シンプルな個人ブログから写真・ビジネス用途もOK!「Simple Catch」

- テーマタイトル:Simple Catch ver 2.6.1 テスト
- 作者名:CATCH THEMES
- 言語:英語
- 用途:ブログ・マガジン
- 価格:無料
- 配布元最終確認日:2013年8月23日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
いわゆるオーソドックスなブログやWebマガジンを作りたいという方におすすめなのがWordPress無料テーマ「Simple Catch」です。
シンプルなデザインと作り・カラーデザインで、用途としては個人ブログから写真ブログ、ビジネスブログまで大丈夫でしょう。
トップページのスライドショーを始め、各ページごと自由に選べるページレイアウトなど機能性は十分。それでもオプションメニューが充実しているのでカスタマイズが驚くほど簡単です。
実際に使ってみての感想ですが、(感覚的な言葉で申し訳ないのですが・・・)クセがなく余計なものがないのでわたしたち日本人向きなWordPressテーマな気がします。結構クセのあるテーマが多いですから(笑)
それでは実際のテーマ紹介に入っていきましょう。
目次
1.テーマの特徴
- スライドショー:投稿記事のアイキャッチ画像を読み込み簡単設置
- ソーシャルメディア連携:ヘッダーにソーシャルアイコンを設置可能
- テーマ独自のオプションメニュー:豊富なオプションメニューあり
