シンプルおしゃれなビジネス・ポートフォリオ用テーマ「CudaziMono」

- テーマタイトル:Cudazi Mono ver 1.3
- 作者名:CUDAZI
- 言語:英語
- 用途:ビジネス, ポートフォリオ
- 価格:無料
- 配布元最終確認日:2013年7月31日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
ブランド作りを意識してビジネス用ホームページやポートフォリオサイトを作りたい方におすすめなのが、WordPressテーマ「Cudazi Mono」です。
白黒モノトーンのシンプルデザインが落ち着いた雰囲気を生み出していますね。
「マーケティング・セールス」を強く打ち出してWebサイトを作ると、いつの間にかゴテゴテ・ごちゃごちゃしたサイトになってしまうことがあります。
もちろん、それは悪いことではありませんが(目的ありきです)、「ブランディング」という観点で考えると安易に良いことだとは言えません。
自社のイメージ、あるいは商品・サービスのイメージがターゲット顧客からズレてしまって、問題となることが頻繁に起こっているからです。
これだけモノが溢れてしまっては商品やサービス単体での差別化が難しいのが現実です。そうなると「ブランド」という目に見えない何かかの力が優劣を決めるので、そのブランドを体現できる「デザイン(総合的な意味で)」という分野に目を向けざるえないのではないかと思います。
前置きが長くなってしまいましたが、今日はそんな「ブランド作り」を助けてくれるだろう、デザイン性の高い高機能な無料テーマをご紹介したいと思います。
若干カスタマイズが難しいので、わたしのほうでもデモページを作りました。解説も詳しく書いてみましたので、ぜひ参考にしていただければ幸いです。
