飲食店向け無料テーマならこれで!WordPressテーマ「Restaurateur」

- テーマタイトル:Restaurateur ver 2.0.3
- 作者名:WP THEMES
- 言語:英語
- 用途:ビジネス, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年9月6日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
本日は飲食店向けのWordPress無料テーマ「Restaurateur」のご紹介です。とは言え飲食店に限らず「小売店・お店」であればすこぶる使い勝手の良いテーマでしょう。
有料WordPressテーマの中には飲食店やホテルなど特定業種向けのものが数多くあります。しかし無料テーマとなると極端に少なくなるので、そういう意味では非常に珍しいテーマと言えるかもしれません。
目玉はなんといっても(上のアイキャッチ画像のような)メニューページをあっという間に作ってしまうことができる独自の投稿機能とページテンプレートです。
新メニューが出来たらスマホで写真を撮ってその場でWebサイトを更新、なんてことも簡単にできてしまいます。
わたしは以前、某飲食チェーンでSV(スーパーバイザー)として仕事しておりましたので飲食店の現場の方々が忙しいのは十分知っているのですが、、、まだ自店舗サイトがない場合にはぜひご一考ください(笑)それではテーマ紹介に入っていきましょう。
目次
1.テーマの特徴
◆ デザイン・仕様 ・・・・・・・
- アイキャッチーな大型スライドショー:トップページ、設置も簡単!
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- ページネーション:SEO対策、ユーザビリティ向上
- ソーシャルメディア連携:URLを入力すればリンクアイコンが出現
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用できます
◆ カスタマイズ・オプションメニュー ・・・・・
- テーマ独自のオプションメニュー
