フルスクリーンスライダーが格好いい!写真ギャラリー用WP無料テーマ「Dotos」

- テーマタイトル:Dotos ver 0.1.1
- 作者名:DevPress
- 言語:英語
- 用途:写真・ギャラリー, ポートフォリオ, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年9月3日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
総合評価
本日は「写真ギャラリー」に特化したWordPress無料テーマ「Dotos」を取り上げます。
特徴的なのはトップページのフルスクリーンのスライダー(スライドショー)。あれもこれもと写真を入れたくなります。
レスポンシブ対応なのでスマホやタブレットからの表示にも自動で最適化。写真のリサイズなど細かいことを気にしないで良いので助かります。
写真ギャラリー用のテーマだけに、やっぱり「写真を見せること」に特化しており、残念ですが機能・カスタマイズ面にはあまり特徴はありません。(この種のテーマにそのようなことを期待する方も少ないでしょうが)
テーマ作者のデモサイトもありますが、今回はわたしが作ったデモサイトをもとにカスタマイズ方法などご紹介します。
あるフォトグラファーの個人HPという設定で、「Easy FancyBox」というプラグインを実装しLightbox機能を追加してみたりしました。先にこちらからデモサイトを見ておいていただくと、この後のご紹介がよりわかりやすいかと思います。
目次
1.テーマの特徴
◆ デザイン・仕様 ・・・・・・・
- フルスクリーンスライダー:トップページ、迫力満点です
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK!
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
◆ カスタマイズ・オプションメニュー ・・・・・
- メニュー・カスタマイズ機能:
- ウィジェット・カスタマイズ機能:
- 独自ウィジェットパーツ:
- フッター・カスタマイズ機能:クレジット表記の編集機能
2.テーマのデザイン・レイアウト
2−1)トップページのデザイン
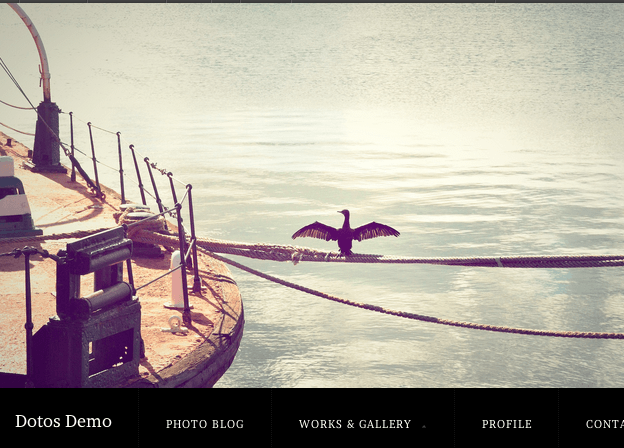
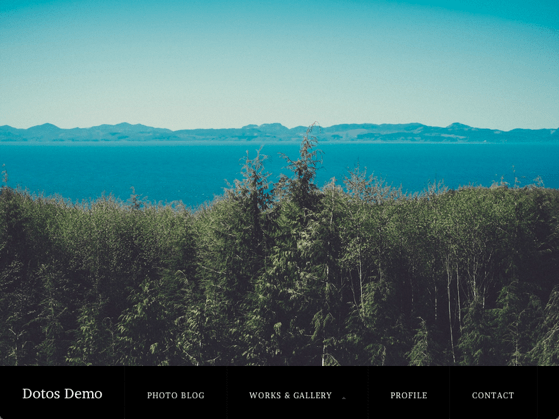
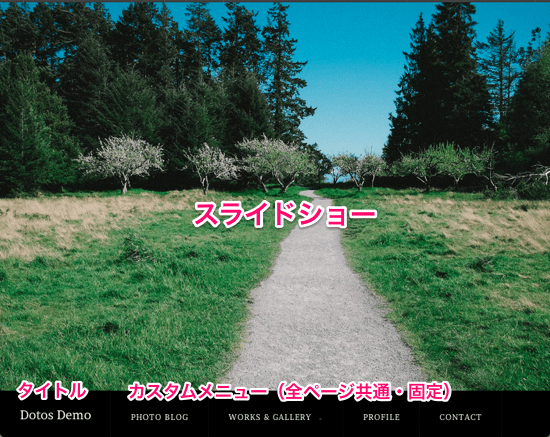
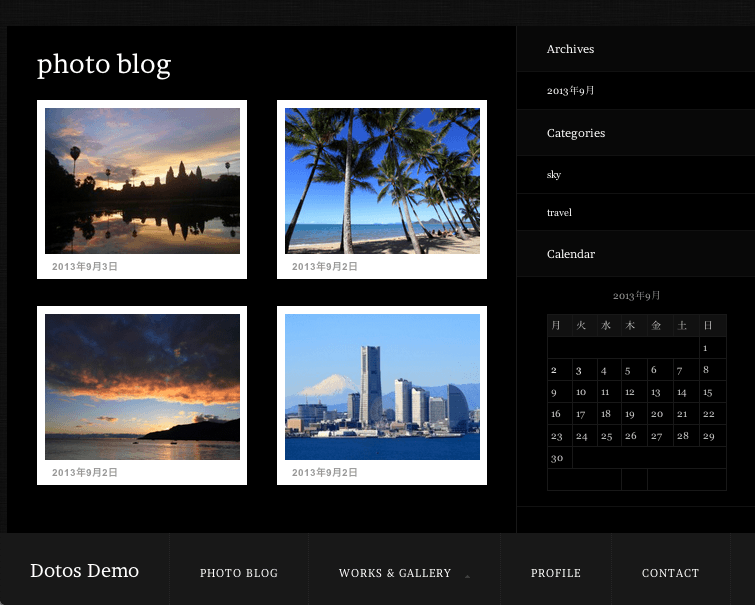
