1〜3カラムまでレイアウト自在、ガッツリいじりたい方向け。WP無料テーマ「Exray」

- テーマタイトル:Exray ver 1.4.2
- 作者名:Fujianto
- 言語:英語
- 用途:ブログ・マガジン, ビジネス, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年11月26日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
「Exray(エクスレイ)」は1〜3カラムまで簡単にレイアウトを変更することができ、色要素以外にはデザイン性がほぼないシンプルなWordPress無料テーマです。
こういう装飾のないテーマを探していたという方にとっては、あるいはご自身でテーマのカスタマイズをバリバリ行える方には使い勝手の良いテーマでしょう。
レスポンシブWebデザインなのでスマホ、タブレットPCでも表示が最適化されます。シンプル、1〜3カラム、レスポンシブという点で、「Exray」をもとにWordPressのテーマを作るというのも有りだろうと思います。
最近のWEBデザインの流れとして情報をあまり詰め込みすぎない、シンプルにコンテンツを主役にというデザインが主流となってきました。
しかし、そうはいっても3カラムのレイアウトはやっぱり便利です。「情報をどう並べるか?」という視点は大事ですが、情報量の多いブログなんかにはやっぱり3カラムは「良い」と思います。
テーマの使い方そのものはとっても簡単です。ぜひチェックされてみて下さい。
試作サイトを作ってみたのでご参考にどうぞ。ただし、デモサイト用のデータを流しこんだだけでほとんどいじっておりませんので、あくまでご参考までに。
目次
1. テーマの特徴
1)デザイン・仕様 ・・・・・・・・・
- とってもシンプル、カスタマイズしやすいプレーン・デザイン
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的
- 広告スペース:ウィジェットエリアが豊富で、広告掲載用のウィジェット有
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
2)カスタマイズ・オプションメニュー ・・・・・
- テーマ独自のオプションメニューあり
- ロゴ・アップロード機能:サイトロゴも設置簡単
- メニュー・カスタマイズ機能:トップメニュー、メインメニューの2種類を編集
- ウィジェット・カスタマイズ機能:ウィジェットエリアが多いのでとっても便利
- 独自ウィジェットパーツ:広告掲載用の独自ウィジェットパーツ有り
- カラーオプション:各種カラーを簡単設定
- CSSカスタマイズ:CSS追記メニューあり
- アイキャッチ画像サポート:ブログ一覧ページで表示
- カスタムレイアウト:1〜3カラムまでレイアウト自在
- 全幅(横幅フル)ページ用テンプレート:固定ページから作成可能
3)その他 ・・・・・・・・・・
- 英語サポート:配布元サイトのコメント欄から質問