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- メニュー・カスタマイズ機能:ヘッダーにナビゲーションメニュー
- ウィジェット・カスタマイズ機能:フッター、サイドバー
- カラーオプション:各種パーツの色を簡単に設定
- アイキャッチ画像サポート:ブログページを彩ります
- トップページ用テンプレート:スライドショーも簡単設置
- 飲食店向けに特化した「メニュー用ページテンプレート」:これは便利!
- 全幅(横幅フル)ページ用テンプレート:工夫次第で様々なページに
◆ その他 ・・・・・・・・・・
- 英語サポート:WordPress公式サイト(配布ページ)から質問可能
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
- WordPress公式サイト配布テーマ:安心です
2.テーマのデザイン・レイアウト
2−1)トップページのデザイン
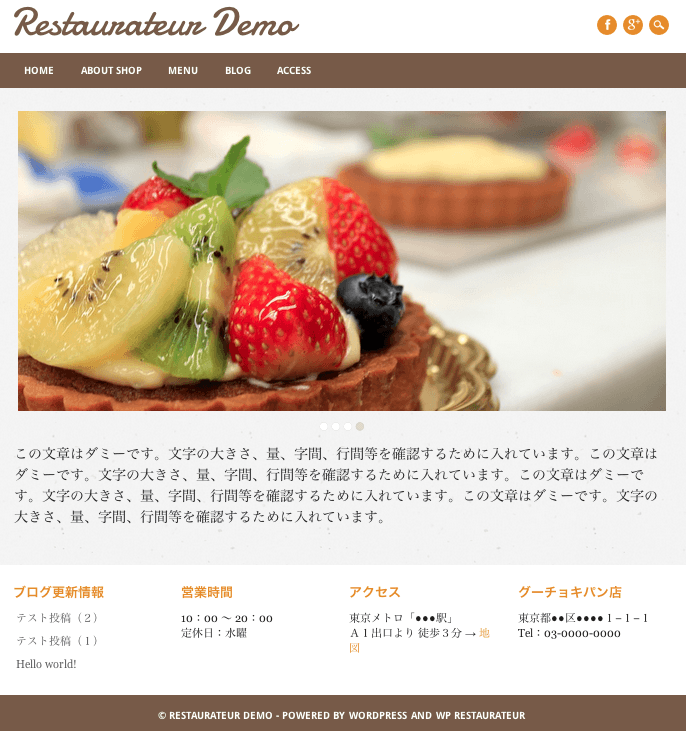
まずは「Restaurateur」のトップページから確認していきましょう。
ヘッダーにはロゴ画像にも切り換え可能なサイトタイトル、ソーシャルリンク、カスタムメニュー。そして大型のスライドショーとヘッドライン(ウェルカムメッセージ)、4カラムのフッター、クレジット表記となります。
臨場感の伝わるような写真、食欲をそそるシズル感あふれる写真を用意したいところです。
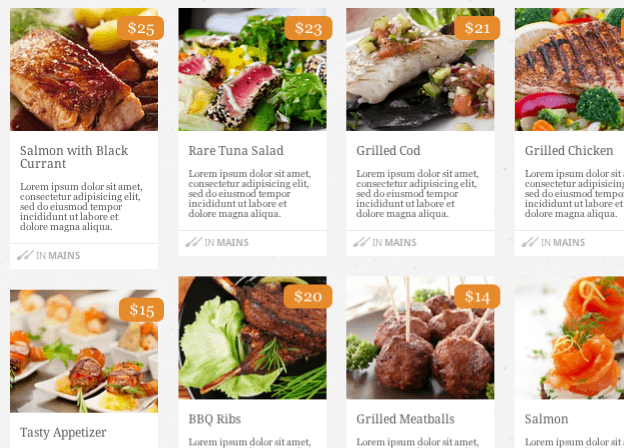
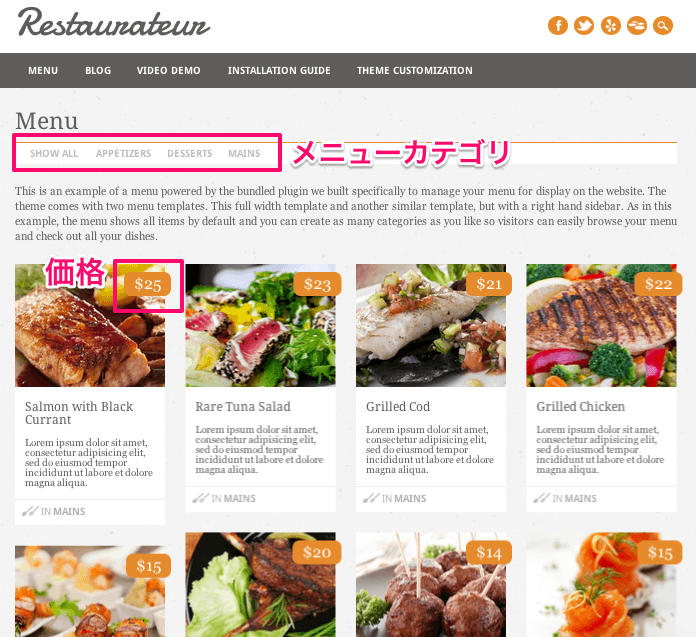
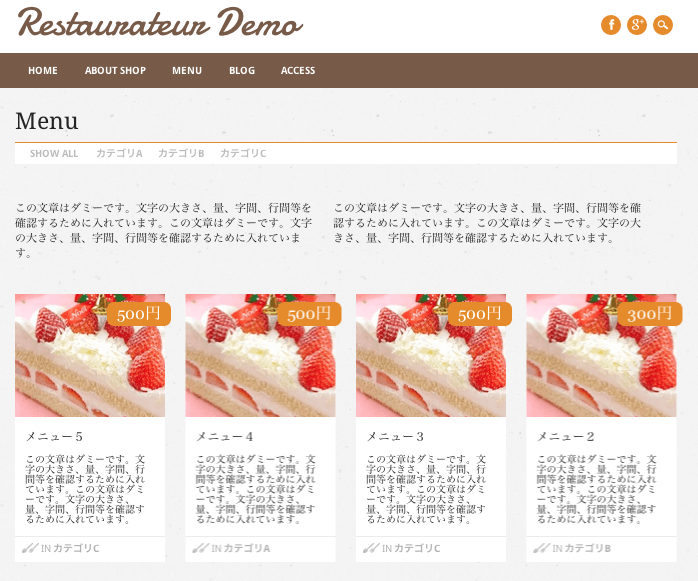
2−2)メニューページのデザイン
次に本テーマの目玉でもあるメニューページです。メニューカテゴリを設置できたり、写真の上に価格を入れられるのがいいですね。
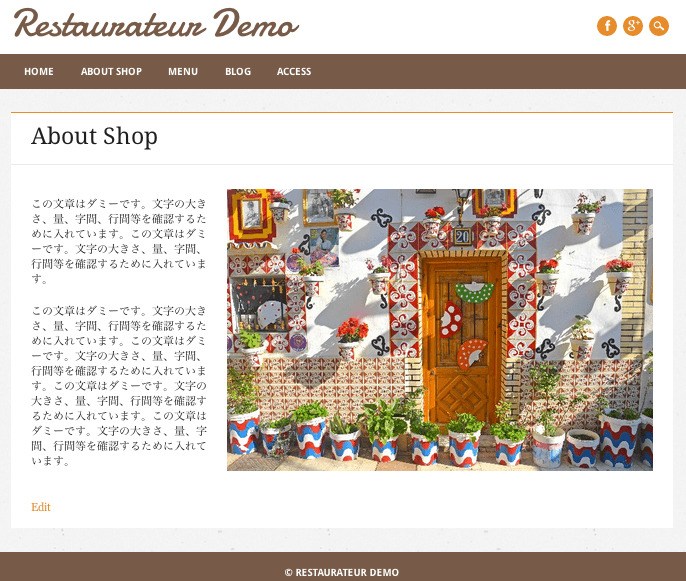
デモサイト(下図)ではサイドバーなしの全幅ページですが、「サイドバーあり」にすることもできます。
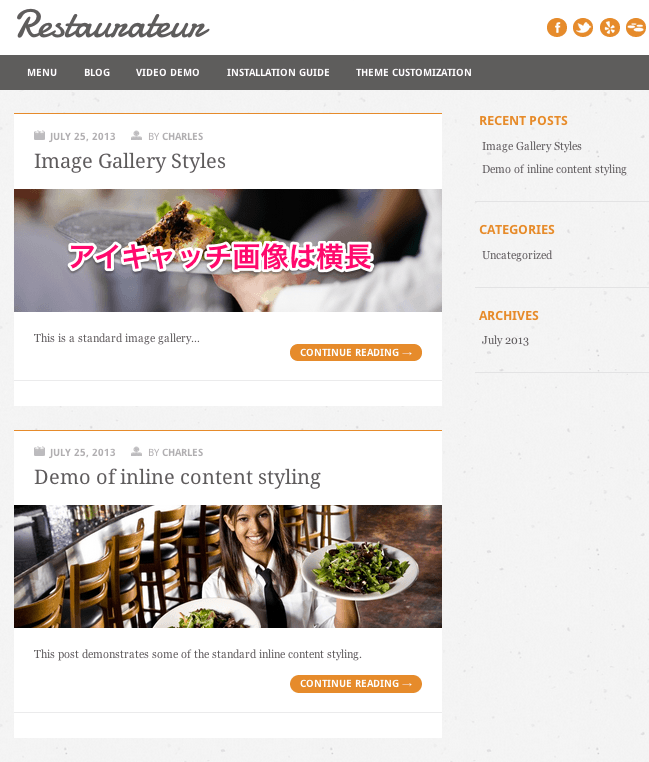