トップページは、フッター部分に全ページ共通&固定となるタイトル、カスタムメニューが表示され、その上にフルスクリーンのスライドショーが表示されます。
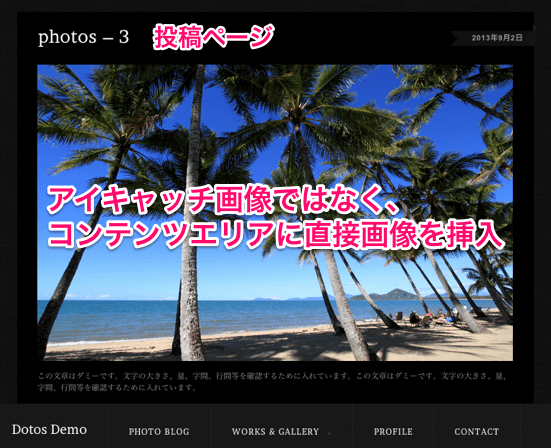
2−2)投稿ページのデザイン
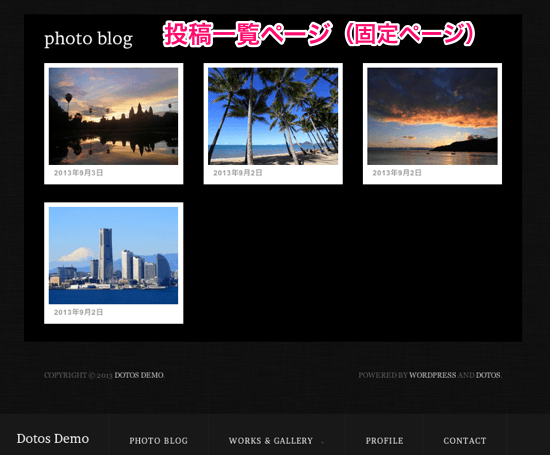
投稿記事の一覧ページは、それぞれサムネイル画像と日付が表示されます。ここで、サイドバーを表示させることもできますので、後ほどご紹介します。
それぞれクリックすると、個別の投稿ページに飛びます。後ほどご説明しますが、固定記事、投稿記事ともにアイキャッチ画像は機能しませんので、それぞれコンテンツエリアに直接画像を挿入します。
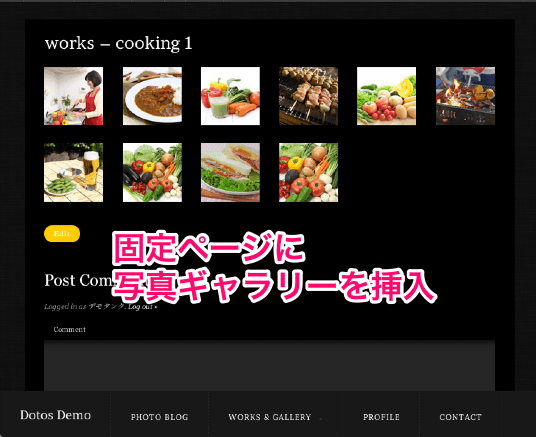
2−3)固定ページのデザイン
固定ページに写真ギャラリーを挿入してみました。
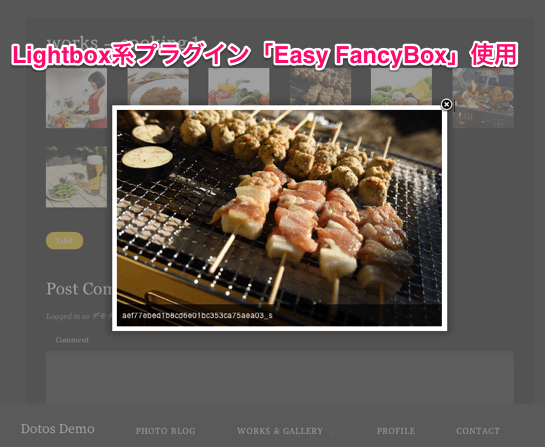
写真ギャラリー用のLightbox系プラグイン「Easy FancyBox」を使用しているので、各画像をクリックすると下図のように表示されます。
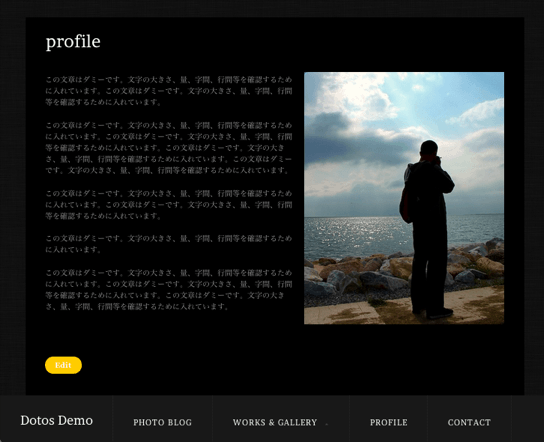
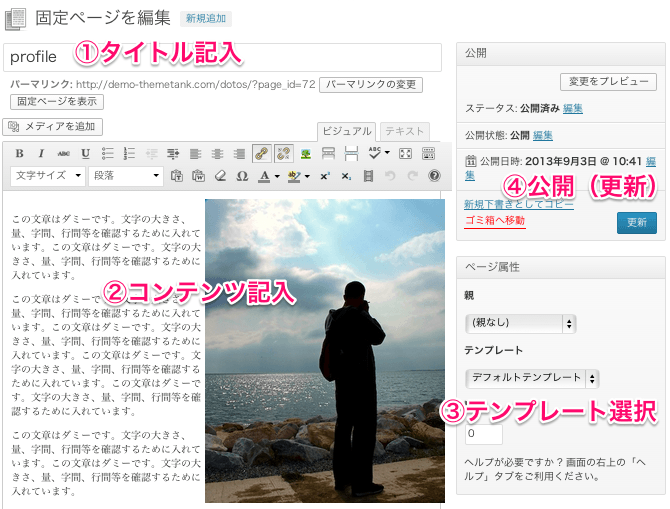
