爽やかブルーのニュースメディアサイトに。WP無料テーマ「iMag Mag」

- テーマタイトル:iMag Mag ver 1.0
- 作者名:ThemePacific
- 言語:英語
- 用途:ブログ・マガジン, ニュース・ポータル, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年10月28日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
ニュースメディア寄りのブログ、Webマガジンといった用途に使ってみたいのが、WordPress無料テーマ「iMag Mag」です。(ちょっと曖昧な表現ですが)
レスポンシブWebデザイン、右サイドバー・2カラム、青の指し色、シンプルなスライダーと、ビジネス系メディアを作るのにもってこいです。
カスタマイズメニューはそれほど多くないのですが、スライダーやテーマ独自のウィジェットパーツがあるので、わずかな手間で「しっかりとした見映えのWebサイト」を構築することができます。
Webサイトは第一印象で直帰率、滞在時間などそれはそれは大きく変わりますから、外観は大事ですね。もちろん中身はもっと大事ですが。
重要な箇所ではないものの、残念ながらオプションメニューで2つだけうまく機能しない箇所がありました。詳しくはテーマの使い方の部分で述べます。
もちろんMacであろうとWindowsであろうと、WordPressの有料テーマであろうと無料テーマであろうバグは付き物です。ないに越したことはないですが、セキュリティ上の問題や致命的な機能制限でない限りは「まぁいっか」程度に思ってしまっても良いかと思います。