2−3)ブログ一覧ページ
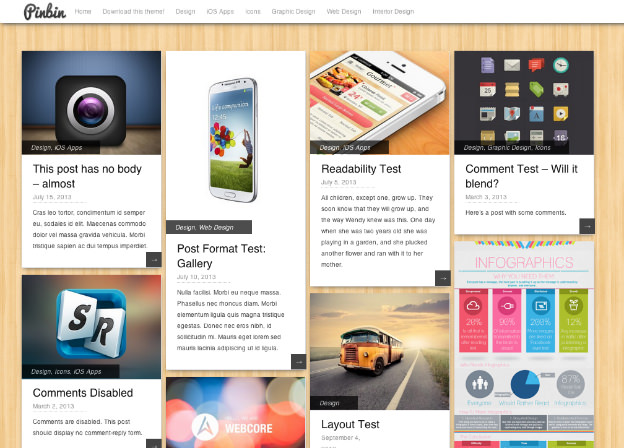
ブログの一覧ページは右サイドバーで左側に各記事が表示されます。横長のアイキャッチ画像なので、若干写真センスが求められるかもしれません(笑)
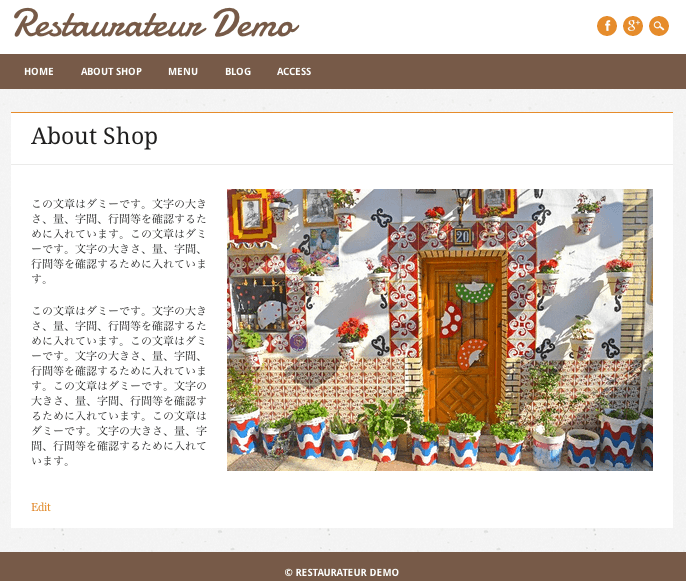
2−4)横幅フルの全幅ページ
固定ページからサイドバーなしの「全幅ページ」を作ることができます。下のはわたしがデモで作ったページです。写真入りで店舗情報を載せたい場合にいいですね。
アクセス情報も必須ですね。Googleマップの地図を埋め込みました。
GoogleマップをWordPressに埋め込む方法はコチラをご参照ください。
3.テーマの導入方法
3−1)テーマのダウンロード
では、ここからはテーマの導入方法、使い方、カスタマイズ方法をご紹介しましょう。まずはテーマファイルをWordPressの公式サイトからダウンロードします。
Restaurateur|WP THEMES|WordPress 公式サイト
3−2)テーマのインストール
「restaurateur.2.0.3.zip」というファイルをダウンロードすることができました。今度は、このファイルをWordPressのダッシュボード(管理画面)からアップロード&インストールします。
ダッシュボード > 外観 > テーマ > 新規追加
インストールが無事完了したら「有効化」しましょう。サイトを表示させてみて、以下のようになっていたらOKです。
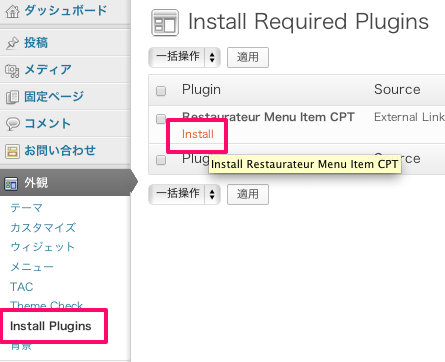
3−3)プラグインのインストール
次に、このテーマに組込まれているオリジナルプラグインをインストールしましょう。これをやらないとメニューページが作れません。
ダッシュボード > 外観 > Install Plugins > Install
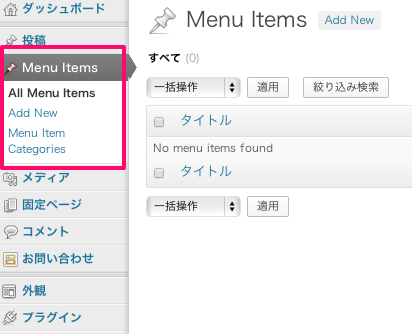
ダッシュボードに「Menu Items」という項目が追加されました。
さぁ、これで準備完了です。サイト構築に入りましょう!
