平均点が高く使い勝手よし!ブログ用WordPressテーマ「Catch Box」

- テーマタイトル:Catch Box ver ver 2.6.2
- 作者名:CATCH THEMES
- 言語:英語
- 用途:ブログ・マガジン, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年8月25日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
本日ご紹介させていただくのはブログ用のWordPress無料テーマ「Catch Box」です。
個人的には好きなタイプですが、これまでにご紹介してきた他のテーマに比べ、取り立ててこれがどうのこうのというような特徴、強み、目玉、真新しさといったものはありません。
とはいえ、レスポンシブデザインや自由にページレイアウトを組み替えることができる機能、あるいはスライドショーが標準装備されている点など、全体的に平均点が高いテーマであるということは間違いありません。
なんというか、クラスに一人はいる「目立たないけど賢い優等生」のような存在ですね(笑)
シンプルなデザインで全体的におとなしい感じがしますが、テーマオプションから黒ベース、青ベースに変えることができるので全然違う雰囲気に作り替えることもできます。
デザイン、カスタマイズ性、使い勝手は良いと思いますので、ぜひチェックされてみて下さい。それでは本題に入っていきましょう。
目次
1.テーマの特徴
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- スライドショー:設定も簡単!
- ソーシャルメディア連携:フッターにソーシャルリンク設置
- 広告スペース:サイドバーに専用メニューで簡単設置
