パララックスがおしゃれな1ページポートフォリオ。WP無料テーマ「Minimable」

- テーマタイトル:Minimable ver 1.3.1
- 作者名:Fedeweb
- 言語:英語
- 用途:ビジネス, ポートフォリオ, レスポンシブ
- 価格:無料(Pay with a Tweet)
- 配布元最終確認日:2013年9月21日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
本日ご紹介するWordPress無料テーマ「Minimable」は、パララックス効果による躍動感と洗練されたおしゃれなデザインが際立つ1ページ・ポートフォリオ用のテーマです。
おそらくテーマ作者の方はイタリア男性の方だと思うのですが、デザイン面に関して「さすがイタリア人だ」と思わずうなってしまいました(とっても非論理的ですが・・)。女性よりも男性が好きなデザインでしょうね。
難しい説明はわたしも出来ないのですが、パララックスとは要するにページの動きに合わせてコンテンツが「ダイナミックに動く」というものです。ぜひデモサイトで実際に体感して下さい。
レスポンシブなので、スマホ、タブレットPCで見るとまたちょっと違うレイアウトになりますが、それも計算済みでやっぱりかっこ良くデザインされています。
デメリットを挙げるとすれば、1ページサイトなのでデモサイトのようなサイトしか作ることができない点です。しかし、逆に「これで良いのです」という方にしてみれば、作りやすいことこの上ないテーマになるでしょう。
複雑な設定等は必要ありませんがユニークなテーマなので、使い方は本記事をぜひ参照していただければと思います。試作でデモサイトも作りましたので、ぜひご参照ください。
Minimable Demo Made by Themetank
目次
1.テーマの特徴
◆ デザイン・仕様 ・・・・・・・
- 1ページのユニークデザイン × パララックス効果
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- クロスブラウザ:主要ブラウザに対応(IE8+, Firefox, Chrome, Safari, Opera)
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
◆ カスタマイズ・オプションメニュー ・・・・・
- テーマ独自のオプションメニュー:効果の切り換えなども簡単設定