4.サイト制作 〜 テーマのカスタマイズ
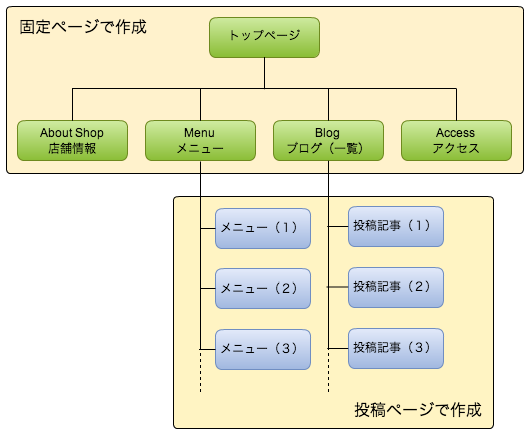
実際にサイトを構築していく流れを見ていただくほうがわかりやすいと思います。デモ用に下図のようなサイトを作っていきます。
ここからトップページを皮切りに、店舗情報ページ、メニューページ、ブログ一覧ページ、アクセスページといった「固定ページ」を作成します。
次に各ブログ記事や個別メニューを「投稿ページ」で作成、最後に細かいカスタマイズなどを行います。
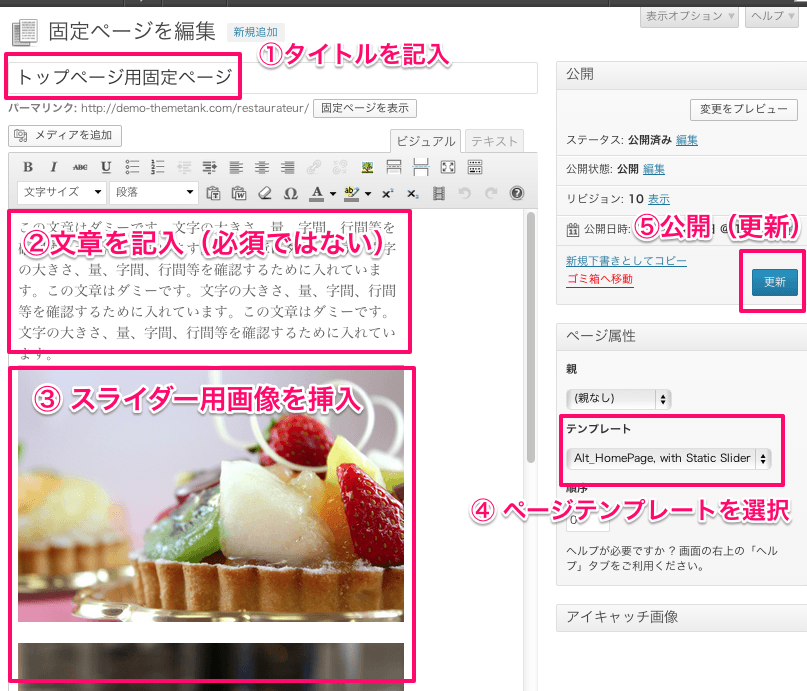
4−1)トップページを作成する(スライドショー含む)
ダッシュボード > 固定ページ > 新規追加
スライドショーの画像も、ヘッドラインの文章も、特別な作業が必要なわけではありません。記事にそのまま入れるだけで、あとは勝手にスライドショーとヘッドラインにしてくれます。
ページ属性で「Alt_HomePage with Static Sidebar」というテンプレートを選びます。
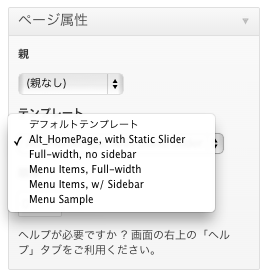
ちなみにページテンプレートのドロップダウンメニューはこのようになっています。
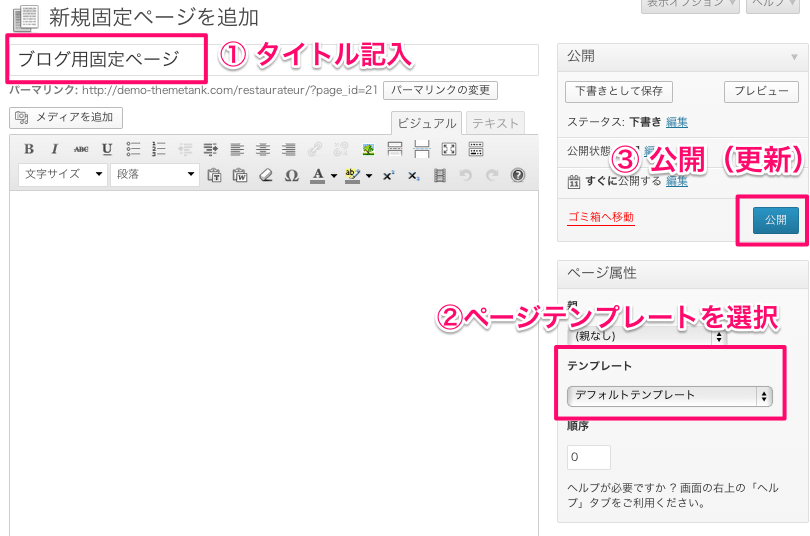
4−2)ブログ一覧ページを作成する
ダッシュボード > 固定ページ > 新規追加
今度は各ブログを一覧表示するための「箱(ページ)」を用意しましょう。こちらは特にコンテンツは必要ありませんので、「デフォルトテンプレート」を選んでページを作成します。
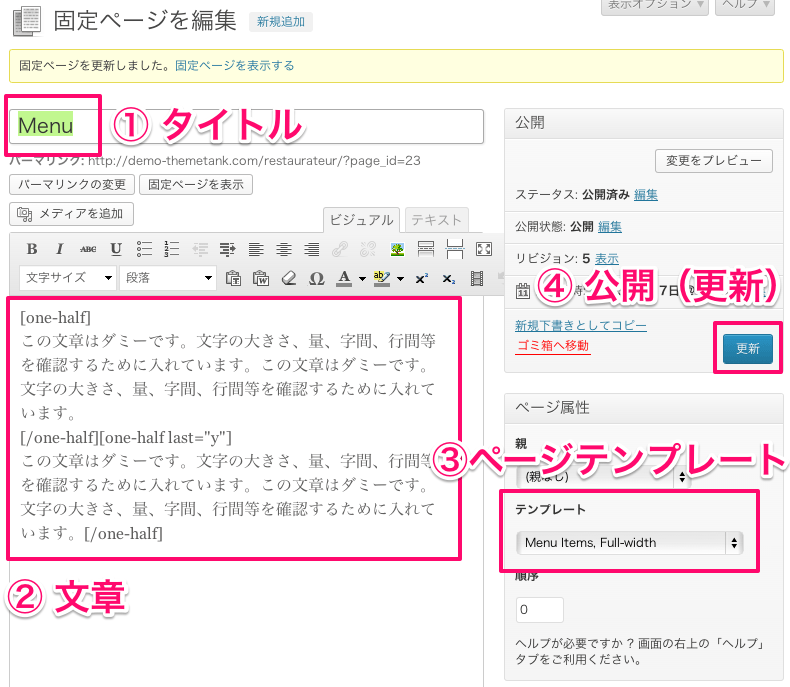
4−3)メニュー一覧ページを作る
ダッシュボード > 固定ページ > 新規追加
次いで個別メニューを表示するための「箱(ページ)」です。ここではサイドバーなしの一覧ページを作るため「Menu Items,Full-width」を選択しています。
サイドバーを表示したい場合には「Menu Items,w/ Sidebar」を選びます。
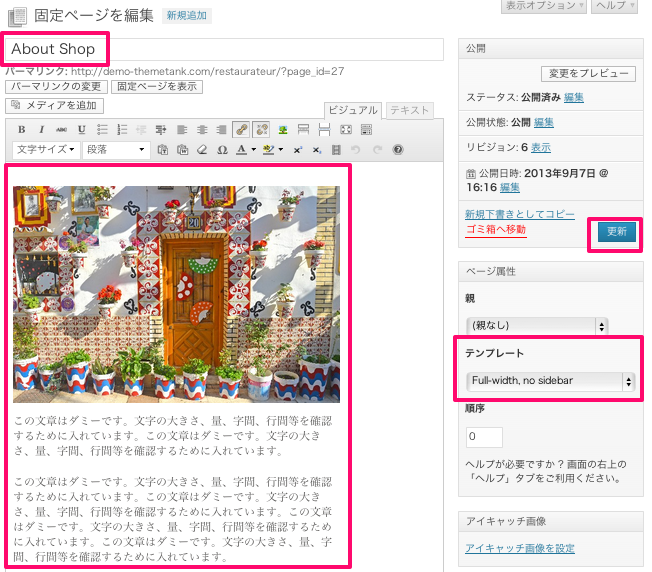
4−4)その他の固定ページを作る
ダッシュボード > 固定ページ > 新規追加
その他、サイドバーなしの「店舗情報 」ページを作成します。
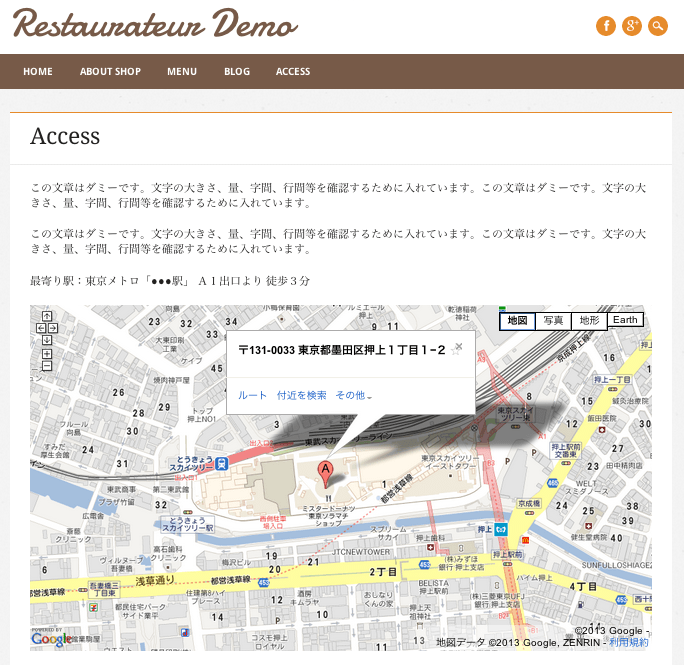
