シンプルなビジネスブログを作りたい方へ。WP無料テーマ「Required」

- テーマタイトル:Required ver 1.5.0
- 作者名:8BIT
- 言語:英語
- 用途:ブログ・マガジン, 写真・ギャラリー, ビジネス, ポートフォリオ, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年9月14日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
本日ご紹介するWordPress無料テーマ「Required」は、個人的にも使ってみたいなぁと思えるシンプルなビジネスブログ用テーマです。
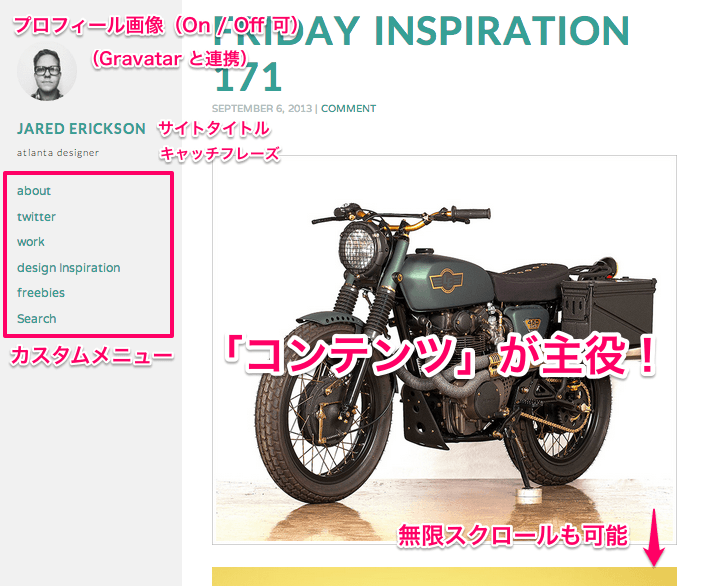
Tumblr(タンブラー)と似た要素がありますが、とにかく「コンテンツ」を目立たせるためのデザインです。
特徴的なのはサイドバーにプロフィール以外のビジュアル的な要素が全くなく(設置できません)、コンテンツとプロフィール画像に徹底的にフォーカスされる作りになっていることでしょう。
余分な情報は徹底的に削ぎ落とし、「フォーカス」を明確にしたシンプルさ・潔さがとても心地よいテーマだなぁと感じます。
レスポンシブなので、スマホ(スマートフォン)やタブレットからのアクセスも大丈夫です。
利用イメージとしては個人事業主やフリーランスの方が、本サイトとは別にセルフブランディングのためのビジネスブログを作るのに適しているのではないかと思います。
クリエーター系の方がポートフォリオサイトを、フォトグラファーの方が写真、画像をアップしギャラリーサイトにしていくのにも良いでしょう。デモサイトのように自分自身が好きな「コト・モノ」についてひたすらまとめていくというのもいいですね。
目次
1.テーマの特徴
◆ デザイン・仕様 ・・・・・・・・・
- 左サイドバー固定、シンプルなデザインでコンテンツが目立ちます
- Gravatar対応:プロフィール画像でセルフブランディングを促進!
