言葉不要!只々シンプルにポートフォリオ・写真用テーマ「Parallax」

- テーマタイトル:Parallax ver 1.0
- 作者名:MediaLoot
- 言語:英語
- 用途:写真・ギャラリー, ポートフォリオ
- 価格:無料
- 配布元最終確認日:2013年8月9日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
「文章はいらない、とにかくポートフォリオを載せるだけだから」あるいは「写真ギャラリーとして画像を淡々とアップしていきたい」、そんな方にうってつけなのがWordPress無料テーマ「Parallax」です。
「Parallax」は正直、機能性やカスタマイズ性が並外れて良いというわけでもなく、デザイン的に秀逸というわけでもありません。(シンプルでわたしの好みではありますが)
しかし、先ほどあげたような目的であれば、非常に良いテーマ、選択肢の1つになるでしょう。
アイキャッチーな大型スライドショーは魅力的ですし、ポートフォリオアイテム(コンテンツ)の更新はとっても簡単。余分な機能がないぶん、ポートフォリオサイトとしては非常に優れているのです。
目次
1.テーマの特徴
- 大型スライドショー:960×450 ピクセルの大型スライダー、設定も簡単!
- トップページ用テンプレート:アイキャッチなトップページを簡単設置!
- ポートフォリオページ用テンプレート:ポートフォリオページを簡単作成!
- ポートフォリオページの各アイテムにソーシャルシェアボタンを標準装備!
- テーマ独自のオプションメニュー:簡単にカスタマイズ!
- カスタムメニュー:ヘッダーにカスタムメニューを簡単設置!
- カスタムウィジェット:固定ページ、ブログページにサイドバーを簡単設置!
