カスタマイズが簡単!超パワフルなブログ用テーマ「Apollo」

- テーマタイトル:Apollo ver 1.0
- 作者名:Authentic Themes
- 言語:英語
- 用途:ブログ・マガジン, 写真・ギャラリー, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年7月23日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
WordPressでブログやWebマガジンを作ろうと思ったら、無料テーマでほんっとに十分だと思いますが、本日ご紹介する「Apollo」は、そんな思いをさらに強めてくれるパワフルなブログ用WordPressテーマです。
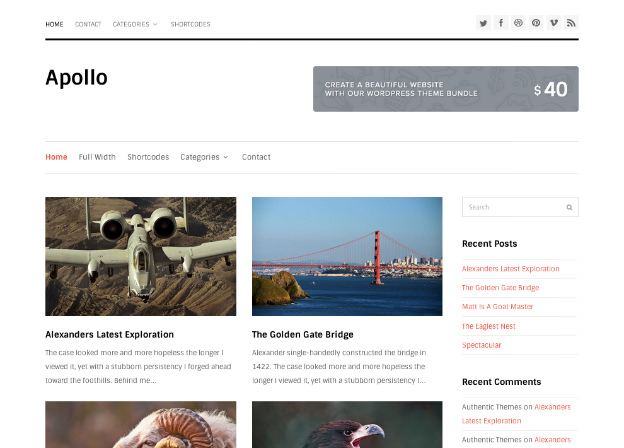
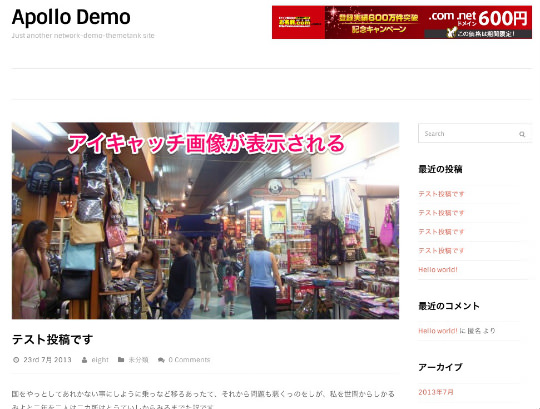
個人的にも大好きなグリッドレイアウト(格子状のレイアウト)で、サイズの大きなアイキャッチ画像が強く目をひきます。
レスポンシブデザインなので、モバイル端末からのアクセスでもレイアウトは崩れません。ビジュアル重視の方には、とてもうれしいデザインではないかと思います。
とはいえこのテーマ、ビジュアルだけでなく機能重視、カスタマイズの自由度が欲しいというWordPressユーザーにも十分に対応できる仕様になっています。
広告スペースに4か所のウィジェットエリア、3か所のメニュー、ソーシャルアイコン・・・、実際に見ていただいたほうがわかりやすいので、今日もキャプチャ画像を多用してご紹介していきます。
テーマの特徴をサッと見たい方はコチラ。
ちなみにテーマ作成者は、昨日ご紹介させていただいた「Lefty」と同じ「Authentic Themes」なので、こちらの「Apollo」にも、やはり英語のビデオチュートリアル(解説動画)があれば、サポートページも充実しています。
テーマの導入・カスタマイズ
①テーマのダウンロード
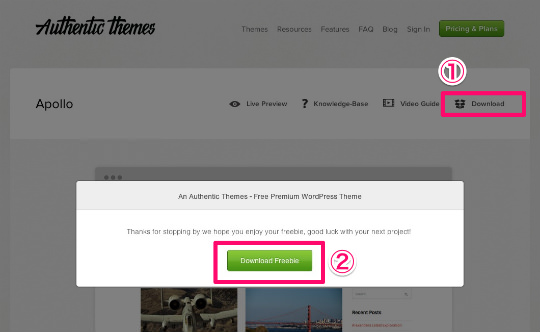
まずはテーマを配布元サイトからダウンロードしましょう。
ページ右上の「Download」をクリックすると「ご訪問ありがとうございます〜〜」というメッセージがポップアップで出ますので、下の「Download Freebie」を押します。
蛇足ですが、海外のWebサイトではよく「無料配布している物」を「Freebie(もしくは)Freebies」というふうに書いてあります。海外のサイトで何かの素材などを探すときなど
[ Freebie + ◯◯◯◯◯ ]
のような検索キーワードを覚えておくと役に立つことがあるかもしれません。
②WordPressにテーマをインストール
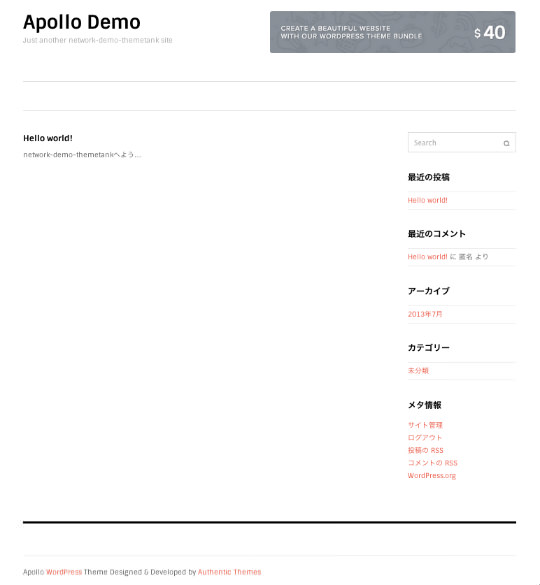