日本語の試作サイトを作ってみましたので下のリンクからぜひご覧ください。
An iMag Mag demosite made by Themetank.
目次
1. テーマの特徴
1)デザイン・仕様 ・・・・・・・・・
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- スライドショー:最新記事を抽出、スライドショーを自動生成
- ページネーション:SEO対策、ユーザビリティ向上
- 見出しタグの最適化:各ページ毎に最適化。SEO対策に効果的
- クロスブラウザ:主要ブラウザに対応(IE8+, Firefox, Chrome, Safari, Opera)
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
2)カスタマイズ・オプションメニュー ・・・・・
- テーマ独自のオプションメニュー:全般設定、投稿ページを設定
- ロゴ・アップロード機能:サイトロゴも設置簡単
- ファビコンのアップロード機能:こだわり派にうれしい機能
- メニュー・カスタマイズ機能:トップメニュー、カテゴリメニューの2種を設定
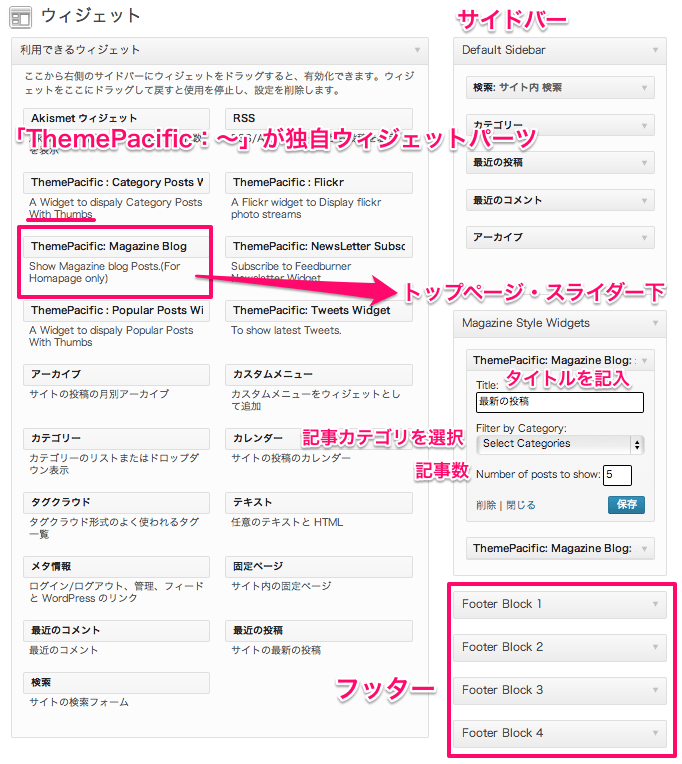
- ウィジェット・カスタマイズ機能:トップページスライダー下、サイドバー、フッター
- 独自ウィジェットパーツ:サムネイル画像付きの記事一覧表示機能などあり