目次
1.テーマの特徴
まずはザザッとテーマの特徴について確認していきましょう。無料テーマの中で機能性はトップレベルでしょう。
- 自由自在なスライドショー:大きさ自由、何個でも作成可、どこにでも設置OK
- 2種類の固定ページテンプレート:サイドバー付き・横幅フルの全幅ページ
- 3種類のポートフォリオ用ページテンプレート:コンテンツごとに選択可能
- カスタムバックグラウンド:背景画像、背景色をカスタマイズOK
- カスタムメニュー:ヘッダーにカスタムメニューを設置可能
- カスタムウィジェット:全20か所!ウィジェットを自由自在に設定可能
- カスタムフッター:ウィジェットを使って自由自在にレイアウトOK
- 日本語化ファイル内蔵:テーマがすぐに使えます
- 豊富なショートコード:サイト表現力に幅が出ます
- マニュアル:英語ですが、マニュアル充実!
ここには書いてない細かい特徴もありますが、まさに至れり尽くせりです。
2.テーマのデザイン・レイアウト
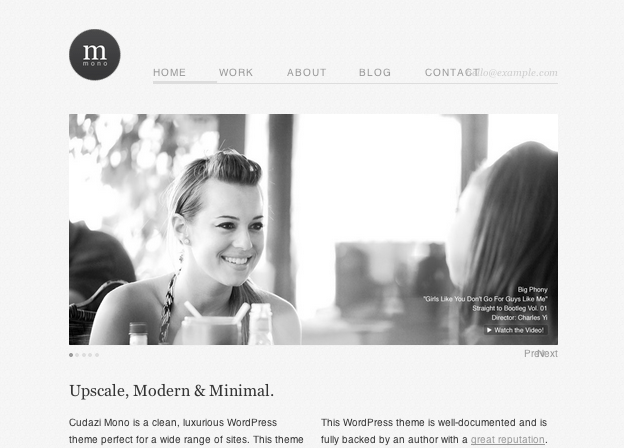
2−1)トップページ(固定ページ)のデザイン
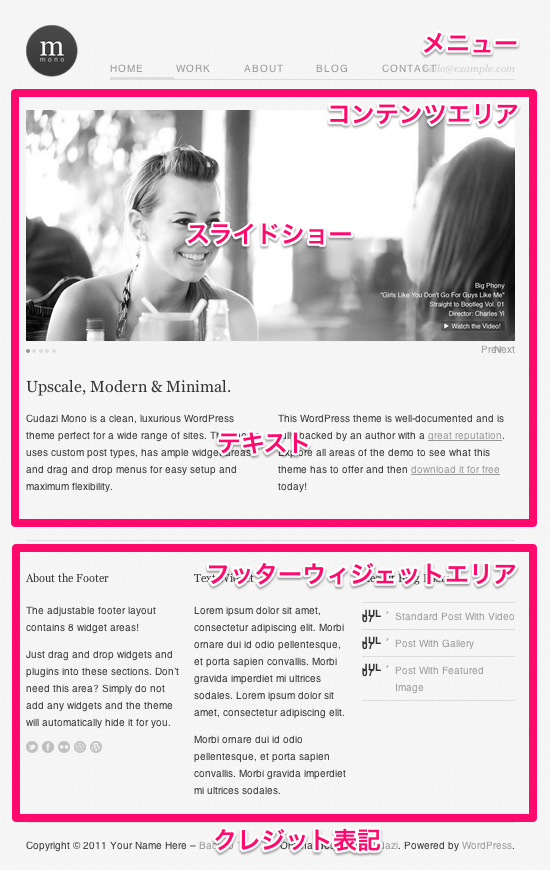
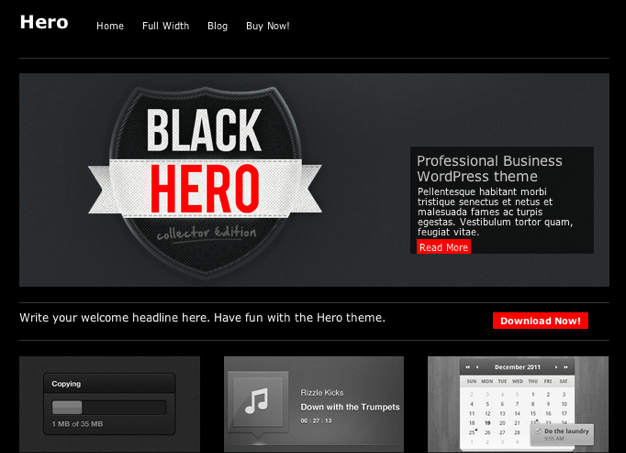
トップページのデザインは、ヘッダーに「Mono」のロゴとナビゲーションメニュー、その下からコンテンツエリアとなっています。スライドショーはコンテンツエリアに貼り付けられています。後ほど、ご説明します。
スライドショーにモノトーン写真を使うと雰囲気が出ますが、先ほどのキャプチャ画像の通り、カラーのイメージでも全く違和感はありません。