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
2.テーマのデザイン・レイアウト
2−1)トップページのデザイン
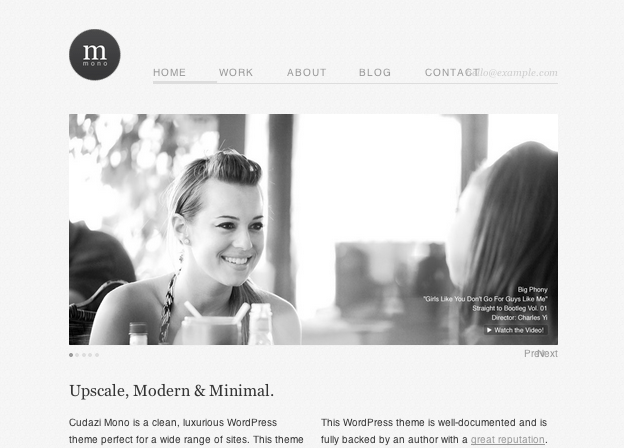
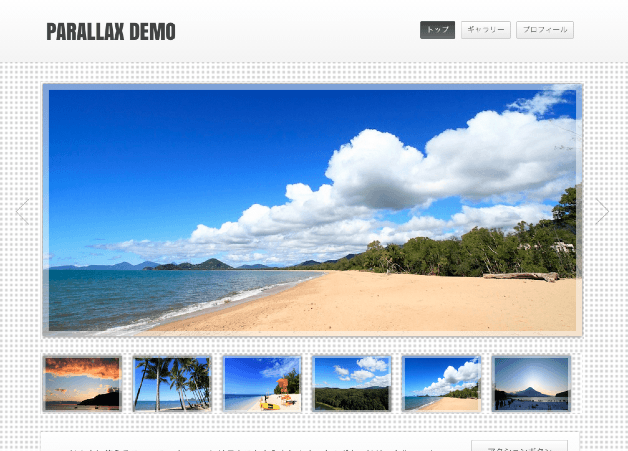
まずトップページの外観ですが、全ページ共通のヘッダーはテキストベースの「サイトタイトル」と「カスタムメニュー」になります。(ロゴのアップロード機能はなし)
そしてアイキャッチとなる960×450の「大型スライドショー」。下にサムネイル画像がついているのも良いですね。
下のほうにはブログ記事(×3)とポートフォリオサイト用テーマとして仕事の問合せや詳細資料のダウンロードを想定して「 アクションボタンスペース」があります。
フッタークレジットにはサイトタイトルがそのまま入ります。テーマ作者のクレジットも入ります。
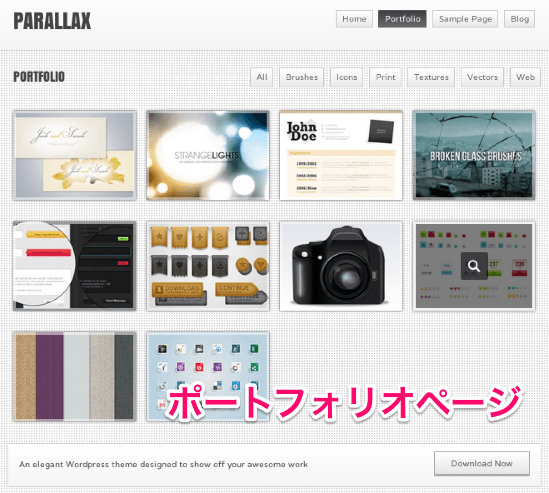
2−2)ポートフォリオページのデザイン
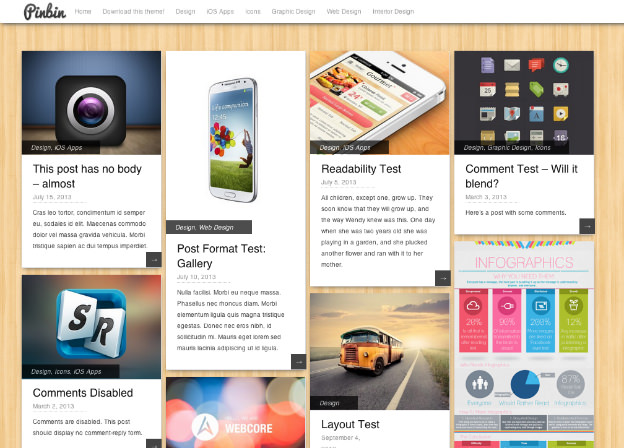
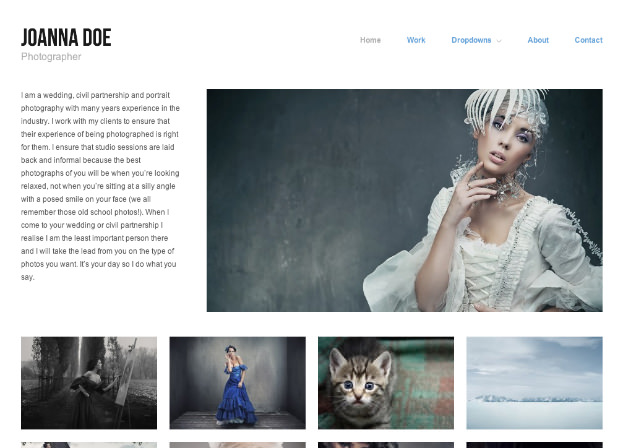
次に、ポートフォリオページです。シンプルに、シンプルに、シンプルに、という感じで文字もなく、サムネイル画像が並びます。右上にカテゴリ用のフィルターがついています。
それぞれのアイテムをクリックすると、ライトボックス風に浮かび上がり、それぞれの個別ページに飛ぶわけではないのがまたシンプルで良いです。
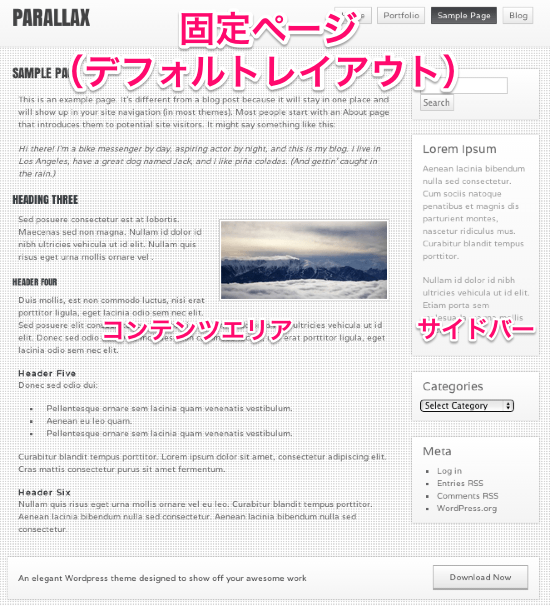
2−3)固定ページ・ブログページのデザイン