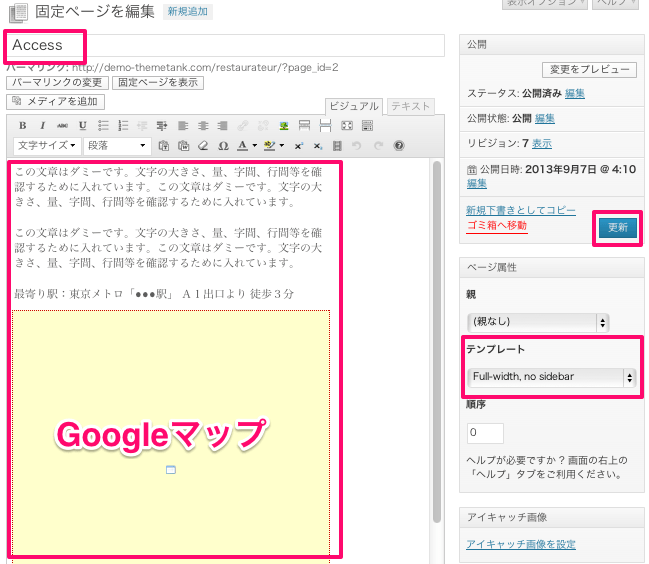
「アクセス」ページも全幅ページで作ります。ここでは簡単に出来るのでGoogleマップの地図を埋め込みました。
GoogleマップをWordPressに埋め込む方法はコチラをご参照ください。
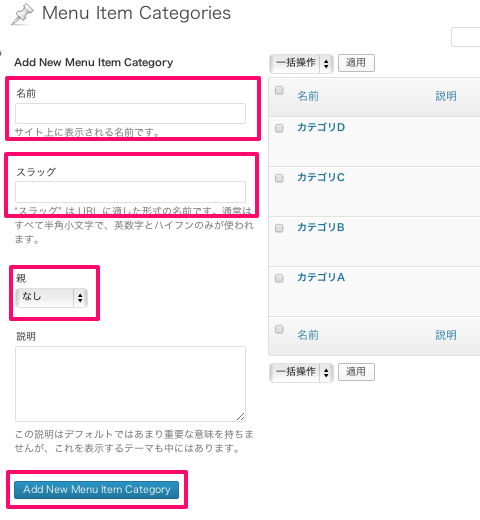
4−5)メニューカテゴリを登録する
ダッシュボード > Menu Items > Menu Item Categories
WordPressの投稿用カテゴリを作るようにメニュー用のカテゴリを作りましょう。
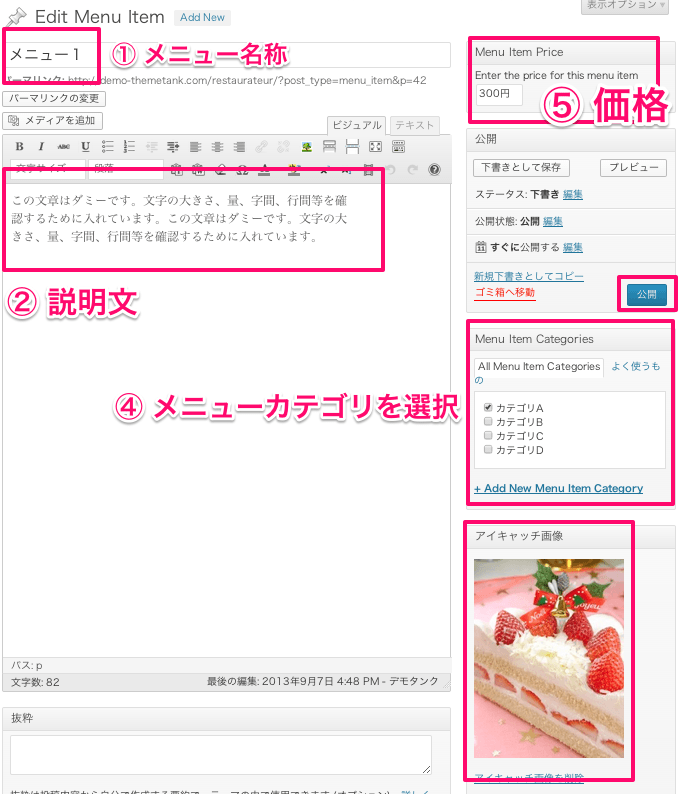
4−6)メニューを登録する
ダッシュボード > Menu Items > Add New
通常の記事を投稿するのと同じ要領です。メニュー名、説明文、アイキャッチ画像、価格、カテゴリを入れて、どんどん追加していきましょう。

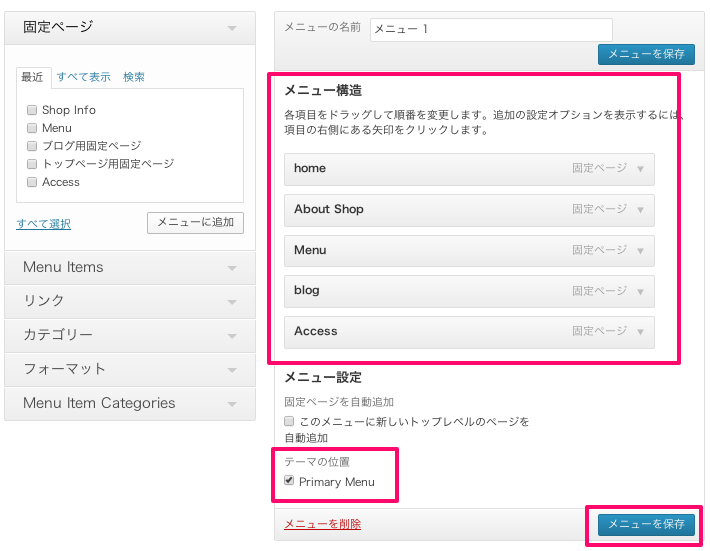
4−7)カスタムメニューを作る
ダッシュボード > 外観 > メニュー
それぞれのページが出来ましたので、ヘッダーナビゲーションメニュー(カスタムメニュー)を作ります。
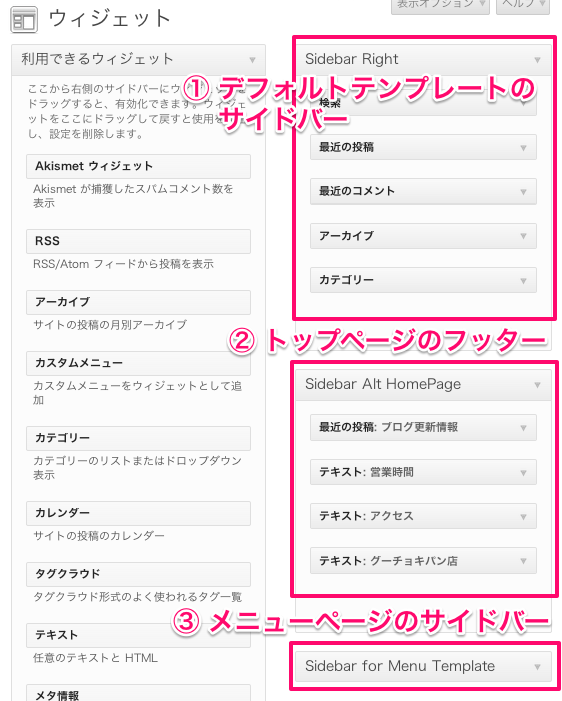
4−8)カスタムウィジェットでフッターとサイドバーを作る
ダッシュボード > 外観 > ウィジェット
ブログページ(デフォルトテンプレート)のサイドバー、トップページのフッター(4カラム)をウィジェット編集メニューから設定します。
メニュー一覧ページで「サイドバーあり」にした場合には、メニューページ用のサイドバーも設定します。
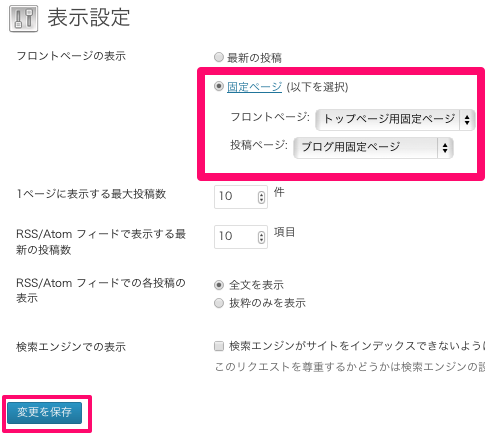
4−9)表示設定を変更する
ダッシュボード > 設定 > 表示設定
固定ページの選択欄で、それぞれ以下のように設定します。
フロントページ →(4−1)で作ったトップページ
投稿ページ →(4−2)で作ったブログ一覧ページ
4−10)テーマをカスタマイズする
ダッシュボード > 外観 > カスタマイズ
このメニューでは「プレビュー画面」を確認しながら編集できますので、それぞれの項目を設定・調整しましょう。
サイトロゴ画像
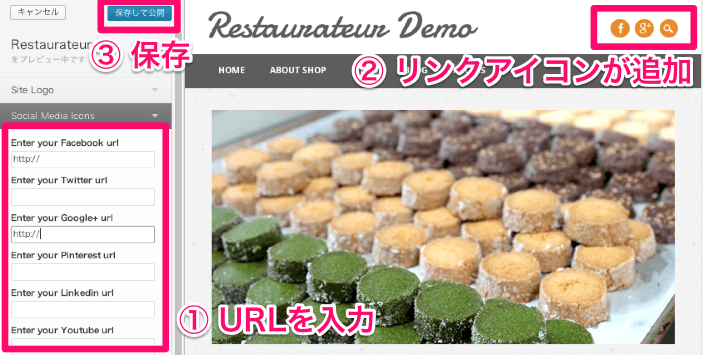
ソーシャルリンク