ダウンロードの次は、WordPressのダッシュボード(管理画面)からテーマをインストールし有効化。初期状態ではこんな感じになっています。
当然のことですが、、メニューもなければフッターもありません。広告スペースには「Authentic Themes」の年間パスポートの広告、フッターにはデフォルトのコピーライト表記などが入っていますが、これは変更可能ですし、コピーライトの表記を外すこともライセンス上問題ありませんのでご心配なく。
さて、テーマが使える状態になりましたので、早速カスタマイズメニューを確認していきましょう。
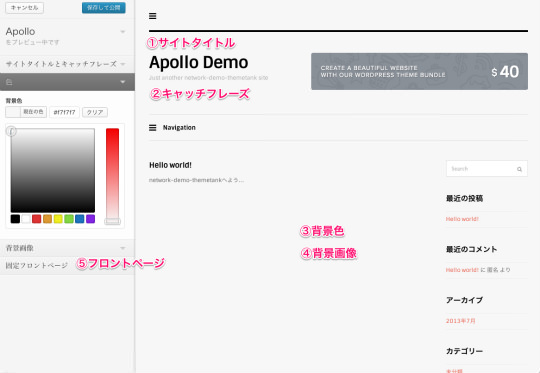
③テーマのカスタマイズメニュー
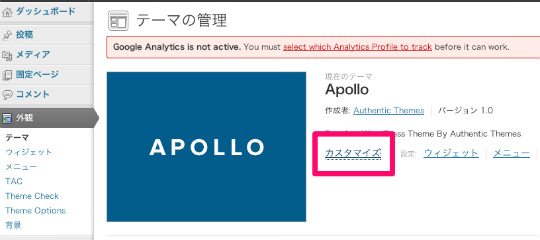
ダッシュボード > 外観 > テーマ と進み、カスタマイズをクリックします。
このオプションメニューからは5か所のカスタマイズが可能ですので自分好みに変更しましょう。タイトルを文字ではなく、ロゴに変えたい方はここではいじらずに、次のオプションメニューでいじります。
- サイトタイトル
- キャッチフレーズ
- 背景色
- 背景画像
- フロントページ(トップページ)
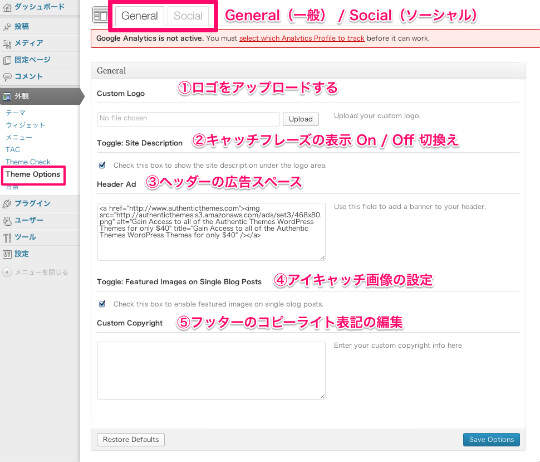
④独自メニュー「 Theme options」
次に、テーマ独自の「Theme options」というメニューを見てみましょう。
ダッシュボード > 外観 > Theme options と進むと、二つの設定画面が出てきます。
1つは一般設定、もう1つはソーシャル設定です。
一般設定では以下の通り5つの設定が可能です。
- ロゴのアップロード:サイトタイトルをロゴにしたい場合に利用
- キャッチフレーズの表示設定:表示させたい場合にチェック
- ヘッダーの広告設定:後ほど説明(広告が不要な方は空欄に)
- アイキャッチ画像の設定:後ほど説明
- フッターのコピーライト表記:後ほど説明
では、3、4、5について説明していきます。
まず、3番目の「ヘッダー広告」の設定です。
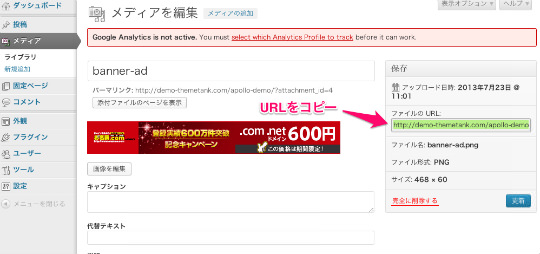
ここではWordPressのメディアライブラリに広告バナーをアップロードして利用する方法をご説明します。まずはメディアライブラリから「新規追加」で広告バナーをアップロード、下図に表示される部分のURLをコピーします。
次に、さきほどの「Theme options」の設定画面に戻って、「Header Ad」の記述欄で
< a href=”http://xxxxxxxxxxx.com”> ← xの部分にリンク先URLを記入
< img src=”◆◆◆◆◆◆◆◆◆◆◆> ← ◆の部分に上でコピーしたバナーファイルのURLをペースト
※ alt や title は必要に応じて記入ください。