そして、固定ページとブログページは右サイドバーと左コンテンツエリアの2カラムの作りになっています。右サイドバーはウィジェットですので自由に編集できます。
さて、では実際にテーマを導入する方法についてご紹介していきましょう。
3.テーマの導入方法・セットアップ
3−1)テーマのダウンロード〜インストール
テーマの導入ですが、まずはコチラのテーマ配布ページに行って、右上の「Free Download」というボタンを押します。
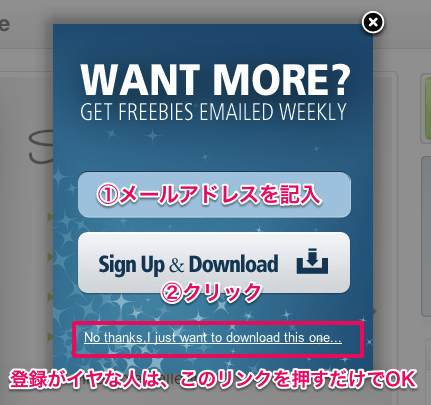
ポップアップで下図のような画面が現れます。メールアドレスを登録してダウンロードしても良し、下のリンクからただダウンロードするも良し、どちらでもすぐにファイルのダウンロードが始まります。
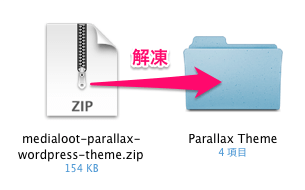
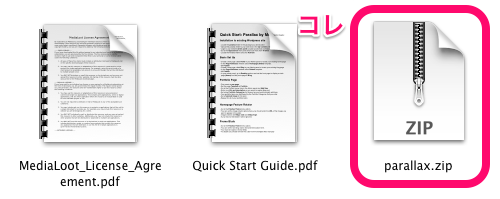
【medialoot-parallax-wordpress-theme.zip】という圧縮フォルダがダウンロードされますので、そのフォルダを解凍します。
解凍したフォルダの中に【parallax.zip】という圧縮フォルダが入っていますので、こちらの圧縮フォルダをWordPressのダッシュボード(外観 > テーマ)からインストールしましょう。
ちなみに【Quick Start Guide.pdf】というファイルは簡易マニュアル(英語)です。
3−2)サイトのセットアップ(初期設定)
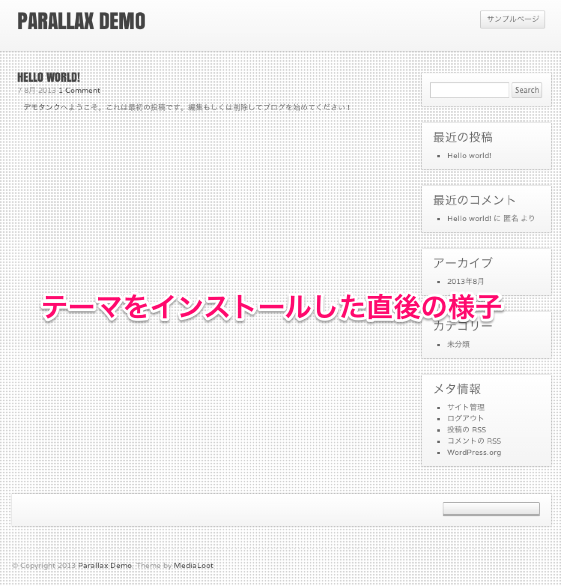
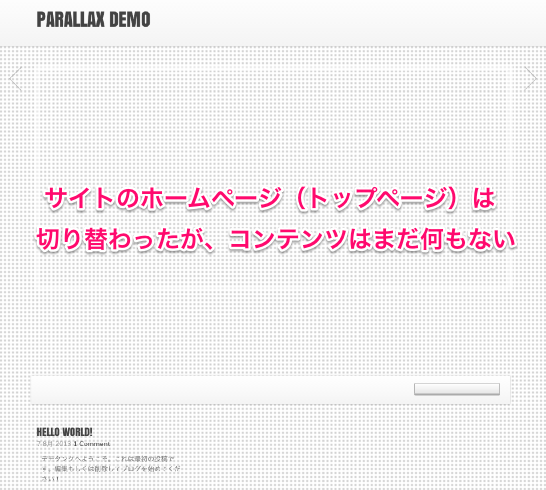
テーマをインストールして、実際にサイトを表示させてみるとこの通り何もありません。当然ですが・・・、というわけで、トップページ(フロントページ)のセットアップをしていきましょう。