フッター部分は「ウィジェット」でカスタマイズ可能です。こちらも後述します。
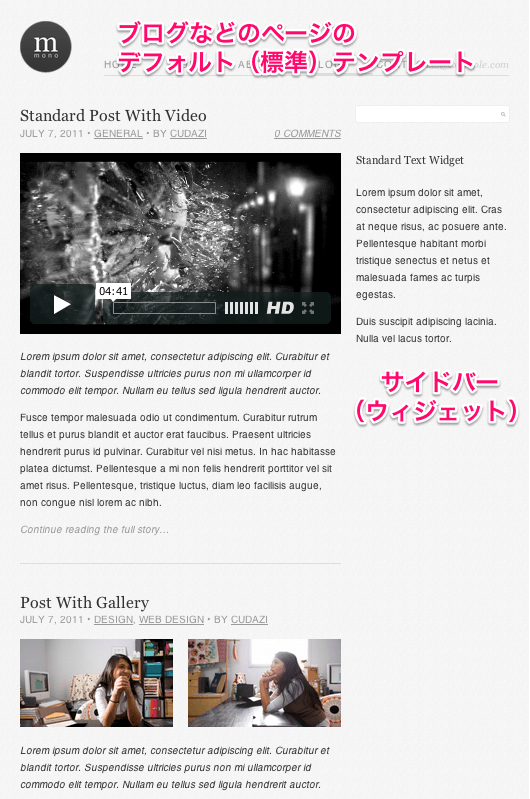
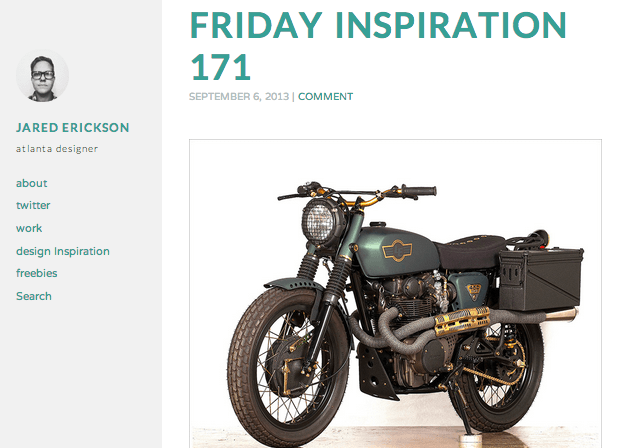
2−2)投稿ページのデザイン
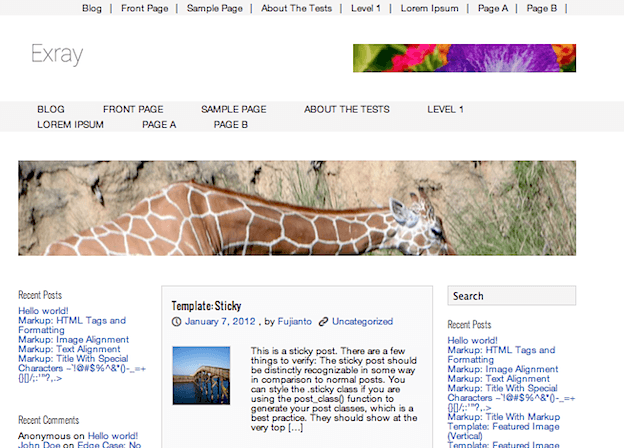
ブログ投稿ページは右サイドバー(ウィジェット)、左がコンテンツエリアとなります。ヘッダーは共通です。
2−3)ポートフォリオページのデザイン・テンプレート
仕事や作品などの一覧、いわゆる「ポートフォリオ」ですが、このテーマにはポートフォリオを作るための機能、ページテンプレートが充実しています。ここでは実際のページを見ていきますが、カスタマイズ方法については後ほど触れていきます。
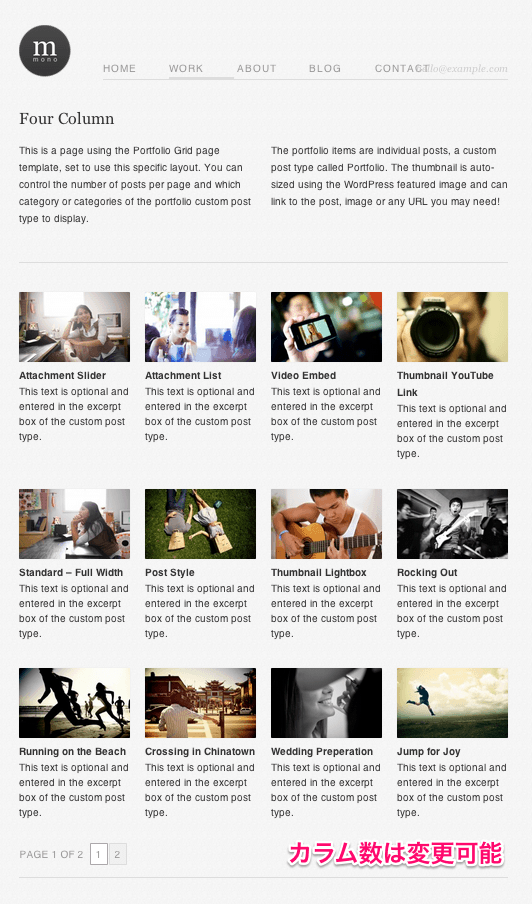
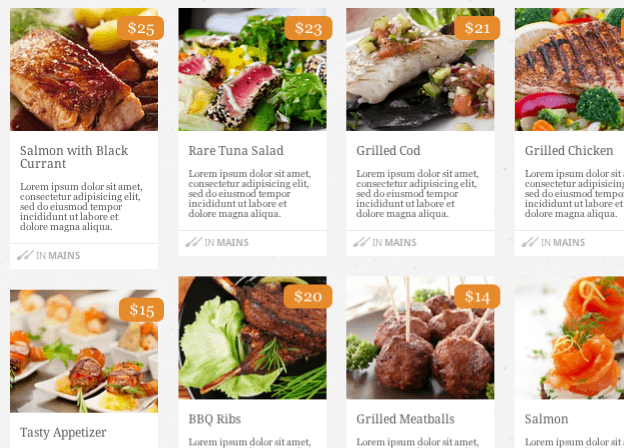
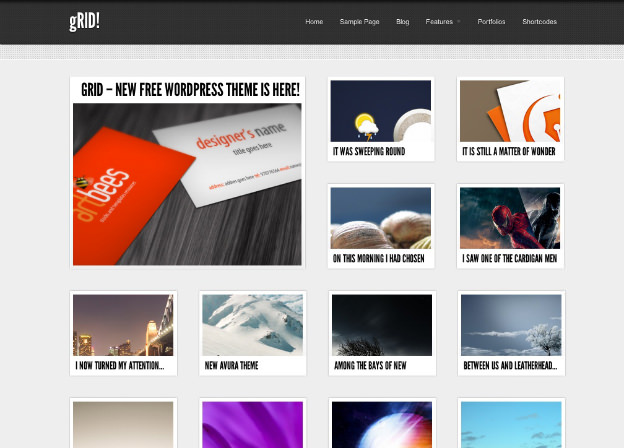
さて、まずはコチラがポートフォリオの一覧ページになります。それぞれのアイキャッチ画像、タイトル、抜粋文章を載せられます。カラム数は変更可能ですよ。
そして、ここからは仕事内容、作品などを紹介する個別の「ページテンプレート」を見ていきましょう。
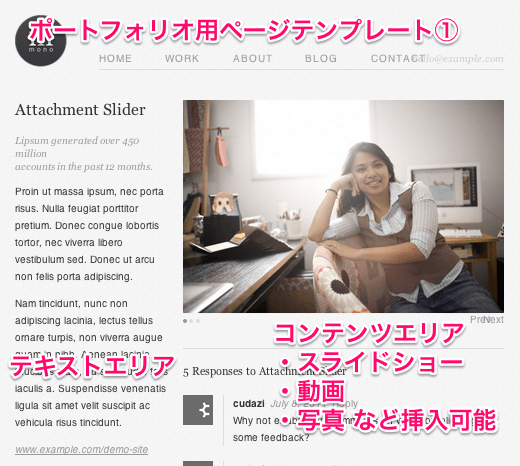
下のページは、動画やスライダーなどを貼り付けるためのテンプレートで、左側に紹介文を書く事ができ、右側にコンテンツを貼り付けることができます。
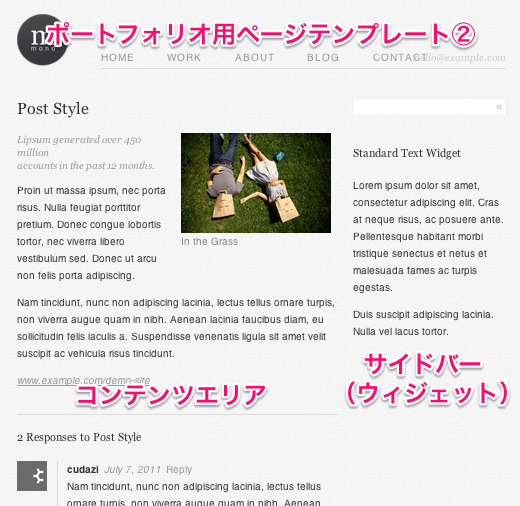
