのデザイン
ブログ記事、投稿ページも2カラムの右サイドバー、左コンテンツエリアとなります。
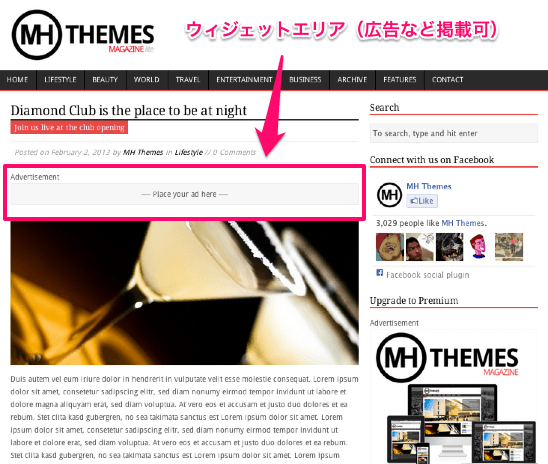
記事の上下にウィジェットエリアがあります。空欄にしておけば何も反映されませんが、広告やお知らせを入れるにもってこいです。
3.テーマの導入・セットアップ
3−1)テーマのダウンロード・インストール
こちらのページの最下部「MH Magazine lite – Free WordPress Theme」の項目から、【FREE DOWNLOAD】をクリック。すぐにダウンロードか開始します。
ダウンロードした【mh_magazine_lite_v1.5.4.zip】というファイルをWordPressダッシュボードよりインストール、有効化します。
3−2)セットアップ(初期設定)
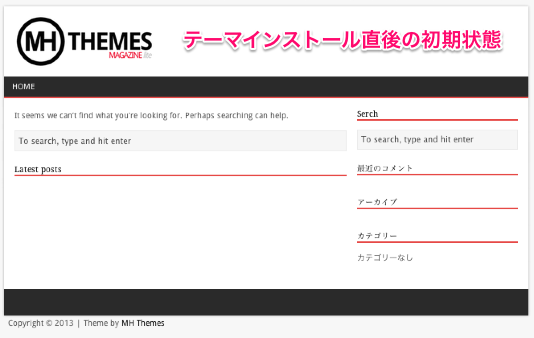
テーマのインストール直後にサイトを表示すると、最新の投稿記事が表示されるWordPressのデフォルト状態になっています。
このままでもブログとして十分に機能するはずですが、せっかくなのでデモサイトのようなデザインにしたいですね。トップページをセットアップしましょう。
ダッシュボード > 固定ページ > 新規追加
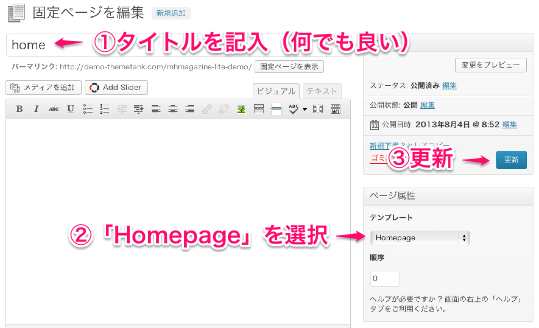
まず固定ページを新規追加、タイトルにわかりやすい名前をつけ(ここでは「home」)、ページ属性欄のテンプレートで「Homepage」を選択、更新ボタンを押します。
ダッシュボード > 設定 > 表示設定
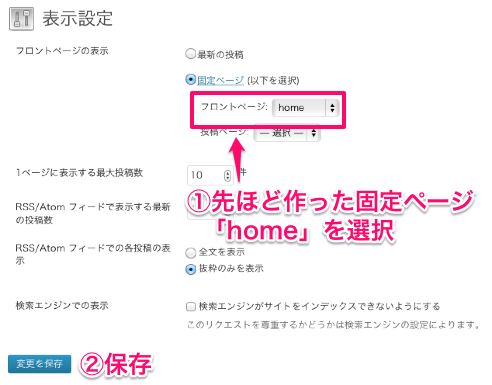
次に、最上部にある「フロントページの表示」の選択欄で、「固定ページ」にチェックをつけ、フロントページを先ほど作った「home」を選択、保存します。
これでトップページの変更が完了しました。再びトップページを表示します。
トップページは変更されましたが、まだコンテンツを入れこんでませんので何もありませんね。これから順次カスタマイズしていきましょう。
4.テーマのカスタマイズ
4−1)背景(バックグラウンド)のカスタマイズ
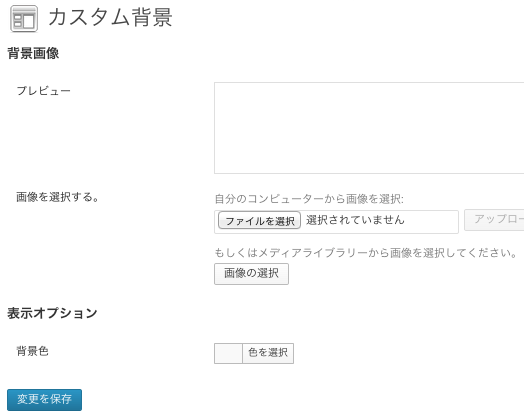
ダッシュボード > 外観 > 背景
背景画像と背景色を編集することができます。Webサイトのテーマにあわせて背景画像を設定してみると良いですね。
