サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」

WordPressプラグイン「WooSidebars」は、サイドバーやフッターなどのウィジェットエリアをページ毎に自由自在にカスタマイズ(編集)するための機能拡張系プラグインです。(ちょっと控えめに言っています)
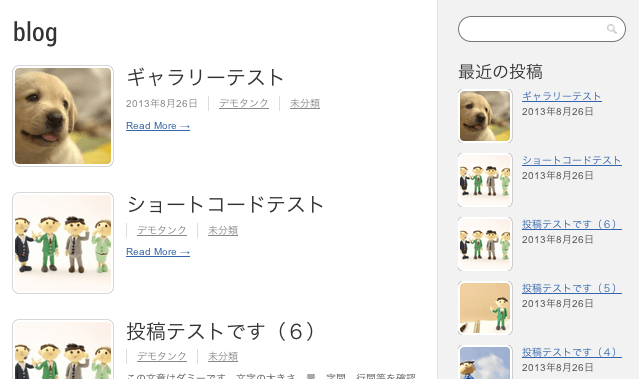
たとえばビジネス系のサイトであれただのブログサイトであれ、ブログページのサイドバー(カスタムウィジェット)には「最近の投稿/最近のコメント/カテゴリー/アーカイブ」などを載せるのが標準的でしょう。
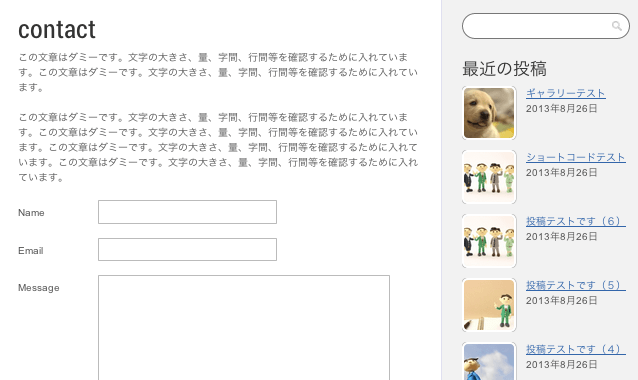
しかし、問合せページ(固定ページ)などのサイドバーにブログと同じ「情報」を載せることには少し違和感を覚えてしまいます。
テーマによってはサイドバーを細かく設定できますが、無料テーマの多くは(有料テーマだって)そこまで至れり尽くせりではありません。そこで、本日ご紹介する「プラグイン」の出番というわけです。
しかも!今のところ日本ではあまり紹介されていないプラグインですので、こちらの記事を見つけたあなたはラッキーかもしれません(笑)
「このページではサイドバーをこうしたいのに!」というもどかしさに、「WooSidebars」がきっとこたえてくれることでしょう。
ご注意
公式サイトでは「WordPress 3.6.1」での「WooSidebars1.3.1」の動作確認について、本日時点(2013年9月23日)ではまだ記載がありません。当テーマタンクではこちらの組合わせで実際に使い問題ありませんでしたが、あくまでもWordPressプラグインの導入は自己責任でお願いします。
「WooSidebars」の特徴・ポイント
- EC用として最も有名なプラグインの1つ「WooCommerce」で有名な「WooThemes」による無料プラグイン
- WordPress公式サイトで配布中(WooThemesでも配布中)
- プログラミング知識は不要で思い通りのサイト制作へ
- インストールから設定まで複雑な操作は全くなく、取り扱いが簡単!
- 記事ごとに、カテゴリごとに、ページテンプレートごとに・・・自由にサイドバーを編集!(フッターだってウィジェットだったらOK!)
