人気のグリッドレイアウト!ポートフォリオ用WP無料テーマ「Snaps」

- テーマタイトル:Snaps ver 1.0
- 作者名:GRAPH PAPER PRESS
- 言語:英語
- 用途:写真・ギャラリー, ポートフォリオ, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年9月4日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
本日は「Snaps」というポートフォリオサイト用のWordPress無料テーマを紹介させていただきます。丁度こんなテーマを探していたので、とても助かりました(笑)
特徴はなんといっても「グリッドレイアウト」です。タイトルも何もなしに写真サイズをあわせ、4カラムに並べることができます。
サイト閲覧者は画像から興味をもったものだけ詳細ページにとべばよく、余計なものはなし。シンプルで直感的なWebサイトを作りたい場合にぴったりです。
レスポンシブデザインなので、スマホ(スマートフォン)やタブレットPCなどのモバイル端末からのアクセスにもグリッドレイアウトは崩れません。
目的が限定されているため機能はあまりありません。が、ポートフォリオサイトを更新・運営していくためにはかえってそのほうがシンプルで良いかもしれませんね。
それではテーマの中身を具体的に確認していきましょう。
目次
1.テーマの特徴
◆ デザイン・仕様
- ポートフォリオが映える!4カラムのグリッドレイアウト
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的です