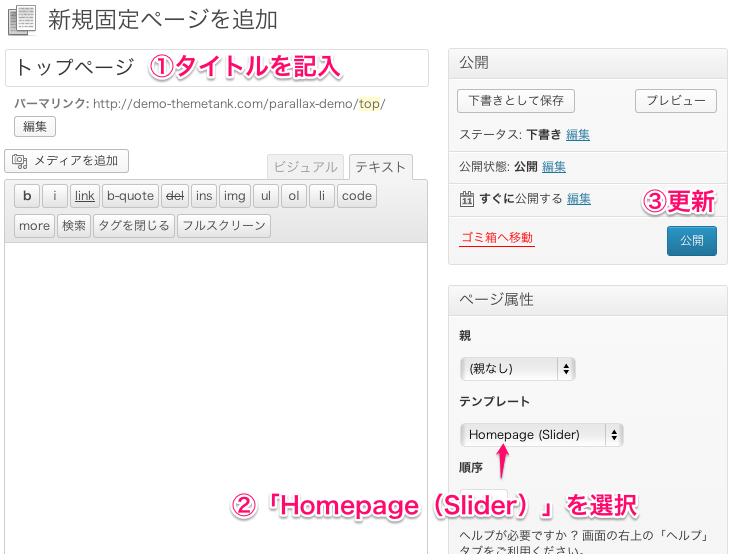
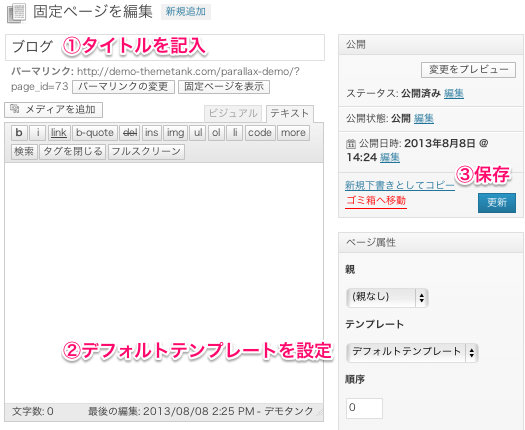
ダッシュボード > 固定ページ > 新規追加
トップページを作るために、まずは固定ページを新規追加。タイトルを記入し、ページ属性のテンプレート欄から「Homepage(Slider)」をし、公開(更新)ボタンをクリック。
トップページにするためのページの準備ができたので、次に、今作ったページをフロントページに設定します。
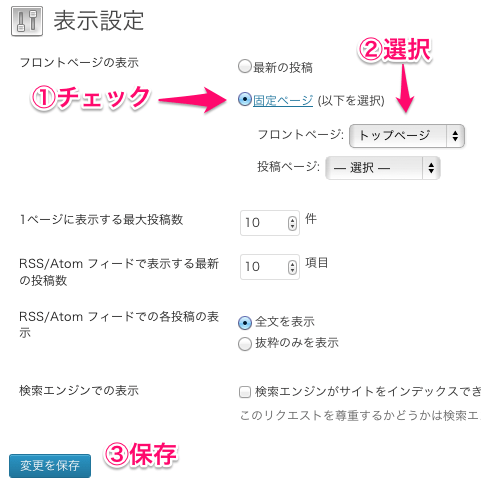
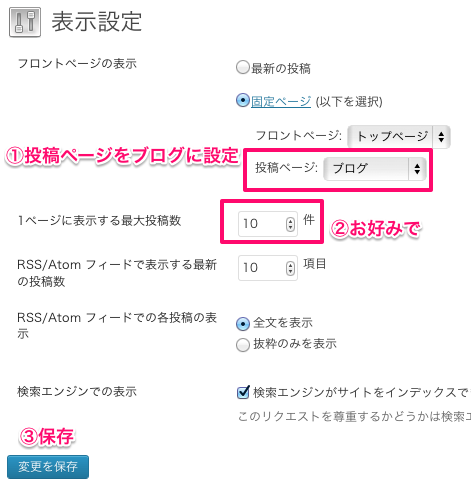
ダッシュボード > 設定 > 表示設定
フロントページの表示の欄で、「固定ページ」にチェック、フロントページに「トップページ」を選択します。(先ほど作った固定ページのページ名です)
これでトップページ(フロントページ)のセットアップが完了しました。もちろん、まだコンテンツが何も入っていないので空の状態です。
では、次項からはテーマのカスタマイズに入ります。空のサイトにコンテンツを注ぎ込み、外観もカスタマイズしていきましょう。
4.テーマのカスタマイズ
4−1)トップページ・スライドショーのカスタマイズ
まずはトップページのスライドショーを作りましょう。
ダッシュボード > メディア > 新規追加
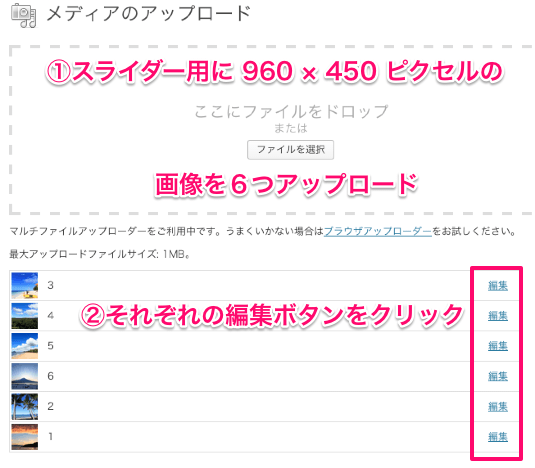
必要なものは、スライド画像が6枚、大きさは横960、縦450ピクセルです。画像の準備ができたら、メディアをアップロード。
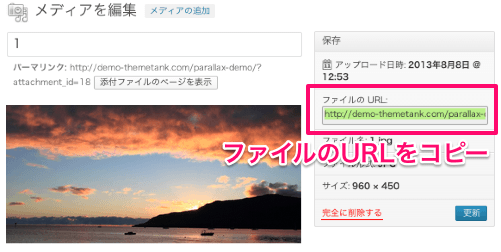