- テーマ独自のオプションメニュー:豊富で簡単なオプションメニュー
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- ファビコンのアップロード機能:こだわり派にうれしい機能
- メニュー・カスタマイズ機能:3か所にカスタムメニューを設置可能
- ウィジェット・カスタマイズ機能:サイドバー、フッターを自由に編集
- フッター・カスタマイズ機能:クレジット表記の編集機能
- フォントオプション:テキストリンクの色をメニューより変更可能
- カラーオプション:サイトの配色パターンを3種類より選択可能
- CSSカスタマイズ:ちょっとした編集を加えたい方に
- ヘッダー、フッターへのコード記述:解析用タグ等もコピペするだけでOK
- 選べるページレイアウト:自由度の高いレイアウト設定が可能です
- 英文マニュアル:Googleサイト翻訳を使えば日本語でバッチリ!
- 英語サポート:配布元サイトのコメント欄から質問OK
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
- クロスブラウザ:主要ブラウザに対応(IE8+, Firefox, Chrome, Safari, Opera)
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可能
- WordPress公式サイト配布テーマ:安心です
2.テーマのデザイン・レイアウト
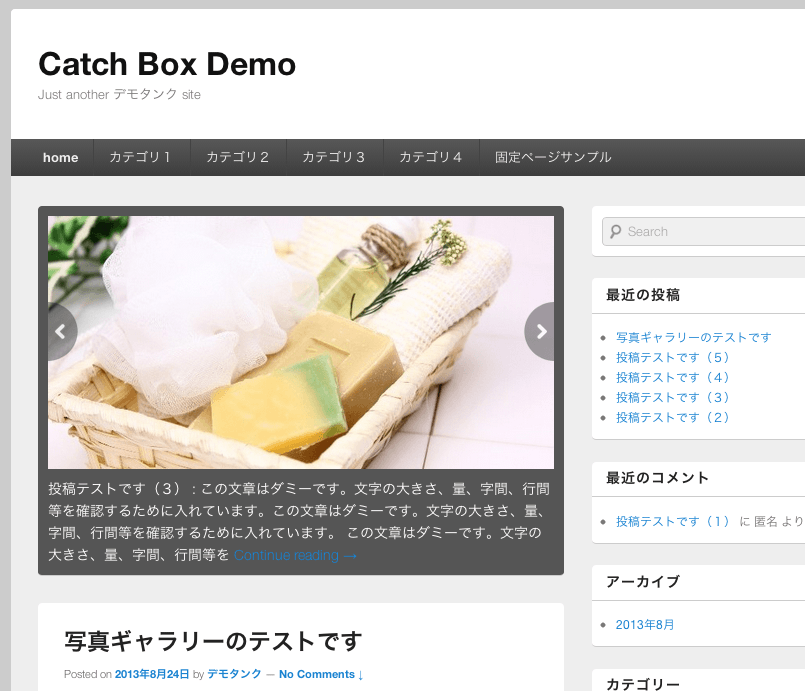
2−1)トップページのデザイン
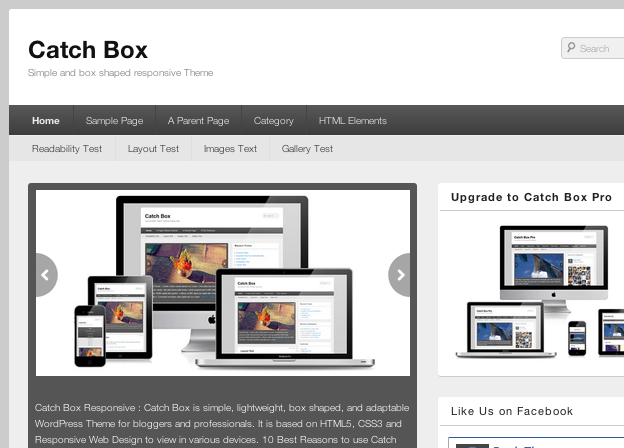
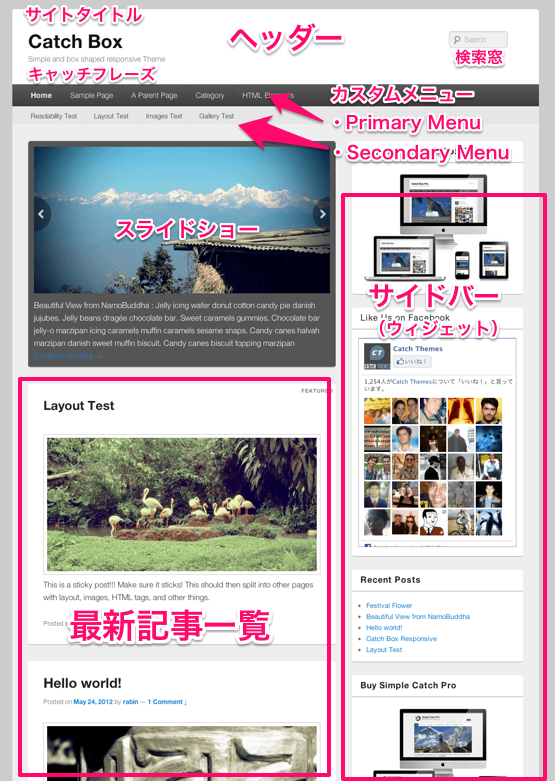