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- 各種テキストのカスタマイズ機能:パーツ毎テキストを自由に設定
- ファビコンのアップロード機能:こだわり派にうれしい機能
- メニュー・カスタマイズ機能:ヘッダーにカスタムメニューを設置
- ウィジェット・カスタマイズ機能:サイドバー、フッターを自由に編集
- 選べるページレイアウト:サイドバーの位置、あり/なしをページ毎に設定可能
- 英文マニュアル:Googleサイト翻訳を使えば日本語でバッチリ!
- 英語サポート:配布元サイトのコメント欄から質問
- テーマ・アップデート:WPアップデート対応、セキュリティ向上に
- クロスブラウザ:主要ブラウザに対応(IE8+, Firefox, Chrome, Safari, Opera)
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
- WordPress公式サイト配布テーマ:安心です
2.テーマのデザイン・レイアウト
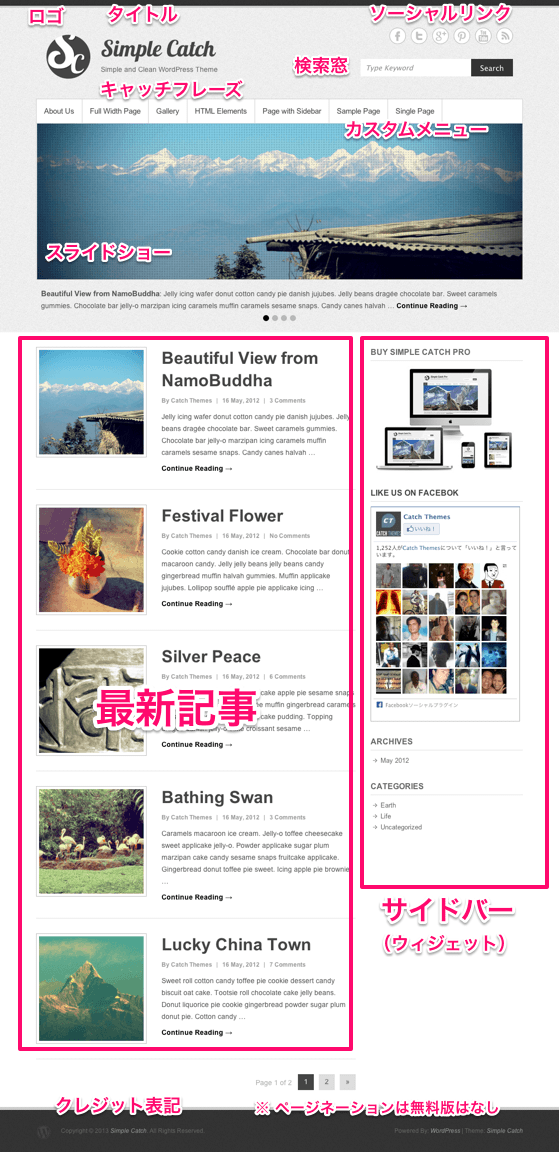
2−1)トップページのデザイン
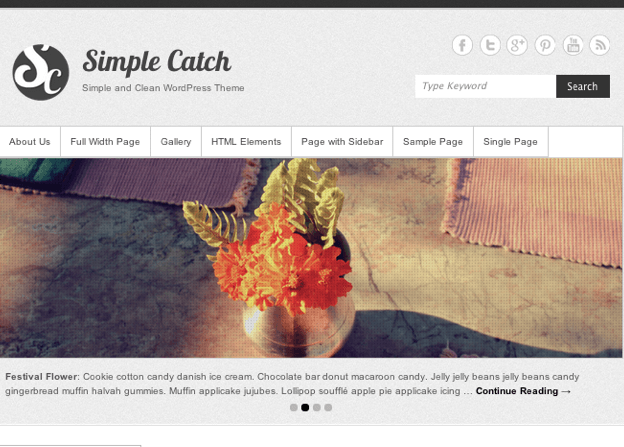
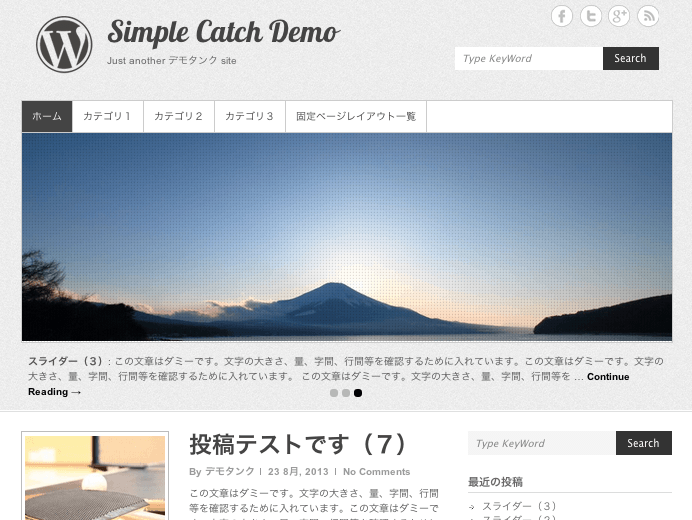