※ 残念ながらメールアドレスを入れる項目が、テーマ「Restaurateur」の元々のファイルにバグがあるようで適切に機能しません。こちらの機能(アイコン)を使いたい方は「header.php」ファイルの88行目を以下のように書き換えて下さい。
修正部分
<a href=”<?php echo esc_url( get_theme_mod( ‘restaurateur_email’ ) ); ?>” class=”social-em” title=”<?php echo esc_url( get_theme_mod( ‘restaurateur_email’ ) ); ?>”><?php _e(‘Email’, ‘restaurateur’) ?></a>
修正内容
<a href=”mailto:<?php echo ( get_theme_mod( ‘restaurateur_email’ ) ); ?>” title=”<?php echo esc_url( get_theme_mod( ‘restaurateur_email’ ) ); ?>”><?php _e(‘Email’, ‘restaurateur’) ?></a>
※ 黄色い箇所のみ修正して下さい。上記一文をコピーペーストするとうまく反映されません。
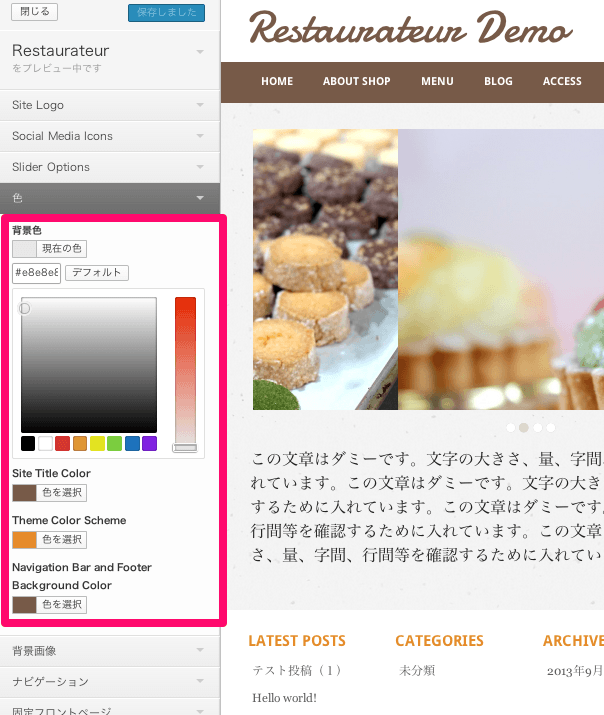
カラーオプション
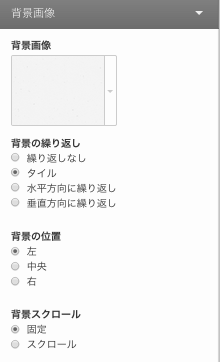
背景画像
スライドショー(画像切り換え効果とスピード)
さて、以上で終了です。実際にどのようになったか見てみましょう。
トップページ
メニューページ(画像は全て同じモノを使いました)
店舗情報ページ
アクセスページ
5.まとめ
駆け足でご説明したのでわかりづらかったかもしれませんが、実際にテーマをいじっていただければすぐに慣れることでしょう。
思っているよりも実際はシンプルです。
当然このテーマを使ってサイト制作する上では、写真や文章などの「素材」が必要です。それを用意するのが大変なのですが(笑)、それさえ出来てしまえばばあっという間に飲食店のWebサイトを作ることができます。
飲食店、そしてその他の「お店」の方々も、ぜひトライしてみていただければと思います。




































素敵なテンプレートなので使用させていただこうと思っています。