固定ページから、プロフィール用のページを作ってみました。
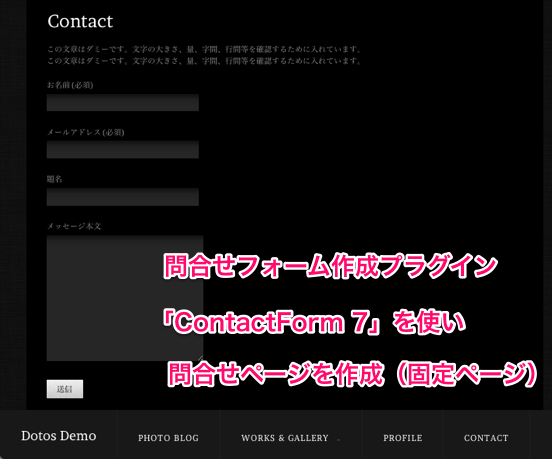
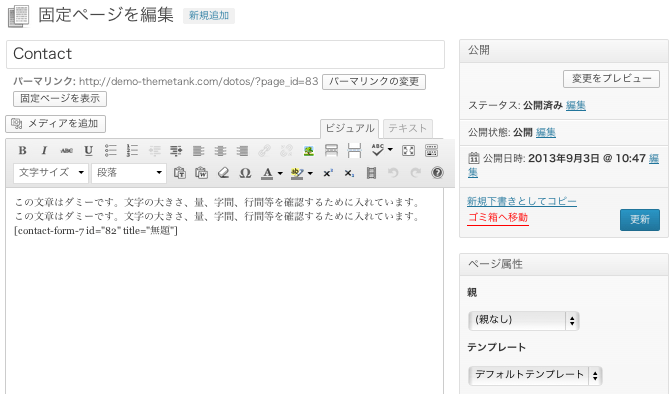
こちらは問合せページ、やはり固定ページで作っております。問合せフォーム用のプラグイン「ContactFor 7」を使用しています。
3.テーマの導入方法
3−1)テーマのダウンロード
まずは配布元ページからWordPressのテーマファイルをダウンロードします。
【Download】ボタンを押すとすぐにダウンロードが始まり、「dotos.zip」という圧縮フォルダを保存します。
3−2)テーマのインストール
ダッシュボード > 外観 > テーマ > 新規追加 > アップロード「dotos.zip」> 有効化
次いで、WordPressのダッシュボード(管理画面)からテーマをインストールし、有効化しましょう。
無事、インストールが完了したらサイトを表示してみましょう。
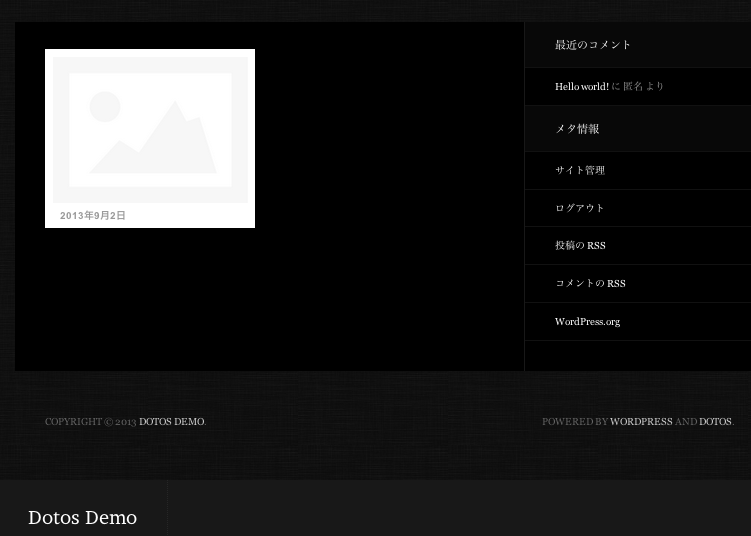
右サイドバー、左コンテンツのブログサイトになっています。「あれ、フルスクリーンのスライダーは?」と思った方、ご安心下さい。それではここから「テーマ・カスタマイズ」に入りましょう!