- アイキャッチ画像サポート:投稿一覧ページに使用
3)その他 ・・・・・・・・・・
- 英語サポート:配布元サイトのコメント欄から質問
2. テーマのデザイン・レイアウト
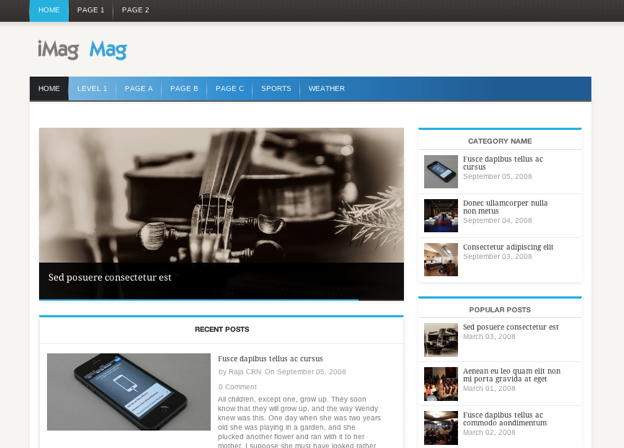
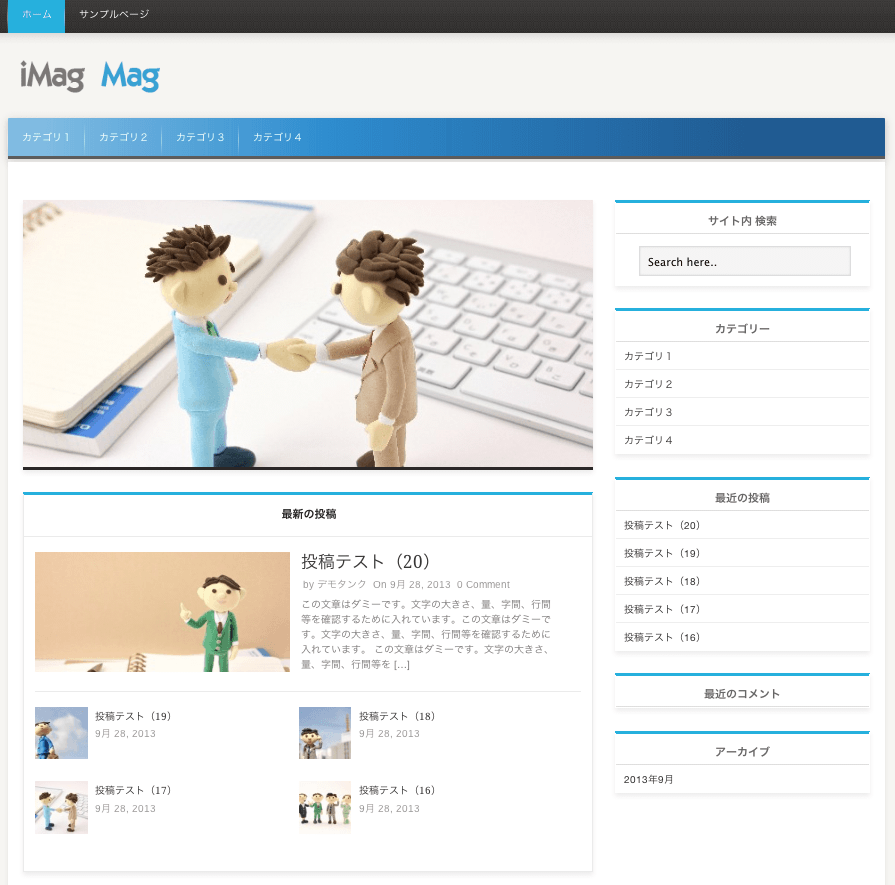
1)トップページ、共通部分
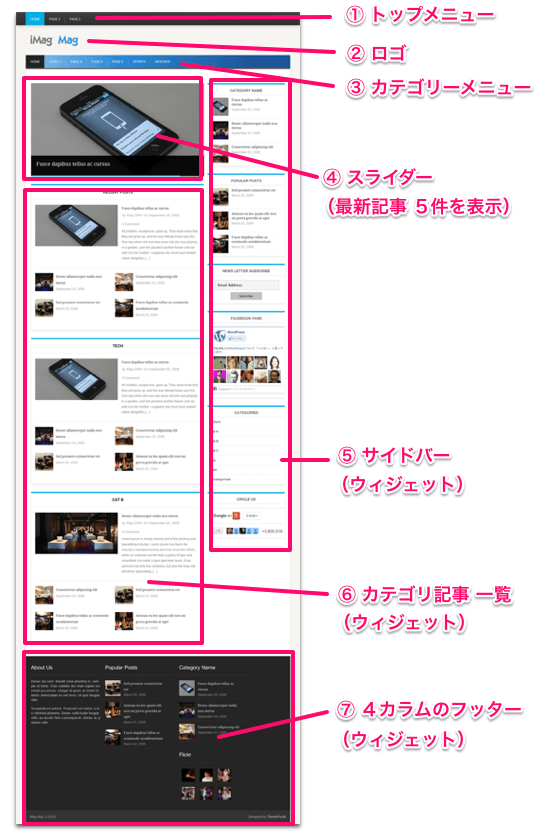
テーマの外観、基本的には同じレイアウトです。トップにヘッダー、右サイドバー、左メインのコンテンツエリア、そして4カラムのフッターという作りです。
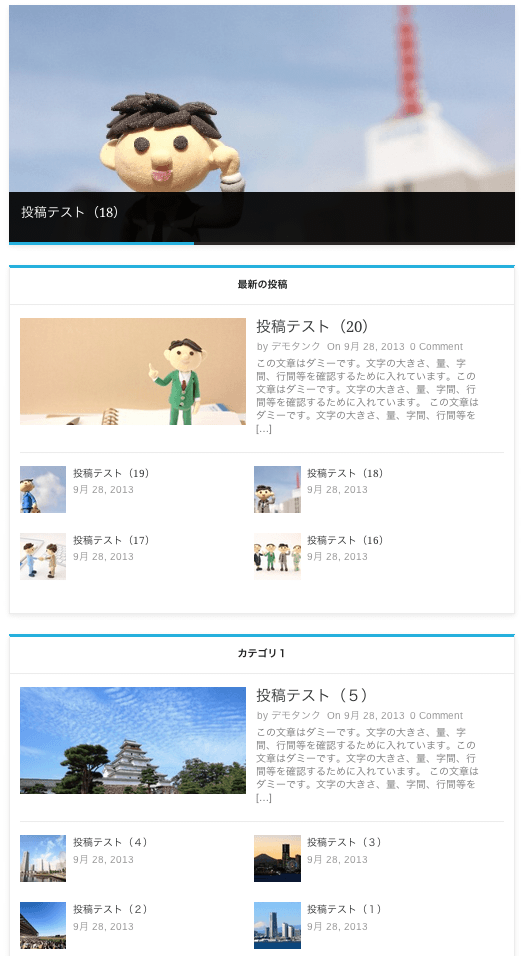
ではトップページを例に全体を俯瞰してみましょう。ヘッダーはトップメニューとカテゴリーメニューの2つがあり、間にロゴが入ります。
メイン部分のスライダーは、最新記事5件のアイキャッチ画像と記事タイトルを自動で表示します。
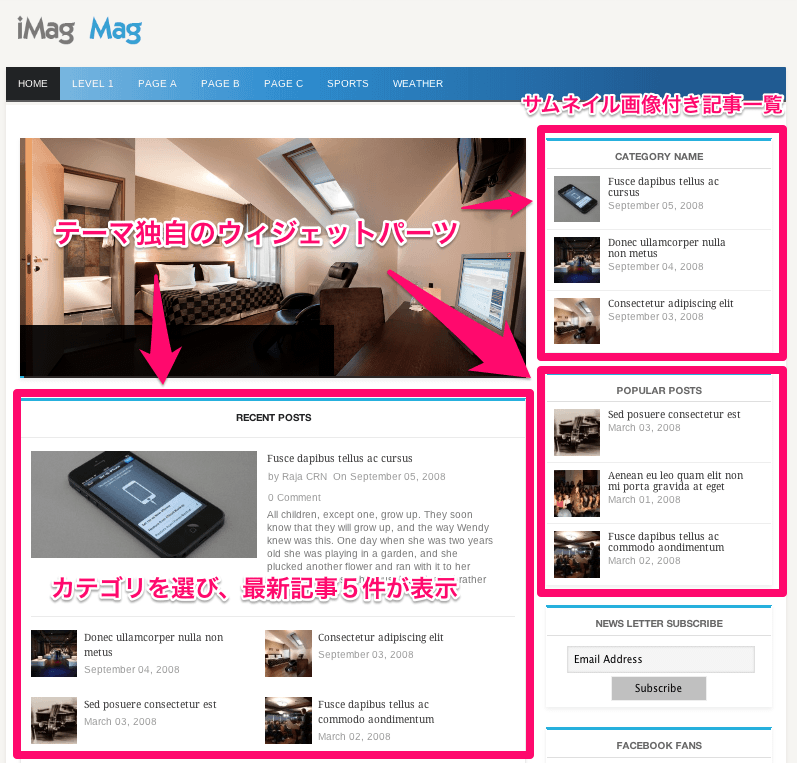
そして面白いのがスライダー下で、ここはウィジェットエリアになっています。テーマ独自のウィジェットパーツを使って、こちらにカテゴリごとの記事一覧をはめこんでいきます。
サイドバー用にも独自ウィジェットパーツが用意されており、サムネイル付きの記事一覧をカテゴリごと、あるいは人気記事を抽出して表示することができます。カテゴリメニューはグラデーションですね。
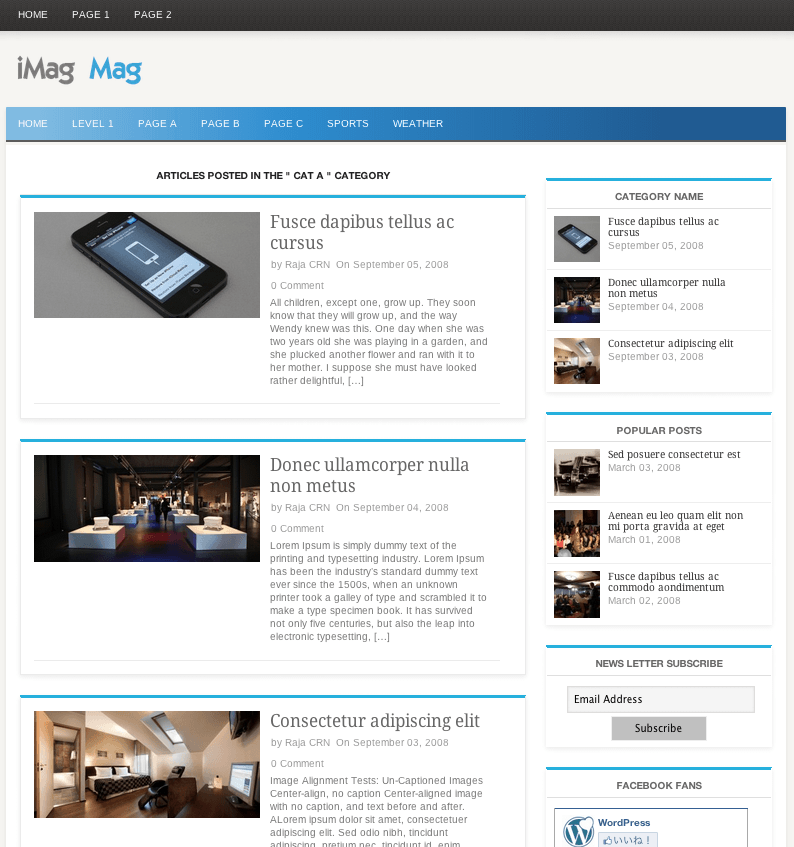