ただいま作成に取り掛かろうとしているのですが、トップページを作成する段階でつまづきました。
質問ですが、トップページの画像調整は可能ですか?PHPなどの知識がなく、どこを変更すればいいのかわからずに、そのまま放置状態です。
ご伝授いただけたら幸いです。よろしくお願いします。
YOKOさま
当サイトをご訪問くださり、ありがとうございます。このテーマは、飲食店様には持ってこいですよね。
トップページの画像調整というのは具体的にどのようなことをイメージされていますか?
スライダーにすることはできますが、このテーマではサイズやスライドスピードをいじるような機能はなかったように思います。
超初心者でもなんとかなりそうです。
とても解りやすい説明有り難う御座います。
質問なのですが、スライダーの指定サイズは幾つなのでしょうか?
またどこを見れば記載されていますか?
ご回答ありがとうございます。はい、すごく飲食店さんにはピッタリだと思います。
そうでしたか・・・画像の大きさは変更できないのですね。ちょっとショック大きいです(泣)
きっとテンプレートのPHPのどこかを触ればできるんでしょうね。私には全くわからない領域でして・・・
カスタマイズできるともっとよくなるでしょうね。使う方も増えそうな気がします。
すごくわかりやすい説明を書いてくださっているので説明にしたがって一度作り上げてみたいと思います。
本当にありがとうございます!!!
もしカスタマイズで画像をサイズの変更ができそうでしたら是非是非よろしくお願いします!
RY さま
こんにちは、当サイトへのご訪問、コメントありがとうございます。正確ではないかもしれませんが、たしかスライダーのサイズ指定はできなかったと思います。スライダーの指定サイズについての記載もなかったと思います(よくあることです・・)デモサイトを見ると「995×450」の画像になっていますので、そのサイズよりも大きな画像をアップすることをおすすめします。
質問です。
固定ページからブログ一覧ページをつくるとき、デフォルトテンプレートを選んで保存しましたが、ブログの投稿をしても出てこないです。どうすればいいでしょうか?
記事、大変役に立ちました。
設定を終えて大方作り終えたのですが、
なぜか、スライダーが勝手にメディアから写真を読み込んで表示させてしまいます。
スライダーに適した画像がなかったので、今は1枚しか張らずにいるのですが、
編集画面では1枚だけ登録されているのに、勝手にスライドができてしまい…
何が起きているのかわかりません。