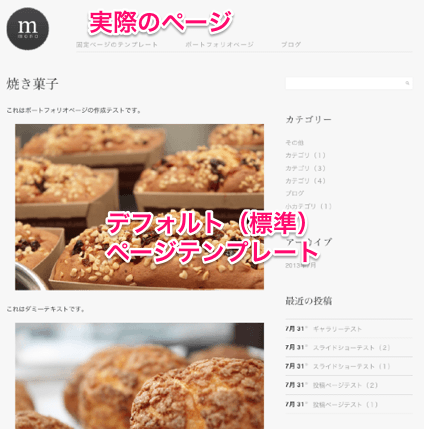
2つ目のテンプレートは「Standard(標準)」というタイプです。ブログの投稿記事と同じく、右サイドバーに左コンテンツという作りです。
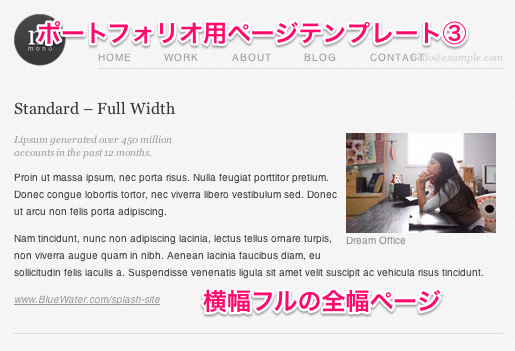
3番目は、横幅フルの全幅ページです。横幅の広い写真や動画なんかを貼り付けるにも良いでしょうし、それ以外にも色々と使い途はありそうです。
さて、いかがだったでしょうか。トップページ、投稿ページ、ポートフォリオページのデザイン、レイアウトについて確認してきました。
次章からは実際にテーマのダウンロードからカスタマイズまで紹介していきます。
3.テーマの導入・カスタマイズ
3−1)テーマのダウンロード〜インストール
A.まず、コチラの配布ページ で【Download】ボタンをクリック
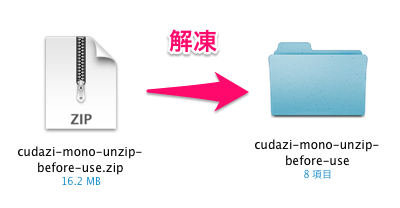
B.下の圧縮フォルダ「Cudazi-mono-unzip-before-use.zip」がダウンロードされる
C.圧縮フォルダを解凍する
D.「Cudazi-mono-unzip-before-use」フォルダの中にある「Theme Files」を開く
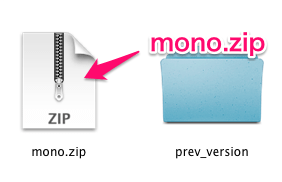
E.「Theme Files」の中にある「mono.zip」をWordPressダッシュボードからインストール、有効化する
実際のWordPressファイルが下のの階層に入っていますのでご注意ください。
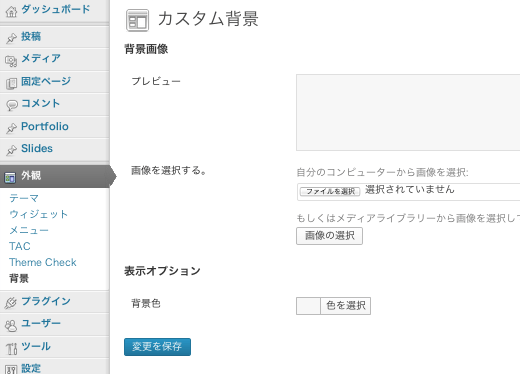