2)カテゴリ・アーカイブページ
カテゴリ、アーカイブページのデザイン・レイアウトも基本的に同じです。アクセントカラーとなっている青色が気持ち良いです。
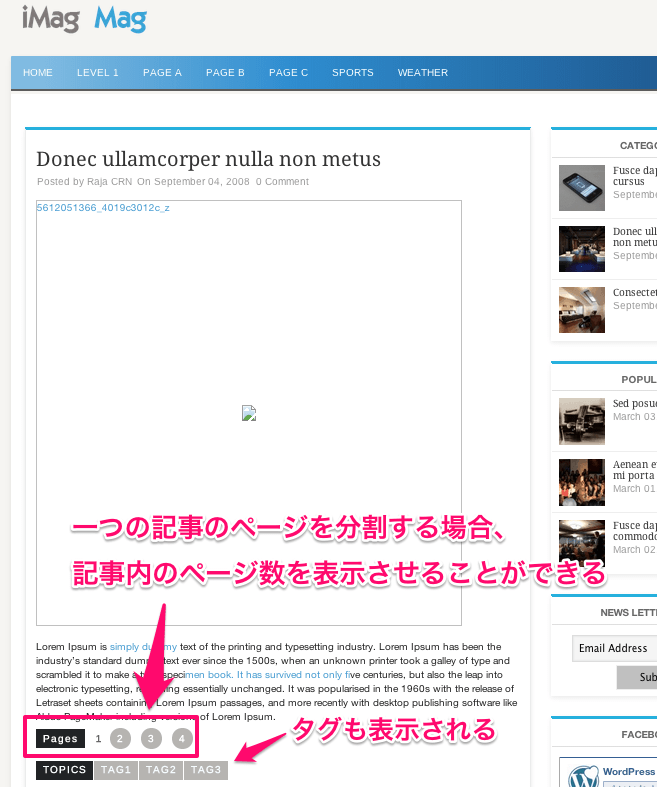
3)投稿ページ
下の画像はデモサイトの投稿ページですが、画像が表示されていませんでしたが・・・(笑)こちらも同じです。記事下には記事内のページネーションをつけることができます。まぁ、あまりおすすめしない方法ですが。
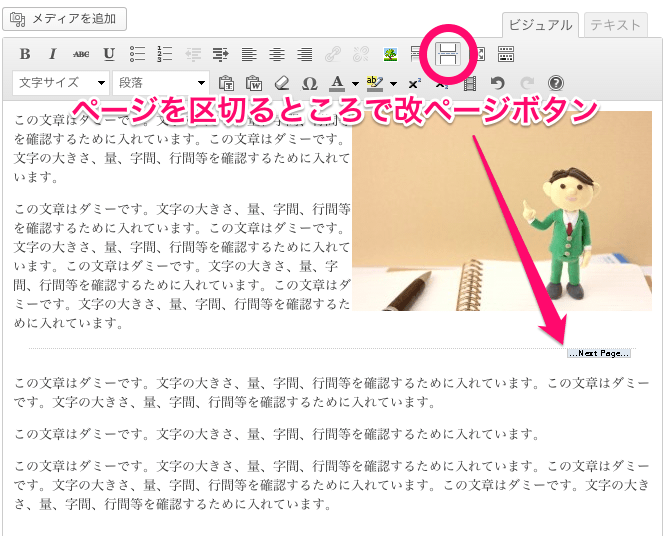
記事を分割したい場合は、投稿画面のビジュアルエディタで改ページボタンを押します。
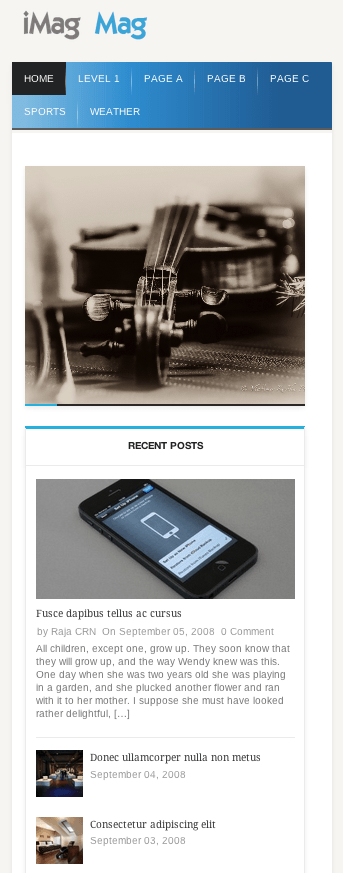
4)モバイル端末対応レスポンシブWebデザイン
レスポンシブ仕様なので、モニターサイズに合わせて最適表示されます。
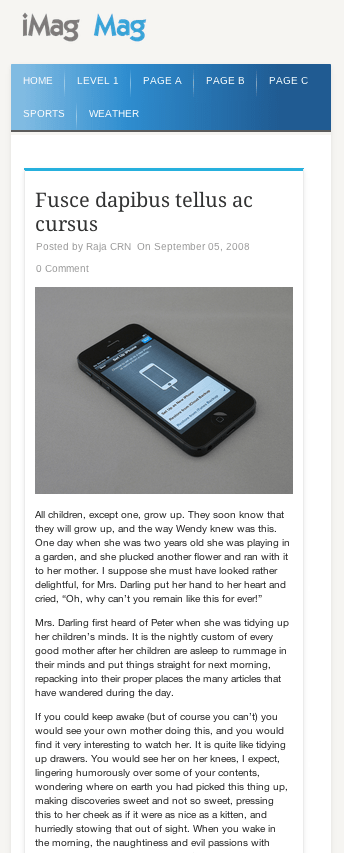
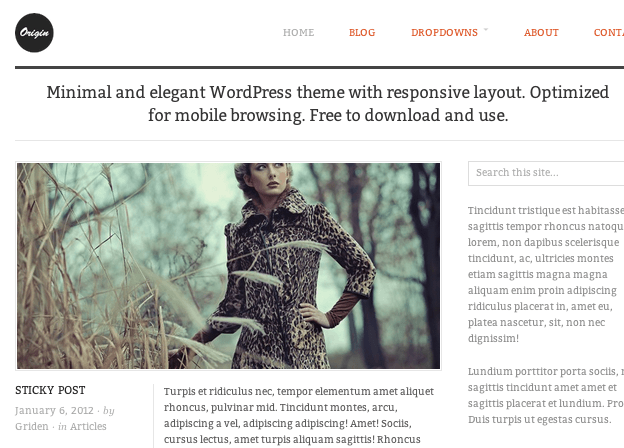
5)日本語表示イメージ
アイキャッチ画像の雰囲気によって、かなりサイトの印象が変わりますが、日本語での表示もきれいですね。
こちらは個別ページ。
3. テーマの導入方法・使い方・カスタマイズ
ではここからは実際の導入、使い方について見ていきましょう。
1)テーマのダウンロード〜インストール
- 「iMag Mag」のWordPressテーマ配布ページにアクセス
- 【Download】ボタンをクリック