- ロゴ・アップロード機能:サイトロゴも設置簡単
- ファビコンのアップロード機能:こだわり派にうれしい機能
- メニュー・カスタマイズ機能:トップにメニューバーを設置可能
- フッター・カスタマイズ機能:クレジット表記の編集機能
- カラーオプション:メインカラーを変更可能
◆ その他 ・・・・・・・・・・
- 英文マニュアル:Googleサイト翻訳を使えば日本語でバッチリ!
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
2.テーマのデザイン・レイアウト
はじめにテーマの外観、デザイン・レイアウトをチェックしていきたいと思いますが、「Minimable」は1ページだけですので、1ページを上から下まで順番に確認していきます。
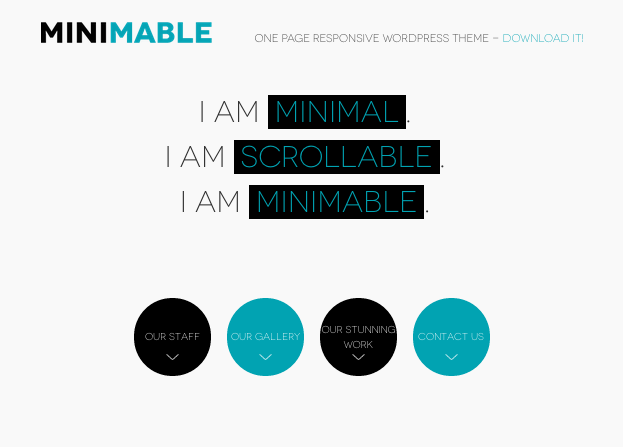
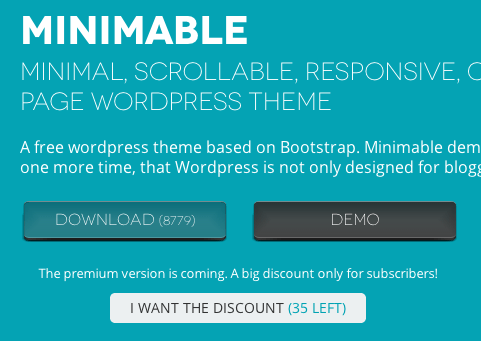
トップエリアにはサイトロゴ、キャッチフレーズ、メインのど真ん中にスローガンというかセールスメッセージ、下部にナビが来ます。
テキストタイトルは使えずにロゴのみの仕様です。スローガンは1〜3行まで表示でき、1行ずつ表示されるアニメーション効果をON/OFF設定することもできます。
ナビをクリックするといよいよパララックスが動き出します(変な日本語ですね)。
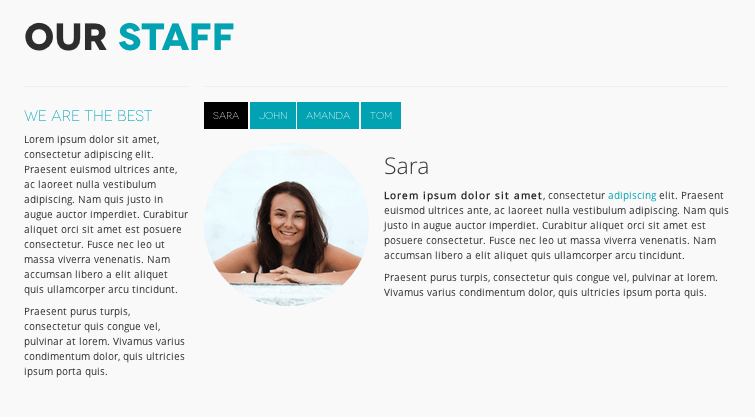
まずはチーム紹介。左側に概要を記載、右側がスタッフ紹介です。丸加工のプロフィール写真はかわいくて好きです。
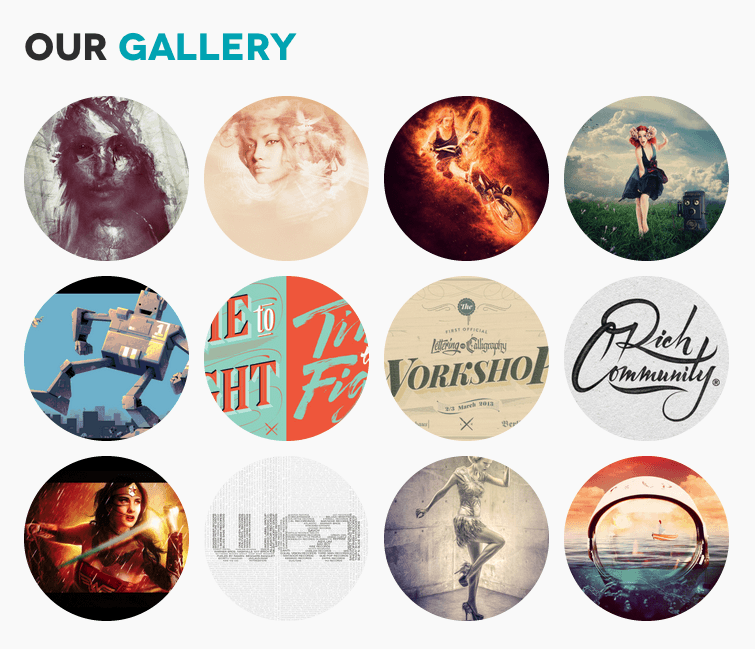
さらに下にスクロールすると、ギャラリーが表示されポートフォリオ一覧として使えます。こちらも丸写真がいいですね。
本来、写真をクリックするとスライドショーへ切り替わるはずですが、わたしの試作サイトではうまく機能しませんでした。
なにかのプラグインとこちらのサイトのパララックスのあたりが干渉したのかなぁと思っていますが、写真ギャラリー用のプラグイン「EasyFancyBox」を使ってリカバリーしました。(詳しくは後述)
わたしの作ったデモサイトの挙動もよかったらご確認ください。
Minimable Demo Made by Themetank
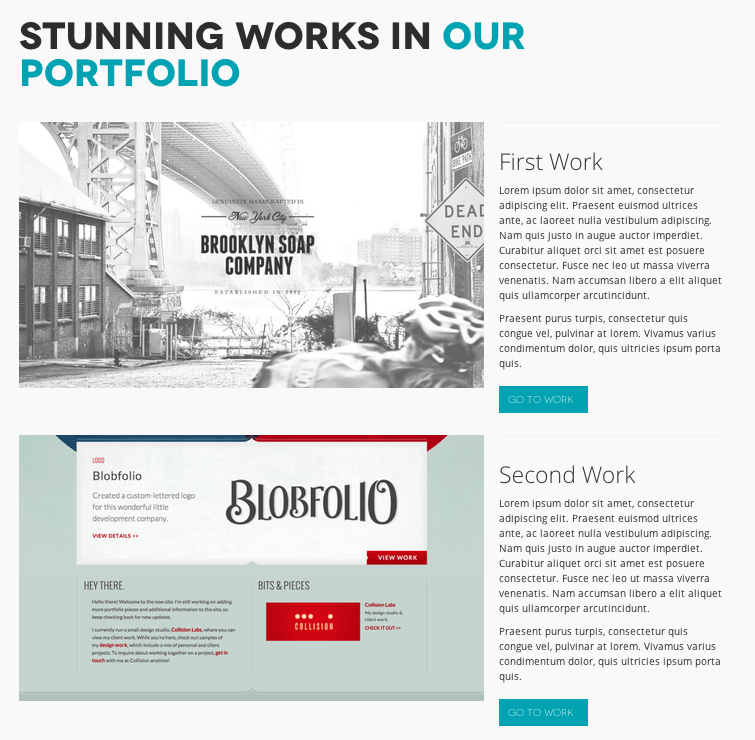
