3カラム×スライダーでおしゃれな雑誌風。ブログ・マガジン用WP無料テーマ「OXYGEN」

- テーマタイトル:OXYGEN ver 0.5.6
- 作者名:AlienWP
- 言語:英語
- 用途:ブログ・マガジン, 写真・ギャラリー, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年10月10日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
WordPress無料テーマ「OXYGEN」は、おしゃれな雑誌のようなブログやWEBマガジン、ニュース・ポータルサイトなどにもおすすめのテーマです。
とてもシンプルな作りでWordPressテーマのカスタマイズに不慣れな方でも取組みやすいテーマですが、サイトを作る上で欠かせないテーマオプションは充実。十分なカスタマイズ機能が搭載されています。
トップページにスライドショー(カルーセルスライダー)がありますが設定は驚くほど簡単!記事を投稿する際、チェックボックスに印を付けるだけです。
また、3カラムなので一ページに表示できる情報量が多いので、ちょっとしたポータルサイトを作る際にも向いていますね。
英語ですがマニュアルもあります。英語が苦手な方でもGoogle翻訳を使えば概要をつかむことができるでしょう。− OXYGEN 英文マニュアル
最近は無料テーマでもレスポンシブデザイン対応のものが沢山あります。OXYGENもレスポンシブ仕様なのでモニターサイズに関わりなく、タブレットPCやスマートフォンなどのモバイル端末にも対応しています。
WordPress公式サイトでも配布されているテーマなので、無料テーマは不安という方にもおすすめですね。− OXYGEN – WordPress公式サイト
※ 2013年10月10日:記事改訂
目次
1. テーマの特徴
◆ デザイン・仕様 ・・・・・・・・・
- おしゃれで雑誌風な外観、デザイン
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- スライドショー:簡単設定のカルーセルスライダー