4−2)ヘッダーのカスタマイズ
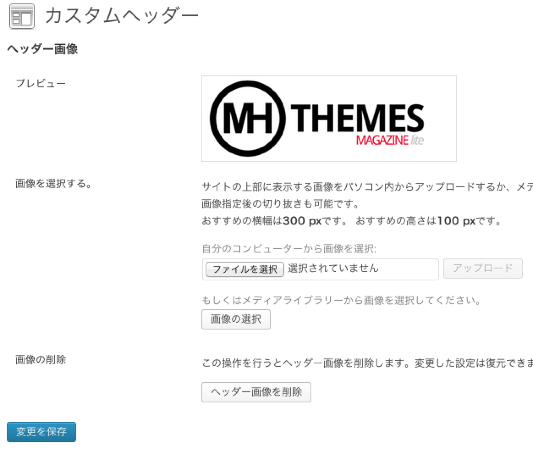
ダッシュボード > 外観 > ヘッダー
こちらではヘッダーのロゴをアップロードすることができます。(推奨サイズは 300×100ピクセル)
ちなみに、ヘッダー画像を削除すると、ロゴスペースにはテキストでサイトタイトルとキャッチフレーズが挿入されます。
SEO対策をしたいのであればテキスト(h1とh2に設定されます)で、デザイン優先という方はロゴをどうぞ。
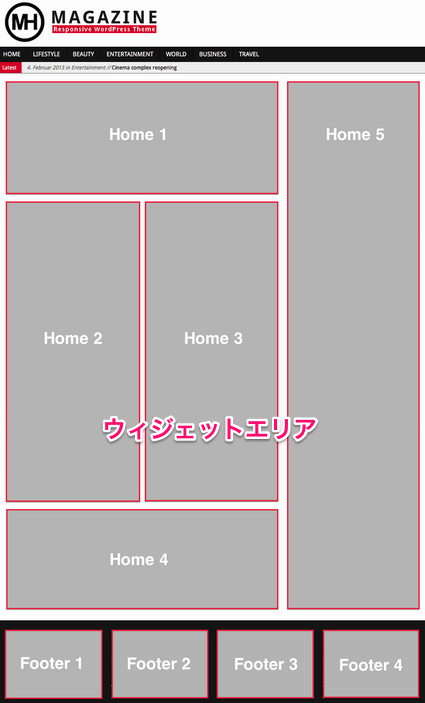
4−3)ウィジェットのカスタマイズ
トップページは以下のようなウィジェットエリアで出来ていますので、カスタムウィジェットから、それぞれのエリアを編集しましょう。
ここではデモサイトのようなサイトを作ることにします。
ダッシュボード > 外観 > ウィジェット
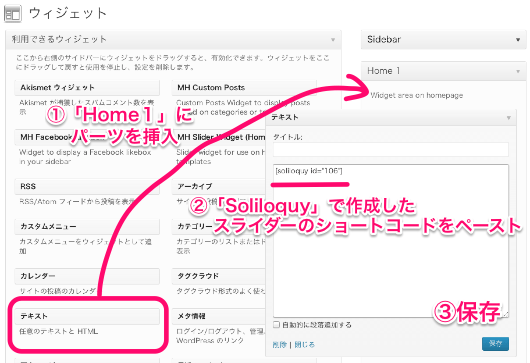
まず「Home1」にスライドショーを設置します。プラグインが必要ですので、以下の記事を参考にスライドショーの準備をしましょう。
WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
「Soliloquy」で生成されたショートコードを下図のようにペーストし、保存します。
サイトのトップページにはスライドショーが出現しました。
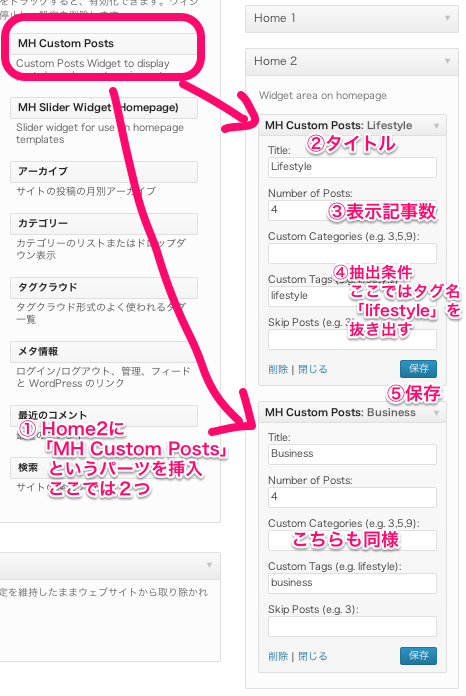
次に「Home2」「Home3」を設定しましょう。ここでは、「MH Custom Posts」というパーツを使います。下図の通りにしましょう。
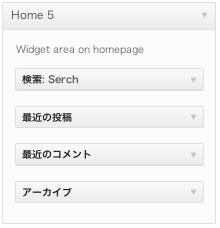
続けて右サイドバーの設定です。「検索ボックス」「最近の投稿」「最近のコメント」「アーカイブ」を表示させることとします。
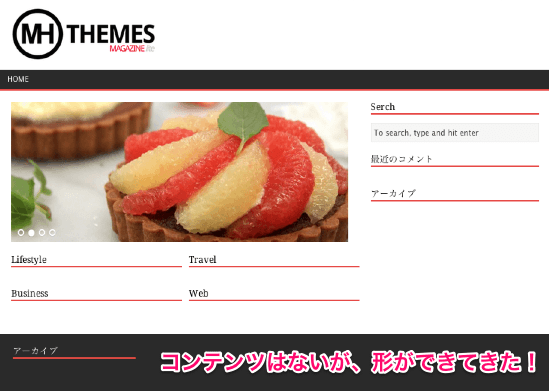
ウィジェットメニューで「Home1〜5」と「Footer1」を設定すると、以下のようになりました。スライドショー、カテゴリ(タグ)ごとの記事一覧スペース、サイドバー、フッターと、まだコンテンツはありませんが、形が整いましたね。
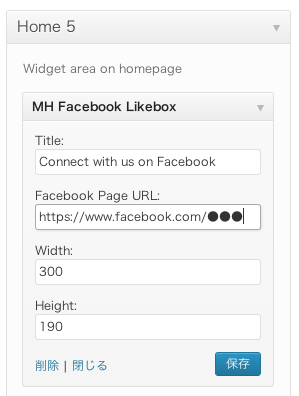
余談ですが、テーマ独自のウィジェットパーツで「MH Facebool Likebox」というものがあります。下図の通り、FacebookページのURLを入れてサイズ指定をするだけで・・・