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
- WordPress公式サイト配布テーマ:安心です
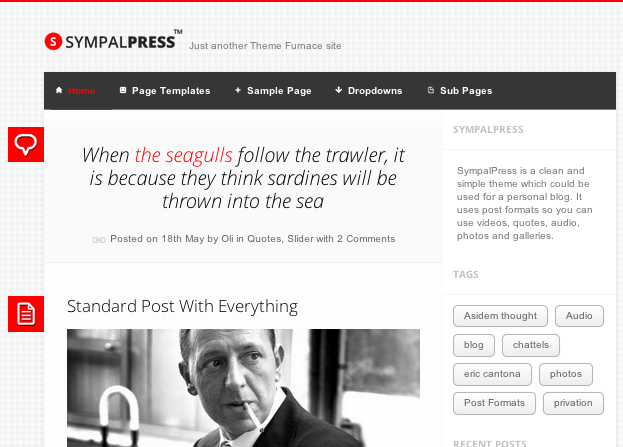
2. テーマのデザイン・レイアウト
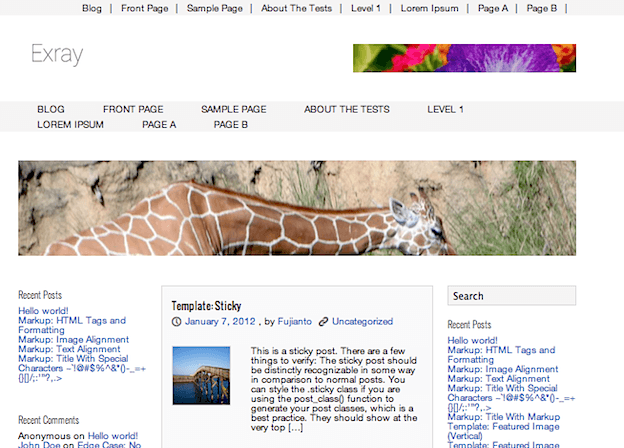
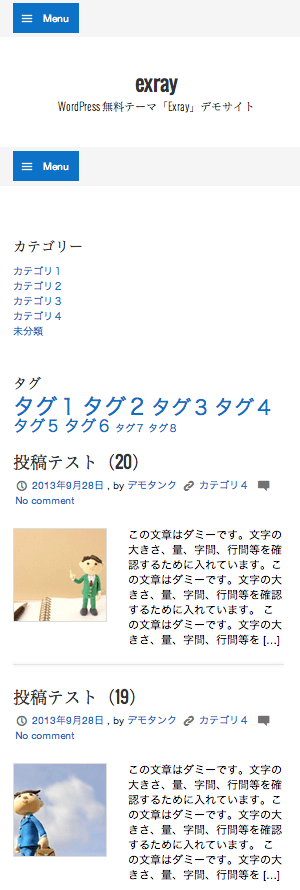
1)トップページのデザイン
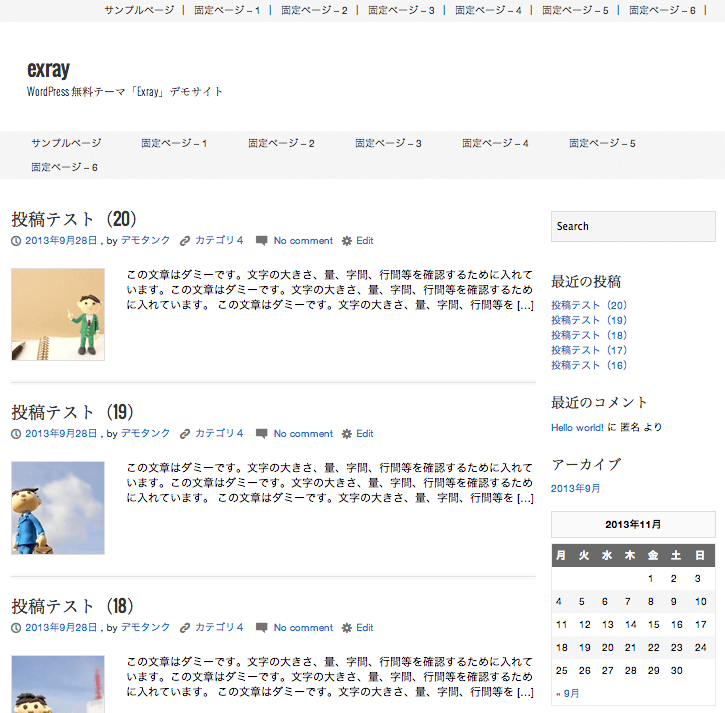
テーマ外観、トップページからチェックしていきましょう。
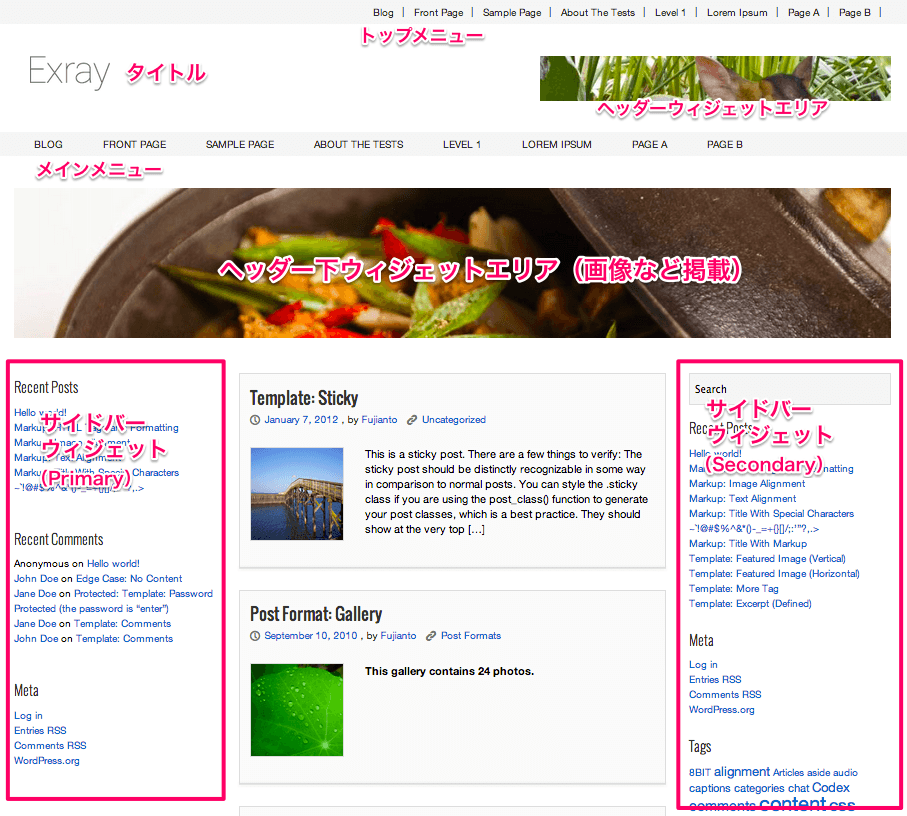
まずヘッダー部分ですが、最上部にトップメニュー、タイトル、画像・広告掲載用のヘッダーウィジェットエリア、メインメニューです。
下におりるとヘッダー下ウィジェットエリア、こちらも画像など掲載するのに良いですね。プラグインを使えばスライドショーにすることなんかもできますね。
■ 参考記事:WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
レイアウトは1〜3カラムまで変更できますが、デモサイトは3カラムの仕様。左右がサイドバー、真ん中がメインエリアでブログ記事一覧が表示されます。
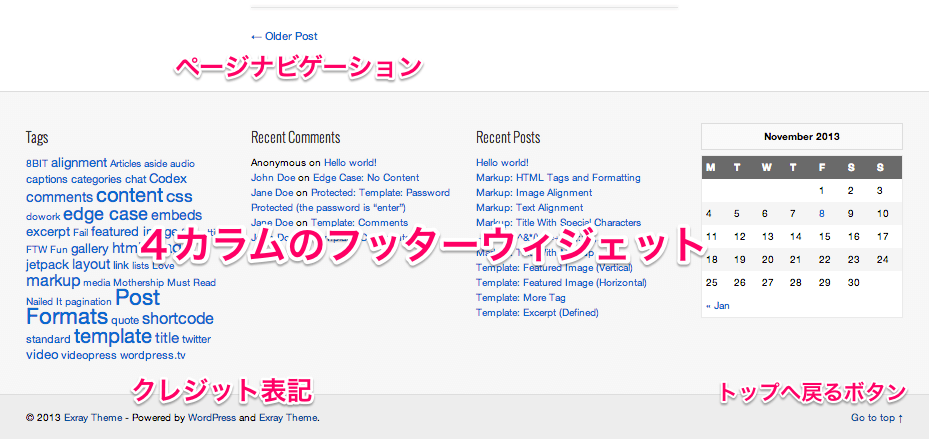