- パンくずリスト:SEO対策、ユーザビリティ向上
- ページネーション:SEO対策、ユーザビリティ向上
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的
- 広告スペース:4か所の広告掲載用スペースを準備
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
◆ カスタマイズ・オプションメニュー ・・・・・
- テーマ独自のオプションメニュー
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- メニュー・カスタマイズ機能:カスタムメニューを3か所に設置可能
- ウィジェット・カスタマイズ機能:サイドバー、広告掲載も簡単
- 独自ウィジェットパーツ:サムネイル一覧表示機能など
- フッター・カスタマイズ機能:クレジット表記の編集機能
- アイキャッチ画像サポート
- トップページ用テンプレート
- 左サイドバーのみの2カラムページ用テンプレート:通常は3カラム
◆ その他 ・・・・・・・・・・
- 英文マニュアル:Googleサイト翻訳を使えば日本語でバッチリ!
- 英語サポート:WordPress公式サイトのコメント欄から質問
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
- WordPress公式サイト配布テーマ:安心です
2. テーマのデザイン・レイアウト
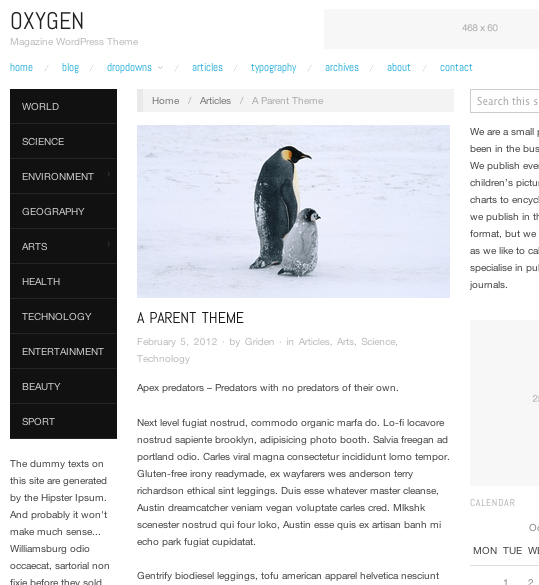
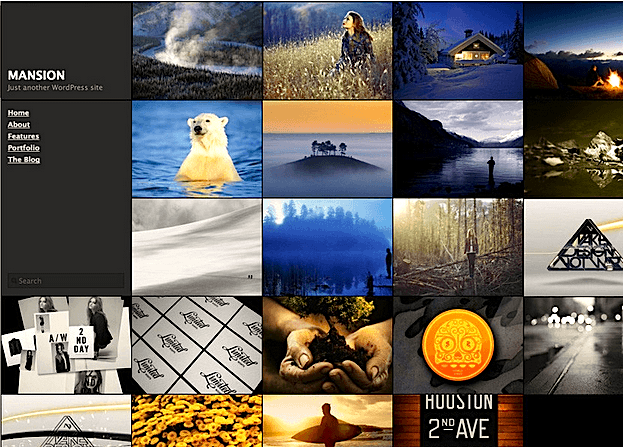
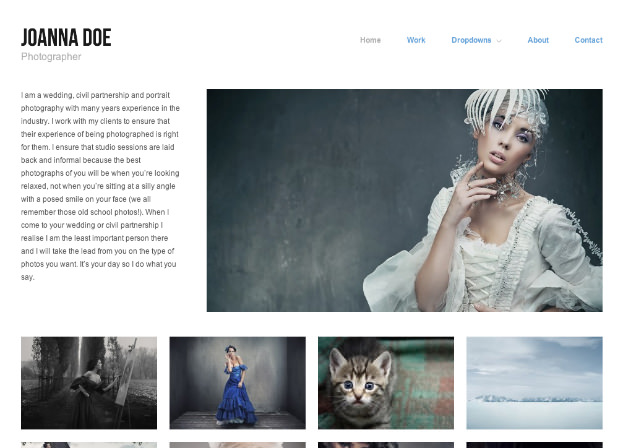
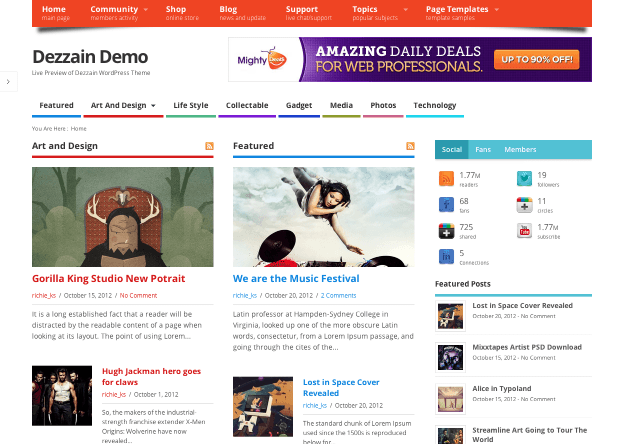
◆ トップページのデザイン
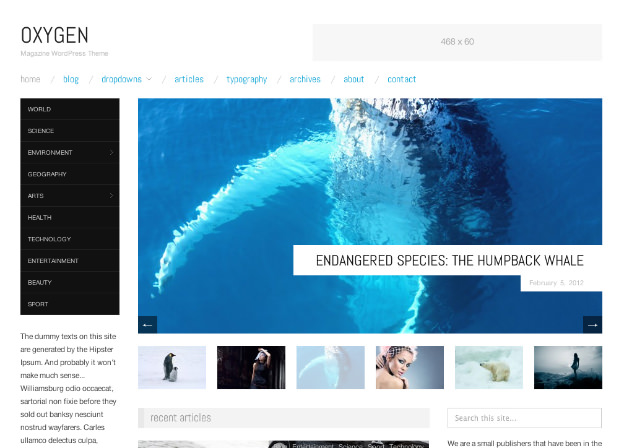
まずトップページの外観からチェックしていきましょう。
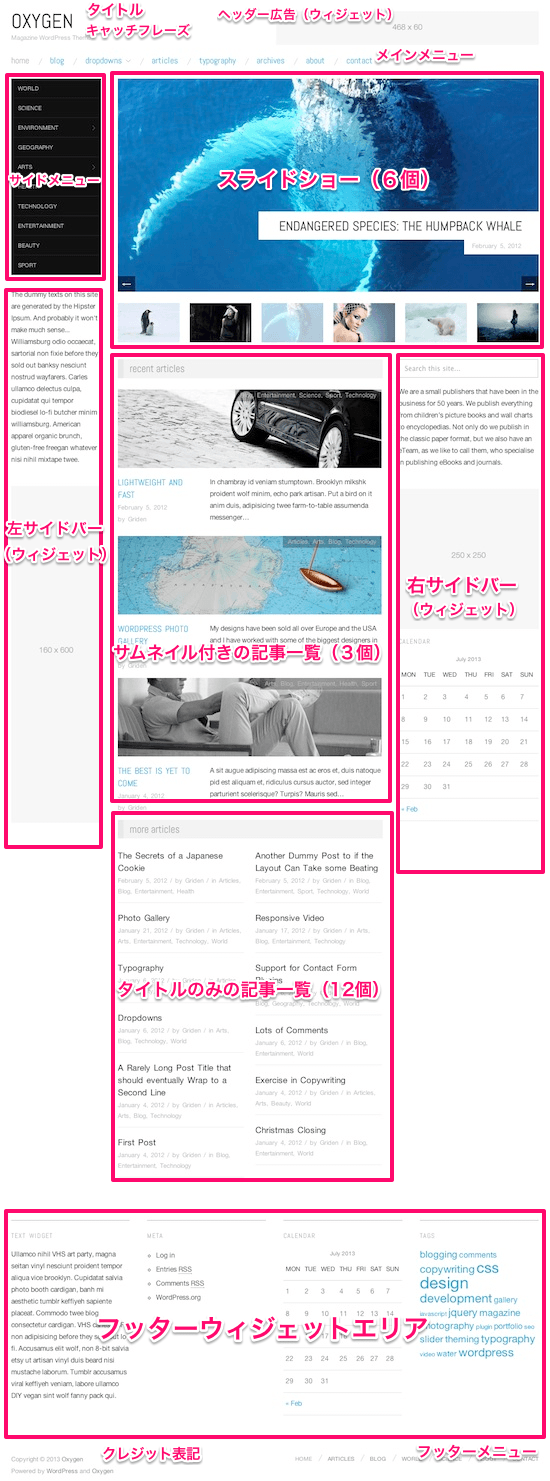