インストール方法
それでは実際の使い方に入りましょう。まずは「WooSidebars」のインストールからですが、WordPress公式サイトで配布されているのでWordPressの管理画面だけで完結します。
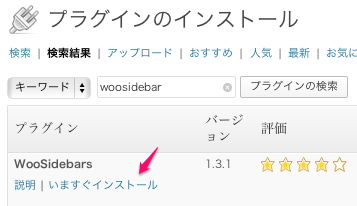
ダッシュボード > ウィジェット > 新規追加 > 「woosidebars」と検索
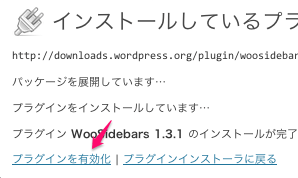
表示されたら「いますぐインストール」をクリック。
インストールが完了したら「プラグインを有効化」をクリック。
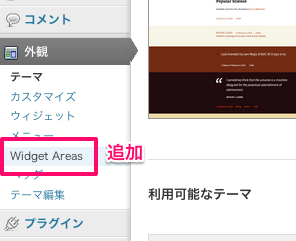
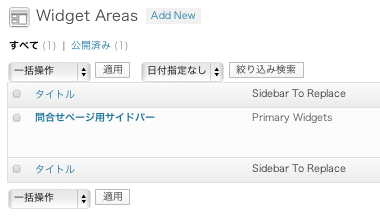
ダッシュボードの外観の中に「Widget Areas」というメニューが追加されインストールは完了です。
設定方法・使い方
【1】WooSidebars の設定
では使い方の説明に入ります。
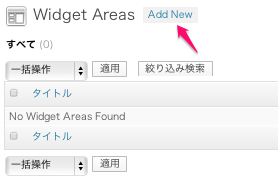
ダッシュボード > 外観 > Widget Areas Add New
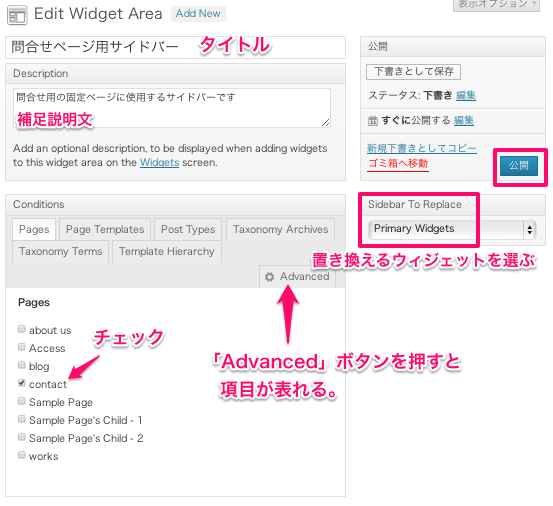
編集画面が表示されたら、まずは「タイトル、補足説明文(定義)」を入力します。自分が認識するためのものですので、わかりやすい言葉を入れておけば良いでしょう。
2番目に左下の「Conditions」から、どのページに設定したいのか?あるいはどのカテゴリに設定したいのか?チェックを付けます。(複数選択可)
最後に右下の「Sidebar To Replace」のドロップダウンメニューから、置き換えたいウィジェットエリアを選択して「公開ボタン」を押します。
【2】カスタムウィジェットメニューの編集
ダッシュボード > 外観 > ウィジェット
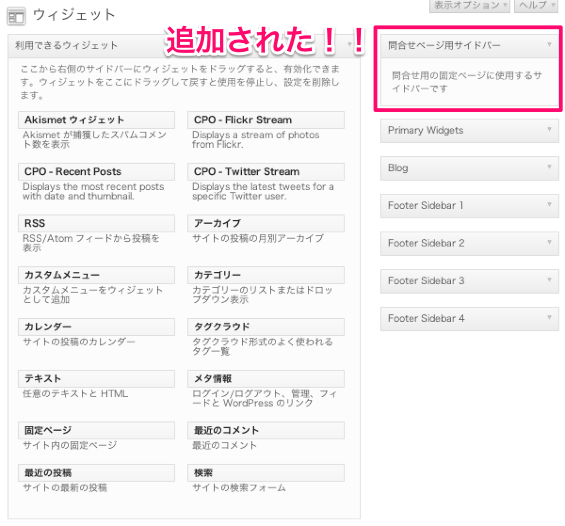
ウィジェット編集メニューに行くと、今作った「問合せページ用サイドバー」というウィジェットエリアが追加されています。
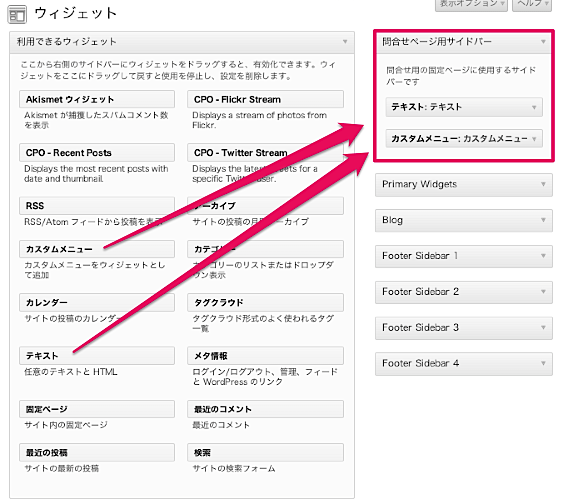
通常通り、ウィジェットを編集する方法で左のウィジェットパーツ欄から追加、編集します。
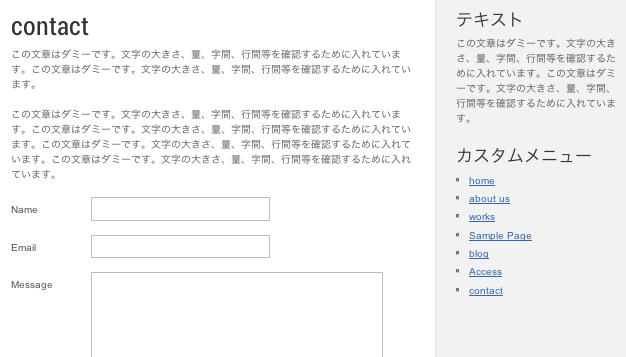
これで完了!先ほどの問合せページに行ってみると無事サイドバーが切り替わっています。