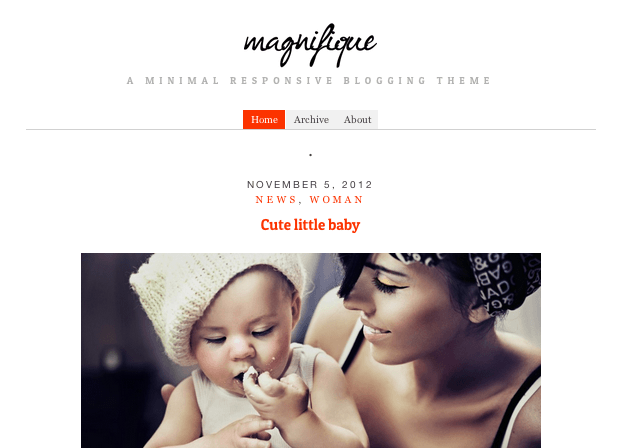
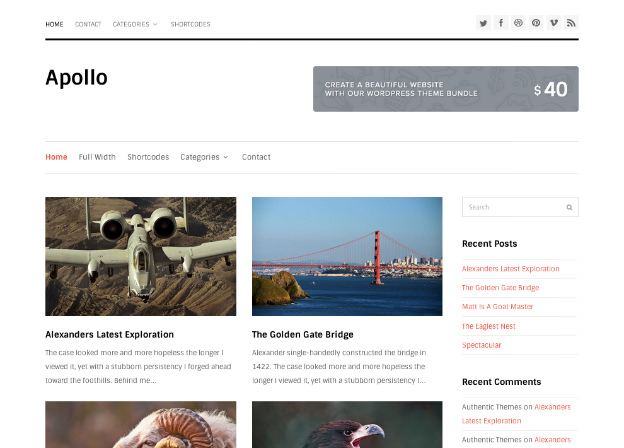
まずはトップページのデザインから見ていきましょう。スライドショーがついていますが、いわゆるオーソドックスな「ブログ」スタイルで日本人好みです。
上部ヘッダー部分は、①ロゴ、②サイトタイトル、③キャッチフレーズ、④ソーシャルリンクアイコン、⑤検索窓、⑥カスタムメニューとなっており、こちらは全ページ共通です。
次に⑦スライドショーがあり、実際のコンテンツエリア、サイドバー、フッターと続きます。
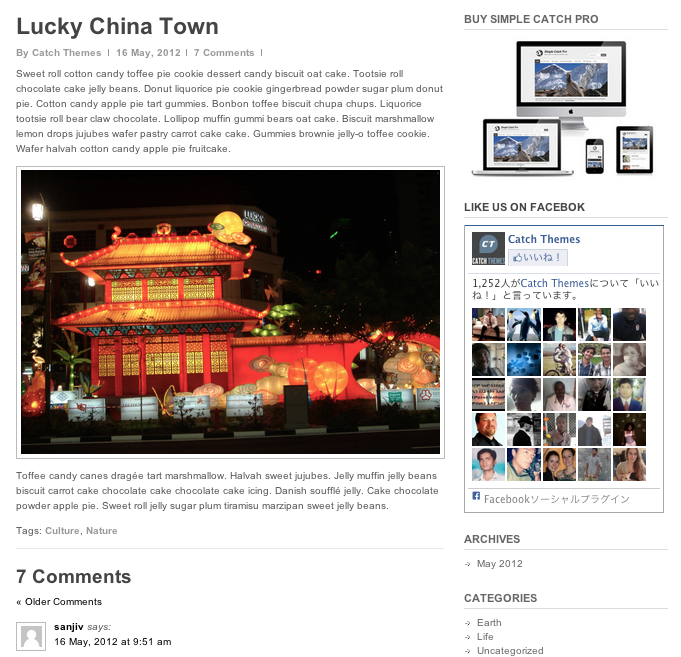
2−2)投稿ページのデザイン
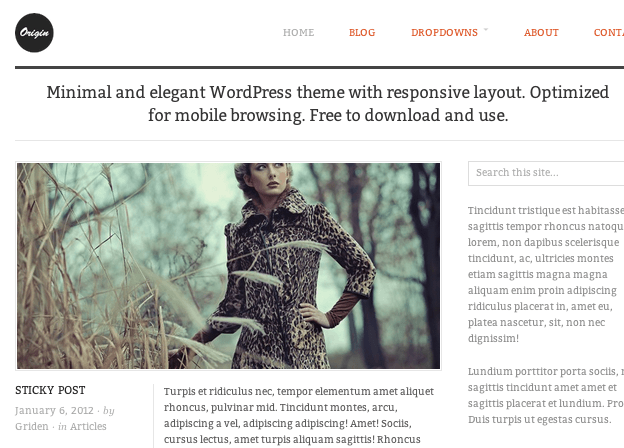
ブログ投稿ページはサイドバーとコンテンツエリアとなります。アイキャッチ画像はトップページやアーカイブページなどの一覧ページでは反映されますが、記事本文では表示されません。
2−3)自由なページレイアウト
さきほどの画像では「右サイドバー × 左コンテンツエリア」となっていますが、投稿記事も固定記事もレイアウトを「4種類」の中から選ぶことができます。
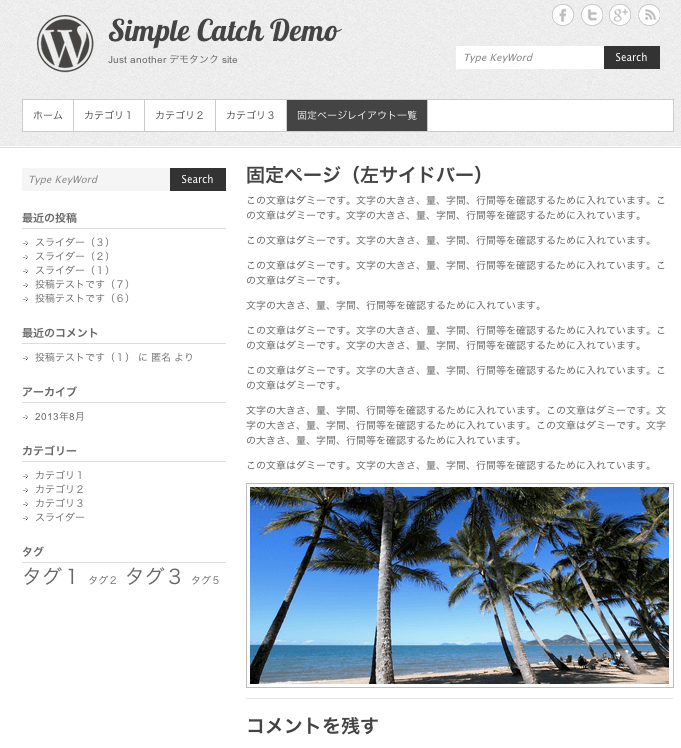
左サイドバー × 右コンテンツエリア
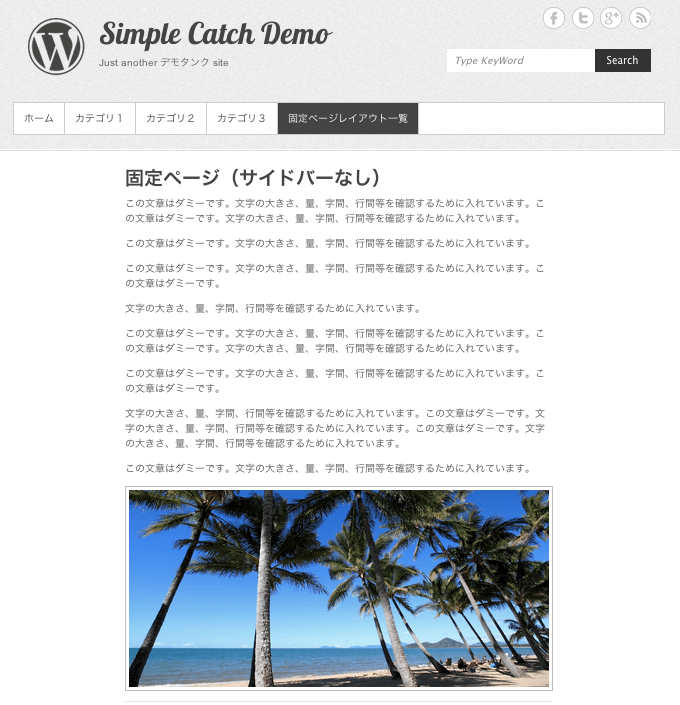