下へスクロールしていくと「ポートフォリオ」が表示されてきました。先ほどのギャラリーはイメージのみでしたが、こちらは文章で補足することができますのでうまく使い分けできそうです。
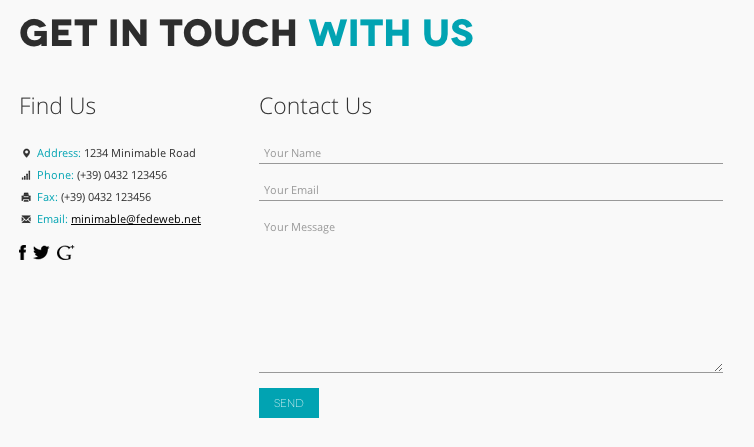
最下部には会社情報と問合せフォームがあり、会社情報の下にはソーシャルリンクアイコンも表示されます。
このフォームはテーマに入っておりませんので、「ContactForm7」などのメールフォーム系プラグインを使って実装します。
3.テーマの導入方法・セットアップ
3−1)テーマファイルのダウンロード
それではテーマの導入方法についてご紹介します。まずはテーマ配布ページの【DOWNLOAD】ボタンをクリック。
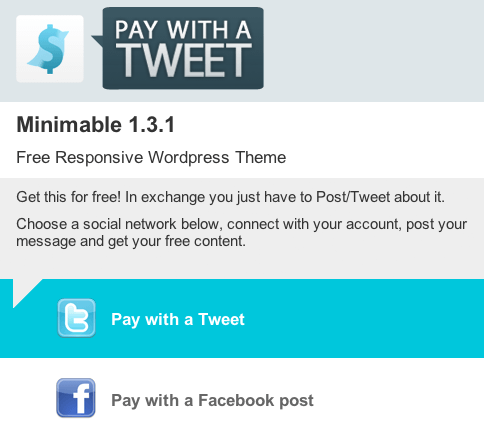
「Pay with a Tweet」という方式で、ファイルを無料で配布するので、欲しい方は他の方へシェアしてくださいというやつです。TwitterかFacebookで。
わたしはテスト用のTwitterアカウントを持っておりますので「Pay with a Tweet」を選択しました。
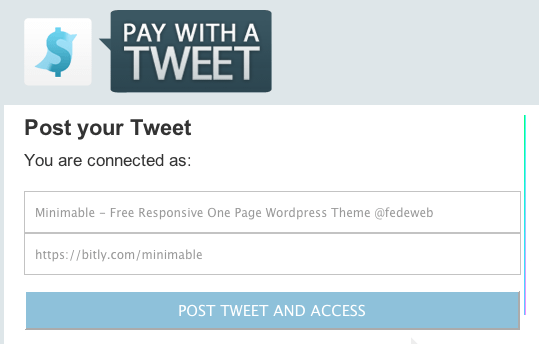
Tweetメッセージが表示されますので必要なら編集して、【POST TWEET AND ACCESS】をクリック。
10秒ほどでMnimableのWordPressテーマファイル「minimable-1.3.1.zip」(圧縮フォルダ)がダウンロードされます。
3−2)テーマのインストール
それではダウンロードしたファイルをWordPressにインストールしましょう。
ダッシュボード > テーマ > 新規追加 > アップロード
アップロードできたら「いますぐインストール」、「有効化」して完了。サイトを表示させてみましょう。
するとアレっ?という感じでメッセージが表示されています。何のことはありません、テーマを使う前に「マニュアル」を読んでねという内容でした。
マニュアルページに行ってみるとテーマの使い方について詳しく載っています。次章からはこのマニュアルに沿って、テーマの使い方をご紹介します。
4.テーマのカスタマイズ
4−1)テーマのセットアップ(初期設定)
ダッシュボード > 設定 > パーマリンク設定
