黒が印象的!ビジネスサイトがサクッと作れる無料テーマ「Hero」

- テーマタイトル:Hero Ver 1.5.19
- 作者名:AntThemes
- 言語:英語
- 用途:ビジネス
- 価格:無料(有料版あり $47)
- 配布元最終確認日:2013年8月19日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
「黒」が印象的なWordPress無料テーマ「Hero」は、企業ホームページ、商品・サービスの紹介サイトなどビジネス用途に適したテーマです。
トップページには幅広ワイドスライダー、メッセージボックスが用意されており、商品・サービスの特徴やメッセージを伝えることができます。
こういう風に決まったレイアウト(仕様)があると、単純にそこにコンテンツを「はめこめば良い」だけなのでサイト制作が簡単です。当然、自分でWebサイトを設計したいという方には向きませんが・・・。
黒がテーマカラーで、すでにコンテンツとなる商品(サービス)も持っている方にもってこいのテーマです。本当にサクサクっとWebサイトが出来てしまいますよ。
それでは具体的な紹介に入っていきましょう。
目次
1.テーマの特徴
- スライドショー:横963 × 縦 350 ピクセルサイズのスライドショーを簡単設定
- 見出しタグの最適化:各ページ毎に最適化!SEO対策に効果的
- ソーシャルリンク:フッターにソーシャルメディアへのリンクアイコン
- テーマ独自のオプションメニュー:スライドショーなど各種設定はコチラから
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- ファビコンのアップロード機能:こだわり派にうれしい機能
- メニュー・カスタマイズ機能:ヘッダーナビゲーションメニューを設置可能
- ウィジェット・カスタマイズ機能:サイドバー、フッターを自由に編集
- フッター・カスタマイズ機能:クレジット表記の編集機能
- トップページ用テンプレート:ビジネス用のトップページを準備
- 英語サポート:配布元サイトのコメント欄から質問可
- テーマ・アップデート:WPアップデート対応、セキュリティ向上に
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
- WordPress公式サイト配布テーマ:安心です
2.テーマのデザイン・レイアウト
2−1)トップページのデザイン
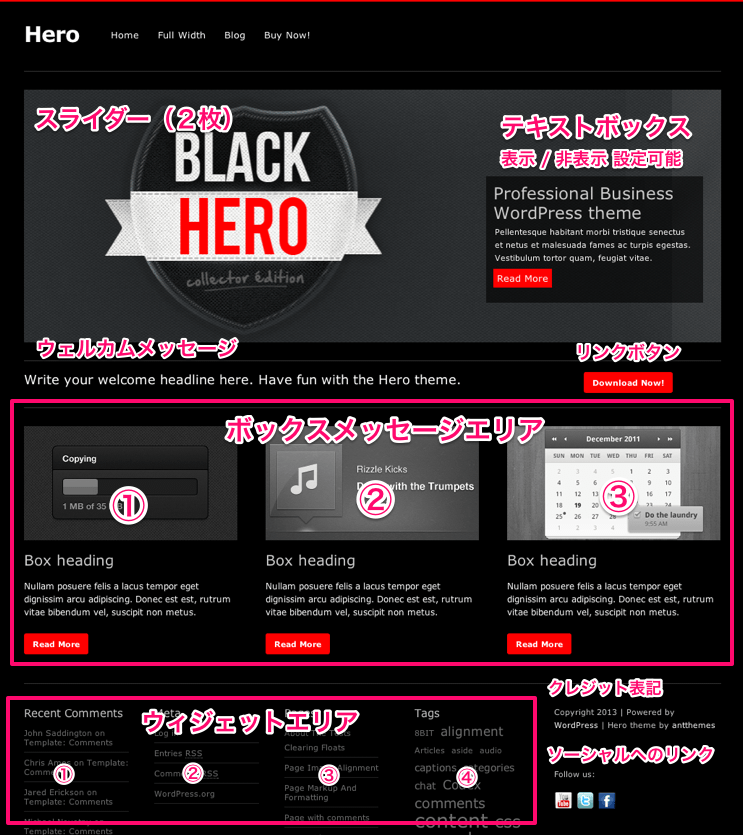
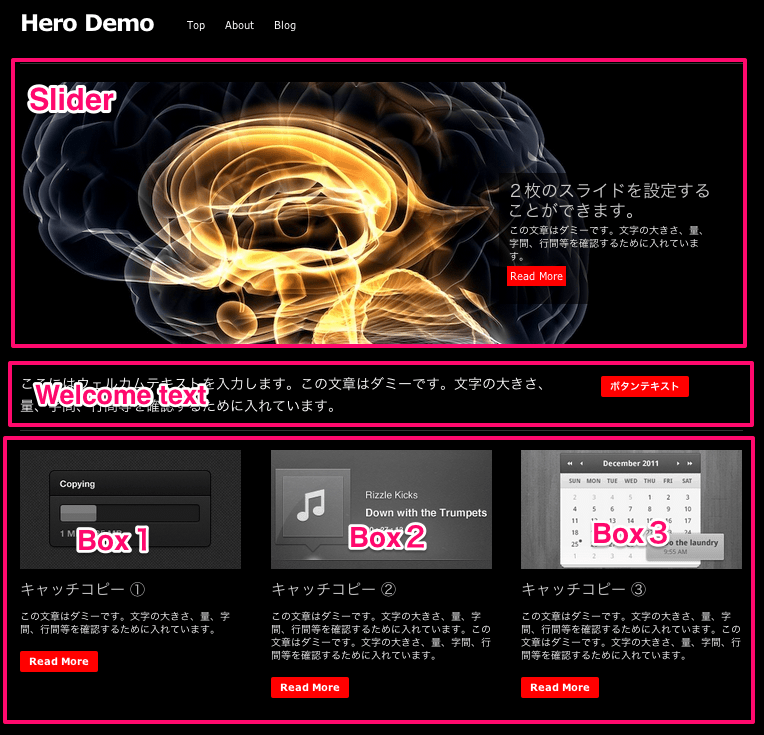
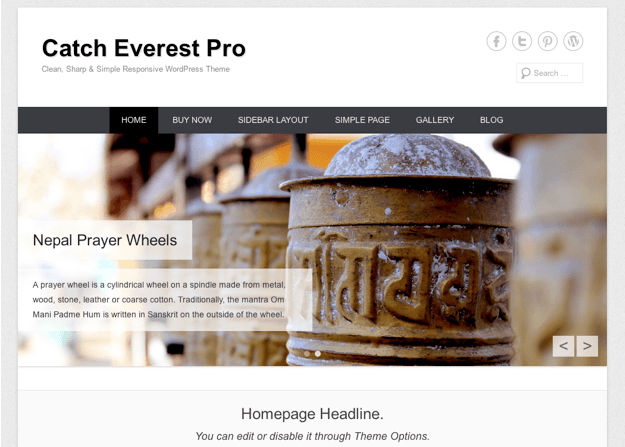
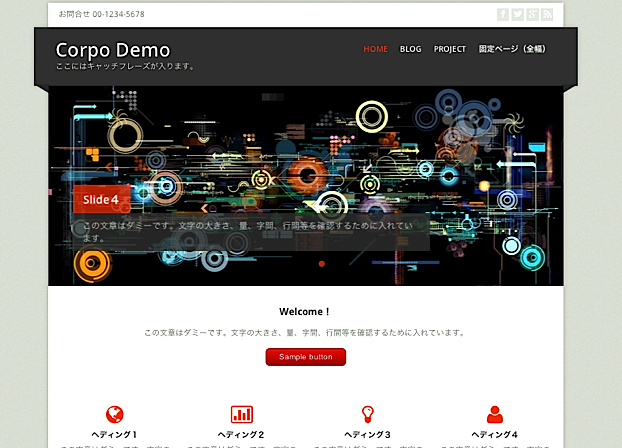