- WordPress テーマファイルを保存
- WordPress ダッシュボードに移動
- 外観 > テーマ > テーマのインストール > アップロード
- 【いますぐインストール】をクリック
- 【有効化】をクリック
以上でテーマの導入完了、サイトを表示してみましょう。記事がないのでスライダーが参照元を探してくるくる回っています(笑)
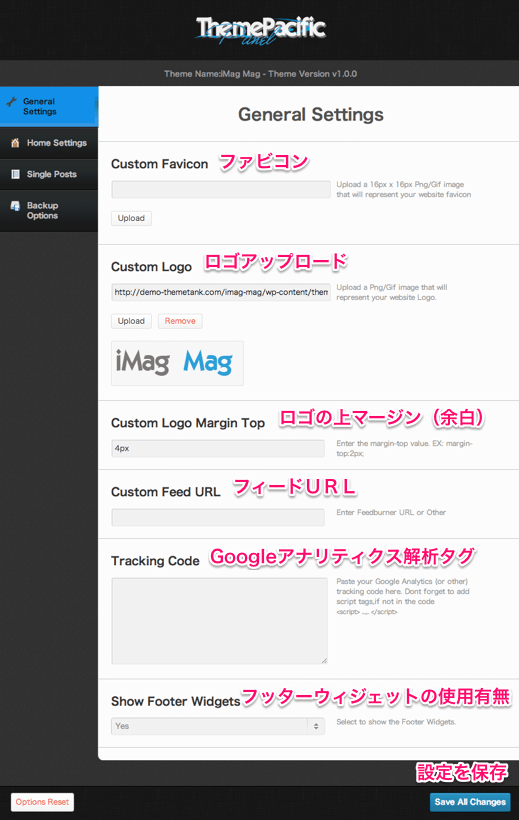
2)テーマの全般設定メニュー
ダッシュボード > 外観 > Theme Options > General Settings
ここでは、ファビコン/ロゴ画像のアップロード、ロゴの上マージン(余白)の設定、カスタムフィードURL、Googleアナリティクスの解析タグの設置、フッターウィジェットの使用有無を設定することができます。
3)スライダーのカスタマイズ
ダッシュボード > 外観 > Theme Options > Home Settings
こちらのメニューでは、スライダーの設定を行います。が、、、残念ながら機能しません。デフォルトの設定では最新記事5件を抽出しますので、このデフォルトの使い方のみとなります。
本来、スライダーに抽出するカテゴリを選択できるようなのですが、「iMag Mag」のサポートフォーラムでも同様の質問が挙がっておりますので、おそらくテーマのバグかなと思います。テーマのアップデイトに合わせて修正されるものと思います。
4)投稿記事ページのカスタマイズ
ダッシュボード > 外観 > Theme Options > Single Posts Settings