3−2)背景(バックグラウンド)のカスタマイズ
ダッシュボード > 外観 > 背景
こちらから背景画像、背景色を変更することができます。
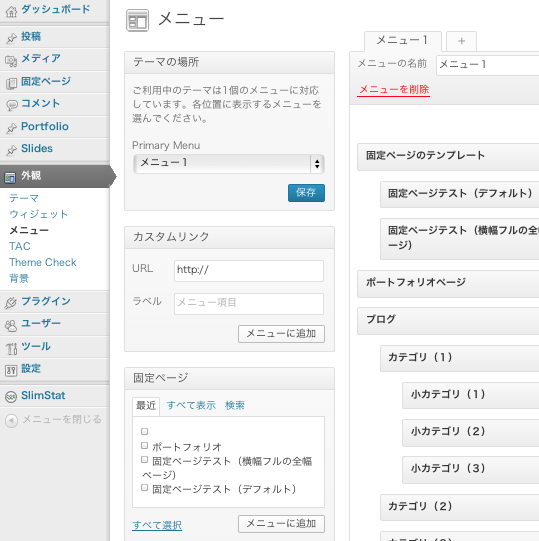
3−3)メニューのカスタマイズ
ダッシュボード > 外観 > メニュー
ヘッダーのメニューを作ります。ドロップダウンメニューも作ってみましょう。
WordPressのメニュー作成はほんとうに楽ちんです!
3−4)ウィジェットのカスタマイズ
ダッシュボード > 外観 > ウィジェット
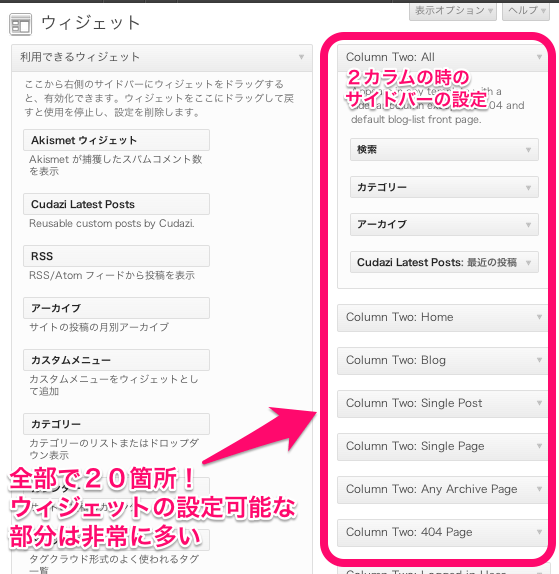
なんとウィジェットエリアは20か所!そんなにあるんですね。どの「エリア」が、実際にサイトのどこに対応しているのかわからない時は、とりあえずパーツをぶちこんでみて、サイトの変化を確認しましょう。
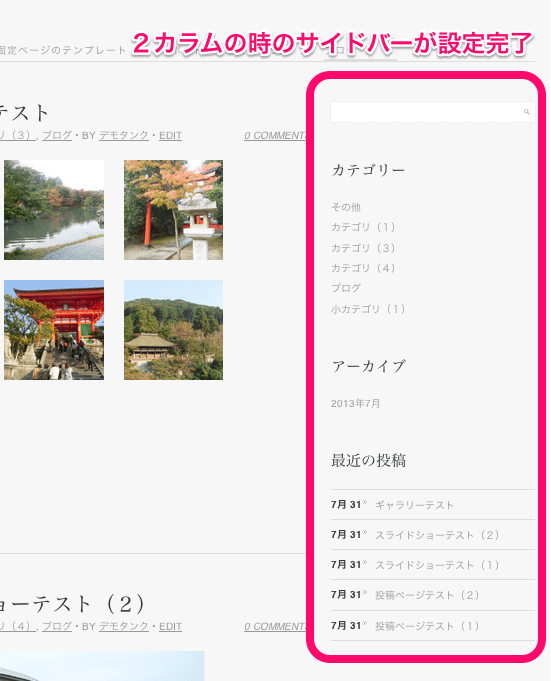
「Column 2 :All」というエリアに「検索 / カテゴリー / アーカイブ / 最近の投稿」の4つのパーツを入れてみました。トップページを除く全てのページの右サイドバーに適用されます。
「Column 2 :Blog」を使うと、ブログページのみの設定ができたりと、細かく設定したい時にはそちらを。めんどくさい時には上の「All」を使ったら良いと思います。
3−5)ポートフォリオページの作成・カスタマイズ
ここからはポートフォリオの一覧ページと、個別ページについて解説します。
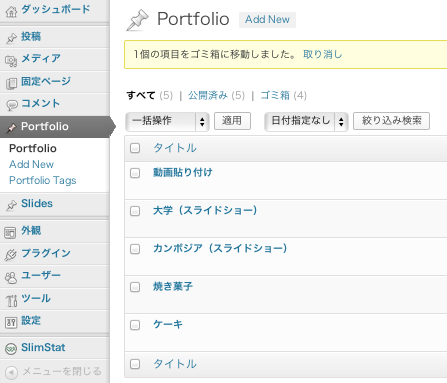
一覧ページだけ作っても、そこに表示する「具」がなければ意味がありません。先にポートフォリオの個別ページを作っていきます。