まず何よりも最初にすることがパーマリンクの設定です。新規作成されるページのURLをどのような形式にするか?という設定項目ですが、ここでは「投稿名」を選びます。
本テーマの話ではありませんが、WordPressのテーマをいじっている時に全く理由がわからずにうまく動かないときがあります。設定を保存しても切り替わらなかったり、なるはずのことができなかったり。
そういう時、このパーマリンクの設定を一旦「デフォルト」に戻してみると上手くいくことがあります。なぜかは深く考えていませんが、もしそのような事態になったらぜひ試してみてください。
4−2)テーマの総合設定メニュー
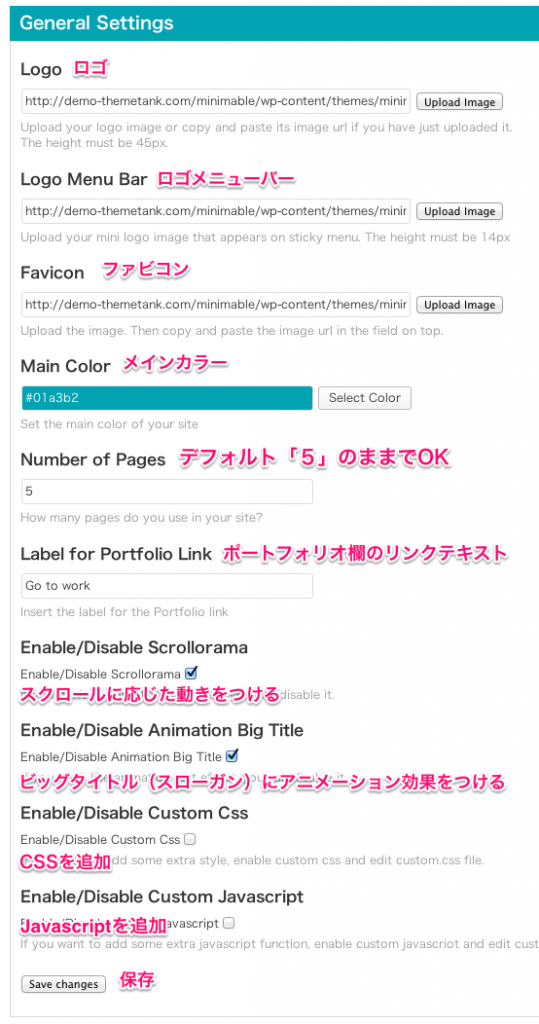
ダッシュボード > Minimable Options > General Settings
テーマ独自のカスタマイズメニューが用意されており、ここではロゴやメインカラーなどの外観要素から、パララックスのアニメーションなどの動き、その他細かい設定をすることができます。
CSS、Javascriptを追加する場合には、下二つのチェックボックスにチェックをつけておきます。アニメーションなどの設定項目については実際にON/OFFにしてみて違いを見てもらえればと思います。
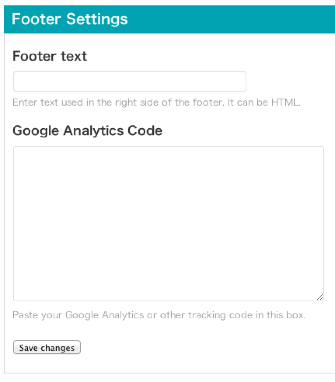
4−3)フッター設定
ダッシュボード > Minimable Settings > Footer Settings
フッターテキストの設定、googleアナリティクス用の解析コード(タグ)を貼り付けることができます。
4−4)トップエリアの作成
ここから実際のページ(コンテンツ)作成に入りますが、トップエリア、スタッフエリア、ギャラリーエリアなど、それぞれのエリアにつき1つずつ固定ページを作っていきます。
ダッシュボード > 固定ページ > 新規追加
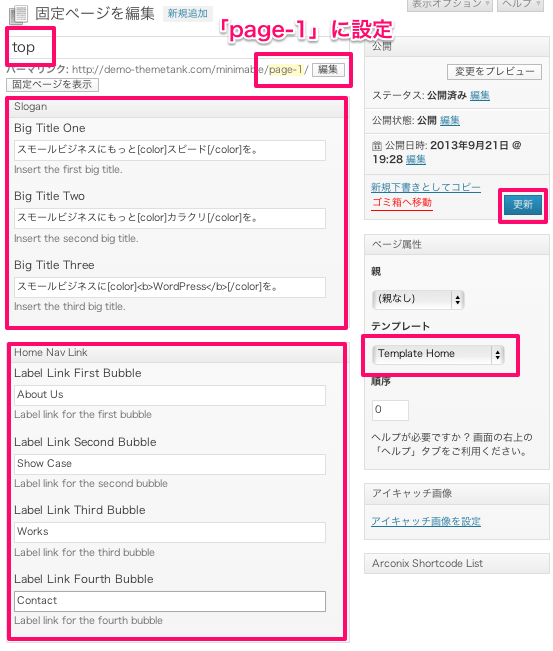
はじめはトップエリアです。まずわかりやすいタイトルを記入してから、パーマリンクを編集し「page-1」とします。必ず「page-1」にしてください。でないと読み込まれません。
次に右側のページ属性欄で「Template Home」を選択。すると左側に「Slogan(スローガン)」「Home Navi Link(ナビ)」の2つの設定項目が出現しますので、必要な空欄に入力していきましょう。
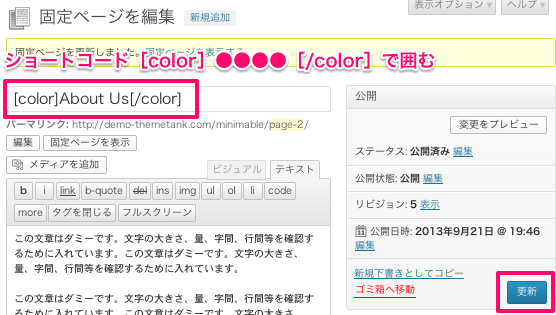