投稿ページの設定画面です。ページナビゲーション、パンくずリスト、記事下のタグ、それぞれの表示有無を決めます。ただし、こちらでも残念ながらパンくずリストのオプションメニューが機能しません。パンくずの設置はプラグインでポンっというわけにいかないのでちょっと悔やまれます。
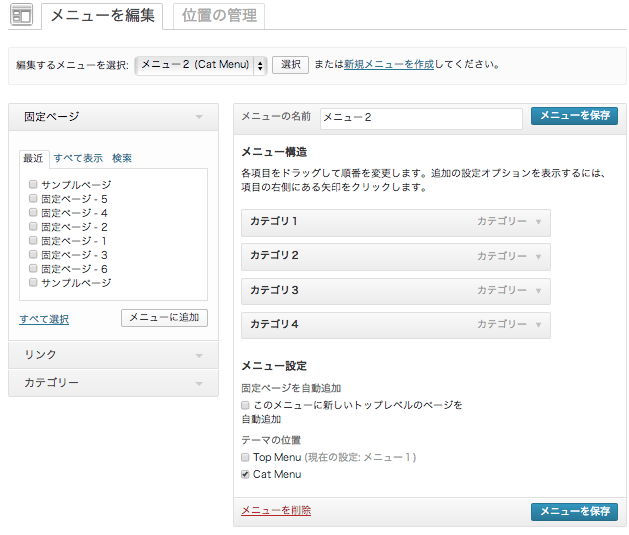
5)メニューのカスタマイズ
ダッシュボード > 外観 > メニュー
サイトヘッダーのトップメニュー、カテゴリーメニューをそれぞれ設定します。
6)ウィジェットのカスタマイズ
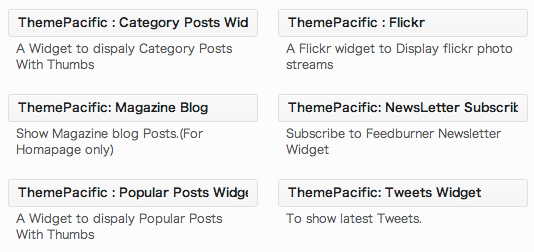
トップページのスライダー下、サイドバー、フッターと3つのウィジェットエリアを設定します。「ThemePacific:〜〜」という独自ウィジェットパーツがありますので、そちらを活用します。
トップページのスライダー下は「Magazin Style Wifgets」というウィジェットエリアです。ここには「ThemePacific:Magazine Blog」というウィジェットパーツを挿入します。
スライダーの下にウィジェット「ThemePacific:Magazine Blog」が反映されます
テーマ独自のウィジェットパーツです。サイドバーには「Popular Posts Widget(人気記事ウィジェット)」と「Category Posts Widget(カテゴリー記事ウィジェット)」を使うと、サムネイル画像付きで記事が表示されます。