- ソーシャルメディア連携:メニューにソーシャルアイコンを設置可能
- クロスブラウザ:主要ブラウザに対応(IE9+, Firefox, Chrome, Safari)
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
◆ カスタマイズ・オプションメニュー
- ヘッダー・カスタマイズ機能:
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- メニュー・カスタマイズ機能:
- ウィジェット・カスタマイズ機能:
- アイキャッチ画像サポート:
◆ その他
- 英文マニュアル:Googleサイト翻訳を使えば日本語バッチリ → コチラから
2.テーマのデザイン・レイアウト
2−1)トップページ
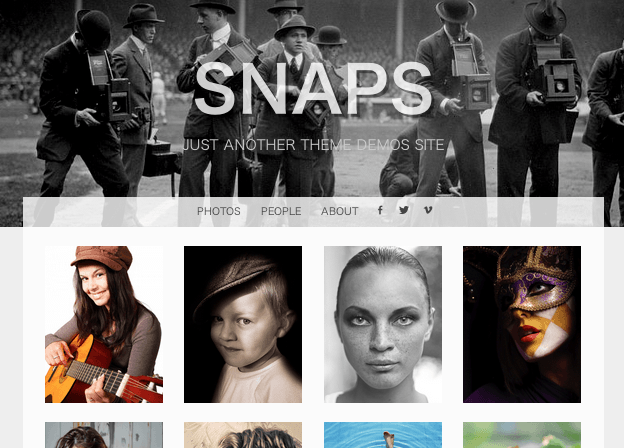
まずはトップページから確認していきましょう。
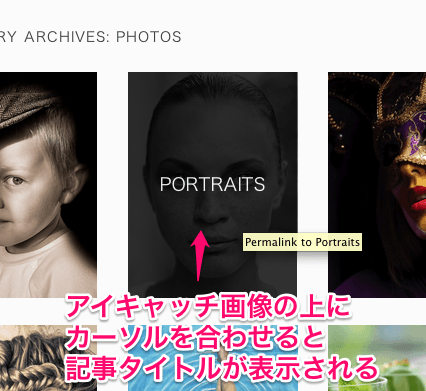
ヘッダーはフォントサイズの大きなテキストタイトル、キャッチフレーズ、ヘッダー用の背景画像からなります。カスタムメニューでは、FacebookやTwitterなどソーシャルリンクは「アイコン表示」することができます。コンテンツエリアには、各投稿記事のアイキャッチ画像が4カラムのグリッドレイアウトで並びます。
画像にマウスカーソルを合わせると黒くなり記事タイトルが表示されます。
ページのフッターは3カラム。ウィジェットメニューから編集します。
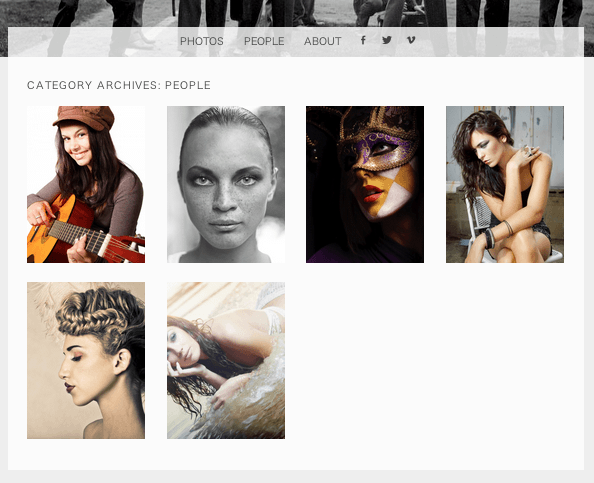