公開ボタンを押すとサイトに早速反映されます。スローガンのテキストを黒背景にしたい場合には、変更したい箇所をショートコード [color]〜〜〜[/color] で囲みます。
4−5)スタッフエリアの作成
ダッシュボード > 固定ページ > 新規追加
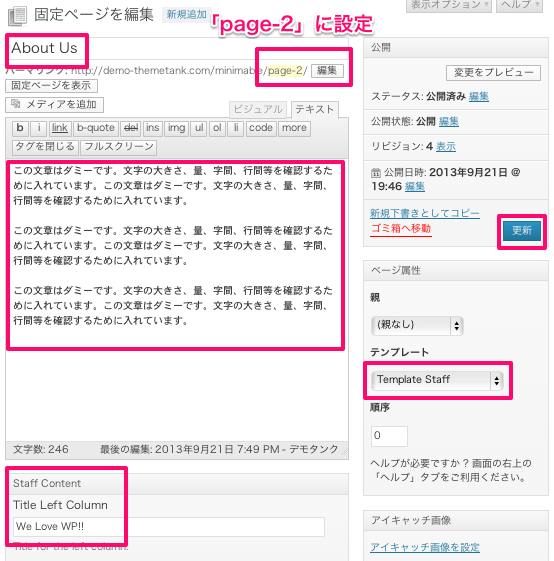
再び固定ページを新規追加し、スタッフエリアを作ります。このページタイトルはそのままサイトに表示されます。
パーマリンクを「page-2」に設定し、「Template Staff」を選択。記事本文には概要などを入力し、下の記入欄には見出しタイトルを記入します。
スタッフエリアの器ができたので、個々のスタッフ情報を入力していきます。
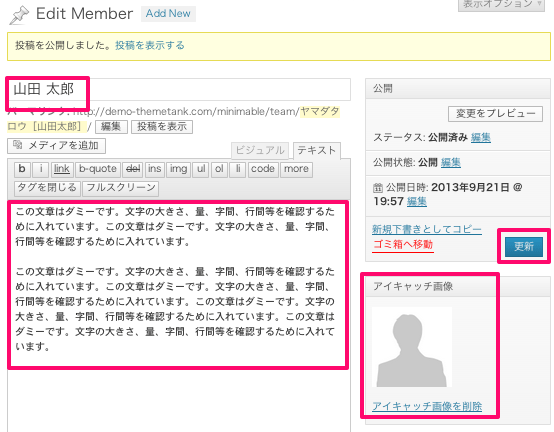
ダッシュボード > Team > Add New
名前、プロフィール写真、プロフィールを入力し公開(更新)ボタンをクリック。
出来上がりました。
ちなみにページタイトルもショートコードで囲むと
ページタイトルのテキストカラーも変更されます。
4−6)ギャラリーエリアの作成
ダッシュボード > 固定ページ > 新規追加
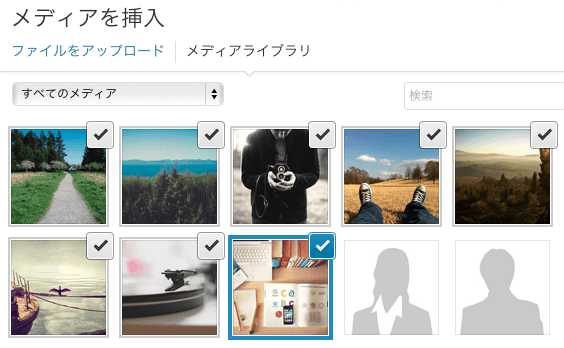
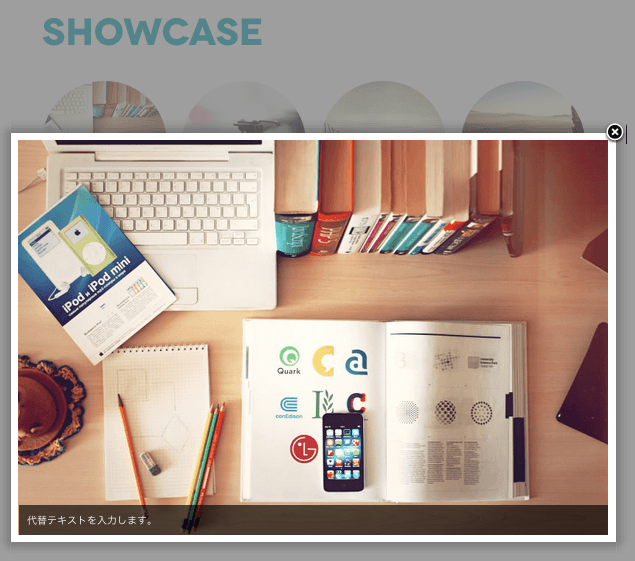
ギャラリーエリアは、ここでは「Showcase」という名前で作りました。パーマリンクは「page-3」に変更し、テンプレートを「Template Gallery」にしてコンテンツ部分にメディア(画像)を挿入します。
メディアはまとめて選択して大丈夫です。
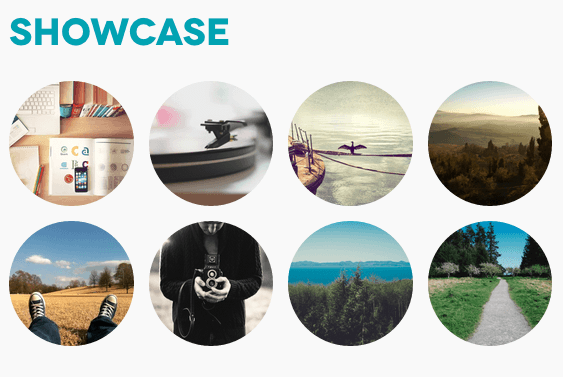
丸加工で出来上がりました。
先ほどもチラッと述べましたが、本来、画像をクリックするとスライドショーになるはずですが、うまく機能しませんでしたのでプラグインを使って解決しました。
わたし同様うまくいかない場合は、こちらのページを参考にしてみてください。
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
4−7)ポートフォリオエリアの作成
ダッシュボード > 固定ページ > 新規追加
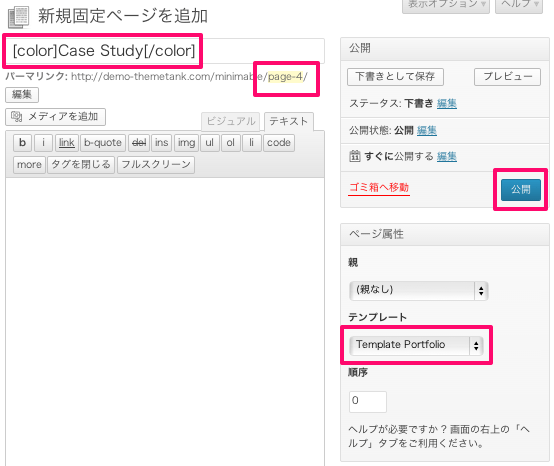