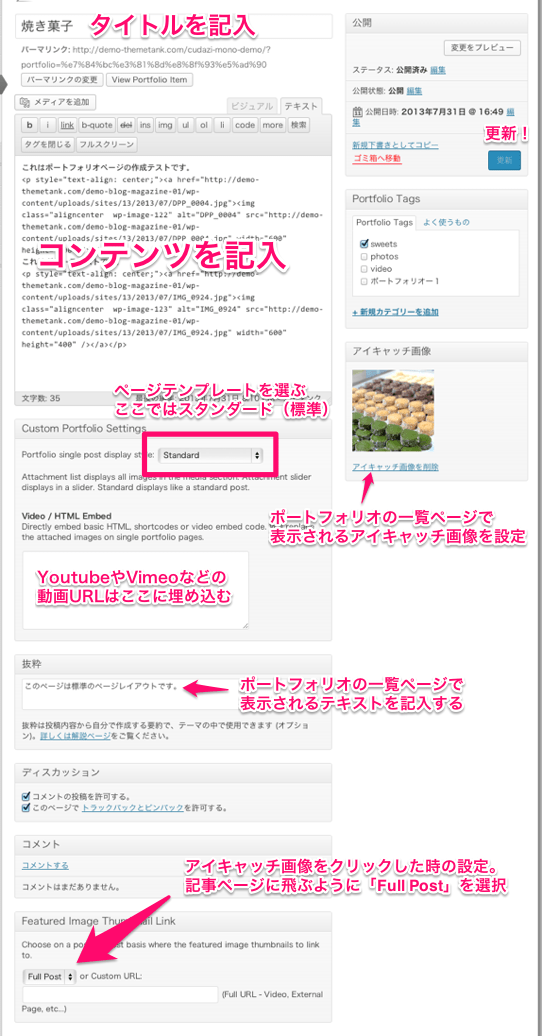
ダッシュボード > Portfolio > 新規追加
基本的にはブログの投稿ページを作るのと同じ要領ですが、下にオプションがありますので設定、もしくは必要事項を記入します。
さて、これでひとまず個別ページの準備が整いました。次に、一覧ページの設定を行いましょう。
ダッシュボード > 個別ページ > 新規追加
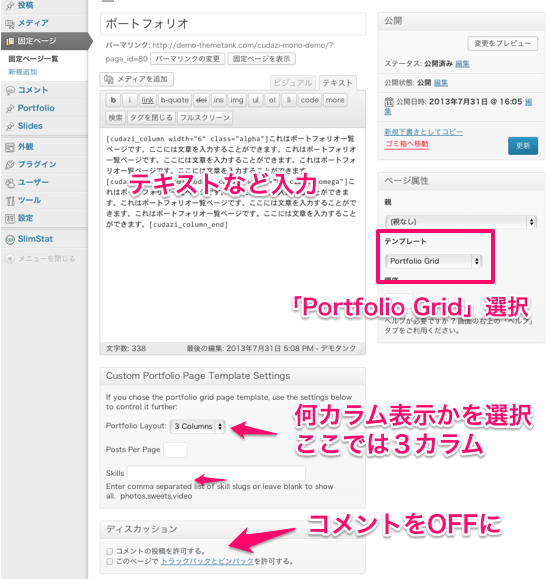
こちらも基本は同じですが、「テンプレート」に「Portfolio Grid」を選び、それ以外のオプションメニューも設定します。
上図の通り、「ディスカッション」の設定欄では必ずコメントの機能をオフにしてください。
「ディスカッション」の設定欄が見当たらない場合、ダッシュボードの右上に「表示オプション」というボタンがありますので、そちらから表示させてください。
さて、これでポートフォリオの個別ページと一覧ページの設定が終わりました。まずは、一覧ページを見てみましょう。
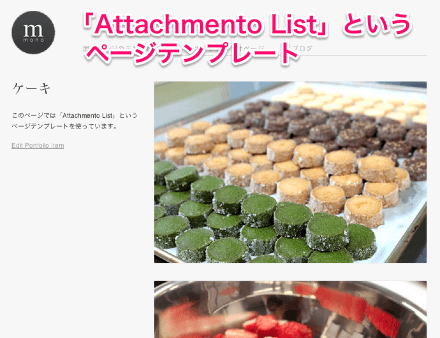
そして、個別ページはこのようになります。
ページのテンプレートが選べるので中身によってレイアウトを変えられるのがいいですね。
 3−6)スライドショーの作成・カスタマイズ
3−6)スライドショーの作成・カスタマイズ
スライドショーの作成も簡単です。
ダッシュボード > Slides > 新規追加
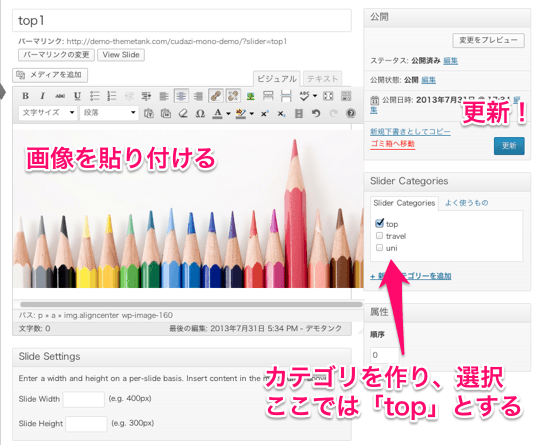
まずはスライドショーで表示するイメージ素材(写真)を登録します。