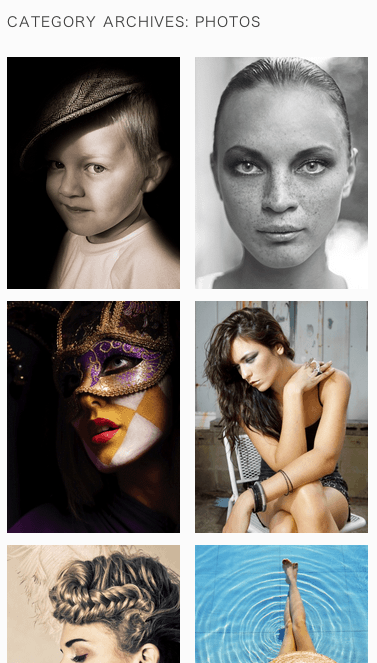
2−2)カテゴリー・アーカイブページ
カテゴリーごとの表示も基本的には同じです。
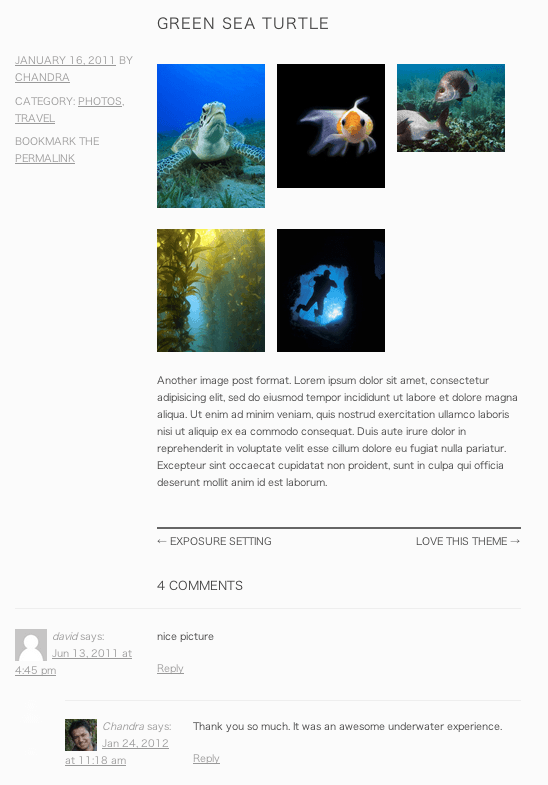
2−3)個別の投稿ページ
個別の投稿ページにサイドバーはなく1カラムとなっています。
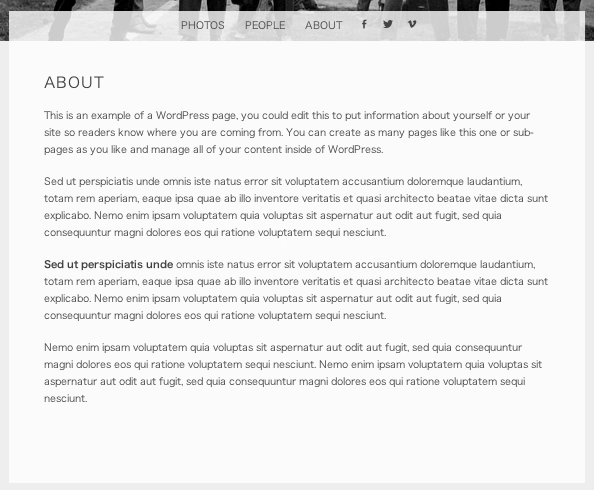
2−4)固定ページ
固定ページも1カラム。シンプルですね。
2−5)レスポンシブ
モバイル端末からのアクセスにもバッチリ!スクリーンサイズに応じて自動でレイアウトが変わります。
3.テーマの導入方法
3−1)テーマのダウンロード
ここからはテーマの導入、カスタマイズ方法についてご紹介します。まずテーマのダウンロードです。
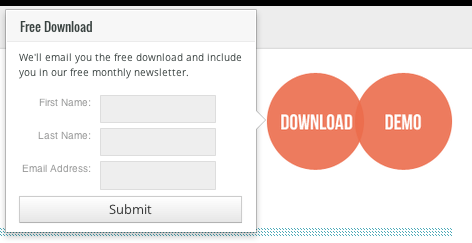
ページ右上の【DOWNLOAD】ボタンをクリックすると、ポップアップが表示されます。名前とEメールアドレスを入力し【Submit】をクリックします。
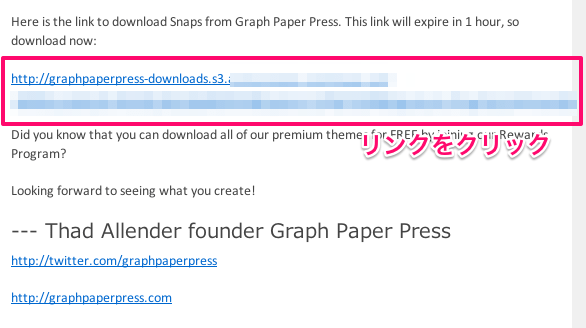
登録したメールアドレス宛にすぐにメールが届きます。文中にあるリンクをクリックするとWordPressテーマファイルである「snaps.zip」という圧縮フォルダをダウンロードすることができます。
3−2)テーマのインストール
次に、今ダウンロードしたファイルをWordPressのダッシュボード(管理画面)からインストールしましょう。