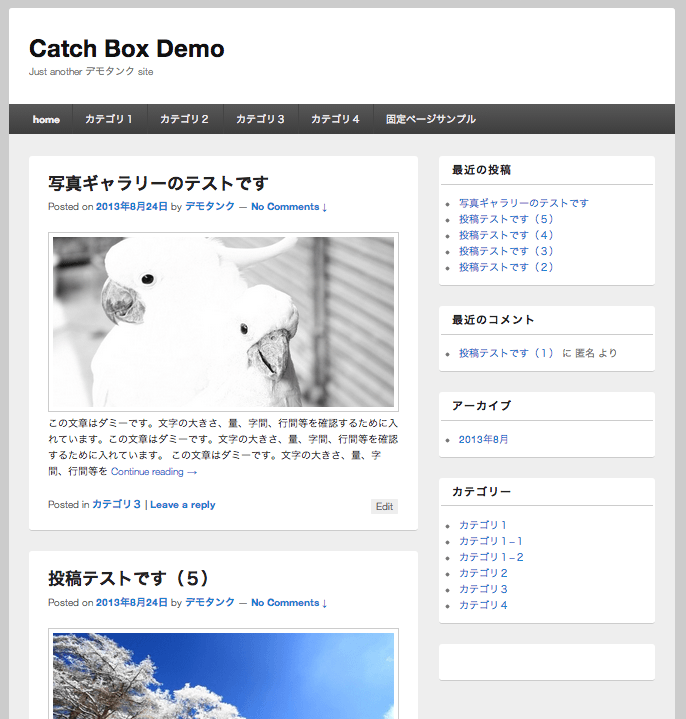
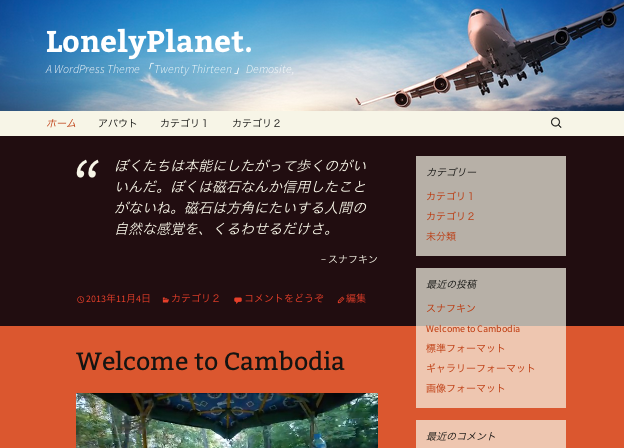
トップページ上部のデザインから確認していきましょう。まずヘッダーにはサイトタイトル、キャッチフレーズ、検索窓があります。テキストタイトルの代わりにロゴ画像を設置することもできます。
ヘッダー下にメニューが二つ上下に並びます。「カスタムメニュー」から編集しますが、上が「Primary Menu」、下が「Secondary Menu」という名前です。必要なければ下のメニューは使わなくて良いでしょう。
メインの部分は、スライドショー(表示 / 非表示設定可)、コンテンツエリア、サイドバーという作りです。デモサイト(下図)では右サイドバーになっていますが、サイドバーの配置は変更可能です。
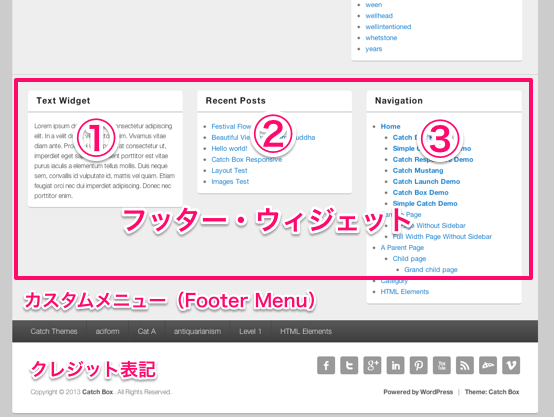
トップページ下部はフッターウィジェットエリア(3カラム)と、ここにもメニュー、クレジット表記とソーシャルリンクアイコンが並びます。
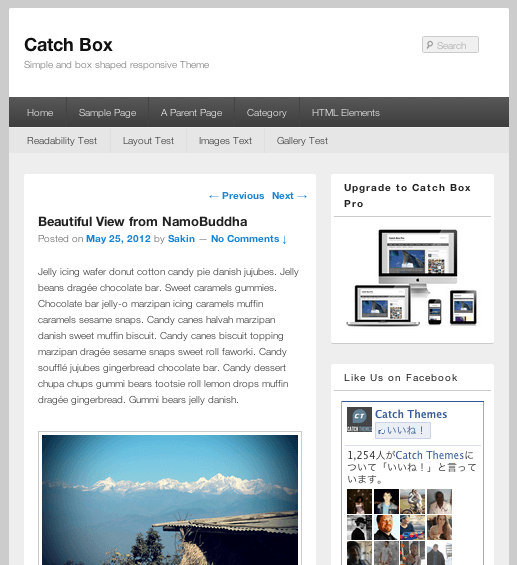
2−2)投稿ページのデザイン
各投稿ページはこの通り。記事の一覧ページではアイキャッチ画像が先頭に表示されますが、個別の記事にはアイキャッチ画像は表示されません。
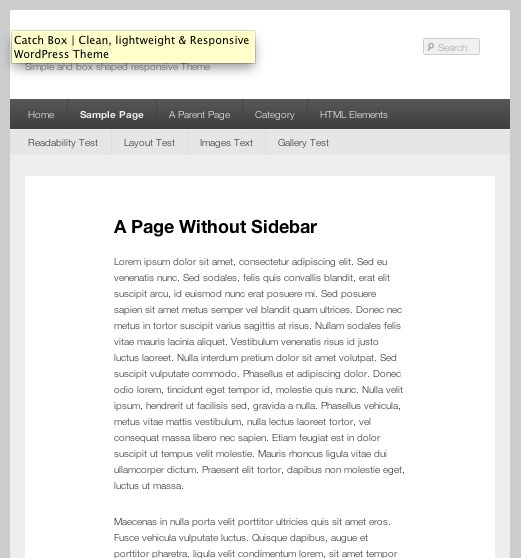
2−3)固定ページはレイアウト自由
固定ページはレイアウトを選んで作ることができます。ブログ投稿ページのようにサイドバーを設置することもできますが、下図の通りサイドバーなしの1カラムページや、
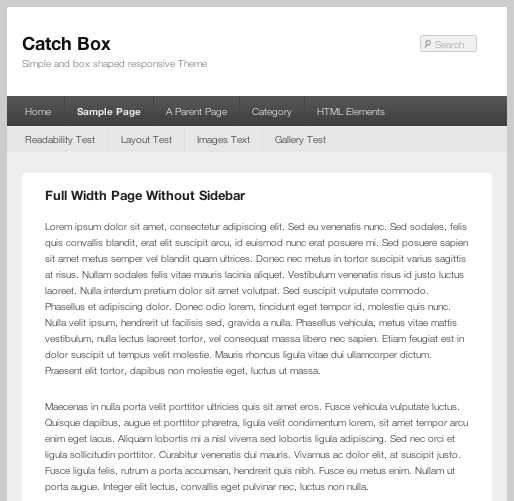