サイドバーなし1カラムページ
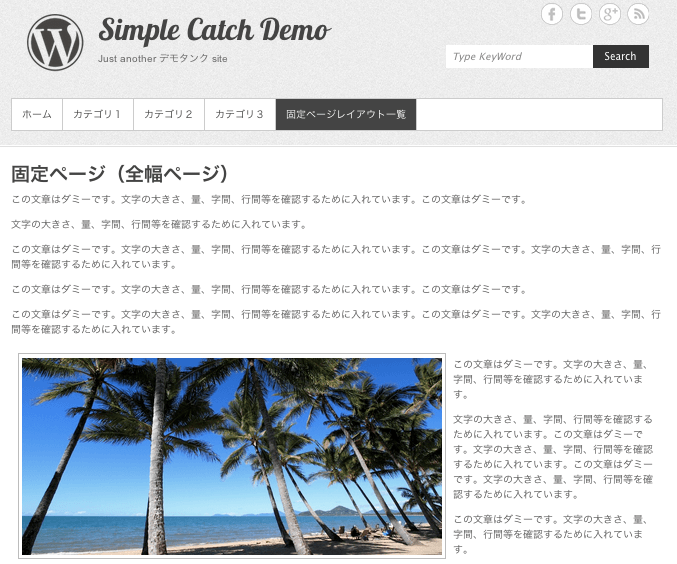
サイドバーなし全幅ページ
3.テーマの導入方法・セットアップ
テーマの導入、カスタマイズも至って簡単です。
まずはテーマ配布元サイトのページ右上にある[DOWNLOAD NOW]ボタンをクリックし、WordPressテーマファイルをダウンロードしましょう。
「catch-everest.1.2.zip」という圧縮フォルダをダウンロード。このファイルを今度はWordPressの「ダッシュボード > 外観 > テーマ > 新規追加」からインストール。10秒ほどでインストールが済みますので、そのままテーマを「有効化」。
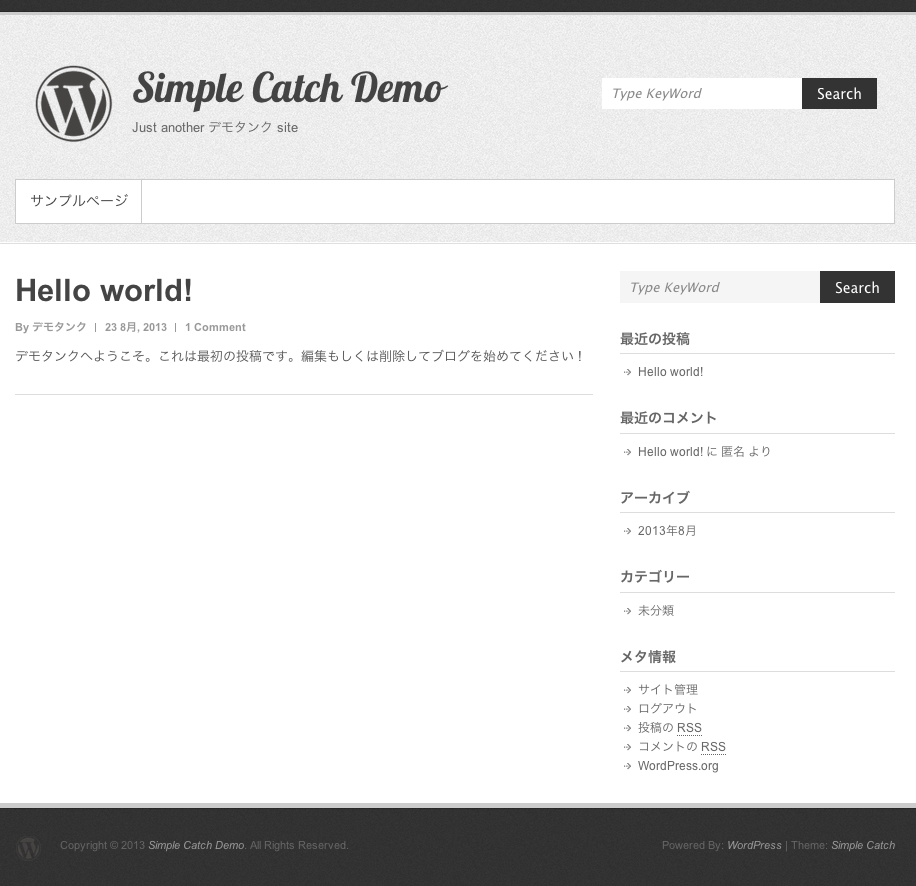
以上でテーマの導入は完了です。導入直後にサイトを表示させるとこのようになっています。
4.テーマのカスタマイズ
4−1)ヘッダーのカスタマイズ
ではここからカスタマイズに入ります。まずはヘッダー部分から始めましょう。
ダッシュボード > 外観 > Theme Options > Logo Options
サイトタイトル部分は、「ロゴ画像あり・テキストタイトルなし」、「ロゴ画像なし・テキストタイトルあり」、「両方あり」など自由に設定できます。
ダッシュボード > 外観 > Theme Options > SOCIAL LINKS