ブログを書く要領で、1つのページに1つ、画像を貼り付けます。右カラムにある「Slider Categories(スライダーカテゴリー)」でスライドを区別します。
たとえばトップページにはりつけるためのスライドショー用写真であれば「top」など、わかりやすい名前のカテゴリーを作りチェックをつけましょう。
スライドの枚数分、今の作業を繰り返します。( ※ スライドの画像サイズは全て合わせてください)
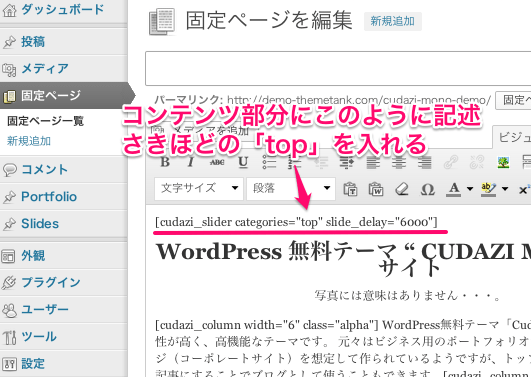
次に、スライドショーをはりつけるページ側の設定をします。ここではトップページ(固定ページ)に貼り付けるので
ダッシュボード > 固定ページ > トップページ
の編集ページを開き、貼り付けたい場所に以下のように記述をします。(ショートコードの記述)
[cudazi_slider categories=”top” slide_delay=”6000″]
これはスライダーカテゴリー「top」のスライドを呼び出し、間隔6000で切り換えなさいという意味です。数字を大きくすれば、切り換えまでの時間が長くなります。
トップページを確認すると、ヘッダーの下、コンテンツエリアの最上部にスライドショーが反映されています。
スライドショーはブログでも、固定ページでも、ポートフォリオページでも、どこでも設置可能です。ページAとページBの両方に同じスライドショーを設置するなんてこともできますので、使い勝手は良いですね。
4.その他の特徴
テーマのマニュアル
ダウンロードした「Cudazi Mono」のフォルダの中にはテーマの取り扱いマニュアルが入っていますので、ぜひ活用しましょう。
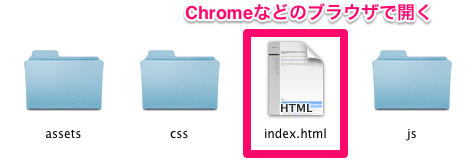