トップページは、ヘッダーにサイトタイトル(画像ではテキストですが、ロゴもアップロード可能)、カスタムメニュー、そして横長のスライドショー、ウェルカムメッセージ、ボックスメッセージ、フッターとなります。
スライドショーは2枚設定することができます。設定自体はとても簡単で、スライドショーの中にあるテキストボックスとリンクボタンは非表示にすることもできます。
ボックスメッセージエリアは3つのサムネイル画像にそれぞれメッセージをつけることができます。
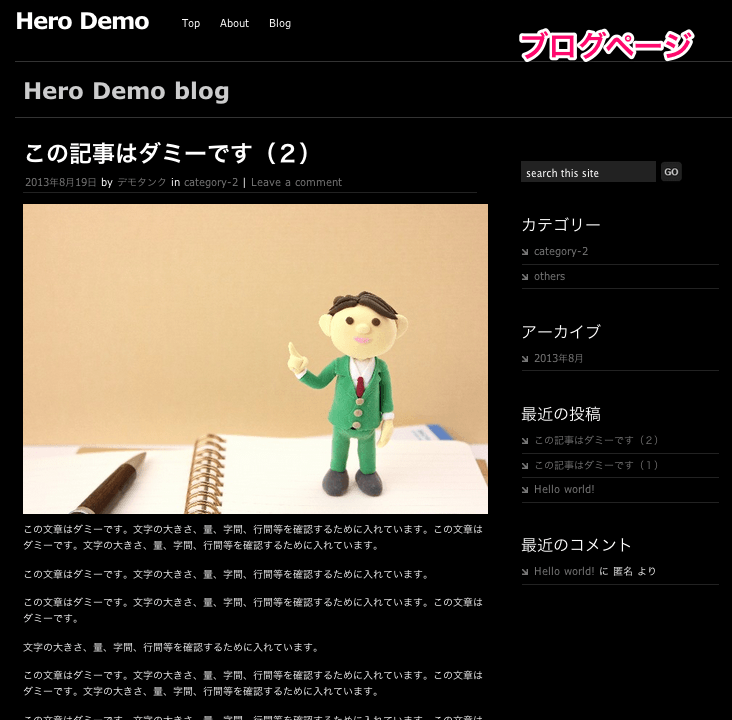
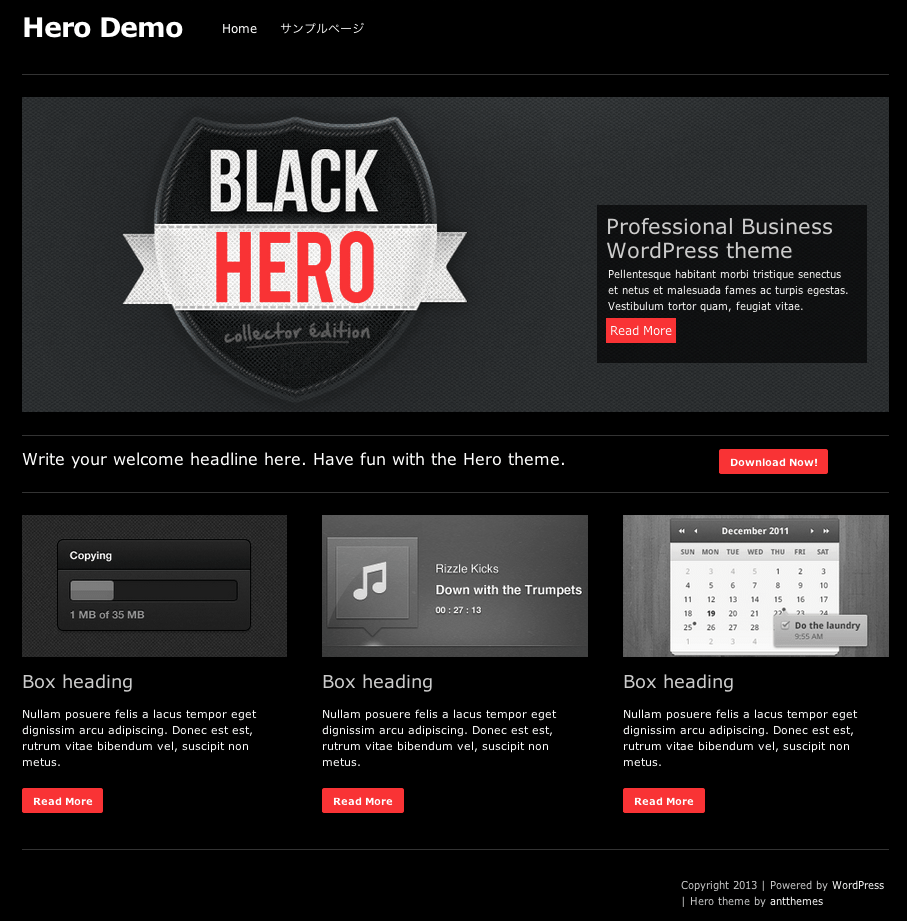
2−2)固定ページ・投稿ページのデザイン
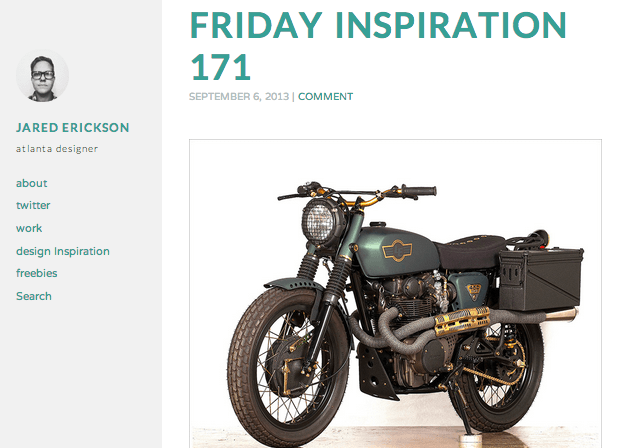
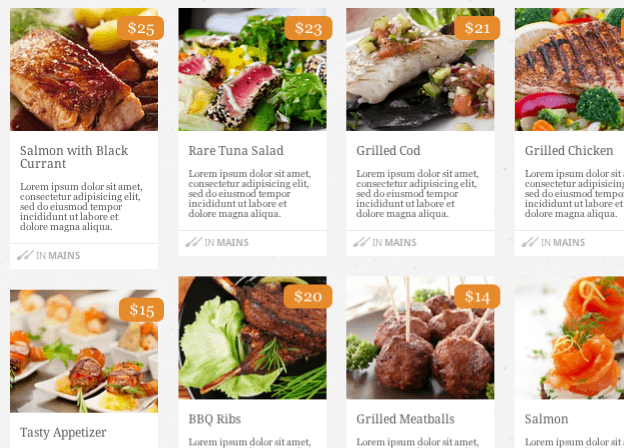
下層ページは2カラムの作りで、右サイドバーに左がコンテンツエリアとなります。下図は固定ページとブログページの例です。
3.テーマの導入(インストール〜カスタマイズ)
3−1)テーマのダウンロード〜インストール
それでは次に、テーマ導入の流れを確認します。
テーマ配布ページ(WordPress公式サイト)よりWordPressファイル「hero.1.5.19.zip」をダウンロードし、WordPressの ダッシュボード > 外観 > テーマ から新規追加、インストールします。