サイドバーなしで横幅フルの全幅ページにすることもできます。
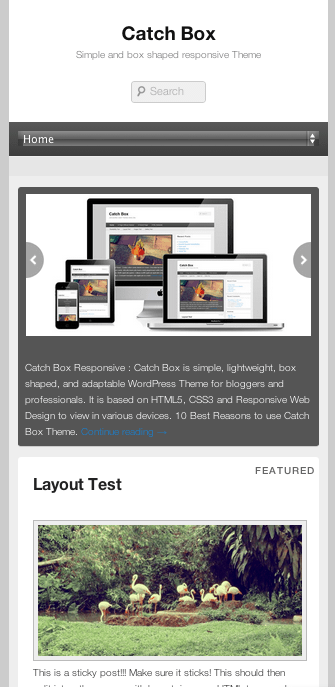
2−4)モバイル端末対応レスポンシブデザイン
レスポンシブデザインなので、スマホ(スマートフォン)、タブレットPCなどのモバイル端末には自動で最適化表示されます。
3.テーマの導入方法(セットアップ)
テーマの導入、カスタマイズ方法について見ていきます。
まずはテーマ配布元サイトのページ右上にある[DOWNLOAD NOW]ボタンをクリックし、WordPressテーマファイルをダウンロードしましょう。
「catch-box.2.6.2.zip」という圧縮フォルダをダウンロード。このファイルを今度はWordPressの「ダッシュボード > 外観 > テーマ > 新規追加」からインストール。10秒ほどでインストールが済みますので、そのままテーマを「有効化」。
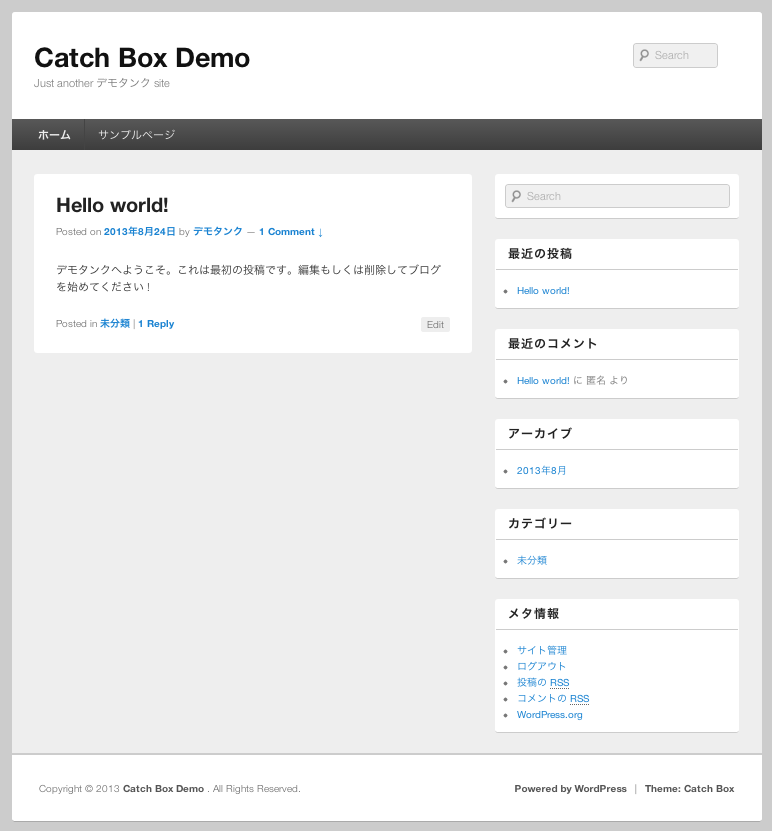
以上でテーマの導入は完了です。導入直後にサイトを表示させるとこのようになっています。
4.テーマのカスタマイズ
4−1)ヘッダーのカスタマイズ
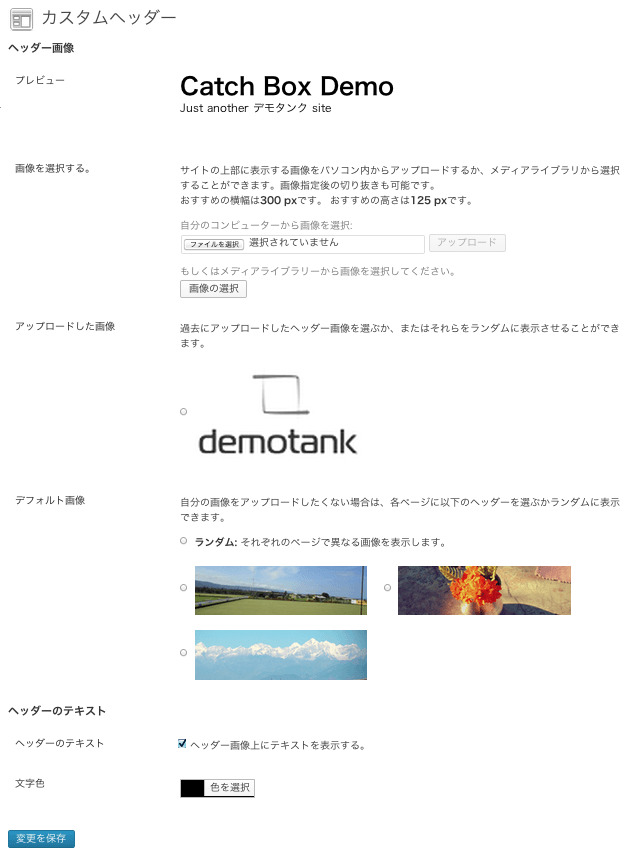
ダッシュボード > 外観 > ヘッダー
サイトタイトルをテキストで表示するのではなく、ロゴ画像をアップロードしたい場合にはこちらから設定します。
おすすめ画像サイズ:横 300 × 縦 125 ピクセル
ヘッダー右側にある検索窓が不要な場合は、こちらの「Check to Disable」にチェックをつけて設定保存します。
ダッシュボード > 外観 > Theme Options
4−2)ファビコンの設定