cudazi-mono-unzip-before-use > HELP > index.html
「index.html」というフォルダをダブルクリックするなどをしてブラウザで開きます。
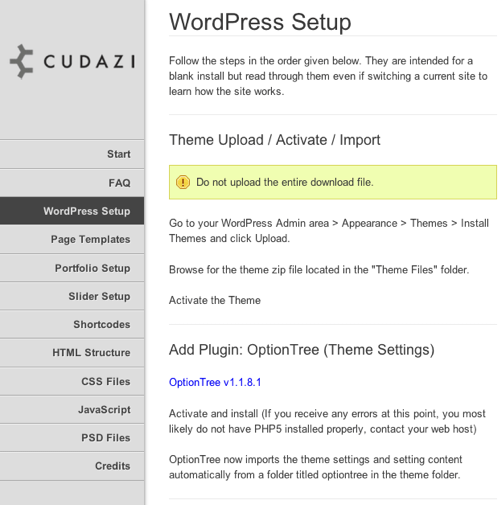
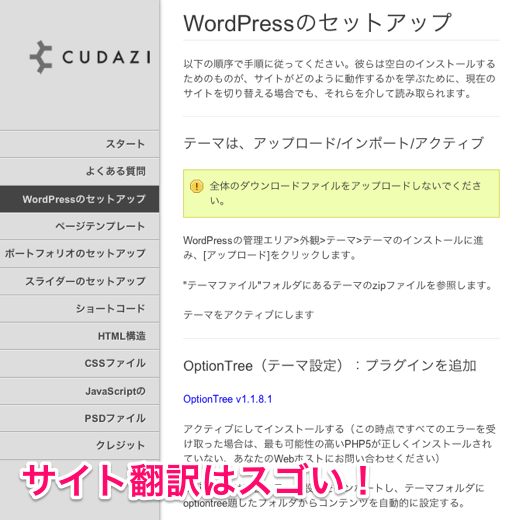
このようなページですが、Googleなどのサイト翻訳機能を使うと・・・
大体の意味をつかむことはできるでしょう。かなり詳細に書かれていますので、とても心強いです。
WordPressにしろ、Googleにしろ、本当に無料(タダ)ですばらしいサービスが世の中にはあふれています。活用しない手はありませんね。
この無料テーマの潜在力をフルで引き出そうと思ったら多少の慣れと知識・経験が必要になってきます。しかし、一旦慣れてしまえば非常に使い勝手が良く、色々なカスタマイズに挑戦してみたくなるでしょう。
気に入った方は、ぜひ使ってみていただければと思います。


































Pingback: WordPress 無料テーマ > ビジネス/ブログ > Customizr|レスポンシブ・スライダー・簡単カスタマイズ
Pingback: シンプルな写真ポートフォリオに最適|WordPress無料テーマ Hatch
失礼します。
Portfolio内、「Attachment list」テンプレート使用時、上記キャプチャーの様なレイアウトではなく、添付画像がタイトルやテキストと同列に表示されてしまいます。
「メディアを追加」ボタンにて画像を選択してはまずいのでしょうか。
大変恐縮ですが、ご教示お願い致します。