続いて、サイト右上に設置されるソーシャルアイコンの設定を行います。設定は簡単で、リンク先のURLを設定画面で入力するだけです。
ページ右上にアイコンが表示されます。
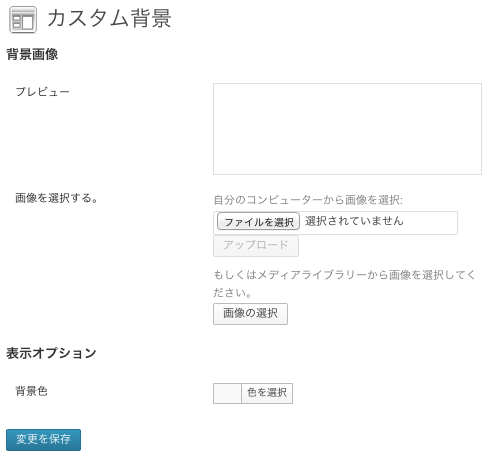
4−2)背景(バックグラウンド)のカスタマイズ
ダッシュボード > 外観 > 背景
4−3)ファビコンの設定
ダッシュボード > 外観 > Theme Options > Favicon
ブラウザのBookmarkやタブに表示される「ファビコン」画像を設定したい場合に使います。
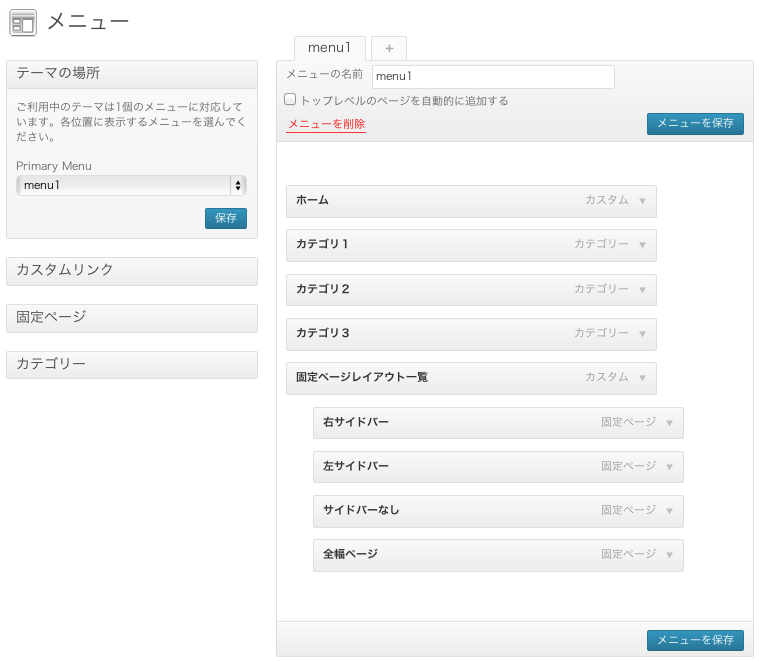
4−4)メニューのカスタマイズ
ヘッダー部分、残るは「カスタムメニュー」の設定です。
ダッシュボード > 外観 > メニュー
4−5)スライドショーのカスタマイズ
ヘッダー部分が終わりましたので、次にスライドショーの設定方法です。
スライドショーは個別に作るのではなく、「スライドショーに表示させたい記事を指定する」タイプです。実際の流れを確認しましょう。
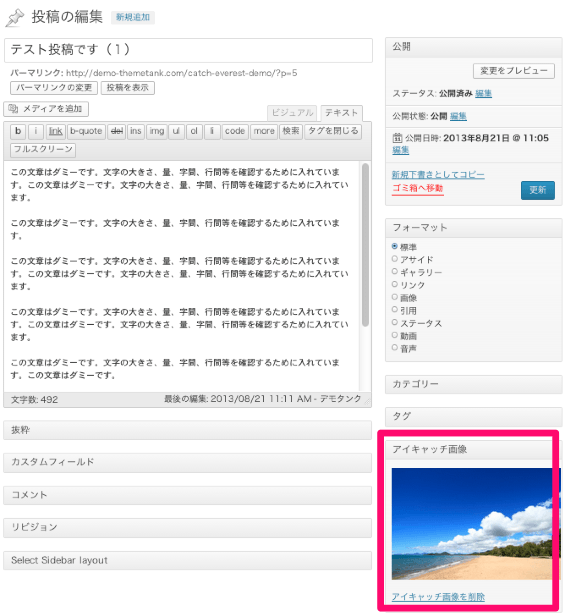
ダッシュボード > 投稿 > 新規追加
まずはブログ記事を作ります。タイトル、コンテンツを記入、アイキャッチ画像とカテゴリ(タグ)を設定し公開ボタンを押します。ここで設定したアイキャッチ画像がスライドショーに使われますので、画像サイズに気をつけましょう。