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- コンテンツ部分を無限スクロール化可能
- 見出しタグの最適化:各ページ毎にバッチリ最適化!SEO対策に効果的
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
◆ カスタマイズ・オプションメニュー ・・・・・
- 左サイドバー(ヘッダー)・カスタマイズ機能:背景画像、背景色を設定可能
- メニュー・カスタマイズ機能
- アイキャッチ画像サポート
◆ その他 ・・・・・・・・・・
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
- WordPress公式サイト配布テーマ:安心です
2.テーマのデザイン・レイアウト
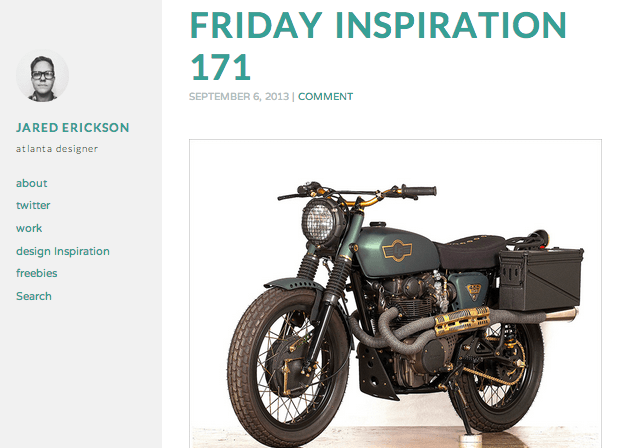
◆ トップページのデザイン
ではトップページから確認していきましょう。基本的には全ページ共通レイアウトで左サイドバー+右コンテンツエリアとなっています。
サイドバーはサイト内で常に固定です。最上部にあるプロフィール画像は表示/非表示を設定することができますが、ロゴ画像をアップすることはできません。
その下にサイトタイトル、キャッチフレーズ、カスタムメニューが並びます。このメニューはサイドバーなので「ウィジェット」かなと思う方もいらっしゃるかもしれませんが、これは「カスタムメニュー」です。ウィジェットほど自由度はありません。
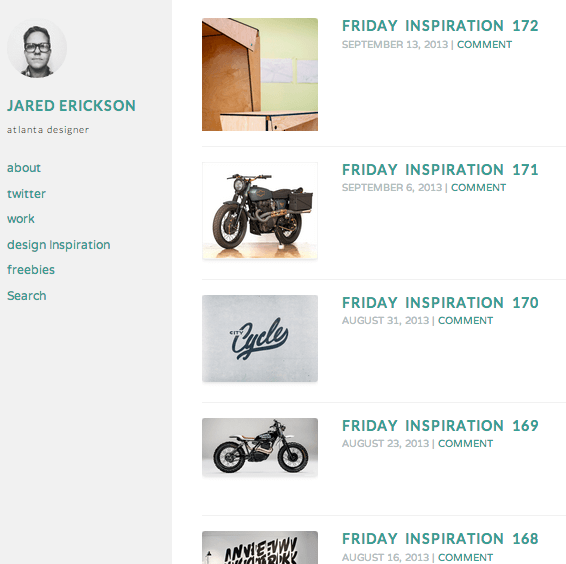
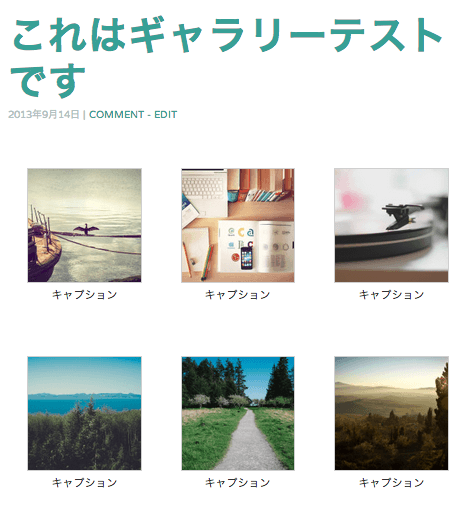
◆ カテゴリページのデザイン
カテゴリページはアイキャッチ画像、タイトル、抜粋文が並びます。デモサイトでは文章を使っていないので下の画像では見えませんが、本来、各ページタイトルの下に抜粋文が掲載されます。
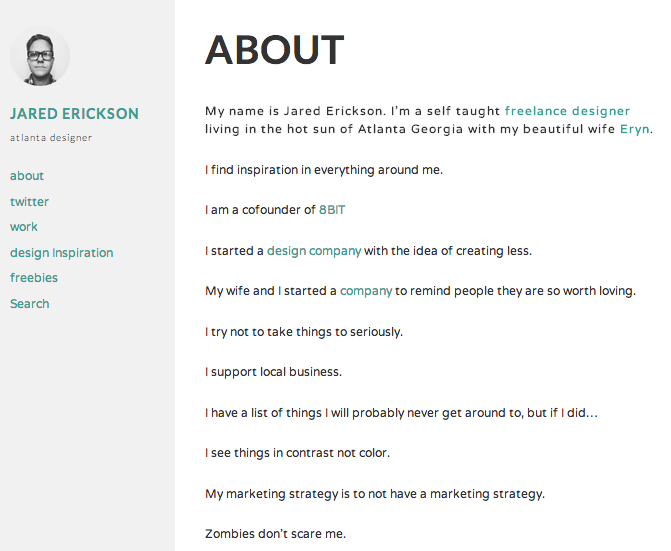
◆ 固定ページのデザイン
固定ページもこの通り。