もしお分かりでしたら、ご回答いただけないでしょうか?
テーマをいろいろ紹介してくださり、非常に助かっています。
本当にありがとうございます。m(__)m
すみませんが、数点、質問があります。
1.トップページのスライドですが、画像を3枚張り付けているのですが、
スライドされるのが、最初の2枚だけとなっています。
何か思い当たる点はないですか?
2.4-10)テーマをカスタマイズする のところで、
トップページ Social Media Icons のメールアドレスで、
header.php の修正方法が記載されています。
現在の header.php は、記載の内容となっていませんが、
恐れ入ますが、修正方法をご教授願えないでしょうか?
現在の88行目の内容:
<a href="” class=”social-em” title=””>
よろしくお願い致します。m(__)m
すみません、header.php の内容がきれているようです。
改行を入れて、再度、ご連絡します。
<a href="”
class=”social-em” title=””>
なんどもすみません。HTMLタグが使えるせいなのか、phpが消えてしまっています。
コメント化して再度送信します。まただめになるかもしれませんが、お許し下さい。
/*
<a href="” class=”social-em” title=””>
*/
Pingback: なんかテキトウ | 飲食店向け無料テーマならこれで!WordPressテーマ「Restaurateur」
Pingback: 飲食店向け無料テーマならこれで!WordPressテーマ「Restaurateur」 | My Tips and Quotes
Pingback: 飲食店向け無料テーマならこれで!WordPressテーマ「Restaurateur」 | My Tips and Quotes
Pingback: WordPress フリーテンプレートまとめ | 行雲流水の記憶
Pingback: 飲食店向け無料テーマならこれで!WordPressテーマ「Restaurateur」 | My Tips and Quotes
本当に有難うございます。
ブログサイトしか作ったことがない私でも
おかげさまでウェブサイトを作ることができました。
ところで、トップページのスライダーに固定ページヘのリンクを貼りたいのですが、
記述方法が分からず困っています。
ご教授いただけると助かります。
よろしくお願い致します。