4.テーマのカスタマイズ
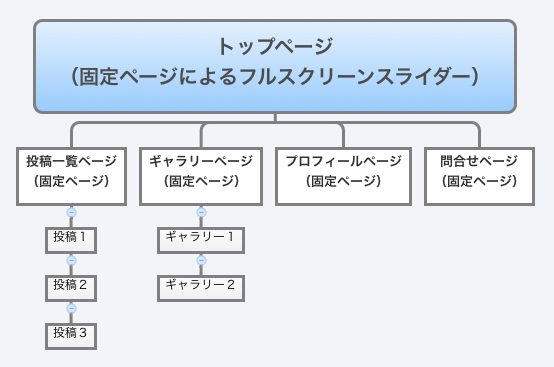
さて、ではこれからサイトを作っていきますが、あらかじめサイトの全体像を確認しておきましょう。
今回は、あるフォトグラファーの個人HPという設定です。サイト制作の流れとしては、まず固定ページを作って(トップページ、投稿一覧ページ、ギャラリーページ、プロフィールページ、問合せページ)、次いで投稿ページ(ブログ)を更新していくという感じです。
4−1)唯一のオプションメニュー「クレジット表記の編集」
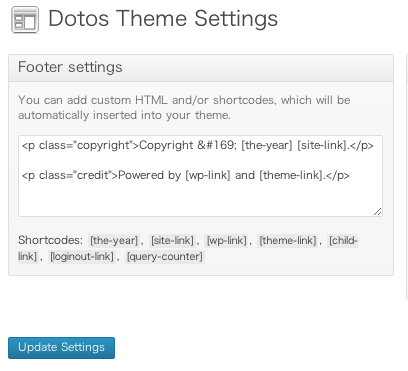
ダッシュボード > 外観 > Theme Settings
具体的なカスタマイズに入る前に、「Dotos」唯一のカスタマイズ・オプションメニューをご紹介しておきます。
フッターのクレジット表記を編集することができ、[the-yeae][site-link]などのショートコードを使ったり、直接文字を書き込んで編集することができます。
4−2)トップページのフルスクリーンスライドショーの準備
それではここから本格的にサイトのセットアップ・カスタマイズに入りましょう。まずは、トップページのスライドショーを準備します。
ダッシュボード > 固定ページ > 新規追加
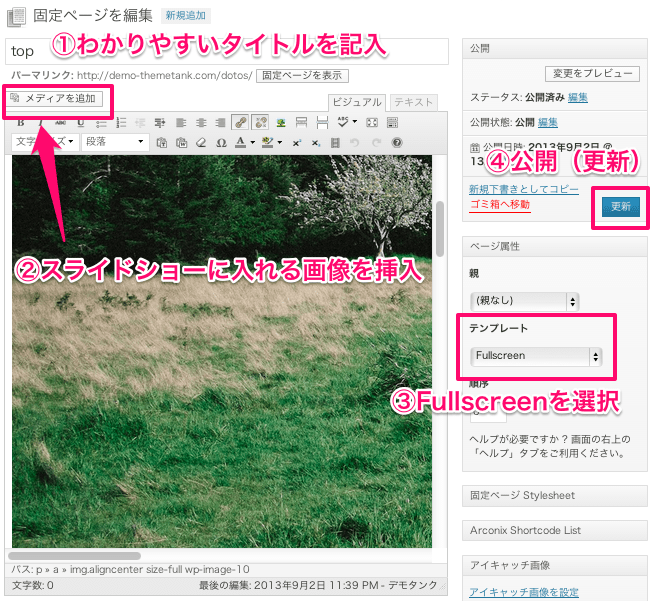
下図の通り、①トップページ用にわかりやすいタイトルを記入、②コンテンツエリアに画像を挿入、③ページ属性のテンプレート欄で「Fullscreen」を選択、④公開(更新)ボタンを押します。
画像は自動でリサイズ表示されますが、フルスクリーン表示されても大丈夫なように大きい画像を登録しましょう。
4−3)投稿記事の一覧ページの準備
トップページの次は、投稿記事を一覧表示するための「ページ」を準備しましょう。
ダッシュボード > 固定ページ > 新規追加
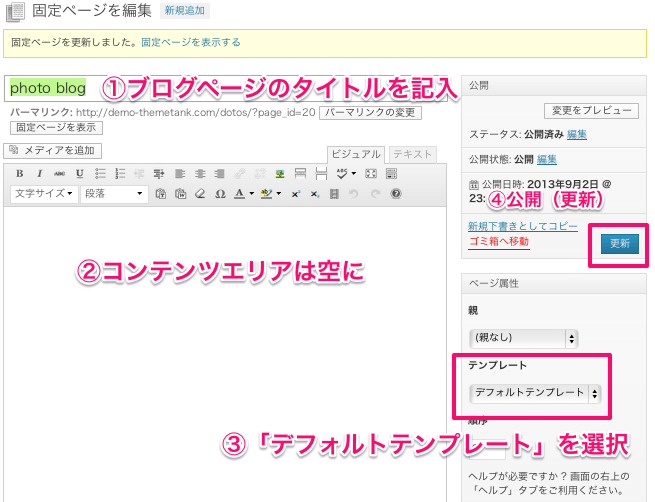
こちらも先ほど同様、固定ページを追加しますが、コンテンツエリアは空欄にし、ページ属性のテンプレート欄は「デフォルトテンプレート」を選択します。