ヘッダーには、タイトル、キャッチフレーズ、ヘッダー広告(ウィジェットから簡単設置)、メインメニューが入ります。
左サイドバーは、カスタムメニューから編集するサイドメニューと、カスタムウィジェットから編集するサイドバーに分かれています。
メインの右側にはサムネイル表示付きのカルーセルスライダー(スライドショー)、アイキャッチ画像付きの注目記事が3件、タイトルのみの記事が12件表示されます。
さらに右側にもサイドバーがあります。使い方を工夫してWebマガジンを作り上げたいものです。
ページ下部には、フッターウィジェット、クレジット表記、フッターメニューが入ります。
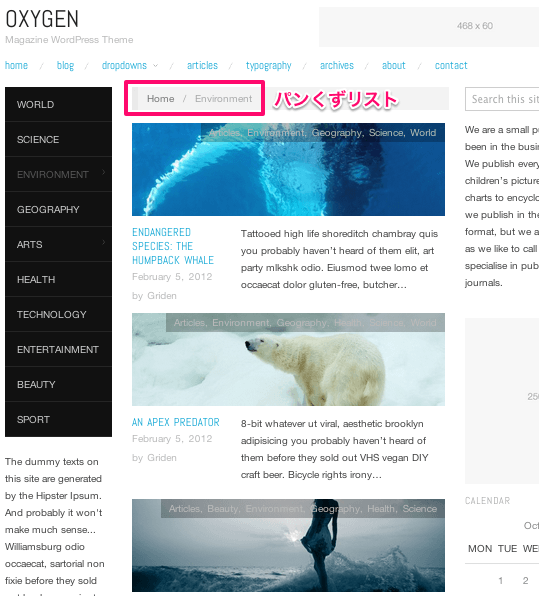
◆ カテゴリ、アーカイブページのデザイン
カテゴリ、アーカイブページは、アイキャッチ画像付きで記事が一覧表示されます。パンくずリストもしっかり入っています。
◆ 投稿ページ、固定ページのデザイン
投稿ページ、固定ページは同じデザインです。
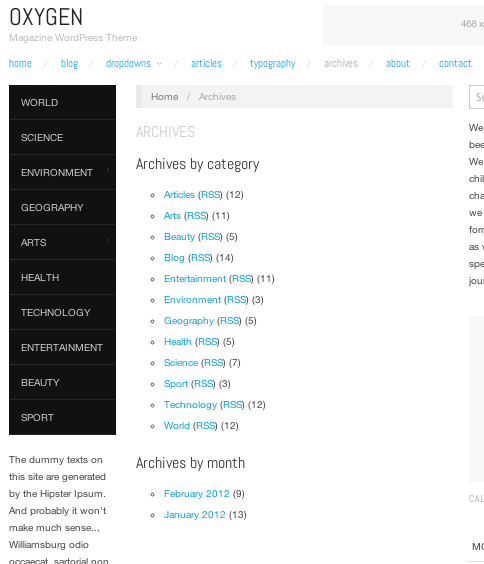
◆ 固定ページテンプレート「ARCHIVES(アーカイブ)」
固定ページにはテンプレートが用意されています。「ARCHIVES(アーカイブ)」を選ぶと、サイトマップ的なページができ上がります。
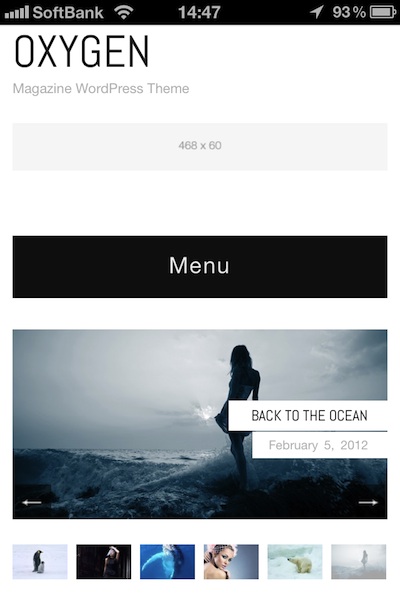
◆ モバイル端末対応レスポンシブデザイン
レスポンシブ仕様なので、タブレットPC、スマートフォンからのアクセスでもフレキシブルに表示が最適化されます。
3. テーマの導入方法、使い方、カスタマイズ
3−1)テーマのダウンロード〜インストール
まずはWordPressテーマをダウンロードしましょう。配布ページの右側にある【Download】ボタンを押すとファイルをダウンロードすることができます。
次に、そのファイルをWordPressのダッシュボード(管理画面)からインストールします。
ダッシュボード > テーマ > テーマのインストール > アップロード
インストールし、有効化させればOKです。
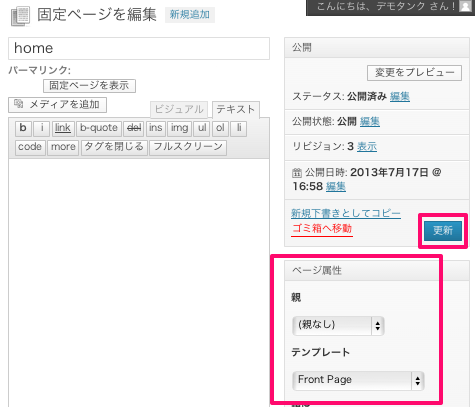