推奨サイズ:横 976 × 縦 313 ピクセル(※ これより大きいサイズであれば自動リサイズされますので、面倒くさい時は大きめな画像を選べば良いでしょう)
公開した後(ページを作成した後)に「投稿一覧ページ」を見ると一番左側に「投稿ID」が表示されていますので、スライドショーに差し込みたいIDをコピーしておきます。
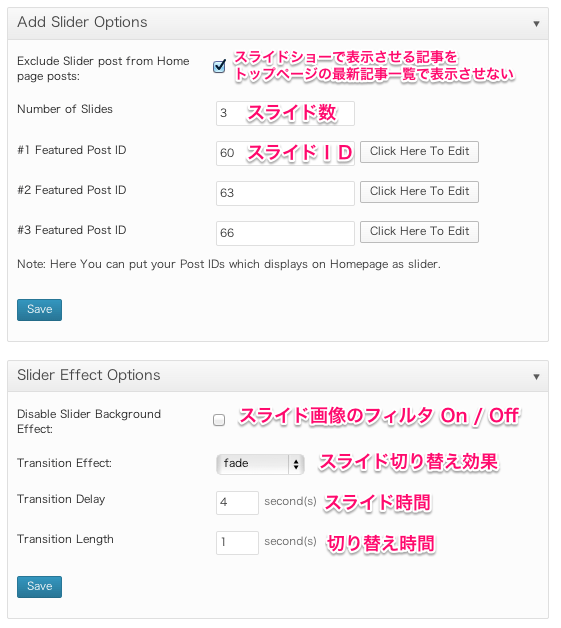
ダッシュボード > 外観 > Theme Options > FEATURED POST SLIDER
次に、スライドショーの各種設定を行います。スライド枚数に応じて、さきほどのスライドIDを入力します。
デフォルトではスライド画像にドット柄で味のある雰囲気の「フィルタ」が設定されています。嫌いな方はフィルタの設定をオフにしましょう。
以上でスライドショーの設定は完了です。スライド目安は3〜6枚程度でしょうか。
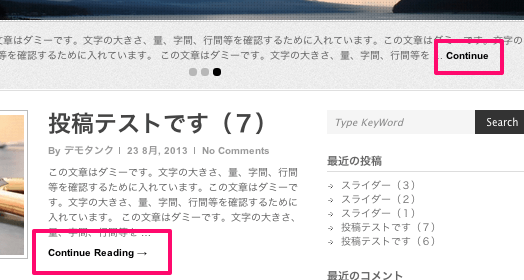
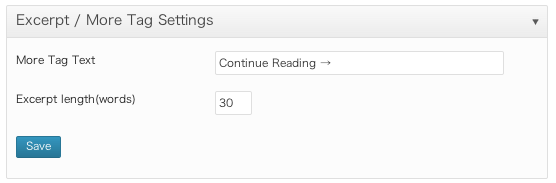
この画像で気になった方もいたかもしれませんが、スライドショーのテキストボックスやブログ記事一覧部分の「Continue Reading」というテキストリンクを変更することができます。
ダッシュボード > 外観 > Theme Options > EXCERPT / More Tag Settings