4−4)サイドバーを外す
先ほど(3−2)の箇所ではサイドバーが表示されていた通り、デフォルトではサイドバーが「ある」設定になっています。
今回はこれを外します。(※投稿一覧ページでサイドバーを表示させたいという方は、ここは飛ばして、次の項にお進みください)
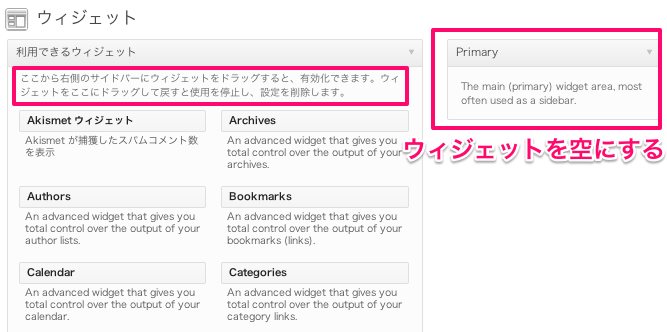
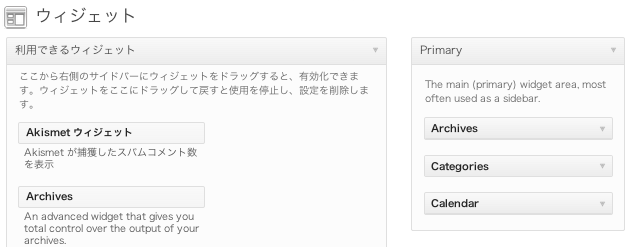
ダッシュボード > 外観 > ウィジェット
右側の「Primary」というウィジェットエリアから、パーツを外して空にします。
4−5)トップページ、投稿ページを指定する
それぞれのページができ上がってきましたので、「トップページ」、「投稿ページ」に「先ほど作った固定ページ」をひもづけましょう。
ダッシュボード > 設定 > 表示設定
下図の通り、「フロントページの表示 > 固定ページ」で、それぞれ先ほど作った固定ページ(タイトル)を選択します。
4−6)その他のコンテンツ(ページ)を追加する
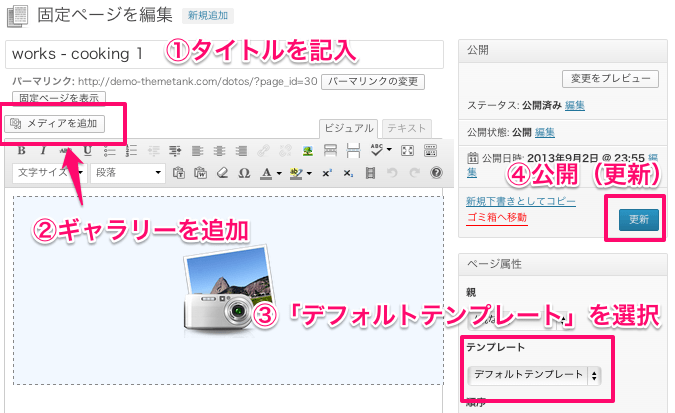
その他の固定ページもガンガン作ってしまいましょう。ちなみにギャラリーページ用には「Easy FancyBox」、問合せページ用には「Contactform 7」というプラグインを活用しています。
ギャラリーページ
プロフィールページ
問合せページ
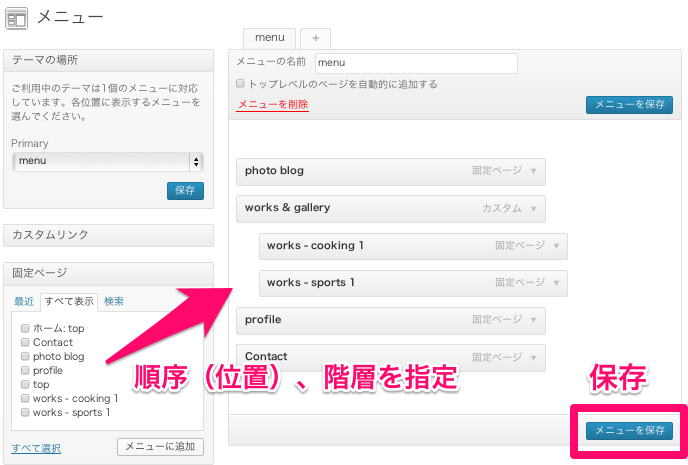
4−7)メニューを編集する
設計通り、ほぼサイトができ上がってきましたので「メニュー」を編集しましょう。
ダッシュボード > 外観 > メニュー
ここまでの作業でトップページにはスライドショーのある固定ページが指定され、各固定ページ、メニューと、ホームページができてきました。
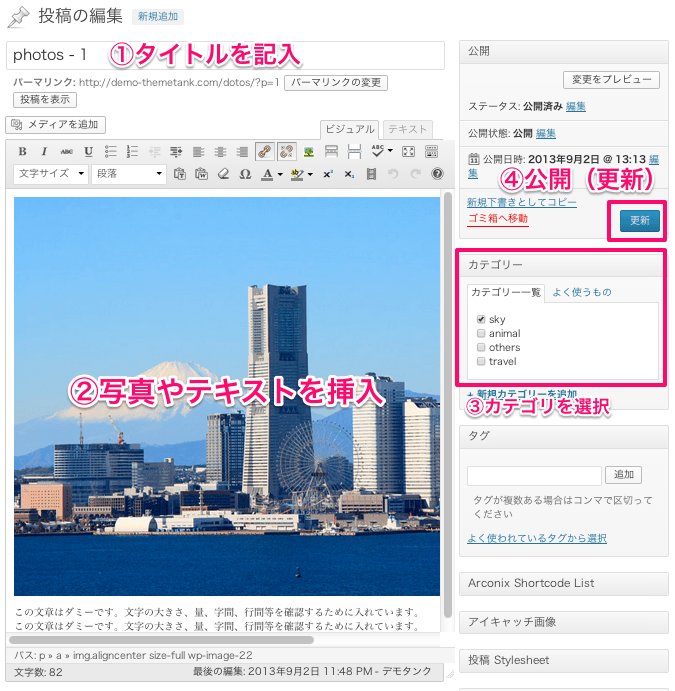
4−8)記事を更新する
それでは投稿記事も作っていきましょう。
ダッシュボード > 投稿 > 新規追加