それぞれの編集ボタンを押すと下図のようになりますので、ファイルのURLをコピーします。
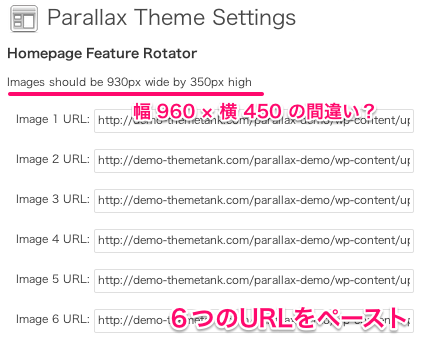
ダッシュボード > Parallax Theme > Homepage Feature Rotator
次に、コピーしたURLをテーマ独自のオプションメニューから登録します。ちなみに、この画面には930×350と書かれていますが、間違っています。スライドの画像サイズは「960×450」ですのでお間違えなく。
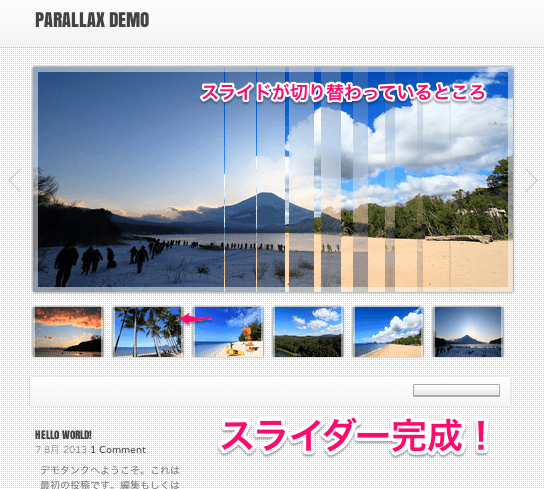
設定を保存してからトップページを見てみると、スライドショー(スライダー)が完成しています。横幅が960ピクセルあるとさすがに迫力があります。スライドの切り替わり効果も全て異なるのも見ていて飽きません。
4−2)ポートフォリオページのカスタマイズ
トップページに続いて本テーマの核となるポートフォリオページを準備します。
ダッシュボード > 固定ページ > 新規追加
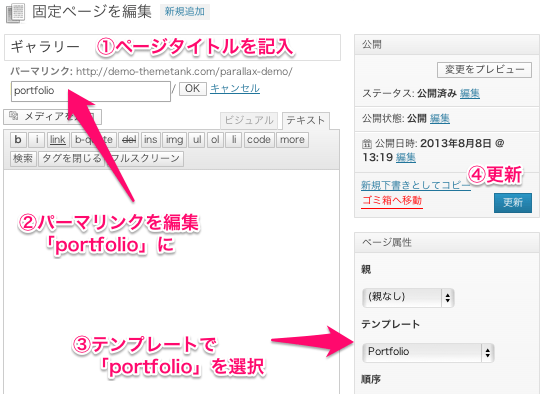
トップページを作った時同様、ここでも固定ページから新規追加を選んで、ページタイトルを記入、パーマリンクを変更したのち、「portfolio」テンプレートを選択、公開(更新)ボタンをクリックします。
次に、実際にポートフォリオページに掲載するコンテンツ(アイテム)を準備します。が、その前に、ポートフォリオ用のカテゴリを準備しておきましょう。
※ブログのカテゴリとは別物で、Portfolio用のカテゴリです。
ダッシュボード > Portfolio > Portfolio Categories
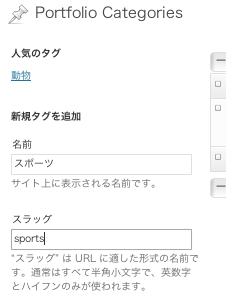