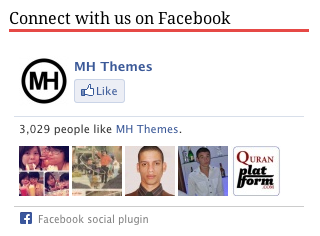
Facebookページと簡単に接続することができます。
4−4)メニューのカスタマイズ
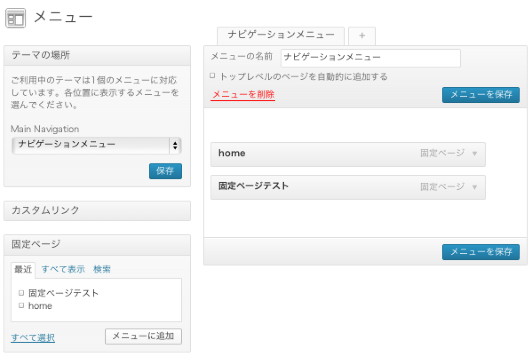
ダッシュボード > 外観 > メニュー
サイト上部のヘッダーメニュー(ナビゲーションメニュー)もコンテンツが増えてきたらカスタマイズしていきましょう。ここでは、とりあえず「固定ページテスト」というメニューを作成しました。
ヘッダーメニューに追加されました。
これで一通りのセットアップ、カスタマイズは完了です。
5.その他
5−1)サポート・マニュアル
無料テーマのためサポートはついていませんが、詳細なマニュアル(英語)が用意されています。Googleのサイト翻訳機能を使えば、十分に意味をつかむことができると思いますのでおすすめです。
5−2)有料版アップグレード
無料版でも十分と思えるのですが、有料版(35ユーロ、Paypal経由クレジットカード払い)も販売されています。違いは主に3点。
- モバイル端末対応レスポンシブデザイン(これは正直欲しいところです!)
- テーマの無料アップグレード
- サポート(英語、ドイツ語)
まずは無料版を使ってサイトを構築し、本格的に、あるいはモバイルからのアクセスが多いというような場合に有料版への乗り換えを検討したら良いかなと思います。
MH Magazine WordPress Theme €35.00
今回、テーマ紹介用に準備したデモページはコチラからご覧いただけます。どうしても英語のデモサイトではつかめない「日本語を入れてみた感じ」をご覧いただき、気に入ったらトライしていただければと思います。




























Pingback: WordPress 無料テーマ > ポータル/ブログ > Portal|レスポンシブ・グリッド
Pingback: WordPress 無料テーマ > ポータル/ブログ/マガジン > Mesocolumn|レスポンシブ
Pingback: ポータルサイトに最適!ブログにも使えるテーマ「MH Magazines Lite」
Pingback: WordPress初心者です。ご存知の方教えて下さい。 WordPressサイトの構築をすること… | ミリオンハイスクール | ネットビジネス | WordPress