ダッシュボード > 外観 > テーマ > 新規追加 > アップロード「snaps.zip」> 有効化
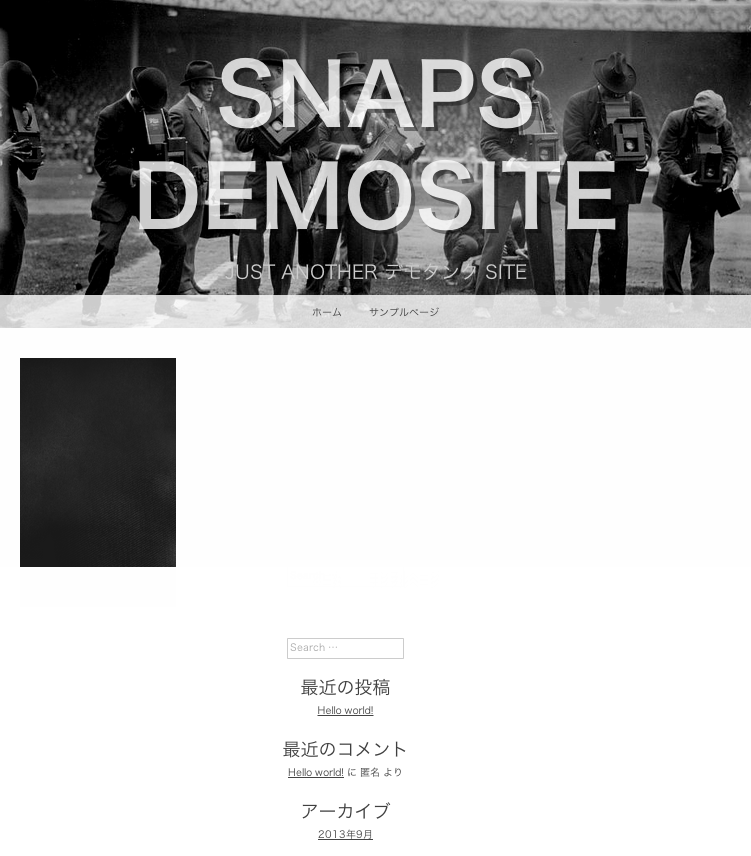
テーマのインストールが完了したのでサイトを表示させてみます。
ほとんど形はできあがっています(笑)さぁ、次項からカスタマイズに入りましょう。
4.テーマのカスタマイズ・使い方
4−1)ヘッダーのカスタマイズ
ダッシュボード > 外観 > ヘッダー
ヘッダー画像とヘッダーテキストの設定を行います。カスタマイズメニューが日本語化されているのでわかりやすいです。
ロゴアップローダーはありませんが、テキストタイトルではなくロゴ表示したい場合には、テキストをOFFにして、ヘッダー画像そのものにロゴを入れこめば良いでしょう。
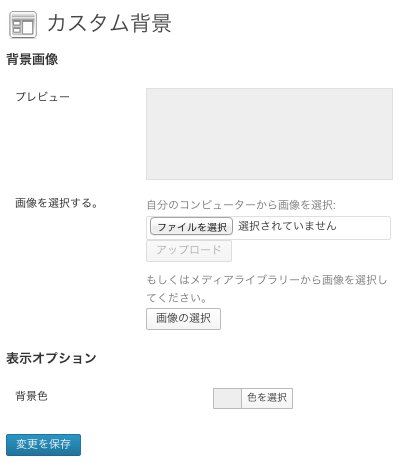
4−2)背景(バックグラウンド)のカスタマイズ
ダッシュボード > 外観 > 背景
ヘッダーを除いたメイン部分の背景画像、背景色を設定することができます。
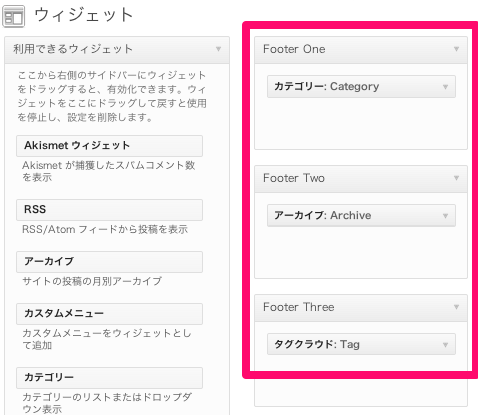
4−3)フッターのカスタマイズ
ダッシュボード > 外観 > ウィジェット
3カラムのフッターエリアは、ウィジェットメニューから編集します。
サイトのフッターに反映されました。
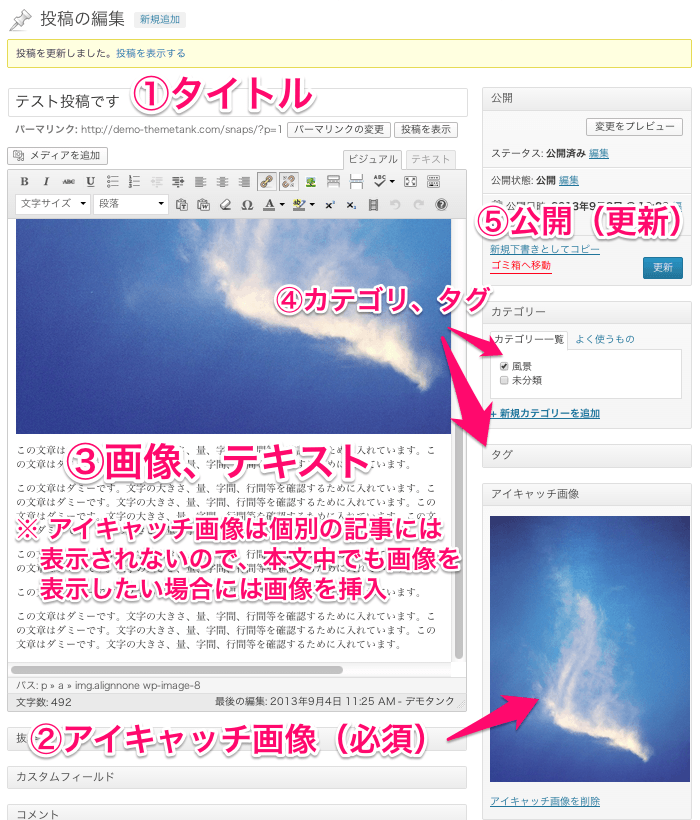
4−4)記事を投稿する
ダッシュボード > 投稿 > 新規追加
サイトの準備がほとんど整いましたので、記事を投稿していきましょう。本テーマの性質上(ポートフォリオサイトなので)、アイキャッチ画像は必ず設定します。