カテゴリの作り方自体はブログ(投稿)用カテゴリの作り方と同じです。名前とスラッグ(URLに反映されるもの)を設定します。
ダッシュボード > Portfolio > 新規追加
実際のポートフォリオアイテム(コンテンツ)は、Portfolioメニューの新規追加より行います。
下図の通り、タイトルを記入、アイキャッチ画像を設定(この画像がポートフォリオページで反映されます)、カテゴリーを設定し、公開します。
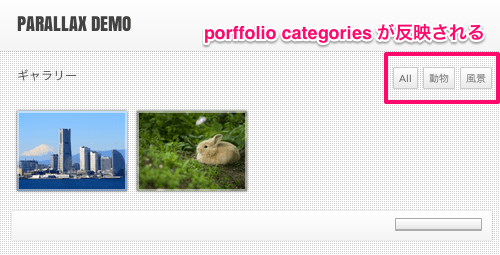
実際にでき上がったポートフォリオページはこのような具合です。右上にカテゴリーのフィルターが付いています。
4−3)ブログページのカスタマイズ
個人的にはこのテーマ「Parallax」にはブログページは無くても良いかなと思います。この テーマのブログ機能はほんとにおまけ程度な感じなのでなおさらですが。
わたしの作ったデモページにもブログページはありません。が、一応、ブログページを使いたいという方もいると思うので、おまけ程度に解説です。
ダッシュボード > 固定ページ > 新規追加
先ほどと同じ要領でページを作成(ページタイトルはブログ)、デフォルトテンプレートを選んでからページを公開(更新)します。
ダッシュボード > 設定 > 表示設定
次に、表示設定の投稿ページを、今作った「ブログ」に設定。1ページ当たりの掲載記事数はお好みで設定しましょう。
これでブログページのセットアップも完了です。ブログ記事を投稿していくと、今作ったページに順次掲載されます。(2つ下の図がブログページのキャプチャ画像になっています)
4−4)メニューのカスタマイズ
さて、いよいよサイトができ上がってきました。これまでポートフォリオページやブログページを準備してきましたので、そのページに到達するための「ナビゲーションメニュー」を用意します。