ブラウザのタブやブックマークに表示されるファビコン(画像)を設定します。
ダッシュボード > 外観 > Theme Options
4−3)背景(バックグラウンド)のカスタマイズ
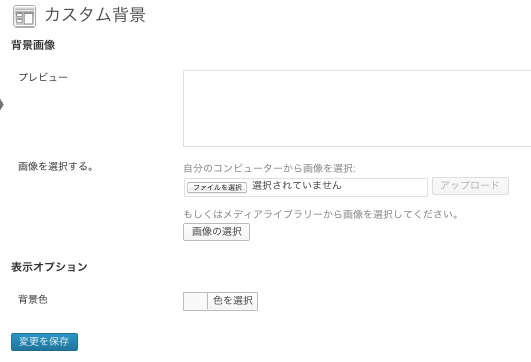
ダッシュボード > 外観 > 背景
背景には画像を配置させるか、背景色を選択することができます。
4−4)カラーオプション
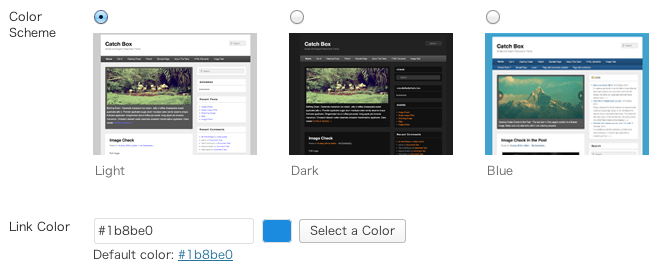
ダッシュボード > 外観 > Theme Options
サイト全体の配色パターンが3種類「白・黒・青」と用意されています。下の「Link Color」ではテキストリンクの色を変更できます。
4−5)メニューのカスタマイズ
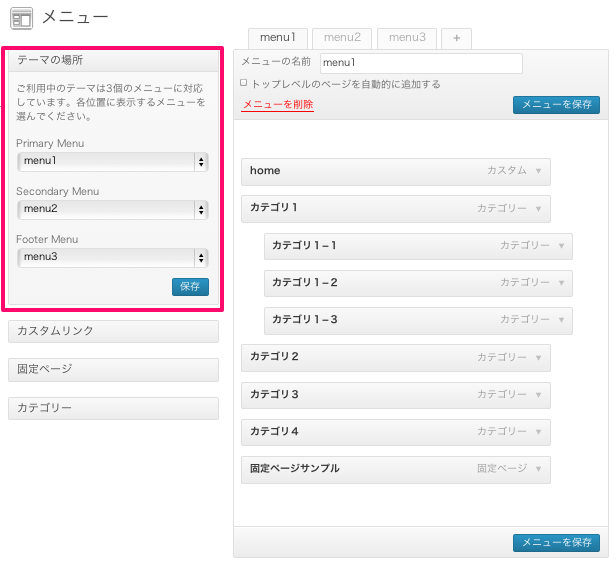
ダッシュボード > 外観 > メニュー
ヘッダーに2つ、フッターに1つ、全部で3か所にカスタムメニューを設置することができます。3つもいらないということであればメインの「Primary Menu」のみ設定すれば良いでしょう。
モバイル端末からアクセスしてきた場合は、「Secondary Menu」と「Footer Menu」は表示されない仕様になっているようですが、こちらでチェックをつけると表示されます。
ダッシュボード > 外観 > Theme Options
4−6)ページレイアウトのカスタマイズ
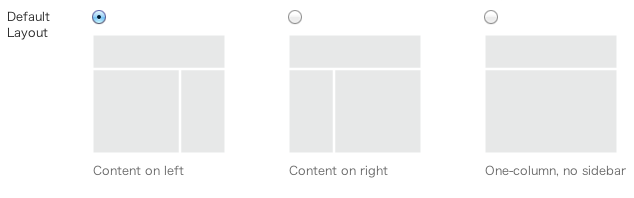
ダッシュボード > 外観 > Theme Options
サイト全体のレイアウトを設定します。サイトのコンテンツ・目的によってレイアウトを変えれば良いので助かります。なお、ここで設定しても固定記事は個別に設定することもできますので、さらにありがたいですね。