◆ 検索ページ用のテンプレート
左サイドバーがウィジェットではなく「カスタムメニュー」なためでしょうが、固定ページに「検索ページ」用のページテンプレートが用意されています。
3.テーマの導入(インストール〜カスタマイズ)
◆ テーマのダウンロード〜インストール
「Required」はWordPress公式サイトで配布されています。配布ページの右中程にある【Download Version 1.5.0】というボタンをクリックします。
「required.1.5.0.zip」をダウンロードしたら、今度はこのファイルをWordPressのダッシュボード(管理画面)からインストールします。
ダッシュボード > テーマ > 新規追加 > アップロード > インストール > 有効化
サイトを表示するとこうなります。
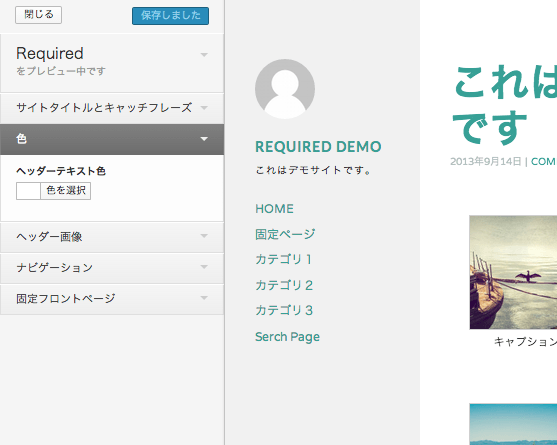
◆ サイドバー(ヘッダー)のカスタマイズ
ダッシュボード > テーマ > カスタマイズ
ここではサイドバーの外観をいじります。まぁサイドバーというか実際にはヘッダーですが、サイドバーと呼んだほうがわかりやすい気がします。
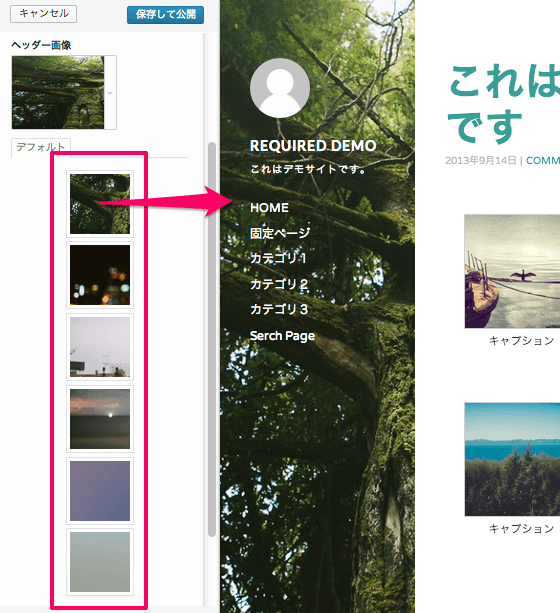
サイドバー背景はデフォルトでは「グレー」ですが、画像にすることもできます。6つの画像が組込まれていますので、気に入ったものがあったら変更してみましょう。
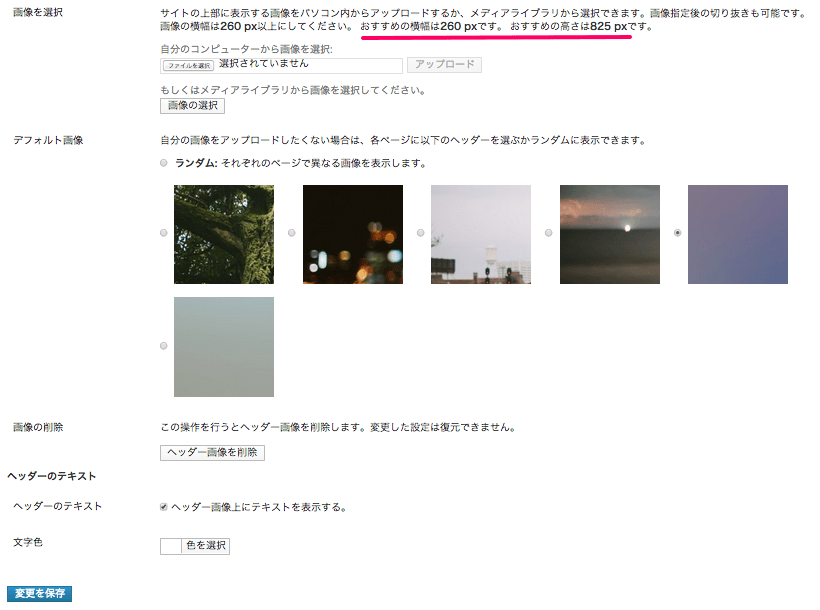
もちろん自分の好きな画像を背景にすることもできます。ただし、その場合は設定場所が異なります。「ダッシュボード > テーマ > ヘッダー」から設定します。
画像の横幅は 260 ピクセル以上、縦は 825 ピクセルがおすすめです。
※ サイドバー(ヘッダー)のカスタムメニューは「ダッシュボード > 外観 > メニュー」から設定します。これは通常のWordPressどおりです。
◆ ヘッダープロフィール画像(Gravatar)の設定
ヘッダー最上部、プロフィール画像は「Gravatar(グラバター)」からプロフィール画像を読み込む設定になっています。