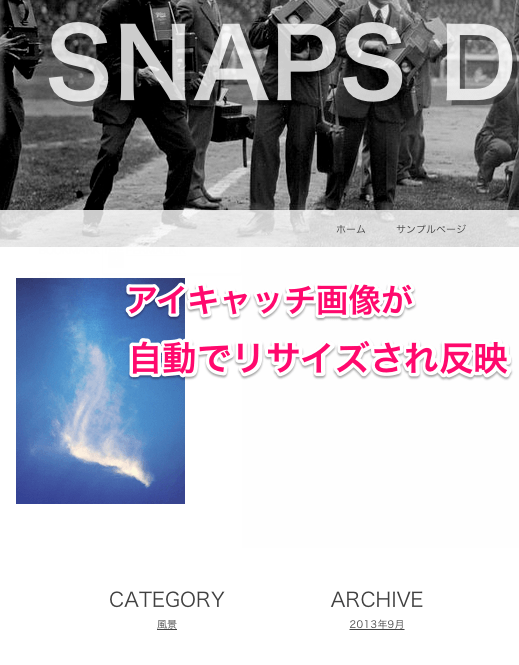
記事を公開してからトップページを見てみると、アイキャッチ画像が表示されています。ちなみに正方形の画像をアイキャッチ画像に登録しましたが、中心線から左右等分にトリミングし、自動でリサイズしてくれます。
投稿ページはこうなります。
4−5)メニューのカスタマイズ
いつもはメニューのカスタマイズはあっさりと終わらせるのですが、、今日はステップバイステップで解説します。
ダッシュボード > 外観 > メニュー
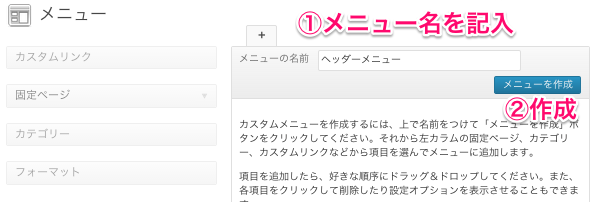
わかりやすいメニュー名称を記入し作成ボタンをクリック(ここでは「ヘッダーメニュー」という名前をつけました)
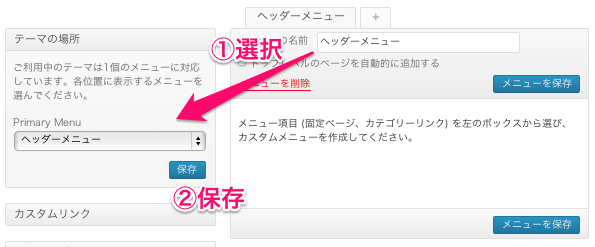
テーマの場所の「Primary Menu」欄で、さきほど作った「ヘッダーメニュー」を選択、保存します。
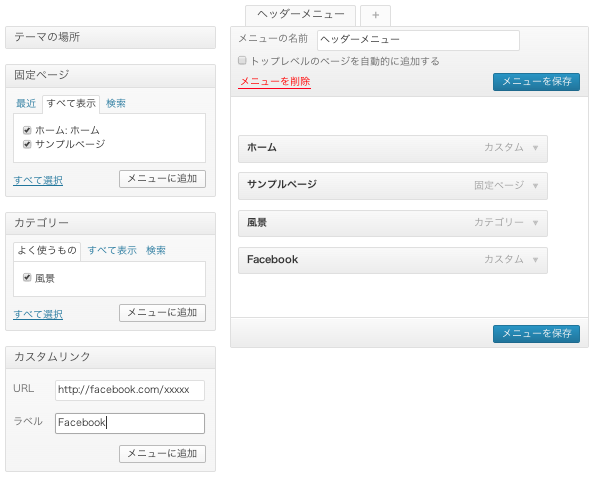
固定ページ、カテゴリー、カスタムリンクなど、「メニュー」にしたいものを選択し追加ボタンを押します。
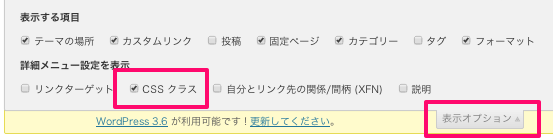
Facebookやtwitter、Google Plus へのソーシャルリンクをアイコン表示したい場合には、詳細設定画面を表示し「CSS class」の欄に「 facebook, twitter, vimeo, feed, pinterest, google-plus, wordpress」と記入します。下図はFacebookの例。