「iMag Mag」の使い方は以上で終了です。カスタマイズメニューは多くはありませんので、この「イメージ」でOKという方、あるいはご自分で直接ファイルをいじれる方におすすめです。
また、「iMag Mag」のようなニュースメディア系テーマで、もっともっと自分好みにいじりたいという方は、以下の同カテゴリのテーマ紹介記事をご参照ください。「Mesocolumn」や「MH Magazine Lite」は、かなりパワフルな無料テーマでとってもおすすめです。
■ 無料テーマがパワーアップ!おすすめプラグイン
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
比較表や一覧表を簡単に。テーブル作成用WPプラグイン「TablePress」
ドラッグ&ドロップの直感操作でレスポンシブページ作成。「ページビルダー(Page Builder)」
■ おすすめ&類似テーマ
当サイトおすすめ。満を持して登場の本格派WP無料テーマ「Mesocolumn」
ポータルサイトに最適!ブログにも使えるテーマ「MH Magazines Lite」
ポータル的なブログ・Webマガジンにおすすめ。WP無料テーマ「Portal」


























Pingback: 爽やかブルーのニュースメディアサイトに。WP無料テーマ「iMag Mag」
Pingback: 爽やかブルーのニュースメディアサイトに。WP無料テーマ「iMag Mag」
Pingback: 今日からブログを書いていこうと思う | CAROL