トップページ下部は、ページナビゲーション、4カラムのフッターウィジェット、クレジット表記、地味にうれしい「トップへ戻る」ためのリンクがあります。
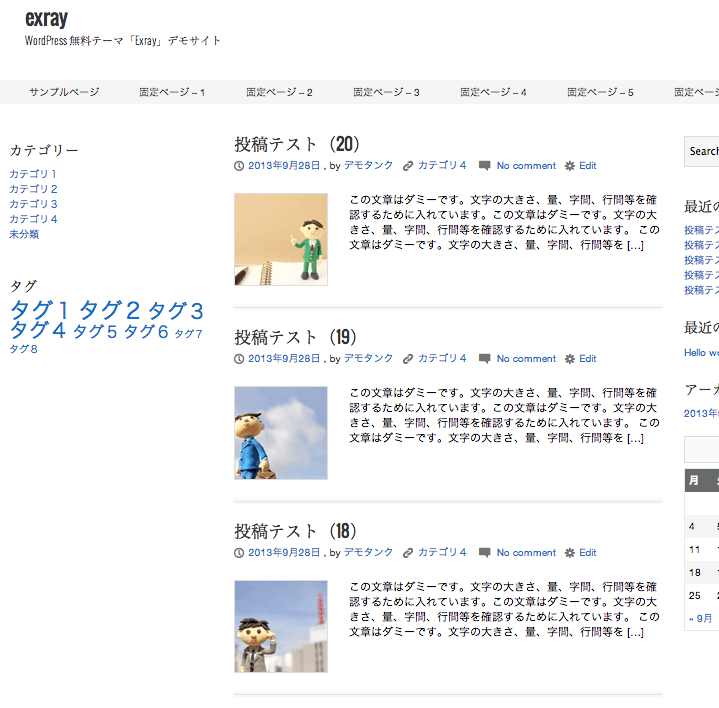
2)ブログ一覧部分のアイキャッチ画像サポート
トップページ、カテゴリページ、アーカイブページで表示されるブログ記事一覧ではアイキャッチ画像が表示されます。正方形に加工されます。
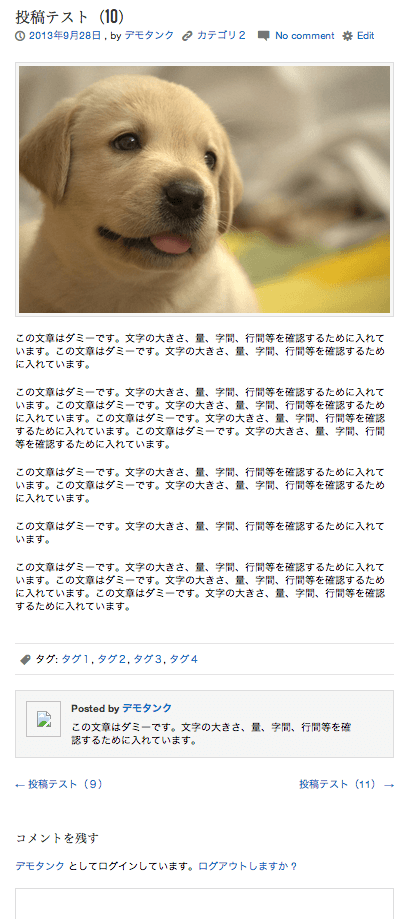
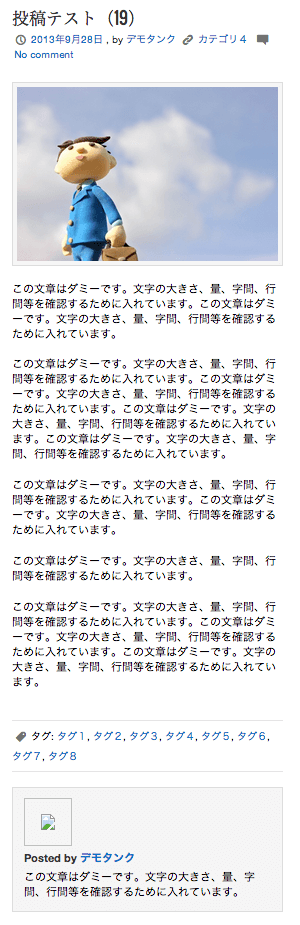
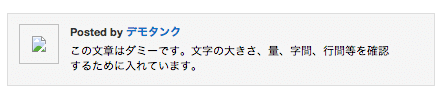
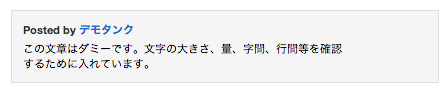
3)投稿ページ / 固定ページのデザイン
投稿ページ、固定ページは共通デザインです。記事下に著者情報が表示されます。テキストはダッシュボードから編集できますが、画像は「Gravatar」、もしくはプラグインなどで設定します。(面倒な方は画像表示をOFFにすることもできます)
4)レスポンシブWebデザイン
レスポンシブ仕様なので、モニター、ブラウザのサイズに合わせて流動的に表示が切り替わります。
3. テーマの導入方法・使い方・カスタマイズ
1)テーマのインストール
まずはテーマのインストールです。「Exray」はWordPress公式サイトで配布されているテーマなので導入は簡単です。