3−2)トップページ(フロントページ)の作成
ダッシュボード > 固定ページ > 新規追加
固定ページを作成し「home(何でも大丈夫です)」などのわかりやすいタイトルを記入し、ページ属性欄のテンプレートにて「Front Page」を選択し、公開ボタン(更新ボタン)を押します。
3−3)トップページ(フロントページ)の設定
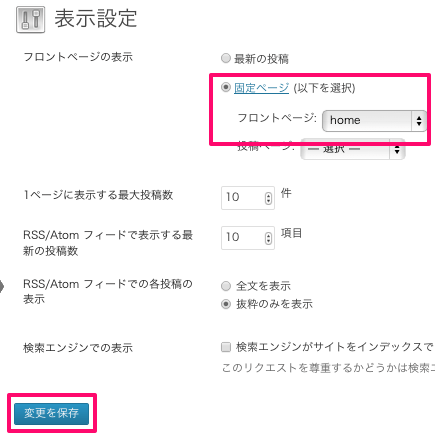
ダッシュボード > 設定 > 表示設定
表示設定から今作ったページをトップページに表示されるように設定します。ここでは「home」というページタイトルでしたので、固定ページのフロントページに「home」を選択し、【変更を保存】ボタンを押します。
3−4)投稿記事を作成する
ダッシュボード > 投稿 > 新規追加
トップページの設定が終わりましたので、記事の投稿を開始しましょう。
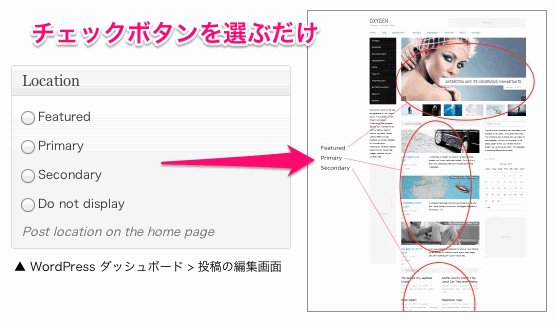
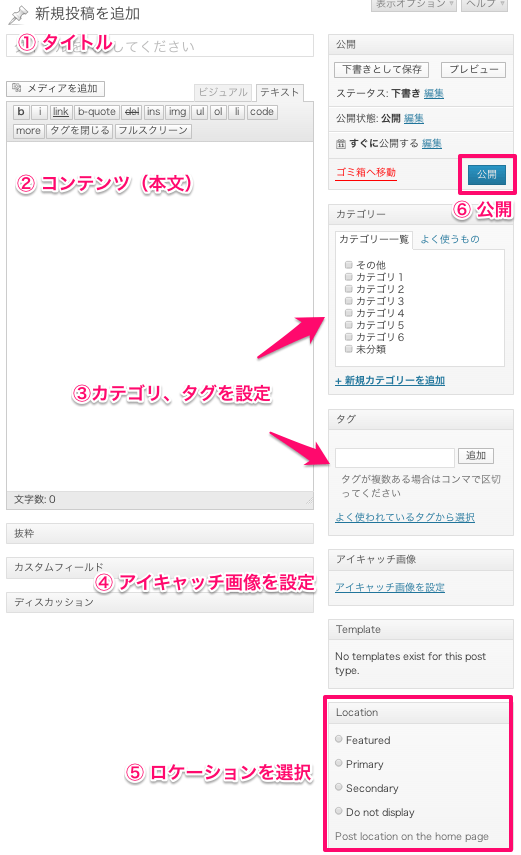
ページタイトル、コンテンツ、カテゴリ、タグ、アイキャッチ画像、そして最後に「Location」を設定します。
ロケーションの項目でチェックボタンを選ぶだけで、トップページでの掲載場所が変わり、スライドショーも自動作成されます
Featured:スライドショーの欄へ( ※ アイキャッチ画像は大きめな画像を)
Primary:アイキャッチ画像付きで最新3件が表示される欄へ
Secondary:下部のタイトルのみ表示される欄へ

3−5)メニューのカスタマイズ
ダッシュボード > 外観 > メニュー
先ほど述べた通り、カスタマイズ可能なメニューは全三か所(メイン、サイド、フッター)です。メニュー編集画面からそれぞれ設定します。フッターメニューが必要なければ無理して設定する必要はありません。
3−6)ウィジェットのカスタマイズ
ダッシュボード > 外観 > ウィジェット
ウィジェットエリアは、左サイドバー、右サイドバー、ヘッダー広告、フッターウィジェットエリア、各ページの最下部と5か所用意されています。必要に応じて設定しましょう。