通常のWordPressサイトの更新作業と同じですが、アイキャッチ画像のサポート機能はありません。コンテンツエリアに写真も挿入してください。
4−9)投稿一覧ページでサイドバーを表示させたい場合
今回のデモサイトではサイドバーを使いませんでしたが、サイドバーを使いたい場合は「カスタムウィジェットメニュー」から設定してください。
ダッシュボード > 外観 > ウィジェット
右側の「Primary」ウィジェットエリアにウィジェットパーツを挿入する。
投稿一覧ページにサイドバーが表示されます。
以上でテーマの導入、カスタマイズは終了です。もちろん、文章を作るのには時間はかかるでしょうが、WordPressテーマを使ったWebサイトそのものの箱自体の制作は数時間もあれば十分でしょう。
5.まとめ
わたし自身も写真やカメラが好きなので、今回はデモサイトをしっかりと作ってみました(笑)たまった写真を整理するのにもおすすめのテーマですね。
冒頭のご紹介では写真ギャラリーサイトというふうに限定しておりましたが、工夫次第では「ポートフォリオサイト」にも十分に使うことができるでしょう。素敵なギャラリーサイト、ポートフォリオサイトを構築されてください。
今回使用した写真ギャラリー用プラグインはこちらをご参照ください。
写真ギャラリーサイトにおすすめのLightbox風プラグイン「Easy FancyBox」
他のテーマもいかがですか?
写真・ギャラリー用 WordPress 無料テーマ一覧






























DL出来ないようですが、もうどうにも、出来ないですよね?
管理人殿
いつも参考にさせて頂いてます。とくに管理人様のでもサイトがとても参考になります。
こちらを拝見して「Dotos」を使ってみたかったのですが…うん、閉鎖されちゃったのかな…残念。
私もダウンロードできませんでした。もうなくなっちゃったのかなぁ?
でかく写真を見せるのによさげだと思ってダウンロードしようと思ったが
どうやらもう作者がダウンロード終了させてしまったようだ。
残念だ。どこかに落ちていないかも調べて見たがどこにもないようだ。
残念残念