- WordPress ダッシュボードに移動
- 外観 > テーマ > テーマのインストール > 検索
- 「exray」と検索すると表示されます
- 【いますぐインストール】をクリック
- 【有効化】をクリック
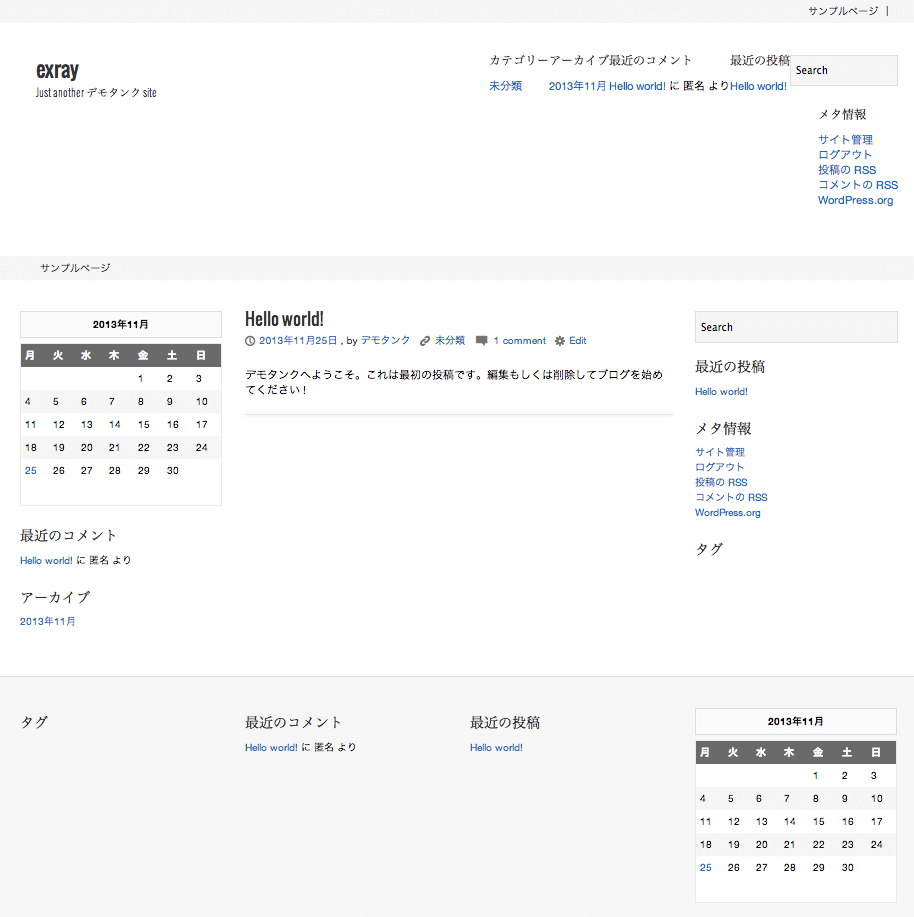
以上でテーマの導入完了、サイトを表示してみます。
2)テーマ全体設定
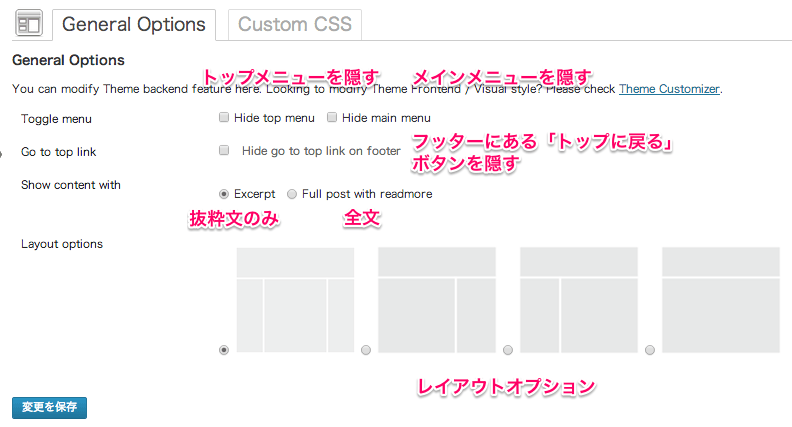
ダッシュボード > 外観 > Theme Options
次に初期設定として、テーマの全体設定を行います。
上から順にメニューの表示 / 非表示、フッターの右下にある「トップに戻る」ボタン(リンク)の表示 / 非表示、ブログ一覧表示部分で記事の抜粋文のみを表示するか、全文を表示するか、そして最後にレイアウトを設定します。
たとえばレイアウトで、右サイドバーの2カラムを選択すれば簡単にレイアウトが変更されます。
こちらのオプションページには「Custom CSS」というメニューがあります。そちらからCSSを追記することもできます。
3)テーマのカスタマイズ
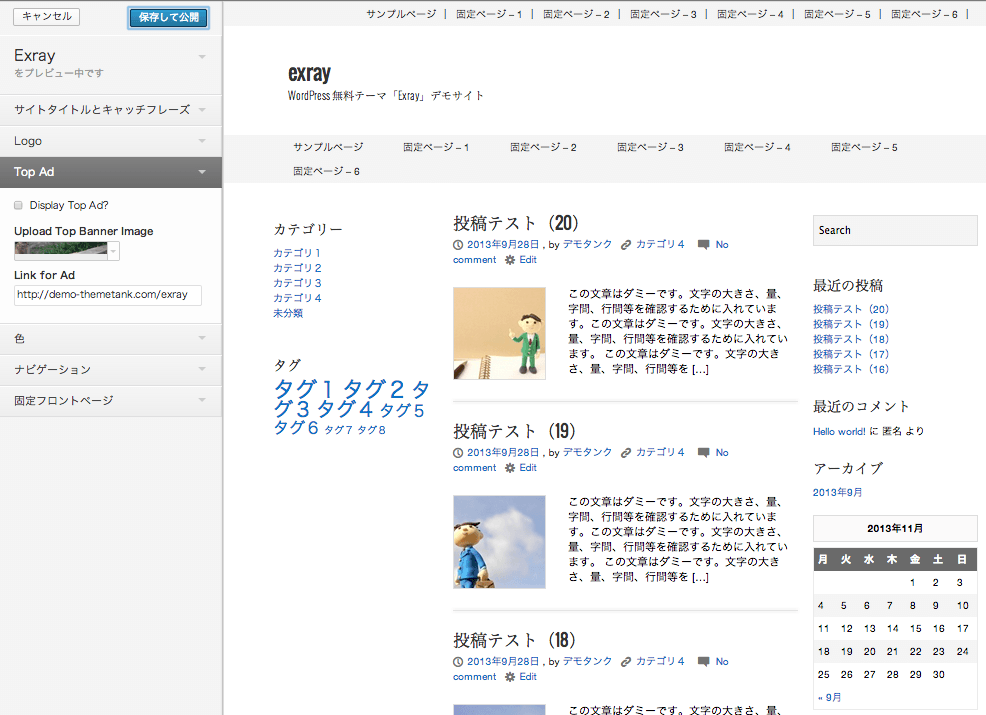
ダッシュボード > 外観 > カスタマイズ
カスタマイズメニューではプレビュー画面を見ながら、各種のカスタマイズをすることができます。