わたしは名前を「Case Study(ケーススタディ)」にして作りました。パーマリンク設定は「page-4」に、テンプレートを「Template Portfolio」にして公開ボタンをクリック。
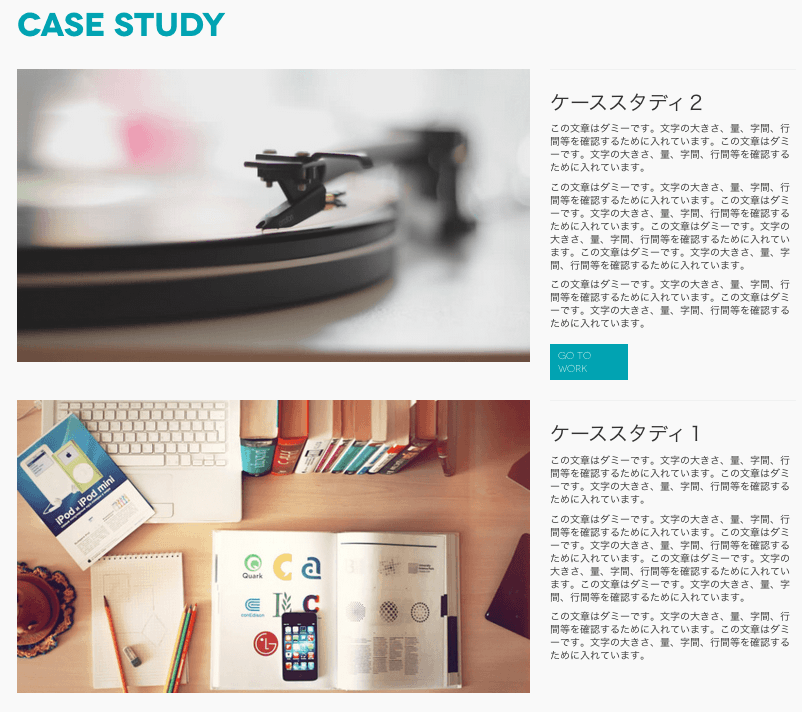
箱ができましたので、次にポートフォリオ・コンテンツを入力します。
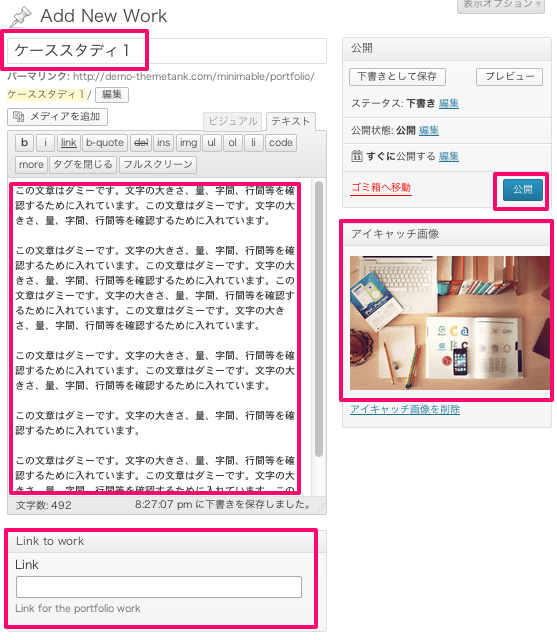
ダッシュボード > Portfolio > Add New
タイトル、アイキャッチ画像、コンテンツを入力し、リンク先を設定したい場合は下の「Link to work」にURLを入力します。
1つだけよりも、いくつかあったほうが見栄えが良いかもしれません。「Go to work」というリンクテキストは、テーマの総合設定メニューから修正できます。(4−2をご参照ください)
4−8)問合せフォームエリアの作成
問合せフォーム(コンタクトフォーム)に関してはWordPressプラグイン「ContactForm 7」を使います。使い方をご存知でない方はこちらのページを参考にどうぞ。わたしがよく参考にさせていただいているサイトです。
WordPressにContact Form 7メールフォームを導入する方法|SEOのホワイトハットジャパン
ここからは「ContactForm 7」はインストール済みという前提で話を進めます。
ダッシュボード > お問い合わせ > 新規追加
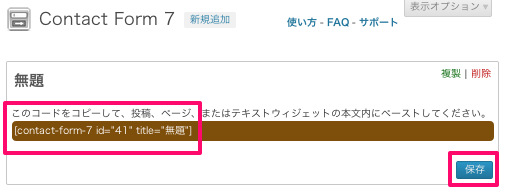
問合せ用フォームを作って保存、ショートコードをコピーします。
ダッシュボード > 固定ページ > 新規追加
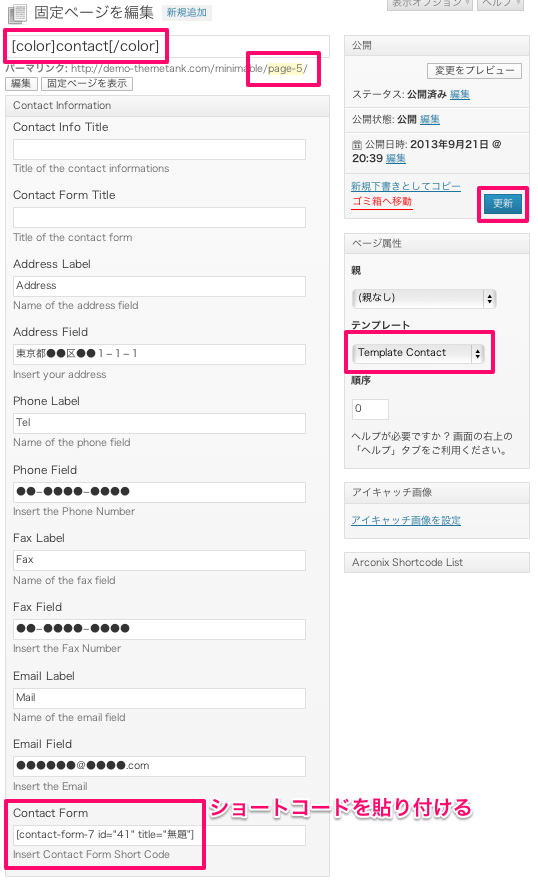
固定ページを作って、ページタイトル、パーマリンクを「page-5」に変更し、テンプレートを「Template Contact」と設定します。
空白の入力スペースが出現しますので、必要に応じて項目を埋めていき「Contact Form」欄にさきほどのショートコードを貼り付けます。
さらに下には、ソーシャルリンクの記入欄が用意されていますので、こちらも必要な情報を入力します。
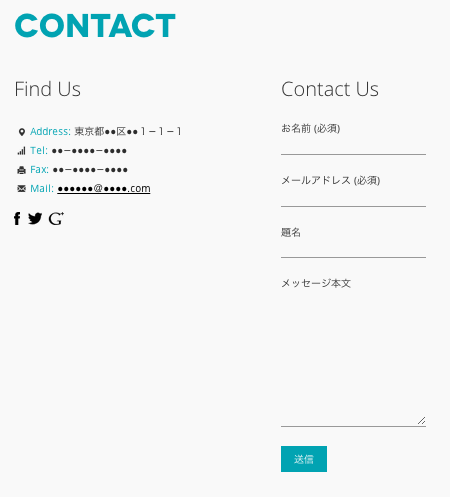
公開ボタンを押して完了。全てのエリアが出来上がりましたので、つまりサイト完成ということになります。
試作したデモサイトはこちらから。