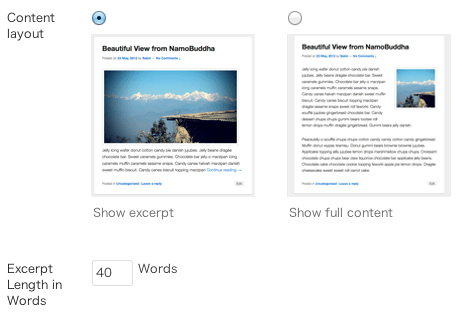
また、トップページやアーカイブページなどで記事の一覧を表示するとき、本文の抜粋とアイキャッチ画像を表示させるのか?本文全体を表示させるのか?を設定することができます。
4−7)ウィジェットのカスタマイズ
ダッシュボード > 外観 > ウィジェット
サイドバーとフッターのウィジェットエリアを編集します。アドセンスなどの広告パーツを貼り付けたい方に、「Catch Box Adspace Widget」というウィジェット・パーツが用意されています。
4−8)スライドショーの設定
トップページにスライドショーを表示させる方法をご紹介します。
ダッシュボード > 投稿 >新規追加
まず通常通り、投稿画面より記事を作成、スライドショー用の画像サイズでアイキャッチを設定、公開ボタンを押します。
スライドショー用の画像サイズ:横 644 × 縦 320 ピクセル
投稿一覧画面を確認すると「ID」が表示されていますので、スライドショーで表示させたい記事IDを覚えておきます。
次にスライドショーの設定と、今、確認した記事IDを登録します。
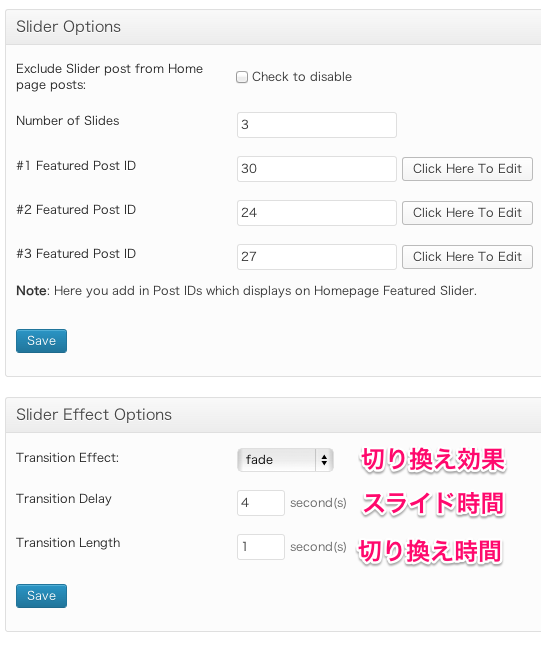
ダッシュボード > 外観 > Theme Options > FEATURED SLIDER
一番上のチェックボックスは、スライドショーで表示させる記事を一覧表示させない場合に使います。
ここで、スライド枚数、スライドID、切り換え効果や時間などの設定を行い、[SAVE]ボタンを押して設定を保存します。
スライドショーの完成です。ちなみにスライドショーを表示したくない場合には、設定しなければ大丈夫です。
4−9)ソーシャルリンクの設定