タイトル(ロゴ)、キャッチフレーズの設定、ヘッダーウィジェットエリアの広告スペース、各種カラー、メニューの表示設定、フロントページの選択が行えます。
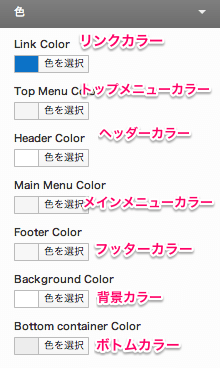
色の設定画面では、7か所編集することができます。プレビュー画面を見ながら変えてみてください。
4)メニューのカスタマイズ
ダッシュボード > ユーザー > あなたのプロフィール
記事下のプロフィールを編集します。
プロフィール画像については「Gravatar」で設定するか、表示そのものをOFFにしてしまいましょう。OFFにする場合は
ダッシュボード > 設定 > ディスカッション設定 > アバターの表示
該当箇所のチェックを外し【変更を保存】ボタンを押せばOKです。
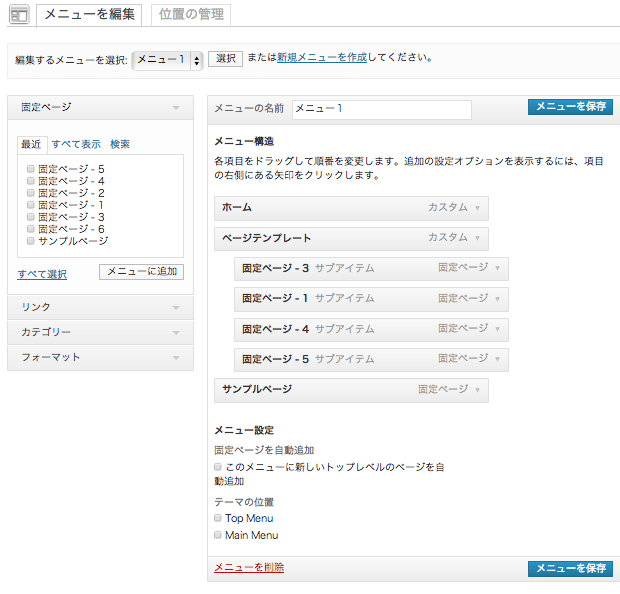
5)メニューのカスタマイズ
ダッシュボード > 外観 > メニュー
トップメニュー、メインメニューを編集します。表示 / 非表示そのものは初期設定「Theme Options」で行います。
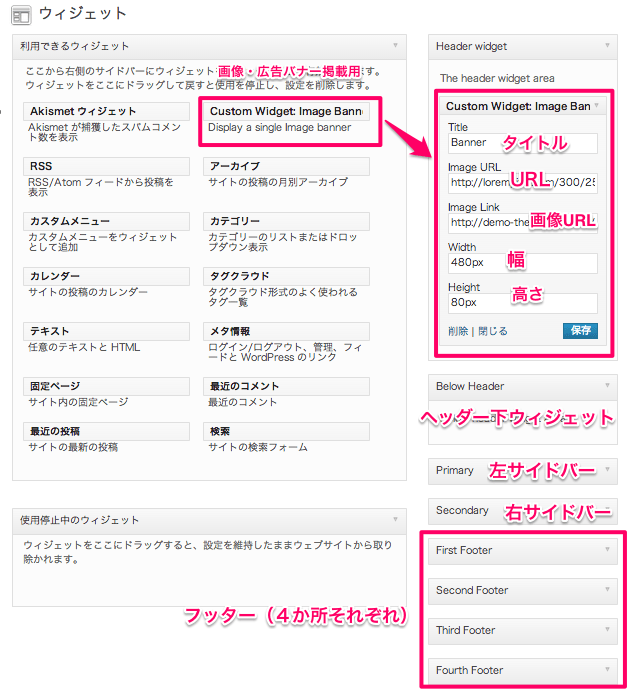
6)ウィジェットエリアのカスタマイズ
ダッシュボード > 外観 > ウィジェット
ウィジェットエリアが8か所あります。初期設定で選択したレイアウトに合わせて、左右のサイドバーが必要な方は「Primary(左サイドバー)」「Secondary(右サイドバー)」それぞれ設定します。
