369種類のアイコンを簡単・自由に設置。WPプラグイン「WordPress Visual Icon Fonts」
プラグイン概要
本日は369種類もの「アイコン」を簡単に設置するためのWordPressプラグイン「WordPress Visual Icon Fonts(ワードプレス・ビジュアル・アイコン・フォンツ)」をご紹介したいと思います。
アイコンの種類は、FBやTwitterなどのWeb/ソーシャルメディア系アイコンから、各種記号、レストランなどのマークなどまで幅広く揃っています。
プラグインをインストールすればすぐに使うことができる上、アイコンのサイズ・カラー変更もOK。ブログであれ、HPであれどこにでも設置可能です。
また、このようなプラグインは一般的にショートコード(短縮コード)を使ったり、コードを直接書き込むものが多いのですが、こちらの「WordPress Visual Icon Fonts」はドロップダウン形式のアイコンリストから選ぶだけの簡単設置。コードがわからない方でもすぐに活用することができます。
活用シーンとしては普通にブログの文中や、ビジネスサイトのサービス紹介コーナーなどに良いでしょう。
正直、必須のプラグインではありません。しかし、何かの際に「あぁ、そういえばあんなプラグインがあったなぁ」程度に思い出せるよう頭の片隅に入れておいていただくと良いでしょう。
■ 使用できるアイコン一覧はこちら 「 Font Awesome Icons 」
プラグインの導入方法・使い方
ではプラグインの使い方を順にご説明します。まずはインストールからです。
- WordPress ダッシュボード > プラグイン > 新規追加
- 「WordPress Visual Icon Fonts」と検索
- 【いますぐインストール】をクリック
- 【有効化】をクリック
新規追加ページに「Icons」と「A|」というボタンが追加されています。
「Icons」ボタンを押すとドロップダウンリストが開きます。
アイコン一覧ページで予め確認しておき、使いたいアイコンを検索するか選びます。ここでは「android」を選びます。
■ 使用できるアイコン一覧はこちら 「 Font Awesome Icons 」
アイコンを選択して「フォントサイズ」を変更、サイズが変わります。
さらに「A|」を押すとカラーオプションが表示されます。
色が変更されました。とっても簡単です。
ぜひバンバン使ってみて下さい。
![]()
“ 色もサイズも自由自在。お好きな場所に、お好きなアイコンを。”
どこかで聞いたようなちょっと安っぽいコピーですね(笑)
まとめ
たとえば初めて訪問したサイトのデザインがひどくてすぐにページを閉じてしまった。あるいは、内容は良いのだがひどく「読みづらい」サイトだなぁと思って、それ以来訪問しなくなってしまった。そんな経験はありませんか?
わたしはしょっちゅうです(笑)会社のホームページでも、ブログであっても「デザイン」は欠かせない要素ですね。
じゃあ一体「Webサイトにおけるデザイン」って何なのさ?というと随分深い問題になってしまいます。ただの外観だけでなく哲学的な部分まで話は及んでしまいます。
少しだけ具体的なことを挙げていけば、たとえば「フォント」「フォントサイズ」「フォントカラー」「行間」「文章の幅」といったものから「太字、ハイライト表示、下線」など大事な要素です。
もちろん「文章」そのものが読みやすいことは言うまでもありませんが、「見やすい・読みやすい」ということとこれらの要素は直接的に関係があります。
わたしもこちらを更新していくにあたって、日々頭を悩ませています(笑)
一つの「デザイン要素」としてアイコンを活用するのは良いアイディアだと思います。ぜひ頭の片隅に置いておいてください。
■ WordPressサイトがパワーアップ!おすすめプラグイン
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
比較表や一覧表を簡単に。テーブル作成用WPプラグイン「TablePress」
カルーセルスライダーで写真をサムネイル表示。WPプラグイン「WP Image Carousel」
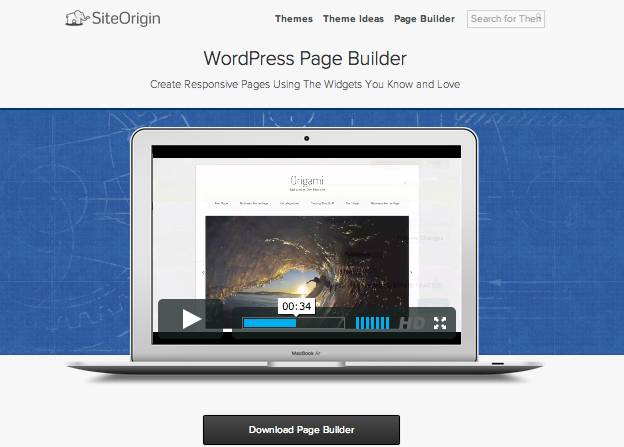
ドラッグ&ドロップの直感操作でレスポンシブページ作成。「ページビルダー(Page Builder)」
4in1のお得感。4種のスライドショーを生成するWPプラグイン「Meta Slider」
タイルギャラリーにスマホ対応!便利ツール11個を搭載「Slim Jetpack」








Pingback: 僕とStinger3-カスタマイズ箇所と参考サイト様-
Pingback: 【WordPress】絵文字感覚で使える!「WordPress Visual Icon Fonts」アイコンフォントを簡単に挿入できるプラグイン♪ | Favorite*Place
Pingback: (私的資料2012,12,02~2014,03,09)WordPressのマルチサイト化と導入テーマ・プラグイン | Virgin†rose
Pingback: 369種類のアイコンが使える「WordPress Visual Icon Fonts」 |
WordPress Visual Icon Fontsをインストールしてみました。Iconは出るようになりましたが、A|が表示されず、色変更が出来ないです。何か他にもインストールが必要なのでしょうか?