フッター右側にソーシャルリンクアイコンを設置することができます。空欄にURLを入力します。
ダッシュボード > 外観 > SOCIAL LINKS
URLが記入されるとリンクアイコンが表示されます。
4−10)その他の設定
その他、中上級者向けのカスタムメニューも用意されています。
ダッシュボード > 外観 > Theme Options:CSSを記述
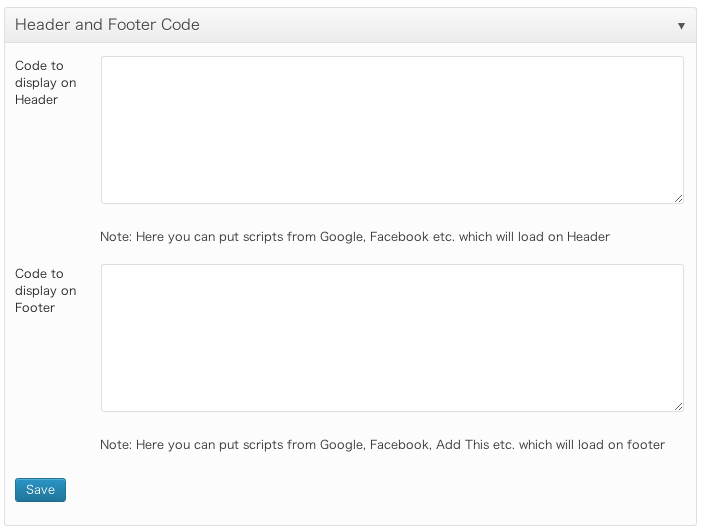
ダッシュボード > 外観 > Theme Options > WEBMASTER TOOLS:ヘッダー、フッターにコードを記述
以上でカスタマイズメニューの説明は完了です。カラーオプション、レイアウトオプションが充実していますのでオリジナリティあふれるブログを作ることができそうですね。ちなみに、今回作ってみたデモサイトはこちらからどうぞ。
5.その他の特徴
5−1)サポート
英語ですがサポート関係は充実しています。テーマ作者への質問をはじめ、FAQページ、サポートフォーラムページ(有料メンバー以外は閲覧のみ)もあります。
英語が苦手という方は、Googleなどののサイトまるごと翻訳機能を使えば、十分理解することができると思います。
テーマの導入自体でそれほど困ることはないと思いますが、もっともっとカスタマイズしたいという時にはヒントになる情報があるかもしれません。以下のリンクよりどうぞ。
5−2)テーマのマニュアル
英文マニュアルページも用意されています。こちらもサイト翻訳でぜひ。
以上、本日は「Catch Box」のご紹介でした。
シンプルなデザインでカスタマイズも簡単。無料テーマの中でレベルが高いほうだと思いますが、まだまだおすすめのブログ用テーマがありますので、他のテーマもぜひご覧ください。