ヘッダー下ウィジェットに「テキスト(ウィジェットパーツ)」を挿入し、「Soliloquy」などのプラグインを使えばスライドショーにすることもできますね。
■ 参考記事:WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
また、「Custom Widget : Image Banner」というウィジェットパーツが用意されています。このパーツを使えば広告(画像バナー)などを簡単に設置することができます。
フッターは4カラム、それぞれ設定しましょう。
さて、WordPress 無料テーマ「Exray」はいかがでしたでしょうか?わたしとしてはこのまま使うというよりも、色々とカスタマイズして使ってみたいテーマだなぁという印象です。
3カラムのWordPressテーマは数が少ない上に、こういったシンプルなものは多くありません。というわけでなかなか重宝されるべきテーマじゃないかなと思います。変な日本語です(笑)
「 無料テーマ × 無料プラグイン 」の組み合わせはとってもパワフルです。他の記事もぜひ参考にされて魅力的なWebサイトを構築されてください。






















こちらで「Exray」の紹介を見て、
シンプルで良さそうなので、使ってみようと思ったのですが、
記事タイトルの書体がイマイチですね。
やはりタイトルはゴシック体じゃないとしっくりこないです(個人的に)
このテーマの場合は、Style CSSではなく、
Custom CSSに書体の情報を追記すればいいのですか?