必要に応じて「Widget Areas > Add New」からどんどん作っていきましょう!
まとめ
「WooSidebars」はWordPressでパーソナルブログをやろうという場合にはあまり必要ない機能、プラグインかもしれません。
しかし、ビジネスユースのWebサイト、ビジネスブログやポートフォリオサイト、ECサイトまで、多少手の込んだサイトを作ろうと思ったら自然と必要になってくる機能だけに重宝することでしょう。
それにしても、、、Webデザイナーじゃなくても、コーダーじゃなくても、「WordPress × テーマ × プラグイン」でかなり自由にWebサイトを構築することが出来るようになりましたね。もちろん、本格的にWebサイトをやろうと思ったらプロの方々の助けなしにはできないのは言うまでもありませんが。
WordPressについて知れば知るほど、Webのことを全然知らなかった昔に「Homepage Builder」ではじめてサイトを作った時の感動を思い出します。本当に飽きません(笑)
こちらもおすすめプラグイン!
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」



















Pingback: WordPress 無料テーマ > 写真/ギャラリー > Mansion|グリッド・レスポンシブ
Pingback: WordPress 無料テーマ > ポータル/ブログ/マガジン > Mesocolumn|レスポンシブ
Pingback: WordPress 無料テーマ > ブログ > SympalPress-Lite|レスポンシブ・シンプル・かっこいい
Pingback: WordPress 無料テーマ > ブログ/マガジン > OXYGEN|シンプル,レスポンシブ,スライダー
Pingback: WordPress 無料テーマ > ビジネス/ブログ > Customizr|レスポンシブ・スライダー・簡単カスタマイズ
Pingback: 直感操作でページ作成!WordPressプラグイン ページビルダー(Page Builder)
Pingback: 写真中心の子育てブログにおすすめ|WordPress無料テーマ「Spun」
簡単なプラグイン紹介ありがとうございました。
ひとつ質問ですが、現在のWordPressは、ウイジェットが左サイドに出るようになっています。
両側に出るようにするにはどうしたらよろしいでしょうか?
Pingback: サイドバーを自在に簡単カスタマイズ「WooSidebars」
ありがとうございます。
参考にインストールされていただきました。
応援クリックして帰ります。