3−7)その他のカスタマイズ
ダッシュボード > 外観 > カスタマイズ
その他、背景色、背景画像、リンクテキストの色、スライドショーのスピードなど、カスタマイズすることができます。
ご覧いただいた通り、「OXYGEN」は高機能で自由度も高いテーマですが、設定・使用方法がとても簡単です。
スライドショーの設定をいちいちするのは面倒ですが、チェックボタンを選ぶだけで良いというのもサイトを運営していくうえで非常に助かります。
最近は2カラムのテーマが多いので、3カラムのテーマという点でも貴重です。気に入った方はぜひ使ってみていただければと思います。
おすすめのプラグインやテーマを他にも多数紹介しております。ぜひご覧になっていって下さい。
■ 無料テーマがパワーアップ!おすすめプラグイン
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
比較表や一覧表を簡単に。テーブル作成用WPプラグイン「TablePress」
WordPressで簡単にスライダーを設置するプラグイン「Soliloquy」
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
カルーセルスライダーで写真をサムネイル表示。WPプラグイン「WP Image Carousel」
■ 同テーマ作者のおすすめテーマ
3カラム文章中心のシンプルブログに最適な無料テーマ「Ascetica」
これはイイ!無料ながら総合力高いWordPressブログ用テーマ「Origin」
写真ギャラリー・ポートフォリオに最適なWordPress無料テーマ「Hatch」
















Pingback: WordPressテーマ > 無料 > ブログ|Origin:シンプル・簡単・高機能
Pingback: WordPressテーマ > 無料 > ブログ|Ascetica:シンプル・レスポンシブ
Pingback: 3カラム×スライダーでおしゃれな雑誌風。ブログ・マガジン用WP無料テーマ「OXYGEN」
Pingback: レスポンシブ テーマへの移行