「CSS Class」が表示されないという場合には、ページの右上にある「表示オプション」をクリックし、「CSSクラス」にチェックをつけます。
カスタムメニューが完成しました。
以上で、テーマの導入方法、カスタマイズ方法、使い方の説明は終了です。後は記事を(ポートフォリオを)どんどん更新していくだけですね。
5.まとめ
ご覧いただいたとおり、複雑なことはなく、ポートフォリオを淡々と更新していくためのテーマだということがお分かりいただけたかと思います。
一番はじめにこういうテーマ(というか、ここまで希望通りだともはやテンプレートですね)を探していたと書きました。
どんなふうに使うかというと・・・、Facebookページで「あるコンテンツ」に関する写真・画像をタイムリーにシェアして、このテーマを使ってWordPressサイトにそれらの写真・画像をアーカイブしていくという使い分けを考えています。
Facebookはタイムラインで流れ、カテゴリ表示や過去のアーカイブが見れないので使い分けですね。
それにしても、WordPressは便利だし高品質な無料テーマは山ほどあるしでほんとにいいですねぇ(笑)
こちらもいかがですか?
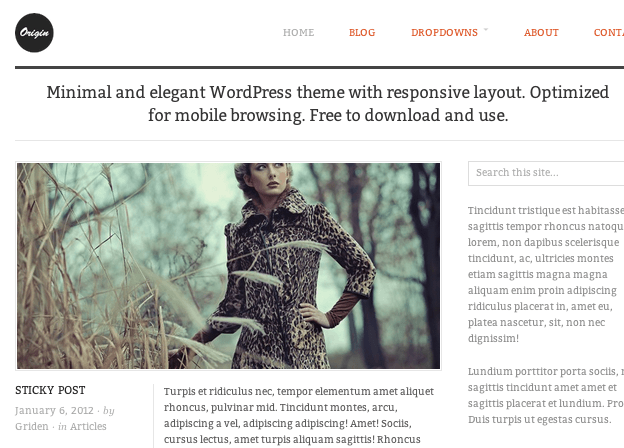
Pinterest風、シンプルな写真ブログにおすすめのWP無料テーマ「Pinbin」
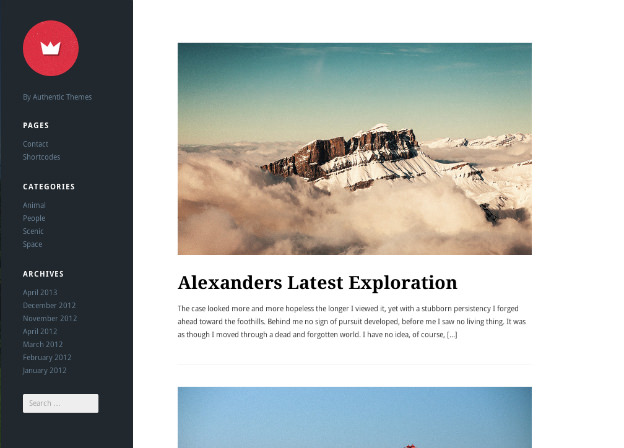
グリッドレイアウトが特徴的。写真ブログ・ポートフォリオ用WP無料テーマ「gRID!」