ブログ用テーマをもっと見る
ブログ・Webマガジン用WordPress無料テーマ一覧






























はじめまして。
当方こちらで紹介されている「Catch Box」を使ってホームページを作ってる者です。
とても分かりやすく内容が充実していて素晴らしいサイトですね。
勉強になりました。ありがとうございます。m(__)m
お手数ですが一つお聞きしてたいのですが設置したヘッダ−画像が左寄りになってしまって
変更ができないのですが、その方法などはご存知ではないでしょうか?
(ちなみに画像の大きさは横700 ×縦 400ピクセルです)
お手数ですが、もしご存知でしたら教えていただけないでしょうか?m(__)m
どうぞよろしくお願いいたします。
ななしむしさま、お返事が遅くなりまして失礼いたしました。当サイトがお役に立てているようでうれしく思います。ありがとうございます。
こちらのテーマの件、かなりうろ覚えなのですみません。。。このテーマにおける「ヘッダー画像」は、ロゴ画像のことを指していると思うので、デフォルトで左寄りの設定になっているのではないかと思います。
位置を変えたいとなると、おそらくテーマファイルを直接いじらないといけないだろうと思います。
はじめまして。Catch boxを使いはじめた身としましては、大変お世話になっております。
ところで、このテーマは固定ページになると、右側のサイドバーが思いっきり下にずれてしまうのですが、これは仕様でしょうか。
ちなみに、固定ページの表示がおわった所お同じぐらいの高さから下に向かってサイドバーは表示されます。
直すとしたらphpを修正するしかないのでしょうか?
教えて頂けないでしょうか?
Pingback: レスポンシブ テーマへの移行 « WordPressの使い方