一般的なのは「続きを読む」ですね。
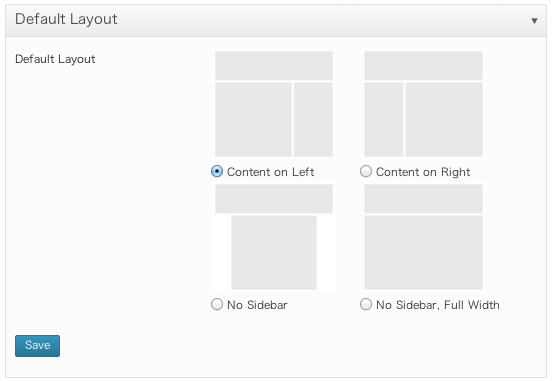
4−9)ページのレイアウト設定
ダッシュボード > 外観 > Theme Options
トップページより下の下層ページのレイアウトを設定します。各ページを作る時に(投稿ページ / 固定ページ ともに)個別で設定することもできますので、まぁ、ここではサイドバーありのパターンを選ぶ方がほとんどだと思います。
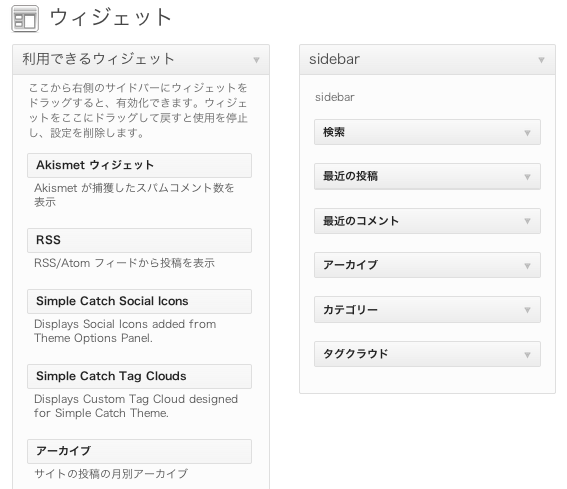
4−10)ウィジェットエリアのカスタマイズ
ダッシュボード > 外観 > ウィジェット
最後にサイドバーをウィジェットメニューから編集します。
4−11)その他のカスタマイズ
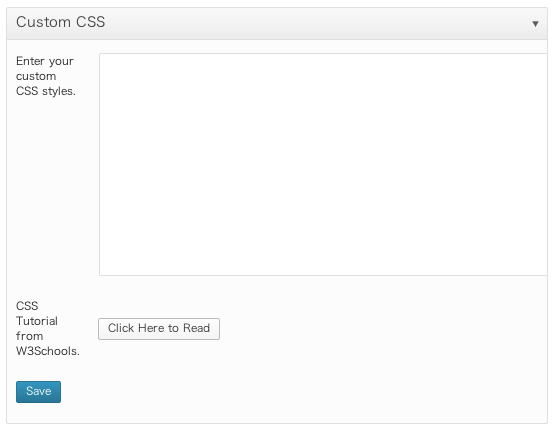
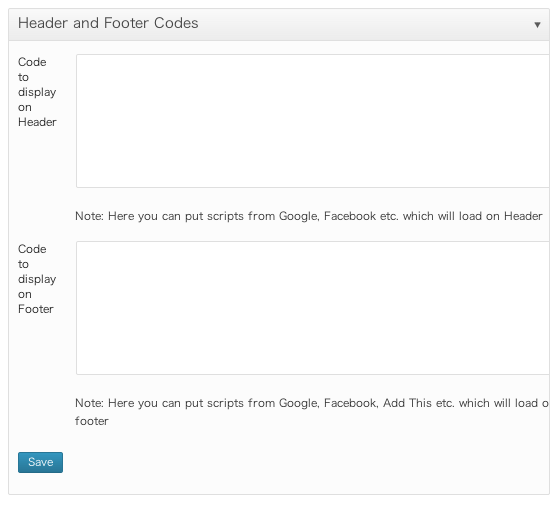
その他、中、上級者向けのカスタマイズメニューも用意されています。
ダッシュボード > 外観 > Theme Options > Custom CSS:CSS 追加
ダッシュボード > 外観 > Theme Options > WEB MASTER TOOLS:ヘッダー、フッターにコード追加
以上、「Simple Catch」のセットアップが完了です!
5.その他の特徴
5−1)サポート