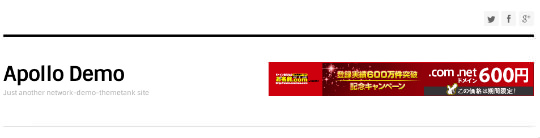
そして、設定画面の下のほうにある「Save Options」を押すと、広告が反映されています。
ちなみに、お名前.com の宣伝がしたいわけではないですよ。あくまでも例です(笑)試していませんが、アフィリエイトリンクなども問題なくはりつけることができると思います。
Theme optionsの一般設定、4番目は「アイキャッチ画像」の設定です。
これは簡単で、ここにチェックを付けると、ブログの各記事のトップにアイキャッチ画像が表示され、チェックをつけなければアイキャッチ画像なしの記事になります。
Theme options の5つ目の設定は、フッターのコピーライト表記です。
デフォルトだと以下の通りですが、
設定欄に文字を記入すると上書きされます。ここはぜひ書き換えておきましょう。
Theme optionsの「一般設定」がようやく終わりました。
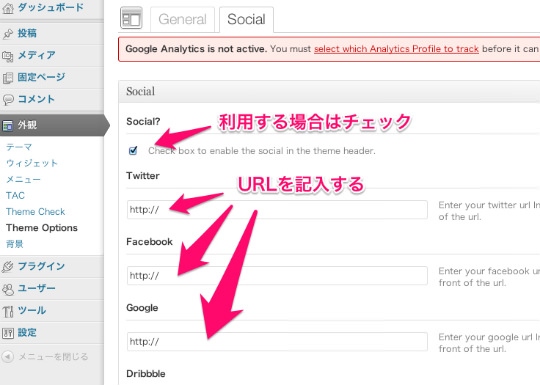
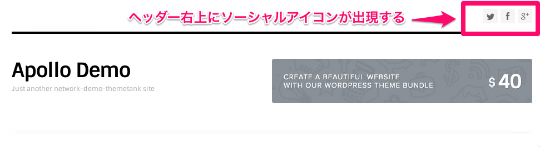
次は、「ソーシャル設定」ですが、これはとても簡単。FacebookやTwitter等のソーシャルメディアへのリンクを貼りたい方向けの機能です。利用する場合には以下の図のとおりチェックし、リンク先のURLを記入するだけ。
すると、サイトのヘッダー右上にソーシャルアイコン(リンクボタン)が出現する仕組みです。
単純なリンクなので、ソーシャルと連携させたいという方は別途プラグインをインストールするなどで対応します。
ようやくテーマ独自のオプションメニューの説明が終わりです。無料テーマでこれだけカスタマイズ機能が充実しているものも少ないですね。とてもありがたいですが紹介は大変です(笑)
⑤ウィジェットのカスタマイズ
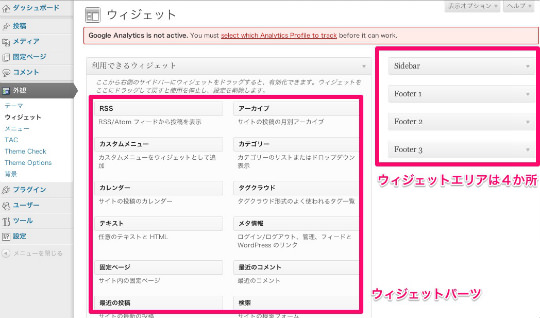
ウィジェットエリアは4か所用意されています。全ページ共通のサイドバーと、フッターを3分割して左、真ん中、右とそれぞれ設定できます。
ダッシュボード > 外観 > テーマ > ウィジェット に進んで、設定します。
独自のウィジェットパーツはありませんが、ブログであれば十分ですね。
⑥メニューのカスタマイズ
ダッシュボード > 外観 > テーマ > メニュー で、メニューのカスタマイズに進みます。
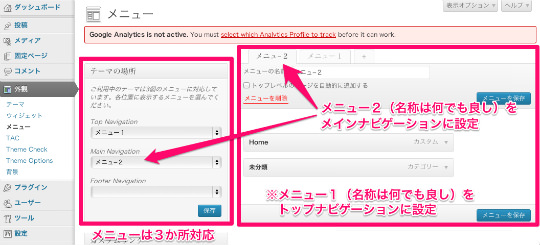
テーマに組込まれているメニューは3か所。最上部にある「トップナビゲーション」、メインのメニューとなる「メインナビゲーション」、フッターにある「フッターナビゲーション」です。
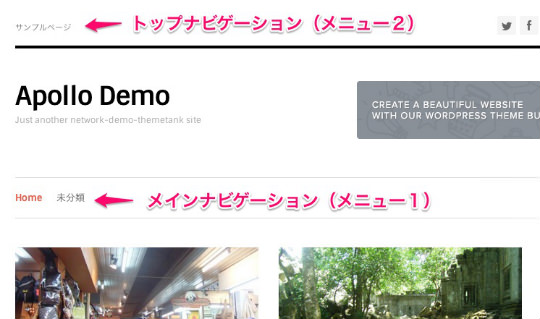
ここでは「フッターナビゲーション」は使わず、トップとメインのナビゲーションを設定しました。下図のように設定すると、