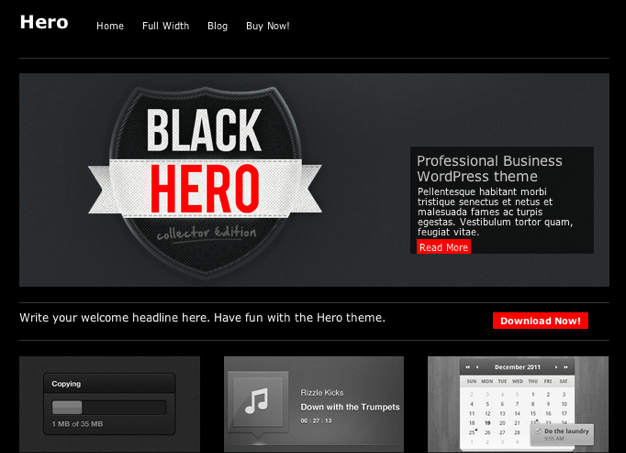
インストール直後にサイトを表示させるとこのようになります。
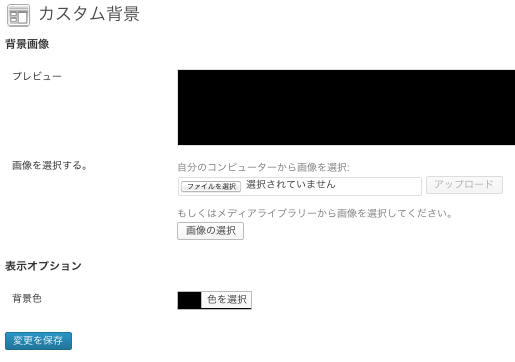
3−2)背景のカスタマイズ
ダッシュボード > 外観 > 背景
このテーマはなんといっても「黒」が特徴ではありますが、背景色、背景画像を変えることができます。
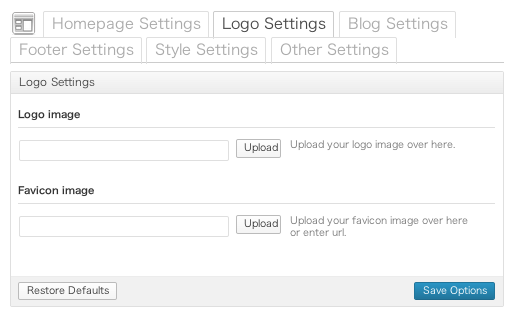
3−3)ヘッダーのカスタマイズ
ダッシュボード > 外観 > Theme Options > Logo Settings
全ページ共通のヘッダーはテーマ独自のオプションメニューからカスタマイズします。ここではロゴ画像のアップロードと、ファビコン画像を設定することができます。ロゴ画像の大きさについては特に指定はないようです。
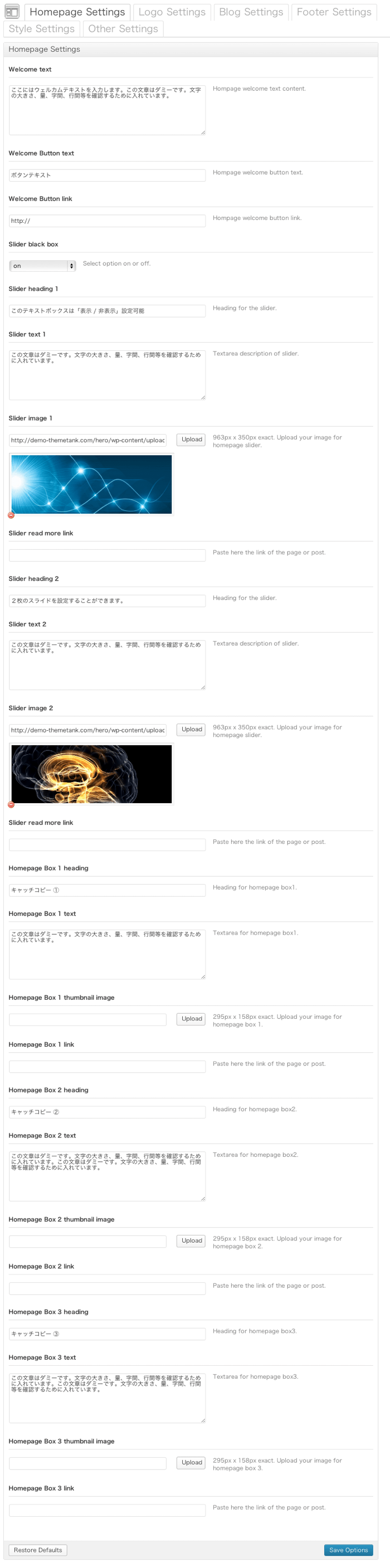
3−4)トップページのカスタマイズ
ダッシュボード > 外観 > Theme Options > Homepage Settings
大きく分けて3つのエリアからなるトップページを編集します。エリアは上から「Slider(スライドショー)」「Welcome text(ウェルカムテキスト)」「Box Message(ボックスメッセージ」です。