「Gravatar」とは何ぞや?ということで公式サイトの説明を見てみましょう。
Gravatar とは、ブログに投稿したりコメントしたりした時に、どのサイトでもあなたの名前の横に表示される画像です。アバターはブログやフォーラムで自分の投稿を識別する役に立つのですから、それ以外のサイトでも使わない手はありません。
ということです。WordPressをやってるなら「Required」を使う、使わないに関わらず利用してみてもよいかもしれません。
「Required」では、Gravatarの登録メールアドレスとWordPressの登録メールアドレスをひもづけて画像を表示しますので、登録しさえすれば後はとくに何もしなくて大丈夫です。
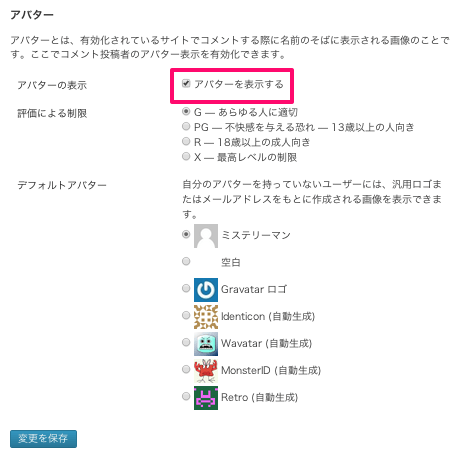
別に画像はいらないという方は「ダッシュボード > 設定 > ディスカッション設定 > アバター」から画像の表示/非表示を設定することができます。
◆ あとは実際にコンテンツを更新するのみ!
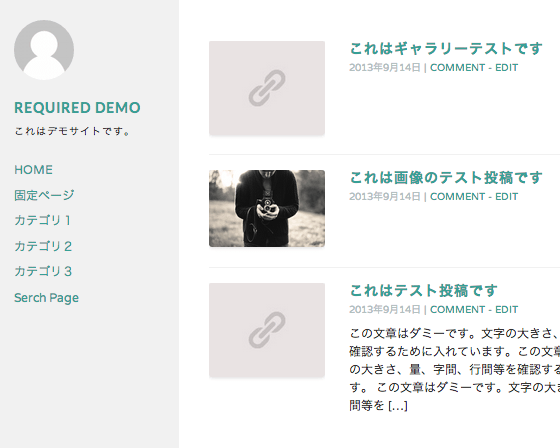
テーマの扱いに関してはこれくらいなので、あとは実際にコンテンツを追加していくのみです。ちなみに更新の際、アイキャッチ画像を設定しないとカテゴリページで下記のようになりますのでお気をつけください。
投稿、固定ページの作成は通常通りです。ギャラリーも投稿できますし、Youtubeなどのビデオを埋め込むこともできます。
個人的にはこういうシンプルなテーマは大好きです。テーマタンクで紹介するのもシンプルなテーマが自然と増えています(笑)
ファイルをいじって色々とカスタムすることはできますが、この絞られた機能で何ができるか?何をすべきか?ということを考え実行することが楽しいのではないかと思います。
メインのブログとは別に、あるテーマに絞って更新していくという使い方なんかにとても良いのではないかなと思います。
気にいった方はぜひ!
このテーマにおすすめのプラグイン
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」