Minimable Demo Made by Themetank
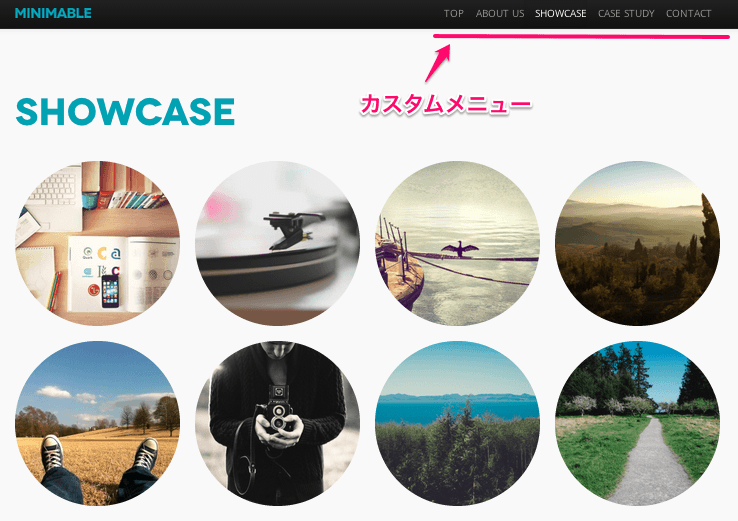
4−9)カスタムメニューの設定について
カスタムメニューを設定すると、ページを下にスクロールした際にトップバーが表示されます。
しかし残念なことに、このトップバーを設定すると先ほど設定した「EasyFancyBox」がうまく動作しないという干渉が再び起こりました。。まぁ1ページサイトですし、どこかのセールスレターみたいなめちゃくちゃ長くはしないでしょうから、、カスタムメニューはなくても良いかなと思います。
もちろんわたしのように干渉しないケースもあるでしょう。わたしの場合はデモサイトを同一ドメイン下のマルチサイトとして、プラグインやらテーマをインストールしまくっていますので、、そのへんの関係がないとも言えません。
トップバーを使いたいという方は、以下のように設定してください。
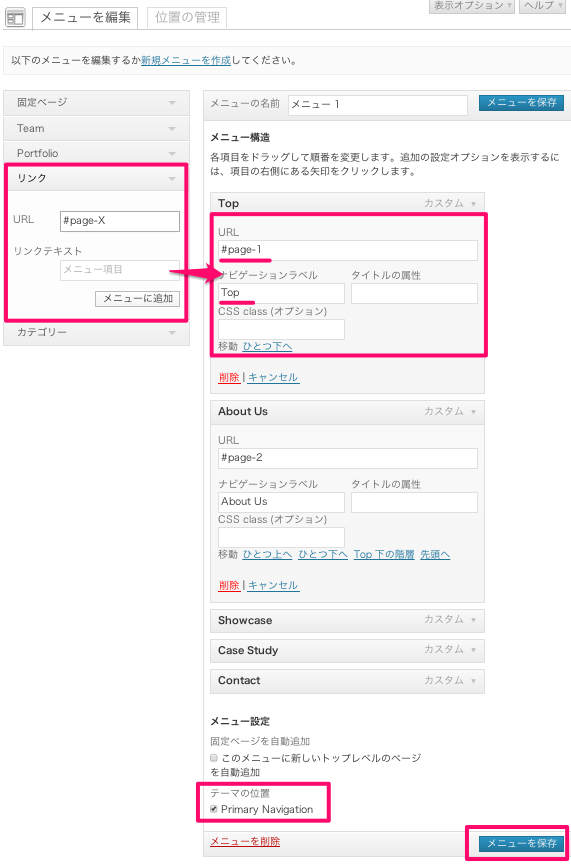
ダッシュボード > 外観 > メニュー
左側のリンク項目から、URLに「#page-1」「#page-2」・・・として、「メニューに追加」をクリック。右側に移ったら「カスタム」から詳細設定項目を開き、ナビゲーションラベルに表示名を入力すればOKです。
今回の「Minimable」、多くのブログ用テーマと違いマニュアルを見ないとどうして良いか分かりませんでした。多少クセがあったり、うまく機能しない箇所があったりで、試作サイトを作るのにも思ったよりも時間がかかってしまいました(笑)
とはいえ実際に動いているところを見ると、なかなか良いなぁと改めて思います。
イタリアのWebデザイナーの方が作ったテーマなので、さすがにイタリア人、おしゃれだなぁというわけのわからない納得感まであります。
たんなる印象ですが、ヨーロッパ系の方が作るWordPressテーマは個性的、ユニークなものが多く、アメリカの方が作るWordPressテーマはシンプルなものが流行っている気がします。
こういうところも、WordPressが世界で使われているからこその面白みかもしれませんね。WordPressテーマの配布サイトをひたすらリストアップするような記事(コンテンツ)をそのうち作ろうと思っています。SEO的にも良いでしょうし(笑)