英語ですがサポート関係は充実しています。テーマ作者への質問をはじめ、FAQページ、サポートフォーラムページ(有料メンバー以外は閲覧のみ)もあります。
テーマの導入自体でそれほど困ることはないと思いますが、もっともっとカスタマイズしたいという時にはヒントになる情報があるかもしれませんので、以下のリンクよりどうぞ。
5−2)テーマのマニュアル
英文マニュアルページも用意されています。
さて「Simple Catch」は、いかがだったでしょうか?シンプルなデザインでもブログをやるには十分すぎるほどの機能です。「オーソドックスなブログ」を作りたい方はぜひご検討ください。
ブログ用テーマをもっと見る
ブログ・Webマガジン用WordPress無料テーマ一覧




























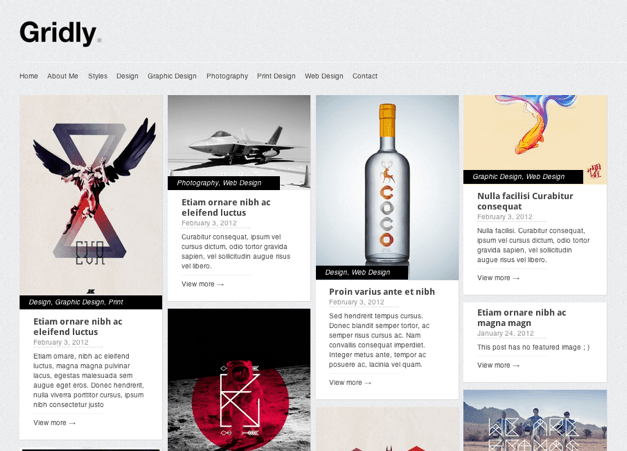
>残念ながらテーマ作者のデモサイトは若干カスタマイズされており、赤・青・緑とカラフルになって>いますが、実際には一色しか設定できません。
とされていますが、実際には投稿>カテゴリーの各カテゴリーの編集画面に”category color”という項目が増えるのでそちらを設定することによりカテゴリーごとのカラー設定が可能です。
配布元の動画でも説明されているのでご確認ください。
Pingback: WordPress テーマ「Attitude」- 無料ながら万能、多用途型のスゴいやつ。
Pingback: wordpress再構築して参考にしたもの!