設定作業自体は簡単なのですが、設定項目が多いので、、上記トップページの設定画面を直接見ていただくのが早いと思います。下の画像(設定画面)をクリックすると拡大します。
3−5)フッターのカスタマイズ
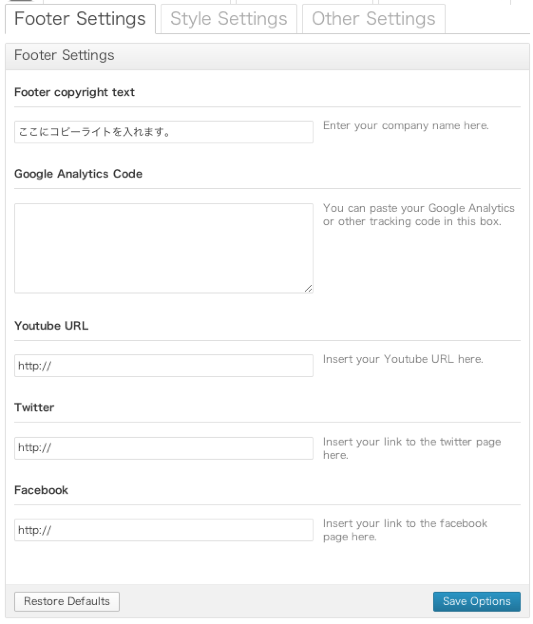
ダッシュボード > 外観 > Theme Options > Footer Settings
全ページ共通のフッターを設定します。
フッターに挿入するクレジット(コピーライト表記)の設定、Googleアナリティクスなどのアクセス解析用タグの設定、そしてソーシャルメディアへのリンクを設定することができます。
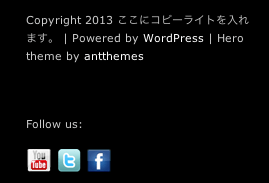
上図のように設定するとこのように表示されます。
3−6)メニューのカスタマイズ
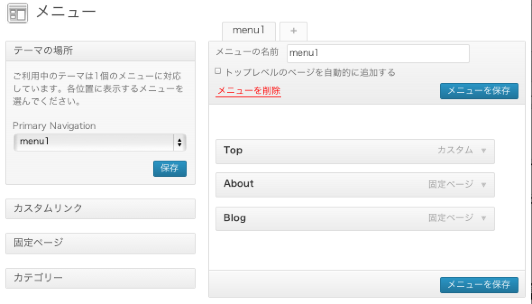
ダッシュボード > 外観 > メニュー
こちらも全ページ共通、ヘッダーのナビゲーションメニューを設定します。
3−7)ウィジェットのカスタマイズ
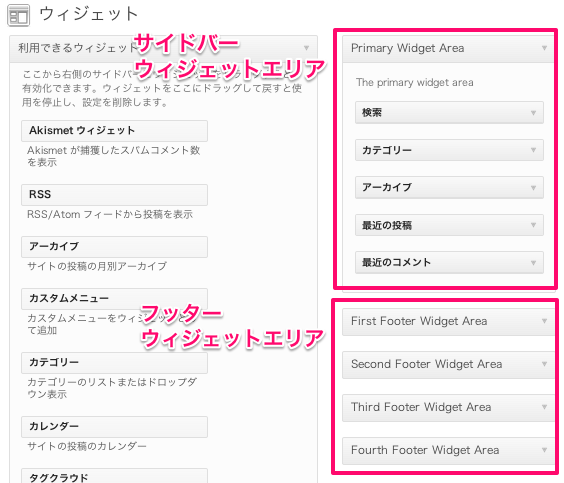
ダッシュボード > 外観 > ウィジェット