トコロッチさま
コメントありがとうございます。明朝体は好き嫌い別れますね(笑)
すみません、わたしはほとんど「Custom CSS」を使ったことがなく、CSSファイルを直接いじってしまいます。ただ、CustomCSSに追記でも大丈夫だと思います。以下のようなページがありましたのでご参考までに。
http://mamemo.le-grove.com/201303/29
こちらの紹介ページを拝見しExrayを使ってみようと思っております。
背景画像を変更したいのですが出来ず試行錯誤しております。
Custom cssに記述を追加してみたのですが反映されず。。
サーバ内テーマの中の「images」に画像はアップ済みです。
background:url(../images/bg.jpg)
としてみたのですが。。
場所が間違っているのでしょうか。
先日背景画像の件でコメント投稿させていただいた者です。
サポートフォーラムをきちんと読んでみたら、このテーマはカスタムヘッダーやカスタム背景に対応していないという事でした・・・
カスタマイザーで背景色を変えられるのみとなっておりました。
自分で十分に調べもせず投稿してしまい申し訳ございません。。。
これでカスタム背景に対応していたら最高だったんですけど・・・
他のテーマを探して理想のサイトを作りたいと思います!
お騒がせしてすみませんm(_ _)m
良いテーマの紹介をありがとうございます。
ページを参考にさっそく使ってみました。
フッターは4カラムとも何かを選択しなくてはならないのが難点ですね。
(選ばないと自動的にカレンダーや最近のコメントが出る)
また、カテゴリーのウィジェットは選択したものだけを表示できるとよいのですが。。。
そのような方法はないのでしょうか?
初めまして、こちらで「Exray」の紹介を見て使い始めたのですが、Theme Optionsのブログ一覧表示部分で「記事の抜粋文のみを表示する」に設定しているにも関わらず、一覧で長文記事の全文が表示されます。
ただ、初期サンプルで投稿されている長文記事(欧文)は抜粋で表示されます。
新規投稿に和文+サンプルの欧文記事をコピペすると抜粋で表示されますが、テーマタンク様の試作サイトのサンプル記事をコピペしても全文表示になり、原因がわからず困っております。
環境は、ローカル(win7)のinstantWordpressにて試用しております。
カスタマイズはCustom.cssでフォントを変更しているほか、プラグインTweet, Like, Google +1 and Shareを使用しています。
どうぞよろしくお願いします。
Pingback: 1〜3カラムまでレイアウト自在、ガッツリいじりたい方向け。WP無料テーマ「Exray」
こちらの紹介記事がきっかけでexrayを活用しウェブページを作成してみましたが一つ困った事態になっております・・
トップ画面へ投稿ページを表示させているのですがここの、1投稿に必ず表示される by~ カテゴリー や時計のようなマークが消せないでいます。
shingle.php index.php 等から by で検索を行ったり 既存のテンプレートのようにthe_timeで検索を行い消去なりしてみましたが尽くダメでした・・
どうかお力添えを頂けますと幸いです。。