「Minimable」、ぜひあなたのポートフォリオサイトとして活用してみていただければと思います。










































初めてコメントさせていただきます。いつも参考にさせていただきてます。minimable-1.5.4を使って製作をしようとしているのですが、こちらの説明に沿って固定ページpage-1をページ属性欄でTemplate Homeにした時点でプレビューすると全くCSSを読み込んでない状態になります。デフォルトテンプレートとMain Template以外ではすべてそうなります。インストールし直しても同じ症状です。デザイン的に素晴らしいテンプレートなので是非使いたいと思っているのですが、なにか考えられる原因ががありますでしょうか?
mousse さま
当サイトへのご訪問、コメントありがとうございます。「minimable」のテーマ、いいですよね。今回の件ですが、残念ながらわたくしのほうでわかることはありません。お役に立てず申し訳ありません。
本記事を公開した時点では「minimable 1.3.1」で、現在「1.5.4」になっているので多少の違いなどもあるかもしれません。当サイトでも人気テーマなので、近いうちに最新バージョンに対応して記事をリライトしたいと思っております。引き続き色々と試して解決されることを願っております。
上記の件の解決方法を掲載しているサイトを見つけましたので共有します。
youtubeに動画もアップしてくれているので、分かりやすかったです。
私はこれで解決しましたが、問題違いでしたらすみません。
http://utworks.info/264.html
https://www.youtube.com/watch?v=6EljUobJbxc&feature=youtu.be
minimableは、無料テーマとしては素敵なテーマですよね。
「1.5.4」設置の一番のポイントは、最初に固定ページでmain templateを設置することです。
表示はされないページなのですが、このページを最初に作ることで、
cssを読み込んでくれます。
テストサイトhttp://aikiss.com/wptest13/で設置しているので、
良かったら参考にしてみて下さい。
宜しくお願いします。
Pingback: wordpress template Minimableでページを作ってみる | Aim Stylish Tourist
Pingback: hana site | Word Press