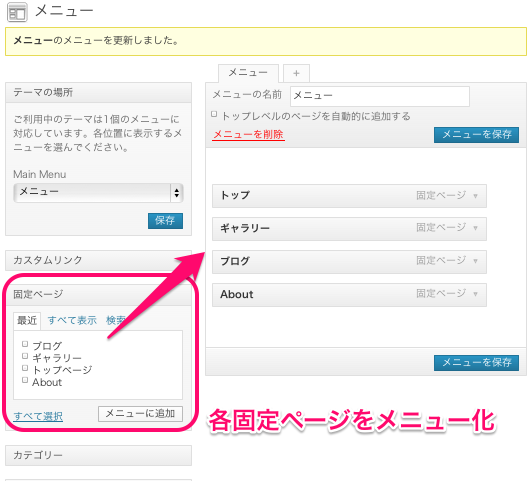
ダッシュボード > 外観 > メニュー
外観のメニューの設定からカスタムメニューを作成。ここでは固定ページをそのままメニューに入れこみます。
ヘッダーにメニューが出来ました。
4−5)ウィジェットのカスタマイズ
最後の仕上げは固定ページやブログページのサイドバーです。
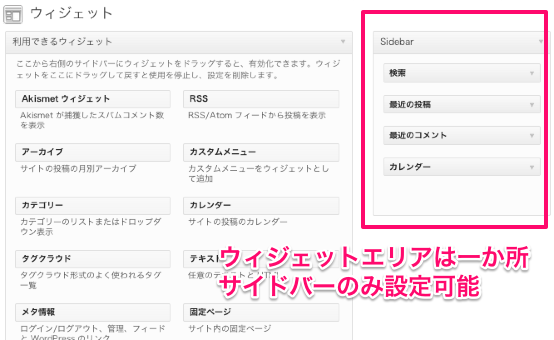
ダッシュボード > 外観 > ウィジェット
外観のウィジェットメニューからカスタマイズします。
4−6)その他のテーマオプション
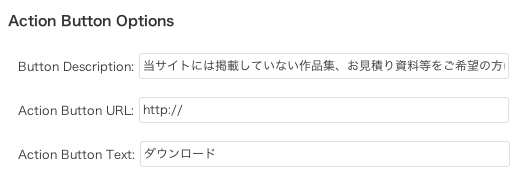
これで一通りサイトができ上がりましたが、その他のテーマオプションとして冒頭でもご紹介した「アクションボタン」なるものがあります。トップページの下にあった、リンクボタンですね。
こちらはテーマ独自のオプションメニューから設定可能です。
ダッシュボード > Parallax Theme > Action Button Options
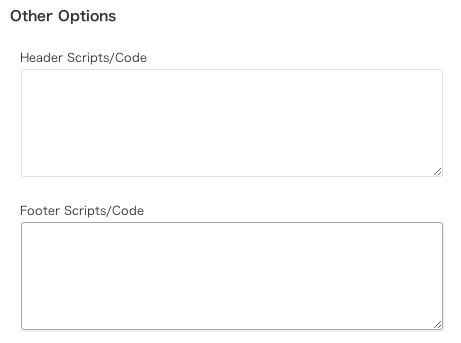
さらにヘッダーとフッターにコードやテキストを挿入するためのオプションメニューもあります。
ダッシュボード > Parallax Theme > Other Options
これにて一通り、サイトができあがりました。一旦形ができてしまえば、ポートフォリオページの更新はとっても簡単なので、更新が気楽です。気に入った方はぜひ使ってみていただければと思います。
今回作成したデモページはこちらからご覧いただけます。下のボタンから行けるテーマ作者によるデモサイトとあわせてご覧いただければ幸いです。