固定ページ、ブログページ用のサイドバーと、全ページ共通のフッターを編集します。
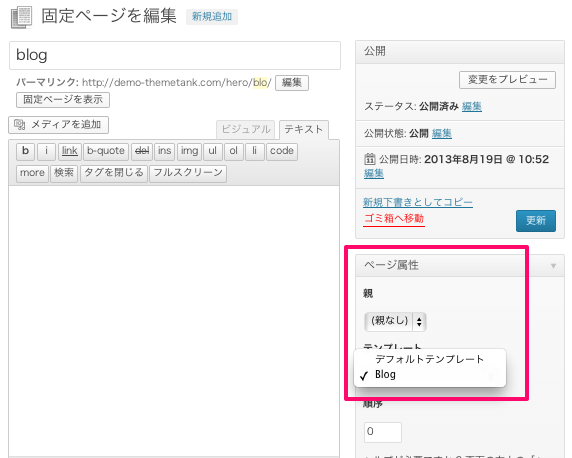
3−8)固定ページ・ブログページのカスタマイズ
ダッシュボード > 固定ページ > 新規追加
固定ページを作りたいとき、あるいはブログ一覧ページを作りたいとき、固定ページの編集画面で右カラムにある「ページ属性」からページのテンプレートを選択します。
通常の固定ページは「デフォルトテンプレート」を選択
ブログ一覧ページは「Blog」を選択
ブログ一覧ページを作る場合、カスタムメニューでその一覧ページへのリンクメニューを作る必要があります。
3−9)その他
その他、中上級者向けではありますが「Theme Options」より「CSS」を記述することもできますので、ダッシュボードからだけでも、かなり色々とカスタマイズできることになります。
本日はビジネス向きのWordPress無料テーマをご紹介させていただきました。こちらのテーマには、より機能性・自由度の高い有料版も用意されています。まずは無料版で試して、気に入ったら有料版にアップデートするのもありかと思います。
Hero 有料版 47$(Paypal決済にてクレジットカード払い)|AntThemes





















Pingback: WordPressテーマ > 無料 > ビジネス|impulse:レスポンシブ