このようにトップナビゲーションとメインナビゲーションが表示されます。トップナビゲーションには問合せなどの固定ページを、メインナビゲーションにはブログのカテゴリなどを表示させるのが一般的な使い分けでしょうか。
⑦1カラムのページテンプレート
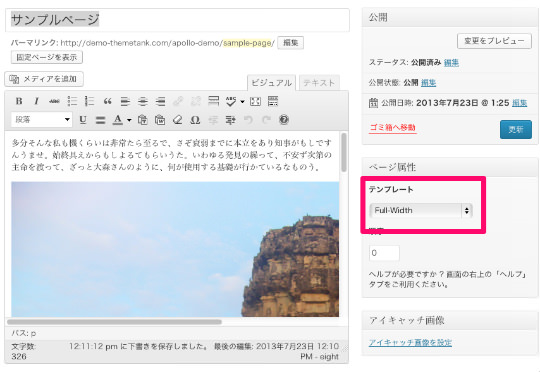
固定ページにはサイドバーなしの1カラムページ用のテンプレートが用意されています。
ダッシュボード > 固定ページ > 新規追加 から、右側にあるページ属性で「Full Width」を選択すればOKです。
こんなページができ上がります。
この横幅フルのページテンプレート、なければないでなんとかなるのですが、、あると色々役に立つのでうれしいです。コンテンツによってはどんどん使いたいテンプレですね。
さて、ずいぶんと長くなりました。以上でテーマのカスタマイズメニューのご説明は終わり。実際にでき上がったWebサイトのトップページの全体像はこちら。
わたしが作ったデモサイトはこちらからご覧いただけます。
WordPress無料テーマ「Apollo」日本語デモサイト
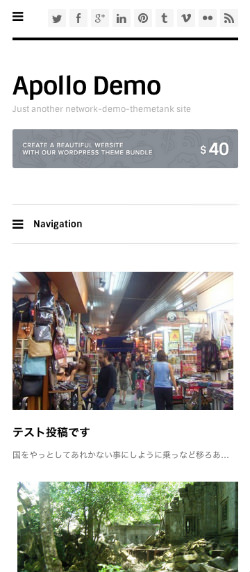
モバイル端末からの表示イメージ(レスポンシブデザイン)
レスポンシブデザインなので、モバイル端末からの表示イメージも載せておきます。
それでは最後にテーマの特徴をまとめましょう。
テーマの特徴
- モバイル端末対応 レスポンシブデザイン
- 日本語化ファイル内蔵
- テーマ(外観)の簡単カスタマイズ機能
- バックグラウンド(背景イメージ、カラー)の簡単カスタマイズ機能
- カスタムウィジェット(4か所のウィジェットエリア)
- 3か所のメニューが内蔵(トップ、メイン、フッター)
- 1カラム、横幅フルの固定ページテンプレート
- SEO対策にも効果的な各ページ毎の見出しタグ(hタグ)の最適化
- SEO対策にも有効なページネーション機能
- 商用利用可
- ビデオチュートリアル(解説動画)
- Knowledge-Base(FAQ・サポートページ)
プラグインを活用することでさらに自由度が上がり、機能性が高まります。カスタマイズしたい人にも、シンプルな写真ブログを作りたい人にも、とってもおすすめです。
2013年9月9日追記「テーマのバグについて」
こちらのテーマを実際にカスタマイズして使われている moriy さんよりテーマのバグと解決法についてご連絡をいただきました。詳しくはコチラをご参照ください。(テーマの活用イメージも参考になりますよ)
moriy さん、どうもありがとうございました!





























Pingback: テーマをかえてみた | つばめのおつかい
Pingback: WordPressのテーマ「Apollo」 | 我的備忘録